- Преподавателю
- Информатика
- Методические указания по выполнению практических работ по направлению подготовки 54. 02. 01. Дизайн (по отраслям) (2 часть)
Методические указания по выполнению практических работ по направлению подготовки 54. 02. 01. Дизайн (по отраслям) (2 часть)
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Шибеко М.Н. |
| Дата | 11.08.2015 |
| Формат | doc |
| Изображения | Есть |
МИНИСТЕРСТВО КУЛЬТУРЫ РОССИИ
Федеральное государственное бюджетное образовательное учреждение
высшего образования
«Тюменский государственный институт культуры»



Кафедра информатики и информационных технологий
ИНФОРМАТИКА
Методические указания по выполнению практических работ
для студентов специальности
54.02.01. Дизайн (по отраслям)
(2 часть)
очной формы обучения
Тюмень, 2015 г.
СОДЕРЖАНИЕ
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА 3
ОБЩИЕ ТРЕБОВАНИЯ К ВЫПОЛНЕНИЮ ПРАКТИЧЕСКИХ ЗАНЯТИЙ 4
КРИТЕРИИ ОЦЕНКИ ПРАКТИЧЕСКИХ РАБОТ 4
Практическая работа №9 6
Практическая работа №10 10
Практическая работа №11 25
25
Практическая работа №12 30
Практическая работа №13 40
Практическая работа №14 47
Практическая работа №15 48
СПИСОК ЛИТЕРАТУРЫ 54
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
Методические указания по выполнению практических работ составлены в соответствии с рабочей программой по дисциплине «Информатика» для направления 54.02.01. Дизайн (по отраслям).
Практические работы занимают важное место при изучении дисциплины «Информатика». Целями освоения дисциплины «Информатика» являются развитие личностных качеств, формирование профессиональных компетенций в области информатики и новых информационных технологий, способствующих осуществлению профессиональной деятельности в сфере управления человеческими ресурсами на высоком уровне.
В результате выполнения практических работ студент должен:
знать:
-
теоретический материал курса;
-
основные технологии создания, редактирования, оформления, сохранения, передачи информационных процессов различных типов с помощью современных программных средств информационных и коммуникационных технологий;
-
назначение и виды информационных моделей, описывающих реальные объекты и процессы;
-
назначения и функции операционных систем.
уметь:
-
проводить тождественные приобретения иррациональных, показательных, логарифмических и тригонометрических выражений;
-
решать иррациональные, логарифмические и тригонометрические уравнения и неравенства;
-
решать системы уравнений изученными методами;
-
строить графики элементарных функций и проводить преобразования графиков, используя изученные методы;
-
применять аппарат математического анализа к решению задач;
-
применять основные методы геометрии (проектирования, преобразований, векторный, координатный) в решении задач;
-
оперировать различными видами информационных объектов, в том числе результаты с реальными объектами;
-
распознавать и описывать информационные процессы в социальных, биологических и технических системах;
-
использовать готовые информационные модели, оценивать их соответствие реальному объекту и целям моделирования;
-
оценивать достоверность информации, сопоставляя различные источники;
-
иллюстрировать учебные работы с использованием средств информационных технологий;
-
создавать информационные объекты сложной структуры, в том числе гипертекстовый документы;
-
просматривать, создавать, редактировать, сохранять записи в базах данных, получать необходимую информацию по запросу пользователя;
-
наглядно представлять числовые показатели и динамику их изменения с помощью программ деловой графики;
-
соблюдать правила техники безопасности и гигиенические рекомендации при использовании средств информационно-коммуникационных технологий (ИКТ).
Методические указания по выполнению практических работ состоят из пояснительной записки, критериев оценки работы студента, общих требований к выполнению и оформлению практических работ, содержания практических работ, которые снабжены основными теоретическими положениями, заданиями, контрольными вопросами и списком литературы.
На выполнение каждой работы отводится определенное количество часов в соответствии с тематическим планом.
Форма отчетности студента указана для каждой практической работы.
Выполнять работы рекомендуется на компьютере под управлением операционной системы Windows XP/Vista/2007 с пользованием стандартной программой MS Office, Adobe Photoshop, CorelDraw с соблюдением техники безопасности.
Методические указания по выполнению практических работ окажут помощь преподавателям в организации и управлении работой студентов в процессе занятий, а студенты могут использовать их как пособие для повторения изученного материала, подготовке к экзамену.
ОБЩИЕ ТРЕБОВАНИЯ К ВЫПОЛНЕНИЮ ПРАКТИЧЕСКИХ ЗАНЯТИЙ
1. Ход работы:
-
Изучить теоретический материал.
-
Выполнить практические задания.
-
Описать ход выполнения заданий.
-
Ответить на контрольные вопросы.
-
Форма отчетности:
Практические занятия должны оформляться в отдельной тетради и содержать:
-
номер и тему занятия;
-
условия заданий;
-
подробное решение заданий;
-
ответы на контрольные вопросы.
КРИТЕРИИ ОЦЕНКИ ПРАКТИЧЕСКИХ РАБОТ
Основными критериями оценки выполненной студентом и представленной для проверки работы являются:
-
Степень соответствия выполненного задания поставленным требованиям;
-
Структурирование и комментирование практической работы;
-
Уникальность выполнение работы (отличие от работ коллег);
-
Успешные ответы на контрольные вопросы.
«5 баллов» - оформление соответствует требованиям, критерии выдержаны, защита всего перечня контрольных вопросов.
«4 балла» - оформление соответствует требованиям, критерии выдержаны, защита только 80 % контрольных вопросов.
«3 балла» - оформление соответствует требованиям, критерии выдержаны, защита только 61 % контрольных вопросов.
Практическая работа №9
Тема: Средства выделений в Photoshop.
Цель: - формирование навыков работы с инструментами выделения, трансформация выделений, применение инструментов выделения для создания коллажей.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Под термином «выделение» понимают область изображения, отделенную от остальной картинки специальными методами. Выделенная область остается частью изображения (до особой команды она не выносится на отдельный слой или в отдельный файл). Любые действия, обычно выполняемые над всем изображением, при наличии выделения выполняются только над пикселами, находящимися внутри него. В окне документа граница выделения отображается в виде переливающейся пунктирной линии.
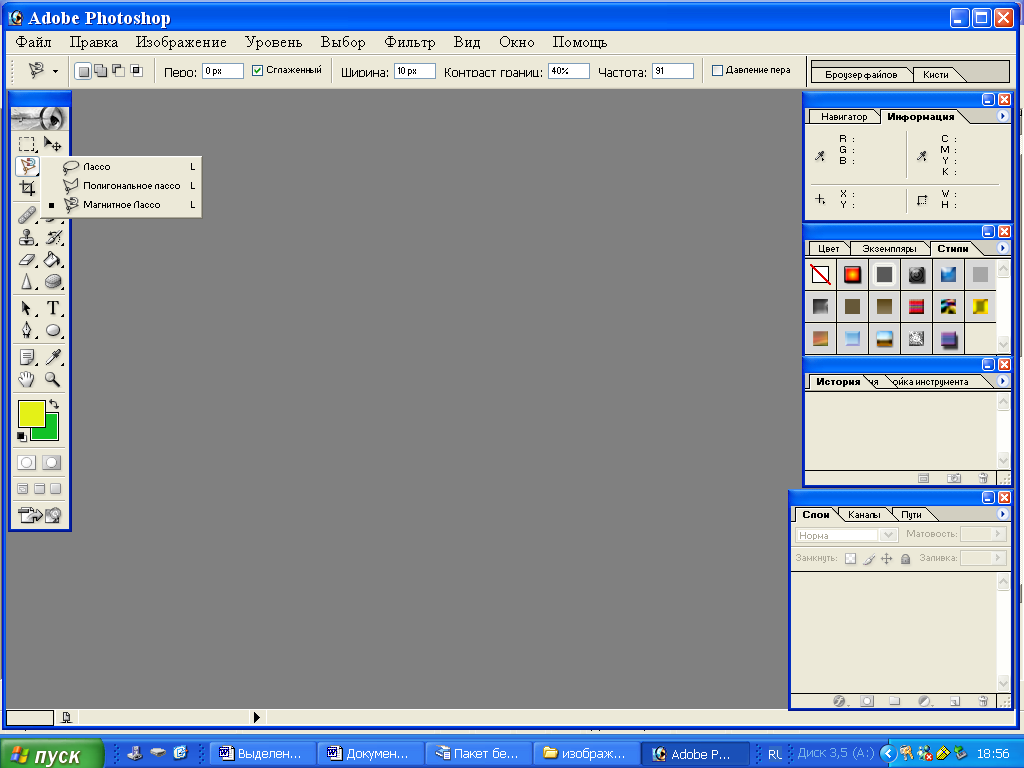
Rectangular Marquee (Прямоугольное выделение). 
Для выделения прямоугольного участка изображения подведите курсор к точке, в которой должен находиться верхний левый угол выделения, нажмите левую кнопку мыши и, перемещая мышь, выделите нужный участок. После этого отпустите кнопку мыши. Если при этом держать нажатой клавишу Alt, то выделение рисуется не от верхнего левого угла, а от центра. Удерживая клавишу Shift, вы можете создать выделение квадратной формы.
Инструмент Elliptical Marquee (Круговое выделение) подобен инструменту Rectangular Marquee (Прямоугольное выделение), но при его помощи можно выделять эллиптические области. При нажатой клавише Shift образуется выделение, имеющее форму правильного круга.
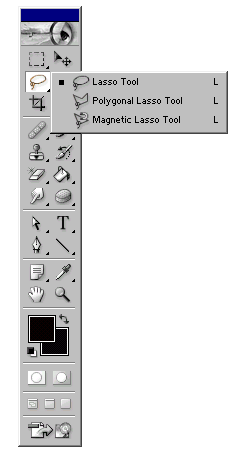
Lasso (Лассо)  . С его помощью можно выделять участки изображения любой формы. Достаточно провести мышью по нужному маршруту, удерживая левую кнопку нажатой. Когда вы отпускаете кнопку, маршрут автоматически замыкается, образуя выделенную область. Если удерживать нажатой клавишу Alt, то после щелчка в некоторой точке можно, не нажимая кнопку мыши, провести линию. Ее конец определяется следующим щелчком.
. С его помощью можно выделять участки изображения любой формы. Достаточно провести мышью по нужному маршруту, удерживая левую кнопку нажатой. Когда вы отпускаете кнопку, маршрут автоматически замыкается, образуя выделенную область. Если удерживать нажатой клавишу Alt, то после щелчка в некоторой точке можно, не нажимая кнопку мыши, провести линию. Ее конец определяется следующим щелчком.
Инструмент Polygonal lasso (Полигональное лассо)  предназначен для построения выделения в виде многоугольника с прямыми гранями. Углы многоугольника определяются щелчками мыши. Если, рисуя контур, удерживать клавишу Shift, то линии будут строиться под углами, кратными 45°.
предназначен для построения выделения в виде многоугольника с прямыми гранями. Углы многоугольника определяются щелчками мыши. Если, рисуя контур, удерживать клавишу Shift, то линии будут строиться под углами, кратными 45°.
Magnetic Lasso (Магнитное лассо)  . С его помощью можно быстро выделить объект, имеющий четкий контур. Для этого достаточно щелкнуть на границе объекта и вести курсор вдоль нее. При достижении начальной точки надо еще раз щелкнуть мышью. Клавиша Alt позволяет в процессе построения выделения временно перейти в режим многоугольного лассо, а щелчок мыши при нажатой клавише Ctrl приводит к немедленному замыканию выделения. Клавиша Shift позволяет автоматически строить выделение из отрезков прямых.
. С его помощью можно быстро выделить объект, имеющий четкий контур. Для этого достаточно щелкнуть на границе объекта и вести курсор вдоль нее. При достижении начальной точки надо еще раз щелкнуть мышью. Клавиша Alt позволяет в процессе построения выделения временно перейти в режим многоугольного лассо, а щелчок мыши при нажатой клавише Ctrl приводит к немедленному замыканию выделения. Клавиша Shift позволяет автоматически строить выделение из отрезков прямых.
Инструмент Magnetic Lasso (Магнитное лассо) имеет сложную систему настроек. Параметр Width (Ширина), уже встречавшийся ранее, в данном случае определяет размеры зоны изображения, анализируемой при перемещении указателя мыши над изображением. Параметр Edge Contrast (Контраст границы) определяет, какая разность яркости соседних пикселов будет распознаваться как граница объекта. Если выделяемый объект имеет малоконтрастную границу, этот параметр следует уменьшить. Для контрастных изображений можно увеличить значение контраста. При помощи параметра frequency (Частота) можно задать, с какой частотой будут расставляться опорные точки выделения.
Magic Wand (Волшебная палочка).  Позволяет выделять однотонный фрагмент изображения. Для выделения необходимо щелкнуть мышью внутри области, подлежащей выделению. Все пикселы, имеющие цвет, схожий с цветом пиксела, на котором вы щелкнули мышью, и непосредственно связанные с ним, будут выделены. Настройки инструмента позволяют достаточно гибко настраивать этот процесс. Параметр Tolerance (Толерант, Допуск) определяет, на сколько может отличаться цвет выделяемых точек от цвета пиксела, с которого была начата работа инструмента. Уменьшите его значение для более точного выделения, для выделения более широкого диапазона оттенков его надо увеличить. Флажок Anti-aliased (Сглаженный), как уже было сказано, позволяет сделать границы выделения гладкими.
Позволяет выделять однотонный фрагмент изображения. Для выделения необходимо щелкнуть мышью внутри области, подлежащей выделению. Все пикселы, имеющие цвет, схожий с цветом пиксела, на котором вы щелкнули мышью, и непосредственно связанные с ним, будут выделены. Настройки инструмента позволяют достаточно гибко настраивать этот процесс. Параметр Tolerance (Толерант, Допуск) определяет, на сколько может отличаться цвет выделяемых точек от цвета пиксела, с которого была начата работа инструмента. Уменьшите его значение для более точного выделения, для выделения более широкого диапазона оттенков его надо увеличить. Флажок Anti-aliased (Сглаженный), как уже было сказано, позволяет сделать границы выделения гладкими.
Клавиши Alt и Shift позволяют вычитать фрагменты из выделения или добавлять к нему новые участки.
Для того чтобы выделенные области стали невыделенными, а невыделенные - выделенными, нужно использовать команду Select - Inverse (Выделение - Обратный).
После того, как выделение создано, его геометрические размеры можно изменять вручную. Для этого используется команда Select - Transform Selection (Выделение - Трансформировать выбранное). Она позволяет изменять высоту и ширину выделения, поворачивать его, наклонять и искажать.
Задания к практической работе
Задание 1.
-
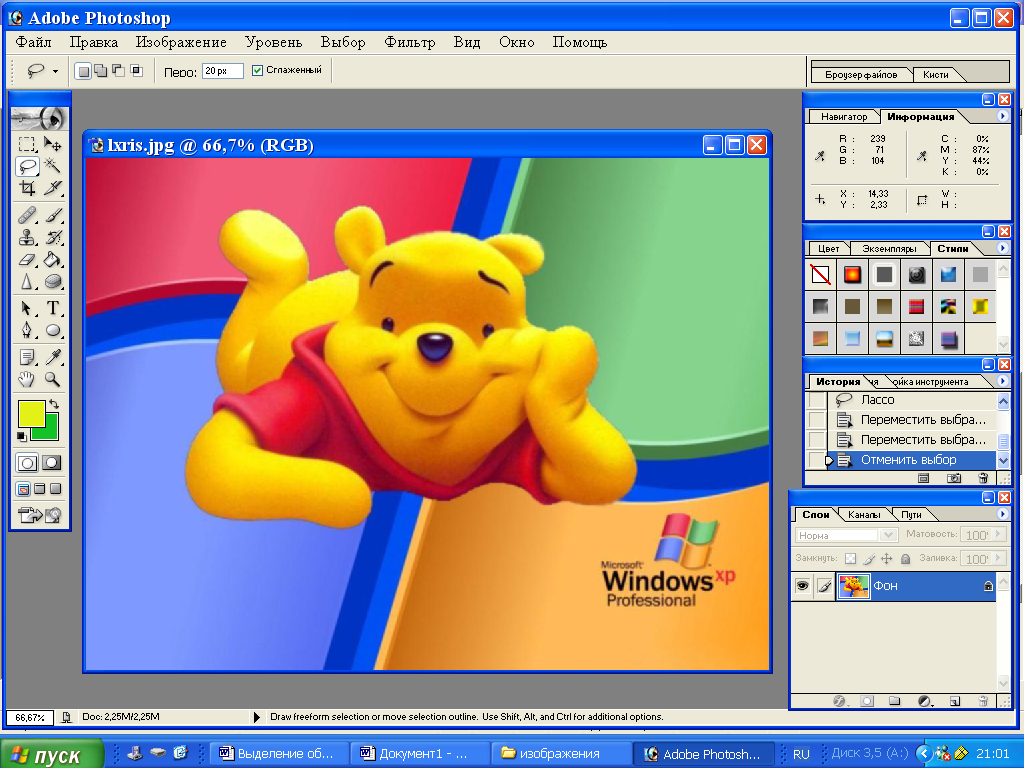
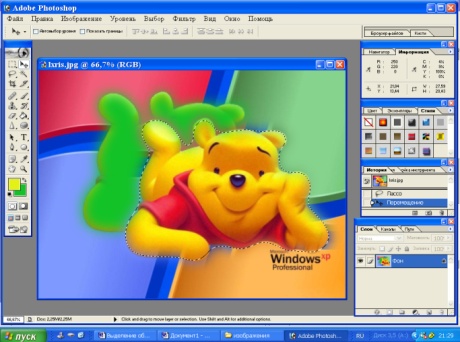
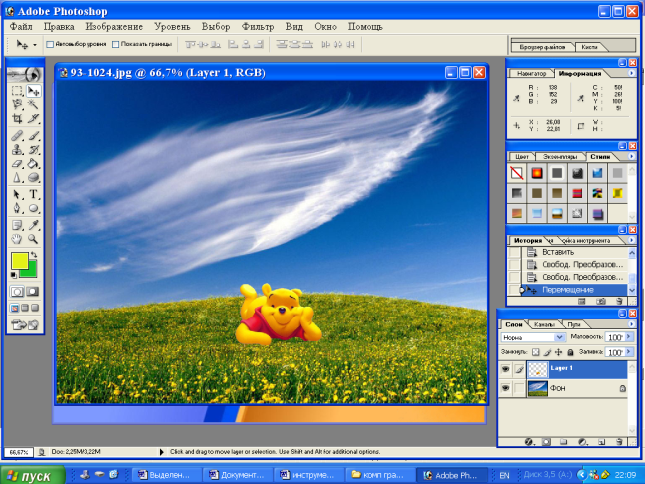
Откройте изображение Vinny.jpg. из папки Изображения. Для этого выберите команду Файл - Открыть.

Рисунок 1 - Исходное изображение Vinny.jpg.
-
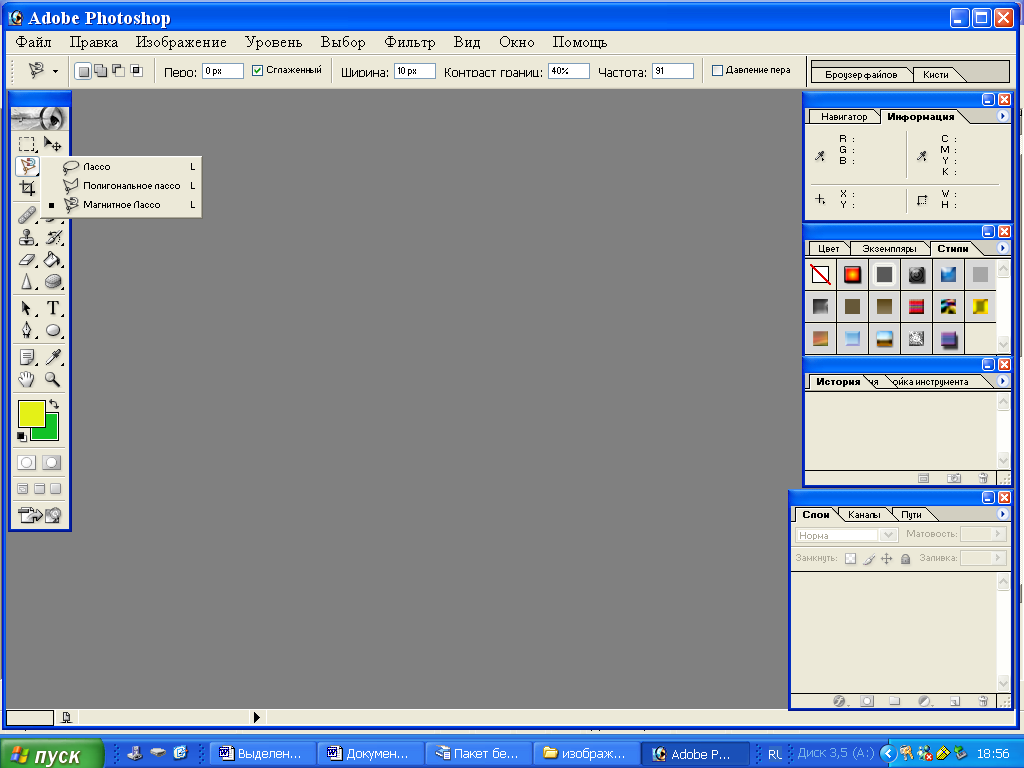
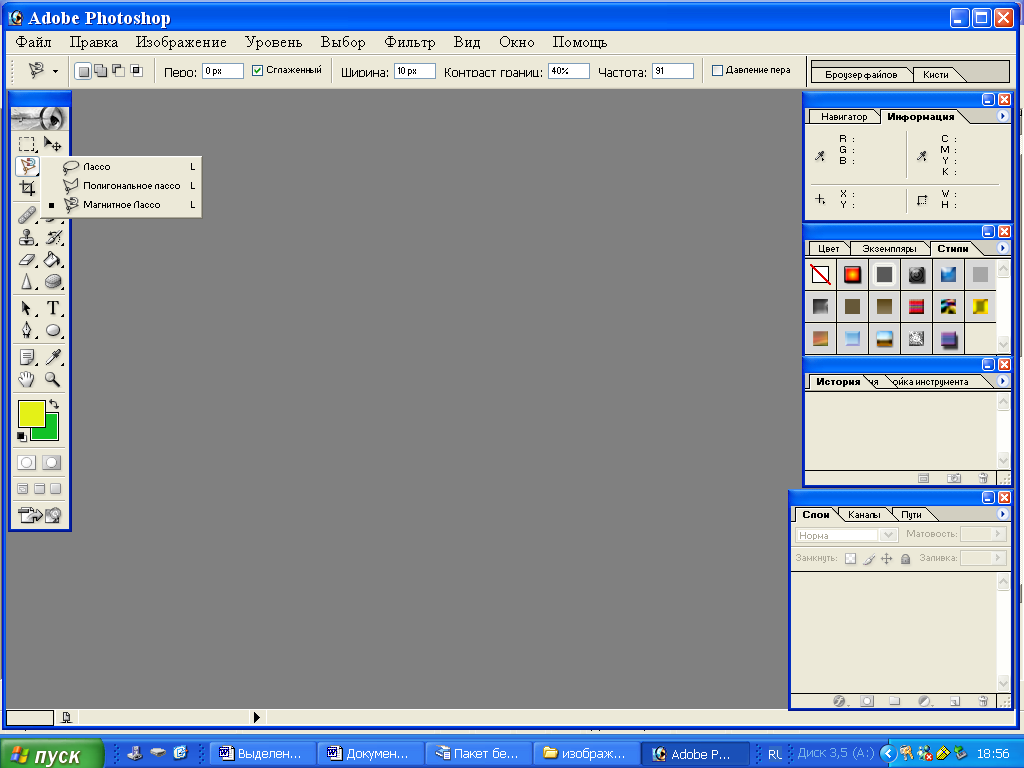
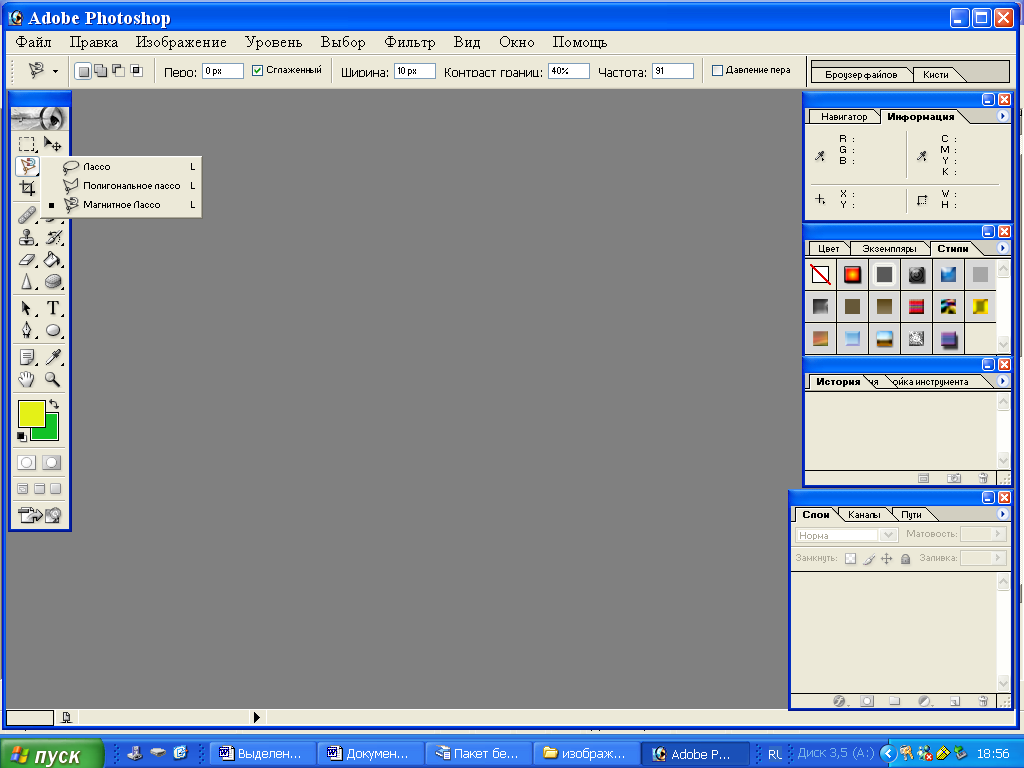
Включите инструмент Лассо
 , выбрав его на панели инструментов, или просто нажмите клавишу L.
, выбрав его на панели инструментов, или просто нажмите клавишу L. -
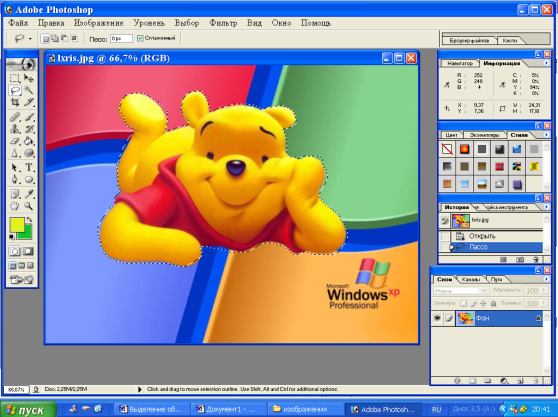
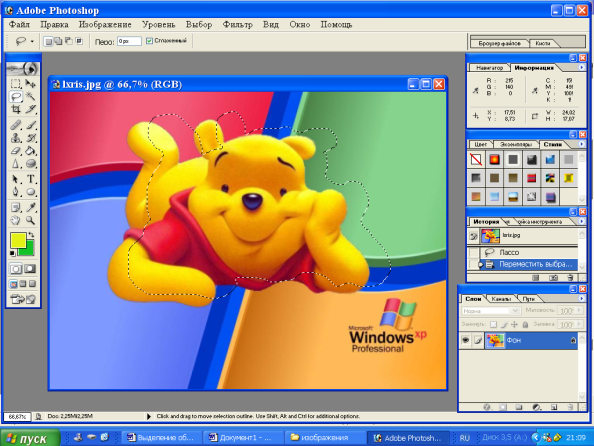
Нажмите кнопку мыши на начальной точке будущего контура выделения и попробуйте обвести контур вокруг Вини-Пуха. Совместив начальную и конечную точки, отпустите кнопку мыши. Программа автоматически соединит вашу линию в замкнутый контур.

Рисунок 2- Объект выделен инструментом Лассо
-
Поместив указатель мыши внутрь выделенной области (он сменит свой вид на стрелку с прямоугольником),
 нажав и удерживая левую кнопку мыши, передвиньте границу выделения.
нажав и удерживая левую кнопку мыши, передвиньте границу выделения.

Рисунок 3 - Границу выделения можно передвинуть
-
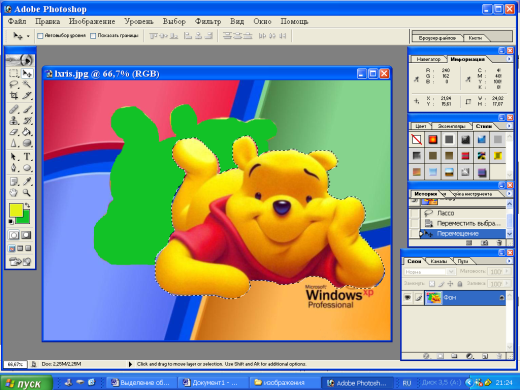
Верните границу выделения обратно. Выберите инструмент Перемещение и сдвиньте выделение. Обратите внимание, что сдвигается не только граница выделения, но и сам объект, а то место, где был объект, закрашивается фоновым цветом.

Рисунок 4 - Перемещение выделения
-
Снимите выделение комбинацией клавиш Ctrl+D или командой Правка - отменить.
-
Измените, значения параметра Перо на 20 пикселей и выделите медвежонка еще раз.

Рисунок 5 - Панель свойств инструмента Лассо
-
Попробуйте теперь передвинуть выделение. Обратите внимание на границы выделения.

Рисунок 6 - Выделение с нечеткими краями
-
Отмените выделение (Ctrl+D или командой Правка - отменить).
-
Выберите инструмент Полигональное Лассо
 . Выделите Вини-Пуха, щелчками мыши расставляя узловые точки, аккуратно обводя все скосы и выступы. Результат должен быть лучше.
. Выделите Вини-Пуха, щелчками мыши расставляя узловые точки, аккуратно обводя все скосы и выступы. Результат должен быть лучше. -
Отмените выделение (Ctrl+D или командой Правка - Отменить).
-
Выберите инструмент Магнитное Лассо.

-
Выделите объект, удерживая левую кнопку мыши нажатой. Посмотрите результат.
-
Поэкспериментируйте с различными параметрами настройки инструмента Магнитное Лассо (Помните, что их нужно устанавливать перед выделением).
Задание 2. Теперь с помощью инструментов выделения и перемещения создадим простой коллаж. Поместим нашего медвежонка на поле, пусть лежит и отдыхает
-
Выделите медвежонка с помощью инструмента Магнитное Лассо.
-
Скопируйте его в буфер обмена командой Правка - Копировать или сочетанием клавиш Ctrl+C или Ctrl+Insert.
-
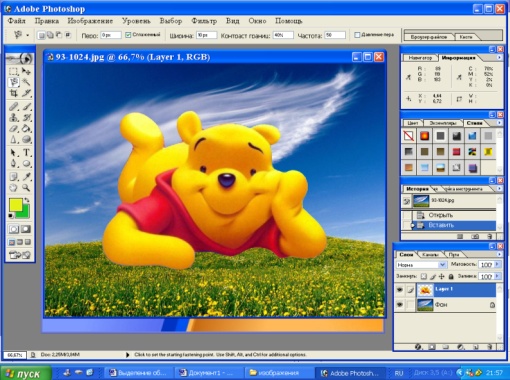
Откройте изображение pole.jpg из папки Изображения.
-
Вставьте изображение из буфера обмена командой Правка - Вставить (Ctrl+V или Shift+Insert). Теперь нужно уменьшить медвежонка для реалистичности изображения.

Рисунок 7 - Выделенную область можно вставить в другое изображение
-
Выберите команду Select - Transform Selection (Выделение - Трансформировать выбранное). Перемещая угловые маркеры, можно уменьшить или увеличить размер выделения. Если, выполняя это действие, удерживать нажатой клавишу Shift, то пропорции выделения останутся неизменными. Это полезно для масштабирования без искажений.

Рисунок 8 - Изменение размера выделенной области
-
Кроме высоты и ширины выделенной области вы можете изменять ее форму. Эта операция выполняется при помощи тех же маркеров, но при нажатой клавише Ctrl. Перемещение центральных маркеров сторон рамки ведет к наклону выделения. При помощи угловых маркеров можно изменить его форму. Изображение готово
Задания для самостоятельной работы
-
Составить более сложный коллаж из различных изображений (В созданном рисунке должен быть сюжет)
-
С помощью инструментов выделения составить «чудище»: некое несуществующее «животное», полученное из различных частей разных животных из предложенных изображений.
Контрольные вопросы
-
Какие инструменты применяют для выделения областей изображения?
-
Какой инструмент является оптимальным для выделения области одного цвета?
-
Какая команда применяется для инверсии выделений?
-
Какая команда применяется для изменения размеров и положения выделенной области?
Рекомендуемая литература: 2, 4, 6, 10, 11
Практическая работа №10
Тема: Работа со слоями в Photoshop.
Цель: - формирование навыков работы со слоями и эффектами слоев в Photoshop.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Слои - один из главных инструментов растровой графики. Они представляют собой отдельные изображения в составе общей картины, как бы нарисованные на одинаковых кусках прозрачной пленки и наложенные одно поверх другого. Такая организация изображения предоставляет пользователю возможность редактирования отдельных элементов изображения независимо друг от друга
Для работы со слоями есть специальная палитра Layers (Слои). На ней отображаются все слои изображения в виде пиктограмм, начиная с верхнего и кончая самым нижним фоновым слоем - Background. С помощью палитры Layers (Слои) слои можно менять местами, удалять и создавать новые.
Редактирование параметров слоев осуществляется в палитре Layers (Слои), вызнаваемой командой Window ► Show layers (Окно ► Показать слои). Здесь представлены все слои изображения, начиная с верхнего и кончая фоновым слоем Background, который всегда расположен в самом конце таблицы слоев.
Миниатюра, расположенная слева от названия слоя, отражает его содержимое (в уменьшенном виде). Для того чтобы сделать слой активным, щелкните мышью на имени нужного слоя в палитре. Чтобы временно спрятать слой, щелкните мышью на значке Indicates Layer Visibility (Глаз)  напротив его миниатюры. Чтобы вновь сделать слой видимым, щелкните на нем мышью еще раз.
напротив его миниатюры. Чтобы вновь сделать слой видимым, щелкните на нем мышью еще раз.
Если нажать в палитре Layers на область, расположенную между значком Глаз и миниатюрой слоя, то в ней установится значок Indicates if layer is tinted (Связь)  , свидетельствующий о том, что содержимое данного слоя будет редактироваться одновременно с активным на данный момент слоем.
, свидетельствующий о том, что содержимое данного слоя будет редактироваться одновременно с активным на данный момент слоем.
Для добавления нового слоя следует выполнить команду Layer ► New (Слой ► Новый), Shift-Ctrl-N или нажать на кнопку Create a new layer (Создание нового слоя)  в палитре Layers. После выполнения одного из этих действий Photoshop определяет, сколько слоев уже задействовано в изображении, и автоматически присваивает новому слою следующий порядковый номер. Можно дать ему индивидуальное имя. Для этого следует воспользоваться меню палитры Layers (Слои), выбрав в нем пункт New Layer (Новый слой). Можно также переименовать уже созданный слой, дважды нажав на его заголовок, на палитре Layers (Слои), что даст вам доступ к окну диалога Layer Option (Параметры слоя). Здесь вы можете ввести новое имя в поле окна Name (Имя).
в палитре Layers. После выполнения одного из этих действий Photoshop определяет, сколько слоев уже задействовано в изображении, и автоматически присваивает новому слою следующий порядковый номер. Можно дать ему индивидуальное имя. Для этого следует воспользоваться меню палитры Layers (Слои), выбрав в нем пункт New Layer (Новый слой). Можно также переименовать уже созданный слой, дважды нажав на его заголовок, на палитре Layers (Слои), что даст вам доступ к окну диалога Layer Option (Параметры слоя). Здесь вы можете ввести новое имя в поле окна Name (Имя).
Для быстрого перемещения того или иного слоя на один уровень вверх или вниз его необходимо сначала сделать активным, а затем нажать соответственно клавиши Ctrl+] или Ctrt+/.
До тех пор пока вы не объедините слои, каждый из них будет оставаться независимым структурным элементом изображения. Изображение со слоями можно сохранить в родием формате Adobe Photoshop (PSD). При помощи команды Layer > Flatten Image (Слой > Объединить) вы можете объединить слои, после чего их индивидуальное редактирование станет невозможным.
Чтобы скопировать выделенную область на новый слой, выберите команду New > Layer > сору (Слой > Новый> Копированием).
Чтобы вырезать выделенную область и вклеить ее на новый слой, выберите команду Layer > New > Layer cut (Слой >Новый > вырезанием).
Для перемещения отдельного слоя вверх или вниз можно использовать соответствующие команды:
Layer > Arrange > Bring to front (Слой > Монтаж > Самый верхний);
Layer > Arrange > Bring Forward (Слой > Монтаж > Сдвинуть вперед);
Layer > Arrange >Send Backward (Слой > Монтаж > Сдвинуть назад);
Layer > Arrange > Send to Back (Слой > Монтаж > Самый нижний).
Можно также перетащить слой в нужную позицию в палитре Layers (Слои).
Создание копии слоя
Данная операция выполняется одним из следующих способов:
-
выберите команду Layer> Dublicate layer (Слой > Дубликат слоя);
-
Нажмите в палитре Layers (Слои) на треугольную кнопку раскрывающегося меню
 и выберите команду Dublkat layer (Дубликат слоя)
и выберите команду Dublkat layer (Дубликат слоя) -
перетащите слой в палитре Layers (Слой) на кнопку Create a new layer (Создать новый слой)

Удаление слоя
Для удаления активного слоя вы можете использовать любой из перечисленных ниже вариантов:
-
выберите команду Layer > Delete layer (Слой > Удалить слой)
-
нажмите в палитре Layers (Слои) на треугольную кнопку раскрывающегося меню и выберите команду Delete layer (Удалить слой);
-
нажмите в палитре Layers (Слои) на кнопку Delete layer (Удалить слой) или перетащите удаляемый слой на эту кнопку
Стили слоя
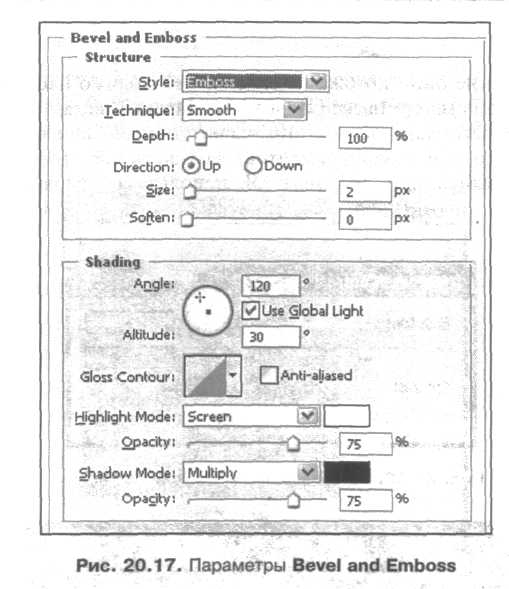
Полезные опции окна Bevel and Emboss, которые используются в создании изображения:
-
Style (Стиль) - показывает способ отображения скоса. Для нас важны Inner Bevel (Внутренняя фаска) и Pillow Emboss (Подушечная фаска). Если с первым все понятно, то второй создает по краям выпуклые части, которые придают объем изображению;
-
Technique (Техника) - способ отображения скоса. Для нас интересны только следующие способы:
-
Smooth (Гладкий) - осуществляет плавный переход скоса;
-
Chisel Hard (Интенсивное долото) - полная противоположность предыдущему;
-
Depth (Глубина) - определяет глубину скоса и его размер;
-
Direction (Направление) - направление освещения изображения, имеет два параметра; up (сверху) и down (снизу);
-
Size (Размер) - определяет величину или размер тени;
-
Soften (Мягкость) - размывает результаты выполнения фильтра перед частью изображения, чтобы уменьшить нежелательную четкость;
-
Angle (Угол) - определяет угол, под которым применяется данный эффект к слою;
-
Global Light (Глобальное освещение) - создает появление источника света, который контролируется углом и отношением;
-
Gloss Contour (Контур блеска) - создает глянцевый блеск, данной функцией хорошо управлять после применения Bevel and Emboss (Фаска и рельеф);
-
Antialias (Антиалиайзинг) - сглаживает края, подходит после применения теней на сложных элементах;
-
Highlight и Shadow Mode (Освещение и режим тени) - определяет режимы смешивания и цвет, используемый при их применении.
Bevel and Emboss (Фаска и рельеф) имеет опции создания контура по краям и наложения текстуры на получившейся скос.
Задания к практической работе
Задание 1. Отливаем текст из золота
В этом уроке, мы будем придавать тексту золотой эффект. Вот что у нас должно получиться в результате:

Рисунок 1 - Образец выполненного задания
-
Создайте новый документ (Ctrl+N), размерами 640х480 пикс.
-
Залейте ваш документ Черным цветом (D, Alt+Backspace).
-
Выберите цвет переднего плана (Основной цвет) - Белый, возьмите инструмент Текст (Type tool ), шрифт - «Times New Roman Bold» и напишите свое ФИО (в нашем примере- «GOLD»)
-
При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).


Рисунок 2 - Текст после трансформации
-
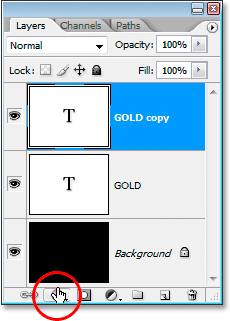
Дублируйте слой с текстом (Layer - Duplicate Layer), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом. -
Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).

Рисунок 3 - Кнопка вызова диалогового окна Стилей слоя
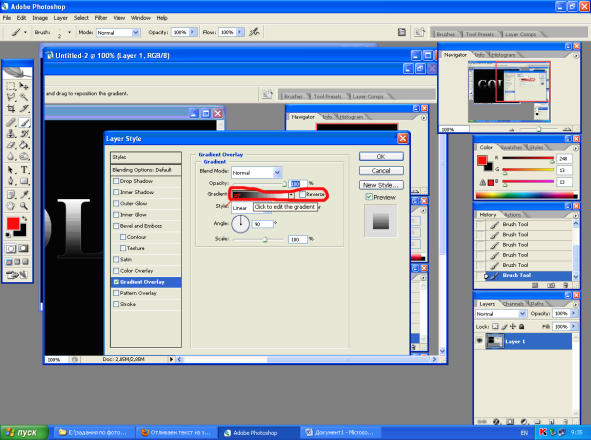
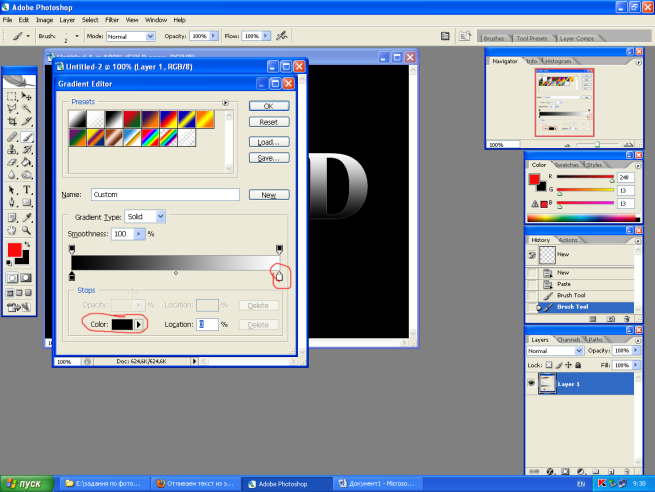
Выберите - Наложение градиента (Gradient Overlay). Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).
-
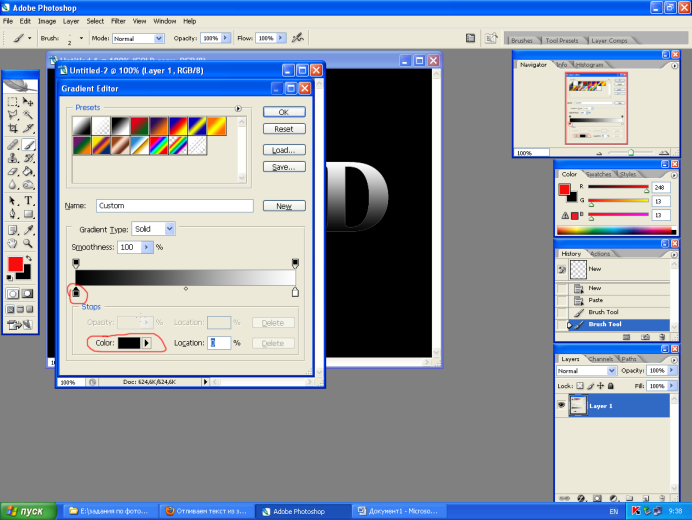
В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на - Color, чтобы изменить цвет выбранного ограничителя.



Рисунок 4 - Настройки цветов градиентной заливки
Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, например: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на - Color, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: #C1AC51. Нажмите OK, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента. Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста. Вот, что должно у вас получится, на данном этапе.

Рисунок 5 - Применение градиентной заливки к тексту
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
-
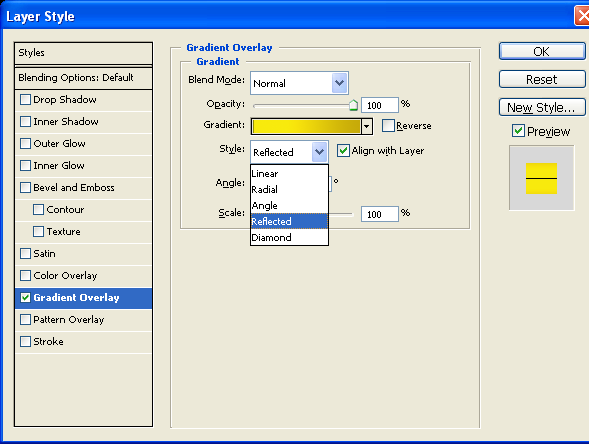
Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).
Вот что у вас должно получится:


Рисунок 6 - Изменение стиля градиента
-
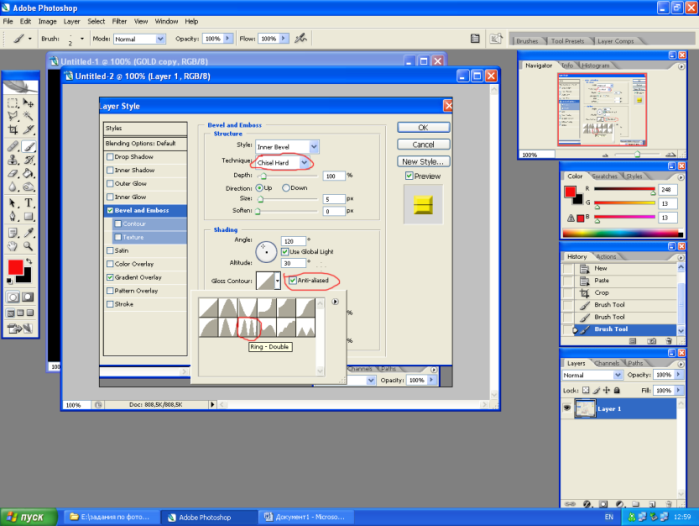
В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
-
В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard). *не закрывайте окно Стиль слоя*
-
Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring - Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получиться.


Рисунок 7 - Настройки стиля слоя Тиснение
-
В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнутся в середине (здесь 16пикс.).
-
Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (примерно 171%). Теперь текст стал смотреться намного лучше.
-
Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.

Рисунок 8 - Текст с настройками Тиснения
-
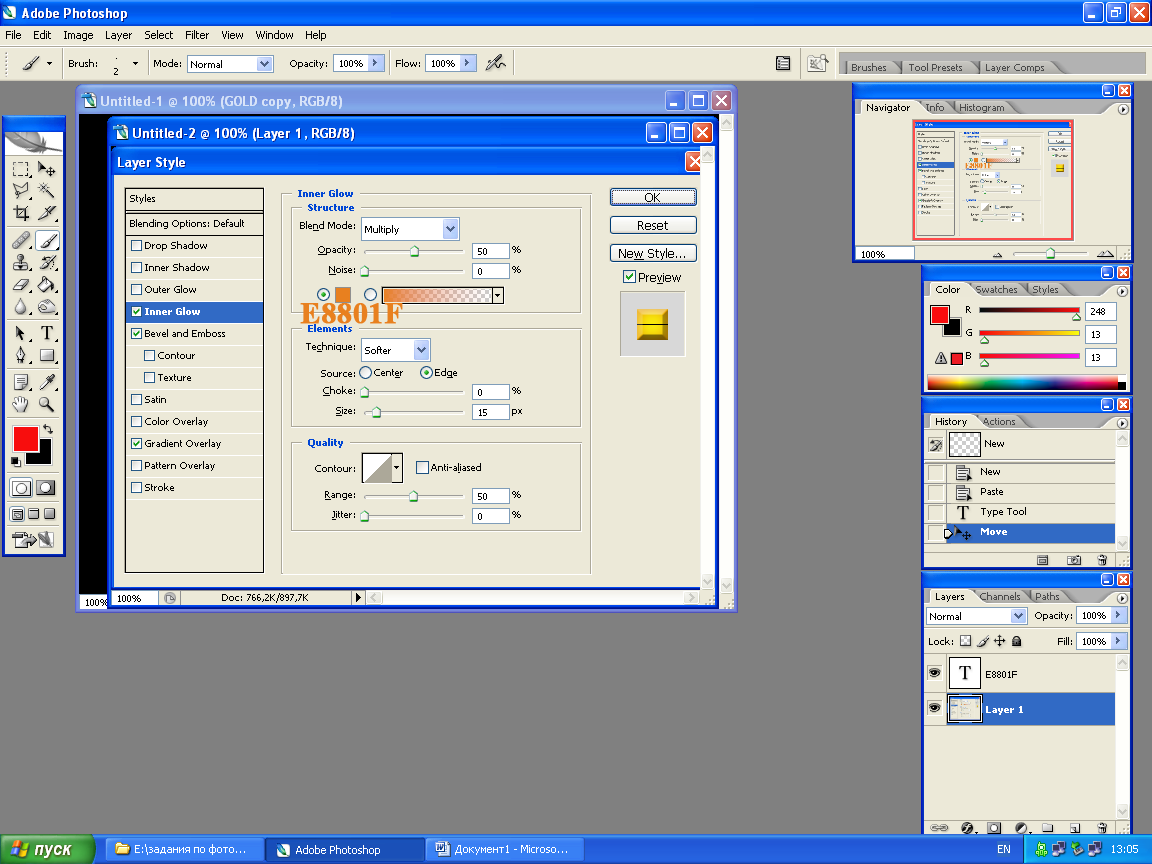
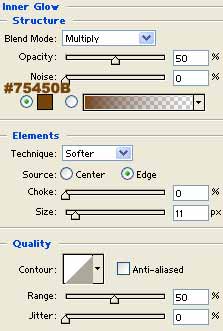
Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow). Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна, нажав OK, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.


Рисунок 9 - Текст с настройками стиля Внутреннее свечение
-
Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом. Находясь на первом слое с текстом, вызовите диалоговое окно Layer Style (Стиль слоя), нажав на значок Стилей слоя внизу палитры слоев.

Рисунок 10 - Кнопка вызова стилей слоя в Палите слоев
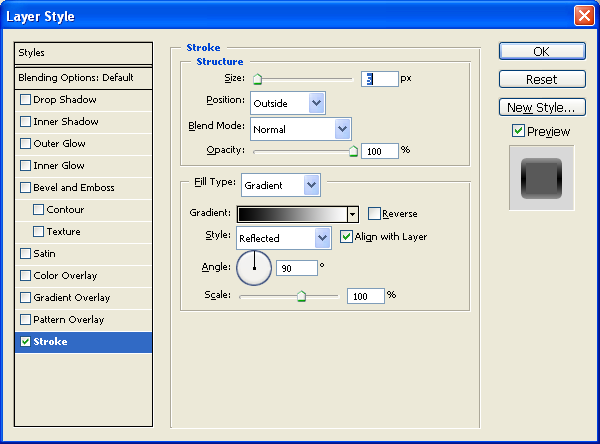
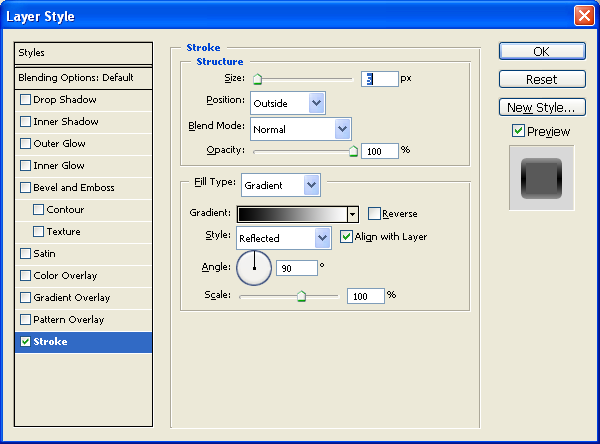
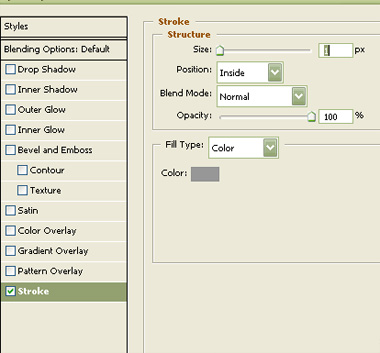
Выберите - Обводку (Stroke) и установите там такие параметры:
-
Щелкните на область предварительного просмотра градиента.


Рисунок 11 - Настройка стиля Обводка
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51). В итоге вот что у вас должно получиться:

Рисунок 12 - Текст после настроек Обводки
-
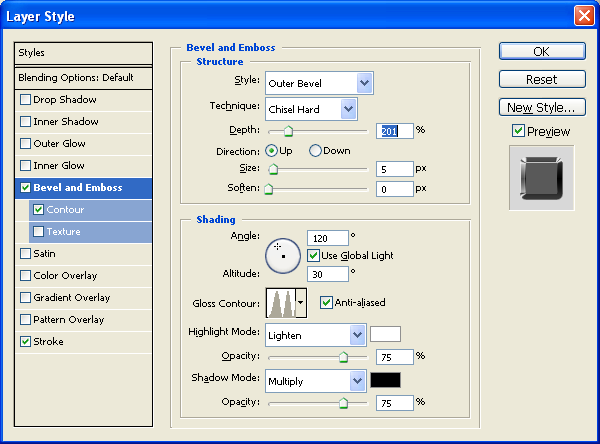
Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку - Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.


Рисунок 13 - Настройки Контура и результат их применения
-
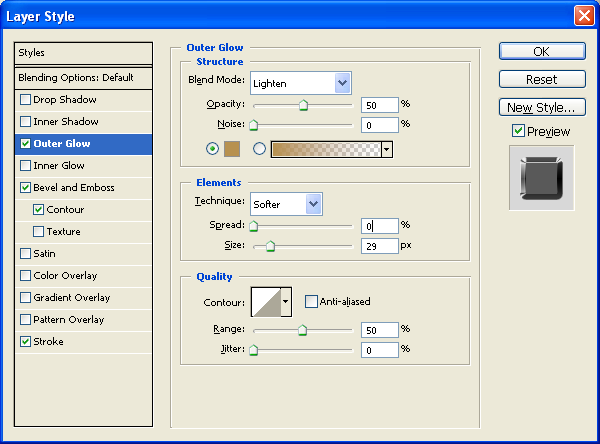
Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow). Перйдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры (цвет имеет значение B7914F):
*Выйдите из диалогового окна Layer Style (Стиль Слоя), нажав Ок, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.


Рисунок 14 - Настройки Внешнего свечения и результат их применения
-
Выше всех слоев, создайте новый слой и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте. -
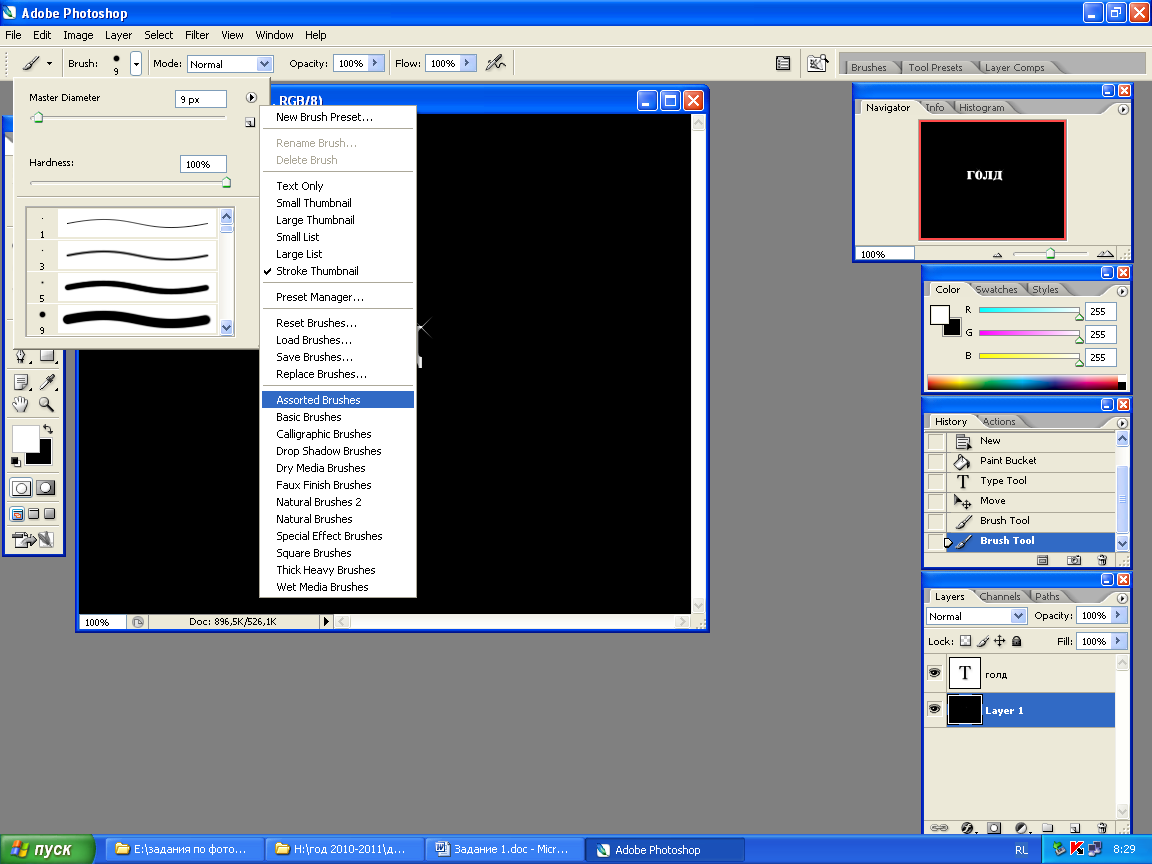
Для того чтобы нарисовать блеск, нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop. Выберите инструмент Brush tool (Кисть). Откройте окно выбора набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Assorted Brushes (Разные кисти).

Рисунок 15 - Выбор кисти
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Append (Добавить), чтобы у вас не пропали все ранее загруженные кисти, заменившись новым набором.
-
Возьмите инструмент Eyedropper (Пипетка) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Brush (Кисть), можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
-
В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть - Перекрестные штрихи4 (Crosshatch).
-
После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти, чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
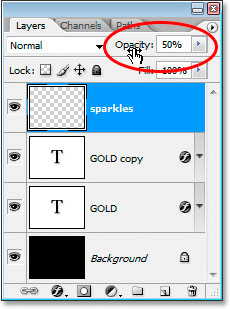
Если вам покажется, что блеск сильно яркий, то вы можете снизить непрозрачность слою, понизив его до 50%.
Вот что у нас получилось в итоге:


Рисунок 16 - Настройка непрозрачности слоя и результат работы
Задание 2. Текст из золотого самородка
-
Создайте новый документ и жирным черным шрифтом напишите свое ФИО
-
Растеризуйте слой с текстом.
-
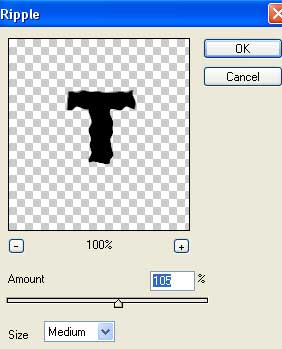
Используйте фильтры Filter>Distort>Ripple и Filter>Blur>Gaussian Blur


Рисунок 17 - Настройки фильтров Ripple и Gaussian Blur
-
Применим такие настройки стиля слоя (Layer - Layer Style):








Рисунок 18 - Настройки стилей слоя и результат их применения к тексту
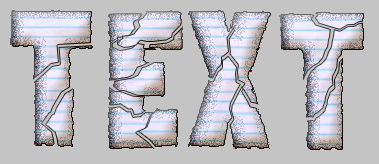
Задание 3. Порванный текст
-
Напишите свое ФИО любым шрифтом.
-
Ctrl + клик по иконке слоя, чтобы выделить его. Нажмите Q, для вызова быстрой маски. Затем Filter - Distort - Ocean Ripple (Фильтр> Искажение> Океанская Рябь). Примените параметры, как показано ниже.


Рисунок 19 - Выделенный текст и настройки фильтра Океанская рябь
-
Нажмите Q, чтобы отменить быструю маску.
-
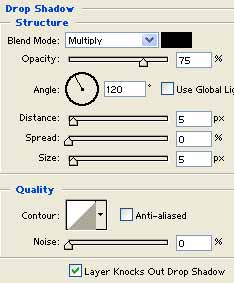
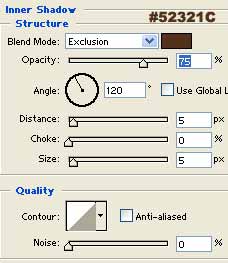
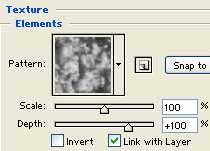
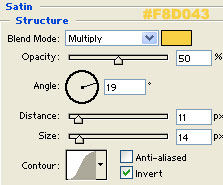
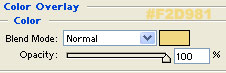
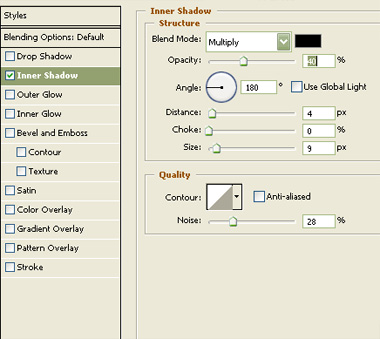
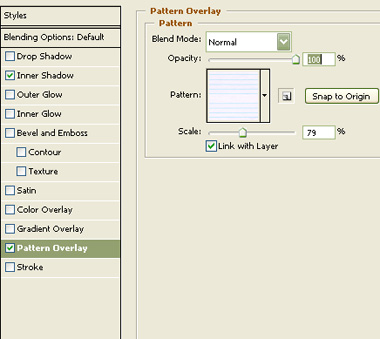
Создайте новый слой и залейте его любым цветом. Двойной щелчок кнопки мыши на иконке слоя, чтобы открыть окно параметров стиля. Примените следующие стили слоя: Внутренняя тень и Текстура
В качестве текстуры вы можете использовать любой понравившийся вам узор, в данном случае - это самый обычный тетрадный лист.


Рисунок 20 - Настройки стиля Внутренняя тень и Наложение текстуры
-
Отключите видимость предыдущего слоя с текстом (или можете сразу его удалить, он нам больше не понадобится).
-
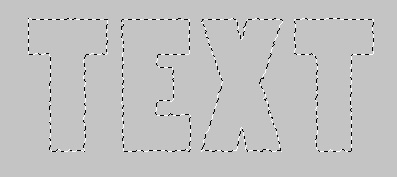
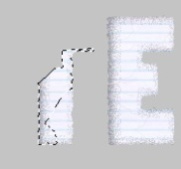
Используйте инструмент Lasso Tool (Лассо) для выделения части текста, постарайтесь делать это неравномерно, чтобы придать эффект «порванности».

Рисунок 21 - Выделение фрагмента текста
-
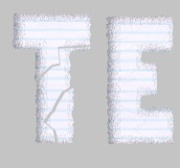
Воспользуйтесь сочетанием клавиш Ctrl+Shift+J, чтобы перенести выделенные детали на новый слой. Таким же образом обработайте всю букву.
-
Для усиления эффекта, сдвиньте немного все слои относительно друг друга.


Рисунок 22 - Выделение и сдвиг фрагментов текста
-
Теперь к каждому слою в отдельности примените следующие стили слоя.
Обводка:

Рисунок 23 - Настройки стиля слоя Обводка
В итоге у вас получится вот такой текст.

Рисунок 24 - Промежуточный результат
-
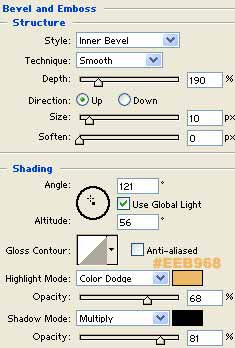
Слейте все слои с порванными частями текста и примените к готовому слою стиль слоя «Тиснение»:

Рисунок 25 - Настройки стиля слоя Тиснение
-
Продублируйте слой. Удалите стиль слоя. Измените режим наложения слоя на «Линейный затемнитель».
Все готово!

Рисунок 26 - Итоговый результат
Задание 4. Рисуем планету
-
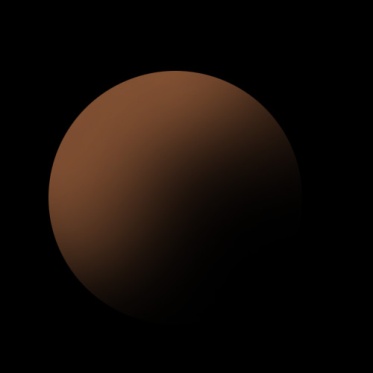
Создаем новый рисунок размером 500х500 пикселей с черным фоном. Создаем новый слой и рисуем круг с помощью инструмента выделение размером примерно 2/3 от площади рисунка. Заливаем выделение черным цветом (не убираем выделение). Берем большую кисть Brush: Hardness - 0%, диаметром 300 пикселей. Выставляем следующие параметры кисти: прозрачность 30%, режим Linear Dodge (Линейное осветление). Цвет - #664029 и начинаем закрашивать круг как показано на рисунке.

Рисунок 27 - Закрашивание выделенного круга
-
Теперь планете необходима текстура. Выберите инструмент Brash Tool (Кисть)
 . В правой части экрана откройте закладку Brushes (панель свойств кисти) и отметьте галочкой использование текстуры. Лучше всего подходят для этого образцы текстур наподобие мрамора
. В правой части экрана откройте закладку Brushes (панель свойств кисти) и отметьте галочкой использование текстуры. Лучше всего подходят для этого образцы текстур наподобие мрамора -
Теперь кистью наносите текстуру на основную сферу, как показано на рисунке слева. Обязательно оставьте темную область - этот тень на планете. (Помните, что сфера должна оставаться выделенной все это время)

Рисунок 28 - Нанесенная текстура
-
Теперь воспользуемся фильтром Сферизация в Photoshop. Используем команды Filter > Distort > Sphereize (Фильтры>Деформация>Сферизация). Выставляем на 100% и нажимаем на ОК, затем повторяем эту команду еще раз, но с показателем 50%. Настало время избавиться от лишних пикселей по краям рисунка: командой Edit > Cut (Редактирование> Вырезать). Поместим заготовку планеты в новый прозрачный слой (Ctrl+V), а старый уничтожаем.
-
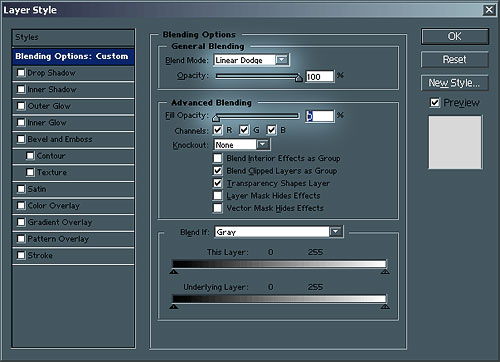
Теперь надо добавить планете атмосферу. Дублируем слой с планетой и выполняем команду Layer > Layer Style > Blending Options (Слои > Стиль Слоя> Параметры наложения слоев). Выбираем Режим Наложения - Linear Dodge (Линейное Осветление), Fill Opacity (Непрозрачность) - 0%.

Рисунок 29 - Настройки параметров смешивания
-
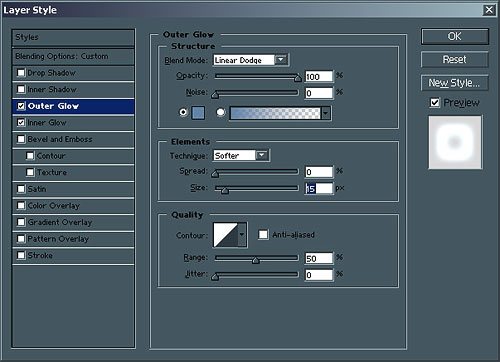
Выбираем эффект слоя - Внешнее Свечение (outer glow), цвет свечения - #6283A7.
-
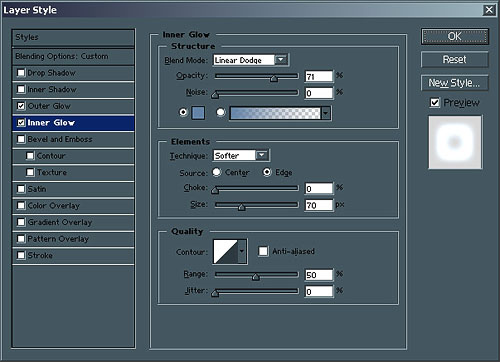
Выбираем эффект слоя - Внутренее Свечение (inner glow), цвет - #6283A7.



Рисунок 30 - Настройки стилей слоя Внешнее свечение и Внутреннее свечение и результат их применения
-
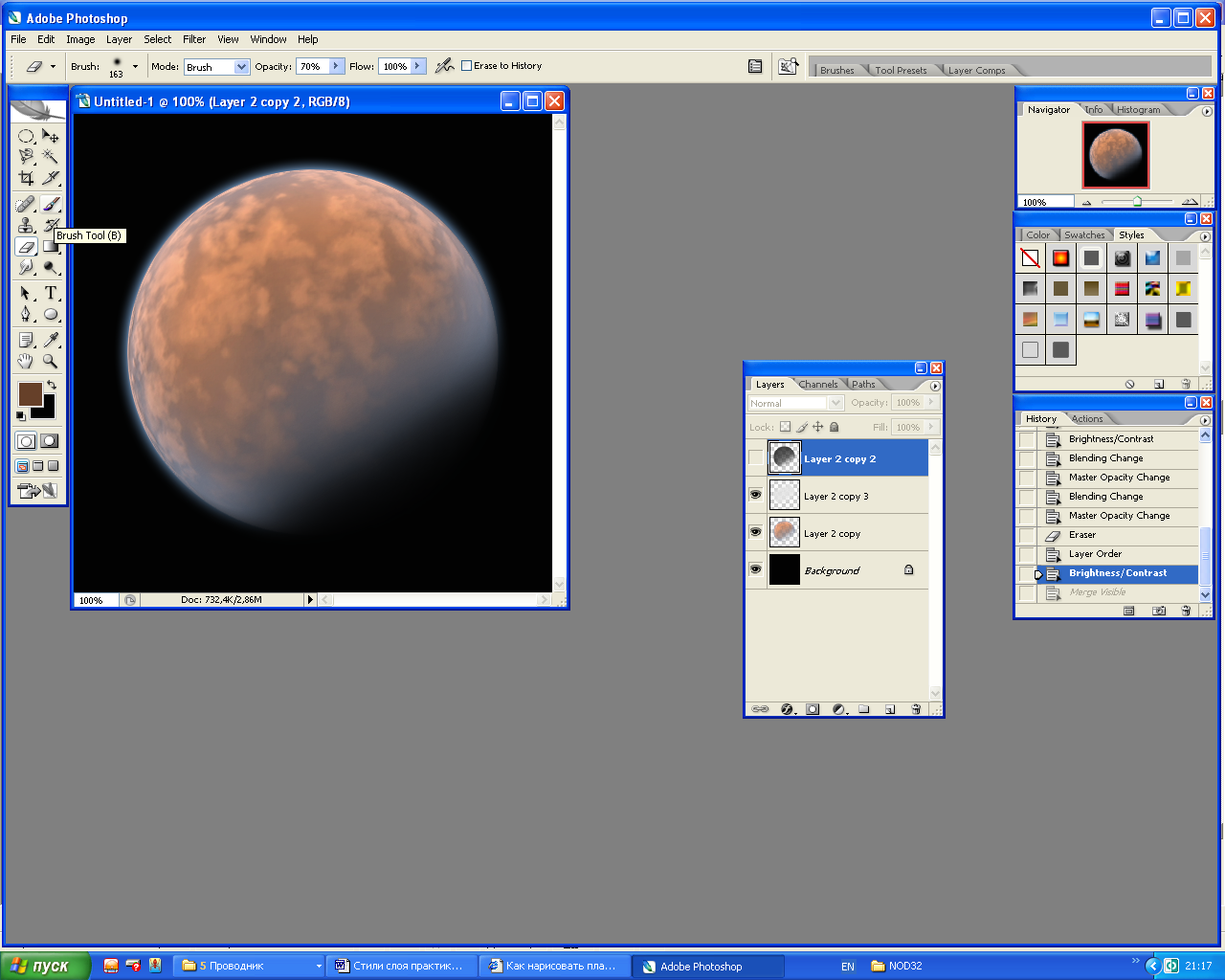
Слейте слой с планетой и слой с атмосферой. Следующий шаг - переходим в панель ластика (eraser tool)
 . Выставляем следующие параметры - Brush; Hardness - 0%, диаметр 300 пикселей. И стираем атмосферу так, как показано на рисунке. Теперь все выглядит почти отлично.
. Выставляем следующие параметры - Brush; Hardness - 0%, диаметр 300 пикселей. И стираем атмосферу так, как показано на рисунке. Теперь все выглядит почти отлично.

Рисунок 31 - Стирание части планеты
-
В заключении сделаем планету чуть более реальной. Дублируйте свой слой с планетой. Откройте меню Filter > Stylize > Emboss (Фильтры>Стилизация>Рельеф). Применяете фильтр со следующими параметрами: Угол -33, Высота 1, Эффект 500%. Теперь обесцвечиваете слой (image> adjustments > desaturate) и дублируете его.
-
Один слой затемняете (image > adjustments > brightness/contrast), это будут возвышенности рельефа.
-
Другой слой осветляете (image > adjustments > brightness/contrast), это будут тени планетного ландшафта.


Рисунок 32 - Затемненный и осветленный слои планеты
-
У Черного рельефного слоя выставляете такие параметры наложения - Linear light (Линейное осветление), Непрозрачность - 50%. У Белого рельефного слоя режим наложения - Multiply (Умножение), Непрозрачность - 70%.
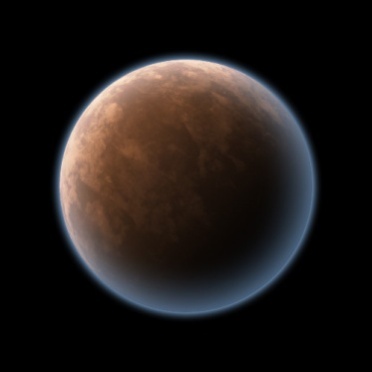
Если вы все сделали верно, то ваша планета должна выглядеть примерно так. Можно поэкспериментировать с кривыми и с цветовым балансом, что бы придать большее разнообразие.

Рисунок 33 - Итоговый результат
Контрольные вопросы
-
Что такое слой? Какие слои бывают?
-
Назовите основные характеристики слоя.
-
Какие операции можно сделать со слоями?
-
Назовите элементы палитры слоев.
-
Какие эффекты можно применить к слоям?
Рекомендуемая литература: 1, 4, 6, 10, 11
Практическая работа №11
Тема: Применение фильтров к тексту.
Цель: - формирование навыков работы с фильтрами в Photoshop, использования фильтров для создания различных эффектов.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Фильтры представляют одно из наиболее мощных инструментальных средств растровых редакторов. С их помощью можно превратить простую фотографию или изображение в шедевр компьютерного искусства. Фильтры можно применять ко всему слою целиком или к выделенным областям.
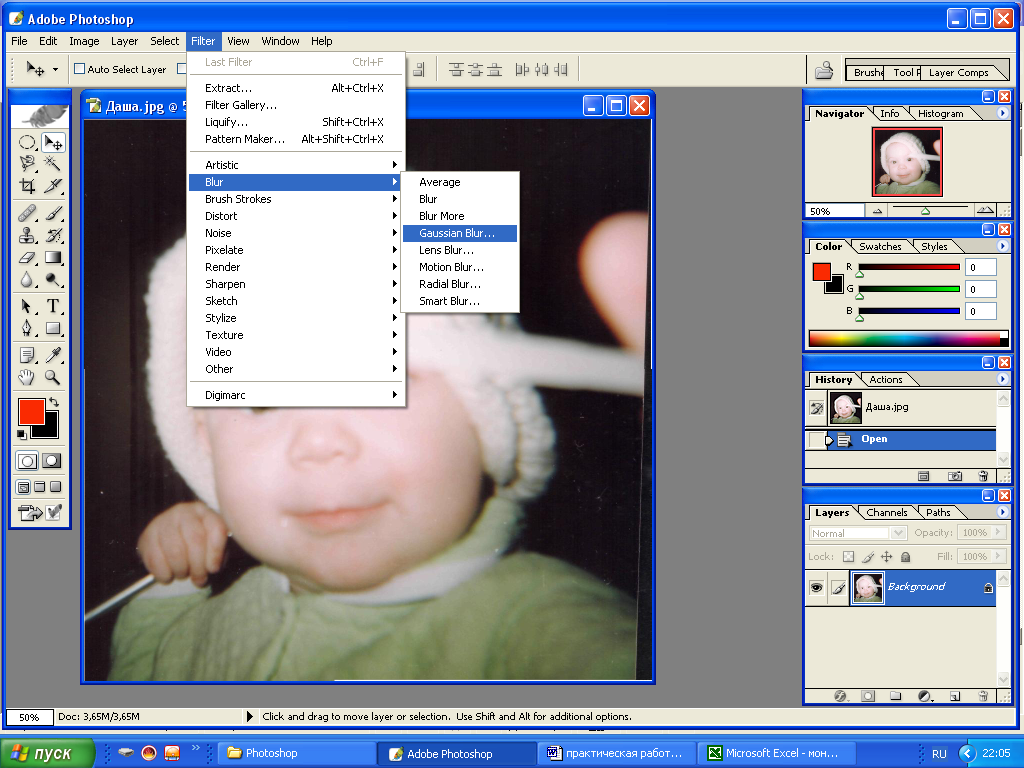
Чтобы применить фильтр, нужно выбрать пункт меню Filter (Фильтр), нужную группу фильтров и выбрать необходимый фильтр из данной группы (рис.1).
Рисунок 1 - Фильтры в Photoshop
Каждый фильтр имеет свои настройки, которые позволяют добиться множества различных эффектов.
Задания к практической работе
Задание 1.Создаем электрический текст
-
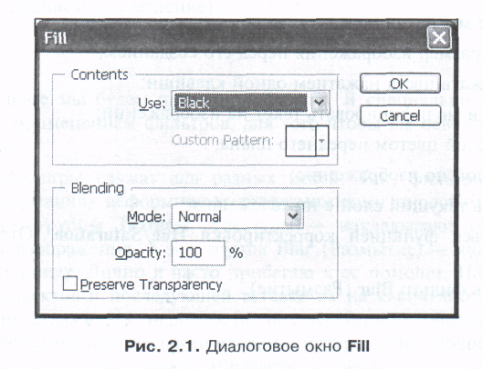
Создайте новое изображение размером 400x400 с прозрачным фоном. Залейте его черным цветом. Для этого нажмите <D>, затем выполните команду Edit | Fill (Редактирование | Заполнение). Вы окажетесь в диалоговом окне заполнения (рис. 2).

Рисунок 2 - Диалоговое окно Заливки (Fill)
Таким способом удобно заполнять слой, когда требуется задать определенные значения параметров. В данном случае это еще один вариант заливки.
-
Дважды щелкните по названию слоя для его переименования и введите имя «Основной».
-
Напишите свое ФИО белым цветом. Белый цвет используется для того, чтобы впоследствии его легко можно было изменить на другой. Теперь щелкните правой кнопкой мыши по слою с текстом и выберите пункт Rasterize Layer (Растеризовать слой). Переименуйте слой в «Текст».
Иногда слои приходится растеризовать, так как в противном случае могут не работать определенные функции Photoshop. Если слой не растеризован, значит, он содержит векторные элементы.
-
Дублируйте слой «Текст» (команда Layer | Duplicate Layer (Слой | Дублировать слой) из подменю Layer (Слой)) и назовите новый слой «Текст 2». Скройте его, щелкнув по пиктограмме глаза, находящейся слева от названия слоя. Это нужно, чтобы они не перекрывали собой нижестоящие слои, и чтобы выполнить слияние нескольких слоев.
-
Щелкните по слою «Текст», затем выполните комбинацию клавиш <Ctrl>+ <Е>. Тем самым вы сольете текущий слой и слой под ним. Очень удобно пользоваться этим сочетанием, когда нужно объединить только два слоя.
-
Выполните команду Edit | Transform 90 CW (Редактировать | Преобразовать | Вращать на 90° по часовой). Этой функцией вы вращаете слой на 90° по часовой стрелке. Обычно такие вращения требуются для применения искажающих фильтров, например, чтобы у текста был деформированный ореол.
-
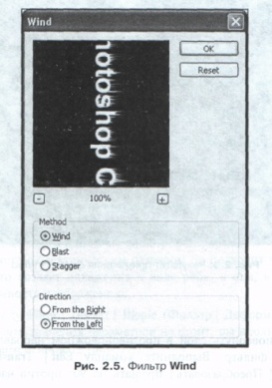
Выполните команду Filter | Stylize | Wind (Фильтр | Стилизация | Ветер). Выберите Method (Метод) - Wind (Ветер) и Direction (Направление) - From the Left (От левого края). Нажмите ОК (рис. 3), затем комбинацию клавиш <Ctrl>+<F>.

Рисунок 3 - Настройки фильтра Wind
Данная комбинация горячих клавиш используется для повторения последнего примененного вами фильтра. Параметры, используемые после предыдущего применения, сохраняются в текущем сеансе работы.
Теперь примените этот же фильтр с аналогичными параметрами, измените только направление: Method (Метод) - Wind (Ветер) и Direction (Направление - From the Right (От правого края). Обязательно выполните комбинацию клавиш <Ctrl>+<F>. Таким образом, вы исказите текст с двух сторон.
-
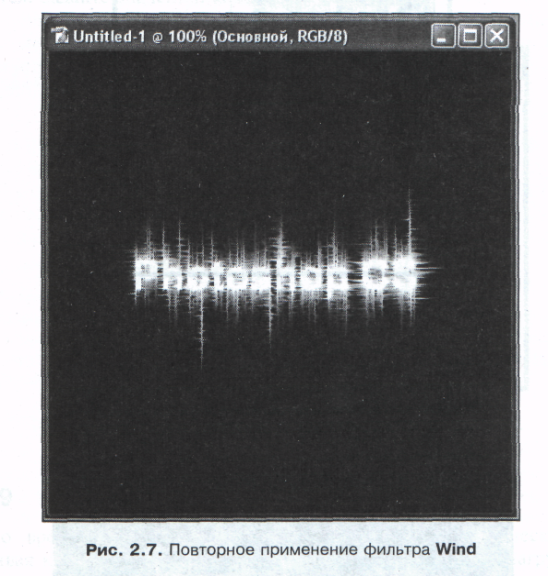
Сейчас нужно повернуть слой в противоположном направлении и применить этот же фильтр. Выполните команду Edit - Transform | 90 CCW (Редактировать | Преобразовать | Вращать на 90° против часовой). Обычно это преобразование используется для возвращения объекта в исходное положение после поворота на 90° по часовой стрелке. Повторите шаг 5, но теперь без комбинации <Ctrl>+<F>, иначе не получится желаемого эффекта (рис. 4).

Рисунок 4 - Повторное применение фильтра Wind
-
Применим один из фильтров деформации - Ripple (Рябь). Для создания текста с электрическим разрядом он подходит наилучшим образом, потому что создает искажения в виде ряби, а она, в свою очередь, придает естественность изображению.
Выполните команду Filter | Distort | Ripple (Фильтр | Деформировать | Рябь) (рис. 5). Объяснять значения параметров не стоит, вы вполне сами можете с ними поэкспериментировать.

Рисунок 5 - Фильтр Ripple
-
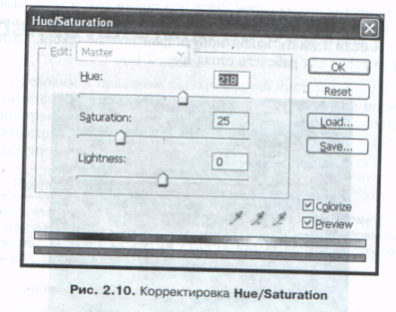
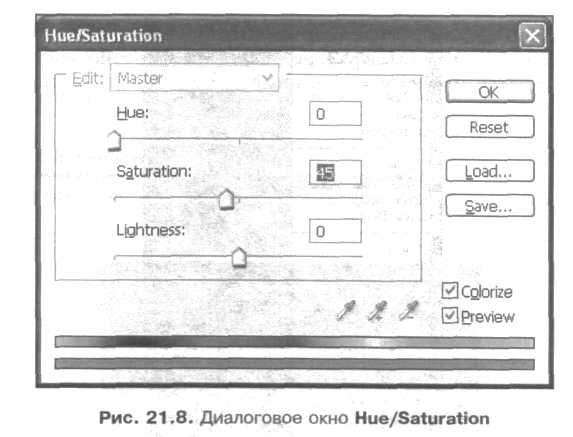
Выполните комбинацию клавиш <Ctrl>+<U> для корректировки Hue/Saturation (Оттенок/Насыщенность). Поставьте флажок Colorize (Закраска) в окне редактирования. В противном случае существенно поменять цвет не получится. Задайте значения, как на рис. 6

Рисунок 6 - Корректировка Hue/Saturation
-
Пришло время нанесения черного текста поверх электрического фона. Удерживая клавишу <Ctrl>, щелкните по слою «Текст 2» для загрузки выделения по контуру элемента на слое. Затем выполните команду Select | Modify | Contract (Выбор | Изменить | Свернуть) и задайте значение 2. Сделайте активным слой «Текст 2», если вы не сделали этого раньше (просто щелкните по нему).
-
Теперь, когда выделение сделано и уменьшено в размерах, заполните его черным цветом. Выполните команду Edit | Fill (Редактировать | Залить) и выберите черный цвет, или просто нажмите <D>, а затем комбинацию клавиш <Alt>+<Backspace>. Все. Электрический текст вы сделали.

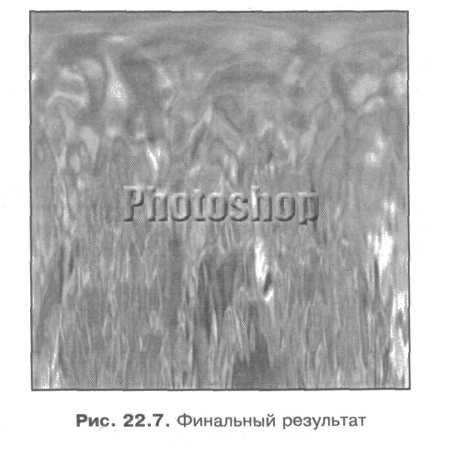
Рисунок 7 - Финальный результат
Задание 2. Текст в огне
-
Начните с темного фона и светлого рисунка в отдельном уровне.
-
Поверните уровень на 90 градусов по часовой стрелке (Layer-Transform-Rotate 90 CW). Примите эффект ветра (Filter-Stylize-Wind) c параметрами Wind и from the left. В случае необходимости этот эффект можно применять несколько раз подряд. Затем поверните уровень на 90 градусов против часовой стрелки (Layer-Transform-Rotate 90 CCW).

Рисунок 8 - Применение фильтра Wind
-
Примените Gaussian Blur (Filter > Blur > Gaussian Blur) c параметром 2. И эффект волны (Filter > Disort > Ripple), с параметрами Medium и значением в 100.

Рисунок 9 - Применение фильтров Blur и Ripple
-
Конвертируйте в черно-белый режим (Image-Mode-Greyscale). Этот шаг - обязателен! Затем конвертируйте в индексированные цвета (Image-Mode-Indexed Color). И примените «огненную палитру» (Image-Mode-Color Table, выберите палитру «Black Body»). Вот и все! Рисунок в огне!

Рисунок 10 - Текст в огне
Задание 3. Текст - огненный взрыв
-
Создайте новый файл (Ctr+N) размером 600x600 пикселей, RGB, Transparent. Залейте фон (Alt+Backspace) черным цветом. Напишите текст (T) который будем взрывать и разместите его как показано на рисунке. Желательно чтобы нижний край текста был немного ниже середины. Здесь использован Arial Black размером 110 пикселей. Объедените слои (Ctrl+E).

Рисунок 11 - Белый текст на черном фоне
-
Поверните по часовой стрелке Image > Rotate Canvas > 90° CW. Примените эффект ветра Filter > Stylize > Wind («скос» направо). Разверните изображение обратно (Image > Rotate Canvas > 90° CCW). Примените размытие Filter > Blur > Gaussian Blur с радиусом в 2 пикселя. Следующий шаг - Filter > Distort > Ripple, Amount 100%, Medium. Переведите в черно-белое изображение Image > Mode > Grayscale.

Рисунок 12 - Результат применения фильтров Wind и Gaussan Blur
-
Снова пишем (T) тоже слово черным цветом и накладываем на старое. Объединяем слои (Ctrl+E).

Рисунок 13 - Черный текст поверх белого
-
Примените Filter > Distort > Polar Coordinates, не забыв переключить в окне фильтра на Polar to Rectangular и инвертируйте изображение (Ctrl+I). Поверните по часовой стрелке, как уже делали (Image > Rotate Canvas > 90° CW).

Рисунок 14 - Результат применения фильтра Polar Coordinates
-
Снова примените знакомый фильтр - Filter > Stylize > Wind, Direction установлен в From the Right. Повторите его 2 раза (Ctrl+F). Нажмите Ctrl+Shift+L для использования автоуровней, инвертируйте (Ctrl+I) и снова фильтр ветра (Ctrl+F) 3 раза.
-
Приведите текст к читаемому виду. Для чего поверните его на 90° обратно (надеюсь еще помните как:) и примените фильтр Filter > Distort > Polar Coordinates (Rectangular to Polar).

Рисунок 15 - Результат применения последовательности фильтров
-
Повторяясь до «конца» повторите размытие Filter > Blur > Gaussian Blur (радиус 2 пикс.) и эффект волны Filter > Distort > Ripple (60%). Переведите изображение в режим Indexed Color (Image > Mode > Indexed Color). Осталось только применить «огненную палитру» (Image > Mode > Color Table, выберите палитру «Black Body»). В заключении можно перевести рисунок в RGB и добавить небольшое размытие с одним пикселем.

Рисунок 16 - Финальный результат
Задания для самостоятельной работы
-
С помощью фильтров Wind и Ripple, напишите свою фамилию и имя текстом с эффектом сосулек.
-
Создайте текст из объемных букв, правильно подобрав порядок применения фильтров.
Контрольные вопросы
-
Что такое фильтры в Photoshop?
-
Для чего предназначены фильтры?
-
Назовите основные группы фильтров
Рекомендуемая литература: 2, 4, 6, 7, 10, 11
Практическая работа №12
Тема: Применение фильтров к слоям и выделениям.
Цель: - формирование навыков применения последовательности фильтров к слоям и выделениям.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Применение фильтров деформации и стилизации
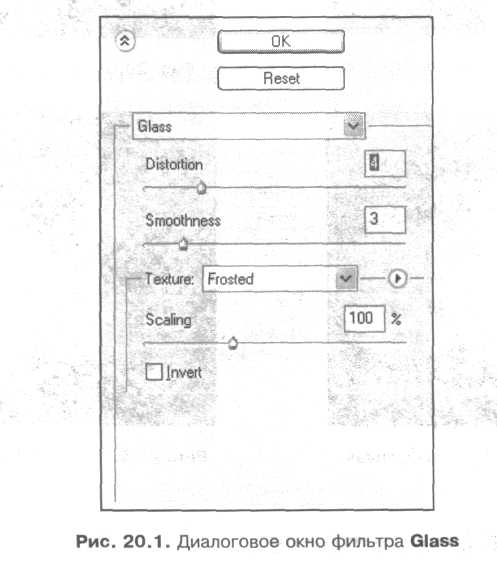
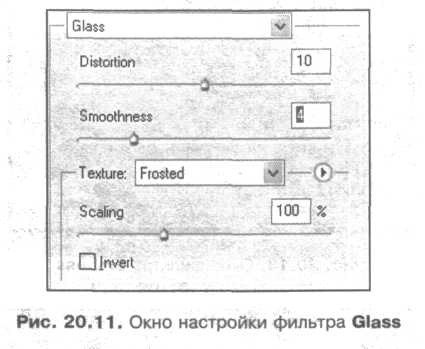
Для создания эффекта коррозии нам понадобится фильтр Glass (Стекло). Он создает эффект наложения различного вида стекла на слой и входит в состав галереи фильтров (рисунок 1).

Рисунок 1 - Диалоговое окно фильтра Glass
Он имеет следующие параметры:
-
Distortion (Деформация) - степень искажения;
-
Smoothness (Гладкость) - степень мягкости применяемого эффекта;
-
Texture (Текстура) - содержит набор текстур, применяемых на слое (рис. 2, а, б, в);
-
Scaling (Вычисление) - определяет количество искажений на слое;
-
Invert (Инверсия) - инвертирует текущую текстуру (цвета не меняются)



а) Текстура Frosted б) Текстура Blocks в) Текстура Tiny Lens
Рисунок 2 - Текстуры
Задания к практической работе
Задание 1.
-
Создайте новый документ размером 540x235. Щелкните на инструмент Gradient (Градиент), выберите из списка в верхней части панели Violet, Green, Orange (Фиолетовый, зеленый, оранжевый) и заполните слой сверху вниз.
-
Сейчас нужно применить фильтр, создающий эффект ряби, который впоследствии можно использовать для подчеркивания эффекта коррозии.
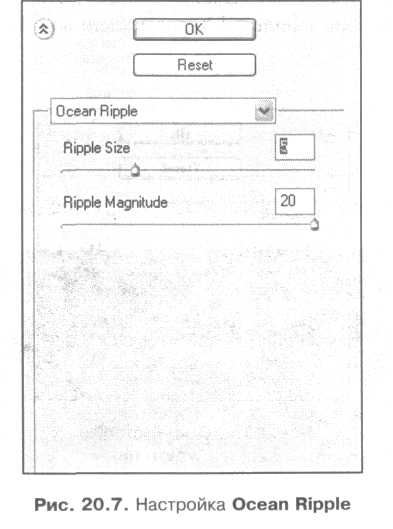
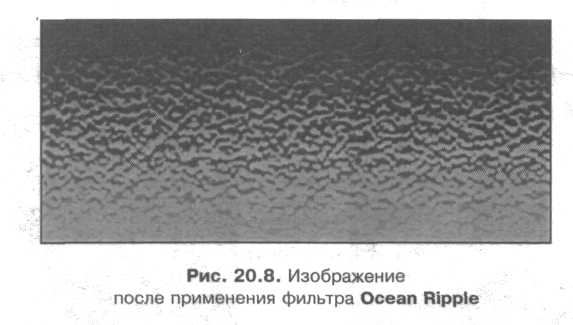
Наилучшим образом для этого подходит Ocean Ripple (Океанская рябь). Выполните команду Filter | Distort | Ocean Ripple (Фильтр | Деформация | Океанская рябь) и задайте значения, как на рисунке 3.


Рисунок 3 - Настройка фильтра Ocean Ripple и изображение после применения фильтра
-
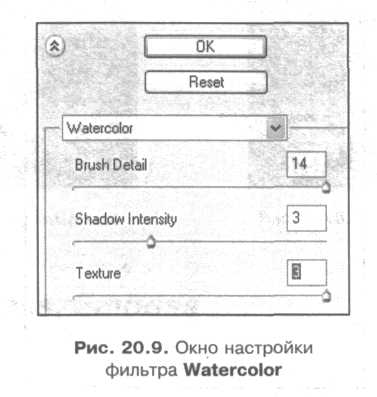
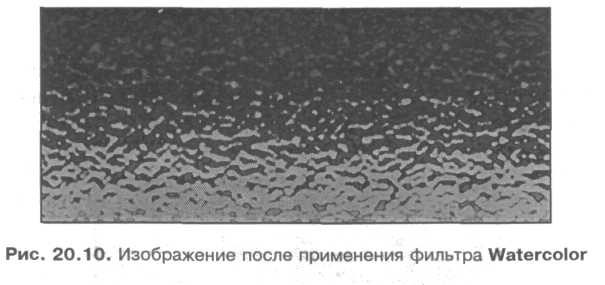
Ocean Ripple создает хороший эффект, но для большей контрастности необходимо использовать Watercolor (Цвет воды). Для этого выполните команду Filter | Artistic | Watercolor (Фильтр | Художественный | Цвет воды) (рис. 4).


Рисунок 4 - Настройка фильтра Watercolor и изображение после применения фильтра
-
Теперь, имея достаточно контрастности, надо уменьшить размер будущей шероховатости. Для этого выполните команду Filter | Distort | Glass (Фильтр | Деформация | Стекло) и задайте параметры, как на рис. 5.


Рисунок 5 - Настройка фильтра Glass и изображение после применения фильтра
-
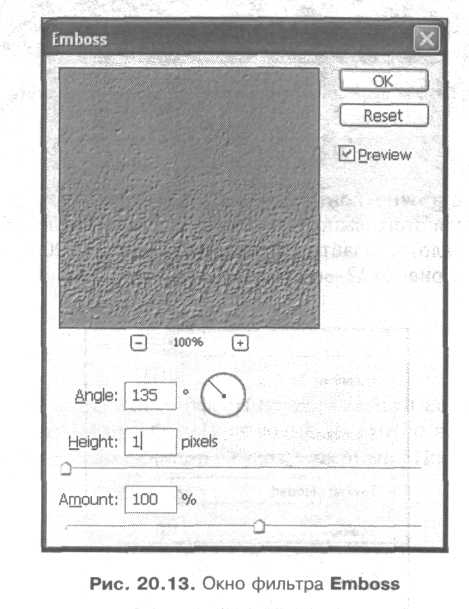
Сейчас надо придать небольшой объем изображению, используя фильтр Emboss (Чеканка). Выполните команду Filter | Stylize | Emboss (Фильтр Стилизация | Чеканка) (рис. 6).


Рисунок 6 - Настройка фильтра Emboss и изображение после применения фильтра
-
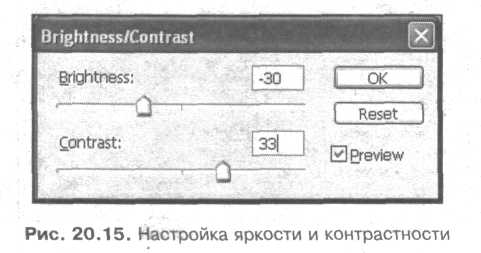
Чтобы изображение было похоже на металл, необходимо настроить его, для этого выполните команду Image | Abjust | Brightness/Contrast (Изображение | Настройка | Яркость/Контрастность) и задайте понравившиеся (понравиться они могут только после экспериментов) вам значения. Выбор зависит от того, как вы выполнили градиент. Здесь использованы параметры, как на рис. 7.


Рисунок 7 - Настройка яркости и контрастности и изображение после настройки яркости и контрастности
-
Теперь добавьте выпуклый текст на изображение. Для этого выберите инструмент Text, затем наберите текст. Загрузите выделение этого слоя. Затем сделайте активным первый слой (с коррозией) и нажмите <Ctrl>+<C> для копирования в буфер обмена выделенной области, затем создайте новый слой, расположите его выше предыдущих и выполните комбинацию клавиш <Ctrl>+<V>. Переименуйте слой в «Выпуклость». Удалите слой с текстом. Перейдите на слой «Выпуклость» и примените к нему стиль Bevel and Emboss (Фаска и рельеф) (рис. 8).


Рисунок 8 - Настройка стиля слоя Bevels and Emboss и изображение после его применения
-
Для завершения целостности композиции добавьте рамку к изображению, лучше, если она будет в том же стиле, что и текст. Дублируйте слой с коррозией. Выберите инструмент Elliptical Marquee (Эллиптическое выделение) и сделайте его, как на рис. 9. Выполните комбинацию клавиш <Ctrl>+<X>.
Обычно <Ctrl>+<X> используется при вырезании объектов и последующей их вставки. В данном случае все ограничивается простым вырезанием.

Рисунок 9 - Выделение инструментом Elliptical Marquee
-
Примените к слою стиль Bevel and Emboss (Фаска и рельеф) с любыми параметрами, на ваш вкус. Финальный результат можно посмотреть на рис. 10.

Рисунок 10 - Финальный результат
Задание 2. Корректировка изображения после применения фильтров
В этом уроке вы будете воздавать эффект пламени. Ведь одним из самых красивых эффектов в Photoshop поистине можно считать огонь. Работы, созданные с использованием огненного стиля, можно применять во многих областях дизайна.
-
Пришло время воспользоваться фильтрами из категории Render (Рендер). На этот раз вы будете использовать Clouds (Облака). Он генерирует эффект облаков в зависимости от выбранных двух цветов. Нажмите клавишу <D> и выполните команду Filter | Render | Clouds (Фильтр | Рендер | Облака) (рис. 11).

Рисунок 11 - Результат применения фильтра Clouds
-
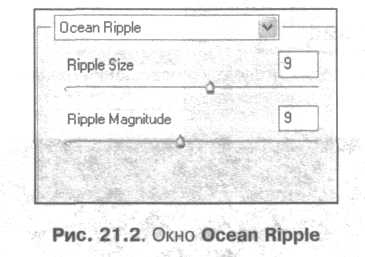
Теперь необходимо сделать некоторое искажение изображения. Искажение вы будете делать еще не один раз, просто разными способами. Примените
 фильтр Ocean Ripple - Fitter | Distort | Ocean Ripple (Фильтр | Исказить | Океанская рябь) и задайте значения, как на рис. 12. Значения можете установить на свое усмотрение.
фильтр Ocean Ripple - Fitter | Distort | Ocean Ripple (Фильтр | Исказить | Океанская рябь) и задайте значения, как на рис. 12. Значения можете установить на свое усмотрение.

Рисунок 12 - Окно фильтра Ocean Ripple
-
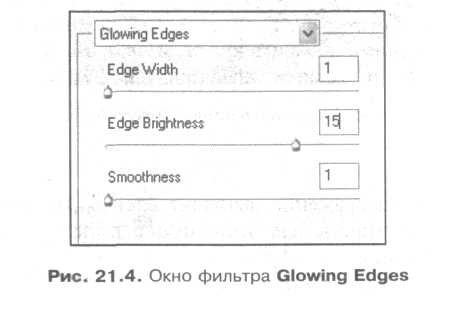
Начинается этап создания пламени. Дублируйте слой - Layer | Duplicate Layer (Слой | Дублировать слой).
Сделайте эту копию активной. Теперь примените фильтр Glowing Edges посредством меню Filter | Stylize | Glowing Edges (Фильтр | Стилизация | Пылающие грани) со значениями, как на рис. 13. Данный фильтр выполняет функцию освещения граней.


Рисунок 13 - Окно фильтра Glowing Edges и результат его применения
-
Измените режим наложения слоя с Normal (Нормальный) на Screen (Экран). Это сделать необходимо, потому что грани будут служить фоном для пламени. После всех этих манипуляций слейте слои комбинацией клавиш <Ctrl>+<E>.
-
Основа теперь готова, вот из этого вы теперь и будете делать огонь. Для начала поэкспериментируйте с оттенком и насыщенностью изображения. Прежде всего, необходимо добавить красный цвет. Выполните комбинацию клавиш <Ctrl>+<U> и задайте значения параметров в соответствии с рис. 14.

Рисунок 14 - Диалоговое окно Hue/Saturation
-
На данный момент изображение выглядит блекло. Исправьте положение, отрегулировав контрастность, для этого нужно выполнить команду Image | Adjust | Brightness/Contrast (Изображение | Настройка | Яркость и контраст) и задать параметр Contrast (Контраст) равным 14.
Не пугайтесь, если изображение выглядит слишком красным, вы это исправите в следующем шаге.
-
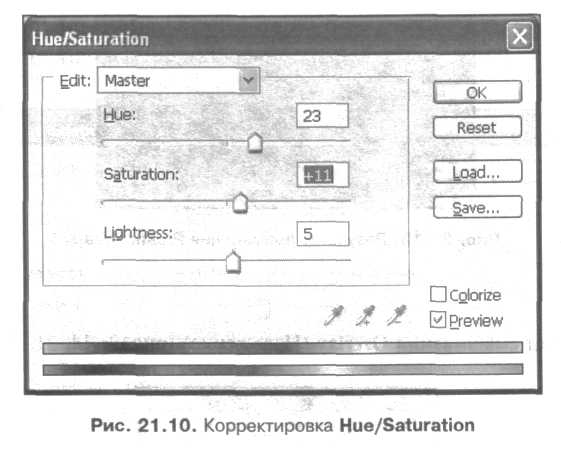
Дублируйте слой. Добавьте желтый цвет, для этого выполните комбинацию клавиш <Ctrl>+<U>; Значения выберите, как на рис. 15, по результатам фильтра облаков. Можете опять отрегулировать контрастность.


Рисунок 15 - Корректировка Hue/Saturation
-
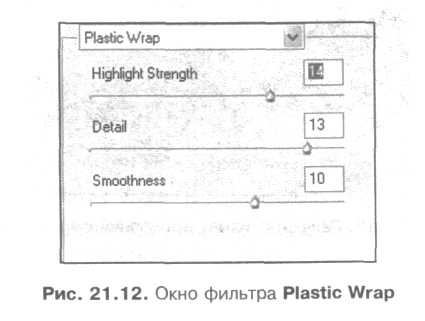
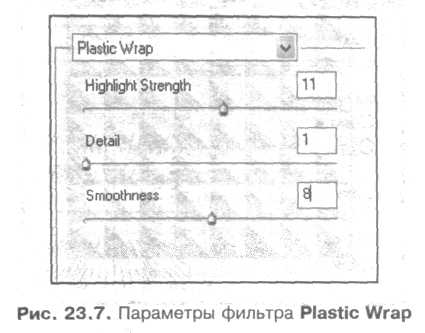
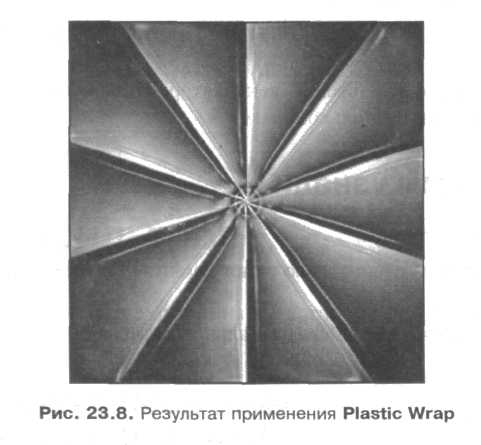
Склейте все слои, затем дублируйте получившийся слой и примените к нему фильтр Plastic Wrap - Filter | Artistic | Plastic Wrap (Фильтр | Художественный | Пластмассовая обертка) (рис. 16). С его помощью мы создаем эффект, похожий на пузырьки в огне при очень высокой температуре.

Рисунок 16 - окно фильтра Plastic Wrap
-
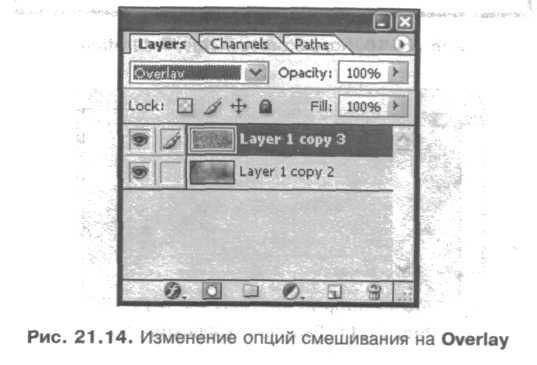
Задайте опции смешивания Overlay (Наложение).


Рисунок 17 - Изменение опций смешивания на Overlay и результат изменения
-
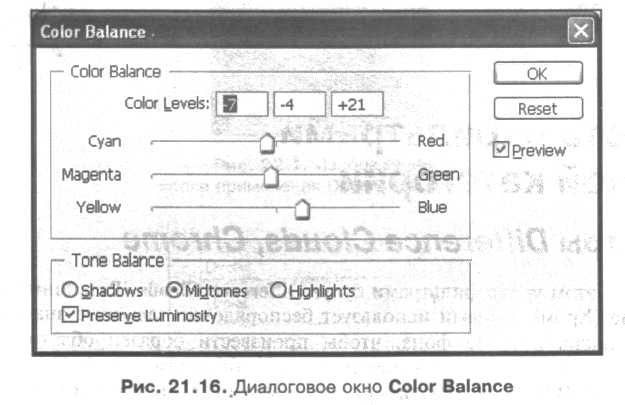
Остался последний штрих: откорректировать цвета. Для этого выполните команду Image | Abjust | Color Balance (Изображение | Настройка | Цветовой баланс) (рис. 18). И введите значения, которые на ваш взгляд будут максимально реалистично воплощать данный эффект (рис. 19).

Рисунок 18 - Диалоговое окно Color Balance

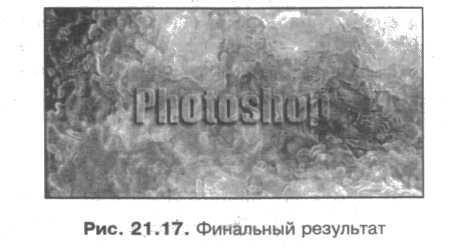
Рисунок 19 - Финальный результат
Задание 3. Работа с фильтрами разной категории
Новыми в этом задании будут фильтры Differense Clouds (Различные облака) и Chrome (Хром). Первый использует беспорядочно заданные значения переднего планами цвета фона, чтобы произвести образец облака. Фильтр смешивает данные облака с существующими пикселами таким же способом, что и режим Difference (Различие) смешивает цвета. В первый раз, когда вы выбираете этот фильтр, части изображения инвертированы в образце облака. При повторном применении фильтра создаются ребро и образцы мраморной текстуры. В фильтре Difference Clouds (Различные облака) характеристики изображения относительно активного слоя изменяются.
Фильтр Chrome (Хром) обрабатывает изображение, как полированную хромовую поверхность. Он имеет опции:
-
Highlights (Подсветки) - высокие точки;
-
Shadows (Тени) - низкие точки на поверхности изображения.
После применения фильтра используйте палитру Leyers (Слои), чтобы добавить большее количество контраста изображению.
-
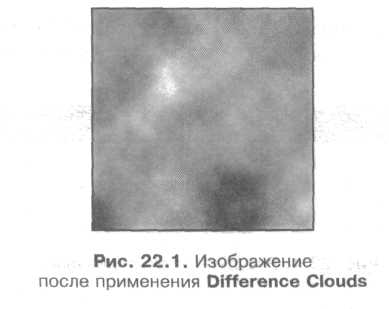
Создайте новое изображение размером 400x400. Перезагрузите цвета, для этого нажмите клавишу <D>. Залейте слой черным цветом нажатием <Alt>+<Backspace>. Выполните команду Filter | Reader | Deference Clouds (Фильтр | Рендер | Различные облака) (рисунок 20).

Рисунок 20 - Изображение после применения Deference Clouds
-
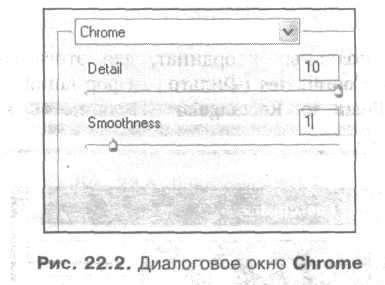
Сейчас вам нужно создать основу, которая будет похожа на замерзшую воду, Примените фильтр Filter | Sketch | Chrome (Фильтр | Эскиз | Хром) с параметрами, как на рис. 21.


Рисунок 21 - Диалоговое окно фильтра Chrome и результат его применения
-
Создайте новый слой нажатием <Ctrl>+<Shift>+<N> и залейте его черным цветом. Теперь повторите шаг 1 и шаг 2.
-
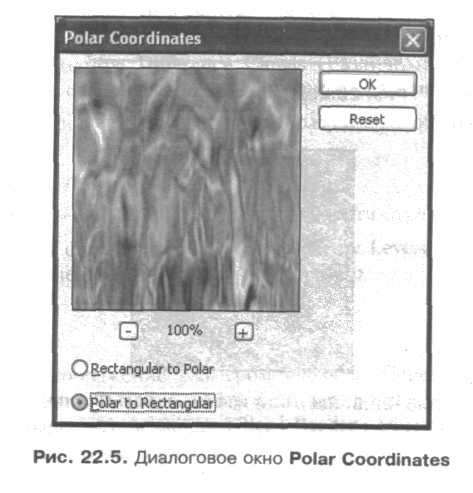
Примените фильтр полярных координат, для этого выполните команду Filter | Distort | Polar Coordinates (Фильтр |Деформация | Полярные координаты) с методом Polar to Rectangular (Полярность к прямоугольному) (рис. 22).

Рисунок 22 - Диалоговое окно Polar Coordinates
-
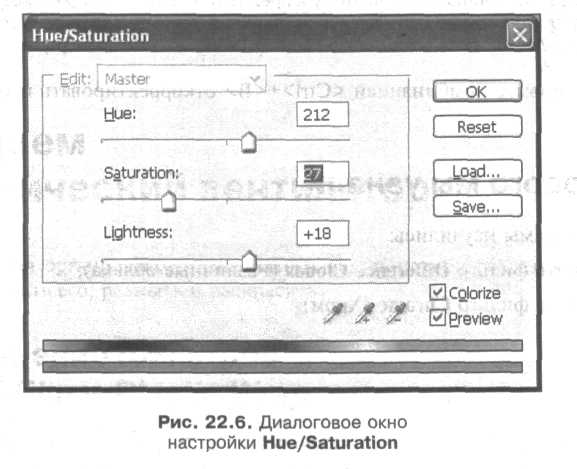
Что ж, теперь все готово, осталось только придать более или менее похожий цвет, для этого отредактируйте изображение при помощи функции Hue/Saturation (Оттенок/Насыщенность) - выполните комбинацию клавиш <Ctrl>+<U> и задайте параметры, как на рис. 23.

Рисунок 23 - Диалоговое окно настройки Hue/Saturation
У вас должно получиться изображение, похожее, на рис. 24.

Рисунок 24 - Финальный результат
Опытным путем установлено, что фильтр Difference Clouds (Различные облака) работает по-разному, поэтому здесь предложено повторить один и тот же шаг два раза, в этом случае получится наилучший эффект. Приведен пример, в котором достигается оптимальное соотношение цвета и пропорции
Задание 4. Создаем органический вентилятор
Для создания органического вентилятора нам понадобится создать образец, деформировать его, размыть и раскрасить.
Важным и новым для вас в этом задании фильтром будет Radial Blur (Радиальное размытие). Используйте Spin (Вращение), чтобы размывать по концентрическим круговым линиям, и затем определите угол вращения, или измените масштаб изображения, определив его от 1 до 100.
-
Создайте новое изображение размером 50x50 с белым фоном. Используя инструмент Polygonal Lasso (Многоугольное лассо), который можно вызвать нажатием на клавишу <L>,сделайте выделение в виде треугольника, как на рис. 25.

Рисунок 25 - Выделение в виде треугольника
Данный инструмент специализируется на создании геометрических выделений, особенно удобно им пользоваться при создании треугольника.
-

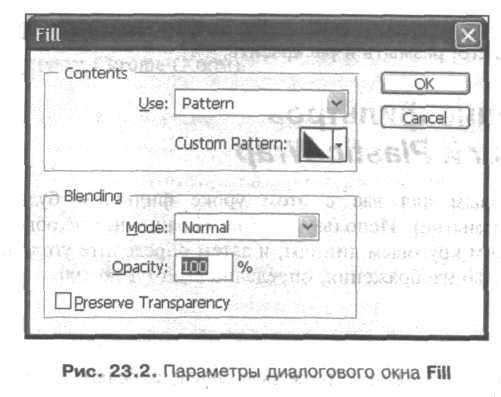
 Нажмите клавишу <D>, затем комбинацию клавиш <Alt>+<Backspace> для заливки выделения. Выполните комбинацию клавиш <Ctrl>+<D> и команду Edit | Define Pattern (Редактировать | Определить образец).
Нажмите клавишу <D>, затем комбинацию клавиш <Alt>+<Backspace> для заливки выделения. Выполните комбинацию клавиш <Ctrl>+<D> и команду Edit | Define Pattern (Редактировать | Определить образец). -
Создайте новое изображение размером 500x500. Выполните команду Edit | Fill (Редактирование | Заполнить) и выберите из списка образец, как на рис. 26, а из образца то, что вы сделали в шагах 1 и 2.


Рисунок 26 - Параметры диалогового окна Fill и результат заполнения слоя
-
Выполните команду Filter | Distort | Роlar Coordinates <Фильтр | Деформация | Полярные координаты) и используйте метод Rectangular to Polar (Прямоугольный к полярному) рис. 27).

Рисунок 27 - Изображение после применения Роlar Coordinates
-
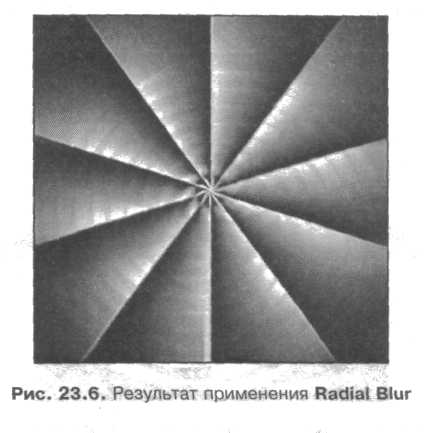
Выполните команду Filter |Blur | Radial Blur (Фильтр | Размытие | Радиальное размытие) и задайте Amount (Количество) равным 100, a Blur Method (Метод размытия) выберите Zoom (Увеличение).
Нажмите ОК, затем комбинацию клавиш <Ctrl>+<F>. Таким образом вы получите основу вентилятора. А двойное применение фильтра размытия делает поверхность ровной и гладкой (рис. 28).

Рисунок 28 - Результат применения Radial Blur
-
Теперь у вас есть что-то похожее на вентилятор, сделайте его пластмассовым, Для этого выполните команду Filter | Artistik | Plastic Wrap (Фильтр | Художественный | Пластмассовая обертка) и задайте значения, как на рис. 29.


Рисунок 29 - Параметры фильтра Plastic Wrap и результат его применения
-
В принципе, вентилятор уже готов, недостатком можно считать только его монохромность. Просто откорректируйте Hue/Saturation (Оттенок/Насыщенность). Делается это посредством команды Image | Adjustments | Hue/Saturation (Изображение | Настройки | Оттенок/Насыщенность) или простым нажатием <Ctrl>+<U>.
Контрольные вопросы
-
Назовите наиболее часто используемые фильтры, применяемые к слоям.
-
Какие основные настройки используются при применении фильтров?
-
Для каких эффектов применяются фильтры Blur, Ripple, Polar Coordinates?
Рекомендуемая литература: 1, 3, 5, 6, 8
Практическая работа №13
Тема: Использование инструментальных средств для тоновой коррекции изображений.
Цель: - формирование навыков цветовой и тоновой коррекции изображений с помощью специальных инструментальных средств
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Смысл тоновой коррекции состоит в придании изображению максимального динамического диапазона.
Тон - уровень (градация, оттенок) серого цвета. Тоновое изображение имеет непрерывную шкалу градаций серого от белого до черного. Для одного канала число таких градаций равно 256.
В свою очередь, это напрямую связано с настройкой яркости изображения. Для оценки и коррекции яркости и контрастности изображения (его тоновой коррекции) профессиональные растровые редакторы предоставляют широкий набор средств, среди которых можно отметить:
-
два мощных универсальных инструмента - Уровни (Levels) и Кривые (Curves);
-
более простые инструменты, например Яркость/Контраст (Brightness/Contrast), предназначенные для устранения наиболее грубых дефектов типа недостаточной яркости или повышенной контрастности.
Уровни (Levels)
Параметры раздела Входные уровни (Input Levels) используются для установки новых значений черной и белой точек изображения, что позволяет сократить диапазон яркостей изображения и повысить его контрастность. Для этих целей вы можете воспользоваться перемещением находящихся над гистограммой треугольников либо ввести численные значения в соответствующие поля ввода. Например, установка в левом поле значения 30 приведет к тому, что все цвета, имеющие значение яркости меньше этой величины, станут черными, и соответственно ввод значения 220 в правом поле приведет к обращению в максимум всех яркостей в диапазоне 220-255. В результате диапазон яркостей исходного изображения понизится с 255 до 195, а контрастность возрастет.
Следует помнить, что при выполнении такого преобразования информация, содержащаяся в тоновых диапазонах 0-30 (светах) и 220-255 (тенях), будет потеряна. Однако при неудовлетворительном результате вы всегда можете воспользоваться кнопкой Отмена (Cancel) или экспериментировать с копией исходного изображения.
Между крайними треугольниками, характеризующими значение светов и теней изображения, расположен третий треугольник, который предназначен для управления яркостью в области средних тонов изображения Установка значения этого параметра меньше 1 (это значение задается по умолчанию) приводит к затемнению изображения, и наоборот, больше 1 - к осветлению изображения в области средних тонов. В обоих случаях происходит изменение контрастности изображения.
Параметрами раздела Выходные уровни (Output Levels) можно управлять точно так же, как и входными параметрами. Однако в отличие от них, здесь перемещение левого треугольника приводит к осветлению более темных пикселей (теней), и наоборот, перемещение правого треугольника затемняет более светлые пиксели (света).
Набор из трех пипеток предназначен для установки значений белой и черной точек и значения коэффициента гаммы путем указания их непосредственно на редактируемом изображении с помощью выбора соответствующей пипетки.
Сущность белой и черной точек
Белой точкой (White point) называется то место изображения, где оно выглядит очень светлым, но при этом в нем еще можно различить какие-то детали изображения. Белую точку в изображении можно задать искусственно более темной, указав с помощью инструмента Белая пипетка на более темное место изображения. В этом случае все элементы изображения, более светлые, чем указанные данным инструментом, будут полностью белыми без видимых деталей. Установка нового значения белой точки позволяет для некоторых изображений расширить тональный диапазон без потери деталей в светах и повысить четкость средних тонов.
Черной точкой (Black point) называется то место изображения, где оно выглядит очень темным, но при этом в нем еще можно различить какие-то детали изображения. Черную точку в изображении можно задать искусственно более светлой, указав в изображении с помощью инструмента Черная пипетка (Eyedropper) на более светлое место. В этом случае все элементы изображения, более темные, чем указанные данным инструментом, будут полностью черными без видимых деталей. Установка нового значения черной точки позволяет для некоторых изображений расширить тональный диапазон без потери деталей в тенях и повысить четкость средних тонов.
Кривые
Для вызова этого инструментального средства в Photoshop используется команда Изображение/Установка/Кривые (Image/Adjust/Curves) или соответствующая ей комбинация клавиш Ctrl+M.
Кривая (curve) - это график, с помощью которого осуществляется преобразование спектрального диапазона исходного изображения (входные данные) к спектральному диапазону скорректированного изображения (выходные данные).
Кривая - это инструмент для одновременного изменения контраста во многих яркостных диапазонах изображения. Этим она отличается от гистограммы (и соответственно инструмента Уровни), в которой для настройки яркости используются только три области (света, тени и средние тона). По умолчанию в исходном виде кривая представляет собой прямую линию с наклоном в 45°, что соответствует линейному возрастанию уровней яркости от темного тона к светлому. В процессе редактирования кривой вы изменяете конечные (выходные) уровни яркости относительно исходной (входной) прямой линии.
Яркость/Контраст
Часто редактирование изображения сводится к выполнению только его тоновой коррекции. Например, полученное после сканирования изображение оказалось слишком темным или исходная фотография была слишком контрастной. В этом случае для коррекции всего изображения лучше воспользоваться окном диалога Яркость/Контрастность (Brightness-Contrast)
Вместо раздельной настройки каждого из трех тональных диапазонов - теней, средних тонов и светов - это окно позволяет сразу выполнить коррекцию всего изображения. И хотя это средство не обладает гибкостью и возможностями рассмотренных ранее инструментов Кривые (Curves) и Уровни (Levels), оно выигрывает в простоте и быстроте исполнения.
Задания к практической работе
Задание 1. Растягивание тонового диапазона
-
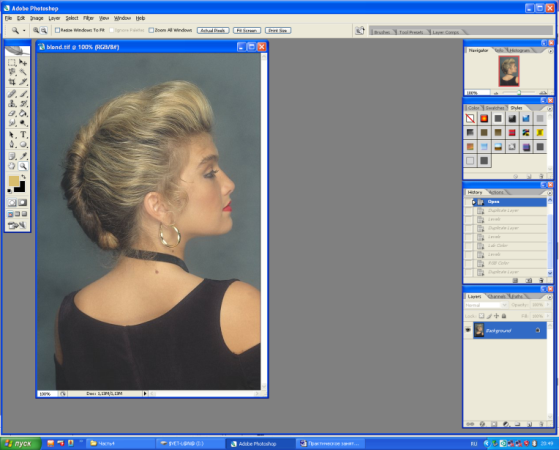
Откройте изображение blond.tif из папки Картинки. Продублируйте слой командой Layer ► Duplicate Layer (Слой ► Дублировать Слой) два раза. Назовите слои Один и Два.
-
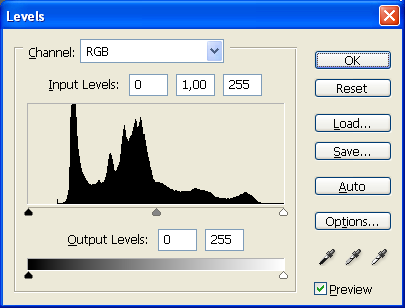
Слой Один откорректируем в палитре RGB. Нажмите клавиши Ctrl+L или выполните команду Image ► Ajustments ► Levels (Изображение ► Настроить ► Уровни). В списке каналов выберите строку RGB.
-
B полях Input Levels (Входные уровни) вы видите значения входных уровней, то есть граничных уровней яркости. В начале настройки они равны 0 и 255. В среднем поле - яркость среднего тона, она измеряется в условных единицах и может меняться от 0 до 10. По умолчанию она равна 1.
-
Установите флажок Preview (Предварительный просмотр), чтобы по виду изображения сразу же можно было судить о происходящих с ним изменениях.
-
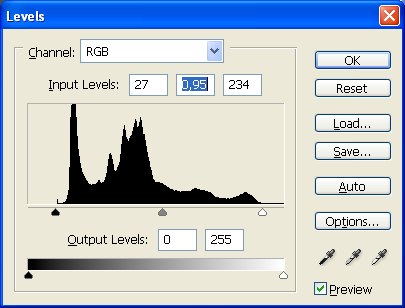
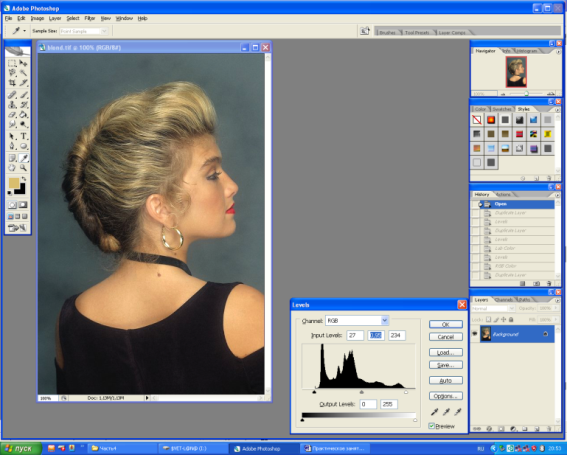
Сначала зададим черную точку изображения. Щелкните на левом ползунке (он черного цвета) и перетащите его вправо, в то место, где уже есть заметное количество пикселов (рис. 1, слева). Все изображение потемнело. Можно не двигать ползунок, а ввести нужное значение в левое поле Input Levels (если вы перед этим определили его в палитре Histogram (Гистограмма)).
-
Теперь задайте белую точку изображения, передвинув правый белый ползунок влево, как на рисунке. Изображение снова посветлело. Оно стало более контрастным, чем раньше (рис. 1, справа).
-
Можно немного подрегулировать средние тона, не трогая больше границы диапазона. Для этого подвигайте в разные стороны серый средний ползунок и выберите оптимальное его положение. Как правило, средние тона надо регулировать, только если диапазон сдвигается в одну сторону. Но и в нашем случае небольшая коррекция средних тонов может улучшить изображение.


Рисунок 1 - Исходный и итоговый вариант настроек инструмента Уровни


Рисунок 2 - Изображение до и после корректировки инструмента Уровни
-
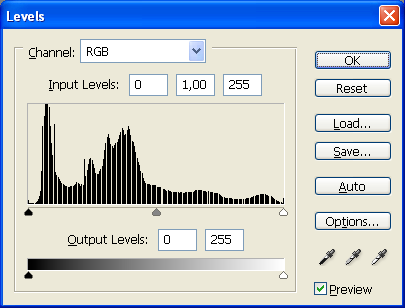
Щелкните на кнопке ОК. Снова откройте окно Levels (Уровни) и посмотрите, какой стала гистограмма изображения после коррекции (рис. 3).

Рисунок 3 - Гистограмма Уровни после коррекции
-
Сделайте видимым только слой Два. Его мы откорректируем в палитре Lab. Выполните команду Image ► Mode ► Lab Color (Изображение ► Режим ► Цвет Lab) и повторите для изображения ту же коррекцию, выбрав в списке каналов Lightness (Яркость). Затем верните изображение в палитру RGB.
-
Сравните два изображения и выберите то, которое вам больше нравится.
Можно растянуть диапазон автоматически, для этого надо щелкнуть на кнопке Auto (Авто). Автоматическая коррекция всегда выполняется в среднем ключе, то есть диапазон обрезается с обеих сторон. Для цветных изображений этот вид коррекции выполняется для каждого канала. При этом остальные каналы автоматически подстраиваются, чтобы цвет изображения не изменился.
Автоматическую коррекцию можно выполнить, не заходя в это окно. Для этого выберите команду Image ► Ajustments ► Auto Levels (Изображение ► Настройка ► Автоуровни).
По умолчанию от диапазона с обеих сторон отсекаются тона с процентным содержанием пикселов меньше 0,5 % от всего количества пикселов. Если есть необходимость отсечь больше или меньше, щелкните на кнопке Options (Параметры). В окне настройки автоматической коррекции введите другие значения в поля
Задание 2. Сужение тонового диапазона
-
Откройте изображение contrast.jpg (рис. слева) и нажмите клавиши Ctrl+L или выберите команду Image ► Ajustments ► Levels (Изображение ► Настроить ► Уровни).
-
Передвиньте черный и белый ползунки Output Levels (Выходные уровни), чтобы осветлить самые темные места изображения и затемнить самые светлые. Изображение стало менее контрастным.
Задание 3. Коррекция с определением черной и белой точек
-
Откройте файл girl_hat.jpg. На шляпе девушки, на ее волосах и на букете в руках есть светлые пятна, вызванные слишком ярким солнечным светом. Мы постараемся откорректировать фотографию, не учитывая этих пятен. Перед коррекцией создайте дубликат изображения.
-
Выполните команду Image ► Ajustments ► Levels (Изображение ► Настроить ►Уровни).
-
Нажмите клавишу Alt и, не отпуская ее, перемещайте левый черный ползунок гистограммы вправо. Когда почти все изображение станет черным, кроме этих пятен, тащите ползунок назад, пока не начнут проявляться детали лица девушки. Когда это произойдет, запомните значение в левом поле Input Levels (Входные уровни). Это число 160 - белая точка изображения. Верните ползунок на место.
-
Введите число 160 в правое поле. Подрегулируйте на глаз средние тона центральным ползунком и щелкните на кнопке ОК. В результате этой коррекции цвета изображения несколько сместились в красную сторону.
-
Переведите дубликат изображения в палитру Lab и повторите для него ту же коррекцию. Цветовых сдвигов в нем не будет, но, может быть, он покажется вам слишком холодным, и вы предпочтете оставить первое изображение, выполнив над ним небольшую цветокоррекцию. О том, как ее делать, вы узнаете чуть позже в этом же уроке.
Для подобных изображений со светлыми или темными пятнами можно также использовать более простой, но эффективный во многих случаях способ. Выделите наиболее значимую часть фотографии, например лицо, и нажмите клавиши Ctrl+L Выполните обычную коррекцию диапазона, какую мы проделали в заданиях 1 и 2. Запомните или запишите все числа в диалоговом окне, а затем щелкните на кнопке Cancel (Отменить). Снимите выделение и снова нажмите Ctrl+L. На этот раз просто введите те же числа в поля окна настройки и щелкните на кнопке ОК.
Задание 4. Коррекция уровней яркости
-
Откройте изображение blond.tif, которое мы корректировали в задании 1. Выполним такую же настройку в окне Curves (Кривые).
-
Нажмите клавиши Ctrl+M для вызова этого окна. Выберите режим показа осей для RGB-изображений. В списке Channel (Канал) оставьте значение RGB.
-
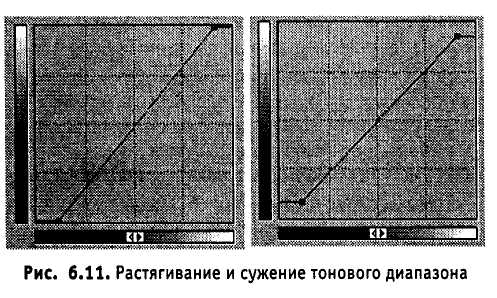
Щелкните на верхней правой точке прямой. Указатель превратится в перекрещенные стрелочки. Тащите точку влево. Изображение становится светлее, контрастность его возрастает, так как прямая становится круче. Следите за положением указателя по полю Input (Входной уровень). Когда дойдете до белой точки (234 для этой фотографии), отпустите кнопку мыши (рис. 4, слева). В поле Output (Выходной уровень) должно остаться значение 255. Все пикселы, яркость которых больше 234, станут белыми.

Рисунок 4 - Растягивание и сужение тонового диапазона
-
Используем другой способ задания положения точки. Щелкните на нижней левой точке. При этом активизируются два поля. Введите значение 27 (это черная точка нашего изображения) в поле Input (Входной уровень). Точка сама переехала вправо до точки с координатой 27. Изображение потемнело и стало более контрастным, так как прямая стала круче (рис. 4, слева).
-
Теперь сделаем то же, что и в задании 2: сузим тоновый диапазон, отрезав самые темные и самые светлые места. Для этого перетащите верхнюю точку вниз, а нижнюю - вверх (рис. 4, справа). Наклон прямой при этом уменьшился, и, как и следовало ожидать, контрастность тоже уменьшилась.
Задание 5. Изменение формы тоновой кривой
-
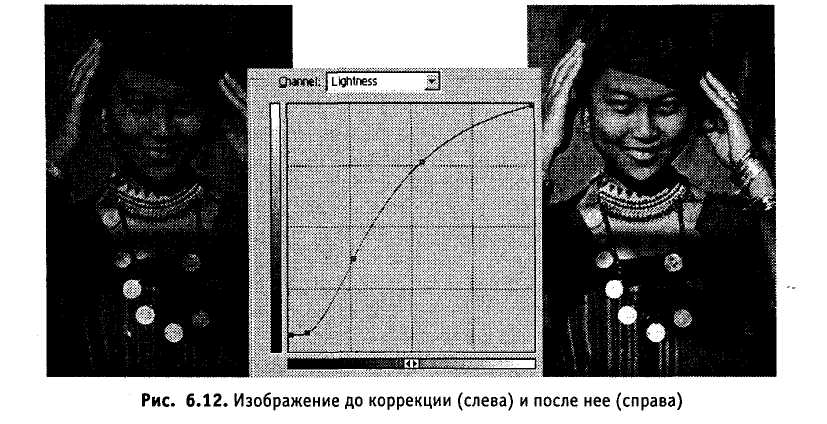
Откройте изображение indian_girl.jpg (рис. 5) и переведите его в палитру Lab.
-
Нажмите клавиши Ctrl+M или выберите команду меню Image ► Ajustments ►Curves (Изображение ► Настройка ► Кривые). Выберите в списке Channels (Каналы) значение Lightness (Яркость).

Рисунок 5 - Изображение до коррекции (слева) и после нее (справа)
-
Держа нажатой кнопку мыши, поводите указателем по лицу девушки, чтобы определить соответствующий ее коже диапазон тонов. Он лежит в интервале 23-55. (В палитре Lab яркость измеряется в процентах.) Создайте на графике точки с краевыми значениями 23 и 55. Чтобы найти нужную точку, поводите указателем вдоль графика. Щелкните на графике, когда в поле Input появится соответствующее число.
-
Поднимите обе эти точки вверх, чтобы сделать лицо светлее. Чтобы увеличить контрастность лица, точку 55 поднимите больше.
-
Глаза и брови имеют яркость примерно 8 %. Зафиксируйте эту точку, щелкнув на ней. Более темные тона можно осветлить. Для этого поднимите вверх крайнюю левую точку.
Перейдя в режим рисования кривой от руки, вы можете от руки нарисовать кривую на любом участке. Делается это так же, как при рисовании инструментом Pencil (Карандаш), то есть перемещением указателя с нажатой кнопкой мыши. Старый кусок кривой на этом месте по ходу дела стирается. Можно вообще всю кривую нарисовать от руки. Попробуйте нарисовать разные горбы и впадины и посмотрите, как разительно при этом может измениться изображение. Чтобы провести прямой участок графика, надо отпустить кнопку мыши и щелкнуть в конечной точке прямого отрезка, держа нажатой клавишу Shift. Рисуя и исправляя кривые на отдельных участках методом последовательных приближений, можно добиться очень интересных результатов. Чтобы затем сгладить полученную кривую, щелкните на кнопке Smooth (Сгладить).
Задание 6. Коррекция света и тени
-
Откройте изображение dark.jpg. Вы видите, что фигура женщины получилась очень темной на фоне яркого освещения.
-
Выполните команду Image ► Ajustments ► Shadow/Highlight (Изображение ►Настройка ► Тень/Свет).
-
В окне настройки установите флажок Preview (Предварительный просмотр), чтобы видеть, как настройка отражается на изображении.
-
Изображение сразу приобрело сносный вид: фигура стало заметно светлее, но фон остался слишком светлым. Передвиньте нижний ползунок вправо, чтобы сделать фон немного темнее.
-
В зависимости от того, чего вы хотите добиться, можете сделать женскую фигуру темнее или светлее. Для этого передвиньте верхний ползунок влево или вправо. Когда получите желаемый результат, щелкните на кнопке ОК.
Если результат коррекции вас не устроил, можно выполнить более тонкую настройку. Для этого установите флажок Show More Options (Показать дополнительные параметры).
Контрольные вопросы
-
Что такое тоновый диапазон?
-
В чем разница между полным и динамическим тоновым диапазонами?
-
Какие инструментальные средства Photoshop позволяют настраивать тоновый диапазон?
-
Как изменить контрастность изображения с помощью кривых? Уровней?
Рекомендуемая литература: 1, 4, 6, 7, 10, 11
Практическая работа №14
Тема: Обработка фотографий.
Цель: - закрепить навыки использования инструментов ретуширования и корректировки для обработки изображений
Вид работы: групповой
Время выполнения: 2 часа
Задания к практической работе
-
На фотографии человека поменять задний фон, размыть, придать объем. Создать резную красивую объемную рамку. У человека поменять прическу и форму носа.
-
Изображение девочки с фотографии Даша.jpg поместить в объемную прямоугольную рамку таким образом, чтобы ее правая рука «выглядывала» из-за рамки. Сделать надпись «Даша» «стекающими» буквами. Скорректировать изображение девочки, удалив ненужные детали.
-
Скорректировать фотографию Тобольск.jpg: убрать лишние детали с фотографии, убрать людей, скорректировать яркость, контраст. Сделать подходящую по смыслу надпись текстом изо льда или сосулек.
-
Создать карикатуру на человека из фотографии, используя инструменты корректировки и ретуширования и инструменты фильтра Liqufy. Карикатуру поместить в резную рамку из дерева. Сделать подпись изображения
-
Фотомонтаж: тело человека, лицо, головной убор, фон - все из разных изображений обработанное так, что выглядит как настоящая фотография. Добавить обгоревший край и царапины. Подписать изображение текстом, как-будто он намок и расплылся
Контрольные вопросы
-
Какие группы инструментов корректировки и ретуширования Вы знаете?
-
Назовите инструмент, который выравнивает цвет пикселов в области курсора? Назовите настройки инструмента.
-
Назовите инструменты, меняющие оттенок пикселов в области курсора.
-
Зачем в Photoshop используется три инструмента удаления фрагментов изображения? В чем отличие их действия?
-
Как удалить эффект красных глаз на фотографии?
-
Каким инструментом лучше убирать царапины, вмятины на изображениях?
-
Для каких целей используются инструменты фильтра Liqify?
Рекомендуемая литература: 2, 3, 6, 8, 10, 11
Практическая работа №15
Тема: Применение инструментов корректировки и ретуширования изображений.
Цель: - формирование навыков использования инструментов корректировки и ретуширования для обработки изображений.
Вид работы: групповой
Время выполнения: 2 часа
Теоретические сведения
Инструменты ретуширования:
Инструмент Штамп (Stamp) существует в двух вариантах: Clone Stamp (Клон) и Pattern Stamp (Штамп-узор). Первый вариант предоставляет возможность создания точных копий элементов изображения, а второй - цветовых образцов.
Инструмент Clone Stamp (Клонирующий штамп) позволяет рисовать не цветом, а кусками из другого места или из другого изображения. Он может работать в двух режимах: с выравниванием и без него. Для включения режима выравнивания следует установить флажок Aligned (Выровненный). Помимо размеров кисти вы можете задать ее непрозрачность. При значениях меньше 100 % старая окраска будет просвечивать сквозь нанесенный рисунок. В раскрывающемся списке Mode (Режим) можно выбрать все те же режимы смешивания, что и для обычной кисти.
Чтобы начать реставрацию изображения с помощью штампа, надо указать программе место, которое вы хотите копировать. Для этого щелкните, держа нажатой клавишу Alt, в точке, которая будет «якорем». Эта точка может быть в том же самом или в другом изображении. Если теперь, отпустив клавишу Alt, щелкнуть в другом месте и провести кистью линию любой формы, будет воспроизведена дорожка той же формы, ведущая от якоря.
При клонировании в обоих режимах вы видите сразу два курсора. Один показывает, где вы сейчас проводите линию, а второй курсор показывает, где находится то место, которое сейчас копируется. Просто следите за этим вторым курсору. Вели место, где он оказался, вам не подходит, переместите «якорь».
Инструмент Patch (Заплата) делает практически то же самое, что и исцеляющая кисть, но для выделенной области. Он копирует одну область на другую или закрашивает ее готовым узором, учитывая при этом цветовой и тоновый диапазон того места; куда ставится «заплата».
Для того чтобы поставить «заплату», обведите инструментом область, которую вы хотите скопировать. Она выделится. На Панели управления включите переключатель Destination (Место назначения). Теперь вы должны указать то место, куда надо эту заплату перенести. Установите указатель внутри выделенной области и перетащите ее на нужное место, которое тут же перекрасится. Далее можете перетащить заплату в другое место и т. д.
Можно использовать и другой способ. В этом случае вы, наоборот, выделяете инструментом Patch (Заплата) то место, которое надо замазать, например дефект или надпись. После этого надо выбрать переключатель Source (Источник) и перетащить выделенную область в то место, которое подходит по фактуре. Как только вы отпустите указатель мыши, выделение прыгнет на прежнее место, и оно перекрасится.
Инструменты группы Blur 
На этой альтернативной панели находятся три инструмента:
-
Blur (Размывание) - инструмент для смазывания границ изображения;
-
Sharpen (Резкость) - инструмент повышения резкости;
-
Smudge (Палец) - смазывание по траектории.
Инструмент Smudge (Палец) смазывает пикселы в направлении движения, как будто вы проводите пальцем по свежей краске. Чем больше величина Strength (Сила), тем сильнее размазывается краска.
Помимо настройки, характерной для всех инструментов ретуширования, у него есть два собственных флажка. При установленном флажке Use All Layers (Использовать все слои) палец размазывает краски всех видимых слоев. Бели флажок снят, размазывается только активный слой.
При установленном флажке Finger Painting (Рисование пальцем) мазок начинается с текущего основного цвета, как будто вы начали размазывать пальцем, испачканным другой краской.
Инструменты тонирования (Dodge) 
Как и группа Blur, группа инструментов тонирования включает три инструмента:
-
Dodge (Осветлитель) - увеличивает яркость;
-
Burn (Затемнитель) - уменьшает яркость;
-
Sponge (Губка) - изменяет насыщенность цветов.
Действие инструментов Dodge (Осветлитель) и Burn (Затемнитель) основано на традиционной технике фотографии, связанной с уменьшением или увеличением экспозиции на отдельных участках отпечатка. Чтобы ограничить доступ света к определенным участкам изображения, фотограф использует специальные непрозрачные маски (экраны) и увеличивает или уменьшает время экспонирования.
Инструмент Sponge (Губка) выполняет цветовую коррекцию в том месте, где вы им проведете. Интенсивность воздействия определяется параметром now (Поток), а размеры обрабатываемой области - размером кисти. У этого инструмента два режима работы, которые можно выбрать в раскрывающемся списке Mode (Режим). В режиме Saturate (Окрасить) он увеличивает насыщенность цвета, в режиме Desaturate (Обесцветить) уменьшает ее. Для полутоновых изображений губка увеличивает или уменьшает контрастность изображения. При включении крайней справа кнопки с изображением аэрографа изменения нарастают, если держать указатель на одном месте.
Задания к практической работе
Задание 1. Размазывание пальцем
-
Откройте файл shell.jpg из папки Изображения (рис. 1, слева). Размажем пальцем фон за раковиной.

Рисунок 1 - Размазывание изображения пальцем
-
Обведите раковину инструментом Polygonal Lasso (Многоугольное лассо) и инвертируйте выделение командой Select > Invert (Выделить > Инвертировать). Теперь мы не испортим саму раковину при размазывании фона. Спрячьте выделение клавишами Ctrt+H, чтобы оно не мешало оценивать результат ваших действий.
-
Выберите инструмент Smudge (Палец), выберите жесткую кисть радиусом 40 пикселов и задайте давление 50%. Проведите инструментом по кругу или в любом другом направлении, нажимая кнопку мыши в том месте, цвет которого вы хотите размазать.
-
Сохраните снимок. Вернитесь к предыдущему снимку и попробуйте другой способ размазывания. Выберите в качестве основного цвета какой-нибудь яркий цвет, например голубой или лиловый. Установите флажок finger Painting (Рисование пальцем). Теперь снова размажете фон небольшими мазками. Все они будут начинаться основным цветом, а заканчиваться цветом изображения.
Для переключения с обычного режима размазывания на режим рисования пальцем держите нажатой клавишу Alt
Задание 2. Применение штампа для ретуши
-
Откройте изображение hand.jpg из папки Изображения (рис. 2, слева). Уберем следы разрушения с руки статуи при помощи штампа.

Рисунок 2 - Очистка фотографий от следов разрушения
-
Выберите инструмент Clone Stamp (Клонирующий штамп). Выберите мягкую кисть размером 17 пикселов и задайте для нее 100%-ную непрозрачность. Снимите флажок Aligned (Выровненный), так как нам придется копировать маленькими кусочками.
-
Начните с ногтя безымянного пальца, испачканного грязью и к тому же со щербиной. Увеличьте масштаб просмотра до 200 %. Найдите чистое место той же фактуры и того же цвета, лучше всего на том же ногте, ниже грязного пятна. Щелкните в нем, держа нажатой клавишу Alt. Вы поставили «якорь».
-
Теперь сделайте небольшой мазок в испачканном месте. Сделав длинный мазок, вы рискуете воспроизвести темную границу ногтя, которая проходит недалеко от якоря с трех сторон. Мелкими мазками или даже просто щелчками закрасьте все пятно на ногте.
-
Чтобы восстановить нижнюю границу ногтя на месте щербины, поставьте якорь ровно посередине той же границы справа от щербины. Затем щелкните точно на том месте, где должна проходить стертая граница, и сделайте небольшой мазок.
-
А теперь попробуем сделать все то же самое за один шаг. Вернитесь к исходному изображению, щелкнув на верхней строке палитры протокола. На этот раз используем в качестве образца соседний ноготь Он немного светлее, но это не страшно. Установите флажок Aligned (Выровненный) и поставьте якорь точно на границе ногтя-образца, в месте, отмеченном на рис. 2, слева кружком. Щелкните в аналогичном месте реставрируемого ногтя. Затем можете закрасить весь ноготь масками любой длины и в любом направлении. При этом в закрашенных местах вы получите точную копию ногтя-образца.
-
Самостоятельно закрасьте все остальные поврежденные места руки: трещины, вмятины и т. д. (рис 2, справа).
Задание 3. Ретушь портрета
Штамп часто используется для ретуширования дефектов кожи. Он позволяет убрать морщины, не теряя деталей изображения, а просто заменяя их соседними. При этом сохраняется структура кожи, и ретушь выглядит более естественно.
-
Откройте изображение tatiana.jpg из папки Изображения (рис. 3,слева).
-
Выберите инструмент Clone Stamp (Клонирующий штамп).

Рисунок 3 - Ретушь портрета
-
Выберите мягкую кисть размером 9 пикселов и задайте для нее 100%-ную непрозрачность. Установите флажок Aligned (Выровненный).
-
Уберем вертикальные морщины на переносице. Держа нажатой клавишу Alt, щелкните непосредственно рядом с морщиной, щелкните и проведите линию по морщине. Она разгладилась. Точно так же уберите все лишние пятнышки и складки на шее.
-
Чтоб убрать морщинки под глазами, щелкните при нажатой клавише Alt непосредственно под складкой. Уменьшите значение непрозрачности до 50 %. В этом случае морщина только уменьшится, а не исчезнет совсем, что выглядело бы ненатурально. Точно так же уменьшите складки, идущие от носа и на подбородке.
-
Теперь поправим прическу. Прибавьте еще одну прядь волос слева от имеющейся пряди. Для этого включите режим Aligned (Выровненный) и установите «якорь» в верхнем правом углу имеющейся пряди. Верните непрозрачность, равную 100%. Длинными масками «нарисуйте» новую прядь. Для интереса можете поколдовать с бровями, изменив их форму или сделав гуще.
Результат коррекции на рис. 3, справа.
При установленном флажке Use All layers (Использовать все слои) изображение копируется со всех видимых слоев: При снятом флажке - Только с активного слоя. Можно копировать другое изображение, если поставить якорь в одном изображении, а затем перейти в другое и там начать рисовать штампом. Только имейте в виду, что изображения должны быть в одной цветовой палитре или одно из них должно быть серым полутоновым.
Задание 4. Закрашивание ненужных объектов
-
Откройте файл forest.jpg из папки Изображения (рис. 4, слева). На снегу видны столбики, которые лесники используют для разметки леса. Цель - убрать их.


Рисунок 4 - Закрашивание ненужных объектов
-
Выберите инструмент Patch (Заплата) и переключатель Source (Источник) на панели управления. Лучше было бы обвести сразу все три столбика одной заплатой, но такой большой области на чистом снегу мы не найдем. Поэтому выделим сначала два столбика, как на верхнем рисунке. Это делается так же, как с помощью лассо.
-
Установите указатель внутрь этой области и перетащите ее на чистое место справа. В процессе перетаскивания вы будете видеть, как внутри заплаты меняется содержимое. Когда снег внутри заплаты станет чистым и тени окажутся на нужных местах, отпустите кнопку мыши (рис. 4, справа).
-
Точно так же «залатайте» левый столбик.
Если вам нужна заплата правильной формы, можно поступить так: сначала выделить любым инструментом выделения нужную область, а уже затем выбрать Инструмент Patch (Заплата). Далее все как обычно: ставите указатель внутрь выделения и перетаскиваете его. Можно использовать даже волшебную палочку, выделяя не только сплошные области, но и отдельные пикселы.
Если надо перекрасить сразу несколько областей, выделяйте их инструментом Patch (Заплата), держа нажатой клавишу Shift. Для вычитания одной области из другой выделите вторую область при нажатой клавише Alt. Клавиши Att+Shift помогут вам выделить пересечение областей. Как видите, правила те же, что и для прочих инструментов выделения. И вообще, выделение, сделанное этим инструментом, ничем не отличается от обычного выделения и остается на месте даже после того, как вы перейдете к другому инструменту.
Чтобы поставить заплату из готового узора, надо выделить реставрируемую область, выбрать в палитре узоров нужный узор и щелкнуть на кнопке Use Pattern (Использовать узор) панели управления. Если у вас уже есть выделение, выполненное любым другим способом, достаточно просто щелкнуть на этой кнопке.
Задания для самостоятельной работы
-
Используя инструмент Clone Stamp, удалите с фотографии FISHMAN.JPG изображение зрителя, оставив на ней только рыбака.
-
Восстановите испорченную фотографию Old photo.
-
Отретушируйте фотографию женщины на фото Old woman
-
Используя все инструменты ретуширования, скорректируйте свою фотографию.
-
Из своей фотографии (или фотографии своего друга) сделайте карикатуру, применив инструменты ретуширования и используя инструменты фильтра Luquify.
Контрольные вопросы
-
Назовите инструменты цветовой коррекции изображений.
-
Для чего применяется инструмент Stamp (Штамп)?
-
Назовите инструменты для изменения резкости, четкости
Рекомендуемая литература: 2, 3, 5, 6, 10, 11
СПИСОК ЛИТЕРАТУРЫ
-
Бесчастнов, Николай Петрович. Графика пейзажа : учеб. пособие / Н. П. Бесчастнов. - Москва : Владос, 2005. - 301 с. - (Учеб. пособие для вузов : изобразительное искусство).
-
Дэбнер, Дэвид. Школа графического дизайна / Д. Дэбнер ; пер. с англ. В. Е. Бельченко. - М. : РИПОЛ КЛАССИК, 2007. - 192 с.
-
Патернотт, Жан. Разработка и создание логотипов и графических концепций [Текст] : происхождение логотипа. Как создается логотип. Методы работы по созданию логотипа / Ж. Патернотт. - Ростов-на-Дону : Феникс, 2008. - 154, [2] с.
-
Петров, Михаил Николаевич. Компьютерная графика [Текст] : учеб. пособие для студентов вузов / М. Н. Петров. - Млсква ; Санкт-Петербург ; Нижний Новгород : Питер, 2011. - 541 с + 1 CD ROM. - (Учебник для вузов).
-
Дунаев, Владислав Вадимович. Понятный самоучитель CorelDraw X5 [Текст] : учебное пособие / В. В. Дунаев. - Москва ; Санкт-Петербург ; Нижний Новгород : Питер, 2011. - 235 с.
-
Тучкевич, Евгения Ивановна. Самоучитель Adobe Photoshop CS5 [Текст] / Е. И. Тучкевич. - Санкт-Петербург : БХВ-Петербург, 2011. - 496 с + 1 CD ROM.
-
Тучкевич, Евгения Ивановна. Самоучитель Adobe Illustrator CS5 [Текст] / Е. И. Тучкевич. - Санкт-Петербург : БХВ-Петербург, 2010. - 315 с + 1 CD ROM.
-
Комолова, Нина Владимировна. Самоучитель CorelDraw X5 [Текст] : учебное пособие / Н. В. Комолова. - Санкт-Петербург : БХВ-Петербург, 2010. - 207 c + 1 CD ROM.
-
Немцова, Тамара Игоревна. Практикум по информатике : Компьютерная графика и web-дизайн [Текст] : учеб. пособие для студентов вузов / Т. И. Немцова, Ю. В. Назарова. - Москва : Форум : Инфра-М, 2011. - 287 с.
-
Пантюхин, Павел Яковлевич. Компьютерная графика [Текст] : учеб. пособие для студентов вузов : в 2 ч. / П. Я Пантюхин, А. В. Быков, А. В Репинская. - Москва : Форум : Инфра-М, 2011. - 85 с + 1 CD.