- Преподавателю
- Информатика
- Конспект урока Основные возможности PAINT
Конспект урока Основные возможности PAINT
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Мешева А.А. |
| Дата | 31.01.2015 |
| Формат | doc |
| Изображения | Есть |
Тема: Основы обработки графической информации с помощью ПК.
Графический редактор Paint.
Цели:
-
создать условия для расширения знаний о различных способах кодирования информации; способствовать формированию знаний об основах кодирования и обработки графической информации с помощью ПК; дать первичные представления о графическом редакторе Paint.
-
развивать логическое и математическое мышление учащихся; творческую активность, умение работать с книгой.
-
воспитывать смелость, самостоятельность, эстетический вкус, интерес к предмету.
Тип урока: изучение новых знаний.
Оборудование: проектор, презентация «Основы компьютерной графики» (Приложение 1); раздаточный материал «Кодирование информации», лабораторно-практические задания.
Ход урока:
-
Организация класса к уроку.
а) Приветствие.
б) проверка отсутствующих.
-
Актуализация прежних знаний.
-
На предыдущих уроках мы с вами говорили об информации и её свойствах, о том каким образом она храниться в памяти компьютера.
- Кто мне напомнит, все-таки, в каком виде храниться информация в памяти персонального компьютера? (с помощью 0 и 1)
- Правильно, всю информацию ПК кодирует с помощью двух цифр 0 и 1. Один 0 или одна 1 - это что такое? (бит)
- Как называется такая система счисления? (двоичная)
- А что такое система счисления?
- Хорошо, скоро наступает новый 2009 год, давайте переведем число 2009 на язык ПК, то есть в двоичную систему счисления. Один человек идет к доске, остальные в тетради продолжают прошлую тему. (200810 = 111 1101 10012)
- Итак, ПК кодируют всю информацию с помощью двоичной системы счисления. А люди в своей жизни, какие кодировки, коды, системы кодирования могут использовать? Приведите примеры. (Азбука Морзе, ребусы, числовые шифры и т.д.)
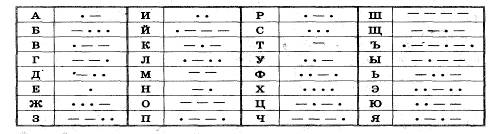
2) Посмотрите на экран. Дана кодовая таблица азбуки Морзе. У вас она есть на столах (Приложение 2). Давайте расшифруем вот эту запись.

1 .
.

2.
3 .
.

4.

5.
Сканер, принтер, клавиатура, винчестер, дискета.
- Что в этой цепочке лишнее? Почему?
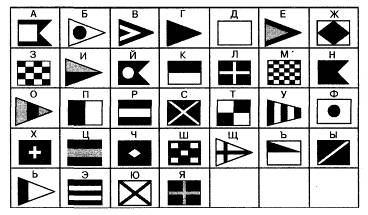
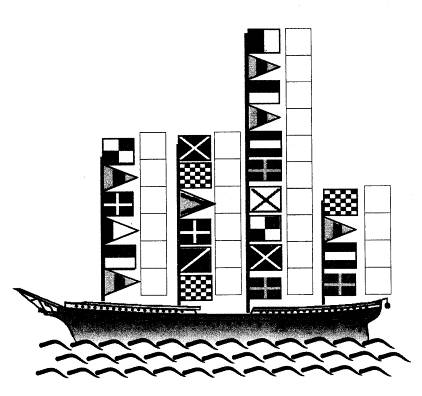
3) дана кодовая таблица флажковой азбуки. Все помнят мультфильм о капитане Врунгеле, его помощнике Ломе и их корабле «Беда». Расшифруйте, что прочитал Лом на флагах встречной шхуны.


Ответ: Только смелым покоряются моря.
- Какой смысл несет в себе это выражение? Чему оно нас учит? Как вы его понимаете? Верно это высказывание или нет, почему?
- Если вы будете смело браться за добрые, хорошие дела, не пасовать перед трудностями, то все в вашей жизни будет легко и хорошо. Например, если у вас трудности по какому-то предмету, то легче всего сказать не получается, а нужно не боятся, а наоборот смело взяться за дело, и тогда никакие бури не страшны.
4) Теперь попробуйте расшифровать вот этот код.

- Что это? (ребус)? Что закодировано в этом ребусе? (информация)
- Что такое Информация? Какие виды информации вы знаете? Какой вид информации мы использовали для кодирования этого слова? (графическую, рисунки).
- А когда впервые вы в своей жизни встретились с рисунками, с графической информацией?
- С момента своего рождения, дети начинают воспринимать графическую информацию. Появился первый человек, каким образом он передавал информацию? С помощью наскальных рисунков. Естественно с появлением ЭВМ, появилось такое понятие как МАШИННАЯ ГРАФИКА. Сейчас с развитием персональных компьютеров этот раздел информатики получил название КОМПЬЮТЕРНАЯ ГРАФИКА. Итак, давайте запишем тему нашего сегодняшнего урока: Основы обработки графической информации. Графический редактор Paint.
-
Работа по теме урока.
Изучение новой темы мы будем вести по такому плану (Приложение 3):
-
Понятие Компьютерной графики. Виды компьютерной графики;
-
Растровая графика; способы кодирования растровой графики.
-
Цветовые модели.
-
Графический редактор Paint.
-
Основы построения художественных композиций*.
-
Понятие Компьютерной графики. Виды компьютерной графики.
Можно рисовать кистями и красками, можно карандашами. Можно рисовать на бумаге, холсте, ткани. А можно рисовать на экране компьютера.
На заре своего развития компьютеры не обладали значительными художественными возможностями. В то время на экран можно было выводить только символы (буквы, цифры, специальные знаки). Но уже тогда люди пытались использовать компьютер в качестве художественного инструмента. Известен, например, случай, когда компьютер запрограммировали так, что из символов составлялось изображение известной картины Леонардо да Винчи «Монна Лиза».
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, - компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
Как и любая другая информация в ЭВМ, графические изображения хранятся, обрабатываются и передаются по линиям связи в закодированном виде - т.е. в виде большого числа бит- нулей и единиц. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.
-
Растровая графика. Способы кодирования растровой графики.
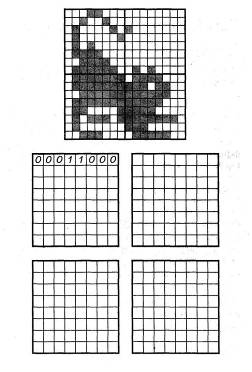
Наиболее просто реализовать растровое представление изображения. Растр, или растровый массив (bitmap), представляет совокупность битов, расположенных на сетчатом поле-канве. Бит может быть включен (единичное состояние) или выключен (нулевое состояние). Состояния битов можно использовать для представления черного или белого цветов, так что, соединив на канве несколько битов, можно создать изображение из черных и белых точек.
Растровое изображение напоминает лист клетчатой бумаги, на котором каждая точка закрашена черным или белым цветом, в совокупности формируя рисунок.
Основным элементом растрового изображения является пиксел (pixel). Под этим термином часто понимают несколько различных понятий:
-
отдельный элемент растрового изображения,
-
отдельная точка на экране монитора,
-
отдельная точка на изображении, напечатанном принтером.
Поэтому на практике эти понятия часто обозначают как:
-
пиксел - отдельный элемент растрового изображения
-
видеопиксел - элемент изображения на экране монитора,
-
точка - отдельная точка, создаваемая принтером или фотонаборным автоматом.
Цвет каждого пиксела растрового изображения - черный, белый, серый или любой из спектра - запоминается с помощью комбинации битов. Чем больше битов используется для этого, тем большее количество оттенков цветов для каждого пиксела можно получить. Число битов, используемых компьютером для хранения информации о каждом пикселе, называется битовой глубиной или глубиной цвета.
Основной недостаток растровой графики состоит в том, что каждое изображения для своего хранения требует большое количество памяти. Простые растровые картинки, такие как копии экрана компьютера или черно-белые изображения, занимают до нескольких сотен килобайтов памяти. Детализированные высококачественные рисунки, например, сделанные с помощью сканеров с высокой разрешающей способностью, занимают уже десятки мегабайтов.
Другим недостатком растрового представления изображений является снижение качества изображений при масштабировании.
-
Цветовые модели.
Цветовая модель RGB.
Цветовая модель RGB является аддитивной, то есть любой цвет представляет собой сочетание в различной пропорции трех основных цветов - красного (Red), зеленого (Green), синего (Blue). Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре). При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Совмещение трех компонентов дает ахроматический серый цвет, который при увеличении яркости приближается к белому цвету. При 256 градационных уровнях тона черному цвету соответствуют нулевые значения RGB, а белому - максимальные, с координатами (255,255,255).
Цветовая модель CMYK, цветоделение.
Цветовую модель CMYK используют при подготовке публикаций к печати. Цветовыми компонентами CMY служат цвета, полученные вычитанием основных из белого:
голубой (cyan) = белый - красный = зеленый + синий;
пурпурный (magenta) = белый - зеленый = красный + синий;
желтый (yellow) = белый - синий = красный + зеленый.
Голубой, пурпурный и желтый цвета называются дополнительными, потому что они дополняют основные цвета до белого. Отсюда вытекает и главная проблема цветовой модели CMY - наложение друг на друга дополнительных цветов на практике не дает чистого черного цвета. Поэтому в цветовую модель был включен компонент чистого черного цвета. Так появилась четвертая буква в аббревиатуре цветовой модели CMYK (Cyan, Magenta, Yellow, blacK).
-
Графический редактор Paint.
Рисовать на мониторе можно, используя специально предназначенную для этого программу - графический редактор. (показ через проектор)
Графический редактор - прикладная среда, предназначенная для создания, редактирования графических изображений.
Документом графического редактора является рисунок. Так как мы с вами говорим о растровой графике. То и знакомиться мы будем с принципами работы растрового графического редактора.
Paint - простейший графический редактор, предназначенный для создания и редактирования растровых графических изображений в основном формате Windows (BMP) и форматах Интернета (GIFи JPEG). Он приемлем для создания простейших графических иллюстраций, в основном схем, диаграмм и графиков, которые можно встраивать в текстовые документы; в Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления и др.
В вашем распоряжении различные средства и инструменты для "художественного" творчества - палитра цветов, кисть, аэрозольный баллончик, ластики для стирания, "карандаши" для рисования геометрических фигур (линий, прямоугольников, эллипсов, многоугольников). Редактор позволяет вводить тексты, и богатый набор шрифтов из комплекта Windows дают возможность выполнять на картинках эффектные надписи. Имеются и "ножницы" для вырезания фрагментов картинки, - вырезанный элемент можно переместить, скопировать, уменьшить, увеличить, развернуть и т.д.
Основные возможности Paint
-
Проведение прямых и кривых линий различной толщины и цвета.
-
Использование кистей различной формы, ширины и цвета.
-
Построение различных фигур - прямоугольников, многоугольников, овалов, эллипсов - закрашенных и не закрашенных.
-
Помещение текста на рисунок.
-
Использование преобразований - поворотов, отражений, растяжений и наклона.
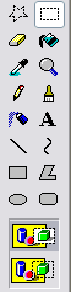
- На столах у вас имеются листочки с изображением панели инструментов данного графического редактора. Аккуратно дома вклеите их в свои тетради. (Приложение 4)
Инструменты редактора Paint

И нструменты выделения
нструменты выделения

Л астик Заливка
астик Заливка
К арандаш Кисть
арандаш Кисть

Р
 аспылитель Надпись
аспылитель Надпись
Л
 иния Кривая
иния Кривая
П
 рямоугольник Многоугольник
рямоугольник Многоугольник
Э ллипс
ллипс
-
Закрепление изученного материала
1) Мы с вами говорили о том, что черно-белый растровый рисунок кодируется с помощью 0 и 1. Давайте сейчас попробуем закодировать рисунок:

-
Самостоятельная работа по лабораторно-практическим заданиям (Приложение 5,6).
- Внимательно изучите лабораторную работу и ответьте на вопросы.
Ответить на вопросы:
- как строиться изображение растровой графики?
- дайте определение, что такое растровый графический редактор?
- какие расширения могут иметь файлы растровой графики?
- какие изображения можно создавать с помощью растровой графики?
- каким образом можно получить растровое изображение?
- перечислите основные элементы рабочего окна программы Paint.
- какими инструментами мы можем пользоваться при рисовании?
-
Итог урока и домашнее задание.
- Итак. Наш урок подходит к концу.
- Скажите мне какие типы информации существуют?
- Каким образом можно кодировать различную информацию? Приведите примеры?
- о каком типе информации мы с вами сегодня говорили на уроке?
- что такое компьютерная графика?
- каких видов она бывает?
- с каким из видов компьютерной графики мы с вами познакомились сегодня?
- назовите основной элемент, из которого строится изображение растровой графики?
- перечислите особенности растровой графики?
- какие цветовые модели используются в растровой графике?
- с каким простейшим графическим редактором мы с вами познакомились на уроке? - какое расширение имеет файл этого редактора?
Теперь обратите внимание на план нашего урока. Ничего не заметили? Правильно, мы с вами не рассмотрели последний пункт плана. Запишите домашнее задание:
-
найти и записать в тетради такие определения: композиция, пропорция, симметрия композиции, перспектива.
-
придумать черно-белый рисунок и закодировать его с помощью 0 и 1.
Приложение 1
Приложение 2
Приложение 3
Приложение 4
Приложение5,6
Приложение 7
Слайд 1
Слайд 2
Слайд 3
Слайд 4
Слайд 5
Слайд 6
Слайд 7
Слайд 8
Слайд 9
Слайд 10
Слайд 11
Слайд 12
Слайд 13
Слайд 14
Слайд 15
Слайд 16
Слайд 17


