- Преподавателю
- Информатика
- Конспект урока по информатике Представление графической информации в компьютере
Конспект урока по информатике Представление графической информации в компьютере
| Раздел | Информатика |
| Класс | 11 класс |
| Тип | Конспекты |
| Автор | Джингалиева Н.Ф. |
| Дата | 22.08.2015 |
| Формат | doc |
| Изображения | Есть |
Урок по теме:
«Представление графической информации в компьютере»
Цели:
образовательная: обобщить знания по разделу «Представление
графической информации в компьютере» с применением
для решения задач, познакомить с моделями
цветообразования.
развивающая: развивать мышление, внимание, память, воображение.
воспитательная: формировать навык самостоятельной работы,
интерес к предмету.
Задачи урока:
-
восстановить знания учащихся о том, что такое компьютерная графика и какие виды компьютерной графики учащиеся рассматривали в базовом курсе информатики;
-
вспомнить, что такое пиксель, растр, с помощью каких базовых цветов получается цвет точки на экране монитора;
-
повторить правила представления данных в компьютере;
-
выяснить от каких параметров зависит качество изображения на экране монитора (разрешающая способность экрана, глубина цвета пикселя);
-
выведите формулу нахождения объема видеопамяти на графическое изображение;
-
разобрать способы решения задач;
-
развивать навык самостоятельной работы.
Тип урока: урок обобщения знаний и изучения нового материала
с применением информационных технологий.
Форма урока: комбинированная.
Методы обучения: объяснительно-демонстрационные, практические.
Комплексно-методическое обеспечение:
-
интерактивная доска;
-
презентация «Представление графической информации в компьютере»;
-
учебник Н.Д. Угриновича для 10-11 классов (п. 7.1, с. 304), для 10 кл. (п. 1.2, с 36);
-
флеш-ролики из Единой коллекции цифровых образовательных ресурсов: «Модель - RGB», «Модель - CMYK»;
-
раздаточный материал для работы с цветовой моделью;
-
карточки к самостоятельной работе.
План урока
-
Организационный момент (1 мин).
-
Постановка цели урока (2 мин).
-
Проверка домашнего задания (1 мин.)
-
Повторение пройденного материала (10 мин)
-
Новая тема (7 мин.)
-
Практическая работа за ПК (4 мин.)
-
Разбор задач по данной теме (8 мин)
-
Самостоятельная работа учащихся (5 мин).
-
Подведение итогов (1 мин).
-
Д/з (1 мин).
Ход урока
-
Организационный момент (1 мин.)
-
Постановка цели урока (2 мин.)
На прошлых уроках мы говорили о кодировании числовой и текстовой информации в памяти компьютера. Сегодня мы обсудим способы компьютерного кодирования графической информации (Приложение 1).
Слайд 1
С 80-х годов интенсивно развивается технология обработки на компьютере графической информации. По сути, обработка графики представляет собой так же, как числовой и текстовой информации, обработку числовых данных.
Из базового курса информатики мы знакомы с общими принципами компьютерной графики, с графическими технологиями. Сегодня рассмотрим эти вопросы более подробно. И разберем несколько задач, для решения которых понадобятся ваши знания о кодировании графической информации в памяти компьютера.
Запишите тему урока (учащиеся записывают тему урока в тетрадь).
-
Проверка домашнего задания. (1 мин.)
Слайд 2
Закрой глаза свои пусть сердце станет глазом
Hello, my friend! (переведите)
4. Повторение пройденного материала (10 мин.)
И прежде всего, давайте вспомним, что мы знаем из базового курса информатики о компьютерной графике.
Вопросы к классу:
(Ребята отвечают на вопросы, поставленные учителем)
Слайд 3
-
Расскажите, что называют компьютерной графикой?
( Технология создания и обработки графических изображений средствами вычислительной техники.)
-
Какие виды компьютерной графики вам знакомы и в чем их особенность?
(Растровая и векторная графика).
Растровая графика - технология создания графического объекта в виде множества точек (пикселе), совокупность данных о цвете каждого пикселя на экране.
Векторная графика - технология создания изображения в виде графических примитивов (прямые, овалы, прямоугольники)
Слайд 4
- Как представляются данные в компьютере?
-
Данные в памяти компьютера хранятся в двоичном виде, т.е. в виде цепочек 1 и 0 (двоичная система счисления).
-
Представление данных в компьютере дискретно.
-
Можем ли мы сказать, что изображение на экране монитора дискретно?
В процессе кодирования изображения в компьютере производится его пространственная дискретизация, т. е. изображение разбивается на отдельные маленькие фрагменты, причём каждому элементу присваивается значение его цвета, то есть код.
Слайд 5
-
Как называются самые маленькие элементы, на которые разбивается изображение на экране монитора?
Графическая информация на экране монитора представлена в виде растрового изображения, которое формируется из определенного количества строк, которые в свою очередь содержат определенное количество точек (пикселей).
Слайд 6
-
От каких параметров зависит качество изображения на мониторе?
Качество кодирования изображения зависит от двух параметров:
1. Качество кодирования изображения тем выше, чем меньше размер точки и соответственно большее количество точек составляет изображение. Количество точек на экране называется разрешением монитора. В зависимости от размеров монитора используются разные разрешения: 1024x768, 1280x1024, …
2. Цветные изображения складываются из двоичного кода цвета каждой точки, хранящегося видеопамяти. Здесь говорят о глубине цвета - это объём памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики Чем большее количество цветов, то есть большее количество возможных состояний точки изображения, используется, тем более качественно кодируется изображение. Совокупность используемых в наборе цветов образует палитру цветов.)
Слайд7
-
С помощью каких базовых цветов получается цвет точки на экране?
5. Новая тема (10 мин.)
Слайд 8
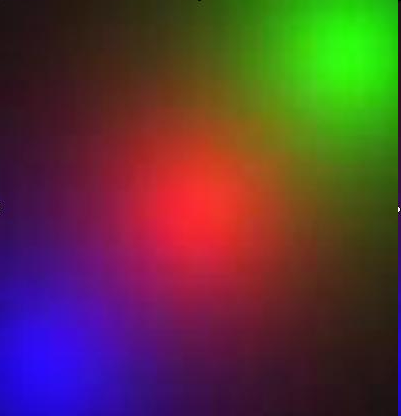
Л юбой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного, зеленого, синего.
юбой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного, зеленого, синего.
Такая модель называется RGB.
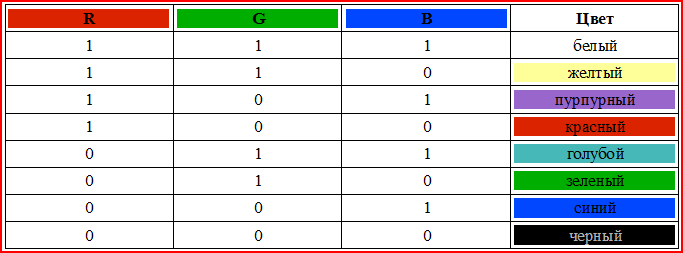
Закодируем базовые цвета:
1 - наличие базового цвета в системе RGB
0 - отсутствие базового цвета в системе RGB
Например, 100 - присутствует только красный цвет
Цветовая модель RGB (у каждого ученика)(Приложение 2).

Сколько цветов можно закодировать таким способом?
Не спешите с ответом.
Слайд 9
Просмотр видеороликов
-
Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах…(Приложение 3).
-
Для формирования изображения на бумаге используется другая модель - CMYK (Приложение 4), (Приложение 4.1).
Слайд 10-11
6. Практическая работа за ПК (5 мин.)
Просмотр как работает модель RGB (заполнение таблицы)
Слайд 12-14
Выведите формулу (используя главную формулу информатики) определения количества цветов в палитре
N = 2i
N- количество цветов;
i - количество бит на 1 пиксель (глубина цвета)
Количество бит на 1 пиксель
Формула
Количество цветов в палитре
1 бит
21
2
2 бита
22
4
3 бита
23
8
4 бита
24
16
8 бит
28
256
16 бит
216
65 536
24 бита
224
16 777 216
Слайд 15
-
А как определить объем видеопамяти на графическое изображение? Какие данные надо иметь?
(Общее количество пикселей и глубину цвета, т.е. количество бит на 1 пиксель)
Выведите формулу нахождения объема видеопамяти на графическое изображение, если принять:
M- объем памяти на все изображение;
К- общее количество пикселей;
i- количество бит на 1 пиксель.
M = K*i
7. Разбор задач по данной теме (8 мин)
-
Попробуем решить несколько задач (Приложение 5).
(Задачи решаются по наводящим вопросам к учащимся, предлагается учащимся высказать свои мнения по пути решения каждой из задач.)
Слайд 16-17
Задача №1.
Разрешение экрана монитора - 1024 х 768 точек, глубина цвета - 16 бит. Каков необходимый объем видеопамяти для данного графического режима?
1) 6 Мбайт
2) 256 байт
3) 4 Кбайта
4) 1,5 Мбайт
Решение:
1) Находим общее количество пикселей
1024*768 = 786432 (пикселей)
2) Глубина цвета 16 бит, следовательно, на 1 пиксель - 2 байта
3) Находим объем видеопамяти
786432*2 = 1572864 (байта)
4) Переводим в более крупные единицы измерения
1572864 байта = 1,5 Мб
Ответ: 4
Слайд 18
Задача №2.
Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения?
1) 8 2)2 3) 16 4) 4
Слайд 19-22
Задача № 3.
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="# XXXXXX", где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом
<body bgcolor="# 00FF00" >?
1) Красный
2) Черный
3) Зеленый
4) Фиолетовый
(Перед решением делается отступление в теоретический материал)
При описании Интернет-страниц на языке HTML допускается описывать цвет в виде 16-ричного числа, состоящего ровно из 6 цифр. Под каждый цвет модели RGB отводится 2 цифры. Чтобы узнать вклад каждого базового цвета, последовательность "XXXXXX" делят на 3 группы.
XX XX XX = RR GG BB
FF16 =25510 , что означает максимальную яркость цвета.
Полезно запомнить:
#FFFFFF - белый #00FF00 - зеленый
#000000 - черный #0000FF - синий
#FF0000 - красный #CCCCCC - серый
Решение:
1) Разбиваем запись на три группы и записываем в виде составляющих модели RGB:
00 FF 00 = RR GG BB
2) FF (максимальная яркость цвета) приходится на зеленый цвет, значит, фон страницы будет зеленой.
Ответ: 3
8.Самостоятельная работа учащихся (5 мин).
(Приложение 6)
Слайд 23
1. Какой объем памяти необходимо выделить под хранение растрового изображения размером 64 х 64 пикселя, если в палитре изображения 16 цветов?
1) 2048 бит 2) 2 Кбайта 3) 64 байта 4) 4096 байта
2. Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ", где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом ?
1) Красный 2) черный 3) зеленый 4) фиолетовый
-
Подведение итогов (1 мин).
Слайд24
-
Д/з (1 мин).
Слайд 25
Учебник 10-11 кл. п.2.12, п.7.1, 7.2 или Учебник 10 кл. п. 1.2
Учебник 11 кл. 1.5.1-1.5.4 (с. 139)
Задача из демоверсии ЕГЭ (прошлых лет) или
анимация векторного изображения в PowerPoint


