- Преподавателю
- Информатика
- Открытый урок - Компьютерная графика
Открытый урок - Компьютерная графика
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Грибанова М.В. |
| Дата | 14.04.2014 |
| Формат | doc |
| Изображения | Есть |
Урок №____________
Группа_____________
Дата: ______________
Тема урока: Компьютерная графика, виды компьютерной графики.
Цель урока: познакомиться с понятием «Компьютерная графика», узнать ее области применения, а также научиться определять виды графики.
Задачи урока:
Обучающая: формировать у учащихся представления о компьютерной графике, научить студентов различать виды компьютерной графики.
Развивающая: развивать познавательный интерес, навыки индивидуальной и коллективной деятельности.
Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности.
Оборудование:
-
ПК;
-
мультимедийный проектор,
-
рабочие тетради,
-
опорный конспект
-
ЦОР (компьютерные тесты, мультимедийные презентации, видеоролик).
Ход урока.
1. Организационный момент.
2. Актуализация знаний в форме индивидуального опроса (технология разно уровневого обучения - работа с карточками, с кроссвордом и фронтальной беседы), обобщение результатов.
3. Объяснение нового материала по плану:
-
Компьютерная графика
-
Классификация компьютерной графики.
-
Растровая графика.
-
Векторная графика.
-
Трехмерная графика.
-
Фрактальная графика.
-
Символьная графика
4. Контроль усвоения изученного материала - первичное закрепление материала в форме теста с взаимопроверкой.
5. Итог урока.
6. Рефлексия.
7. Домашнее задание
Ход урока.
-
Организационный момент.
Приветствие, проверка отсутствующих на уроке, подготовленности студентов к занятию. Психологическая установка на привлечение внимания студентов к занятию.
2. Актуализация знаний.
- На предыдущих уроках мы изучали текстовый редактор. Давайте вспомним основные понятия.
Сильным учащимся предлагается выполнить индивидуально задание по карточкам.
-
для записи заглавных букв и знаков над цифрами (Shift);
-
для перехода на новую строку (Enter);
-
удаление символа слева от курсора (Backspace);
-
удаление символа справа от курсора (Delete);
-
печать только заглавных букв (CapsLock);
-
перевод курсора в конец строки (End);
-
выход из текущего режима (Esc).
Всем остальным учащимся предлагается кроссворд.
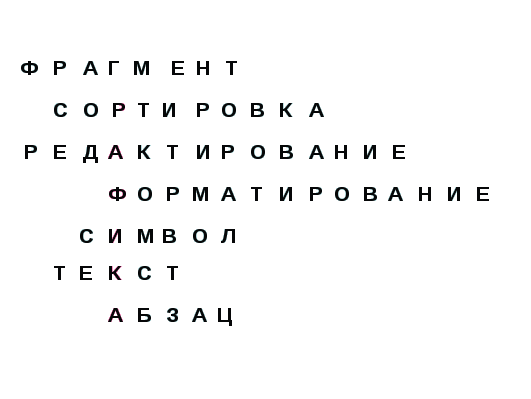
На разгадывание кроссворда 5 минут. (Вопросы кроссворда)
1. Некоторое количество рядом стоящих символов, которые можно рассматривать как единое целое. Им может быть отдельное слово, строка, абзац, страница. (Фрагмент)
2. Упорядочивание информации в определенном порядке: по алфавиту, по номерам или в хронологической последовательности. (Сортировка)
3. Второй этап подготовки документа на компьютере, в ходе которого исправляются обнаруженные ошибки и вносятся изменения. (Редактирование)
4. Этап подготовки документа, на котором ему придается тот вид, который документ будет иметь на бумаге. (Форматирование)
5. Минимальная единица текстовой информации: цифра, буква, знак препинания и т.д. (Символ)
6. Любое словесное высказывание, напечатанное, написанное или существующее в устной форме. (Текст)
7. Относительно законченная в смысловом отношении часть текста, выделенная отступом. (Абзац) 
Поменяйтесь тетрадями и давайте проверим что у вас получилось.
Взаимопроверка.
Какое слово мы получили. (Графика)
Слово учителя - обобщение навыков работы
Словарная работа - значение слова ГРАФИКА
3. Объяснение нового материала
Цель нашего урока - познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Просмотр видеоматериала
Компьютерная графика - это настоящее и будущее всех информационных технологий.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Работа с компьютерной графикой - одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению.
Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация - вид анимации, создаваемый при помощи компьютера.
На современном этапе развития вычислительных средств графика - это одно из популярных и перспективных направлений в развитии информационных технологий.
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
-
Растровая графика.
-
Векторная графика.
-
Трехмерная графика.
-
Фрактальная графика.
-
Символьная графика
У каждого из вас на столе опорный конспект с таблицей, которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики.
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» - сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику - как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
-
от глубины цвета точек,
-
от размера изображения (в большем размере вмещается больше точек),
-
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
-
ретуширования, реставрирования фотографий;
-
создания и обработки фотомонтажа, коллажей;
-
применения к изображениям различных спецэффектов;
-
после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор - это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия - элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение:
-
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
-
для построения чертежей, диаграмм, графиков, схем;
-
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
-
для моделирования объектов изображения;
Вопросы на степень понимания.
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
Трехмерная графика
Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи.
3D (З-Dimensional) переводится как "трехмерный". Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным - стул, стол, телевизор, стены, собака и так далее.
Трёхмерная графика - раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги.
Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и "гладкость" поверхности в целом.
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
-
инженерное проектирование,
-
компьютерное моделирование физических объектов
-
изделия в машиностроении,
-
компьютерные игры,
-
архитектуре.
Вопросы на степень понимания.
Сравнить трехмерную и векторную графику: применение, базовый элемент.
Фрактальная графика
Наверное, сложно найти людей, которых бы не завораживало созерцание фрактальной графики - в ее таинственных элементах кому-то может представляться ночное пламя костра, кому-то - длинные плети колышущихся водорослей в толще воды, кому-то - целое таинство Вселенной.
Но так или иначе фрактальная графика однозначно притягивает наши взоры, а программные пакеты для ее создания могут стать той ступенькой, которая позволит приблизиться к настоящему фрактальному творчеству, тем более что все они сравнительно просты в освоении.
Фрактальная графика - одна из быстроразвивающихся и перспективных видов компьютерной графики. Фрактал - структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус - состоящий из фрагментов).
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию о всем фрактале.
В центре находится простейший элемент - равносторонний треугольник, который получил название «фрактальный».
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
С использованием фракталов могут строиться не только ирреальные изображения, но и вполне реалистичные (например, фракталы нередко используются при создании облаков, снега, береговых линий, деревьев и кустов и др.). Поэтому применять фрактальные изображения можно в самых разных сферах, начиная от создания обычных текстур и фоновых изображений и кончая фантастическими ландшафтами для компьютерных игр или книжных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
-
Математики, Художники
Вопросы на степень понимания.
Сравнить растровую и фрактальную графику: масштабирование, аналоги. (Можно ли с помощью растрового графического редактора, т. е. с помощью точек, нарисовать снежинку?)
Первичное закрепление.
Устный опрос. На слайде показаны 4 изображения. Учащимся необходимо определить, к какому типу графики относится то или иное изображение.
-
Контроль усвоения изученного материала.
Вашему вниманию предлагается проверочный тест по изученной теме, в котором мы проверим знания основной терминологии, а также понимание принципов работы программы Photoshop. Тест содержит 10 вопросов. Время ограничено - 10 минут.
Вопрос 1: Форматами растровых графических файлов не является:
1) jpg;
2) psd;
3) png;
4) cdu
Вопрос 2: Базовая модель компьютерного дизайна, состоящая из 3 цветовых каналов
1) CMYK
2) RGB
3) Многоканальный
4) Lab
Вопрос 3: Какие из графических редакторов являются векторными?
Adobe Photoshop
Corel Draw
Paint
Вопрос 4: К достоинствам растровой графики относят:
1) воспроизведение любого вида рисунка;
2) высокое качество изображения;
3) используется сейчас практически везде;
4) все выше названные.
Вопрос 5: Сетку из горизонтальных и вертикальных столбцов, которую на экране образуют пиксели, называют:
1) видеопамятью
2) видеоадаптером
3) растром
4) дисплейным процессором
Вопрос 6: Применение векторной графики по сравнению с растровой:
1) не меняет способы кодирования изображения;
2) увеличивает объем памяти, необходимой для хранения изображения;
3) не влияет на объем памяти, необходимой для хранения изображения, и на трудоемкость редактирования изображения;
4) сокращает объем памяти, необходимой для хранения изображения, и облегчает редактирование последнего.
Вопрос 7: Что не относится к видам компьютерной графики:
1) векторная
2) фрактальная
3) трехмерная
4) радиальная
Вопрос 8: из чего состоит фрактальная графика:
1) угол
2) линия
3) треугольник
4) точка
Вопрос 9: Какой вид компьютерной графики используется в Photoshop?
1) векторная
2) растровая
3) фрактальная
Вопрос 10:
Элементарным объектом, используемым в векторном графическом изображении является:
1) точка
2) линия
3) треугольник
4) плоскость
Критерии оценки теста:
Оценка «отлично» - 9-10 правильных ответов.
Оценка «хорошо» - 7-8 правильных ответов.
Оценка «удовлетворительно» - 5-6 правильных ответов.
Оценка «неудовлетворительно» - менее 5 правильных ответов.
-
Итог урока.
Сегодня на уроке мы повторили ранее изученный материал, узнали, что такое компьютерная графика, виды компьютерной графики и сферы ее применения, а также научились классифицировать графические изображения.
Оценки за тестирование.
Оценки за урок.
7. Рефлексия.
Перед вам лежат карточки с вопросами информационного диктанта. Ответьте пожалуйста на вопросы, используя логические переменные. 0- нет, 1-да.
Вопросы:
-
Вам было интересно на уроке?
-
Вы узнали что-то новое на уроке?
-
Был ли доступен изучавшийся материал?
-
Вы его поняли?
-
Готовы ли вы на следующих уроках применить его на практике?
8.Домашнее задание(2 мин).
Используя изученную технологию создания фотоколлажей в программе Photoshop оформить на формате А4 (альбомная ориентация) коллаж на тему: «Архитектура Казахстана». Результат представить в форматах: .psd (со слоями - рабочий файл) и .jpg
Литература:
1. Молочков В. П.PhotoshopSC3 для фотографов и дизайнеров, 2007, СПб.: БХВ - Петербург, - 288 с.: ил. +Видеокурс (на DVD).
2. Владин М., С. Лендер. AdobePhotoshopCS3 cнуля!: книга+видеокурс: учебное пособие. - М.: Лучшие книги, 2009. - 320 с.


