- Преподавателю
- Информатика
- Работа с ссылками и html/javascript-кодом. Создание меню
Работа с ссылками и html/javascript-кодом. Создание меню
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Ямщикова В.В. |
| Дата | 12.11.2015 |
| Формат | docx |
| Изображения | Есть |



 Лабораторная работа № 3
Лабораторная работа № 3
Работа с ссылками и html/javascript-кодом. Создание меню.
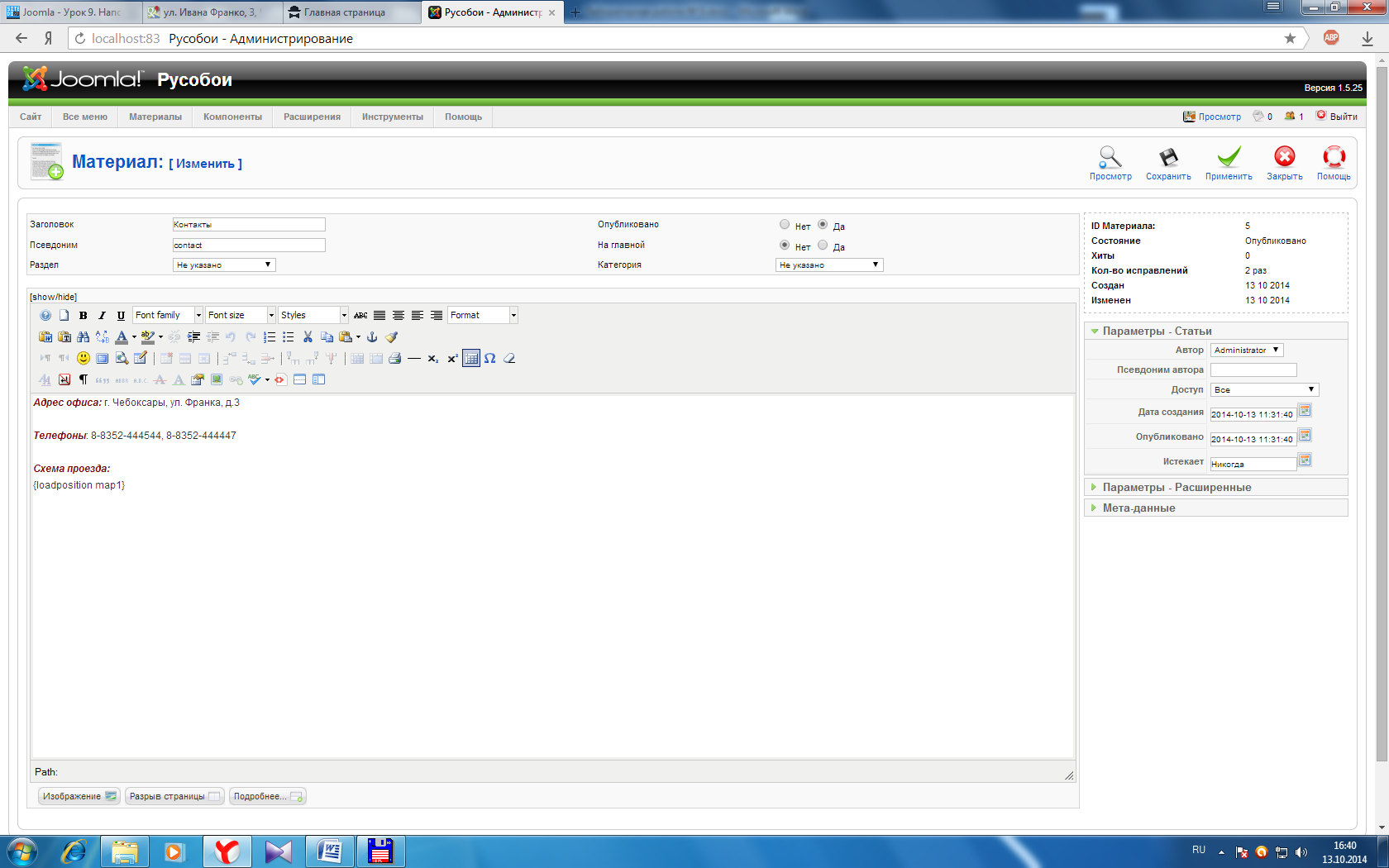
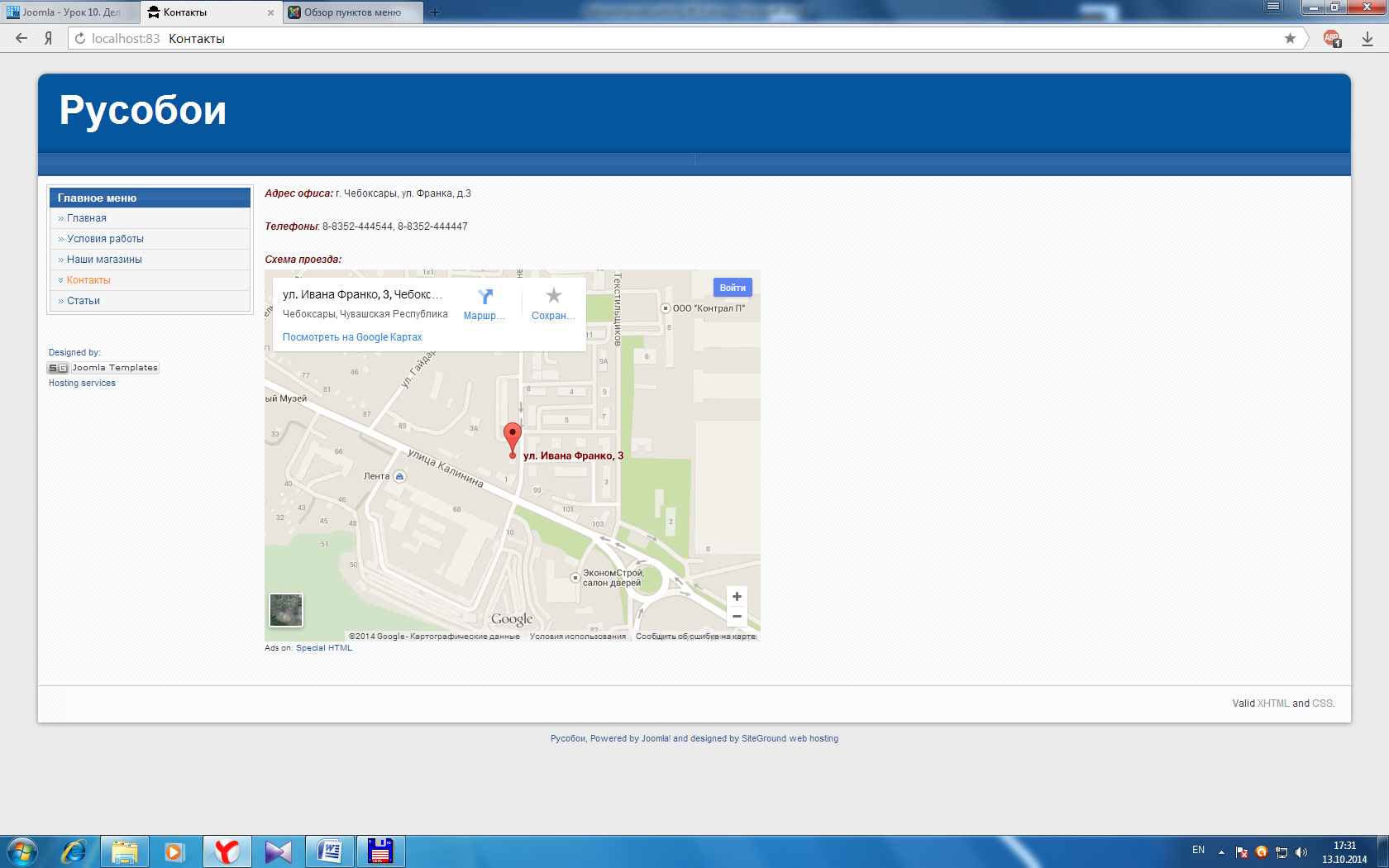
Создаем материал под названием Контакты (contact) по образцу:

Теперь нам надо вставить Google maps. Существую различные способы вставки стороннего html/javascript-кода на сайты, сделанные на Joomla. Мы будем использовать Joomla - модуля mod_specialhtml_J15., который находится на D:\Джумл.
Итак, скачайте модуль к себе на компьютер. Теперь идем в Расширения - Установка и удаление. Нажимаем на кнопку Выберите файл, выбираем модуль mod_specialhtml_J15.zip и нажимаем на кнопку Закачать файл.
Модуль отвечает за то, в каком месте сайта или страницы будет отображаться информация. Значит для его использования нам необходимо модуль создать и указать, где его отображать.
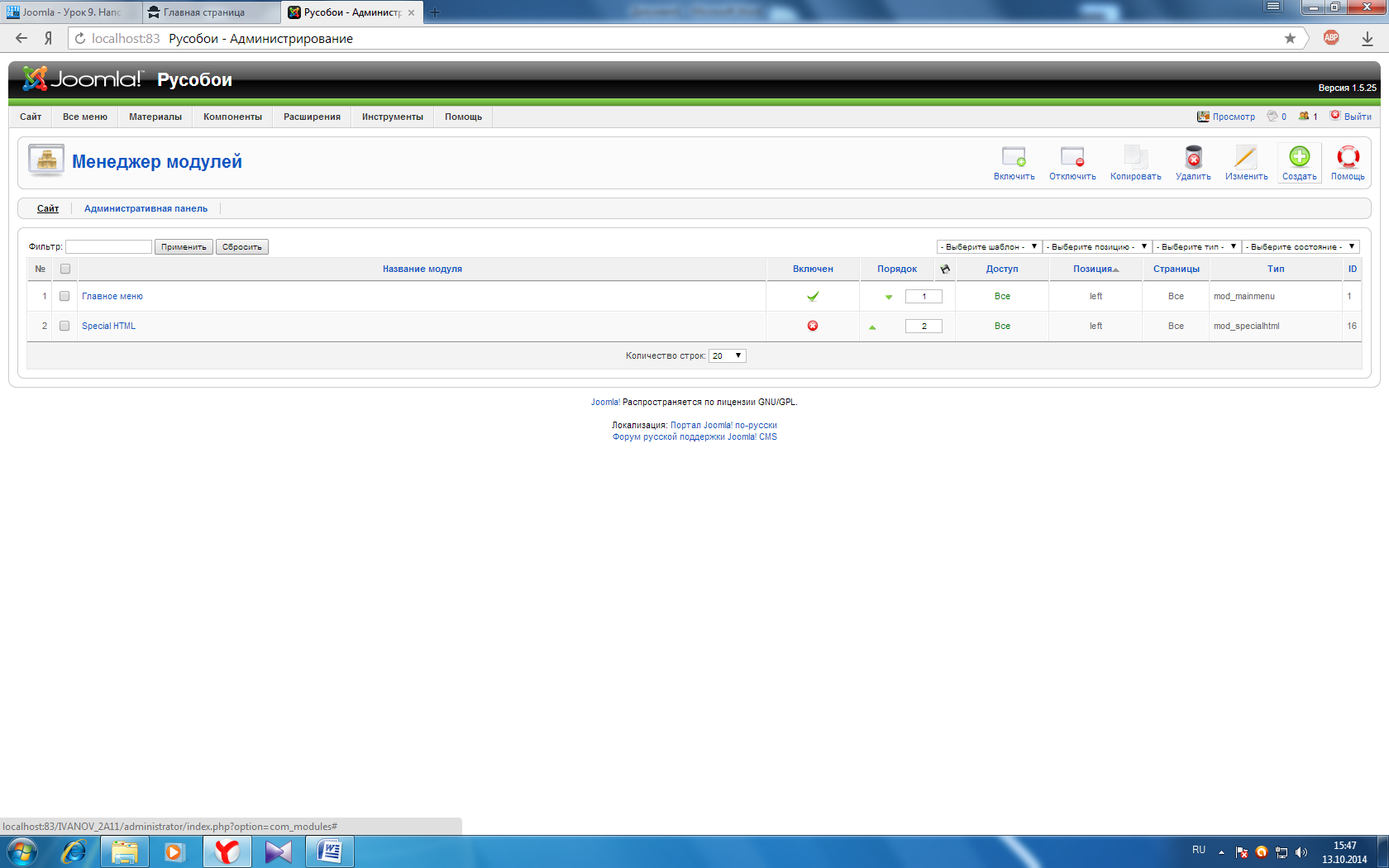
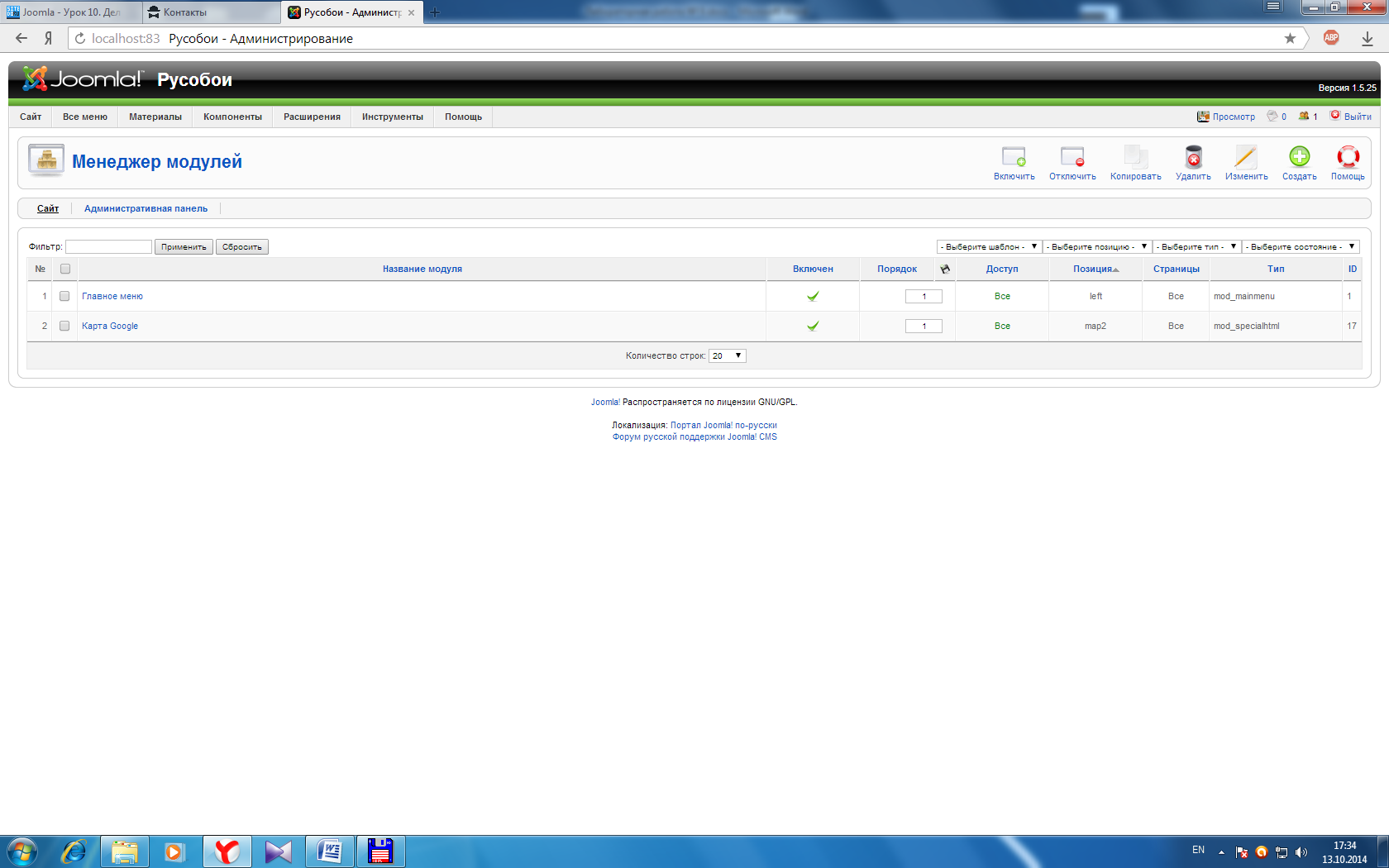
Для этого мы идем в Расширения - Менеджер модулей:

и нажимаем на кнопку Создать:

Ставим галочку у Special HTML и нажимаем кнопку Включить:
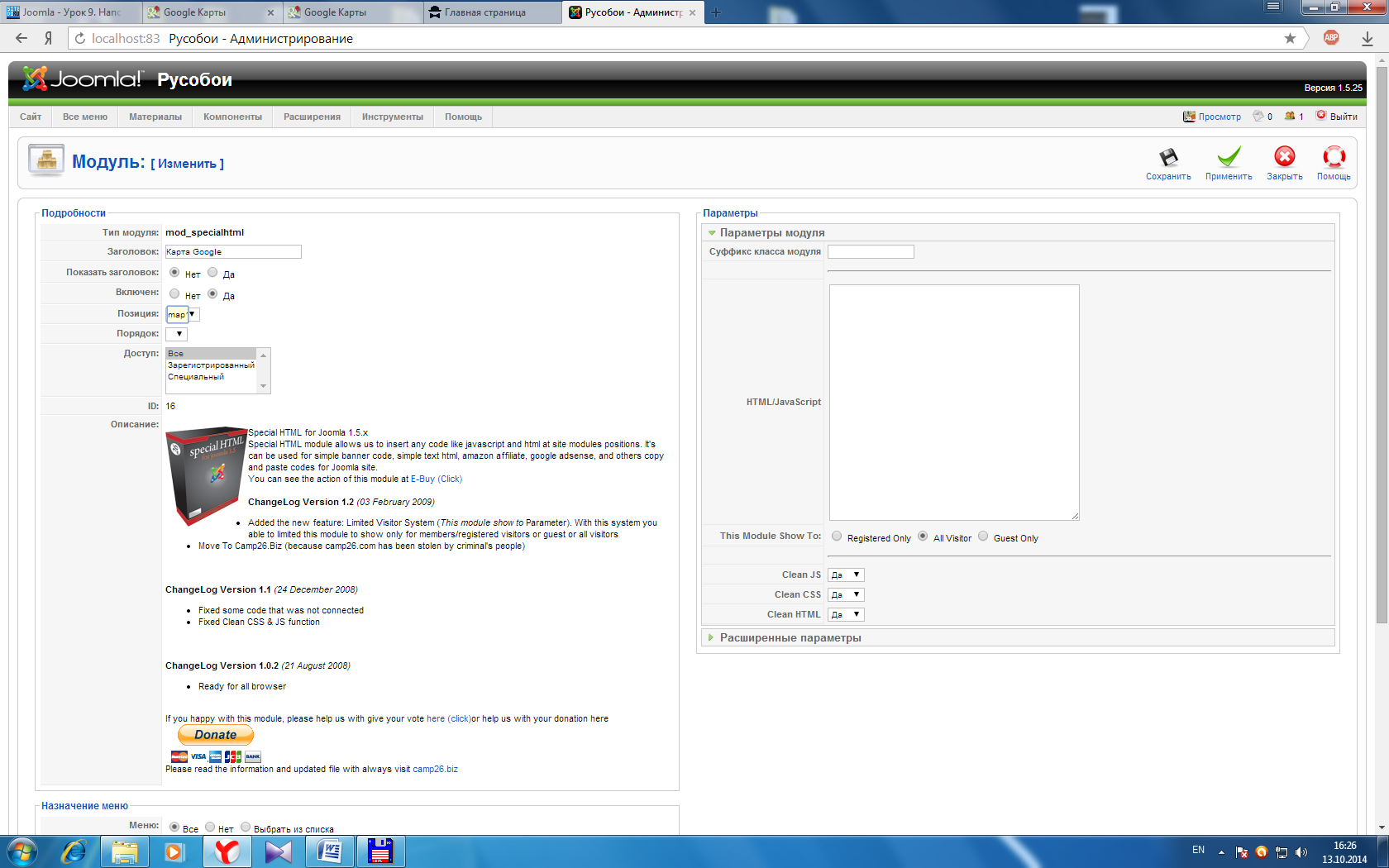
На странице настройки модуля указываем следующие параметры:
Название, например - Карта Google.
Отобразить заголовок - Нет.
Включен - Да.
Положение - map1. Эту позицию надо набрать вручную. Joomla предлагает в списке те позиции, которые у нее есть в шаблоне, но мы будем вставлять этот модуль в статью, и поэтому положение для него мы определяем сами.
В параметрах модуля, на вкладке HTML/JavaScript нам надо указать код нашей карты.

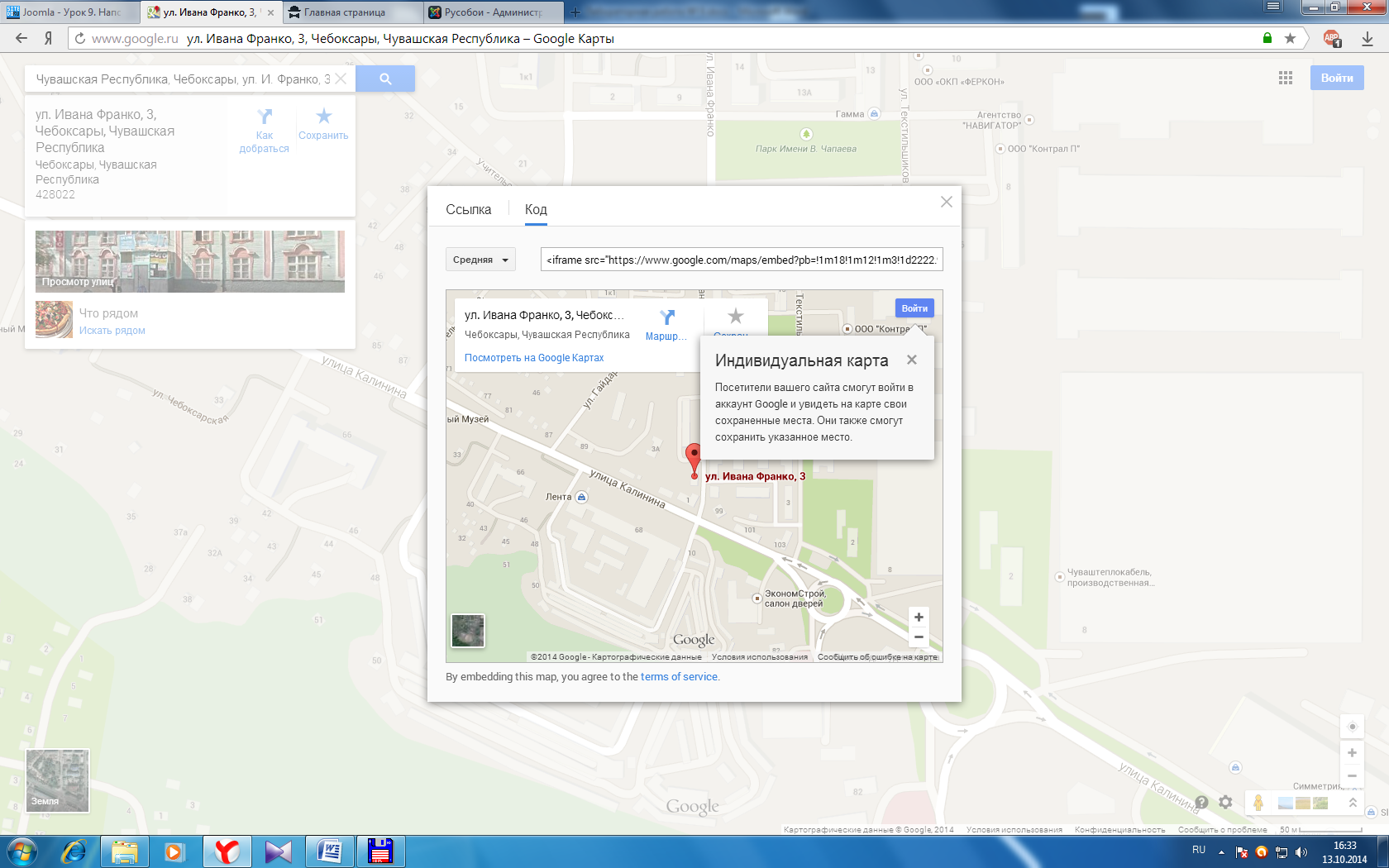
Чтобы получить код карты, мы идем на maps.google.com/. В строке поиска набираем Чувашская Республика, Чебоксары, ул. И. Франко, 3. Появляется карта с местоположением нашей фирмы, нажимаем на кнопку Поделиться/ Код и видим HTML-код для добавления на сайт: 
Копируем этот код, вставляем его в параметры нашего модуля и сохраняем.
Теперь идем в Материалы - Менеджер материалов, выбираем нашу статью Контакты и открываем ее для редактирования. Встаем курсором мыши в то место, где должна быть наша карта и пишем следующую команду: {loadposition map1} :

Таким образом, мы создали модуль с кодом карты (map1), а в статье указали, где этот модуль надо отобразить (loadposition). Сохраняем нашу статью.
Чтобы вставлять в Joomla html/JavaScript-код, необходимо:
-
Создать модуль (в Расширения - Менеджер модулей),
-
выбрать тип (Special HTML),
-
дать модулю название,
-
задать имя его положения и вставить сам код.
-
На странице встать курсором в место, куда будет вставлен модуль и написать команду
-
{loadposition имя_положения_модуля}.
Создаем главное меню сайта
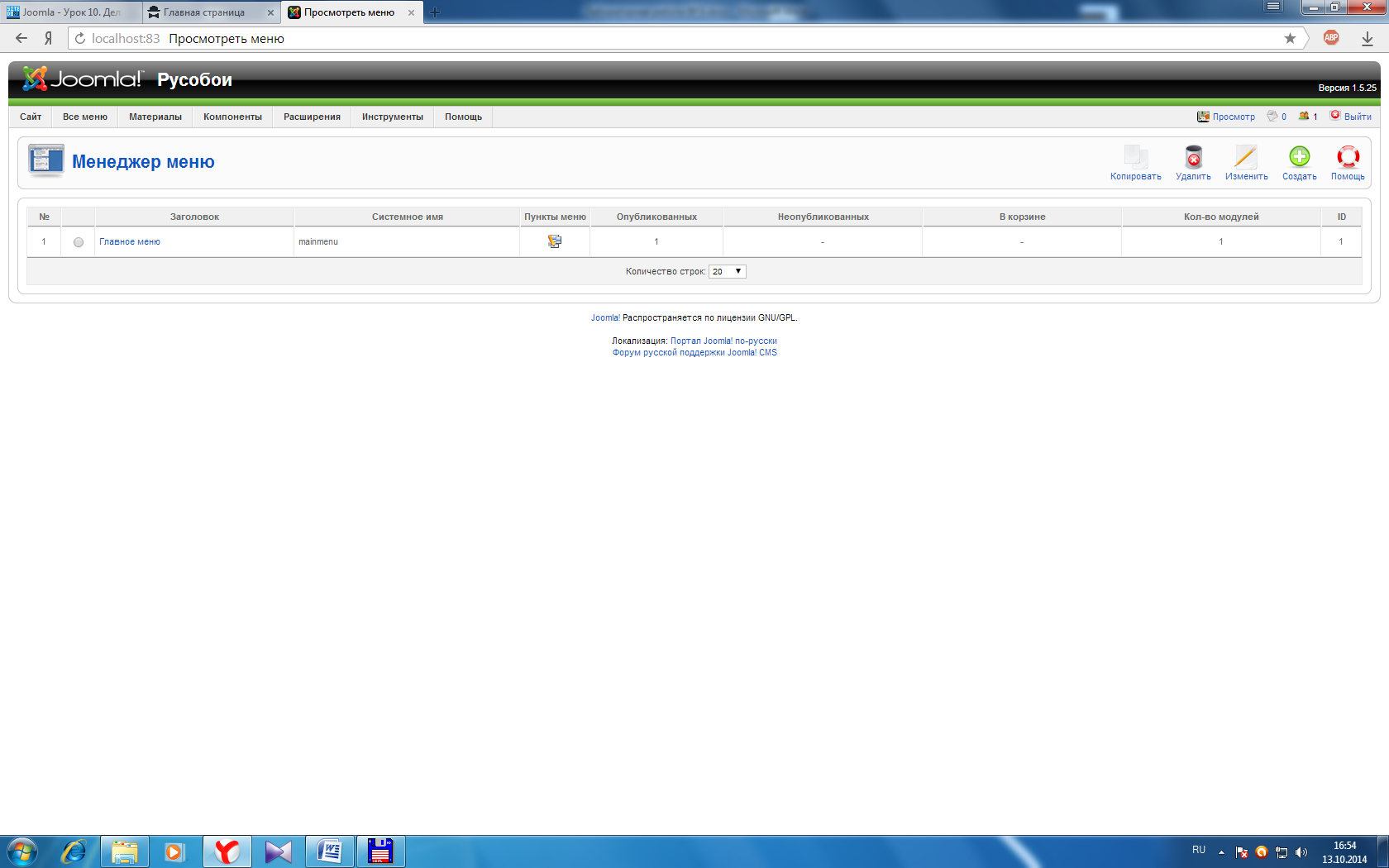
Сами меню создаются в пункте Все меню - Менеджер меню. Сейчас в менеджере меню у нас только Главное меню:

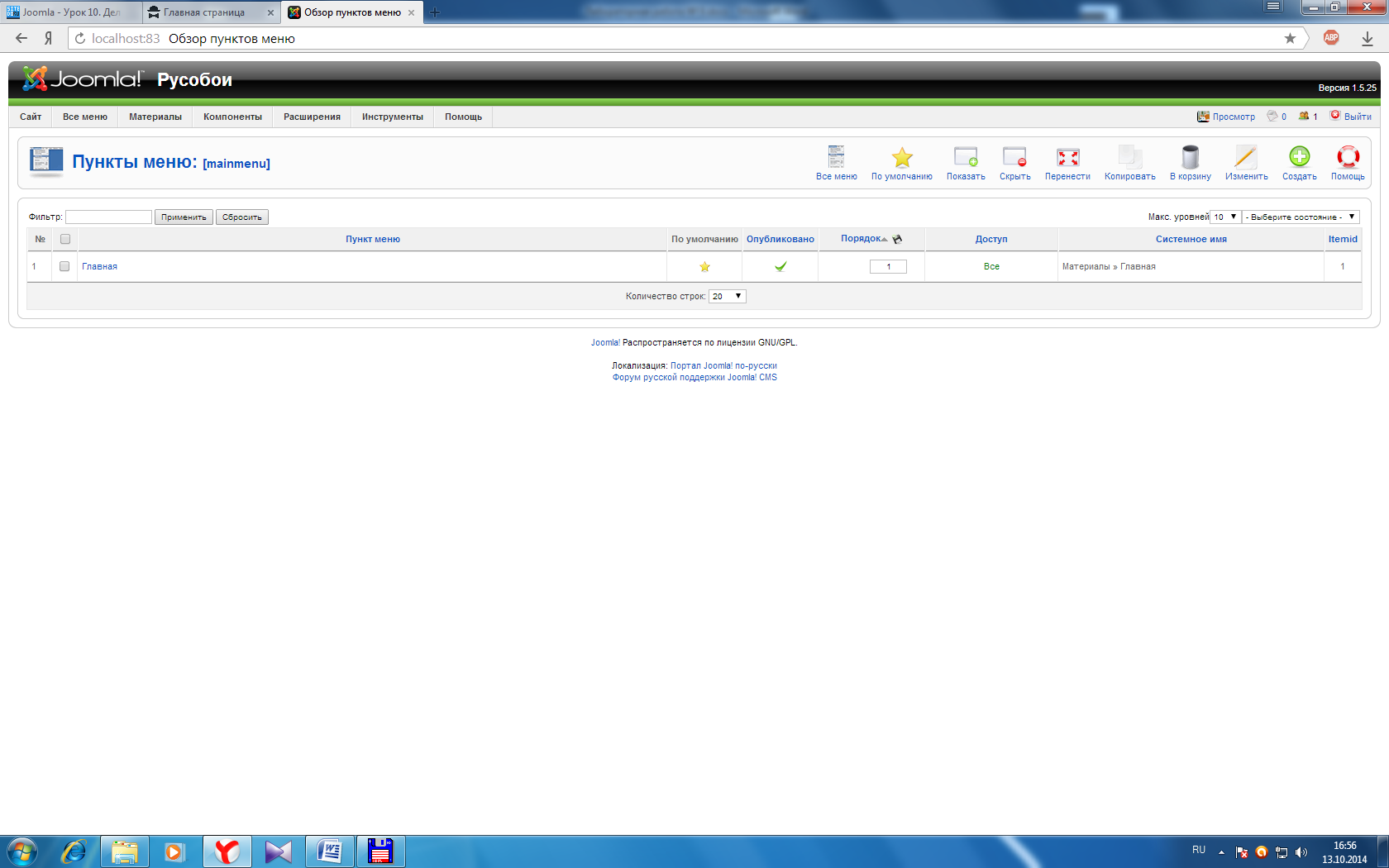
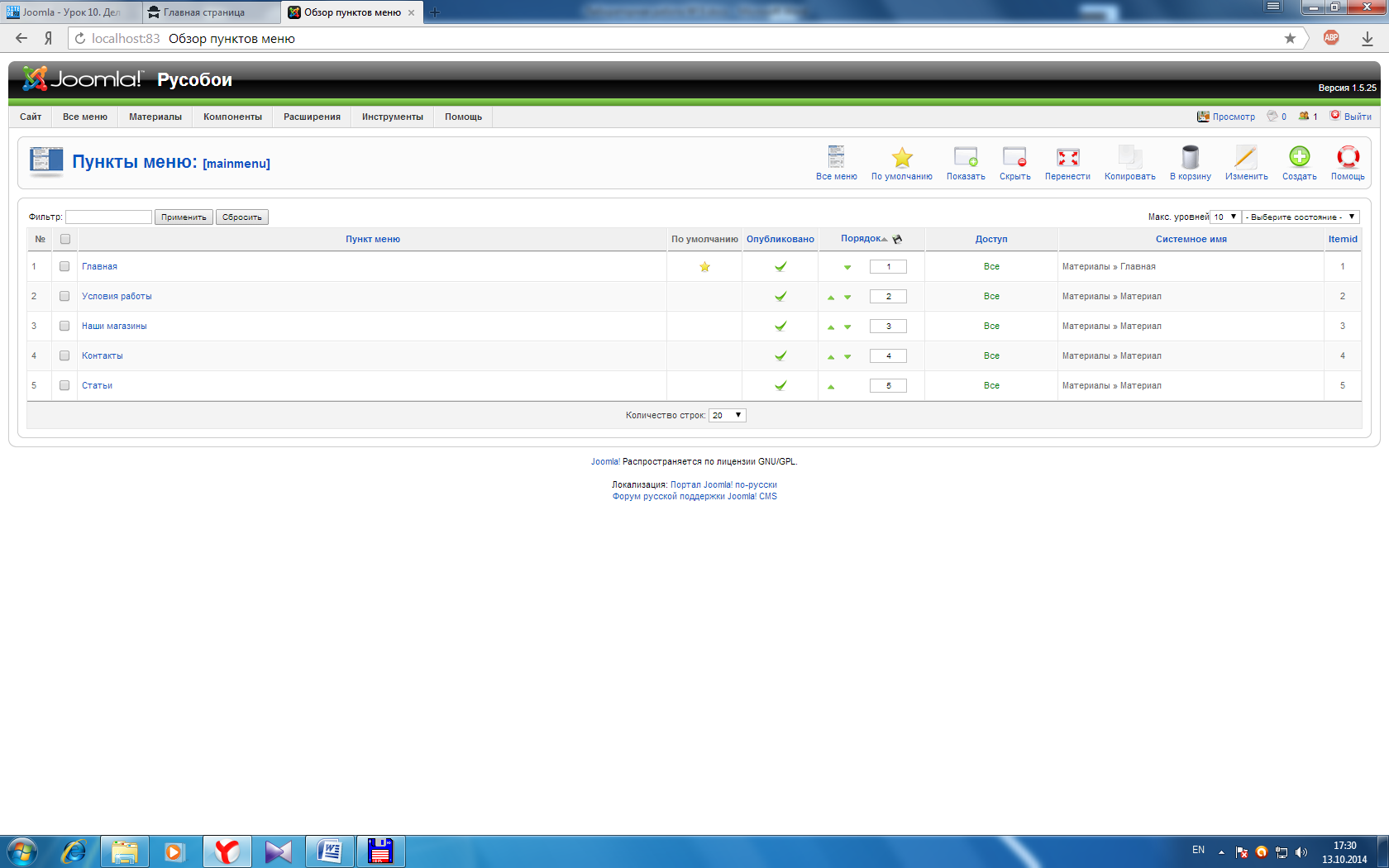
Если мы щелкнем по пиктограмме Пункты меню, то мы окажемся в Менеджере пунктов Главного меню:

Сейчас у нас только один пункт - Главная страница сайта.
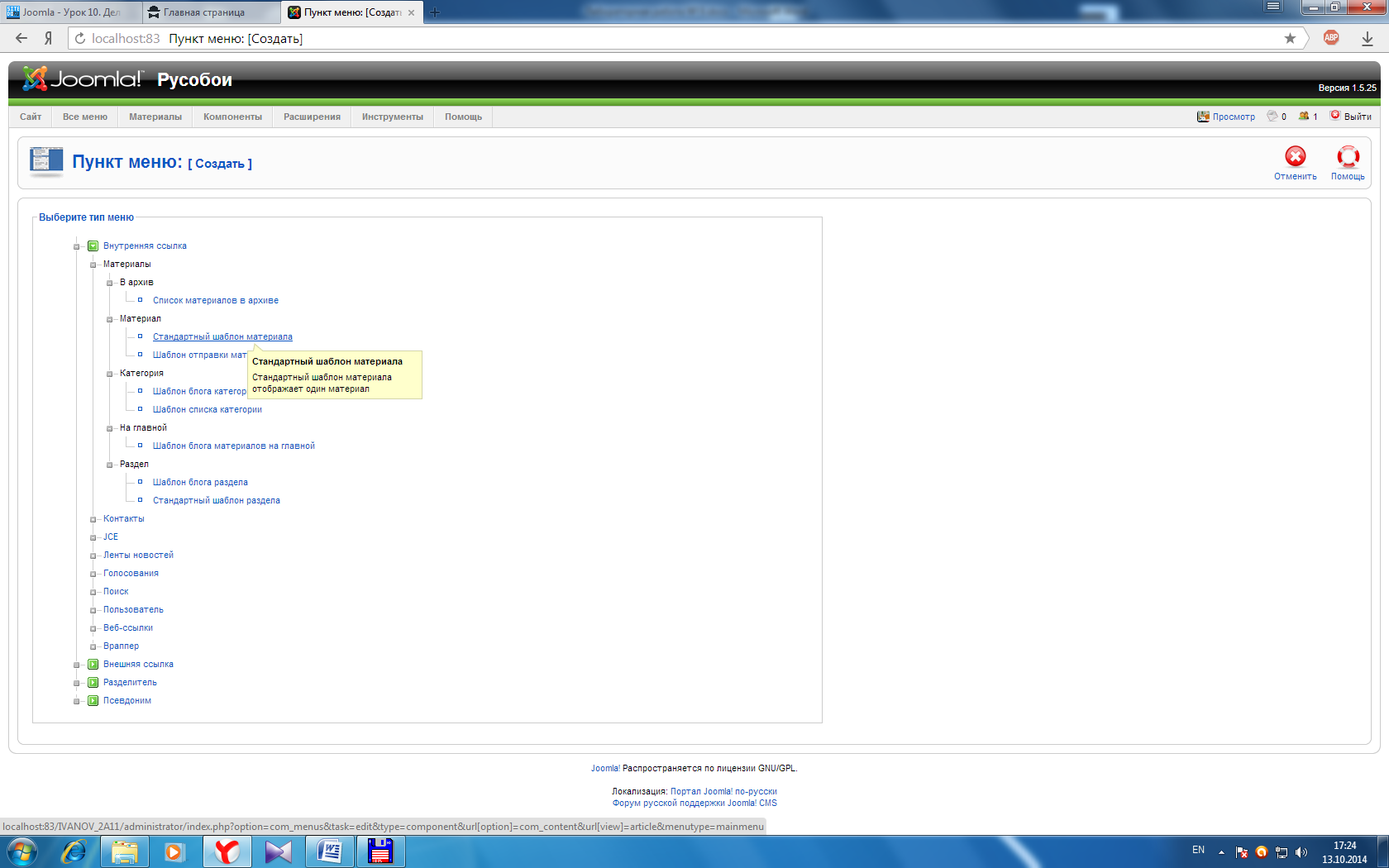
Давайте добавим наши пункты: Условия работы, Наши магазины, Контакты и Статьи. Для этого щелкаем по кнопке Создать. В открывшемся окне нам надо выбрать тип пункта меню. Все пункты нашего Главного меню указывают на обычные страницы сайта, поэтому мы выбираем тип - Материалы, а в нем - Стандартный шаблон материалов:

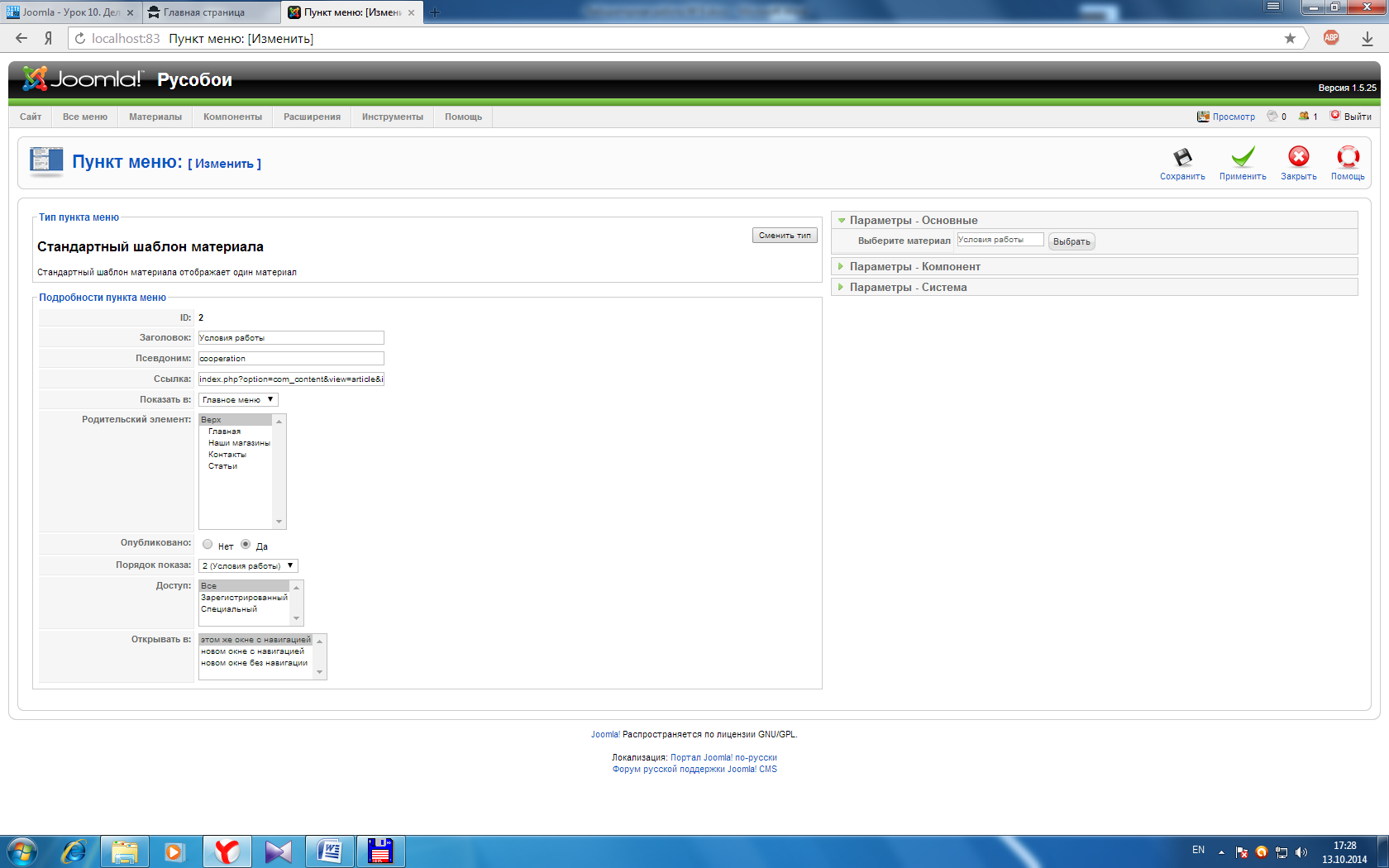
Теперь надо указать:
-
Заголовок - Условия работы.
-
Псевдоним - cooperation.
-
Показать в - Главное меню (другого у нас и нет пока).
-
Родительский элемент - Вверху (если бы мы создавали вложенный пункт меню, то могли бы указать здесь, в какой пункт меню он вложен).
-
Опубликовано - Да.
-
Доступ - Все (будет виден всем).
-
Открывать в - этом же окне с навигацией (здесь можно выбрать и другие варианты, например, открывать в новом окне).
-
В основных параметрах (справа окна) щелкаем по кнопке Выбрать и в открывшемся окне выбираем наш материал - Условия работы (щелкаем по нему).

Пункт меню готов. Обратите внимание в основных параметрах, в поле Выберите статью появилось название нашей статьи. Нажимаем кнопку Сохранить и видим, что наш пункт появился в Менеджере пунктов.
Аналогичным образом добавляем оставшиеся пункты меню: Наши магазины (stores), Контакты (contact) и Статьи (article):

Теперь идем на наш сайт, обновляем его и видим, что в Главном меню появились все наши пункты:

Наше меню расположено слева, а нам надо, чтобы оно было расположено сверху. За то, в каком месте сайта отображается меню отвечает Модуль меню, а все модули у нас находятся в Расширения - Менеджер Модулей, туда мы и идем.

Заходим в модуль Главное меню для его редактирования (щелкаем по названию).
-
Заголовок - Главное меню.
-
Отображать заголовок. Сейчас галочка стоит в положении ДА, поэтому на нашем сайте мы видим заголовок меню. Поставим галочку в положение НЕТ.
-
Включен - Да (иначе мы не увидим вообще нашего меню).
-
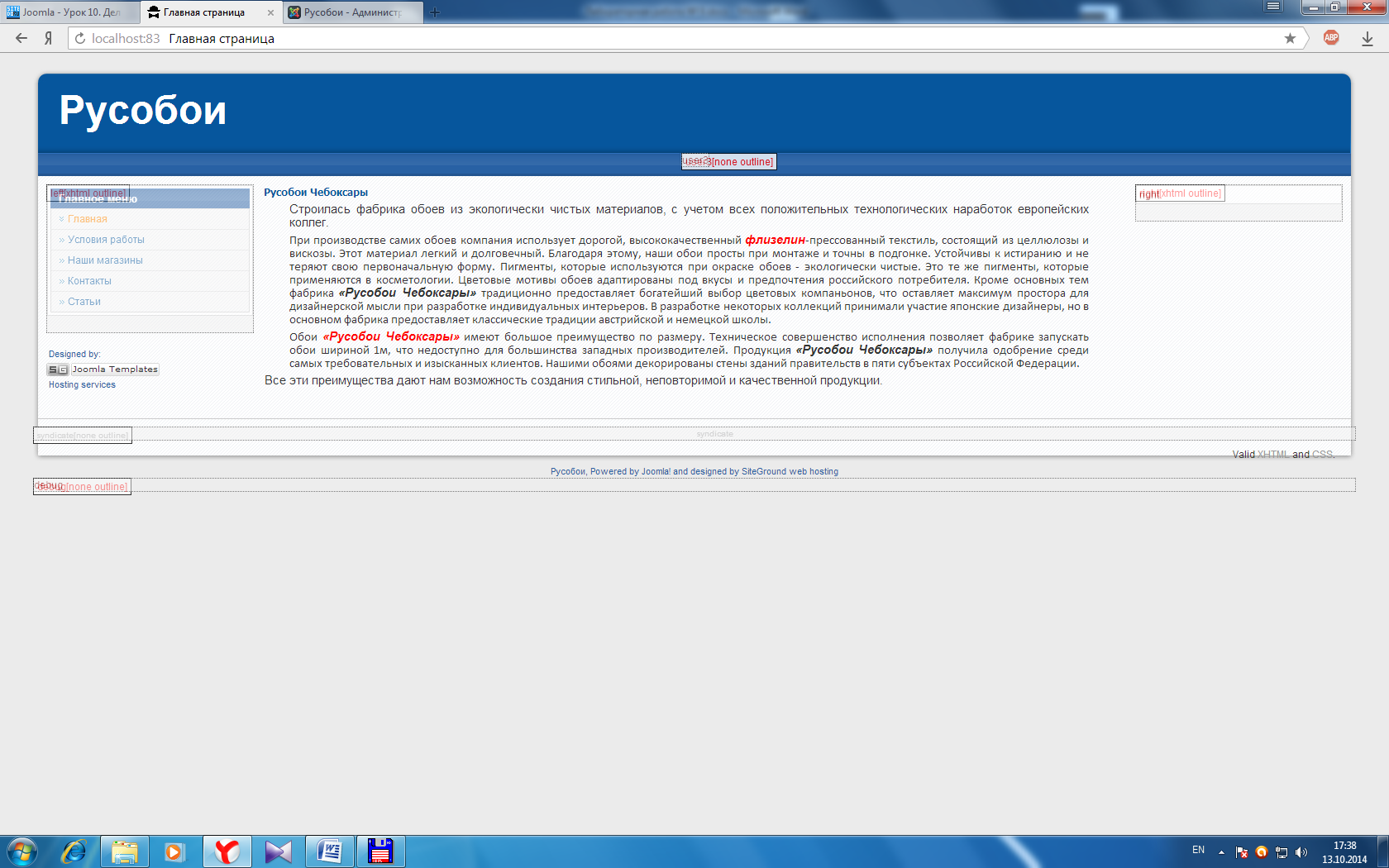
Положение. Сейчас указано положение left (слева), поэтому наше меню и отображается слева, но нам нужно положение сверху. Чтобы указать такое положение, нужно знать, как называется такая позиция. Чтобы посмотреть все возможные позиции расположения модуля нам необходимо пойти на наш сайт и в адресной строке дописать параметр tp=1 (все параметры в адресной строке пишутся после знака вопроса), например localhost:83/IVANOV_2A11/?tp=1

Мы видим, что в разных частях страницы появились белые прямоугольники. Это и есть возможные позиции для размещения модулей. А красным шрифтом указаны соответствующие названия позиций: left (слева), right (справа), user3 (сверху) и т.д. Для разных шаблонов Joomla эти позиции разные, но слева, справа и сверху, как правило, есть у всех. Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение - user3.
В параметрах модуля (справа окна) в поле Стиль меню сейчас выбран стиль Список (т.е. вертикальное меню), а нам нужно горизонтальное, его мы и выбираем - Горизонтальное
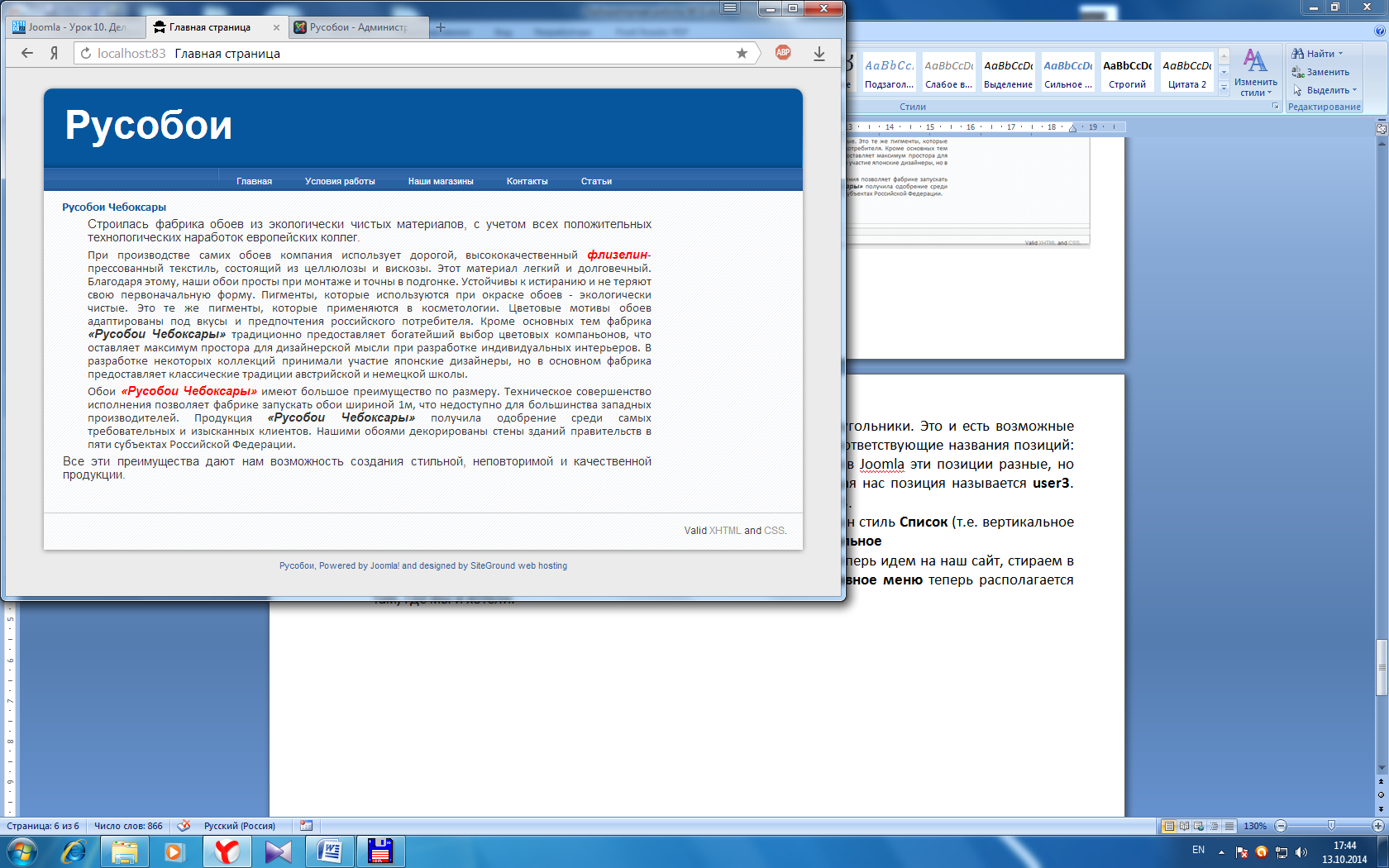
Больше ничего трогать не будем, нажимаем на кнопку Сохранить. Теперь идем на наш сайт, стираем в адресной строке параметр tp=1, обновляем и видим, что наше Главное меню теперь располагается там, где мы и хотели.

Итак, чтобы создать в Joomla меню, необходимо:
-
Создать само меню и его пункты в Все Меню - Менеджер Меню.
-
Создать и настроить модуль для работы меню в Расширения - Менеджер Модулей.
-
Надо запомнить, что меню всегда состоит из двух частей: самого меню и модуля.


