- Преподавателю
- Информатика
- Урок по информатике на тему «Использование цветовых эффектов анимации во Flash»
Урок по информатике на тему «Использование цветовых эффектов анимации во Flash»
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Климова М.А. |
| Дата | 08.04.2013 |
| Формат | docx |
| Изображения | Есть |
Урок по теме: «Использование цветовых эффектов анимации во Flash»
Информатика (внеклассная деятельность по предметам)
Климова Марина Александровна, учитель информатики и математики
МБОУ АСОШ №3 им. Г.С.Боровикова
Цель урока: рассмотреть анимацию MotionTweening и научиться самим создавать анимацию MotionTweening.
Ход урока
-
Оргмомент
-
Проверка домашнего задания
-
Объяснение нового
Анимация MotionTweening служит для построения движения, но не может существенно изменять форму объектов. Рассмотрим пример с эффектом Alpha.
Для этого изобразим исчезающий вдали круг:
-
Нарисовать круг
-
Выделить 10-й кадр. Правой кнопкой мыши нажимаем по 10 кадру и выбираем пункт Вставить кадр (На каждом находится наш круг)
-
Нажимаем правой кнопкой мыши по 10 кадру и выбираем команду Создать двойное движение. (После чего область с 1-го по 10-й кадр станет синего цвета со штриховой линией. Можно выбрать этот пункт по другому: в меню Вставить выбрать Создать двойное движение).
-
Сделать 10-й кадр ключевым. (Правая кнопка мыши по 10-му кадру и выбрать Вставить ключевой кадр).
-
Теперь определим для этого кадра эффект. Берем инструмент Стрелка, в его настройках в левом нижнем углу на панели инструментов выбираем Привязать к объектам. В пункте меню Окно выбираем пункт Свойство. На выпавшем меню для значения цвета выбираем Alpha и введем значение 0%, после чего круг должен стать невидимым на рабочей области.(т.е. выбираем уровень прозрачности)
-
С помощью стрелки перетащим круг в другое место и проиграем полученный мультик
А теперь рассмотрим эффекты Tint и Advanced. Посредством Tint можно менять цвет объекта, а Advanced фактически представляет собой комбинацию Alpha и Tint.
1. нарисуем прямоугольник со скругленными углами.
2. создать анимацию MotionTweening из 15 кадров. (нажать на 15-м кадре правой кнопкой мыши и выбрать команду Вставить кадр. Еще раз установить курсор мыши на 15-м кадре, нажать на правую кнопку мыши и выбрать Создать двойное движение. После этого сделать 15-й кадр ключевым.)
3. теперь определим для этого кадра эффект. Берем инструмент Стрелка, в его настройках в левом нижнем углу на панели инструментов выбираем Привязать к объектам. В пункте меню Окно выбираем пункт Свойство. На выпавшем меню для значения цвета выбираем Tint и введем значение для цветов( на палитре RGB) и уровень яркости в процентах
4. мультик с эффектом Tint готов.
Добавим анимацию с эффектом Advanced.
-
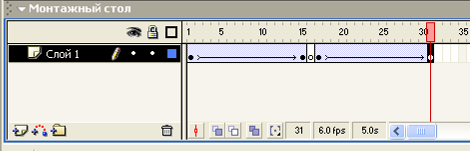
выделим 31-й кадр и вставить в него ключевой кадр.
-
выделим 16-й кадр и удалим его содержимое
После этих двух действий временная шкала должна выглядеть так: 
-
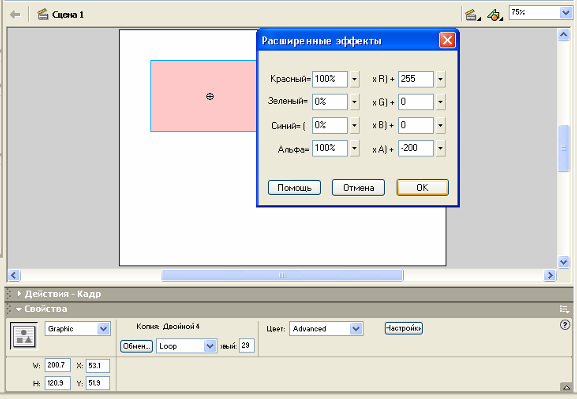
выделим 31-й кадр и зададим для него эффект Advanced. Зададим параметры, показанные на рисунке:

-
Вот и все. Мультик с эффектами Tint и Advanced готов.
VI. Практическая работа на компьютере
-
Попробовать все эти анимации
-
Выполнить проект "Шар, летящий по заданной траектории и исчезающий вдали"
V. Итог урока
VI. Задание на дом: прочитать записи и выполнить проект "Убегающий по заданной траектории мальчик"


