- Преподавателю
- Информатика
- План-конспект урока по информатике
План-конспект урока по информатике
| Раздел | Информатика |
| Класс | 10 класс |
| Тип | Конспекты |
| Автор | Гергиева З.М. |
| Дата | 23.02.2016 |
| Формат | docx |
| Изображения | Есть |
| На число | 19.03.2016г |
| Для группы | ПК-15 |
| предмет | информатика |
Утверждаю
Зам. директора по УР
ГБПОУ ЭАТ
_____________Хестанова А.К.
«___»_________________2016г
План урока
1
Тип урока: урок - изучение нового материала.
ТЕМА: Виды графики
Продолжительность урока: 45 минут
Технологии: объяснительно - иллюстративное обучение, саморазвития.
Цели урока:
Обучающая: научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждой графики.
Развивающая: развитие навыков и умений работы с графикой, зрительной памяти.
Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Оборудование:
Семакин И. Г. Информатика и информационно - коммуникационные технологии. Базовый курс , компьютер (проектор), учительская презентация, раздаточный материал.
Проблема. В учебниках по информатике при объяснении материала, посвященного графическим изображениям, выделяют всего два типа (вида) графики: растровую и векторную. В настоящее время существуют:
1. Растровая графика.
2. Векторная графика.
3. Трехмерная графика.
4. Фрактальная графика.
Таким образом, ученикам не дается полное представление о видах графики. В связи с этим необходимо на уроке разобрать все пять видов графики.
Ожидаемые результаты:
1. Учащиеся получат представление о видах графики.
2. Научатся распознавать виды графики
3. Получат практические навыки применения полученных знаний с использованием различных видов графики.
Аннотация: В теме «Графическая информация и компьютер» проводится второй теоретический урок, поэтому урок удобно провести в виде лекции. На уроке использую следующие методы: самостоятельной работы, тестирование, рассказ, проблемного изложения материала. Учащиеся должны четко отличать растровую, векторную, трехмерную, фрактальную графику. Знать преимущества и недостатки каждой графики. Необходимо подробно рассмотреть форматы графических файлов. Учащиеся должны уметь выбрать нужный формат при сохранении, знать какие форматы включают алгоритм сжатия без потерь качества, какие приводят к необратимой потере части информации.
План урока.
I. Организационный момент.
II. Изучение нового материала.
1. Растровая графика
2. Векторная графика.
3. Трехмерная графика
4. Фрактальная графика.
5. Форматы файлов
III. Итог урока.
1. Проверка заполнения таблицы
2. Домашнее задание.
3. Закрепление пройденного материала (тест)
4. Подведение итогов урока
Ход урока.
1. Организационный момент.
Приветствие, проверка присутствующих. Объявление темы урока, объяснение хода урока.
2. Изложение нового материала.
Постановка проблемы.
Давайте в Worde создадим рисунок: (слайд № 1)

Рисунок получился угловатый, не такой как на образце, так как мы рисовали уже готовыми фигурами. Это векторная графика.
Сегодня на уроке мы научимся определять вид графики и какими графическими редакторами необходимо воспользоваться в конкретном случае. И вы сможете правильно выбрать графический редактор для выполнения данного задания.
Название темы: Виды компьютерной графики (Слайд № 3)
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Знание её основ в наше время необходимо любому ученому или инженеру. Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
В зависимости от способа формирования изображений компьютерную графику подразделяют: (слайд № 4)
· Растровая графика.
· Векторная графика.
· Трехмерная графика.
· Фрактальная графика.
Учащиеся рисуют таблицу и самостоятельно во время лекции заполняют её. Во время подведения итогов урока проверяется заполнение таблицы. (слайд № 5)
Сравнительная характеристика
Растровое изображение
Векторное изображение
Трехмерное
изображение
Фрактальное изображение
Кодирование изображений
Применение
Масштабирование
Реалистичность
Программные продукты
Аналоги
Форматы
Растровое изображение (слайд № 6)
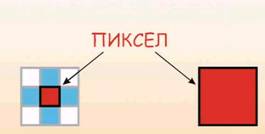
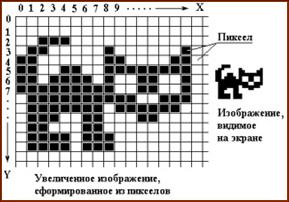
Растровое изображение составляется из мельчайших точек (пикселов) - цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.



Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику - как последовательность точек массива. Глубина цвета - сколько битов отведено на хранение цвета каждой точки:
- в черно-белом - 1 бит
- в полутоновом - 8 бит
- в цветном -бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т. к. компьютер хранит параметры всех точек изображения.
Поэтому размер файла зависит от параметров точек и их количества:
- от глубины цвета точек,
- от размера изображения (в большем размере вмещается больше точек),
- от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. (слайд № 7)
Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.


Исходное изображение
Фрагмент увеличенного изображения
Как Вы думаете, растровое изображение масштабируется с потерей качества или нет? ( Растровое изображение масштабируется с потерей качества)
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Например, в Photoshop - это инструменты «Волшебная палочка», Лассо, режим маски и др.
(слайд № 8) Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint
Microsoft Photo Editor
Adobe PhotoShop
Fractal Design Painter
Micrografx Picture Publisher
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например для:
Ø ретуширования, реставрирования фотографий;
Ø создания и обработки фотомонтажа, коллажей;
Ø применения к изображениям различных спецэффектов;
Ø после сканирования изображения получаются в растровом виде.
Векторное изображение (слайд № 9)
Если в растровой графике базовым элементом изображения является точка, то в векторной графике -линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия - элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Точка. Этот объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.

Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.

(слайд № 10) Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.












Векторные файлы имеют сравнительно небольшой размер, т. к. компьютер запоминает только начальные и конечные координаты элементов изображения - этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.


