- Преподавателю
- Информатика
- Исследовательская работа Создание web-портфолио
Исследовательская работа Создание web-портфолио
| Раздел | Информатика |
| Класс | - |
| Тип | Научные работы |
| Автор | Пасечнюк С.В. |
| Дата | 18.02.2016 |
| Формат | docx |
| Изображения | Есть |
| Главное управление образования и молодежной политики Алтайского края КГБПОУ «Алтайская академия гостеприимства»
|
ИССЛЕДОВАТЕЛЬСКАЯ РАБОТА
на тему: «Создание web-портфолио»
Выполнил студент ________ «___» ________ 2016 г. К.М. Бурова
(подпись)
Руководитель работы ________ «___» ________ 2016 г. С.В. Пасечнюк
(подпись)
Барнаул 2016
Секция: Информационные технологии «Информационные технологии в профессиональной деятельности»
Утверждаю
Зам. директора по УМР
______ И.Б. Дедяева
«___» ____________2016г
Рассмотрено на заседании
ПЦК информационных технологий
Зав. ПЦК О.Н. Зацепина
«____»______________2016 г.
Оглавление
Введение
3
1.Теоретическая часть
5
2. Практическая часть
11
Заключение
16
Список использованных источников
17
Приложение А - Программный код страницы «Главная»
18
Приложение Б - Программный код страницы «Биография»
20
Приложение В - Программный код страницы «Фейс-арт»
22
Приложение Г - Программный код страницы «Боди арт»
26
Приложение Д - Программный код страницы «Макияж»
29
Приложение Е - Программный код страницы «Рисунок»
31
Приложение Ж - Программный код страницы «Достижения»
33
Введение
В настоящее время перед выпускником образовательного учреждения: академии, колледжа, ВУЗа стоит непростая задача - найти перспективную высокооплачиваемую работу. Для решения этой задачи выпускнику необходимо располагать инструментами для трудоустройства. Диплом с приложением к нему портфолио, может служить таким инструментом, демонстрирующим работодателю достижения и способности молодого специалиста. Как правило, портфолио представляет собой самопрезентацию учебных достижений студента, которые он самостоятельно и оперативно фиксирует. Работодатель видит не просто диплом студента, но и его работы и достижения.
На рынке труда конкурентоспособность и востребованность определяется не только полученными знаниями и практическими умениями, но и способностью представить в лучшем свете результаты своей деятельности. Работодателю важно продемонстрировать умение мыслить, творить и действовать самостоятельно, решать нетрадиционные задачи.
Портфолио - это отчет студента по процессу обучения, это информация о том, что студент узнал, как проходил процесс обучения. Работодатель оценивает не только формальные документы, но и мысли автора портфолио, умеет ли он размышлять, создавать нечто новое и т.п., как оценивают его работу педагоги и друзья.
Портфолио получил распространение в творческих видах деятельности - дизайне, рекламе, журналистике и других для демонстрации лучших индивидуальных достижений. Считается доказанным, что работа над своим портфолио формирует способность к рефлексии, мотивирует студентов на получение максимальных результатов в учебе, проектной и научно- исследовательской деятельности.
Цель работы: Создать web-портфолио для самопрезентации.
Задачи исследования:
-
проанализировать различные источники по созданию портфолио;
-
собрать необходимый материал по достижениям;
-
изучить технологии по созданию сайта с помощью HTML;
-
оформить портфолио по технологии создания сайта;
-
разместить, созданный портфолио в сети Интернет.
Объектом исследования является создание web-портфолио.
Предметом исследования являются достижения и самопрезентация.
Теоретическую основу исследования составляет:
-
изучение литературы и Интернет-ресурсов по технологии HTML.
Эмпирическую основу исследования составляет:
-
использование технологии HTML для создания портфолио;
-
собрание и структурирование материала для портфолио.
-
Теоретическая часть
Портфолио в переводе с итальянского означает «папка с документами», «папка специалиста». Портфолио или портфель достижений - это способ накопления индивидуальных образовательных, профессиональных, творческих и личных достижений его владельца.
Развитие технологии портфолио можно условно разбить на три этапа: бумажный, электронный, web-портфолио. Этап первый - бумажный портфолио. До недавнего времени всем желающим вести портфолио рекомендовалось собирать документы в папку, свидетельствующие об основных достижениях и успехах. Этап второй - электронный портфолио. По мере развития информационных технологий появилось новое понятие «электронный портфолио». В электронном портфолио хранится информация в цифровом формате. Добросовестный студент собирает отсканированные документальные подтверждения тематики и содержания курсовых и квалификационной работ, сертификатов и дипломов, отзывы руководителей, а также результаты личных достижений вне образовательной системы (спорт, танцы, социальная работа и пр.).
Этап третий - web-портфолио. В некоторых учебных заведениях электронное портфолио размещается на официальном сайте. Пока студент в этом заведении, он заполняет свой портфолио, но после его окончания администрация ограничивает или закрывает доступ автора к собственной информации. Расширение использования Интернет во всех сферах человеческой деятельности способствовало развитию и совершенствованию функциональных возможностей социальных сетей, что позволило размещать свой портфолио здесь. Ведение web-портфолио в социальной сети обеспечивает доступ к персональной информации вне зависимости от места Вашей работы или учебы.
Портфолио является не только современной эффективной формой самопрезентации и самооценивания результатов образовательной деятельности студента, но и способствует:
-
усилению мотивации к образовательным достижениям;
-
повышению конкурентоспособности будущего специалиста.
Каждый студент задумывается о своей будущей карьере. Как показывает практика, одним из способов эффективного продвижения профессионала на рынке труда является его портфолио. Студент, размещая портфолио в интернет представляет для оценки работодателю свои работы, как подтверждение полученных в ходе обучения компетенций.
Приступая к поиску работы, студент пишет резюме. В нем пытается описать полученные знания, умения, навыки. Но как в резюме наглядно продемонстрировать уровень своего профессионализма? Как представить таланты и уникальные способности, весь богатый внутренний мир? Для этих целей используют портфолио. Портфолио - это не только дань моде, но и реальная возможность представить себя и свои достижения в самом лучшем виде!
Создание портфолио - интересный и творческий процесс, позволяющий собрать в одном месте результаты, достигнутые студентом в разнообразных видах деятельности (учебной, творческой, общественной) за время обучения, систематизировать их и представить в самом выгодном для работодателя свете. Необходимо понимать, что конкурентоспособность как профи будет зависеть от того, насколько правдиво и наглядно представлены свои преимущества по сравнению с другими выпускниками или уже работающими специалистами.
Оформление портфолио сайтом - это трудоемкий процесс. Любой web-сайт может преследовать одну из двух целей: это либо предоставление пользователю какой бы то ни было ценной и интересной информации, либо ошеломление невероятными визуальными эффектами, демонстрация художественных и технологических возможностей создателей. Естественно, разработка каждого из двух типов ресурсов имеет свои особенности и правила.
Сайты, относящиеся к первой группе, принято называть информационными, ко второй - соответственно презентационными. Подавляющее большинство web-ресурсов информационные, они являют собой квинтэссенцию Всемирной паутины и самый смысл ее существования. Презентационных же сайтов намного меньше в количественном отношении, они, как правило, не имеют постоянной аудитории (вследствие почти полного отсутствия регулярно обновляемой полезной информации, медленной загрузки страниц и порой крайне запуганного интерфейса), быстро устаревают морально, но зато с успехом выполняют свою «выставочную» функцию.
Каждый презентационный проект уникален, и сколько-либо заметное сходство двух таких сайтов вызывает невольные размышления о том, кто у кого позаимствовал концепцию оформления. А вот для информационных ресурсов, напротив, определенная (и весьма существенная) степень сходства характерна по природе. Оно и понятно, ведь пользователь быстрее и с большим комфортом найдет нужную информацию, если его опыт и ожидания не противоречат фактически наблюдаемой картине интерфейса сайта.
Успех будущего web-проекта во многом зависит от качества исполнения фундамента - макета главной страницы и шаблонов внутренних страниц сайта. И если для презентационных ресурсов никаких общих рекомендаций быть не может, то подходы к разработке информационных сайтов вполне поддаются стандартизации.
На самом начальном этапе работы над сайтом на помощь приходят традиции. Как мы уже отметили, все информационные ресурсы, несмотря на кажущееся многообразие идей оформления, в значительной мере похожи друг на друга, и эта общность сильнее всего выражена в расположении элементов интерфейса на страницах.
В оформлении пространства страницы информационного сайта можно выделить как минимум четыре характерные области. Это шапка, панель навигации, область основного текста и подвал.
Не вызывает сомнений, что шапка должна располагаться сверху. Основной ее функциональный элемент - название сайта. Иногда помимо титульной надписи в шапке может присутствовать заголовок текущего раздела сайта. Там может располагаться и логотип фирмы, характерный символ web-ресурса, некий художественный элемент, причем хорошим тоном считается размещение подобного элемента в левой стороне шапки и наделение его функцией ссылки на главную страницу ресурса.
Навигационная панель, если количество разделов на сайте невелико, может располагаться горизонтально, отделяя шапку страницы от области основного текста. В этом случае элементы навигации полезно продублировать и внизу страницы, между областью основного содержания и подвалом. Когда же разделов на сайте много, лучше делать навигационный блок вертикальным, располагая его слева от зоны с основным текстом страницы.
В нестандартных ситуациях, когда, например, логическая структура сайта чрезвычайно сложна и имеет много иерархических уровней вложенности, может найти применение и двухкоординатная система навигации. При этом в горизонтальной области, скажем, могут размещаться ссылки на «магистральные» направления сайта, а в вертикальной зоне - ссылки на подразделы в рамка Область основного текста - то, ради чего, собственно, создается страница, ее полезная площадь. Важно осознать тот факт, что пространства для основного содержания страницы следует отводить как можно больше, но в то же время с расчетом, чтобы не было ущерба функциональности прочих элементов.
На главной странице сайта в блоке основного текста должна в обязательном порядке присутствовать краткая аннотация - пояснение, для чего нужен этот ресурс. Наличие такого описания - признак уважения к личному времени пользователя: если ему неинтересна тематика сайта, он незамедлительно покинет страницу; если же тематика вызывает интерес, со вкусом составленная аннотация только подогреет его. Аннотация должна предварять любое текстовое содержание страницы и быть полностью видимой без какой бы то ни было прокрутки содержимого окна браузера. Но на главной странице часто размещают и новости, причем желательно, чтобы информация о последнем обновлении также была видна без прокрутки содержимого окна. Поэтому целесообразно применить для текстового содержания главной страницы сайта верстку в две колонки, тогда как на внутренних страницах вполне можно обойтись размещением текста в одну колонку
Подвал - немаловажная часть интерфейса, которой, к сожалению, многие разработчики не уделяют должного внимания. Чисто композиционная роль подвала - уравновесить шапку, придать странице законченность. В информационном плане он тоже весьма полезен: в самой нижней области страницы можно разместить выходные данные, контактную информацию, дату последнего обновления, различные счетчики, рекламные баннеры и прочие элементы подобного рода.
Если аккуратно придерживаться традиций, сформулированных выше, то грамотную композицию можно построить и без каких бы то ни было высокохудожественных изысков и мучительных поисков «зацепки». Какими-то начальными величинами, на основе которых будут рассчитываться все пропорции будущей композиции, целесообразно задаться. Это может быть либо ширина уже имеющегося в наличии логотипа, либо размеры рекламного баннера, который планируется разместить в верхней части страницы, либо просто какая-то цифра, взятая буквально с потолка, если работа начинается с нуля.
«Каркас» будущего сайта может иметь фиксированную ширину или верстаться по «резиновому» принципу, растягиваясь с увеличением разрешения экрана. Нужно сразу взвесить все за и против. «Резиновый» макет верстать сложнее, да и вряд ли композиция будет выглядеть сбалансированно при возможном изменении ее ширины в два с лишним раза от расчетной, ведь растровые графические элементы - компоненты интерфейса, реализованные в виде GIF-, JPEG- или PNG-файлов, не масштабируются с изменением ширины окна браузера. В то же время вокруг содержимого страниц с фиксированной шириной при больших разрешениях экрана остаются огромные пустые поля, и выглядят эти страницы в такой ситуации весьма сиротливо. С другой стороны, большие мониторы созданы для того, чтобы на них умещалось много информации (в нескольких окнах или рабочих областях), и разворачивать при работе с ними окошко браузера на все 2048 пикселей, мягко говоря, не совсем правильно. Хотя осуждать предпочтения пользователей разработчики не вправе.
Все страницы создаваемого сайта должны быть выполнены в едином стиле, разве что компоновка текстовой области у главной страницы может быть чуть более сложной, чем у внутренних. Исходя из этих соображений, для информационного сайта любой сложности необходимо создать один макет, максимум два.
Основной показатель профессионализма в web-дизайне - аккуратность и чистота стиля.
-
Практическая часть
В данном проекте представлен web-портфолио, созданный с помощью языка НТМL. Программный код релизован в программе Блокнот. В процессе создания портфолио была изучена тематика по технологии НТМL, дизайну оформления сайтов. Проект оформлен в едином стиле: фон страниц, стиль шрифта, рамки для фотографий.
Портфолио создан сайтом, состоящим из восьми страниц: главная, биография, фейс-арт, боди арт, макияж, рисунок, достижения, отзывы. Навигация по сайту осуществляется с помощью гиперссылок. Каждая страница имеет свою тематику.
В основе структуры программного кода заложены таблицы. Размещение элементов на странице выполнено по ячейкам строк.
На главной станице отражены основные направления деятельности по созданию образа. Выглядит главная страница так:

Рисунок 1. - Страница «Главная»
Вторая станица содержит биографию, в которой изложены личные сведения.

Рисунок 2. - Страница «Главная»
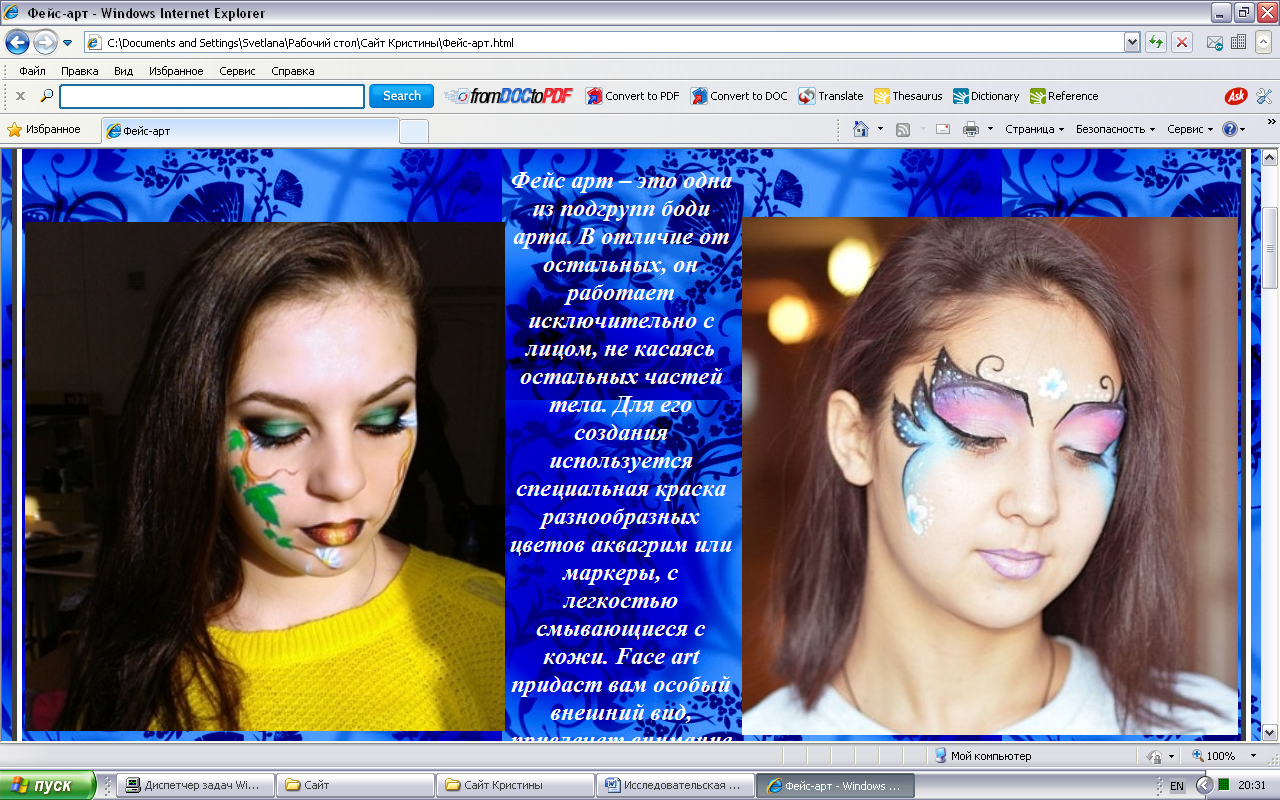
На следующей странице размещены работы по фейс-арту. Здесь представлены различные направления этой технологии:
-
трафаретный фейс-арт;
-
детский фейс-арт;
-
свадебный фейс-арт;
-
фейс-арт с декоративными элементами;
-
тематический;
-
хэллоуин;
-
геометрический фейс-арт;
-
клубный фейс-арт.
В результате данная страница оформлена так:

Рисунок 3. - Страница «Фейс-арт»
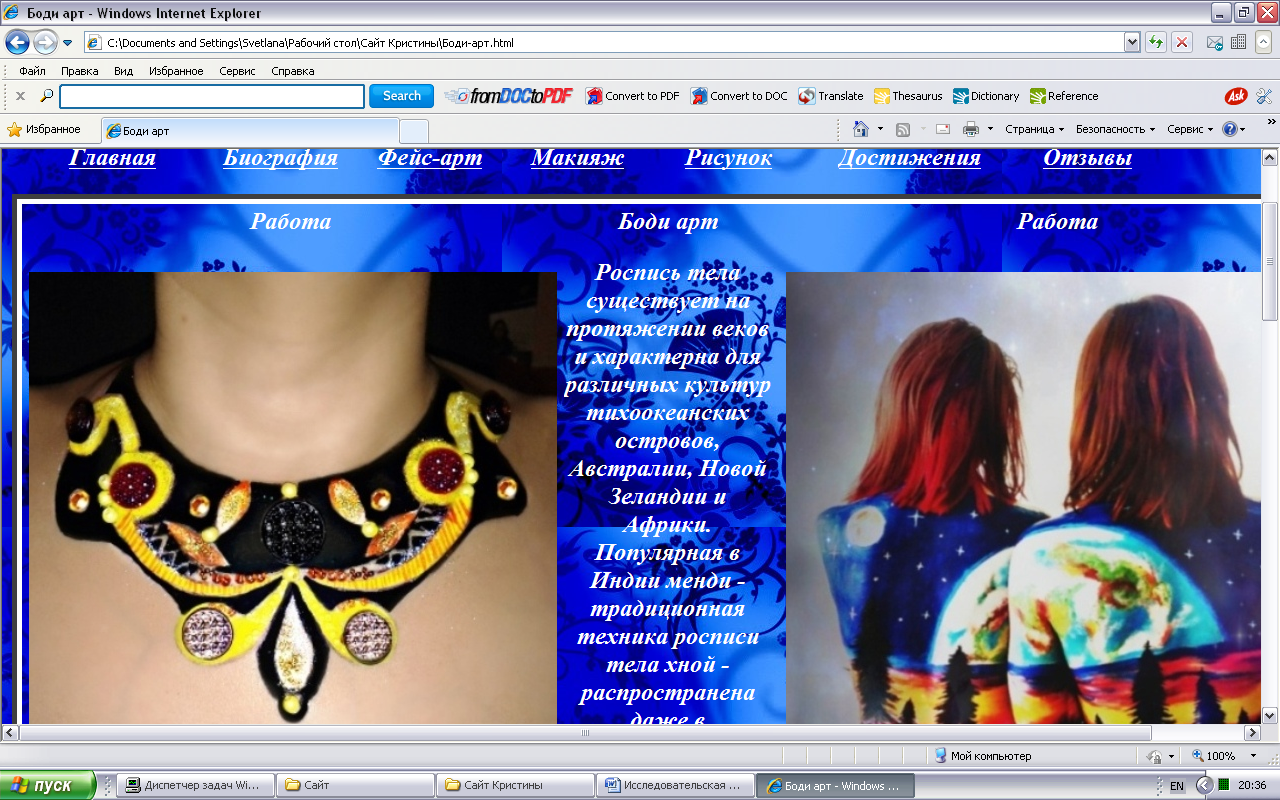
Четвертая страница посвящена работам по боди арту. Здесь показаны наиболее яркие работы автора.

Рисунок 4. - Страница «Боди арт»
Следующая станица показывает как правильно оформить макияж в зависимости от случая:
-
свадьба;
-
фотосъемка;
-
показ мод.

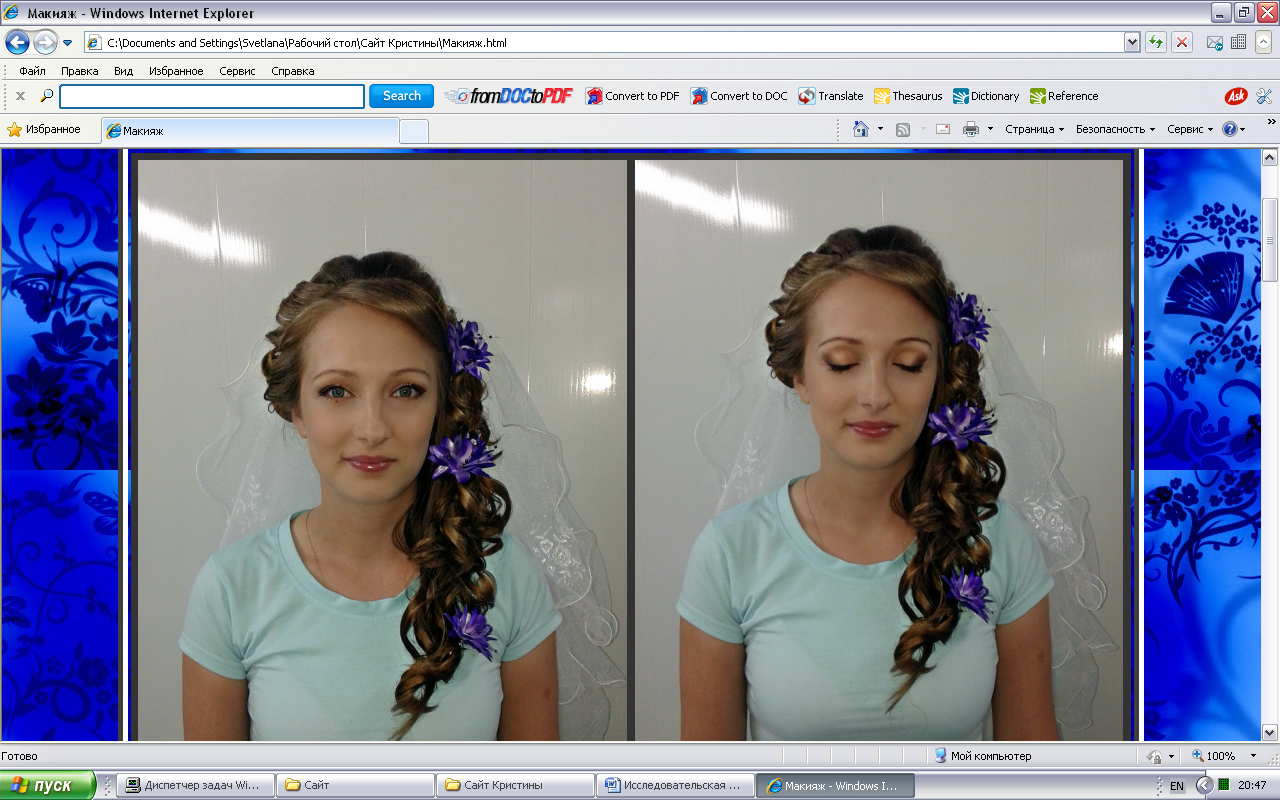
Рисунок 5. - Страница «Макияж»
На странице рисунок размещены такие рисунки как:
-
эскиз татуировок,
-
портреты.

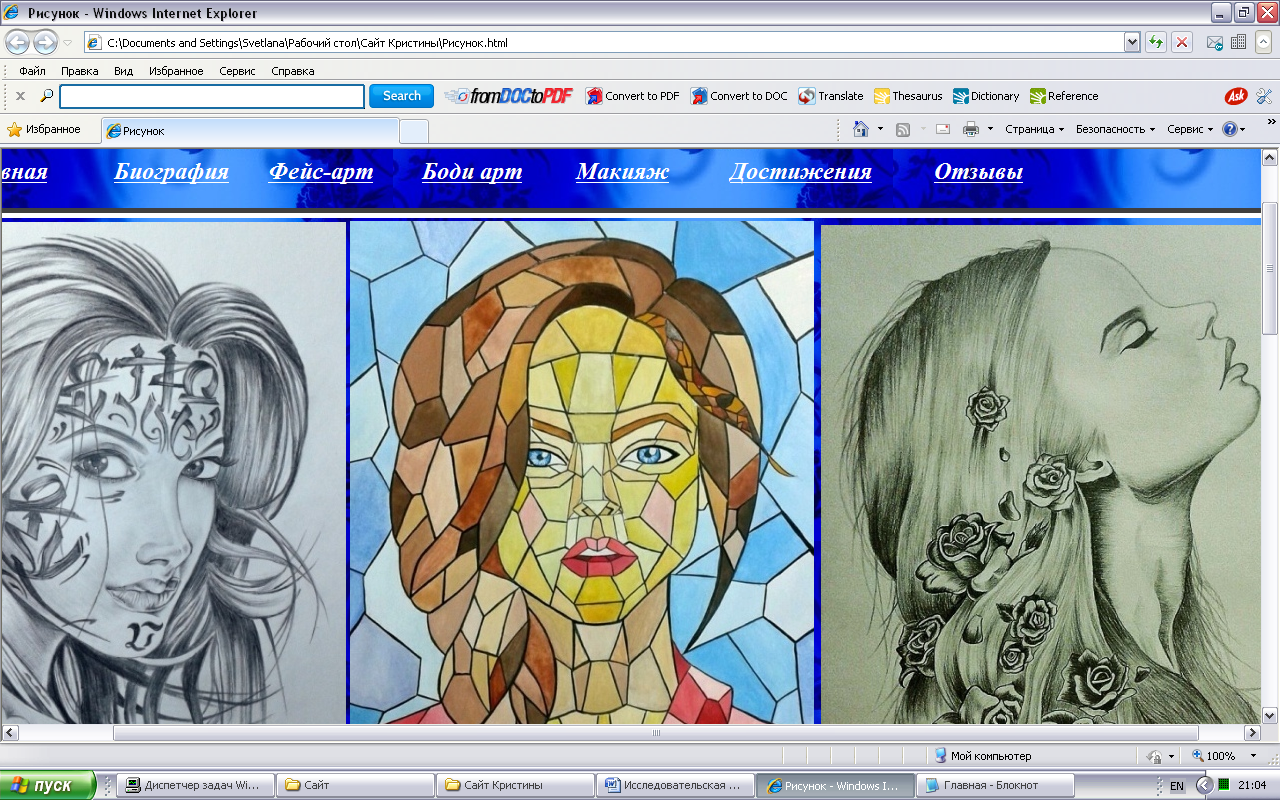
Рисунок 6. - Страница «Рисунок»
На станице «Достижения» размещены грамоты.

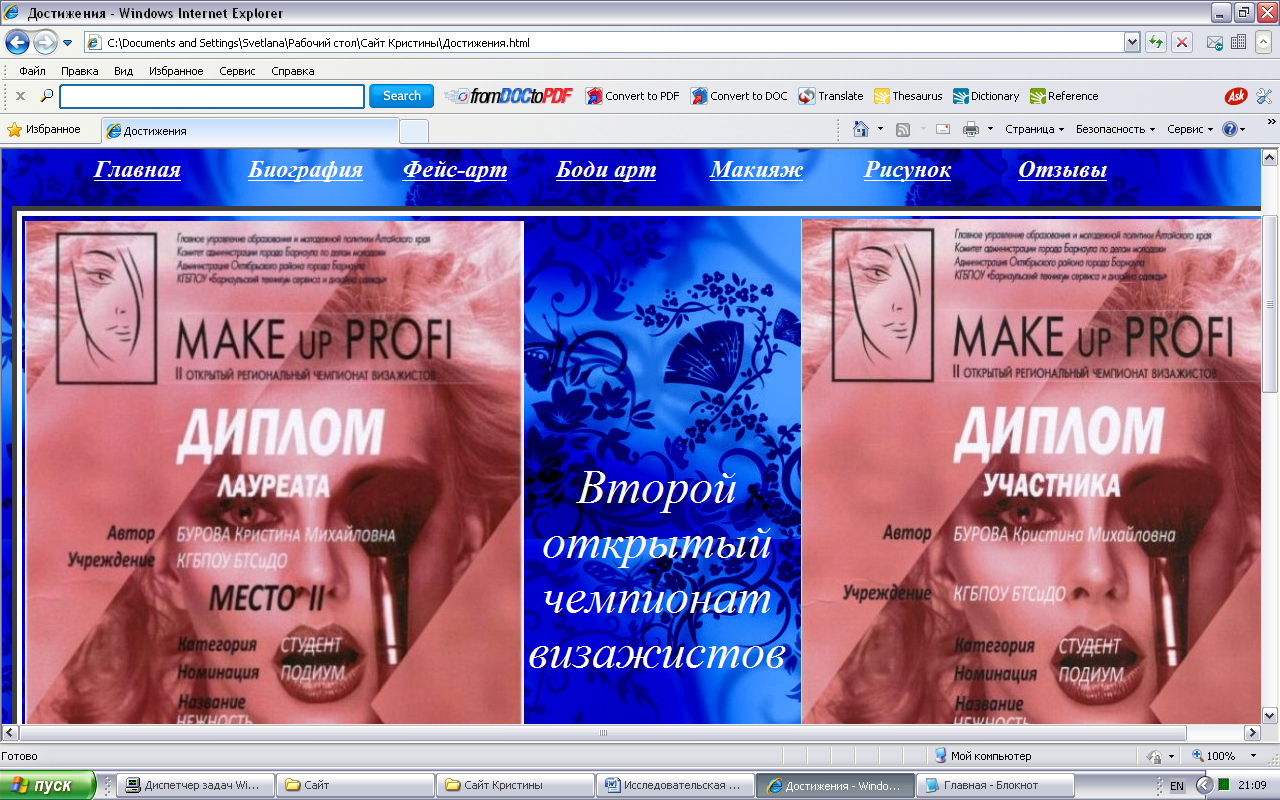
Рисунок 7. - Страница «Достижения»
Последняя станица содержит отзывы моделей.
Таким образом, все представленные страницы в общем образуют созданный web-портфолио.
Заключение
Анализ литературы, посвященной применению портфолио в обучении убедительно показывает, что в идее портфолио заключены большие возможности для модернизации обучения в свете новых требований, предъявъявляемых в настоящее время в учебных заведениях.
Ценность портфолио состоит в том, что вокруг него и в связи с ним может быть выстроен такой учебный процесс, который позволяет развивать и формировать некоторые личные качества, которые выдвигаются миром образования и труда, как необходимые каждому человеку для активного участия в жизни современного демократического информационного общества.
Сейчас большой выбор профессий. Выбрать ее не так просто. Профессия стилист-визажист в настоящее время не только востребована, но и интересна. Грамотно оформленные работы, соединенные в единое целое помогают выпускнику создать некий единый образ специалиста, знающего свое дело.
Список использованных источников
-
Дмитриев И. Электронное портфолио - бесспорное доказательство творческих устремлений выпускника школы / И. Дмитриев, О. Шамина, В. Алмаева // Директор школы. - 2008. - №4. - С. 81-84.
-
Иванова, С. М. Педсовет «Модель выпускника и портфолио учащегося» /С.М. Иванова// Классный руководитель.
-
Лазарева Л. А. Что такое портфолио? // Открытая школа (Каз.). - 2006. - №.10. - С. 19-21.
-
Патрушев Е.М., Козлова Т.В. Современное программное обеспечение компьютеров: Методические указания к лабораторным работам для студентов специальности 19.09.00 - Информационно-измерительная техника и технологии / Алт. гос. техн. ун-т. им. И.И.Ползунова. - Барнаул: Изд-во АлтГТУ, 2005.- 28с.
-
Патрушев Е.М., Козлова Т.В.. Технологии Web / Алт. гос. техн. ун-т. им. И.И.Ползунова. - Барнаул: Изд-во АлтГТУ, 2005.- 54с.
Приложение А
Программный код страницы «Главная»
<HTML>
<HEAD>
<TITLE>ДостиженияTITLE>
HEAD >
<BODY background="2222.jpeg">
<H2 align=center><Font color="ffffff" size=9 face="">ДостиженияFont>H2>
<H2 align=center><Font color="ffffff" size=9>web-портфолиоFont>H2>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5>
<I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5>
<I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5>
<I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5>
<I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5>
<I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5>
<I>РисунокI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5>
<I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
<Table bordercolor="000000" style="border:10px groove #ffffff;">
<tr>
<td align=center><img src="1112.jpg">td>
<td align=center> <Font color="ffffff" size=8><I>
Второй открытый чемпионат визажистовI>td>
<td align=center><img src="1113.jpg">td>
tr>
<tr>
<td align=center colspan=3><img src="1213.jpg">td>
tr>
table>
<H2 align=justify>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5>
<I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5>
<I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5>
<I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5>
<I>РисунокI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5>
<I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
body>
html>
Приложение Б
Программный код страницы «Биография»
<HTML>
<HEAD>
<TITLE>БиографияTITLE>
HEAD >
<BODY background="2222.jpeg">
<H2 align=center><Font color="ffffff" size=12 face="">БиографияFont>H2>
<H2 align=center><Font color="ffffff" size=12>web-портфолиоFont>H2>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5>
<I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5>
<I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5>
<I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5>
<I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5>
<I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5>
<I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
<center>
<table>
<tr>
<td>
<img src="2425.jpg">
td>
<td><H2 align=justify><Font color="ffffff" size=6>
<I> Я, Бурова Кристина Михайловна, родилась в с. Ребриха. Мне 19 лет.
В 2014 году закончила "Ребрихинскую СОШ". Получила полное среднее образование.<br>
В этом же году поступила в "Барнаульский техникум сервиса и дизайна одежды"
на специальность "Стилистика и искусство визажа" классификация стилист-визажист.
Сейчас обучаюсь в Алтайской академии гостеприимства.<br>
Увлекаюсь вокалом, имею музыкальное образование, также в свободное время люблю рисовать.<br>
В будущем планирую стать профессиональным стилистом-визажистом.
Работать в известном салоне красоты крупного мегаполиса.
td>
tr>
table>
center>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5><I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5><I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5>
<I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5>
<I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
body>
html>
Приложение В
Программный код страницы «Фейс-арт»
<HTML>
<HEAD>
<TITLE>Фейс-артTITLE>
HEAD >
<BODY background="2222.jpeg">
<H2 align=center><Font color="ffffff" size=12>Фейс-артH2>
<H2 align=center><Font color="ffffff" size=12>Роспись по лицуH2>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5>
<I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5>
<I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5>
<I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
<FONT size=5 color="0000FF">
<BR>
<Table bordercolor="000000" style="border:10px groove #ffffff;">
<tr>
<td align=center><Font color="ffffff"><H1><I>РаботаI>H1>td>
<td align=center><Font color="ffffff"><H1><I>Фейс-артI>H1> td>
<td align=center><Font color="ffffff"><H1><I>РаботаI>H1> td>
tr>
<tr>
<td align=center><img src="111.jpg">
<br> <Font color="ffffff"><H2><I>Техника ТрафаретI>H2>td>
<td align=center><Font color="ffffff">
<H2><I>Фейс арт - это одна из подгрупп боди арта.
В отличие от остальных, он работает исключительно с лицом,
не касаясь остальных частей тела. Для его создания используется
специальная краска разнообразных цветов аквагрим или маркеры,
с легкостью смывающиеся с кожи. Face art придаст вам особый внешний вид,
привлечет внимание к образу
и добавит особенную изюминку.I>H2>Font>
<td align=center> <img src="33.jpg">
<br>
<Font color="ffffff"><H2><I>Детский фейс-артI>H2>
td>
tr>
<tr>
<td align=center><img src="222.jpg">
<br>
<Font color="ffffff"><H2><I>Фейс-арт с декоративными элементамиI>H2>
td>
<td align=center><Font color="ffffff">
<H2><I>Направления фейс-арта:<I><br>
<I>
a) Свадебный фейс-арт<br>
На свадебный фейс арт решится не каждая невеста.
Обычно, создается макияж лишь с какими-то элементами данного стиля.
По большей части к ним относится изображение снежинок,
точек и плавных линий на внешних уголках глаз. Но бывают
заранее запланированные сценарии свадебных торжеств,
на которых невеста с женихом украшены аквагримом.
Пожалуй, такая свадьба запомнится надолго не только
виновникам торжества, но и всем приглашенным гостям.I><br>
H2>
Font>
td>
<td align=center><img src="55.jpg">
<br>
<Font color="ffffff">
<H2><I>
Свадебный фейс-арт
I>
H2>
td>
tr>
<tr>
<td align=center><img src="444.jpg"><br>
<Font color="ffffff">
<H2>Тематический фейс-артH2>
td>
<td align=center><Font color="ffffff">
<H2>
<I>
b) Тематический фейс-арт<br>
Это направление подразумевает создание ярких и красочных образов
на разнообразные мероприятия и вечеринки, например, на праздник Хэллоуин.
Именно для этого торжества создаются образы ведьм и колдунов,
которые меняют внешность человека до неузнаваемости с помощью фейс арта.
Хэллоуин является одним из излюбленных праздников поклонников рисунков на лице.<br>
I>
H2>
td>
<td align=center>
<img src="44.jpg">
<Font color="ffffff">
<H2><I>Тематический фейс-артI>H2>
td>
<tr>
<td align=center>
<img src="66.jpg"><Font color="ffffff">
<H2><I>ДетскийI>H2>
Font>
td>
<td align=center> <Font color="ffffff">
<H2><I>
c) Детский фейс-арт<br>
Подобное направление довольно распространено
в детских развлекательных центрах и на игровых площадках.<br>
d) Целенаправленный фейс-арт<br>
Иногда рисунки на коже создаются для проведения памятных фото-сессий.
Этот момент вашей жизни запомнится особенно,
благодаря сделанным фотографиям в довольно необычном образе
I>
H2>
Font>
td>
<td align=center>
<img src="77.jpg">
<Font color="ffffff">
<H2><I>ХэллоуинI>H2>
td>
tr>
<tr>
<td align=center>
<img src="88.jpg"><Font color="ffffff">
<H2><I>Клубный фейс-артI>H2>
Font>
td>
<td align=center> <Font color="ffffff">
<H2><I>
Фейс арт макияж не сильно распространен в наше время,
но все же имеет место быть на разнообразных мероприятиях.
Для офисного строгого повседневного образа лучше его не использовать,
иначе вы можете вызвать недоумение коллег и неодобрение начальства.
I>
H2>
Font>
td>
<td align=center>
<img src="99.jpg">
<Font color="ffffff">
<H2>Геометрический фейс-артH2>
td>
Table>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href=""><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5><I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5><I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5><I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
BODY>
HTML>
Приложение Г
Программный код для страницы «Боди арт»
<HTML>
<HEAD>
<TITLE>Боди артTITLE>
HEAD >
<BODY background="2222.jpeg">
<H2 align=center><Font color="ffffff" size=12>Боди артH2>
<H2 align=center><Font color="ffffff" size=12>Роспись телаH2>
<FONT size=5 color="0000FF">
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5><I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5><I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
<Table bordercolor="000000" style="border:10px groove #ffffff;">
<tr>
<td align=center><Font color="ffffff"><H2><I>РаботаI>H2>td>
<td align=center><Font color="ffffff"><H2><I>Боди артI>H2> td>
<td align=center><Font color="ffffff"><H2><I>РаботаI>H2> td>
tr>
<tr>
<td align=center><img src="00.jpg">
<br> <Font color="ffffff"><H2><I>Египетское украшениеI>H2>td>
<td align=center><Font color="ffffff">
<H2>
<I>
Роспись тела существует на протяжении веков и характерна для различных культур
тихоокеанских островов, Австралии, Новой Зеландии и Африки.
Популярная в Индии менди - традиционная техника росписи тела хной -
распространена даже в современных западных культурах.
I>
H2>Font>
<td align=center> <img src="12.jpg">
<br>
<Font color="ffffff"><H2><I>ПейзажI>H2>
td>
tr>
<tr>
<td align=center><img src="144.jpg"><img src="14.jpg">
<br>
<Font color="ffffff"><H2><I>Татуировка биомеханикаI>H2>
td>
<td align=center><Font color="ffffff">
<H2>
<I>
Боди-арт обычно ассоциируется с наготой, но он не обязательно
подразумевает полностью обнаженное тело, роспись может
быть выполнена на отдельных участках кожи частично одетой модели.
Чтобы насладиться боди-артом во всей красе, лучше всего посетить соответствующие фестивали.
I>
H2>
Font>
td>
<td align=center><img src="17.jpg"><img src="177.jpg">
<br>
<Font color="ffffff">
<H2><I>
Иммитация татуировки хной
I>
H2>
td>
tr>
<tr>
<td align=center><img src="777.jpg"><br>
<Font color="ffffff">
<H2><I>Слияние с фономI>H2>
td>
<td align=center><Font color="ffffff">
<H2><I>
Татуировка-искусство татуировки в наше время является одним
из самых распространенных и интересных видов боди-арта.
Татуировка представляет собой стойкий рисунок, полученный
путём внесения в подкожную клетчатку красящего пигмента.
I>
H2>
td>
<td align=center>
<img src="13.jpg">
<Font color="ffffff">
<H2><I>Иммитация одеждыI>H2>
td>
<tr>
<td align=center>
<img src="9999.jpg"><Font color="ffffff">
<H2><I>Зооморфный мотивI>H2>
Font>
td>
<td align=center> <Font color="ffffff">
<H2><I>
Также часто встречается такое понятие, как "временная татуировка",
под которым подразумеваются рисунки хной (менди),
способные держаться на теле несколько недель.
Однако, рисунки хной более близки к росписи по телу,
нежели к искусству татуировки.
I>
H2>
Font>
td>
<td align=center>
<img src="999.jpg">
<Font color="ffffff">
<H2><I>Татуировка хнойI>H2>
td>
tr>
table>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href=""><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
BODY>
html>
Приложение Д
Программный код для страницы «Макияж»
<HTML>
<HEAD>
<TITLE>МакияжTITLE>
HEAD >
<BODY background="2222.jpeg">
<H2 align=center><Font color="ffffff" size=9 face="">МакияжFont>H2>
<H2 align=center><Font color="ffffff" size=9>web-портфолиоFont>H2>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5>
<I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5>
<I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5>
<I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5>
<I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5>
<I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5>
<I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
<center>
<Table bordercolor="000000" style="border:10px groove #ffffff;">
<tr>
<tr>
<td align=center colspan=3><img src="2324.jpg">td>
tr>
<tr>
<td align=center colspan=3><H2><Font color="ffffff" size=6>
<I>Свадебный макияжI>H2>td>
tr>
<tr>
<td align=center colspan=3><img src="2326.jpg">td>
tr>
<tr>
<td align=center colspan=3><H2><Font color="ffffff" size=6>
<I>Подиумный макияжI>H2>td>
tr>
<tr>
<td align=center colspan=3><img src="2327.jpg">td>
tr>
<tr>
<td align=center colspan=3><H2><Font color="ffffff" size=6>
<I>Фантазийный макияжI>H2>td>
tr>
<tr>
<td align=center colspan=3><img src="2300.jpg">td>
tr>
<tr>
<td align=center colspan=3><H2><Font color="ffffff" size=6>
<I>Фантазийный макияжI>H2>td>
tr>
<tr>
<td align=center ><img src="2328.jpg">td>
<td align=center ><img src="2329.jpg">td>
tr>
<tr>
<td align=center ><H2><Font color="ffffff" size=6>
<I>Трафаретный макияжI>H2>td>
<td align=center ><H2><Font color="ffffff" size=6>
<I>Макияж для фотосъемкиI>H2>td>
tr>
table>
center>
<H2 align=justify>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5><I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="fffff" size=5>
<I>ОтзывыI>Font>H2>
table>
center>
body>
html>
Приложение Е
Программный код для страницы «Рисунок»
<HTML>
<HEAD>
<TITLE>РисунокTITLE>
HEAD >
<BODY background="2222.jpeg">
<H2 align=center><Font color="ffffff" size=9 face="">РисунокFont>H2>
<H2 align=center><Font color="ffffff" size=9>web-портфолиоFont>H2>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5>
<I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5>
<I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5>
<I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5>
<I>МакияжI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5>
<I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
<Table bordercolor="000000" style="border:10px groove #ffffff;">
<tr>
<td align=center><img src="01.jpg">td>
<td align=center><img src="03.jpg">td>
<td align=center><img src="02.jpg">td>
tr>
<tr>
<td align=center><H2><Font color="ffffff" size=6>
<I>Эскиз татуI>Font>td>
<td align=center><H2><Font color="ffffff" size=6>
<I>Портретный витражI>Font>td>
<td align=center><H2><Font color="ffffff" size=6>
<I>Эскиз татуI>Font>td>
tr>
<tr>
<td align=center><img src="04.jpg">td>
<td align=center><img src="06.jpg">td>
<td align=center><img src="05.jpg">td>
tr>
<tr>
<td align=center><H2><Font color="ffffff" size=6>
<I>Эскиз татуI>Font>td>
<td align=center><H2><Font color="ffffff" size=6>
<I>Портрет родителейI>Font>td>
<td align=center><H2><Font color="ffffff" size=6>
<I>Эскиз татуI>Font>td>
tr>
<tr>
<td align=center colspan=3><img src="07.jpg">td>
tr>
<tr>
<td align=center colspan=3><H2><Font color="ffffff" size=6>
<I>Треш-полькаI>Font>H2>td>
tr>
table>
<H2 align=justify>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5><I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5><I>МакияжI>Font>H2>A>
td>
<td height=50 width=200>
<A href="Достижения.html"><H2><Font color="ffffff" size=5><I>ДостиженияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5><I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
BODY>
html>
Приложение Ж
Программный код для страницы «Достижения»
<HTML>
<HEAD>
<TITLE>ДостиженияTITLE>
HEAD >
<BODY background="2222.jpeg">
<H2 align=center><Font color="ffffff" size=9 face="">ДостиженияFont>H2>
<H2 align=center><Font color="ffffff" size=9>web-портфолиоFont>H2>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5><I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5><I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5><I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
<Table bordercolor="000000" style="border:10px groove #ffffff;">
<tr>
<td align=center><img src="1112.jpg">td>
<td align=center> <Font color="ffffff" size=8><I>
Второй открытый чемпионат визажистовI>td>
<td align=center><img src="1113.jpg">td>
tr>
<tr>
<td align=center colspan=3><img src="1213.jpg">td>
tr>
table>
<H2 align=justify>
<center>
<Table>
<tr>
<td height=50 width=150>
<A href="Главная.html"><H2><Font color="ffffff" size=5><I>ГлавнаяI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Биография.html"><H2><Font color="ffffff" size=5><I>БиографияI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Фейс-арт.html"><H2><Font color="ffffff" size=5><I>Фейс-артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Боди-арт.html"><H2><Font color="ffffff" size=5><I>Боди артI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Макияж.html"><H2><Font color="ffffff" size=5><I>МакияжI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Рисунок.html"><H2><Font color="ffffff" size=5><I>РисунокI>Font>H2>A>
td>
<td height=50 width=150>
<A href="Отзывы.html"><H2><Font color="ffffff" size=5><I>ОтзывыI>Font>H2>A>
td>
tr>
table>
center>
body>
html>
</BODY>
html>


