- Преподавателю
- Информатика
- План урока по информатике на тему Представление о программных средах компьютерной графики, мультимедийных средах 1 курс СПО
План урока по информатике на тему Представление о программных средах компьютерной графики, мультимедийных средах 1 курс СПО
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Варнакина Е.А. |
| Дата | 03.12.2015 |
| Формат | rar |
| Изображения | Есть |
План урока
Раздел 4. Технологии создания и преобразования информационных объектов
Тема: Представление о программных средах компьютерной графики, мультимедийных средах.
Цели:
Обучающие:
1. закрепить знания и умения по владению средствами ПК;
2. получить представление о программных средах компьютерной графики (программа CorelDraw);
3. показать возможности применения программ компьютерной графики для будущих специалистов.
Развивающие:
1. развивать умение анализировать, сравнивать, сопоставлять;
2. развивать навыки само- и взаимоконтроля;
3. развивать интерес учащихся к предметам специального цикла через возможности использования полученных знаний на практике и при изучении других предметов.
Воспитывающие:
1. прививать умение сотрудничать, оказывать помощь, оценивать свою работу и работу товарищей;
2. формировать ответственное отношение к работе, настойчивость в достижении конечных результатов.
Тип урока: комбинированный
Оборудование: ПК, проектор, презентация, карточки с заданиями.
Ход урока
-
Организационный момент.
Приветствие, проверка присутствующих
-
Актуализация опорных знаний - 10 мин
-
Фронтальный опрос
-
Какие виды графики вы знаете?
-
Что из себя представляет растровое изображение? (Набор цветных точек, которые последовательно по строкам формируют изображение. Качество картинки определяется количеством точек, приходящихся на определенную длину(традиционно- дюйм), что называется разрешением);
-
Отметить плюсы и минусы (Растровый метод хорош по многим причинам: 1) - он естественен не только для мониторов, но и для сканеров и принтеров; 2) -Только он позволяет сохранить и обработать полноцветное изображение. Минусы: 1) Объем хранимой информации высок; 2) - изменять даже длину отрезка трудоемко; 3) - изменение размеров картинки ведет к ухудшению вида изображения; Но с этим приходится мириться ради высокого качества);
-
В чем назначение программ векторной графики? (Хранение изображения не набором точек, а как вектор, плюс информация о цвете (причем не для одной точки, а для всех сразу). Векторная графика - это штриховое изображение );
-
Назовите программы, которые были использованы для создания этих изображений? (1 - Paint (входит в состав операционной системы, работали в школе), , 2 - CorelDraw (будем знакомиться на уроках), 3- Компас (будем изучать на 3 курсе), 4- Photoshop).
-
В каком редакторе вы уже работали в школьном курсе? (Paint)
-
С каким приложением познакомились самостоятельно?
-
-
-
Изучение нового материала.
Компьютерная графика - раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Графический редактор - прикладная программа, предназначенная для создания, редактирования и просмотра графических изображений на компьютере.
Виды компьютерной графики:
-
Растровая
-
Векторная
-
Фрактальная
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
Применяется при разработке электронных (мультимедийных) и полиграфических изданий. Для этого сканируют иллюстрации, фотографии, вводятся изображения с цифровых фотоаппаратов.
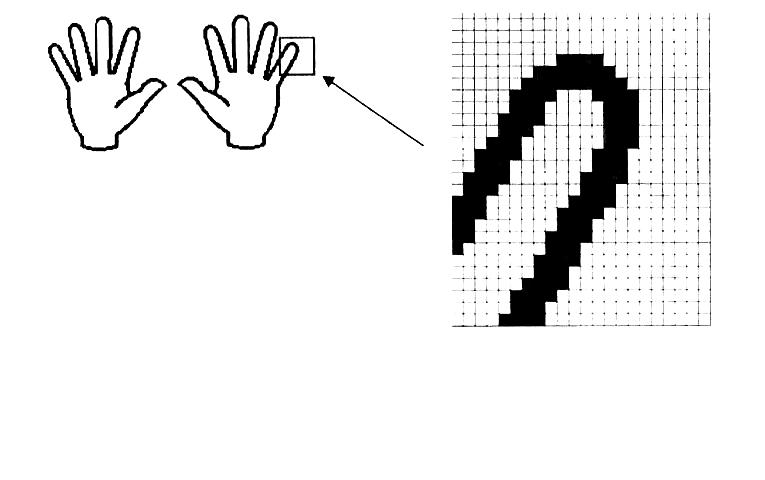
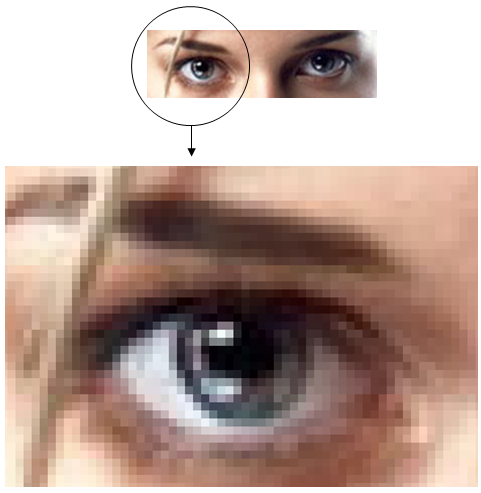
Растровое изображение - это своего рода мозаика, только вместо кусочков мозаики точки.
Основной элемент растрового экранного изображения - точка, называемая пикселем. Чтобы увидеть эти точки, нужно многократно увеличить изображение.

Растр (от англ. raster) - представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Для каждой точки изображения отводится одна или несколько ячеек памяти. Чем больше растровое изображение, тем больше памяти оно занимает.
Свойства растровой графики:
-
Большие объемы данных, которые нужно хранить и обрабатывать.
-
Невозможность увеличения изображения для рассмотрения деталей. Этот эффект называется пикселизацией

Важная характеристика экранного изображения - разрешение (resolution).
Разрешение - это количество пикселей, приходящихся на данное изображение. Оно измеряется в пикселях на дюйм (dots per inch) - dpi. Чем выше разрешение, тем качественнее изображение, но больше его файл. За норму принимается 72 пикселя на дюйм (экранное разрешение). Экран и печатающее устройство имеют свои собственные разрешения.
Файлы с форматами растрового типа: имеют расширения: *.bmp, *.pcx, *.gif , *.msp , *.img
Графический редактор Paint
Главные функции редактора:
-
-
создание графических изображений;
-
их редактирование.
-
Под редактированием понимают ввод изменений, исправлений и дополнений. Редактировать можно созданные изображения, а также готовые, в том числе и сканированные. Можно редактировать и изображение, скопированное через буфер обмена из другого приложения. Изображения можно масштабировать, вращать, растягивать. Их также можно сохранять в виде обоев рабочего стола.
Запуск Графического редактора Paint:
-
-
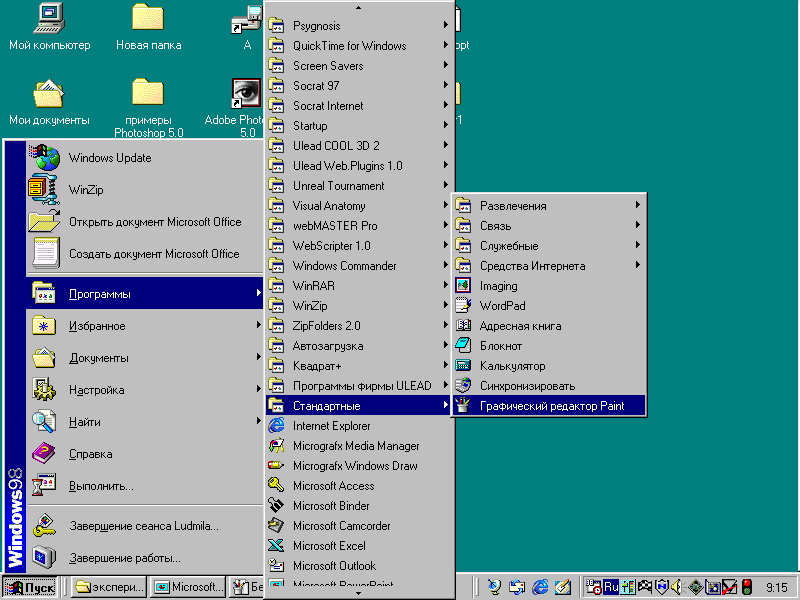
для запуска Paint щёлкнуть на кнопке Пуск и выбрать Программы |
-
Стандартные | Графический редактор Paint ![]()


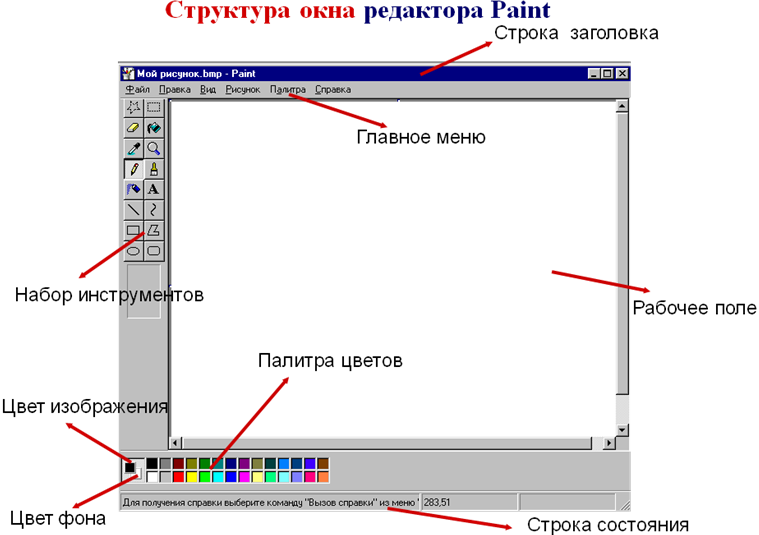
Инструменты, представляемые редактором Paint (рис. 1):

Выделение и Выделение произвольной области - выделяют весь рисунок или его фрагмент, для последующих операций.
Ластик/Цветной ластик - стирает либо все подряд (Ластик), либо только выбранный цвет.
Заливка - закрашивает выбранным цветом замкнутый участок рисунка.
Выбор цветов - позволяет уточнить тот или иной цвет в рисунке.
Масштаб - позволяет увеличить или уменьшить рисунок.
Карандаш - имитирует карандаш любого цвета.
Кисть - имитирует кисть любого цвета и формы.
Распылитель (аэрозольный баллончик) - имитирует распылитель любого цвета.
Надпись - позволяет вводить текст, который затем становится рисунком.
Линия, Кривая линия - позволяет рисовать прямые линии (Линия), и кривые (Кривая линия).
Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник - эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку с инструментом, затем перевести курсор мышки на поле для рисования, нажать и удерживать левую кнопку мышки.
Инструмент выбирается щелчком левой кнопки мыши по изображению инструмента (значку). Признак выбранного инструмента - «утопленная» кнопка с его изображением.
Палитра цветов (рис. 2)

Рис. 2
Если палитра отсутствует на экране, вызовите её командой Вид - Палитра (рис. 2). Найдите область, которая отражает текущий цвет  . Верхний квадрат - это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) - правой кнопкой мыши. Для изменения оттенков цветов нужно зайти в меню Палитра - Изменить палитру.
. Верхний квадрат - это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) - правой кнопкой мыши. Для изменения оттенков цветов нужно зайти в меню Палитра - Изменить палитру.
Векторная графика
Векторная графика используется для создания иллюстраций. Используется в рекламе, дизайнерских бюро, редакциях, конструкторских бюро. С помощью векторной графики могут создаваться высокохудожественные произведения, но их создание очень сложно. Элементарный объект векторной графики - линия. Все в векторной иллюстрации состоит из линий. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении. Объем памяти, занимаемый линией, не зависит от её размеров, так как линия представляется в виде формулы, а векторную графику называют вычисляемой графикой
Как и все объекты линии имеют свойства. К ним относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т.д.).
Свойства векторной графики
-
Замкнутые линии имеют свойства заполнения цветом, текстурой, картой.
-
В векторной графике легко решаются вопросы масштабирования. Если линии задана толщина 0,15 мм, то как бы не увеличивали или уменьшали рисунок, эта линия будет иметь такую толщину. При распечатке изображения толщина линий сохраняется. Увеличивая изображение, можно подробно рассмотреть его детали, при этом качество не ухудшается.
Векторный редактор, встроенный в текстовый редактор MS Word
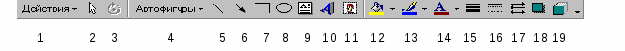
В текстовом редакторе VS Word создание векторных рисунков производится с использованием панели инструментов Рисование  .
.
Для того, чтобы панель Рисование отображалась необходимо выполнить команду Вид/Панели инструментов/Рисование.

-
Действия
-
Выбор объектов
-
Свободное вращение
-
Автофигуры
-
Линия
-
Стрелка
-
Прямоугольник
-
Овал
-
Надпись
-
Добавить объект WordArt
11 Вставка картинок
12 Цвет заливки
13. Цвет линий
14. Цвет шрифта
15. Тип линии
16. Тип штриха
17. Вид стрелок
18. Тень
19. Объем
Основные операции
Основные операции над векторными изображениями - копирование, вырезка, вставка, удаление и перемещение - выполняются так же, как и для текстовых фрагментов. Единственное различие с растровыми изображениями - это выделение графического объекта, которое выполняется щелчком левой кнопкой мыши по этому объекту.
Изменение размеров объекта
-
Выделить объект
-
Удерживая указатель на ключевой точке (белые точки), изменить размеры объекта
Копирование
-
Для копирования необходимо выделить объект
-
Выбрать в меню команд - Копировать
-
Выбрать в меню команд - Вставить
Удаление
-
Для удаления необходимо выделить объект
-
Нажать клавишу delete
Вращение и наклон
-
Выделить объект
-
Удерживая указатель Вращения повернуть объект (зеленая точка свободного вращения)
-
Удерживая точки Наклона (желтые точки), изменить положение объекта
Отражение
-
Выделить объект
-
Выбрать в меню команду - Рисование - Повернуть/ Отразить:
-
Отразить слева направо
-
Отразить сверху вниз
Можно сначала объект вращать, а затем отразить
Поворот
-
Выделить объект
-
Выбрать в меню команд - Рисование - Повернуть/ Отразить:
-
Повернуть влево на 90°
-
Повернуть вправо на 90°
Поворот и Отражение можно выполнить и Свободным вращением
Группирование
Группировка - это объединение нескольких графических объектов в одну целостную группу.
-
Нажать кнопку Выбор объекта

-
Выделить все объекты
-
Рисование → Группировать
Разгруппирование
Разгруппирование- это разделение одного графического объекта на несколько графических.
-
Выделить объект
-
Рисование → Разруппировать (Необходимо, например, чтобы выполнить заливку разных фрагментов)
Порядок расположения объектов
Для создания различного расположения объектов используется команда
Рисование - Порядок (или щелчком правой кнопки вызвать контекстное меню):
-
На задний план
-
На передний план
-
Переместить вперёд
-
Переместить назад
Порядок расположения объектов и текста
Для создания различного расположения объектов и текста используется команда
Рисование - Порядок (или щелчком правой кнопки вызвать контекстное меню):
-
Поместить перед текстом
-
Поместить за текстом
Фрактальная графика
Фрактальная графика основана на автоматической генерации изображений путем математических расчетов. Создание фрактальных изображений основано не в рисовании, а в программировании. Фрактальная графика редко используется в печатных или электронных документах.
Фрактальная графика, как и векторная - вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Все изображение строится по уравнению, поэтому ничего, кроме самого уравнения, в памяти хранить не надо.
Фигура, элементарные части которой повторяют свойства своих родительских структур, называется фрактальной. Простейшим фрактальным объектом является треугольник.
Фрактальными свойства обладают многие объекты живой и неживой природы. Фрактальным объектом является многократно увеличенная снежинка. Фрактальные алгоритмы лежат в основе роста кристаллов и растений.
-
Подведение итогов.
- Выставление оценок.
Домашнее задание.
1. Подготовится к тестированию


