- Преподавателю
- Информатика
- Конспект урока Создание web-страницы
Конспект урока Создание web-страницы
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Юдина Ю.Ю. |
| Дата | 21.02.2016 |
| Формат | docx |
| Изображения | Есть |
Министерство образования и науки Самарской области
Министерство имущественных отношений Самарской области
Государственное бюджетное образовательное учреждение
среднего профессионального образования
Тольяттинский индустриально-педагогический колледж (ГБОУ СПО ТИПК)
Методическая разработка урока
Информатика и ИКТ
Преподаватель Юдина Ю.Ю.
Тема урока: Создание Web-сайтов.
Тип урока: Комбинированный - урок изучение нового материала, урок закрепления знаний.
Цели: Образовательная - познакомить обучающихся с методами создания сайта, и основами языка HTML.
Развивающая - развивать знания в сфере информационных компьютерных технологий. Формирование навыков ИКТ - компетенций.
Воспитательная - воспитание информационной культуры.
Формы обучения: видео-лекция, фронтальный опрос.
Оборудование:
Персональный компьютер
Программное обеспечение (Office 2010, ActivStudio)
Интерактивная доска, проектор, колонки.
План урока 45 минут
Проверка посещаемости -3 мин,
Постановка цели урока - 2 мин,
Фронтальный опрос - 16 мин,
Видео- лекция - 20 мин,
Домашнее задание - 2 мин,
Подведение итогов урока - 2 мин.
Ход урока.
-
Проверка посещаемости.
-
Постановка целей урока. Объявление темы и целей урока.
-
Фронтальный опрос с использованием программы Activ Studio.
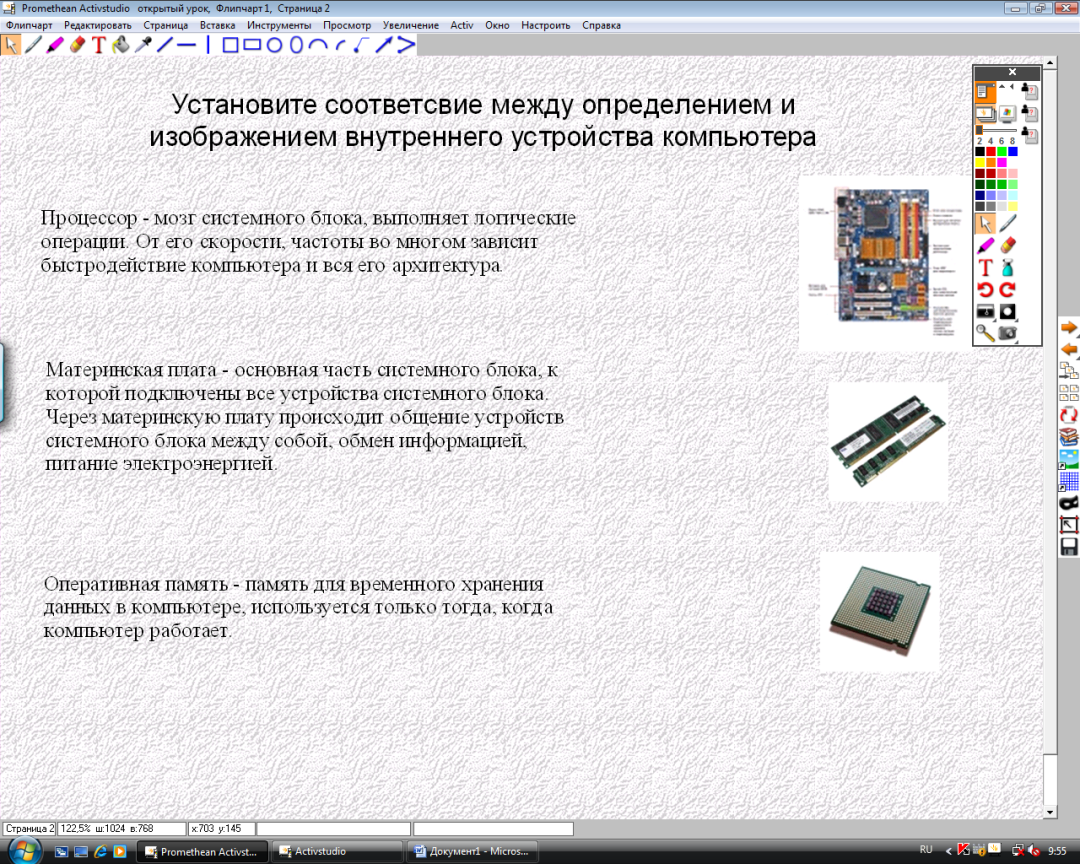
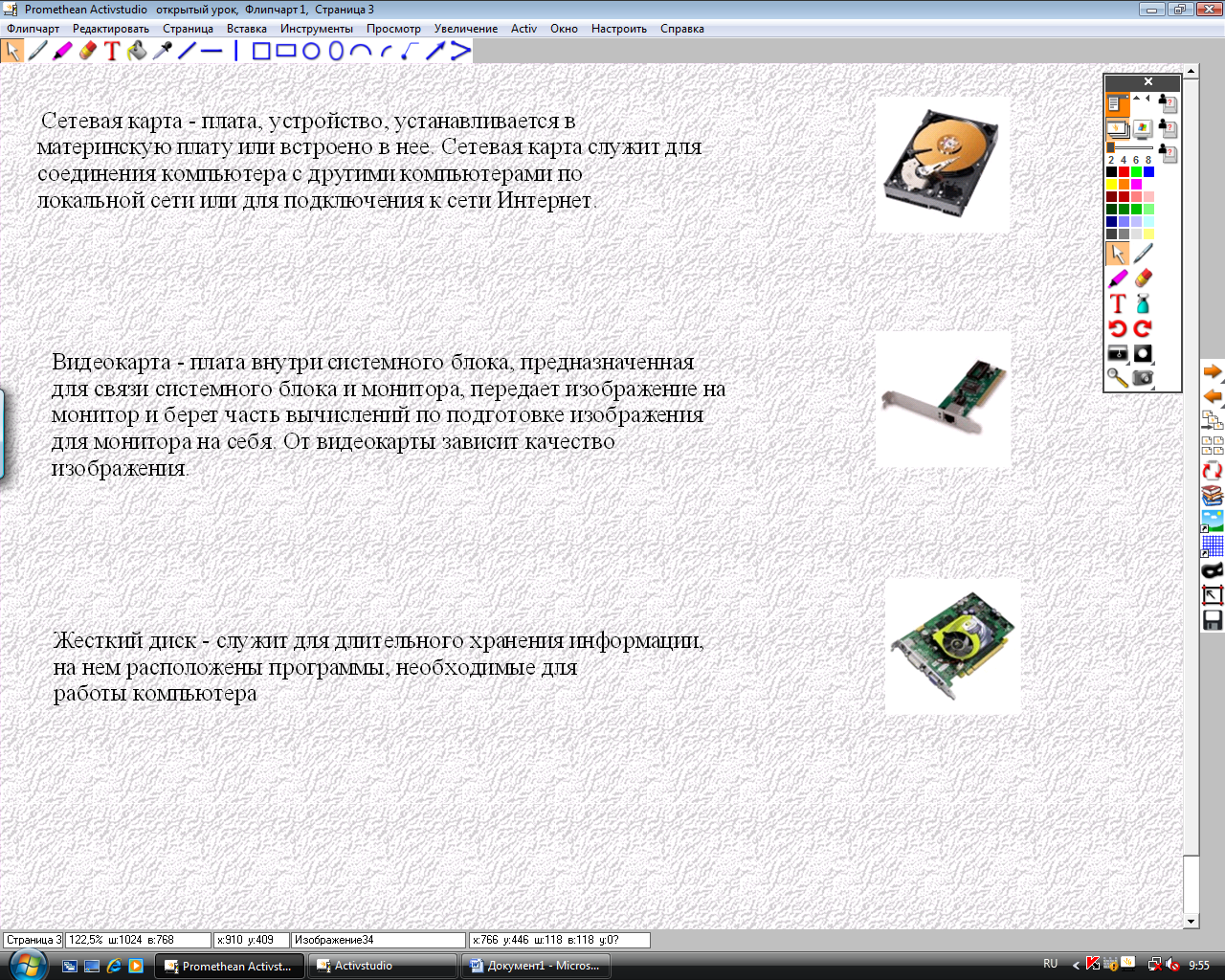
Задание 1. Установите соответствие между определениями и изображением внутреннего устройства компьютера


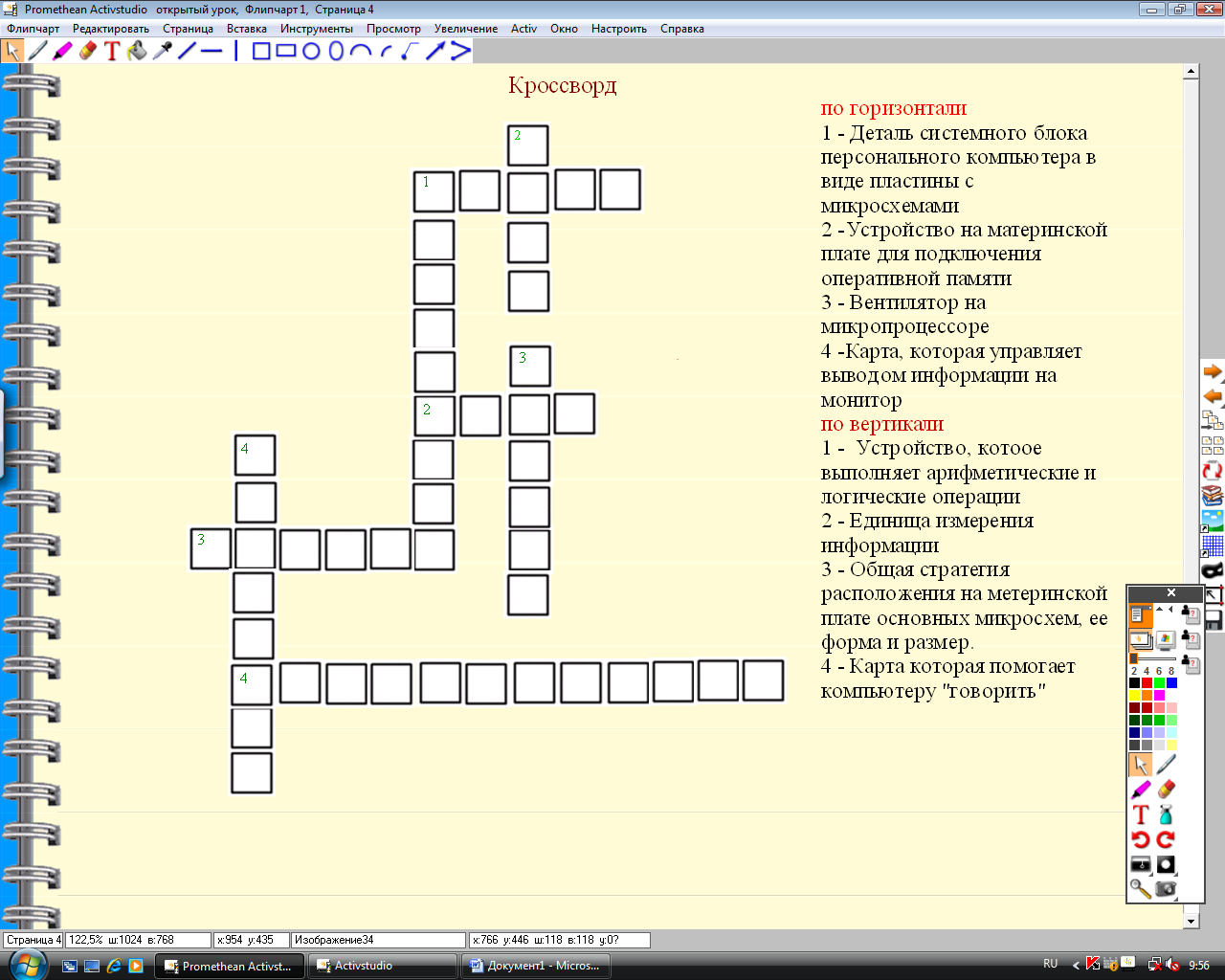
Задание 2. Решите кроссворд

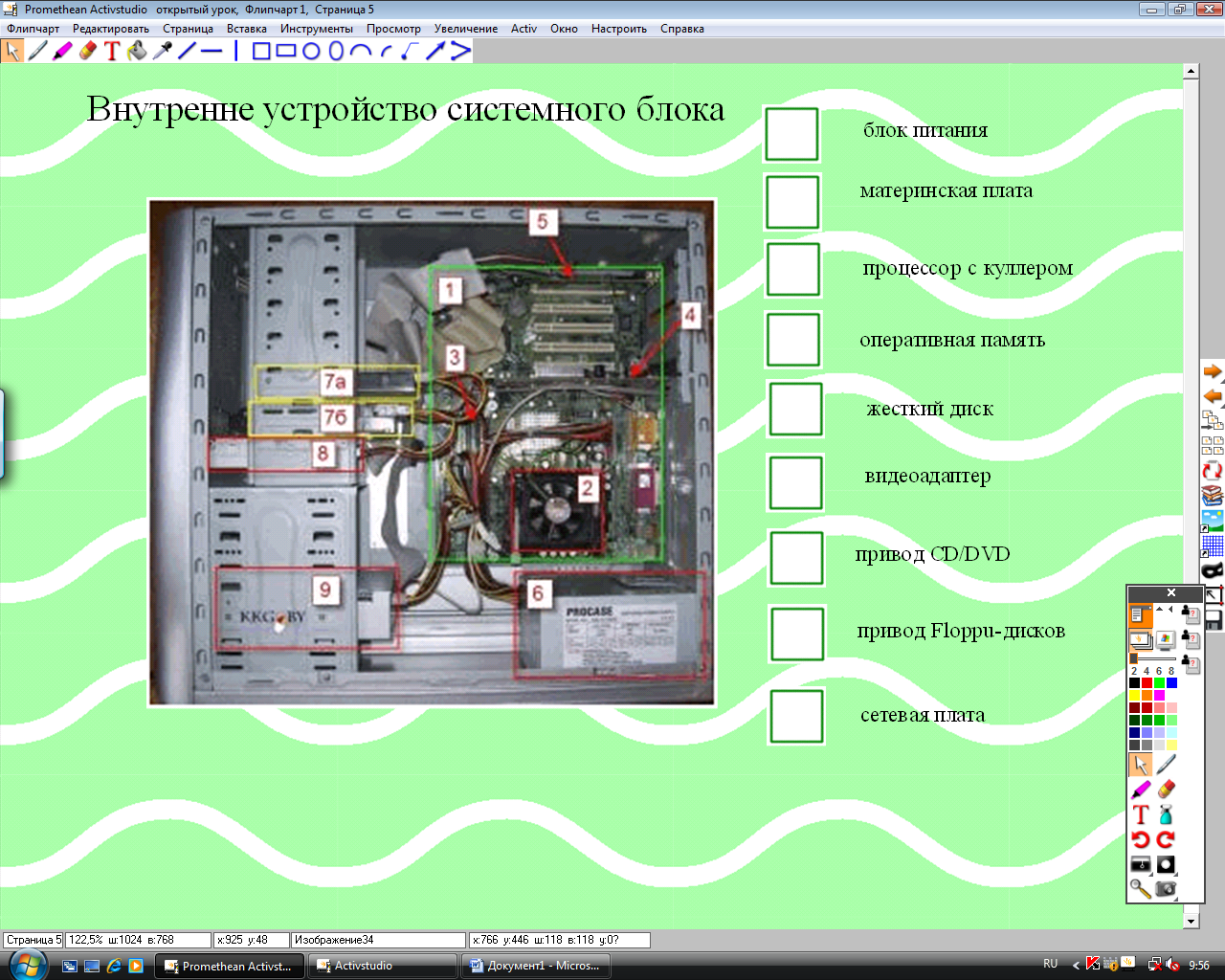
Задание 3. Впишите цифры соответствующие названию и изображению внутреннего устройства персонального компьютера

-
Объяснение нового материала. Видео -лекция в программе PowerPoint 2010
Сегодня мы должны ответить на вопрос: «Можно ли создать web-страницу не зная языка программирования сайтов HTML?».

Сайты можно создавать тремя различными способами:
1.С помощью обычного текстового редактора, например Блокнот. При этом web-страница полностью создается вручную, путем вставки в требуемый текст необходимых тегов - команд языка разметки web-документов HTML. Это самый трудоемкий и отнимающий много времени способ. Но благодаря этому способу вы сможете сделать любые странички и воплотить все свои фантазии.

2.HTML- редакторы (например (1-stPage 2000) Это уже специальная программа с помощью которых создаются web-страницы. Обычно работа в них также производится с текстом HTML- документа, но предусматривает ряд инструментов, позволяющих автоматически вставлять в текст соответствующие теги. Такая программа- хороший помощник, намного ускоряющий создание страниц, но при работе с ней также необходимо знание основ языка HTML.

3.WYSIWYG - редакторы (например MicrosoftFrontPage) специальные программы для создания web-страниц и сайтов. WYSIWYG -редакторысокращениефразыWhatYouSeeIsWhatYouGet - Что видишь, то и получаешь. Позволяют создать web-страницы, даже не имея никого понятия о языке HTML. Однако если случится какой- либо сбой, найти ошибку, не зная основ HTML, очень сложно. Другим недостатком этих редакторов является громоздкость созданных с их помощью HTML-документов. В результате объем документа сильно увеличивается,и следовательно увеличивается время загрузки страницы.

И так мы пришли к выводу, что знание языка HTML при создании сайтов нам необходимо.
Запишите себе в тетрадь три способа создания сайтов.

С чего начинается создание сайта? Безусловно, с идеи. Вы должны хотя бы в общих чертах продумать, чему будет посвящаться ваш сайт, подобрать информацию. Когда тема будущего сайта выбрана, можно перейти к планированию сайта и его отдельных страниц.

Хотелось бы дать некоторые советы:
-
Никогда не называйте файлы web-страниц русскими именами.
-
Желательно в именах файлов всегда использовать строчные буквы. Например, лучше назвать foto.jpg, а не FOTO.JPG или Foto.jpg.
-
Удобочитаемость текста зависит от: используемого шрифта, длины строки, контрастности цветов теста и фона, соотношение теста и пустого пространства на странице, а также от размера шрифта. Избегайте использование курсива при небольшом размере шрифта. Не пишите основной текст, а также заголовки прописными буквами. Если в тексте предусмотрены гиперссылки, старайтесь не использовать в тексте подчеркивание. Приспосабливайте текст для беглого просмотра и поиска информации: создавайте больше подзаголовков, формируйте наиболее важные идеи в начале параграфа и используйте маркированные списки.

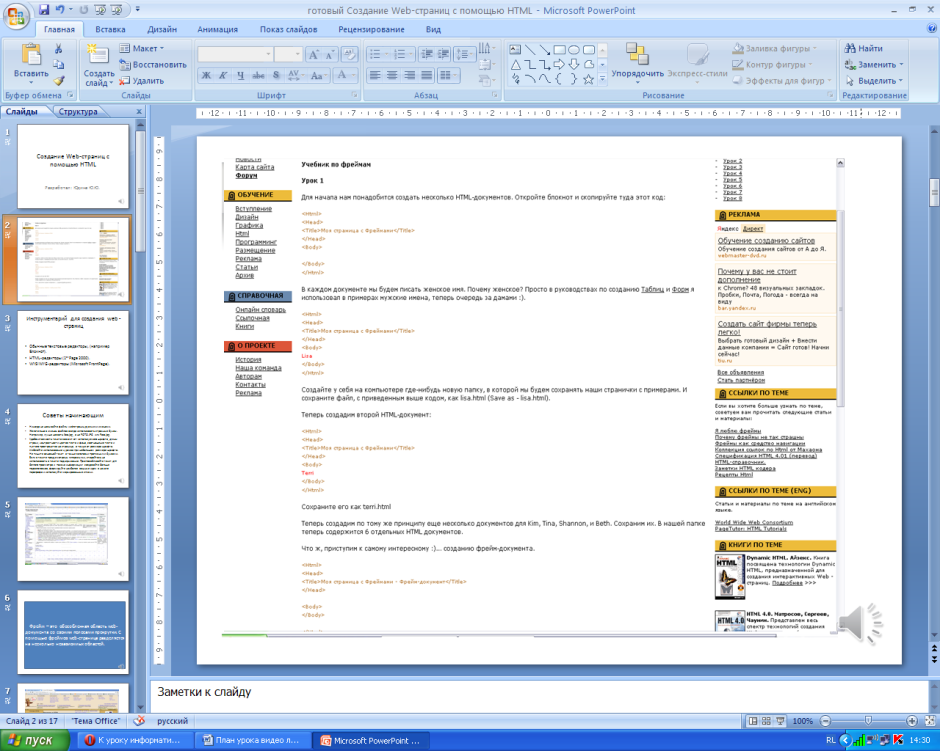
Любой web-документ желательно формировать из отдельных типов блоков (логотипа, заголовка, основного текста, меню, форм поиска и т.д.) Все такие блоки размещаются на странице с помощью таблиц или фреймов.
Фрейм - это обособленная область web-документа со своими полосами прокрутки. С помощью фреймов web-страница разделяется на несколько независимых областей.
Определение фрейма также запишите себе в тетрадь.

Слово «HTML» представляет собой сокращение от «HyperTextMarkurLanguage»- «язык разметки гипертекста» В основном HTML-документ является простым текстовым файлом, который содержит текст и текстовые же HTML-теги. Так что создавать web-страницы можно в любом текстовом редакторе.

Мы будем использовать стандартное приложение Блокнот. Для этого:
Открываем стандартное приложение Блокнот.
Сохраняем файл с расширением html.

Когда web-страница открывается в браузере, он просматривает HTML-код, находит в нем специальные команды, называемые тегами.
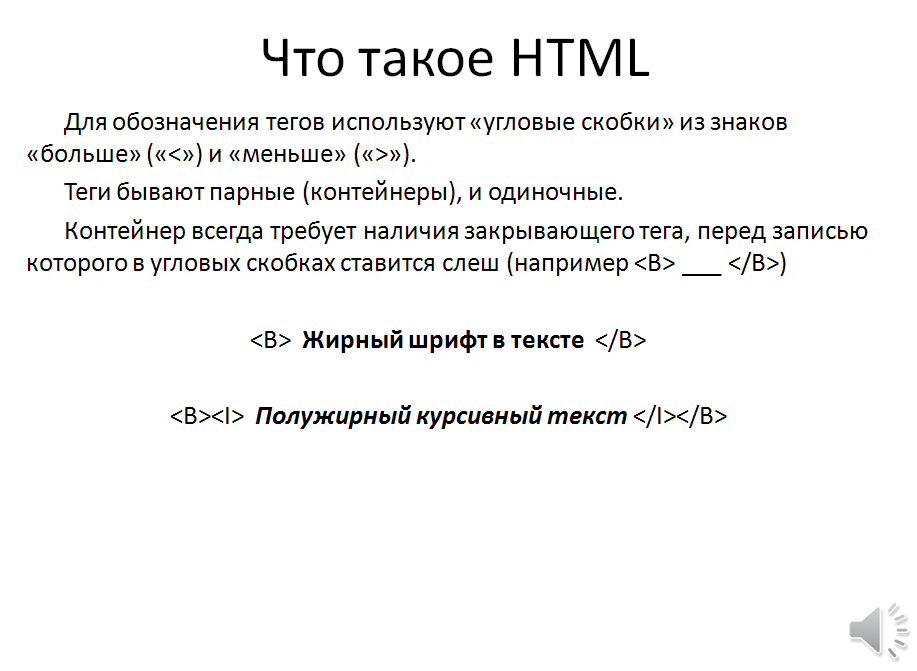
Для обозначения тегов используют «угловые скобки» из знаков «больше» («<») и «меньше» («>»).
Теги бывают парные (контейнеры), которые обрамляют некоторые фрагменты текста, и одиночные.
Контейнер всегда требует наличия закрывающего тега, перед записью которого в угловых скобках ставится слеш (например<B> ___ B>)
<B> Жирный шрифт в тексте B>
Контейнеры могут быть вложенными. При этом они не должны пересекаться, т.е. открывающий и закрывающий теги внутреннего контейнера должны располагаться внутри внешнего контейнера.
<B><I> Полужирный курсивный текст I>B>

Запишем определение тегов в тетрадь: «Специальные команды в HTMLкоде называются тегами. Теги обозначаются угловыми скобками знаками больше и меньше. Теги бывают парные и одиночные».

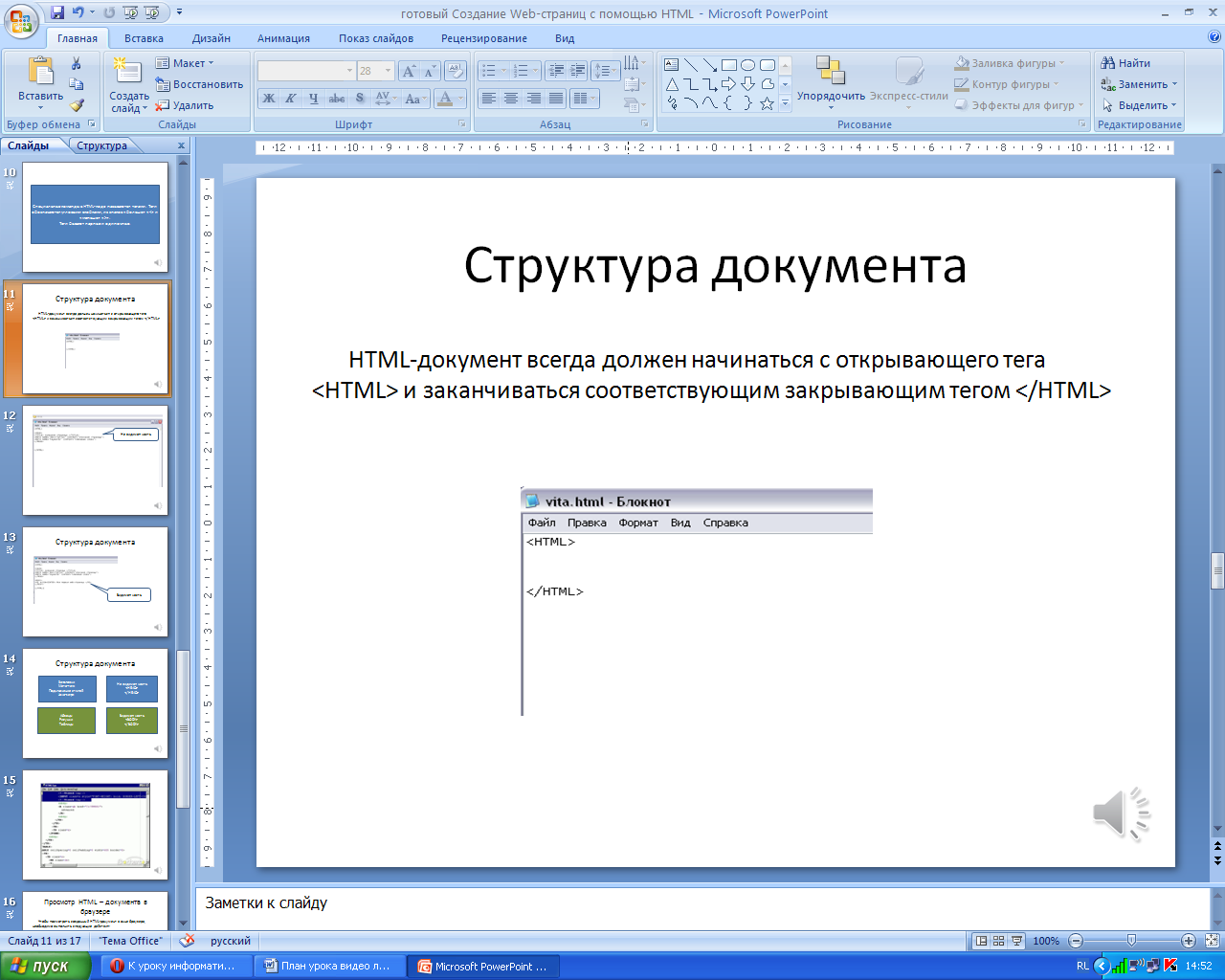
HTML-документ всегда должен начинаться с открывающего тега <HTML> и заканчиваться соответствующим закрывающим тегом HTML>
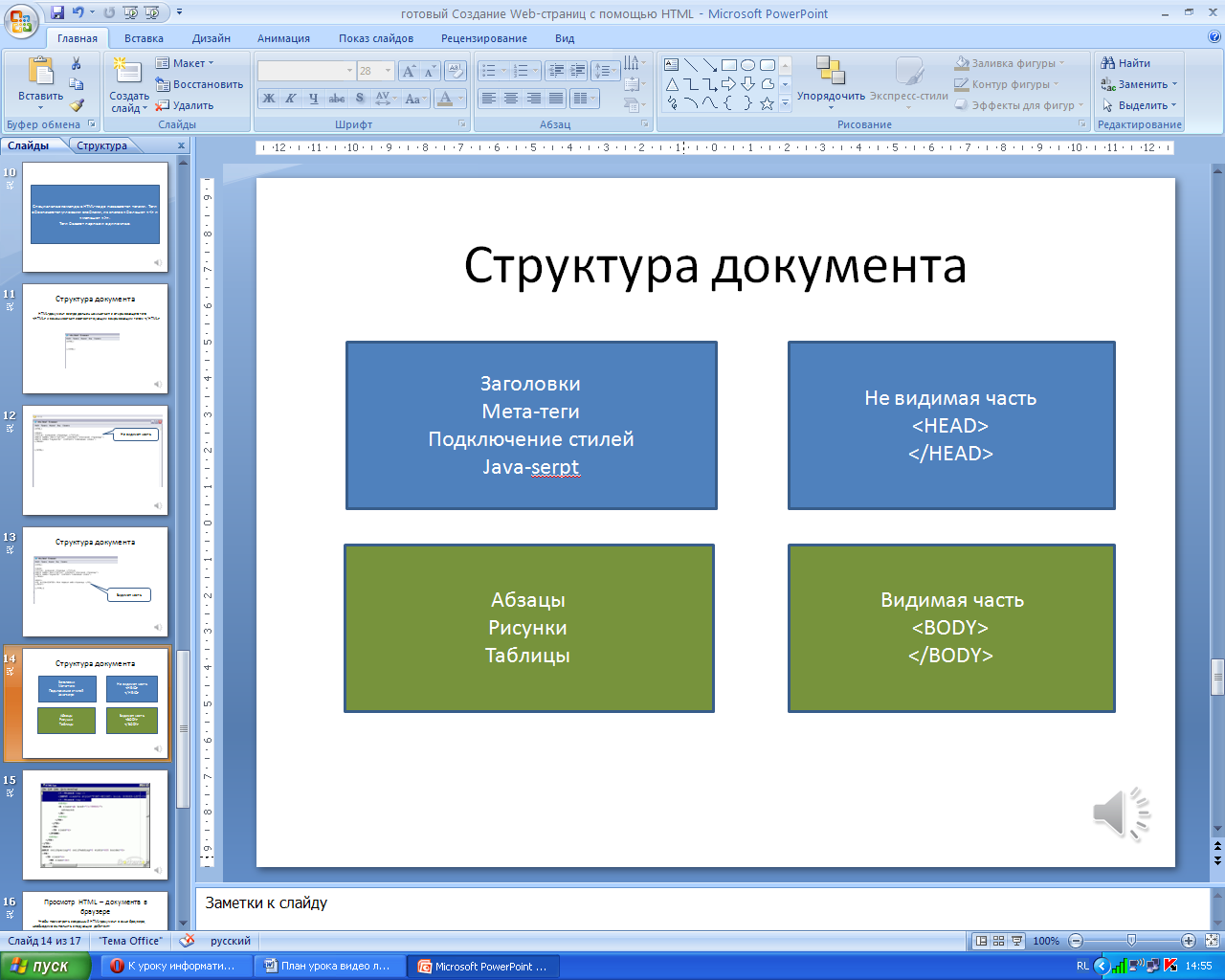
Внутри документа выделяются два основных раздела: раздел заголовков и тело документа.

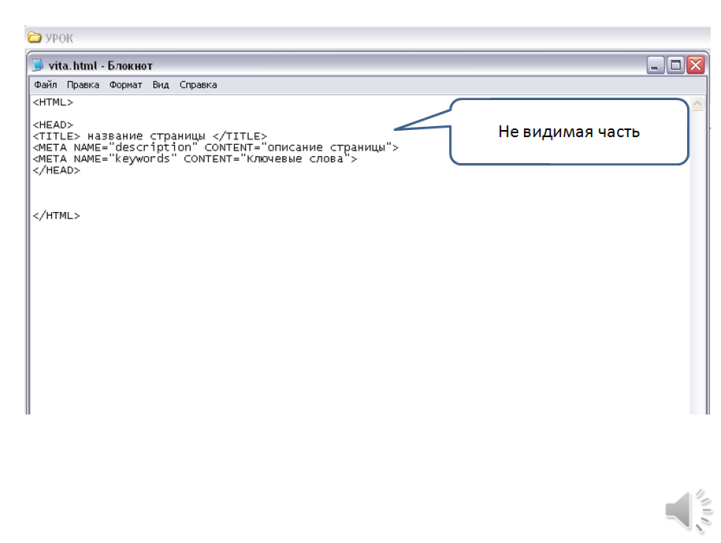
Раздел заголовков содержит информацию, описывающую документ в целом и не отображается на web-странице.
Раздел заголовков описывается тегом <head> ---- head>.
Заголовок web-страницы - это один из важнейших ее элементов. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера. По тексту заголовка пользователь получает дополнительную информацию о том, что это за сайт и как называется текущая страница. Большинство браузеров поддерживают возможность сохранения web-страницы на локальном компьютере, в этом случае имя сохранённого файла обычно совпадает с заголовком документа. При сохранении в разделе браузера Избранное адрес текущей страницы с ее заголовком помещается в список закладок. В результате поиска по ключевым словам поисковые системы также используют заголовки страниц для указания ссылок на соответствующие документы.
Для главной страницы в качестве заголовка полезно дать название сайта и краткую информацию о содержимом сайта в целом.
Для этого используют метатеги. В частности, поисковые серверы обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Поэтому правильно написанные метатеги позволяют существенно улучшить рейтинг сайта в выдаваемых списках результатов поиска.
Специально для поисковых серверов предназначены два метатега: Description(описание) иKeywords (ключевые слова).

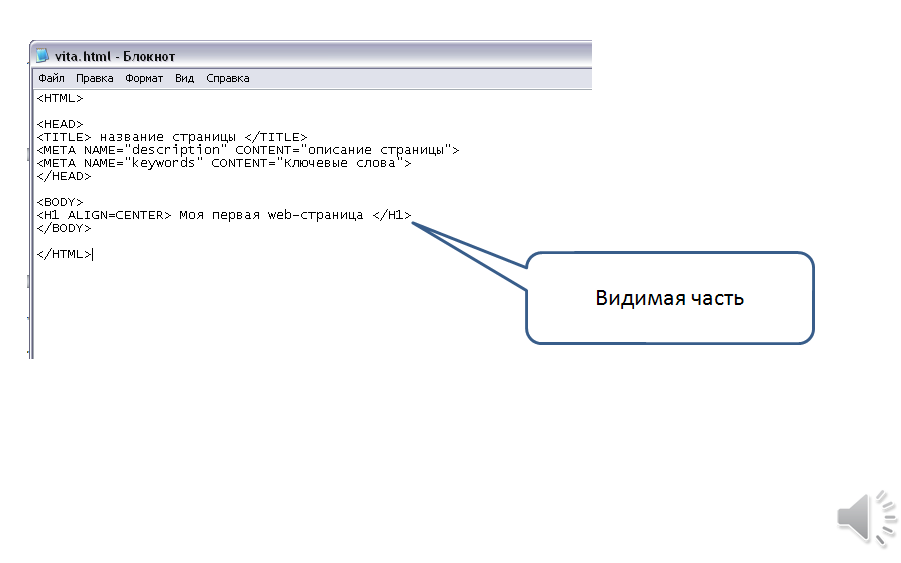
Тело документа описывается парным тегом -----
Все что находится внутри тегов «body», отображается на web-странице. Тело включает в себя абзацы текста, рисунки, таблицы и многое другое.

Структуру web-страницы зарисуйте в тетради.

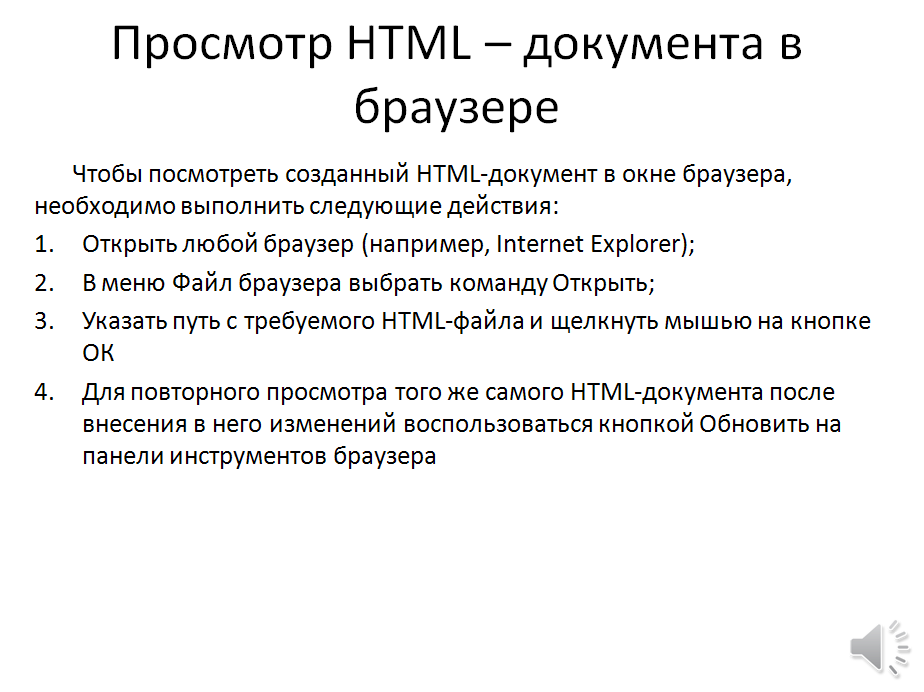
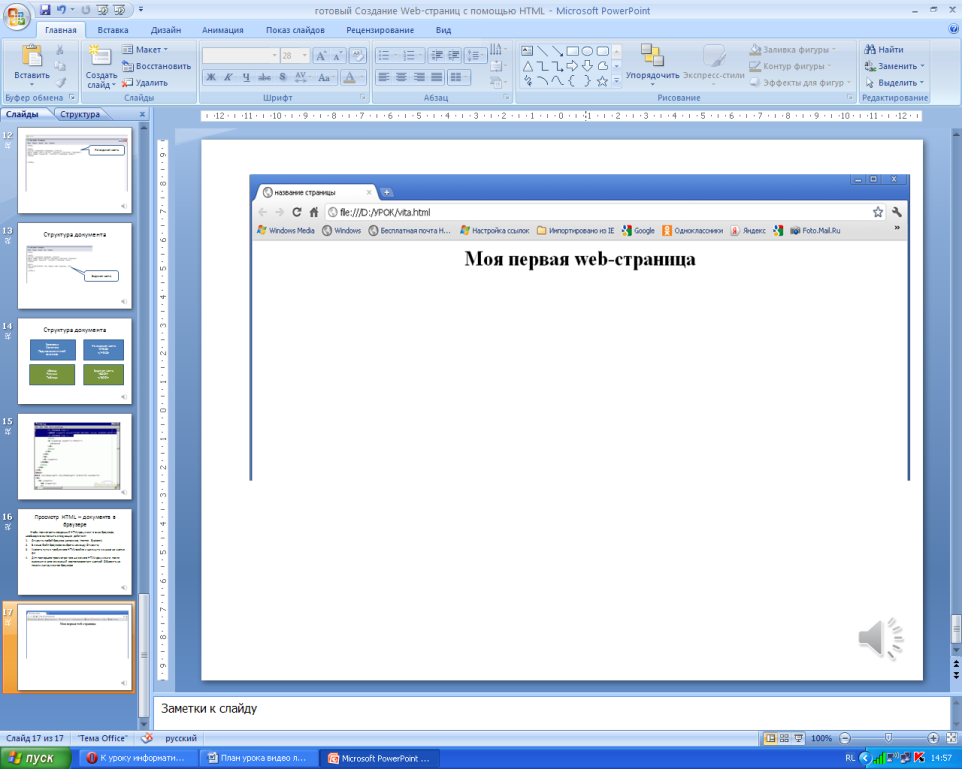
После того как вы написали свой сайт его необходимо протестировать в нескольких браузерах. Браузеры имеют различные настройки, и вы должны убедиться, что ваш сайт выглядит так, как вы его задумали. Должны проверить, не съехали ли таблицы, в нужном ли месте расположен ваш текст, правильно отображены рисунки и т.д.

А также выбрать хостинг (конкретный сервер для размещения сайта). Необходимо внимательно изучить форумы и конференции, где обсуждаются платные и бесплатные хостинги, прислушиваться к мнениям тех, кто уже испытал на себе сильные и слабые стороны того или иного сервиса. Далее можно написать письмо в службу поддержки конкретного сервиса и заранее выяснить все интересующие вас вопросы.
Для публикации сайта можно воспользоваться платным или бесплатным хостингом. Однако в случае если вы будете размещать сайт на бесплатном хостинге Narod .Ru владельцы хостинга обязательно «повесят» какой -либо рекламный баннер. Это и есть плата за бесплатность.

И так сегодня мы с вами ответили на вопрос зачем нужно изучать язык программирования HTML. И выяснили что сайты можно создавать тремя различными способами. Узнали что такое фреймы. И что такое теги. Рассмотрели структуру web-страницы. Которая состоит из двух частей: видимой части и обозначается тегами «body» и невидимой части, которая обозначается тегами «head». Определили что написанный сайт необходимо протестировать в нескольких браузерах и получили некоторые полезные советы по созданию и оформлению сайта.

Ребята, какие есть вопросы по видео-лекции. Дополнительные объяснения по новой теме.
-
Домашнее задание. На практических занятиях мы будем более подробно применять теги языка HTML, а так же каждый из вас создаст свой сайт. Но для этого вам необходимо определить тему сайта, и подобрать материал.
-
Подведение итогов урока. Выставление оценок.


