- Преподавателю
- Информатика
- Методические указания по выполнению практических работ для студентов специальности 54. 02. 01. Дизайн (по отраслям) (3 часть)
Методические указания по выполнению практических работ для студентов специальности 54. 02. 01. Дизайн (по отраслям) (3 часть)
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Шибеко М.Н. |
| Дата | 27.08.2015 |
| Формат | doc |
| Изображения | Есть |
МИНИСТЕРСТВО КУЛЬТУРЫ РОССИИ
Федеральное государственное бюджетное образовательное учреждение
высшего образования
«Тюменский государственный институт культуры»



Кафедра информатики и информационных технологий
ИНФОРМАТИКА
Методические указания по выполнению практических работ
для студентов специальности
54.02.01. Дизайн (по отраслям)
(3 часть)
очной формы обучения
Тюмень, 2015 г.
СОДЕРЖАНИЕ
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА 3
ОБЩИЕ ТРЕБОВАНИЯ К ВЫПОЛНЕНИЮ ПРАКТИЧЕСКИХ ЗАНЯТИЙ 4
КРИТЕРИИ ОЦЕНКИ ПРАКТИЧЕСКИХ РАБОТ 4
Практическая работа №16 6
Практическая работа №17 13
Практическая работа №18 32
СПИСОК ЛИТЕРАТУРЫ 50
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
Методические указания по выполнению практических работ составлены в соответствии с рабочей программой по дисциплине «Информатика» для направления 54.02.01. Дизайн (по отраслям).
Практические работы занимают важное место при изучении дисциплины «Информатика». Целями освоения дисциплины «Информатика» являются развитие личностных качеств, формирование профессиональных компетенций в области информатики и новых информационных технологий, способствующих осуществлению профессиональной деятельности в сфере управления человеческими ресурсами на высоком уровне.
В результате выполнения практических работ студент должен:
знать:
-
теоретический материал курса;
-
основные технологии создания, редактирования, оформления, сохранения, передачи информационных процессов различных типов с помощью современных программных средств информационных и коммуникационных технологий;
-
назначение и виды информационных моделей, описывающих реальные объекты и процессы;
-
назначения и функции операционных систем.
уметь:
-
проводить тождественные приобретения иррациональных, показательных, логарифмических и тригонометрических выражений;
-
решать иррациональные, логарифмические и тригонометрические уравнения и неравенства;
-
решать системы уравнений изученными методами;
-
строить графики элементарных функций и проводить преобразования графиков, используя изученные методы;
-
применять аппарат математического анализа к решению задач;
-
применять основные методы геометрии (проектирования, преобразований, векторный, координатный) в решении задач;
-
оперировать различными видами информационных объектов, в том числе результаты с реальными объектами;
-
распознавать и описывать информационные процессы в социальных, биологических и технических системах;
-
использовать готовые информационные модели, оценивать их соответствие реальному объекту и целям моделирования;
-
оценивать достоверность информации, сопоставляя различные источники;
-
иллюстрировать учебные работы с использованием средств информационных технологий;
-
создавать информационные объекты сложной структуры, в том числе гипертекстовый документы;
-
просматривать, создавать, редактировать, сохранять записи в базах данных, получать необходимую информацию по запросу пользователя;
-
наглядно представлять числовые показатели и динамику их изменения с помощью программ деловой графики;
-
соблюдать правила техники безопасности и гигиенические рекомендации при использовании средств информационно-коммуникационных технологий (ИКТ).
Методические указания по выполнению практических работ состоят из пояснительной записки, критериев оценки работы студента, общих требований к выполнению и оформлению практических работ, содержания практических работ, которые снабжены основными теоретическими положениями, заданиями, контрольными вопросами и списком литературы.
На выполнение каждой работы отводится определенное количество часов в соответствии с тематическим планом.
Форма отчетности студента указана для каждой практической работы.
Выполнять работы рекомендуется на компьютере под управлением операционной системы Windows XP/Vista/2007 с пользованием стандартной программой MS Office, Adobe Photoshop, CorelDraw с соблюдением техники безопасности.
Методические указания по выполнению практических работ окажут помощь преподавателям в организации и управлении работой студентов в процессе занятий, а студенты могут использовать их как пособие для повторения изученного материала, подготовке к экзамену.
ОБЩИЕ ТРЕБОВАНИЯ К ВЫПОЛНЕНИЮ ПРАКТИЧЕСКИХ ЗАНЯТИЙ
1. Ход работы:
-
Изучить теоретический материал.
-
Выполнить практические задания.
-
Описать ход выполнения заданий.
-
Ответить на контрольные вопросы.
-
Форма отчетности:
Практические занятия должны оформляться в отдельной тетради и содержать:
-
номер и тему занятия;
-
условия заданий;
-
подробное решение заданий;
-
ответы на контрольные вопросы.
КРИТЕРИИ ОЦЕНКИ ПРАКТИЧЕСКИХ РАБОТ
Основными критериями оценки выполненной студентом и представленной для проверки работы являются:
-
Степень соответствия выполненного задания поставленным требованиям;
-
Структурирование и комментирование практической работы;
-
Уникальность выполнение работы (отличие от работ коллег);
-
Успешные ответы на контрольные вопросы.
«5 баллов» - оформление соответствует требованиям, критерии выдержаны, защита всего перечня контрольных вопросов.
«4 балла» - оформление соответствует требованиям, критерии выдержаны, защита только 80 % контрольных вопросов.
«3 балла» - оформление соответствует требованиям, критерии выдержаны, защита только 61 % контрольных вопросов.
Практическая работа №16
Тема: Создание анимированного изображения в Photoshop.
Цель: - формирование навыков создания анимационных изображений.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Начиная с версии CS2 панель Animation (Анимация) находится в Photoshop, здесь можно запросто создавать полноэкранные анимированные заставки для DVD или работать над другими «тяжелыми» проектами.
Самая замечательная особенность панели Animation (Анимация) заключается в умении самостоятельно строить промежуточные состояния объектов (в английском языке даже появилось слово 'tweening', обозначающее этот процесс и происходящее от 'in-between' - 'промежуточный').
Достаточно поместить объект в слой с прозрачным фоном и указать начальную и конечную точки его траектории - и Photoshop проанализирует исходный и конечный кадры и автоматически создаст нужное количество промежуточных изображений, избавляя вас от рутинной работы.
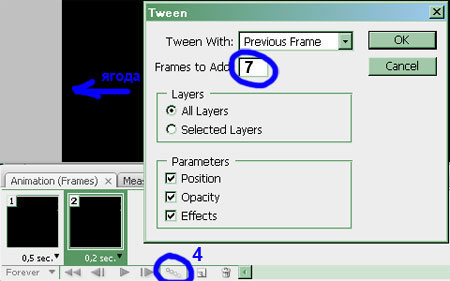
В окне Tween, в котором из списка Tween With (Начать с) надо выбрать Previous Frame (Предыдущий кадр), а в поле Frames to Add (Добавить кадров) указать, сколько кадров необходимо сгенерировать (разумеется, чем больше кадров, тем более плавным будет смотреться движение).
Когда Photoshop создаст нужную цепочку промежуточных состояний объекта, для оценки результата можно нажать кнопку Plays Animation (Воспроизведение). После того как вы освоите методику рисования ключевых кадров и научитесь управлять переходами между ними, вы сможете создавать довольно сложные многослойные анимированные ролики.
Результат можно записать на подключенную к компьютеру видеокамеру File (Файл) > Export(Экспорт) > Video Preview (Просмотр видео). Если этот вариант вам не подходит, переключитесь в ImageReady кнопкой в самом низу панели инструментов, а уже там откройте окно File (Файл) > Export (Экспорт) > Original Document (Оригинал) и выберите для сохранения либо формат QuickTime, либо Macromedia Flash.
Задания к практической работе
Задание 1. Движение текста с изображением внутри
В данном уроке будем делать бегущий текст, с меняющимся в нём изображением.
Создаём новый документ или открываем выбранное исходное изображение (для анимации лучше уменьшать огромные картинки). Например, такую.

Рисунок 1 - Исходное изображение для создания анимации
При помощи инструмента Текст (Text Tool) делаем необходимую надпись. Попробуйте начать с одного слова. Месторасположение и цвет - неважно. Текст выбирайте пожирнее и покрупнее.
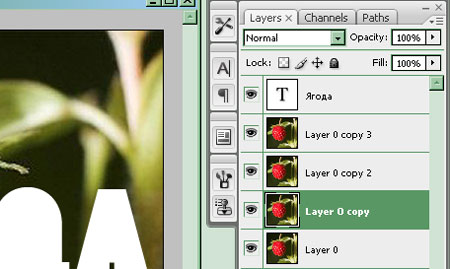
Затем копируем слой с исходным изображением 3 раза - всего должно получиться 5 слоёв

Рисунок 2 - Порядок расположения слоев
Затем создаём выделение текста. Для начала нужно текстовый слой растрировать: находясь на слое с текстом кликаем ПКМ и в выпадающем меню выбираем Растрировать слой (Rasterize Type). Можно сохранить копию текстового нерастрированного слоя - вдруг пригодится. Прижимаем Ctrl и кликаем ЛКМ на иконке слоя с текстом. Появляется выделение. Сохраняем видимость только одного слоя из четырех копий исходного изображения.

Рисунок 3 - Видимость слоев
Добавляем к нему маску слоя  (Add layer mask) - кнопка внизу панели слоёв. Выделение и изображение исчезло. Скрываем слой с текстом. Вот, что получилось.
(Add layer mask) - кнопка внизу панели слоёв. Выделение и изображение исчезло. Скрываем слой с текстом. Вот, что получилось.

Рисунок 4 - Включенная маска слоя
Тоже самое проделываем с оставшимися 2-мя копиями исходного изображения (Но: оставляем в неприкосновенности самый нижний).
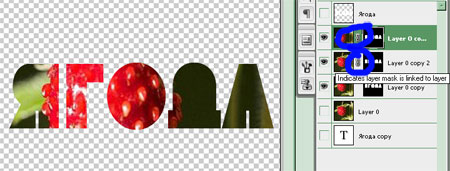
«Расцепляем» слой и маску, кликая на замочек в каждом получившимся слое. Это нужно для независимого движения маски и слоя друг от друга.

Рисунок 5 - Расцепление слоев и масок
Выделяем иконку маски (а не иконку слоя) на любом из трех слоёв, зажимаем ЛКМ и перемещаем маску (т.е. слово) на свободное пространство. С другим слоем тоже самое.

Рисунок 6 - Сдвиг масок слоев в центр
Под слоем с целым исходным изображением, создаем Новый слой и заливаем его любым цветом, например черным.

Рисунок 7- Изображение с добавленным черным слоем
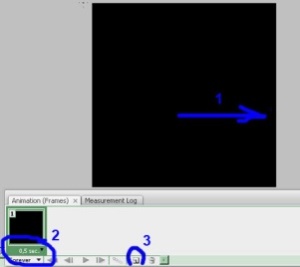
Далее мы будем двигать только МАСКИ! Поэтому необходимо следить за их активностью, а не выделять иконки слоя. Маску каждого слоя сдвигаем вправо (1 на скриншоте). Передвигать маску лучше: либо прижимая ЛКМ и тащить её (при активном инструменте Move Tool  ), либо стрелкой на клавиатуре (но так медленно). Можно создать направляющие для равномерного движения.
), либо стрелкой на клавиатуре (но так медленно). Можно создать направляющие для равномерного движения.
Ну вот, для анимации все готово.
Открываем окно Окно-Анимация (Window-Animation). Для первого кадра устанавливаем время 0,5 сек (2 на скриншоте). Делаем копию кадра (3 на скриншоте) - время 0,2 сек.

Рисунок 8 - Настройка анимации на 1 кадре
Теперь мы будем создавать перемещение слов - двигая при этом маски слоёв.
Сначала появляется центральное слово, а потом верхнее и нижнее одновременно.
Выделяем маску слоя, на котором слово находится посередине. Затем, тащим её влево, чтобы оно исчезло за гранью документа. Внешне ничего не изменилось…. но это только внешне.

Рисунок 9 - Создание серии кадров
Находясь на кадре №2, нажимаем кнопку Создать серию кадров (Tweens animation frames) 4 на скриншоте. В выпадающем окне ставим 7 кадров - это число переходных кадров, которое появится между 1-м и 2-м.

Рисунок 10 - Палитра анимации
Вот так теперь выглядит палитра анимации. Меняем значение времени для серии кадров на 0,2 сек. Можно нажать СТАРТ (Plays) и посмотреть, как всё это выглядит….
На Ваше усмотрение: менять время, количество кадров в серии. То же самое с двумя другими словами.
Делаем копию кадра, передвигаем слова - их маски (можно одновременно), создаем переходные кадры.
Должно получиться примерно 17 кадров.
На ПОСЛЕДНЕМ - 17-ом кадре перетаскиваем маску слоя с центральным словом вправо. Это нужно, чтобы текст удобнее было читать. И снова копия кадра. Выдвигаем центральное слово на середину документа.
Создаём серию кадров (количество в серии можно уменьшить - так как слово проходит только половину пути, например можно сделать 4).

Рисунок 11 - Сдвиг маски двух слоев
На последнем кадре делаем сдвиг вправо маски двух оставшихся слоёв. Снова копия и верхний и нижний текст передвигаем на середину. Затем серия кадров (4 кадра).
И опять копия кадра. Для этого кадра делаем видимым целый исходный слой (слои с масками скрываем). Далее серия кадров (например из 5).
Время у последнего кадра нужно увеличить, чтобы изображение задержалось и его можно было рассмотреть. Далее копия и на этом кадре оставляем видимым только фоновый слой - в данном случае черный цвет.
Так мы делаем исчезновение картинки, чтобы завершить цикл.
Серия кадров (например 5). Для кадров этой серии установлено время - 0,1 сек.
Сохраняем документ в формате .GIF Файл-Сохранить для Web (File-Save for Web & Devices).
Вместо текста можно использовать любые фигуры, траекторию их движения менять в зависимости от задумки.
Задание 2. Прыгающие буквы
-
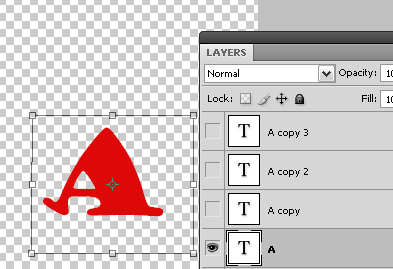
Для начала создадим новый документ размером 300х300 пикселей (pixels) с прозрачным (transparent) фоном (background content) и напишем любую букву, которая нам нравится.
-
Теперь делаем три копии этого слоя (три раза нажмите сочетание клавиш Ctrl+J). Мы находимся на нижнем слое и переходим в меню Редактирование - Трансформация (Edit - Transform) или нажимаем сочетание клавиш Ctrl+T, а затем немного «сплющиваем» букву.

Рисунок 12 - Трансформация буквы и палитра слоев
-
На следующем этапе выделите средний слой из трех слоев, которые создали и подвиньте его немного повыше (прим. сделать это можно при помощи инструмента Перемещение (Move), при желании можете применить Ctrl+T).
-
Для этого слоя, который передвинули повыше, создайте еще два дубликата (две копии).
И средний слой среди тех, что только что сделали, подвиньте чуть повыше и «растяните» с помощью команды Ctrl+T.
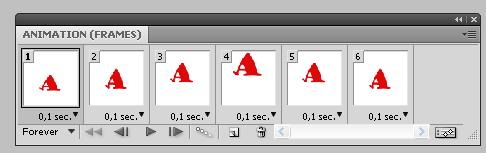
Уберем со всех слоев иконки «глазика», оставим видимым только первый слой, который создали. Теперь необходимо перейти в меню Окно-Анимация (Window-Animation.)
В окне анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать рамки из слоев (Make Frames from layers). Затем выделим все рамки и выставим интервал на 0,1 секунду, а затем сохраните оптимизированный файл (File-Save optimized (Ctrl+Alt+S)) (для Image Ready) или Сохранить для веб - устройств (File - Save for web) (Shift+Alt+Ctrl+S).

Рисунок 13 - Окно анимации
Примечание. Не забывайте, что анимацию следует сохранять в формате GIF.
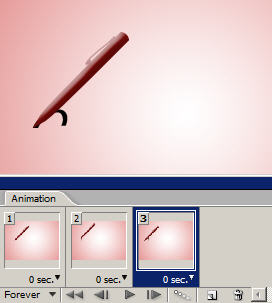
Задание 3. Волшебная ручка
Будем создавать анимацию, где волшебная ручка пишет слово «СКИДКА».
Для начала создаем маленький документ, где будет размещаться наше слово.
Установите размер 350 х 250 px
Создаем новый слой, устанавливаем приятный градиент и заливаем. Здесь использован градиент от мягко-красноватого к белому, тип градиента - радиальный.
Пишем слово (любое приличное):
Перейдите на текстовый слой, клик правой кнопкой, выберите команду Растрировать слой.
Берем инструмент  . Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой)
. Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой)


Рисунок 14 - Выделение букв слоя
То же самое делаем с остальными буквами слова.
Теперь у нас все слово разбито по буквам, причем каждая буква на новом слое.
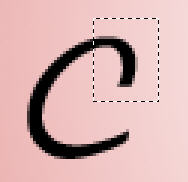
Спрячьте все буквы (закройте  ) напротив всех букв, кроме «С».
) напротив всех букв, кроме «С».
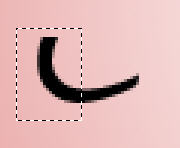
Снова возьмите  . Будем разбивать букву на кусочки. Поступаем так же. Выделяем кусочек и нажимаем Shift+Ctrl+J.
. Будем разбивать букву на кусочки. Поступаем так же. Выделяем кусочек и нажимаем Shift+Ctrl+J.




Рисунок 15 - Выделенные части буквы «С»
Теперь нам нужно создать пишущую ручку.
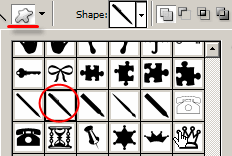
Находим инструмент Произвольные фигуры  , в настройках выбираем форму ручки.
, в настройках выбираем форму ручки.

Рисунок 16 - Инструмент Ручка из Произвольных фигур
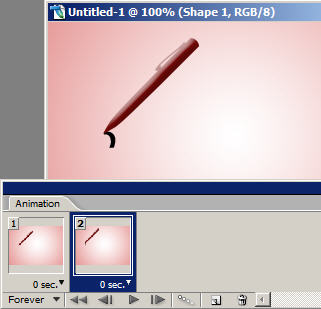
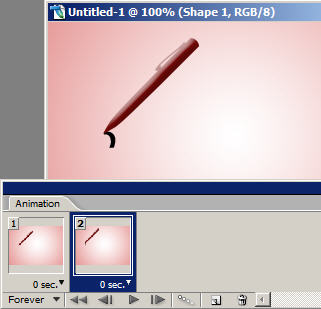
В настройках устанавливаем нужный цвет и режим фигур. Рисуем ручку удерживая Shift, чтобы сохранились пропорции.

Рисунок 17 - Добавление ручки на изображение
Отразим ручку по горизонтали. Ctrl + T, клик правой кнопкой по рамке, выбираем Отразить по горизонтали.
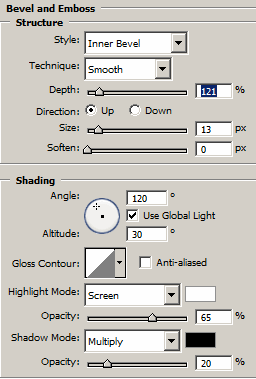
Придаем ручке стиль «Тиснение». Ручка стала объемной. Теперь ей можно писать!


Рисунок 18 - Добавление стиля слоя Тиснение к слою с ручкой
Открываем палитру Анимация через меню Окно (Window - Animation)
Прячем все слои, кроме ручки. Это будет первый кадр.
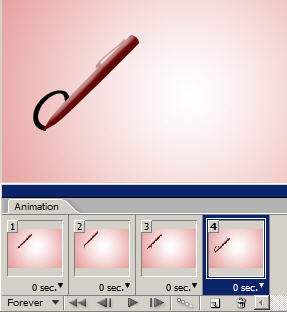
Дублируем кадр (нажимаем на в палитре Анимация) и добавляем первый кусочек от буквы «С». Ручку передвигаем на кончик отрезка.
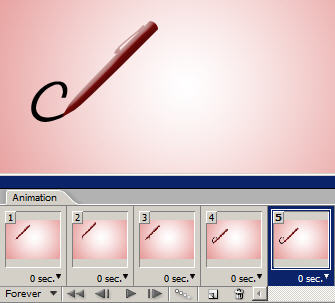
Продолжаем...





Рисунок 19 - Добавление кадров и включение видимости слоев
Когда Вы проделаете эти операции с каждой буквой, то у вас получится анимация.
Получилось примерно 41 кадр. Первому и последнему поставим время на 0,5 сек, остальные кадры без задержки.
Затем перейдите в меню Файл - Сохранить для Web...
Выберите формат GIF, 256 цветов.
Контрольные вопросы
-
Что такое анимация?
-
Какие функции имеет Photoshop для создания анимации?
-
В каком формате можно сохранить анимацию, созданную в Photoshop?
-
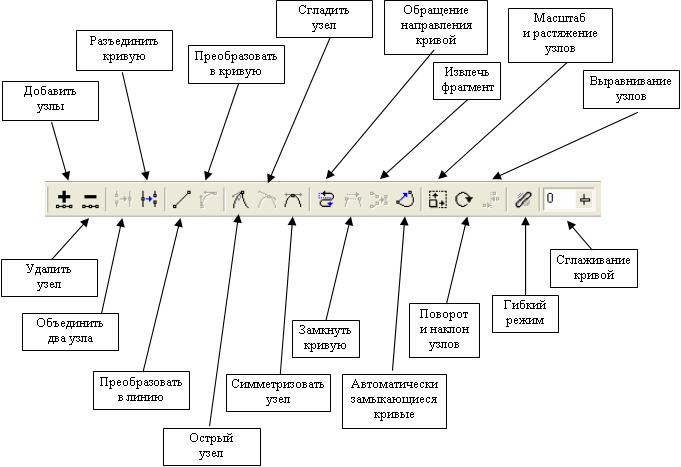
Поясните, для чего нужны все значки на палитре Animation (Анимация)?
Рекомендуемая литература: 2, 3, 5, 6, 10, 11
Практическая работа №17
Тема: Создание и редактирование линий различных форм. Манипуляции с объектами.
Цель: - формирование навыков использования инструментов рисования панели Кривая, редактирования построенных объектов.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Для представления различных классов линий в CorelDRAW предусмотрено несколько классов объектов. Объекты объединяются в один класс по признакам общей структуры и поведения, то есть реакции на действия с ними. При этом действия с линиями, которые представляют собой, например, изображение лица на портрете и размерную схему на чертеже, существенно отличаются друг от друга.
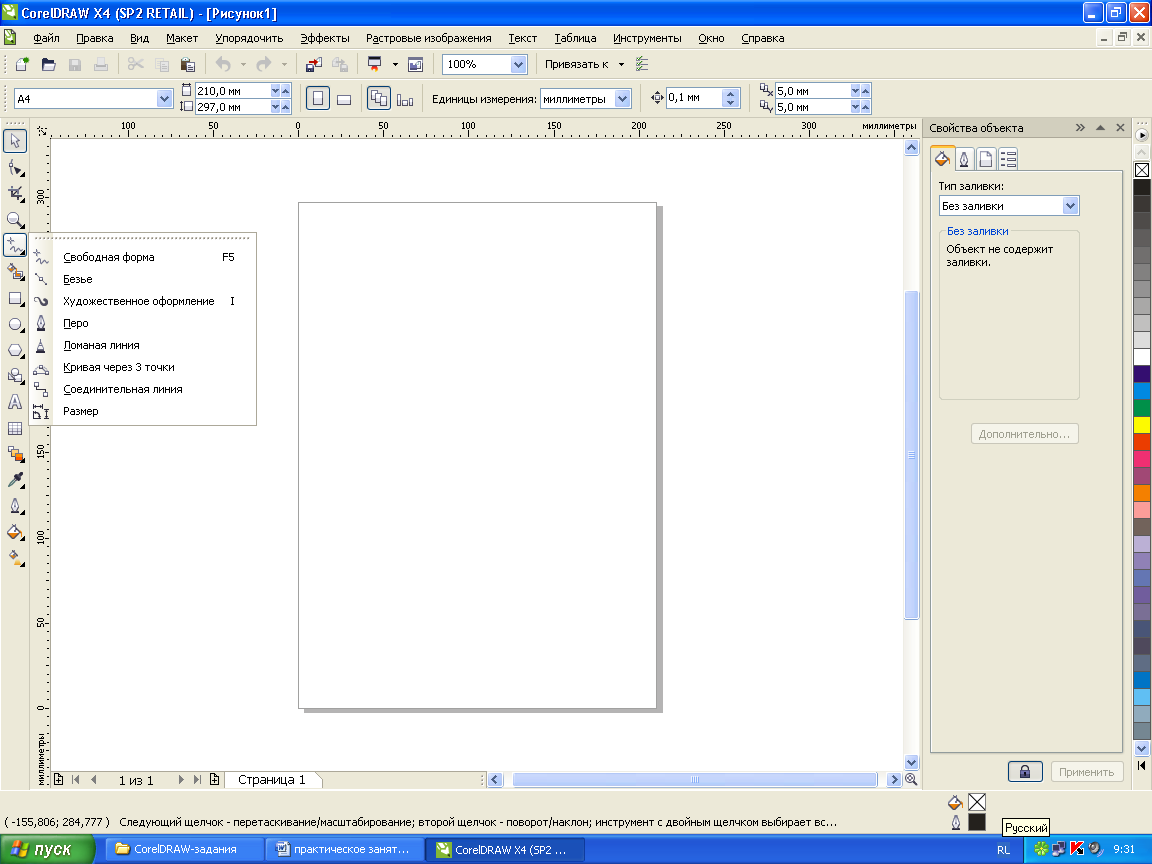
Основные инструменты рисования панели Рисования кривых: Свободная форма, Безье, Художественное оформление, Перо, Ломаная линия, Кривая через 3 точки, Соединительная линия, Размер.
В основе принятой в CorelDRAW модели линий лежат два понятия: узел и сегмент.
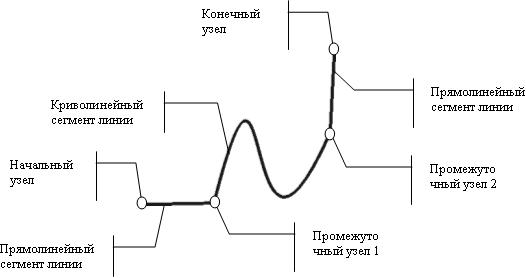
Узлом называется точка на плоскости изображения, фиксирующая положение одного из концов сегмента. Сегментом называется часть линии, соединяющая два смежных узла. Узлы и сегменты неразрывно связаны друг с другом: в замкнутой линии узлов столько же, сколько сегментов, а в незамкнутой - на один больше.
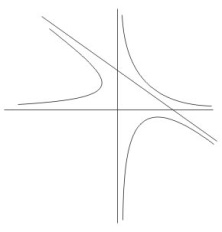
Любая линия в CorelDRAW состоит из узлов и сегментов, и все операции с линиями на самом деле представляют собой операции именно с ними. Узел полностью определяет характер предшествующего ему сегмента, поэтому для незамкнутой линии важно знать, который из двух ее крайних узлов является начальным, а для замкнутой - направление линии (по часовой стрелке или против нее). По характеру предшествующих сегментов выделяют три типа узлов: начальный узел незамкнутой кривой, прямолинейный (Line) и криволинейный (Curve). На рис. 1 промежуточный узел 1 и конечный узел - прямолинейные, а промежуточный узел 2 - криволинейный.
В средней части строки состояния для кривой выводится обозначение класса объекта - (Кривая на слое 1), а также количество узлов этой кривой.

Рисунок 1 - Сегменты и узлы линии
На рисунке 1 видно, что узлы линии отображаются на экране в виде небольших квадратиков с закругленными углами. Начальный узел отображается квадратиком чуть большего размера.
Для узлов, смежных хотя бы с одним криволинейным сегментом, имеется еще одна классификация типов: они подразделяются на точки излома (Cusp) и сглаженные узлы (Smooth). Частным случаем сглаженного узла является узел симметричный (Symmetrical), но таким может быть только узел, расположенный между двумя криволинейными сегментами.
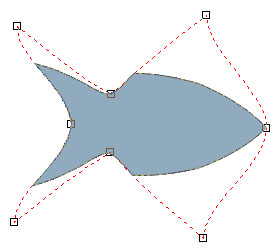
Все компоненты узла, представленные на рисунке 2, отображаются на экране, только если этот узел предварительно выделен с помощью инструмента Форма.

Рисунок 2 - «Устройство» узла линии
Со стороны примыкания к выделенному узлу криволинейного сегмента отображается так называемая направляющая точка. На экране она показана в виде зачерненного кружка, соединенного с узлом штриховой линией. Эта штриховая линия совпадает с касательной к криволинейному сегменту в точке его вхождения в узел. Чем дальше направляющая точка располагается от узла, тем медленнее криволинейный сегмент отклоняется от касательной по мере удаления от узла. При выделении узла, разделяющего два криволинейных сегмента, на экране отображаются четыре направляющих точки - с обоих концов каждого сегмента.
Тип узла определяется по взаимному расположению его направляющих точек.
Точки излома
Узел называется точкой излома в том случае, когда касательные, проведенные в узле к двум прилегающим к нему сегментам, не лежат на одной прямой, образуя угол, отличный от развернутого. Примеры точек излома приведены на рисунке 3.

Рисунок 3 - Точки излома: на стыке прямолинейных сегментов, прямолинейного и криволинейного сегментов, двух криволинейных сегментов
Сглаженные узлы
Узел называется сглаженным, если касательные, проведенные к двум прилегающим к нему сегментам, лежат на одной прямой. Примеры сглаженных узлов приведены на рисунке 4.

Рисунок 4 - Сглаженные узлы: на стыке прямолинейного и криволинейного сегментов и на стыке прямолинейного и криволинейного сегментов
Узел, лежащий на стыке двух прямолинейных сегментов, не может быть сглаженным, даже если оба сегмента лежат на одной прямой. Это объясняется тем, что узлы должны сохранять свой тип при перемещении, а смещение такого узла в направлении, перпендикулярном примыкающим сегментам, нарушило бы условие сглаженности. поскольку прямолинейные сегменты не могут деформироваться.
Симметричные узлы
Симметричным называется сглаженный узел, направляющие точки которого равноудалены от него. В отличие от точек излома и сглаженных узлов, симметричные узлы используются достаточно редко. Пример симметричного узла приведен на рисунке 5.

Рисунок 5 - Пример симметричного узла
Линии замкнутые, разомкнутые и соединенные
В заключение обсуждения модели линий, используемой в CorelDRAW, следует сказать о еще одной их классификации, оказывающей большое влияние на работу с этими объектами. Существует еще одна классификация линий, которая построена на рассмотрении количества и состояния крайних узлов линии.
Крайним узлом называется узел линии, смежный только с одним ее сегментом. Узел линии, не имеющий предшествующего сегмента, называется начальным.
Линия, имеющая начальный узел, называется незамкнутой (Open curve). Линия, в которой крайние узлы отсутствуют, называется замкнутой (Closed curve).
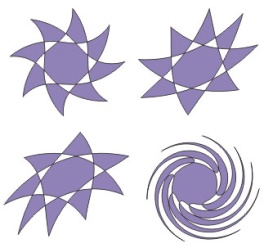
В замкнутой линии роль начального и конечного узла выполняет один и тот же узел, поэтому у него есть и предшествующий, и последующий сегмент. Таким образом, в замкнутой линии начальный узел отсутствует, хотя на экране при выборе узлов инструментом Shape (Форма) тот узел, в котором произошло замыкание линии при построении, обозначен увеличенным квадратом с закругленными углами, так же, как начальный узел. Несколько слов о соединенных линиях. Это объекты, состоящие из нескольких ветвей (subpath), каждая из которых представляет собой замкнутую или незамкнутую линию. Соединенные объекты возникают, в частности, при выполнении операции соединения объектов командой Combine (Соединить) и при преобразовании в кривые других объектов (например, текстов). Главным отличительным признаком соединенного объекта является наличие нескольких узлов, отмеченных увеличенными квадратиками, в одном объекте. Кроме того, сведения о наличии в выделенном объекте нескольких ветвей выводятся в строке состояния после количества узлов при выделении линии инструментом Shape (Форма). На рисунке 6 представлены примеры замкнутых, разомкнутых и соединенных линий.

Рисунок 6 - Примеры замкнутых (слева), разомкнутых (в середине)
и соединенных (справа) линий
Практически любой графический объект CorelDRAW может быть преобразован в кривые. И наоборот, многие сложные объекты строятся на базе одной или нескольких линий. Поэтому понимание модели линии и приемов работы с линиями играют очень важную роль в построении изображения.
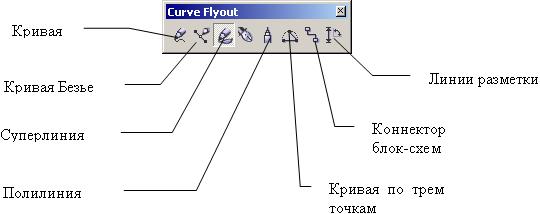
Инструменты, позволяющие строить линии различных типов, сведены в CorelDRAW в одну раскрывающуюся панель инструмента Curve (Кривая), представленную на рисунке 7. В соответствии с общим стилем интерфейса пользователя CorelDRAW на кнопке инструмента Curve (Кривая) отображается пиктограмма последнего из использованных инструментов, кнопки которых присутствуют на его панели, и щелчок этой кнопки снова активизирует тот же инструмент. Так же как при выборе инструмента для построения графического примитива, для получения доступа к кнопкам других инструментов достаточно при щелчке кнопки инструмента Curve (Кривая) задержать кнопку мыши в нажатом положении.

Рисунок 7 - Кнопки раскрывающейся панели инструмента Curve (Кривая)
Линии и инструменты
Инструмент Freehand (Кривая) преобразует траекторию перемещения мыши в кривую. При этом узлы и сегменты линии формируются автоматически в соответствии с параметрами настройки инструмента Freehand (Кривая), менять которые без особой нужды не следует.
Иногда при построении линий пользуются другим инструментом - Bezier (Кривая Безье).
Линии и инструмент Bezier
Работая с инструментом Bezier (Кривая Безье), нет необходимости пытаться воспроизвести мышью строящуюся кривую линию. Вместо этого задается расположение узлов будущей кривой и появляется возможность уже в процессе построения воздействовать на положение направляющих точек в каждом из них. Приемы работы этим инструментом сложнее и требуют для освоения некоторой тренировки, зато и результаты получаются намного лучше, чем при работе инструментом Freehand (Кривая).
Построение кривой инструментом Bezier (Кривая Безье) распадается на последовательность циклов работы с каждым из узлов кривой. Цикл начинается с позиционирования указателя инструмента в точку расположения будущего узла. Затем нажимается кнопка мыши, и, удерживая ее, уточняется положение направляющих точек, перетаскивая одну из них (вначале из узла, а потом - вокруг него) мышью. По умолчанию создаются симметричные узлы, но если в момент отпускания кнопки мыши воспользоваться клавишей-модификатором узла, будет создан сглаженный узел или точка излома. В момент отпускания кнопки мыши фиксируются тип узла и положение направляющих точек, после чего начинается цикл определения следующего узла. Для выхода из цикла следует нажать пробел.
Для создания точки излома следует удерживать нажатой клавишу С (начальный символ английского термина для обозначения этого типа узлов - Cusp). Клавиатура при этом должна работать в режиме ввода латиницы. После нажатия клавиши-модификатора направляющие точки начинают вести себя в соответствии с выбранным типом узла, и дальнейшее перетаскивание мышью будет влиять только на одну из них. Для создания сглаженного узла используется клавиша-модификатор S (Smooth).
Линии переменной ширины и инструмент Artistic Media
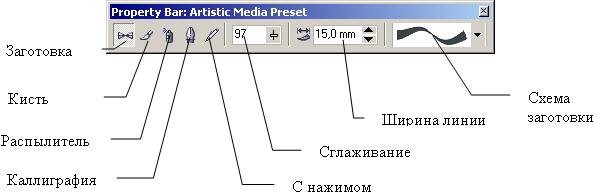
В версии CorelDRAW Х5 инструмент Natural Pen (Перо), введенный в версии 8, получил новое название - Artistic Media (Суперлиния). Это обусловлено значительным расширением и дальнейшей систематизацией возможностей этого инструмента. С его помощью строятся составные объекты класса Artistic Media Group (Суперлинии). Каждый из этих объектов состоит из двух частей - линии, играющей роль управляющего объекта и определяющей основные параметры формы составного объекта в целом, и подчиненного объекта, определяющего детали этой формы. В роли подчиненного объекта может выступать замкнутая кривая или даже произвольный объект CorelDRAW, причем и управляющая линия, и подчиненный объект могут строиться как заранее, до построения суперлинии, так и создаваться в ходе него. Для реализации такого широкого спектра возможностей инструмент Artistic Media (Суперлиния) может работать в нескольких режимах, отличающихся друг от друга способами построения, но не конечной структурой составного объекта - суперлинии. Каким бы режимом мы ни воспользовались, результаты будут относиться к одному классу, и их можно будет редактировать одинаковыми приемами. Выбор режимов работы инструмента Artistic Media (Суперлиния) выполняется с помощью панели атрибутов, которая после его выбора на панели инструментов принимает вид, приведенный на рисунке 8.

Рисунок 8 - Панель атрибутов для инструмента Artistic Media (Суперлиния)
На панели атрибутов располагаются следующие элементы управления:
-
Кнопки Preset (Заготовка), Brush (Кисть), Sprayer (Распылитель), Calligraphic (Каллиграфия) и Pressure (С нажимом). С помощью этих кнопок выполняется переключение режимов работы инструмента.
-
Поле и ползунок Freehand Smoothing (Сглаживание). Позволяют регулировать частоту создания узлов и, следовательно, степень гладкости управляющей линии соединенного объекта при ее построении от руки.
-
Счетчик Artistic Media Tool Width (Ширина линии). Содержит значение, определяющее максимальную ширину подчиненного объекта при построении суперлинии.
-
Раскрывающийся список Preset (Схема заготовки). Позволяет выбрать схему подчиненного объекта при работе в режиме заготовки.
Рассмотрим режимы работы с инструментом Artistic Media (Суперлиния) и их особенности.
Режим каллиграфии
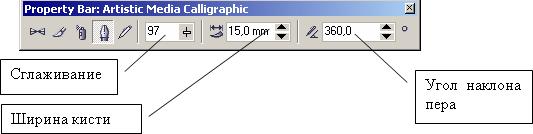
Это наиболее простой и понятный режим работы инструмента Artistic Media (Суперлиния), поскольку действия пользователя в этом режиме не отличаются от его работы с инструментом Freehand (Кривая). Перетаскивание указателя инструмента по определенной траектории фиксируется в качестве управляющей линии составного объекта, при этом учитывается значение управляющего параметра сглаживания. Однако по окончании перетаскивания (после отпускания кнопки мыши) автоматически строится еще один объект - замкнутая кривая. Ее форма определяется формой управляющей линии и характеристиками каллиграфического пера - шириной, задающейся значением счетчика ширины линии, и наклоном, который задается значением счетчика Calligraphic Angle (Наклон пера), заменяющего в режиме каллиграфии схему заготовки в панели атрибутов.


Рисунок 9 - Панель атрибутов для инструмента Artistic Media (Художественные средства) и результат рисования в режиме Каллиграфии
Каллиграфическое перо заданной ширины устанавливается с заданным наклоном к горизонту средней точкой на начальный узел управляющей линии, а затем перемещается вдоль нее с сохранением наклона. Подчиненный объект представляет собой замкнутую кривую, составленную из начального и конечного положений пера и траекторий, по которым перемещались его края.
На рисунке три раза представлен один составной объект, построенный в режиме каллиграфии. Слева он выделен с помощью инструмента Shape (Форма) щелчком на оси объекта, посередине - с помощью инструмента Pick (Выбор), щелчком на краю объекта. Справа показан вид объекта после замены значения наклона каллиграфического пера с 0 на 60°.
Режим заготовки
В отличие от режима каллиграфии режим заготовки позволяет строить управляющую кривую двумя способами: в процессе построения составного объекта суперлинии или заранее, как обычную линию, с последующим преобразованием в управляющий объект.
В первом варианте пользователь действует так же, как в режиме каллиграфии, только вместо наклона каллиграфического пера выбирается заранее подготовленная схема подчиненного объекта - раскрывающийся список с этими схемами появляется в панели атрибутов (см. рис. 13). В этом случае в процессе перетаскивания инструмента по траектории, создаваемой управляющей линии указатель инструмента выглядит как окружность темного цвета с диаметром, равным установленной ширине суперлинии. После отпускания кнопки мыши строится и отображается подчиненный объект (рисунок 10).

Рисунок 10 - Линии, построенные инструментом Artistic Media (Суперлиния) в режиме заготовки: слева - выделена управляющая кривая; в центре и справа - построенные на базе этой кривой по двум различным заготовкам подчиненные объекты
Во втором варианте пользователь сначала строит линию инструментами Freehand (Кривая) или Bezier (Кривая Безье), затем выбирается инструмент Artistic Media (Суперлиния), включается режим заготовки и выбирается одна из заготовок, приведенных в раскрывающемся списке на панели атрибутов. Выделенная кривая преобразуется в управляющую кривую, и по ней строится подчиненный объект суперлинии. Если в качестве управляющего объекта используется соединенная линия, то заготовка суперлинии применяется к каждой из ее ветвей отдельно. Если перед выбором заготовки был выделен объект, уже являющийся суперлинией, то его подчиненный объект удаляется, а по сохраненной управляющей линии строится новый подчиненный объект в соответствии с новой заготовкой.
Режим кисти
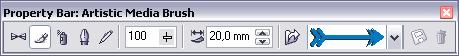
В этом режиме подчиненный объект не строится по управляющей линии, а только деформируется в соответствии с ее формой и заданной шириной суперлинии. Исходным материалом для деформации служат мазки - изображения, сохраненные в специальном формате .cmx в папке, в которую была установлена программа CorelDRAW. Суть деформации состоит в том, что изображение-мазок растягивается или сжимается таким образом, чтобы его ширина равнялась длине управляющей линии соединенного объекта, а высота - заданной ширине суперлинии, а затем искривляется в соответствии с формой управляющей линии. Приемы построения суперлинии в режиме кисти - точно такие же, как в режиме заготовки.
Для того чтобы сохранить изображение в качестве мазка, его следует выделить с помощью инструмента Pick (Выбор), затем выбрать инструмент Artistic Media (Суперлиния), включить режим кисти и щелкнуть кнопку сохранения в качестве мазка на панели атрибутов. После определения (в раскрывшемся диалоговом окне) имени файла, в котором будет сохранен мазок, новым мазком можно пользоваться для создания суперлиний.
 Рисунок 11 - Элементы панели атрибутов инструмента Artistic Media (Суперлиния), специфические для режима кисти
Рисунок 11 - Элементы панели атрибутов инструмента Artistic Media (Суперлиния), специфические для режима кисти
В комплект поставки CorelDRAW входит определенное количество стандартных мазков, и их коллекцию можно расширять, внося в нее любые (не только векторные, но и точечные) изображения. После внесения изображения нового мазка в папку \CustomMediaStrokes его упрощенное изображение появляется в качестве новой альтернативы в раскрывающемся списке мазков на панели атрибутов для режима кисти (рисунок 11). Кнопка удаления мазка позволяет удалить из списка мазков ставший ненужным элемент. Физическое удаление мазка происходит не при щелчке на соответствующей кнопке панели атрибутов, а при завершении сеанса работы с CorelDRAW. Поэтому в течение сеанса с удаленным мазком еще можно работать.
Режим распылителя
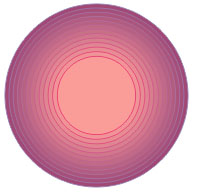
Этот режим работы инструмента Artistic Media (Суперлиния) формирует не один подчиненный объект, а целую группу, размещая копии заранее определенного изображения (шаблон распылителя) вдоль управляющей линии. Пример получающегося в результате соединения объекта, составленного из окружностей с градиентной заливкой приведен на рисунке 12.

Рисунок 12 - Суперлиния построенная в режиме распылителя
Впрочем, такой составной объект можно отнести к линиям только с очень большой натяжкой. Функциональные возможности режима распылителя весьма широки, но в основном они дублируют возможности средств для построения пошаговых переходов (перетеканий).
В CorelDRAW редактирование формы кривой выполняется главным образом за счет воздействия на ее узлы инструментом Shape (Форма). Для сегментов предусмотрена всего лишь одна операция редактирования - изменение типа сегмента с прямолинейного на криволинейный или наоборот. Но и в этом случае вначале выделяется не сегмент, а соответствующий ему узел кривой.
Выделение узлов
Узлы выделяют теми же приемами, что объекты, только активным инструментом при этом должен быть не Pick (Выбор), a Shape (Форма). Для того чтобы выделить узел, достаточно щелкнуть на нем указателем инструмента. Для того чтобы добавить узел к выделенным (или вывести узел из выделения), этот щелчок следует выполнить при нажатой клавише SHIFT. При растягивании рамки выделения вокруг кривой после отпускания кнопки мыши окажутся выделенными все узлы, оказавшиеся внутри рамки.
Для того чтобы переместить выделение на начальный узел кривой, нажмите клавишу HOME, на конечный узел - клавишу END. Нажатие клавиши TAB перемещает выделение к следующему узлу кривой, SHIFT+TAB - к предыдущему узлу.
Для выделения всех узлов кривой достаточно выделить любой из ее узлов, а затем нажать клавиши CTRL+SHIFT+HOME.
Перетаскивание направляющих точек узла
Поведение сегментов, входящих и выходящих из узла линии, определяется расположением направляющих точек. После выделения узла на экране становятся видны направляющие точки, определяющие поведение обоих смежных с ним сегментов. Чтобы изменить форму сегмента, не перемещая узлов, достаточно перетащить соответствующие ему направляющие точки указателем инструмента Shape (Форма).
Перемещение узлов
Выделенный узел или совокупность выделенных узлов можно перемещать всеми приемами перемещения объектов. Чаще всего пользуются перетаскиванием выделенных узлов мышью (при этом все они смещаются одинаково) или смещением и суперсдвигом при помощи клавиш управления курсором.
Первый прием используется для грубой настройки формы кривой, второй позволяет выполнять более тонкую настройку (особенно если задать небольшое смещение, о чем говорилось выше).
Редактирование узлов
Кроме команд меню, редактирование узлов возможно с помощью кнопок панели атрибутов, соответствующей выделенному узлу или нескольким выделенным узлам и представленной на рисунке 13.
Ниже отдельные элементы управления панели атрибутов описаны в контексте операций редактирования узлов, сегментов и кривой в целом.
Добавление и удаление узлов
Зачастую для придания кривой желаемой формы требуется разместить на ней новые узлы. Простейший способ добиться этого - выполнить двойной щелчок указателем инструмента Shape (Форма) в той точке кривой, где должен появиться новый узел. После двойного щелчка вновь созданный узел выделяется, и можно назначить ему нужный тип (точка перегиба, сглаженный или симметричный) с помощью соответствующих кнопок панели атрибутов или команд контекстного меню.
Если выделить существующий узел кривой и щелкнуть на панели атрибутов кнопку со знаком «плюс», новый узел будет создан точно в середине сегмента, предшествующего выделенному узлу, причем оба узла (и ранее существовавший, и вновь созданный) будут выделены. Повторный щелчок кнопки добавления узлов приведет к появлению еще двух новых узлов.

Рисунок 13 - Панель атрибутов для совокупности выделенных узлов кривой
Перетаскивание и поворот узлов
К выделенным инструментом Shape (Форма) узлам объекта можно применять преобразования растяжения, сжатия и поворота, ранее рассмотренные применительно к объектам в целом. Для этого должно быть выделено не менее двух узлов, а переход к рамке выделения с соответствующей преобразованию формой маркеров выполняется не дополнительным щелчком мыши, как ранее, а с помощью кнопок панели атрибутов.
После того как вокруг выделенных узлов появится соответствующая преобразованию рамка выделения, само преобразование выполняется перетаскиванием указателем мыши одного из маркеров.
Замыкание кривой
Первый из способов состоит в выделении двух крайних узлов кривой с последующим щелчком кнопки Extend Curve To Close (Замыкающий сегмент). Выделенные узлы будут соединены прямолинейным сегментом, и кривая замкнется, или число ее ветвей уменьшится на единицу. Если выделен только один узел или один из выделенных узлов не крайний, эта кнопка остается недоступной.
Второй способ более радикален, поскольку воздействует сразу на все незамкнутые ветви кривой. Достаточно выделить всего лишь один крайний узел любой из ветвей и щелкнуть кнопку Auto-Close Curve (Автозамыкание), чтобы начальные и конечные узлы всех незамкнутых ветвей кривой оказались соединенными прямолинейными сегментами.
Отделение ветвей
Если в состав кривой входит несколько ветвей, любую из них можно превратить в самостоятельную кривую, не меняя ее формы. Обычно эта задача решается при помощи команды Arrange > Break Apart (Монтаж > Разъединить). Однако при этом вся кривая «разваливается» на отдельные ветви, каждая из которых становится автономным объектом. Если требуется вывести из состава кривой только одну ветвь, этот способ не годится.
В этом случае следует выделить любой узел ветви, подлежащей отделению, и щелкнуть на панели атрибутов кнопку Extract Subpath (Отделить ветвь). Остальные ветви останутся в составе исходной кривой.
Выравнивание узлов
Выравниванием узлов называется их перемещение по горизонтали и/или вертикали таким образом, чтобы они расположились на одной горизонтальной или вертикальной прямой или полностью совместились. Выравнивание возможно только в том случае, когда выделено более одного узла, принадлежащего кривой. После выделения нескольких узлов щелкните кнопку Align Nodes (Выровнять узлы) панели атрибутов (см. рисунок 13), и на экране появится диалоговое окно выравнивания узлов, представленное на рисунке 14.

Рисунок 14 - Диалоговое окно выравнивания
В диалоговом окне имеются три флажка, управляющих режимами выравнивания.
-
Align Horizontal (Выровнять по горизонтали). При установке этого флажка все выделенные узлы кривой перемещаются в вертикальном направлении до совмещения с горизонтальной линией, проведенной через узел, выделенный последним.
-
Align Vertical (Выровнять по вертикали). При установке этого флажка все выделенные узлы кривой перемещаются в горизонтальном направлении до совмещения с вертикальной линией, проведенной через узел, выделенный последним.
-
Align Control Points (Выровнять направляющие точки). Установить этот флажок можно только в том случае, когда выделены ровно два узла кривой и одновременно установлены два предыдущих флажка. В результате выравнивания ранее выделенный узел перемещается до совмещения со вторым узлом, и его направляющие точки также перемещаются до совмещения с направляющими точками второго узла.
Эластичный сдвиг узлов
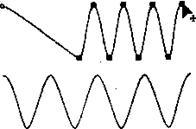
При одновременном перетаскивании совокупности выделенных узлов кривой каждый из них смещается на одно и то же расстояние. Однако при включении режима эластичного сдвига одноименной кнопкой панели атрибутов поведение перемещаемых узлов изменяется. В этом режиме смещение каждого из узлов оказывается обратно пропорциональным удалению этого узла от перемещаемого узла. Удаление рассматривается как расстояние между узлами вдоль кривой. На рисунке 15 представлен пример, наглядно показывающий отличия двух режимов сдвига выделенных узлов.

Рисунок 15 - Сдвиг выделенных узлов кривой в обычном и эластичном режимах
В обеих приведенных на рисунке кривых перед сдвигом было выделено восемь узлов (кроме крайнего левого). Для верхней кривой сдвиг выполнен в обычном режиме, для нижней - в эластичном. В обоих случаях перетаскивался крайний правый узел кривой.
Задания к практической работе
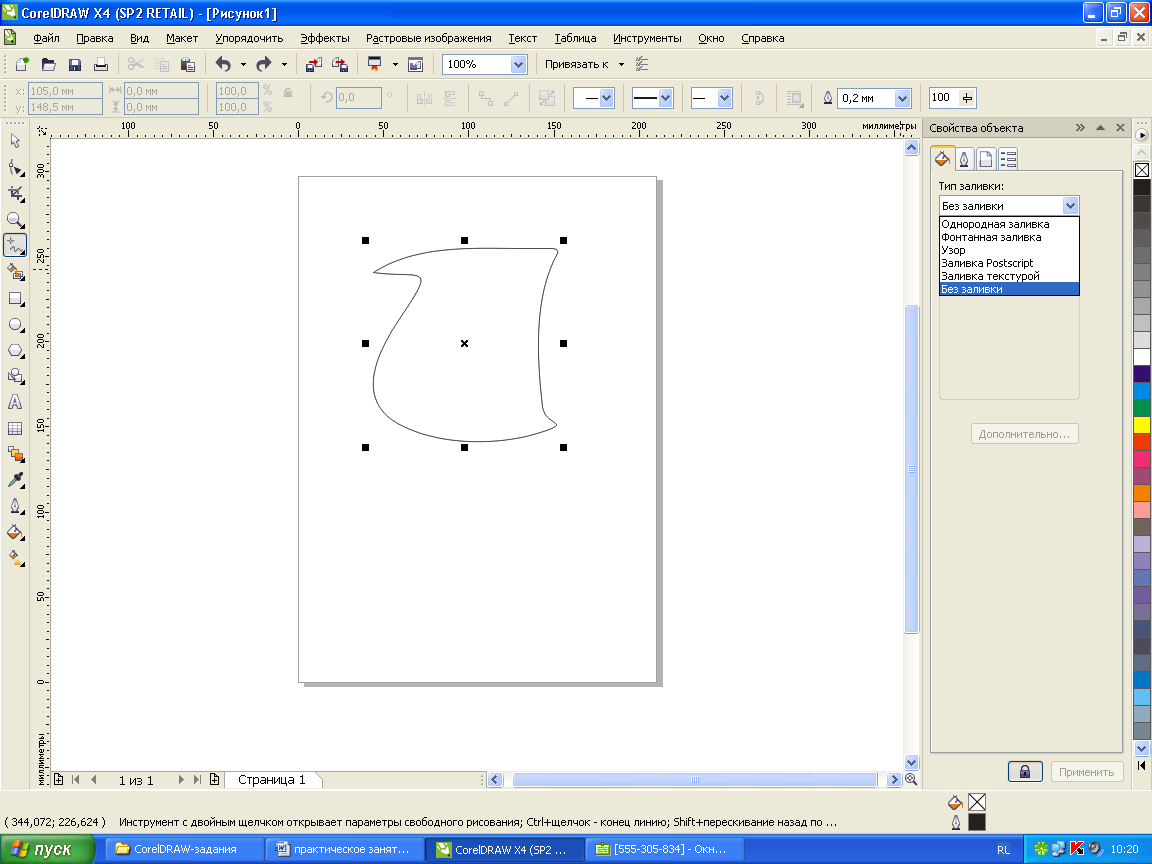
Задание 1.
Пользуясь инструментом  или
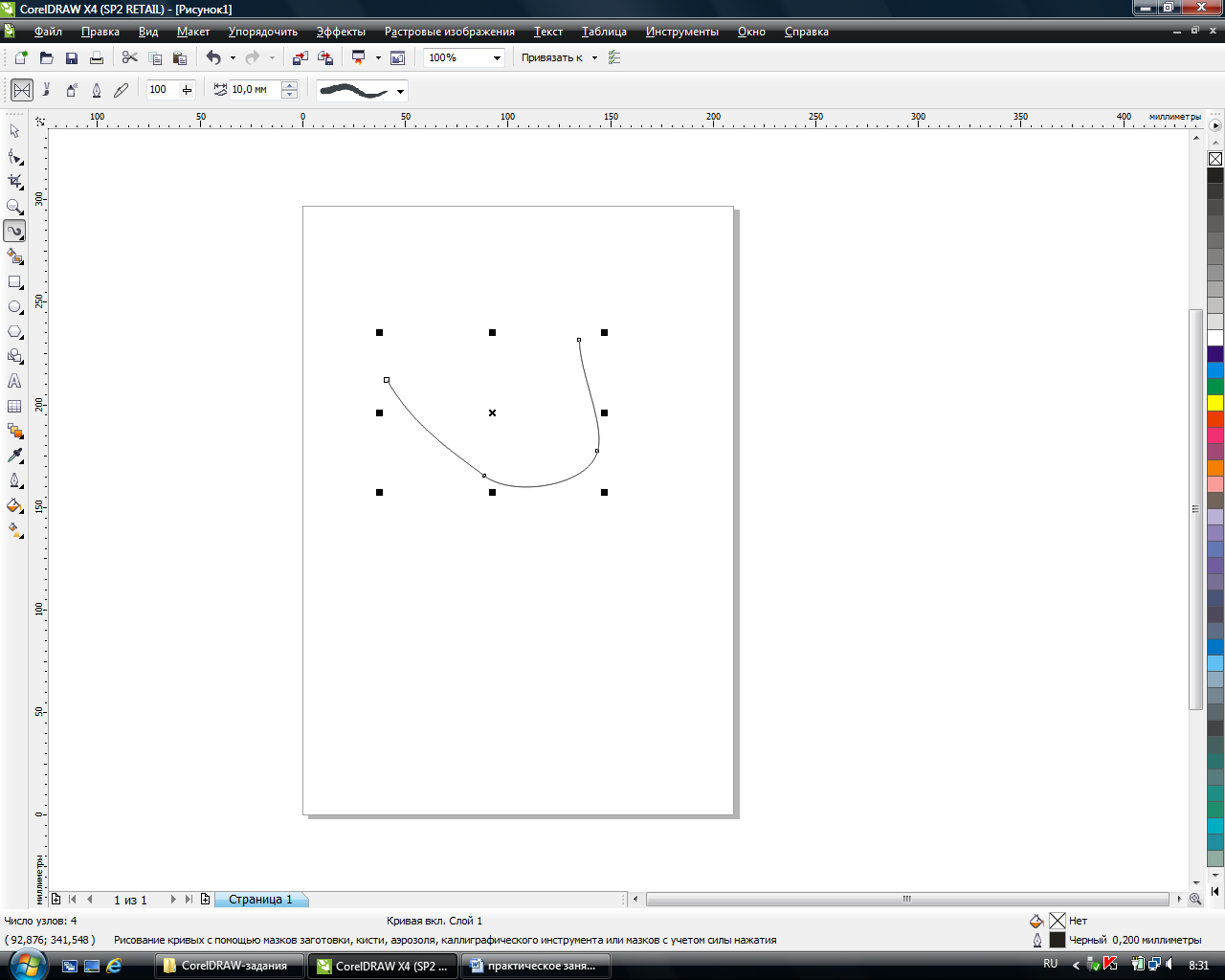
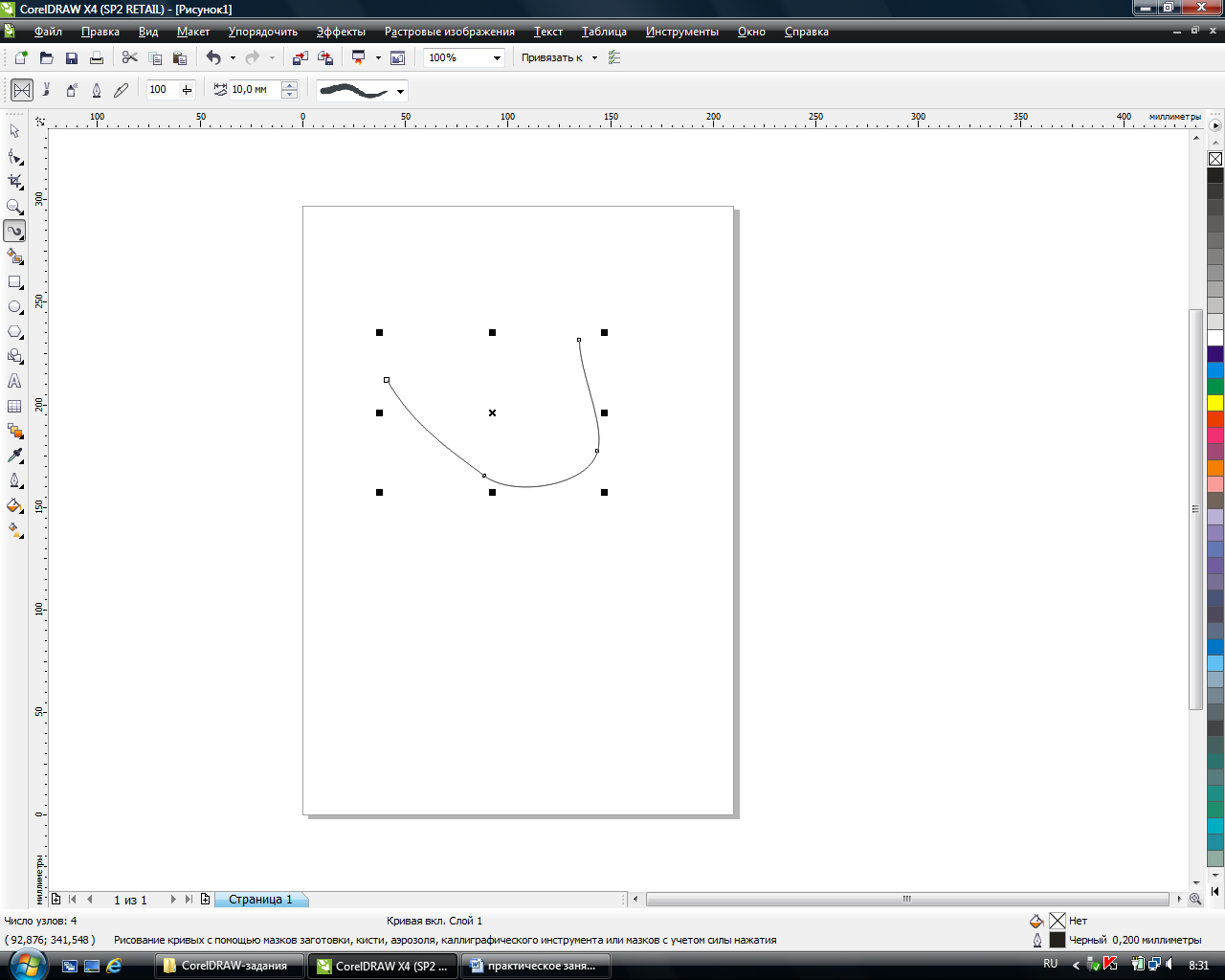
или  , как обычным карандашом, изобразите кривую, похожую на эту:
, как обычным карандашом, изобразите кривую, похожую на эту:

Рисунок 16 - Линия, нарисованная инструментом Свободная форма
Замечание 1: Инструмент Ломаная Линия - это измененный вариант инструмента Свободная форма. После отпускания кнопки мыши указатель инструмента Ломаная линия остается активным, т.е. можно продолжить рисование кривой. Завершить рисование кривой можно двойным щелчком мыши.
Замечание 2: Нарисованная кривая содержит узловые точки, с помощью которых в дальнейшем мы сможем менять форму кривой.
Задание 2.
Степень неровности кривой зависит от количества узловых точек, которое устанавливается автоматически в соответствии с длиной и сложностью контура, а также со значением параметра  Сглаженность свободной формы. Чем выше величина гладкости кривой, тем более гладкая и плавная получается кривая.
Сглаженность свободной формы. Чем выше величина гладкости кривой, тем более гладкая и плавная получается кривая.
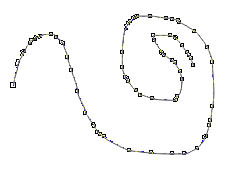
После двойного щелчка мыши на значке инструмента Свободная форма (или выбора пункта меню Инстнрументы > Параметры), появится окно настроек Параметры, в котором выберите Рабочее пространство > Набор Инструментов > Свободная форма/Безье и установите значение 17 параметра Сглаженность свободной формы. Теперь нарисуйте кривую, похожую на предыдущую. Обратите внимание, что кривая не слишком гладкая. Чтобы увидеть узловые точки, выделите кривую, предварительно выбрав инструмент  Форма. На экране вы должны получить рисунок вида:
Форма. На экране вы должны получить рисунок вида:

Рисунок 17 - Узловые точки линии
Задание 3.
Чтобы продолжить построение уже созданного незамкнутого контура:
-
выделите его щелчком инструмента
 Указатель;
Указатель; -
поместите указатель инструмента Свободная форма или Ломаная линия на одну из концевых точек (указатель изменится);
-
нажмите кнопку мыши и перемещайте указатель для рисования.
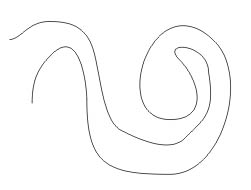
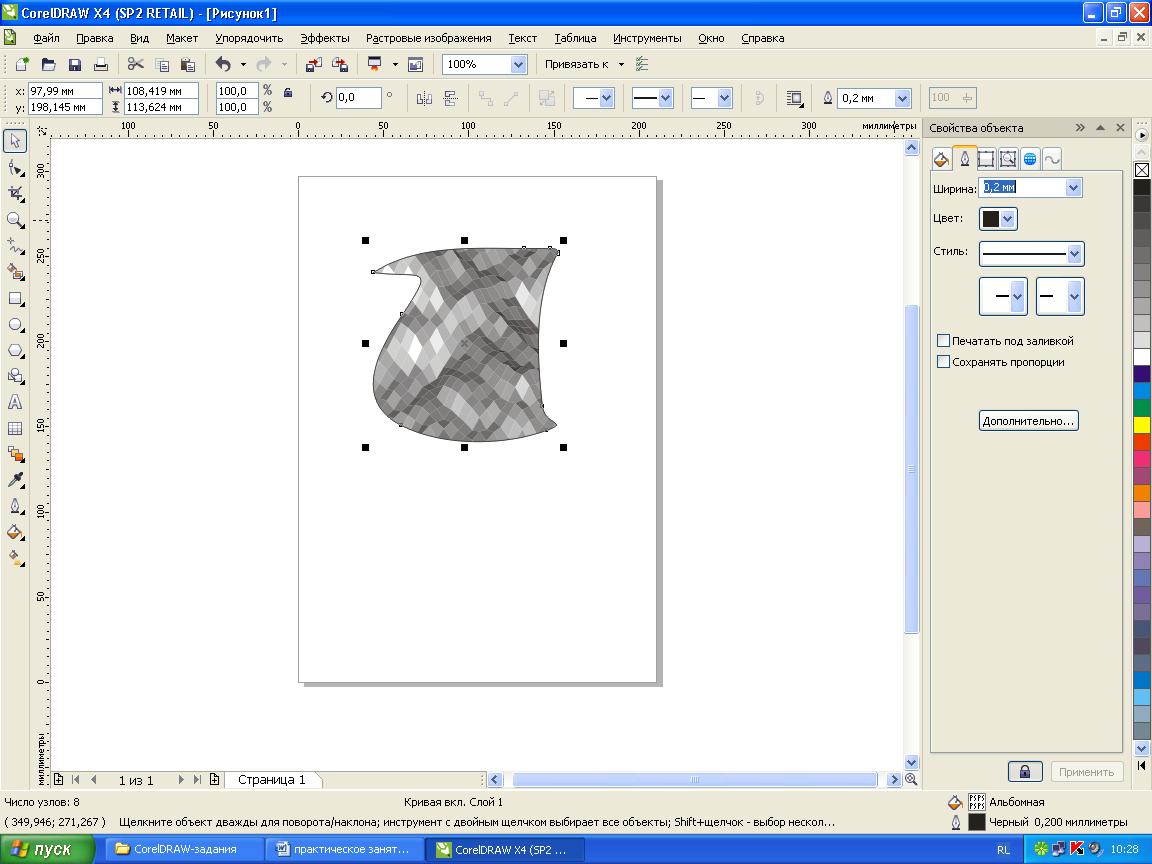
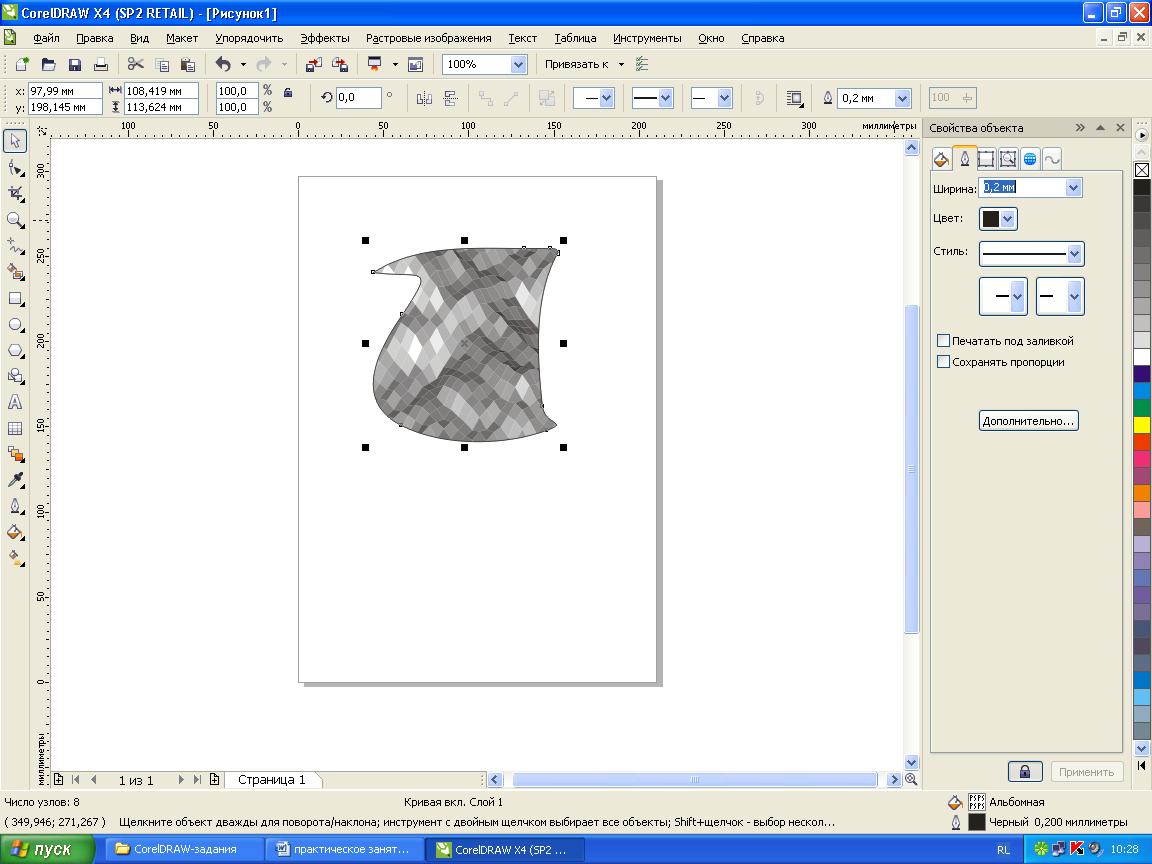
Установите самую высокую гладкость кривой и дорисуйте контур, чтобы получился рисунок, похожий на следующий:

Рисунок 18 - Дорисованная линия
Задание 4.
Замкнуть контур можно, используя кнопку  Автоматическое замыкание кривой на панели свойств. Выделите построенную вами кривую и замкните контур.
Автоматическое замыкание кривой на панели свойств. Выделите построенную вами кривую и замкните контур.
Задание 5.
С помощью инструментов Свободная форма и Ломаная линия можно рисовать прямые линии. Достаточно выбрать соответствующий инструмент, щелкнуть в точке начала прямой линии, затем в точке конца. Инструмент Ломаная линия позволяет нарисовать ломаную.
Изобразите следующий рисунок, используя полученные знания:

Рисунок 19 - Образец для рисования инструментом Ломаная линия
Задание 6.
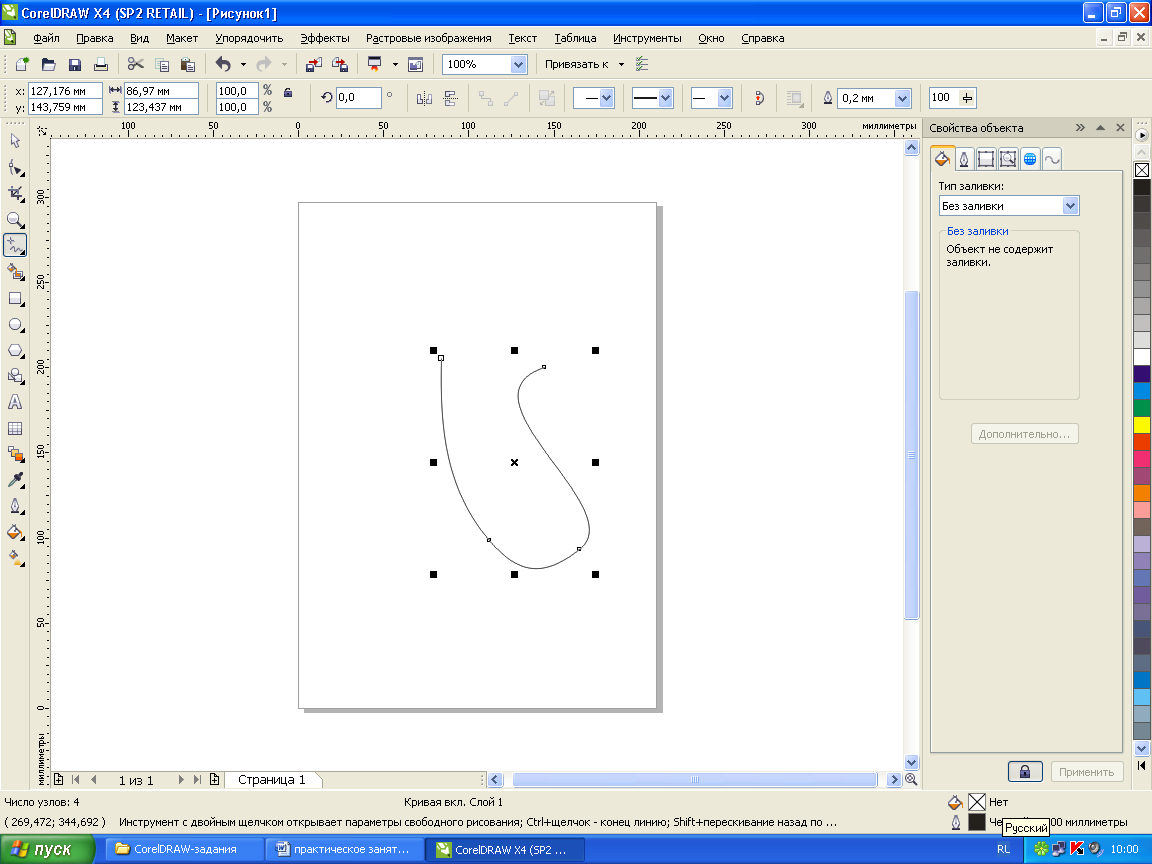
Среди инструментов панели рисования линий есть интересный инструмент Кривая через 3 точки, который позволяет рисовать гладкие кривые в три приема:
-
выберите нужный инструмент и отметьте точку - начало кривой;
-
не отпуская кнопки мыши, переместитесь в точку - конец кривой (вы увидите отрезок прямой);
-
отпустите кнопку мыши и, перемещая указатель мыши в сторону от построенной линии, сформируйте длину и кривизну линии.
Если понятно, как работать с инструментом, нарисуйте следующий эскиз:

Рисунок 20 - Образец для рисования инструментом Кривая через 3 точки
Задание 7.
Точнее всего кривые можно построить с помощью инструментов ![]() Безье и
Безье и  Перо.
Перо.
Одиночные щелчки определяют позиции узлов, соединенных прямолинейными сегментами.
Чтобы создать криволинейный сегмент, нужно:
-
определить позицию узла нажатием кнопки мыши;
-
задать форму кривой, перетаскивая указатель мыши;
-
отпустить кнопку мыши.
Закончить рисование можно двойным нажатием кнопки мыши или выбором другого инструмента.
Попробуйте изобразить такое сердечко, используя инструмент Перо или Безье:

Рисунок 21 - Образец для рисования инструментом Перо
Задание 8.
На панели Рисования кривых есть еще один интересный инструмент ![]() Художественное оформление, предназначенный для создания оригинальных эффектов.
Художественное оформление, предназначенный для создания оригинальных эффектов.
С помощью него можно располагать какое-то изображение вдоль нарисованной направляющей кривой. Кривая рисуется с помощью инструмента Художественное оформление, а изображениями могут быть: штрихи каллиграфического пера или кисти, текст или рисунок.
Выберите инструмент Художественное оформление и, как будто вы пользуетесь кисточкой, нарисуйте кривую линию.
На панели свойств вы увидите пять режимов рисования данным инструментом:
Заготовка, Кисть, Распылитель, Каллиграфия, Нажим (перечислены по порядку). 
Выбрав каждый из этих режимов, вы сможете нарисовать направляющую кривую (вдоль которой в дальнейшем расположите нужное вам изображение). Гладкость этой кривой устанавливается аналогично гладкости обычной кривой или с помощью тумблера  на панели свойств. Максимальную ширину линии можно установить самому, используя поле со счетчиком
на панели свойств. Максимальную ширину линии можно установить самому, используя поле со счетчиком  на панели свойств.
на панели свойств.
Рассмотрим подробнее работу с инструментами панели свойств.
Заготовка
С помощью режима Заготовка можно рисовать линии с изменяющейся шириной того вида, который выбран из списка заготовок. После выбора режима Заготовка на панели свойств появляется список заготовок  , из которого можно выбрать нужный вид кривой.
, из которого можно выбрать нужный вид кривой.
Кисть
С помощью режима Кисть можно нанести штрихи кисти вдоль нарисованной кривой линии. Если выбрать режим Кисть, на панели свойств появляется список готовых штрихов  (кстати, штрихи - это векторные изображения).
(кстати, штрихи - это векторные изображения).
Используя соответствующие штрихи, получите рисунок, похожий на следующий:

Рисунок 22 - Образец для рисования инструментом Художественное оформление в режиме Кисть
Теперь в режиме Кисть инструмента Художественное оформление создадим художественную надпись. Для этого выполните следующие действия:
-
На панели графики выберите инструмент Текст и наберите любой текст, установив размер шрифта 72 пт. Например, можете набрать текст

-
Чтобы к тексту применять художественные эффекты, нужно его преобразовать в кривые. Для этого выберите инструмент
 Указатель, нажмите правую кнопку мыши на созданном тексте и в появившемся контекстном меню выберите пункт Преобразовать в кривую или нажмите комбинацию клавиш Ctrl+Q.
Указатель, нажмите правую кнопку мыши на созданном тексте и в появившемся контекстном меню выберите пункт Преобразовать в кривую или нажмите комбинацию клавиш Ctrl+Q.
Замечание: Если вам нужно редактировать отдельные буквы художественного текста, выберите в меню пункты Упорядочить > Разъединить фигурный текст или нажмите Ctrl+K.
-
Теперь приступим к художественному оформлению созданного текста. Выделите текст и активизируйте режим
 Кисть инструмента Художественное оформление. В списке готовых штрихов выберите нужный и подождите. Выбранный штрих будет применен к созданному тексту. Например, выбрав соответствующий штрих и толщину кривой, можно получить следующий эффект:
Кисть инструмента Художественное оформление. В списке готовых штрихов выберите нужный и подождите. Выбранный штрих будет применен к созданному тексту. Например, выбрав соответствующий штрих и толщину кривой, можно получить следующий эффект:

Рисунок 23 - Результат преобразования текста с помощью инструмента Художественное оформление
-
Поработайте отдельно с некоторыми буквами текста.
Распылитель
Режим Распылитель инструмента Художественное оформление используют для нанесения вдоль кривой набора изображений, содержащихся в списке Список файлов аэрозолей ![]() панели свойств. Кроме рисунков векторной графики с помощью этого инструмента можно вдоль кривой расположить растровые изображения.
панели свойств. Кроме рисунков векторной графики с помощью этого инструмента можно вдоль кривой расположить растровые изображения.
Панель свойств, появляющаяся после выбора режима Распылитель содержит много кнопок и полей, с помощью которых можно изменять:
-
 - гладкость кривой линии, вдоль которой наносится изображение;
- гладкость кривой линии, вдоль которой наносится изображение; -
 - размер объектов, которые будем распылять вдоль кривой (если кнопка
- размер объектов, которые будем распылять вдоль кривой (если кнопка  установки масштаба Добавочное масштабирование нажата, нижнее поле доступно (вы увидите на экране
установки масштаба Добавочное масштабирование нажата, нижнее поле доступно (вы увидите на экране  ) и можно установить в верхнем поле размер начального объекта распыления, а в нижнем - последнего);
) и можно установить в верхнем поле размер начального объекта распыления, а в нижнем - последнего); -
 - количество объектов, помещаемых в каждой точке кривой (верхнее поле) и расстояние между распыляемыми объектами (нижнее поле);
- количество объектов, помещаемых в каждой точке кривой (верхнее поле) и расстояние между распыляемыми объектами (нижнее поле); -
 - порядок отображения объектов;
- порядок отображения объектов; -
 - поворот объектов относительно направляющей кривой (если выбрать переключатель Относительно пути, то угол поворота будет отсчитываться относительно кривой, если Относительно страницы - то относительно страницы);
- поворот объектов относительно направляющей кривой (если выбрать переключатель Относительно пути, то угол поворота будет отсчитываться относительно кривой, если Относительно страницы - то относительно страницы); -
 - сдвиг объектов относительно направляющей кривой.
- сдвиг объектов относительно направляющей кривой. -
список распыляемых объектов путем выделения нарисованного объекта и нажатия кнопки
 - Добавить в список аэрозолей.
- Добавить в список аэрозолей.
Если вы хотите восстановить исходные параметры последовательности размещения объектов, нажмите кнопку  Сбросить значения.
Сбросить значения.
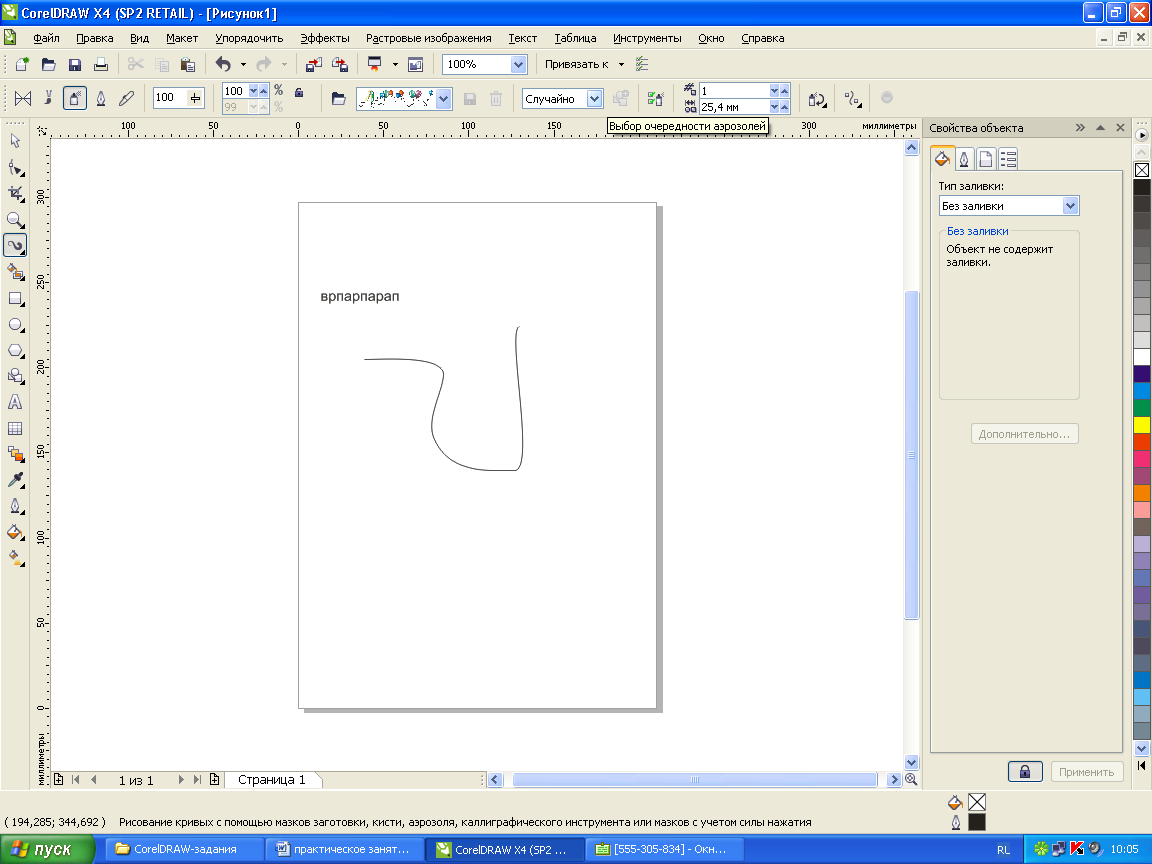
Используя режим Распылитель инструмента Художественное оформление, нанесите вдоль кривой изображение из списка Список файлов аэрозолей (можете создать его сами и добавить в список) и получите, например, следующий результат:

Рисунок 24 - Образец для рисования инструментом Художественное оформление в режиме Распылитель
Каллиграфия
В режиме Каллиграфия можно рисовать линии, имеющие разную ширину, как обычным пером.
Ширина линии в каждый момент зависит:
-
от максимальной ширины линии, которая устанавливается в поле
 Ширина;
Ширина; -
угла наклона пера, определяемого значением поля
 Угол наклона;
Угол наклона; -
направления движения указателя.
Нажим
В режиме Нажим ширина линии будет зависеть от нажима, который увеличивается, если при рисовании удерживать клавишу со стрелкой вверх, и уменьшается - при нажатии клавиши со стрелкой вниз.
Попробуйте сами нарисовать какие-нибудь линии в режимах Каллиграфия и Нажим.
Задание 9.
Самостоятельно ознакомьтесь с назначением и действием инструментов ![]() Соединительная линия и
Соединительная линия и  Размер, расположенных на панели Рисования линий.
Размер, расположенных на панели Рисования линий.
Редактирование, преобразование и композиция объектов
Задание 10.
Чтобы редактировать (растягивать, поворачивать, закрашивать, двигать и т.д.) объект, его нужно сначала выделить. Нарисуйте несколько кривых и попробуйте каждый описанный далее способ выделения.
Замечание: Выделенный объект окружается невидимой прямоугольной рамкой с черными боковыми и угловыми маркерами выделения.
Выделить объекты можно с помощью инструмента  Указатель следующими способами:
Указатель следующими способами:
-
Если щелкнуть мышью на одном объекте, он и будет выделен.
-
Если нужно выделить несколько объектов, нажмите клавишу Shift, и, удерживая ее, щелчком мыши отметьте нужные объекты.
-
Выделить несколько объектов можно также, растянув рамку выделения на эти объекты, удерживая кнопку мыши. Кстати, если при этом удерживать клавишу Ctrl, рамка выделения будет квадратной. Если при построении рамки выделения удерживать клавишу Alt, то будут выделяться не только те объекты, которые полностью попадают внутрь рамки, но и те, которые пересекаются этой рамкой.
-
Выделить все имеющиеся объекты можно, дважды щелкнув на значке инструмента
 Указатель, или выбрав команду Правка > Выбрать все > Объекты.
Указатель, или выбрав команду Правка > Выбрать все > Объекты. -
Если какой-то объект уже выделен, то с помощью клавиши Tab вы можете выделить объект, созданный непосредственно после отмеченного (Shift+Tab - предыдущий).
Замечание 1: В строке состояния выводится количество выделенных объектов.
Замечание 2: Чтобы снять выделение со всех объектов, достаточно щелкнуть мышью вне зоны выделения.
Задание 11. Рассмотрим простейшие способы изменения свойств контуров, линий.
-
Изменение цвета и способа заливки замкнутого контура.
Выделите объект и нажмите правую кнопку мыши для вызова контекстного меню, в котором отметьте раздел Свойства, если он еще не отмечен. Справа на экране появится пристыковываемое окно Свойства объектов (если его еще нет):

Рисунок 25 - Окно Свойств, вкладка Заливка
Рассмотрите виды и способы редактирования цвета с помощью панели свойств

Рисунок 26 - Виды заливок
Закрасить объекты можно с помощью инструмента Заливка на панели инструментов. Действия выполняются аналогично.
ВНИМАНИЕ! Чтобы выбранные свойства были назначены выделенному объекту, нужно нажать кнопку Применить, расположенную в нижней части окна Свойства Объекта. Чтобы выбранная заливка сразу применялась к выделенному объекту, нужно включить режим Автоприменение в нижней части окна свойств.
Используя описанные возможности, получите рисунок, похожий на следующий (следите, чтобы контур каждого лепестка был замкнутым):

Рисунок 27 - Замкнутые контуры залиты разными видами заливок
Заметьте, что каждый лепесток раскрашен разными способами.
Замечание: Простейший способ закрасить объект - выбрать его цвет в стандартной палитре, расположенной обычно справа. Цвет выделенного объекта выбирается щелчком левой кнопки мыши по нужному цвету, а цвет обводки объекта - щелчком правой кнопки мыши по цвету из палитры.
Если палитры нет на экране, выберите в главном меню Окно > Цветовые палитры и интересующую вас палитру.
-
Изменение свойств обводки контура.
Если в окне свойств объектов выбрать режим  Абрис, появится панель свойств обводки, содержание которой понятно:
Абрис, появится панель свойств обводки, содержание которой понятно:

Рисунок 28 - Настройки свойств линий
Используя описанные возможности, получите рисунок, похожий на следующий:

Рисунок 29 - Различные настройки линий
-
Настройка свойств линий, которые будут применяться ко всем линиям по умолчанию.
Выберите инструмент  Указатель и щелкните мышью в свободной от объектов области (чтобы ни один объект не был выделен). После этого в окне Свойства объектов настройте свойства объектов и нажмите кнопку Применить (расположена в нижней части окна). Появится диалоговое окно Перо абриса, в котором нужно отметить флажок Графика и нажать кнопку Ok. После таких манипуляций все изображаемые графические объекты будут обладать установленными свойствами.
Указатель и щелкните мышью в свободной от объектов области (чтобы ни один объект не был выделен). После этого в окне Свойства объектов настройте свойства объектов и нажмите кнопку Применить (расположена в нижней части окна). Появится диалоговое окно Перо абриса, в котором нужно отметить флажок Графика и нажать кнопку Ok. После таких манипуляций все изображаемые графические объекты будут обладать установленными свойствами.
Задание 12. Пользуясь описанными возможностями, создайте композицию, похожую на следующую (заяц либо один из знаков зодиака), либо нарисуйте свое изображение, не менее сложное:


Рисунок 30 - Образцы для самостоятельной работы
Заметим, что иногда нужно разместить один объект поверх другого и наоборот. Чтобы оперировать порядком наложения объектов друг на друга, воспользуйтесь, например, контекстным меню, которое появляется при нажатии правой кнопки мыши на объекте. В этом меню есть интересный пункт Порядок, который и поможет нам в данном случае.
Контрольные вопросы
-
Перечислите инструменты рисования линий
-
Какой инструмент позволяет изменять форму линий по узловым точкам?
-
Перечислите и опишите виды заливок.
-
Какие настройки линий вы знаете?
Рекомендуемая литература: 2, 9
Практическая работа №18
Тема: Использование интерактивных эффектов в CorelDraw. Работа с текстом в CorelDraw.
Цель: - формирование навыков использования интерактивных инструментов для создания эффектов к объектам.
- формирование навыков создания надписей разной формы и по произвольной траектории, редактирования простого и фигурного текста.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Основное назначение интерактивных инструментов:

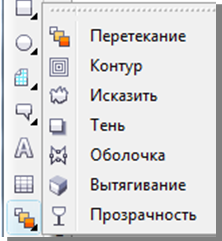
Рисунок 48 - Интерактивные инструменты
Перетекание - это соединение двух объектов последовательностью связанных промежуточных объектов (промежуточной формы и цвета).
Инструмент Контур позволяет создать эффект контура (создается последовательность вложенных контуров, подобных выделенному объекту).
Инструмент Исказить позволяет изменять внешний вид объектов.
Существует три режима искажения  :
:
-
Искажение при сжатии и растяжении
-
Искажение при застежке-молнии
-
Искажение при кручении
Благодаря эффекту экструзии достигается имитация объема: к объекту добавляются боковые поверхности - грани.
Присоединение к объекту падающей тени создает эффект объемности (пространства).
Если объекту придать свойство прозрачности, то сквозь него будут видны все объекты, на которые он накладывается.
Для блока фигурного текста в целом определены следующие атрибуты.
Выравнивание (alignment). Этот атрибут управляет размещением слов в пределах строк блока фигурного текста. Он может принимать одно из шести значений:
-
None (Отсутствует) - слова выравниваются по левой границе блока, но, задавая отрицательные значения смещения по горизонтали, можно вывести отдельные символы за нее влево;
-
Left (По левому краю) - слова выравниваются по левой границе блока, если при этом отдельные символы смещаются влево, то вместо их вывода за левую границу блока происходит смещение всей остальной строки вправо;
-
Center (По центру) - слова выравниваются так, чтобы середины всех строк блока совпадали с воображаемой вертикальной линией, расположенной посередине между его левой и правой границами;
-
Right (По правому краю) - слова выравниваются по правой границе блока, если при этом отдельные символы смещаются вправо, то вместо их вывода за правую границу блока происходит смещение всей остальной строки влево;
-
Full Justify (По ширине) - слова выравниваются так, чтобы первый символ первого слова каждой строки совмещался с левой границей блока, а последний символ последнего слова строки - с правой границей блока (исключение делается только для случая, когда в последней строке остается единственное слово (или перенесенная с предыдущей строки часть слова) - оно выравнивается по левому краю);
-
Force Justify (Полное по ширине) - то же, что по ширине, но без каких-либо исключений.
Путь - это любая линия, которую вы выбрали или создали в своем рисунке. В качестве пути могут быть использованы прямая или кривая линии, контур простого объекта: прямоугольника, эллипса, звезды, многоугольника, а также буква или текстовая строка, которые преобразованы в кривую.
Работа с простым текстом
Простой текст представляет собой второй тип текста, поддерживаемого CorelDRAW. Так же как и в случае фигурного текста, для его создания используется инструмент Text (Текст). Для перехода в режим ввода простого текста достаточно нажать курсором инструмента Текст в нужном месте документа и нарисовать прямоугольную рамку. В результате на панели свойств активизируется инструмент Paragraph text (Простой текст).
Блок обычного текста обрамляет черная пунктирная прямоугольная рамка, называемая рамкой простого текста (или просто рамкой). Рамки простого текста можно рассматривать как контейнеры, содержащие простой текст. Вдоль нижней и верхней границ рамки установлены маркеры, перехода текста в виде пустых прямоугольников, ориентированных вверх и вниз. С помощью рамки выделяется одна страница текста.
СОВЕТ. При желании вы можете сделать границы рамки простого текста невидимыми. Для этого снимите флажок Show text frames (Показывать текстовые рамки) на вкладке Paragraph, расположенной в папке WORKSPASE/TEXT/PARAGRAPH окна диалога Options (Параметры).
CorelDRAW рассматривает рамки простого текста как равноправные графические объекты документа, к которым могут быть применены разнообразные специальные эффекты. Присутствие черных указателей по периметру рамки говорит о возможности применения к тексту средств редактирования.
После выделения рамки вы можете работать с ее содержимым и применять свойства форматирования ко всем абзацам рамки одновременно. Вы можете также изменять размеры рамки без изменения размеров символов текста - путем перетаскивания одного из окружающих ее маркеров либо с изменением размеров символов текста, удерживая при перетаскивании маркера клавишу Alt.
Редактирование простого текста
Для осуществления редактирования простого текста непосредственно в документе необходимо сначала выделить блок редактируемого текста и выбрать на панели графики инструмент Text (Текст). После выполнения этих шагов ваш курсор примет I-образную форму, и теперь можно пользоваться обычными приемами редактирования текстов. Следует подчеркнуть, что функциональные возможности, предоставляемые CorelDRAW для редактирования простого текста, значительно превышают возможности обычных программ текстовых процессоров.
Наряду с этим способом вы можете редактировать текст с помощью окна диалога Edit Text (Редактирование текста), как было показано выше при рассмотрении фгурного текста. Для реализации этого способа выберите команду Text > Edit Text (Текст > Редактирование текста) или нажмите комбинацию клавиш Ctrl+Shift+T.
Настройка размеров рамки
Если в нижней части рамки простого текста находится маркер перехода текста с направленной вниз стрелкой, это свидетельствует о том, что часть редактируемого текста находится за пределами границы этой рамки. Поэтому чтобы отобразить текст, находящийся под маркером перехода, необходимо изменить размеры его рамки. Это можно сделать одним из следующих способов.
-
С помощью маркеров изменения размера рамки. В девятой версии для выделенной рамки текста процедуру изменения размеров рамки можно выполнить с помощью инструмента Text (Текст), не переключаясь на инструмент Pick (Указатель).
-
Растяжения рамки текста вниз до последней строки редактируемого текста путем перетаскивания нижнего маркера перехода текста. По сравнению с предыдущим этот способ является более простым и быстрым, обеспечивающим при этом неизменность ширины рамки и верхней строки документа.
-
Начиная с восьмой версии в составе CorelDRAW появилось автоматизированное средство решения данной проблемы. Это команда Text > Fit Text to Frame (Текст > Настроить рамку под текст). Применение команды к выделенной рамке, часть текста которой находится за ее пределами, приводит к автоматическому изменению длины рамки до размеров, достаточных для вмещения всего текста.
ВНИМАНИЕ. Применение команды Text > Fit Text to Frame (Текст > Настроить рамку под текст) к не заполненной до конца текстом рамке приведет к подгонке размеров текста под размеры рамки и, как следствие, пропорциональному увеличению размера кегля, шрифта и интерлиньяжа.
Для ввода и редактирования текста используется инструмент ![]() Text (текст), с помощью которого можно создавать два типа текста: Artistic text (Фигурный текст) и Paragraph text (Простой текст). Простой текст целесообразно использовать для включения обычного текста в векторный рисунок, фигурный - для украшения рисунка (к фигурному тексту можно применить специальные эффекты).
Text (текст), с помощью которого можно создавать два типа текста: Artistic text (Фигурный текст) и Paragraph text (Простой текст). Простой текст целесообразно использовать для включения обычного текста в векторный рисунок, фигурный - для украшения рисунка (к фигурному тексту можно применить специальные эффекты).
Задания к практической работе
Задание 1. Инструмент Перетекание
-
Нарисуйте два объекта, эллипс и квадрат.
-
Выберите инструмент
 Перетекание, щелкните по одному объекту и, не отпуская кнопки мыши, дотяните указатель до второго объекта. Вы увидите рисунок:
Перетекание, щелкните по одному объекту и, не отпуская кнопки мыши, дотяните указатель до второго объекта. Вы увидите рисунок:

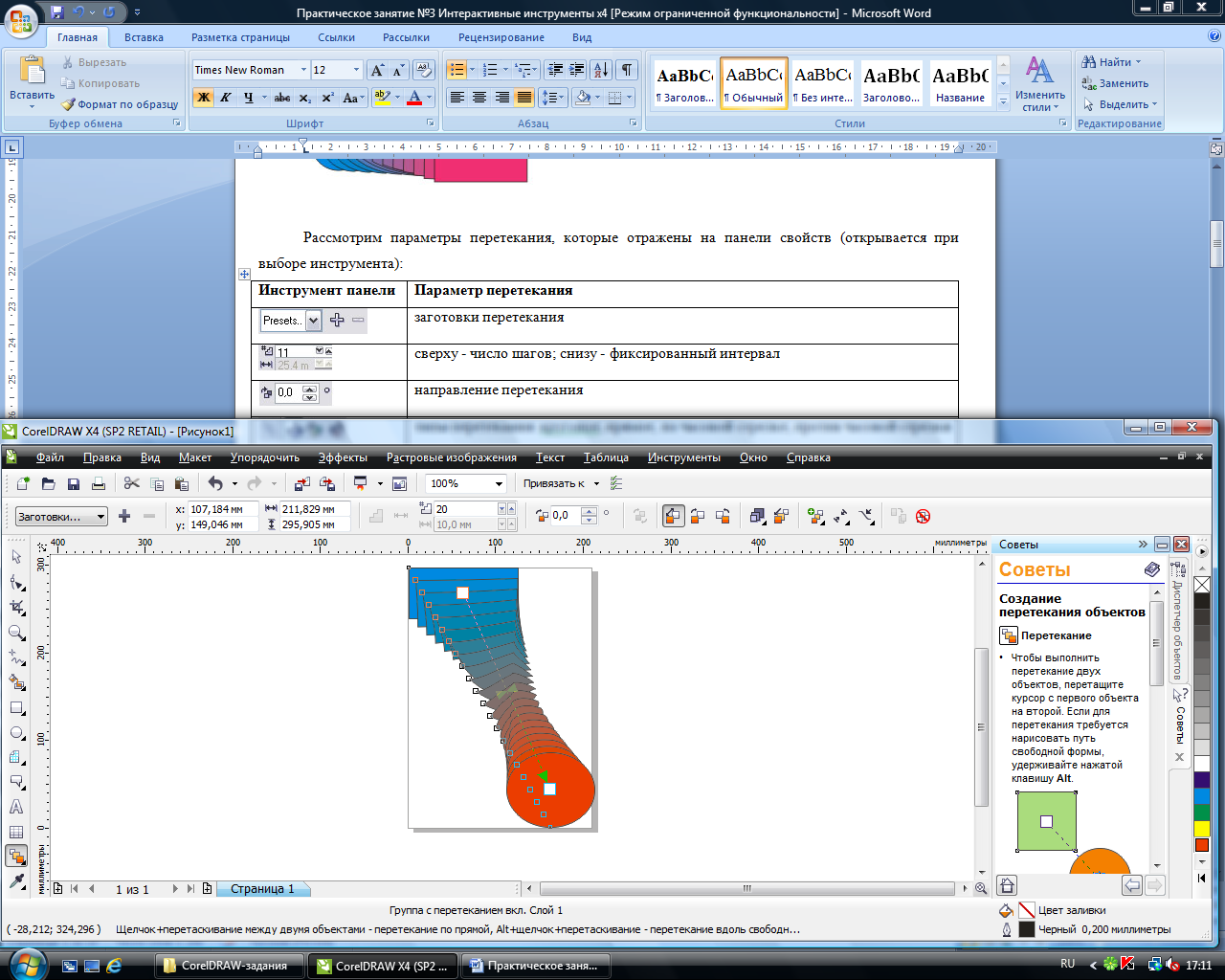
Рисунок 49 - Перетекание объектов
Рассмотрим параметры перетекания, которые отражены на панели свойств (открывается при выборе инструмента):
Инструмент панели
Параметр перетекания

заготовки перетекания

сверху - число шагов; снизу - фиксированный интервал
![]()
направление перетекания
![]()
типы перетекания: круговое; прямое; по часовой стрелке; против часовой стрелки
![]()
Ускорение (смещение) объектов и цветов; размер ускорения (сгущения)
![]()
дополнительные параметры
![]()
свойства начального и конечного объектов
![]()
свойства траектории
![]()
копировать свойства перетекания
![]()
отменить перетекание
Поработайте самостоятельно с каждым инструментом описанной панели свойств. Для проверки получите такой рисунок из уже произведенного перетекания. Рядом создайте перетекание со своими настройками.

Рисунок 50 - Перетекание объектов с измененными настройками
Задание 2. Инструмент Контур
-
Нарисуйте объект (сгруппируйте все его части):

Рисунок 51 - Исходный объект
-
Сделайте его копию.
-
Выберите инструмент
 Контур, щелкните по первому объекту и, не отпуская кнопки мыши, потяните от центра наружу (перпендикулярно контуру). Для второго наоборот - потяните к центру. Получится рисунок:
Контур, щелкните по первому объекту и, не отпуская кнопки мыши, потяните от центра наружу (перпендикулярно контуру). Для второго наоборот - потяните к центру. Получится рисунок:

Рисунок 52 - Исходный объект после применения Контура наружу и внутрь
Рассмотрим основные параметры контура, которые отражены на панели свойств (открывается при выборе инструмента):
Инструмент панели
Параметр контура

заготовки контура

направление создания контура (к центру; внутрь; наружу)
![]()
шаги контура
![]()
смещение контура

цвета контура: линейный цветовой переход; цветовой переход против и по часовой стрелке; цвета абриса, заливки и градиентной заливки
![]()
Ускорение (смещение) контуров и цветов
Поработайте самостоятельно с каждым инструментом описанной панели свойств. Для проверки получите следующий рисунок (число шагов = 12; смещение = 3 mm; использован линейный цветовой переход; цвет абриса - сиреневый; цвет заливки - блекло малиновый; в разделе «ускорение контура» тумблер сдвинут к центру):

Рисунок 53 - Образец применения контура
С помощью ореола можно сделать края не слишком четкими (слегка размытыми). Посмотрите на рисунок и создайте похожий:

Рисунок 54 - Образец применения Контура для размытия границы
Слева - оригинал, справа - его копия, окруженная контуром со следующими свойствами: число шагов = 50; смещение = 0,03 mm; цвет абриса и заливки - белый.
Задание 3. Инструмент Исказить
Режим Искажение при сжатии и растяжении
Нарисуйте объект Сложная звезда с любым количеством лучей :

Рисунок 55 - Исходный объект
-
Сделайте копию объекта.
-
Выберите инструмент
 Исказить в режиме Искажение при сжатии и растяжении, щелкните по центру первого объекта и, не отпуская кнопки мыши, потяните от центра первого объекта влево.
Исказить в режиме Искажение при сжатии и растяжении, щелкните по центру первого объекта и, не отпуская кнопки мыши, потяните от центра первого объекта влево. -
Инструментом
 Указатель выделите второй объект, затем опять выберите инструмент
Указатель выделите второй объект, затем опять выберите инструмент  Исказить в режиме Искажение при сжатии и растяжении, щелкните по центру второго объекта и, не отпуская кнопки мыши, потяните от его центра вправо. Получится рисунок:
Исказить в режиме Искажение при сжатии и растяжении, щелкните по центру второго объекта и, не отпуская кнопки мыши, потяните от его центра вправо. Получится рисунок:

Рисунок 56 - Результат применения инструмента Исказить в режиме Искажение при сжатии и растяжении
-
Сделайте копию второго объекта (не забудьте сменить инструмент) и выделите эту копию, выбрав инструмент
 Interactive Distortion Tool (Интерактивное искажение). Появятся два квадратика (в центре объекта и справа от него). Перетащите центральный квадратик вправо и получите рисунок:
Interactive Distortion Tool (Интерактивное искажение). Появятся два квадратика (в центре объекта и справа от него). Перетащите центральный квадратик вправо и получите рисунок:

Рисунок 57 - Результат применения инструмента Исказить в режиме Искажение при сжатии и растяжении со смещением центра искажения
Режим Zipper (Зигзаг или застежка)
-
Нарисуйте объект (например закрашенный круг) и сделайте две его копии.
-
Выберите инструмент
 Interactive Distortion Tool (Интерактивное искажение) в режиме Zipper, щелкните по центру первого объекта и, не отпуская кнопки мыши, потяните от центра первого объекта в любую сторону. Для второго сделайте то же самое. Теперь обратите внимание, что при выделении объекта появляются два квадратика, соединенные стрелкой, на которой расположен тумблер. Потяните этот тумблер в одну и другую стороны и посмотрите, что изменится. В результате таких перемещений получите рисунок:
Interactive Distortion Tool (Интерактивное искажение) в режиме Zipper, щелкните по центру первого объекта и, не отпуская кнопки мыши, потяните от центра первого объекта в любую сторону. Для второго сделайте то же самое. Теперь обратите внимание, что при выделении объекта появляются два квадратика, соединенные стрелкой, на которой расположен тумблер. Потяните этот тумблер в одну и другую стороны и посмотрите, что изменится. В результате таких перемещений получите рисунок:

Рисунок 58 - Результат применения инструмента Исказить в режиме Зигзаг
-
Для третьего объекта зигзаг примените, перетаскивая указатель мыши (при нажатой кнопке) извне объекта внутрь.
Режим Twister (Скрутка или смерч)
-
Нарисуйте звезду, закрасьте ее и сделайте три ее копии.
-
Чтобы применить эффект скрутки достаточно: выделить объект (инструментом Pick); выбрать инструмент
 Interactive Distortion Tool (Интерактивное искажение) в режиме Twister; щелкнуть по какой-то точке рабочей области (центру искажения); не отпуская кнопки мыши, протянуть указатель вправо и сразу по окружности вокруг центра.
Interactive Distortion Tool (Интерактивное искажение) в режиме Twister; щелкнуть по какой-то точке рабочей области (центру искажения); не отпуская кнопки мыши, протянуть указатель вправо и сразу по окружности вокруг центра.
В результате таких перемещений получите рисунок:

Рисунок 59 - Результат применения инструмента Исказить в режиме Смерч
Опишем, как получен каждый объект (после его выделения и выбора режима Twister):
-
Указатель мыши установлен в центр объекта, перетянут вправо и поворот произведен на небольшой угол по часовой стрелке.
-
Указатель мыши установлен слева от объекта, перетянут вправо и поворот произведен по часовой стрелке.
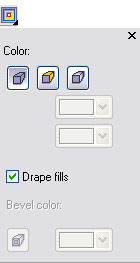
-
Указатель мыши установлен справа от объекта, перетянут вправо и поворот произведен по часовой стрелке.
-
Указатель мыши установлен в центр объекта, перетянут вправо, поворот произведен на достаточно большой угол по часовой стрелке.
Разобраться с основными параметрами этого инструмента вам предлагается самостоятельно.
Задание 4. Инструмент Interactive Envelope Tool (Интерактивная огибающая)
Этот инструмент можно применять к любому графическому объекту. Для этого: выделите или постройте объект; выберите инструмент ![]() Interactive Envelope Tool (Интерактивная огибающая); теперь можете тянуть за любые маркеры огибающей, придавая объекту нужную форму.
Interactive Envelope Tool (Интерактивная огибающая); теперь можете тянуть за любые маркеры огибающей, придавая объекту нужную форму.
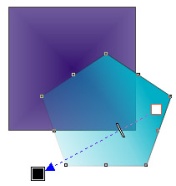
Создайте рисунок, похожий на следующий (преобразован правильный пятиугольник):

Рисунок 60 - Результат применения инструмента Интерактивная огибающая
С параметрами инструмента Interactive Envelope Tool (Интерактивная огибающая) ознакомьтесь самостоятельно.
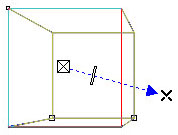
Задание 5. Инструмент Interactive Extrude Tool (Интерактивная экструзия)
-
Постройте два квадрата (для демонстрации двух типов экструзии).
-
Выберите инструмент
 Interactive Extrude Tool (Интерактивная экструзия). При этом появляется панель свойств (сверху).
Interactive Extrude Tool (Интерактивная экструзия). При этом появляется панель свойств (сверху). -
На панели свойств выберите тип экструзии (Small Back - Назад с уменьшением):

-
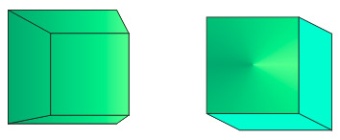
Щелкните по первому квадрату и, не отпуская кнопки мыши, потяните, например, вправо-вниз. В результате получится объект:

Рисунок 61 - Результат применения инструмента Интерактивная экструзия
Заметьте, что стрелка показывает направление точки схода боковых ребер, а перемещение тумблера вдоль стрелки приближает или удаляет точку схода этих ребер.
-
Выделите второй квадрат инструментом Interactive Extrude Tool (Интерактивная экструзия), но примените к нему тип экструзии Back Parallel (Назад параллельно):

-
Если вы щелкнете по второму квадрату и потянете опять вправо-вниз (можно и влево, но результат будет иной), получится объект (заметьте, что на стрелке уже нет тумблера, который перемещает точку схода ребер):
-
Теперь раскрасим объекты. На панели свойств есть возможность выбора цвета и типа закраски объектов:

Для первого объекта выберите первый режим в списке и градиентную заливку, для второго - второй режим и цвет граней, отличающийся от цвета объекта. В результате получите рисунок:

Рисунок 62 - Результат применения разных видов заливки инструмента Интерактивная экструзия
Самостоятельно создайте объект вида (исходный объект - фигурный текст):

Рисунок 63 - Образец
Задание 6. Инструмент Interactive Drop Shadow Tool (Интерактивная тень)
Создайте объект «звезда» (из автофигур), выберите инструмент ![]() Interactive Drop Shadow Tool (Интерактивная тень) и действуйте почти так же, как с инструментом Interactive Extrude Tool (Интерактивная экструзия). Получите три объекта:
Interactive Drop Shadow Tool (Интерактивная тень) и действуйте почти так же, как с инструментом Interactive Extrude Tool (Интерактивная экструзия). Получите три объекта:

Рисунок 64 - Результат применения инструмента Интерактивная тень
Обратите внимание на точку, откуда отбрасывается тень (белый квадрат), на точку, куда она отбрасывается (черный квадрат), и на положение тумблера, перемещающегося по стрелке (чем он ближе к черному квадрату, тем интенсивнее тень).
Задание 7. Инструмент Interactive Transparency Tool (Интерактивная прозрачность)
Нарисуйте два закрашенных объекта, прямоугольник и пятиугольник. Выделите пятиугольник:
-
Выберите инструмент
 Interactive Transparency Tool (Интерактивная прозрачность) и подействуйте на пятиугольник так, чтобы он стал полупрозрачным. Обратите внимание, что манипуляции с данным инструментом похожи на действия с инструментами «Экструзия» и «Тень», опять в результате появляются белый и черный квадраты, и стрелка с тумблером. Сделайте так, чтобы эти элементы расположились относительно пятиугольника так, как показано на рисунке:
Interactive Transparency Tool (Интерактивная прозрачность) и подействуйте на пятиугольник так, чтобы он стал полупрозрачным. Обратите внимание, что манипуляции с данным инструментом похожи на действия с инструментами «Экструзия» и «Тень», опять в результате появляются белый и черный квадраты, и стрелка с тумблером. Сделайте так, чтобы эти элементы расположились относительно пятиугольника так, как показано на рисунке:

Рисунок 65 - Результат применения инструмента Интерактивная прозрачность
Задание 8. Создание и редактирование фигурного текста.
Фигурный текст обычно используется для создания заголовков, эффектных надписей (чаще это короткие текстовые вставки).
Чтобы создать фигурный текст, нужно:
-
выбрать инструмент
 Text (текст);
Text (текст); -
щелкнуть мышью в то место, где будет начало текста (появится текстовый курсор I );
-
ввести нужный текст.
Фигурный текст аналогичен графическому объекту, т.е. его можно выделять и редактировать так же, как графический объект.
Рассмотрим различные способы редактирования фигурного текста:
-
При вводе и при выделении фигурного текста появляется панель свойств инструмента Text

Рисунок 66 - Панель свойств инструмента Text
Со многими инструментами этой панели вы скорее всего знакомы, поскольку они характерны для текстовых процессоров со стандартным интерфейсом.
Для редактирования фигурного текста можно использовать инструмент  Edit Text (Редактирование текста).
Edit Text (Редактирование текста).
-
На панели инструментов для работы с текстом есть незнакомый инструмент
 Format Text (Форматирование текста), после выбора которого откроется диалоговое окно Format Text, позволяющее установить различные свойства текста и параметры редактирования.
Format Text (Форматирование текста), после выбора которого откроется диалоговое окно Format Text, позволяющее установить различные свойства текста и параметры редактирования.
Создайте произвольный фигурный текст из нескольких слов (Шрифт - Comic Sans MS; размер символов - 120; полужирное начертание; просмотр при масштабе 200%):
С помощью инструмента  Text выделите второе слово текста и отредактируйте его по-другому: размер символов - 140; текст смещен по вертикали относительно базовой линии на 17% от размера текста; буквы повернуты на -20 градусов; кернинг (изменение интервала между соседними буквами) 70%. Заметим, что масштаб просмотра немного уменьшен.
Text выделите второе слово текста и отредактируйте его по-другому: размер символов - 140; текст смещен по вертикали относительно базовой линии на 17% от размера текста; буквы повернуты на -20 градусов; кернинг (изменение интервала между соседними буквами) 70%. Заметим, что масштаб просмотра немного уменьшен.

Рисунок 67 - Текст с измененными настройками форматирования
Задание 9. Фигурный текст - это графический объект, поэтому к нему можно применять приемы редактирования графических объектов.
Давайте изменим форму фигурного текста, созданного в предыдущем упражнении, так, чтобы получилась следующая картинка:

Рисунок 68 - Образец оформления текста
-
Выделите текст, который нужно изменить.
-
Откройте панель Interactive Tool Flyout:

-
Выберите инструмент
 Interactive Envelope Tool (Интерактивная огибающая).
Interactive Envelope Tool (Интерактивная огибающая). -
На панели свойств (сверху) нажмите кнопку
 Envelope Unconstrained Mode (Режим непрямой огибающей). Если «схватить» за любой маркер, принадлежащий огибающей, и потянуть, будет изменяться форма огибающей и, соответственно, текста. Измените форму текста, чтобы ваше изображение было похоже на образец
Envelope Unconstrained Mode (Режим непрямой огибающей). Если «схватить» за любой маркер, принадлежащий огибающей, и потянуть, будет изменяться форма огибающей и, соответственно, текста. Измените форму текста, чтобы ваше изображение было похоже на образец
Замечание: Если вам не понравилась созданная вами огибающая, можете ее отменить, нажав кнопку  Clear Envelope.
Clear Envelope.
Задание 10. Работа с простым текстом.
Простой текст создается тем же инструментом  Text, но в этом случае после выбора инструмента нужно растянуть прямоугольную текстовую рамку в нужном месте рабочей области (в результате на панели активизируется режим простого текста).
Text, но в этом случае после выбора инструмента нужно растянуть прямоугольную текстовую рамку в нужном месте рабочей области (в результате на панели активизируется режим простого текста).
Растяните текстовую рамку и создайте следующий текст:

Рисунок 69 - Пример простого текста
Обратите внимание на черные маркеры, расположенные по краям рамки. С помощью них вы можете изменять размеры рамки. Редактирование текста аналогично редактированию в стандартном текстовом редакторе.
В центре нижней и верхней границ текстовой рамки расположены маркеры перехода текста (пустые прямоугольники). Они используются, если нужно перераспределить текст между различными областями страницы.
Рассмотрим пример:
-
Выделите и скопируйте в буфер обмена (Ctrl+C) следующий далее текст:
Welcome to the CorelDRAW 11 tutorial page.
These tutorials involve you in projects that will help you learn about the application. Some tutorials are provided locally on your system, while others are available at our CorelTUTOR Web site. While the local tutorials are a good source of information, they will not change. The tutorials available to you at CorelTUTOR online are updated on a regular basis. So have a look at what's there now, but keep coming back to view more tutorials as we create them!
Welcome to your CorelPHOTO-PAINT 11 tutorial page.
These tutorials involve you in projects that will help you learn about the application. Some tutorials are provided locally on your system, while others are available at our CorelTUTOR Web site. While the local tutorials are a good source of information, they will not change. The tutorials available to you at CorelTUTOR online are updated on a regular basis. So have a look at what's there now, but keep coming back to view more tutorials as we create them!
Welcome to your Corel R.A.V.E. 2 tutorial page.
These tutorials involve you in projects that will help you learn about the application. Some tutorials are provided locally on your system, while others are available at our CorelTUTOR Web site. While the local tutorials are a good source of information, they will not change. The tutorials available to you at CorelTUTOR online are updated on a regular basis. So have a look at what's there now, but keep coming back to view more tutorials as we create them!»
-
Перейдите в CorelDRAW, выберите инструмент
 Text и растяните небольшую текстовую рамку.
Text и растяните небольшую текстовую рамку. -
Поставьте курсор внутрь рамки и извлеките из буфера обмена (Shift+Insert) сохраненный текст. В появившемся диалоговом окне Importing / Pasting Text выберите раздел Maintain Fonts and Formating (с поддержкой шрифтов и форматирования).
-
Если рамка не слишком большая, текст не поместится в ее пределах, что отмечено видом нижнего маркера (на нем появилась стрелка). С помощью инструмента
 Pick щелкните по маркеру со стрелкой (маркер перехода текста), курсор примет форму маленькой текстовой странички. С помощью этого нового указателя создайте еще одну рамку простого текста в любом месте документа. Заметьте, что не поместившийся текст распространяется в новую рамку.
Pick щелкните по маркеру со стрелкой (маркер перехода текста), курсор примет форму маленькой текстовой странички. С помощью этого нового указателя создайте еще одну рамку простого текста в любом месте документа. Заметьте, что не поместившийся текст распространяется в новую рамку. -
Расположите текстовые рамки следующим образом:

Рисунок 70 - Связанные блоки текста
Задание 4. CorelDRAW позволяет изменять форму рамки простого текста, поскольку рамка рассматривается как обычный графический объект. Давайте изменим форму рамок текста, созданных в предыдущем упражнении, чтобы получилась следующая картинка:

Рисунок 71 - Измененные формы рамок простого текста
-
На панели Interactive Tool Flyout
 выберите инструмент
выберите инструмент  Interactive Envelope Tool (Интерактивная огибающая).
Interactive Envelope Tool (Интерактивная огибающая). -
На панели свойств (сверху) обратите внимание на кнопки:

-
Щелкните на первой кнопке Envelope Stright line Mode (Режим прямой линии) и измените форму первой рамки текста, «схватив» левую нижнюю вершину рамки и потянув, куда следует. Размеры рамки измените так, чтобы в нее входила только первая часть текста.
-
Формы второй и третьей рамок текста измените, выбрав соответственно режимы Envelope Single Arc Mode и Envelope Double Arc Mode.
Задание 5. Размещение текста вдоль заданной кривой позволит украсить рисунок.
Чтобы научиться размещать текст вдоль кривой, выполним следующую последовательность действий:
-
Создайте простейшую кривую произвольного вида.
-
Выберите инструмент
 Text.
Text. -
Подведите курсор к кривой так, чтобы он принял вид буквы «A» с волнистой чертой под ней.
-
Щелкните кнопкой мыши и начните набор текста «С новым годом!» (размер символов - 60). Получится такой рисунок:

Рисунок 72 - Пример написания текста по кривой
Теперь научимся настраивать свойства этого текста. Выберите инструмент  Pick (Выбор) и выделите набранный текст. Заметьте, что активизировалась панель свойств:
Pick (Выбор) и выделите набранный текст. Заметьте, что активизировалась панель свойств:

Рисунок 73 - Панель настроек текста по кривой
Перечислим расположенные на ней поля и кнопки и соответствующие им свойства «текста вдоль линии»:
Инструмент панели
Настраиваемое свойство

выбор заготовок
![]()
ориентация текста
![]()
вертикальное расположение текста относительно кривой
![]()
расположение текста относительно кривой по горизонтали
![]()
расстояние текста от кривой
![]()
горизонтальное смещение
![]()
кнопка, позволяющая разместить текст с другой стороны
Попробуйте сами поработать с каждым инструментом описанной панели свойств.
Задание 6. Редактирование формы отдельных символов фигурного текста
-
Выберите на панели графики инструмент Text (Текст) или нажмите клавишу F8. Установите шрифт Arial , размер шрифта равным 72 пунктам. Нажмите мышью в том месте, где будет начало текста, и введите слово Фигурный.
-
Выберите инструмент Pick (Указатель). Введенное слово выделяется как последний созданный объект. Если по каким-то причинам этот текст еще не выделен, то нажмите на него и появятся маркеры выделения.
-
Выберите команду Arrange > Convert To Curves (Монтаж > Преобразовать в кривые) или нажмите клавиши Ctrl+Q. Обратите внимание, что каждая буква состоит из одного или нескольких фрагментов кривых, а каждый фрагмент выделен начальной узловой точкой.
4. Выберите на панели графики инструмент Shape (Форма) или нажмите клавишу F10. Теперь видно, что каждый фрагмент содержит несколько узлов. Если выделить все символы текста, то в строке состояния будет выведено общее количество узлов (Nodes).- 133 и сегментов (Subpaths) - 14.
5. Выберите команду Arrange > Break Artistic Text Apart (Упорядочить >Разъединить фигурный текст) или нажмите комбинацию клавиш Ctrl+K. Текст преобразуется в отдельные объекты, и автоматически активизируется инструмент Pick (Указатель). Теперь каждый фрагмент кривой стал отдельным объектом.
6. Выберите инструмент Shape (Форма) и нажмите им на первую букву. Затем установите курсор этого инструмента на одном из узелков (он увеличивается в размере и превращается в незакрашенный квадрат) и переместите его. Таким образом вы можете изменить формулу символа до неузнаваемости.

Рисунок 73 - Редактирование текста по точкам
-
Поэкспериментируйте с изменением формы буквы путем перетаскивания и добавления новых узелков к нижней, левой и правой сторонам буквы.
Задания для самостоятельной работы
Задание 1. Логотип
Цель: из букв ваших инициалов придумайте соответствующий логотип. Выполните его в CorelDRAW.

Рисунок 74 - пример выполнения задания 1
Задание 2. Визитка
Цель: придумайте и создайте в CorelDRAW вашу визитную карточку.
Ключ-подсказка
1. Обычно размер визитки равен 91x51 мм. Для установки этих размеров воспользуйтесь линейками.
-
Далее наберите фигурный текст и выделите его.
-
Установите цветовые атрибуты букв. Для этого нажмите правой кнопкой мыши нужный цвет на экранной цветовой палитре для назначения цвета обводки и левой кнопкой мыши - для выбора заливки.
-
В качестве фона используйте прямоугольник с заливкой текстурой.


Рисунок 75 - Примеры визиток
Задание 3. Кривой шрифт
Напишите фигурный текст и, преобразовав его в кривые, сделайте подобный текст, написав «Тюмень»

Рисунок 76 - Пример обработки текста
Задание 4
Создайте пример странички из журнала, где текст расположен в различных местах вместе с картинками. Текст связан по смыслу и расположен в связанных рамках. Рисунки необходимо рисовать самому.
Например:

Рисунок 77 - Пример выполнения задания 4
Задание 5. Создать сюжетную композицию из объектов, применить интерактивные инструменты
Контрольные вопросы
-
Перечислите интерактивные инструменты CorelDraw
-
Что такое пошаговый переход?
-
Как происходит модификация форм объекта при помощи огибающих?
-
Назовите настройки инструмента Интерактивная экструзия.
-
Какие виды текста существуют в CorelDRAW? В чем их отличие?
-
Какие основные атрибуты можно задать тексту?
-
Какие изменения можно проводить с текстом?
-
Как разместить фигурный текст по заданной траектории? А простой?
-
Какие способы написания текста по произвольной кривой существуют?
-
Как изменить форму букв фигурного текста?
-
Как разбить фразу фигурного текста на отдельные слова, буквы?
-
Как организовать перетекание простого текста из одной рамки в другую?
-
Назовите основное преимущество связанных рамок.
Рекомендуемая литература: 1, 2, 9
СПИСОК ЛИТЕРАТУРЫ
-
Бесчастнов, Николай Петрович. Графика пейзажа : учеб. пособие / Н. П. Бесчастнов. - Москва : Владос, 2005. - 301 с. - (Учеб. пособие для вузов : изобразительное искусство).
-
Дэбнер, Дэвид. Школа графического дизайна / Д. Дэбнер ; пер. с англ. В. Е. Бельченко. - М. : РИПОЛ КЛАССИК, 2007. - 192 с.
-
Патернотт, Жан. Разработка и создание логотипов и графических концепций [Текст] : происхождение логотипа. Как создается логотип. Методы работы по созданию логотипа / Ж. Патернотт. - Ростов-на-Дону : Феникс, 2008. - 154, [2] с.
-
Петров, Михаил Николаевич. Компьютерная графика [Текст] : учеб. пособие для студентов вузов / М. Н. Петров. - Млсква ; Санкт-Петербург ; Нижний Новгород : Питер, 2011. - 541 с + 1 CD ROM. - (Учебник для вузов).
-
Дунаев, Владислав Вадимович. Понятный самоучитель CorelDraw X5 [Текст] : учебное пособие / В. В. Дунаев. - Москва ; Санкт-Петербург ; Нижний Новгород : Питер, 2011. - 235 с.
-
Тучкевич, Евгения Ивановна. Самоучитель Adobe Photoshop CS5 [Текст] / Е. И. Тучкевич. - Санкт-Петербург : БХВ-Петербург, 2011. - 496 с + 1 CD ROM.
-
Тучкевич, Евгения Ивановна. Самоучитель Adobe Illustrator CS5 [Текст] / Е. И. Тучкевич. - Санкт-Петербург : БХВ-Петербург, 2010. - 315 с + 1 CD ROM.
-
Комолова, Нина Владимировна. Самоучитель CorelDraw X5 [Текст] : учебное пособие / Н. В. Комолова. - Санкт-Петербург : БХВ-Петербург, 2010. - 207 c + 1 CD ROM.
-
Немцова, Тамара Игоревна. Практикум по информатике : Компьютерная графика и web-дизайн [Текст] : учеб. пособие для студентов вузов / Т. И. Немцова, Ю. В. Назарова. - Москва : Форум : Инфра-М, 2011. - 287 с.
-
Пантюхин, Павел Яковлевич. Компьютерная графика [Текст] : учеб. пособие для студентов вузов : в 2 ч. / П. Я Пантюхин, А. В. Быков, А. В Репинская. - Москва : Форум : Инфра-М, 2011. - 85 с + 1 CD.


