- Преподавателю
- Информатика
- План урока Начало работы с языком HTML
План урока Начало работы с языком HTML
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Савельев В.М. |
| Дата | 11.09.2015 |
| Формат | docx |
| Изображения | Есть |
Савельев Василий Михайлович
Учитель информатики высшей категории
Средней школы № 8 с ДМЦ города Текели
Урок информатики в 11 классе
Тема: Основы HTML программирования.
Цели урока:
-
познакомить учащихся с основами HTML программирования.
-
научить создавать web-документ (формата .html).
-
развивать знания учащихся в области информационных технологий.
-
показать важность знаний и умений в сфере ИКТ.
Тип урока: изучение нового материала.
Форма обучения: лекция с отработкой практических навыков.
Ход урока:
1. Организационный момент.
2. Сообщение темы и цели занятия.
3. Изучение нового материала.
4. Повторение изученного материала.
5. Подведение итогов занятия.
6. Домашнее задание.
Введение
Hyper Text Markup Language (HTML) - язык разметки гипертекста - предназначен для написания гипертекстовых документов, публикуемых в World Wide Web.
Гипертекстовый документ - это текстовый файл, имеющий специальные метки, называемые тегами, которые впоследствии опознаются браузером и используются им для отображения содержимого файла на экране компьютера.
Веб-страница - документ, содержание которого пригодно для обработки, манипулирования и просмотра посредством веб-браузера. Веб-страницы могут располагаться локально - на персональном аппаратном устройстве пользователя - или на сетевых устройствах (серверах) в локальных и глобальных сетях.
Веб-дизайн (от англ. Web design) - отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
Изучение нового материала
Для освоения HTML понадобятся две вещи:
1. Любой браузер, т.е., программа, пригодная для просмотра HTML-файлов.
2. Любой редактор текстовых файлов, поддерживающий русский язык в выбранной Вами кодировке, вполне подойдет Notepad.
Мы будем использовать текстовый редактор для подготовки HTML-файлов, а браузер - как инструмент контроля за сделанным. Свои первые HTML-файлы Вы будете разрабатывать у себя на локальном диске. При этом один и тот же .htm-файл может быть одновременно открыт и в Блокноте, и в браузере.
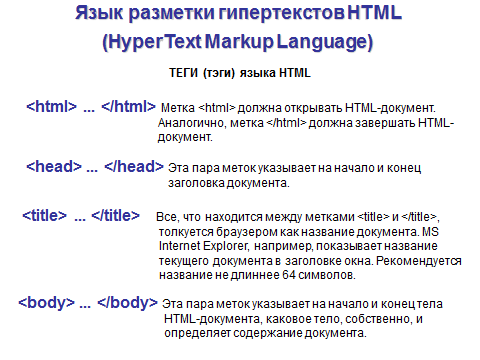
Обязательные метки HTML.

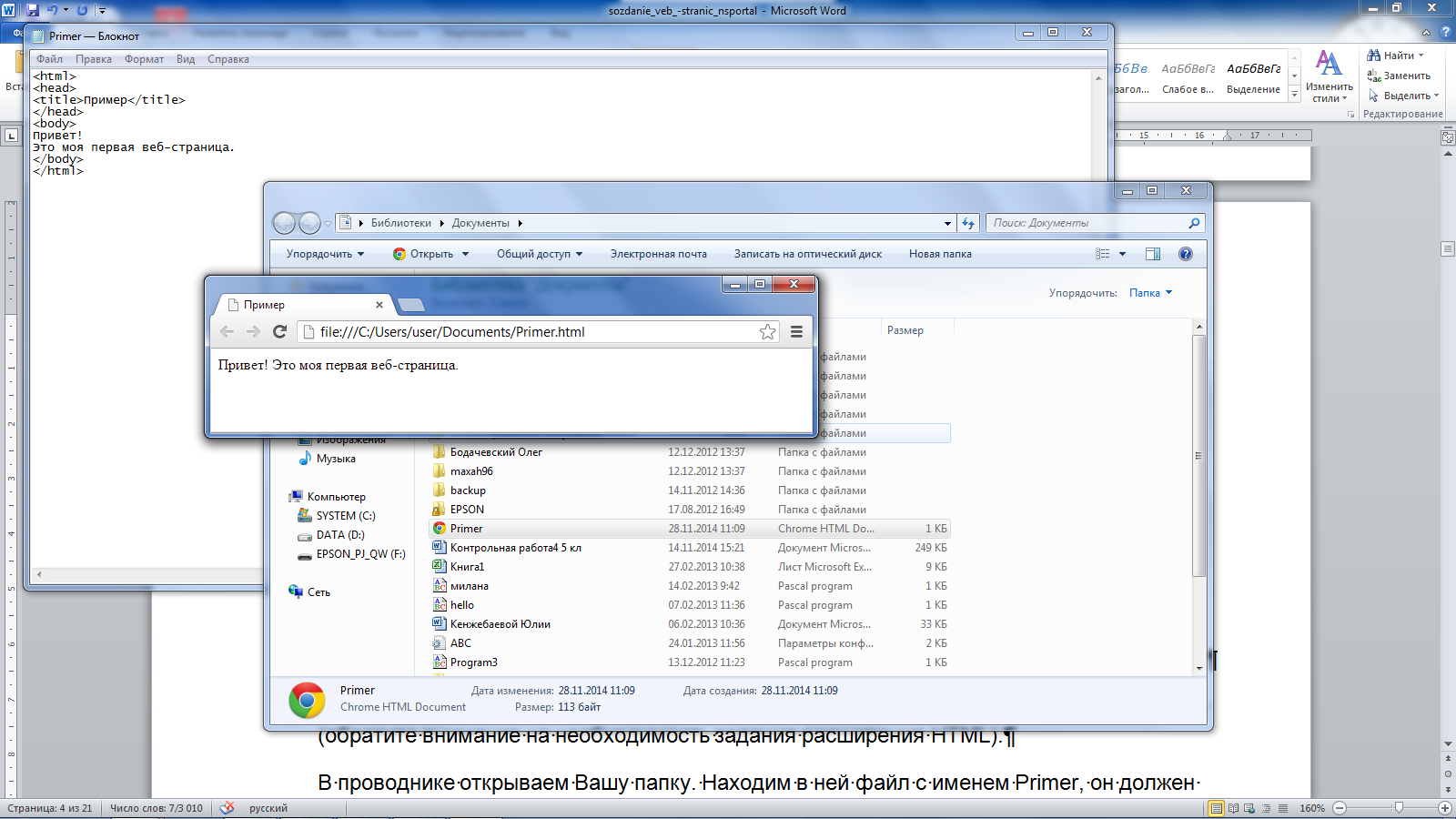
Рассмотрим структуру HTML-документа на примере. Загружаем Блокнот и создаем документ.
Пример
Привет!
Это моя первая веб-страница.
Чтобы файл открыть с помощью браузера, его необходимо сохранить в формате HTML.
Выполняем сохранение документа: ФайлСохранить как…Ваша папкаPrimer.HTML (обратите внимание на необходимость задания расширения HTML).
В проводнике открываем Вашу папку. Находим в ней файл с именем Primer, он должен иметь пиктограмму (значок) браузера. Открываем файл.

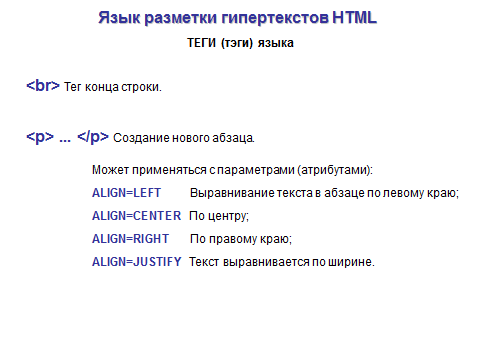
Для того, чтобы текст на странице расположился в несколько строк, необходимо воспользоваться тегами разрыва строки или разбиения на абзацы.

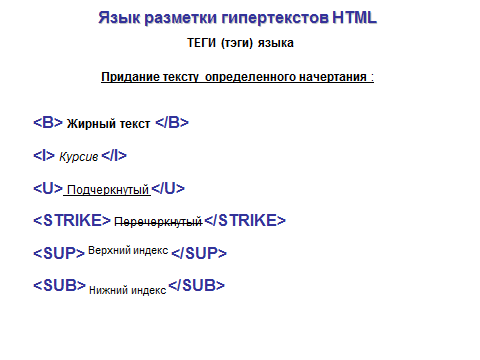
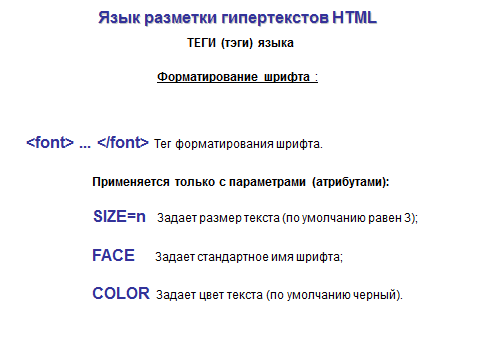
Для изменения внешнего вида текста используем теги форматирования.



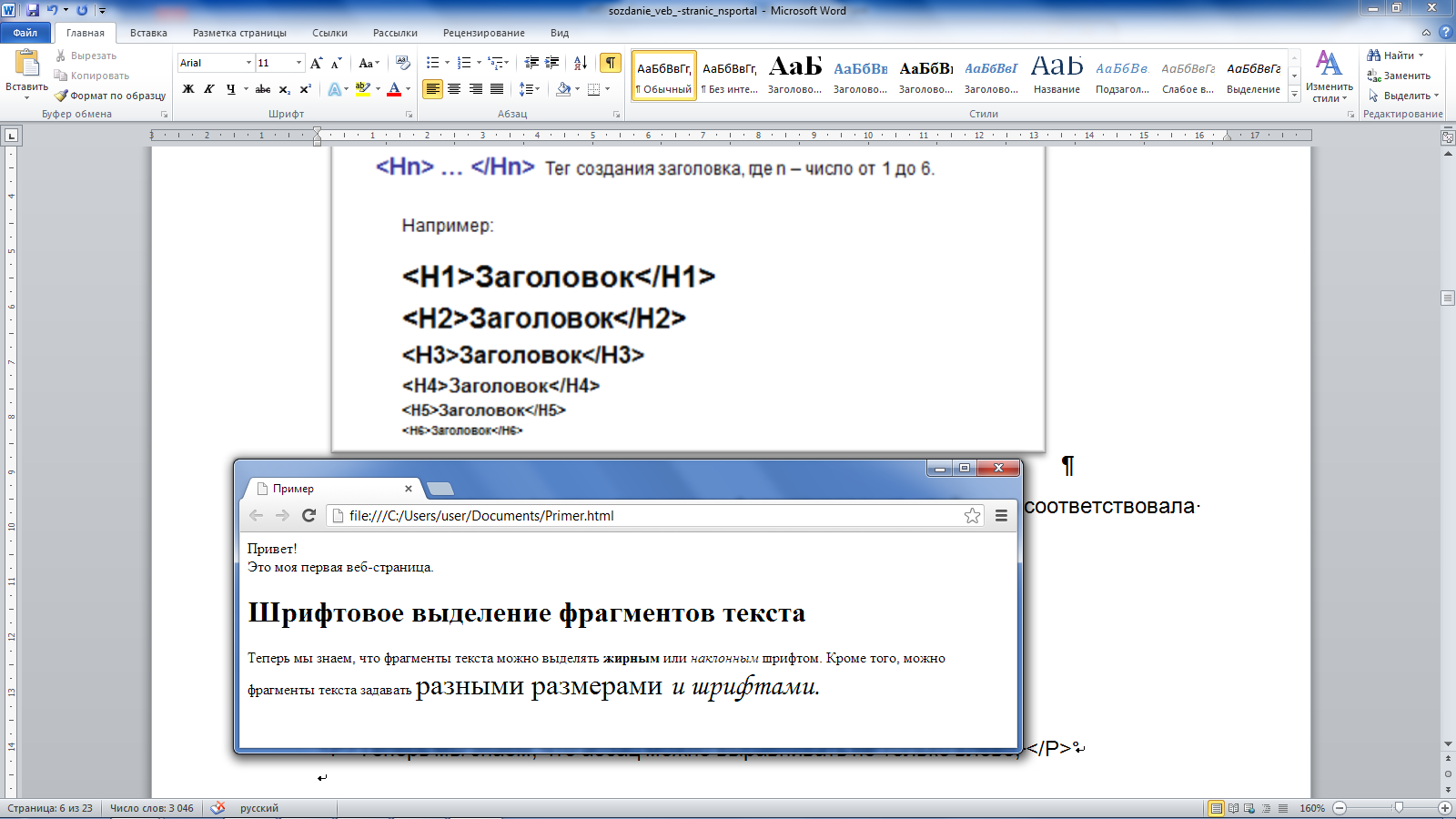
Дополните страницу текстом примерами форматирования, чтобы она соответствовала образцу:

Окончательное содержание HTML-документа в блокноте:
Пример
Привет!
Это моя первая веб-страница.
Шрифтовое выделение фрагментов текста
Теперь мы знаем, что фрагменты текста можно выделять
жирным или наклонным шрифтом.
Кроме того, можно фрагменты текста задавать
разными размерами
и шрифтами.
Повторение изученного материала:
-
Что такое HTML?
-
Что такое Web-страница?
-
Какие обязательные теги должен содержать HTML-документ?
-
Какие теги форматирования текста вы знаете?
Подведение итогов урока.
Домашнее задание. Создать веб-страницу с личными данными, применяя форматирование для каждой строки.


