- Преподавателю
- Информатика
- Урок информатики в 10 классе Пошаговая отладка программы в Лазарус
Урок информатики в 10 классе Пошаговая отладка программы в Лазарус
| Раздел | Информатика |
| Класс | 10 класс |
| Тип | Презентации |
| Автор | Баржаксымова Д.Н. |
| Дата | 14.12.2015 |
| Формат | docx |
| Изображения | Есть |
Урок информатики в 10 классе «Lazarus»
В этом уроке мы создадим свою первую программу, познакомимся с редактором исходного кода, узнаем как компилировать и выполнять программу.
Наша программа будет взаимодействовать с пользователем, Вы сможете поэкспериментировать с нею. Не бойтесь экспериментировать, Вы не сможете сделать что-либо непоправимое. И в то же время истинные и прочные навыки эффективной работы достигаются только путем самостоятельного экспериментирования.
Итак, приступим …
Для создания графического интерфейса Lazarus предоставляет программисту палитру компонентов пользовательского интерфейса. Программисту требуется всего лишь выбрать на палитре нужные компоненты и с помощью мыши перенести их на форму.
После того, как компонент размещен на форме, он становиться объектом, который имеет свои установленные по умолчанию свойства. Эти свойства можно просматривать и изменять с помощью окна Свойства.
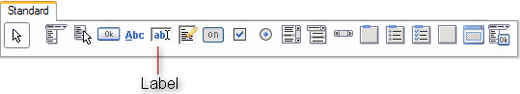
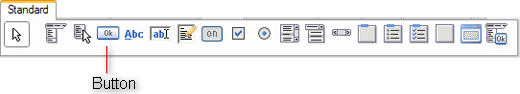
В нашей первой программе при создании интерфейса пользователя будем использовать три компонента: TForm (Форма), Label (Надпись) и TButton (Командная кнопка).
Так как мы будем использовать их впервые, давайте познакомимся с ними подробнее. Нам нужно знать основные свойства этих компонентов и их назначение, чтобы можно было их настраивать. Описание свойств этих компонентов можно посмотреть перейдя по ссылкам: Forma (Форма), Label (Надпись), Button (Кнопка). С остальными компонентами графического интерфейса будем знакомиться по мере их использования.
Теперь, когда вы изучили новые компоненты, мы загрузим среду программирования и создадим свой первый проект
Проект «Первая программа»
Задание. Создать проект, который после щелчка на кнопке выводит в поле надписи текст: «Я программирую!!!»
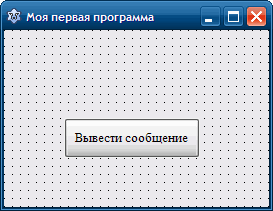
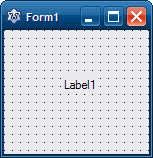
Создать интерфейс программы по образцу:

Разместить надпись и кнопку на форме и установите значения свойств, перечисленные в таблице. Когда вы это сделаете, форма примет такой вид , как на рисунке.
В следующих заданиях, когда Вы лучше освоите среду Lazarus, примеры форм будут сопровождаться только листингами исходного кода. От Вас ожидается, что вы , глядя на формы и листинги, сами догадаетесь, как должны быть установлены свойства компонентов.
Ход выполнения проекта
-
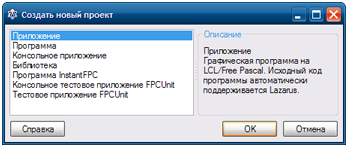
Загрузите Lazarus. Создайте новый проект.Для этого:1) Выполнить команду Проект => Создать проект …2)В появившемся диалоговом окне выбрать слово Приложение и нажать кнопку ОК.

-
Сохранить созданный проект.
Для этого:
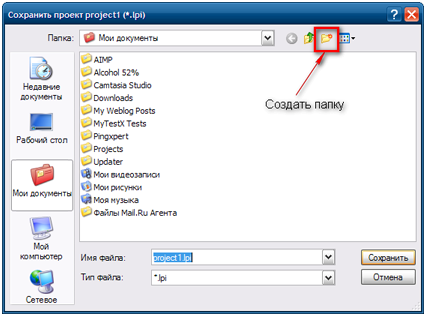
1) Выполнить команду Проект - Сохранить проект как… Откроется окно Сохранить проект.

2) Не выходя из этого диалогового окна Создать новую папку Primer_1 для файлов вашего проекта (проект будет содержать несколько файлов), открыть ее и щелкнуть по кнопке Сохранить.
Тем самым мы сохраним файл Project1, содержащий сведения о проекте.
Сразу же откроется окно Сохранить Unit1 для сохранения программного кода проекта (файл Unit1.pas), в котором также необходимо щелкнуть по кнопке Сохранить.
Кроме этих двух файлов в папке проекта создается автоматически еще несколько файлов, в том числе - unit.lfm, который представляет собой файл с полными данными о проектировщике формы. Позиция, размер, расположенные компоненты и пр.
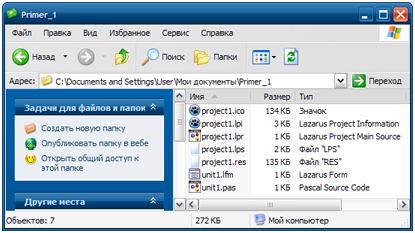
Папка проекта должна содержать следующие файлы:

-
Разместите на форме компоненты Надпись (Label) и Кнопку (Button). Разместить компонент на форме можно одним из двух способов.
Первый - дважды щелкнуть мышью на значке компонента, расположенного на палитре компонентов. Однако при этом компонент попадет не в то место, куда Вы хотите, а в левый верхний угол формы.
Второй - щелкнуть на значке компонента (при этом он выделяется) и щелкнуть на форме. Таким образом компонент можно поместить в любое желаемое место на форме. -
Установите новые значения для свойств, перечисленные в таблице.
Компонент
Свойство
Значение
Форма
Caption
Моя первая программа
Надпись
Caption
Пустая строка
Font
Name
Size
Arial
20Style
fsBold
TrueКнопка
Caption
Вывести сообщение
-
Форма примет такой вид, как на рисунке:
-

-
Напишите программный код для процедуры обработчика события щелчок на кнопке. Пока мы это не сделаем, кнопка не будет работать. При нажатии на кнопку ничего не будет происходить.
Для этого:
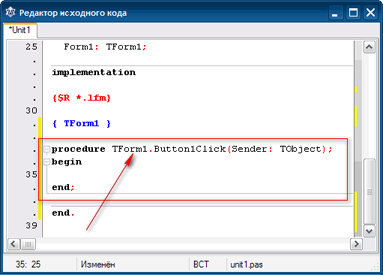
1) Выполните двойной щелчок по кнопке. Откроется редактор исходного кода, в котором, после кода созданного автоматически, добавиться новая процедура -TForm1.Button1Click - обработчик события щелчок на кнопке (анг. Button - кнопка, Click - щелчок).

Сейчас процедура обработчика события пустая, при нажатии кнопки она ничего не делает.
2) Чтобы процедура выполнила необходимые действия, напишите соответствующий код между операторными скобками begin и end. В нашем случае это оператор присваивания, который изменяет свойство Сaption (текст надписи) объекта Label1 на новое значение:
label1.Caption:='Я программирую!';
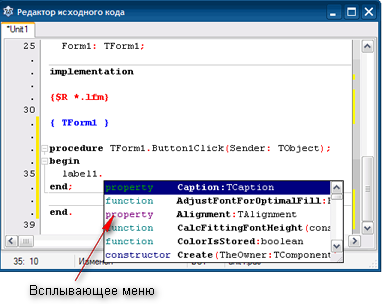
Вводя код, обратите внимание на подсказку, появившуюся после ввода точки, следующей за label1. Подсказка представляет собой всплывающее меню, в котором перечислены допустимые свойства и методы компонента label1

С помощью мыши вы можете выбрать из списка нужное свойство или метод.
Другой способ: вы можете начать вводить имя свойства, при этом Lazarus автоматически прокручивает список и находит имена, первые буквы которых совпадают с вводимыми буквами. Это поможет вам, если вы забыли точное имя. Если теперь нажать или , то Lazarus вместо вас автоматически завершит ввод имени.
-
Закончив вводить код, выполните программу. Это можно сделать одним из трех способов:
1) щелкнув по кнопке Run (Выполнить) на панели инструментов;
2) выбрав команду Run-Run в главном меню;
3) нажав клавишу .
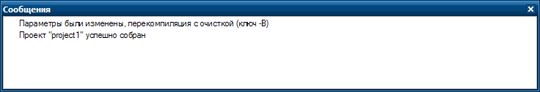
Происходит сравнительно недолгий процесс компиляции, в результате которого в папке проекта создается EXE файл. В окне Сообщения выводится протокол сборки проекта:

Далее этот файл, в случае успешного создания, запускается на выполнение.
В случае, если были допущены ошибки, сообщение об этом появляется в протоколе.
-
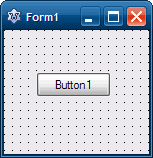
При успешной компиляции на экране появиться форма с кнопкой, однако пока что без надписи. Если теперь щелкнуть на кнопке, то на форме появиться надпись.
-
Таким образом, вы создали приложение, реагирующее на действия пользователя. Скомпилированная программа сохраниться в папке проекта в виде файла с расширением .EXE. Он может быть выполнен на компьютере без среды разработки Lazarus.
-
Сохраните все файлы проекта. Для этого выполните команду Проект сохранить или Файл - Сохранить
В предыдущем задании новые значения свойств для компонентов, размещенных на форме, были перечислены в таблице.
В следующих заданиях будут даны только текст задания и пример формы. От Вас ожидается, что вы, глядя на форму, сами догадаетесь, как должны быть установлены свойства компонентов.
Задания для самостоятельного выполнения
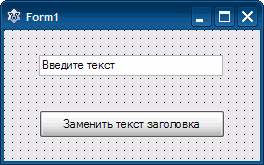
Задание 3.Создайте приложение, разместите на форме компоненты: Buton1, Edit1 так как показано на образце.

По щелчку на кнопке нужно заменить текст в заголовке окна на текст введенный пользователем в текстовое поле.
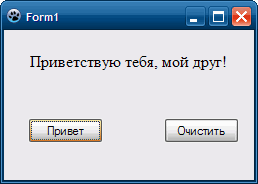
Задание 4. Создайте приложение, в результате работы которого при щелчке на кнопке привет в поле надписи выводится приветствие, при щелчке на кнопке Очистить сообщение исчезает.

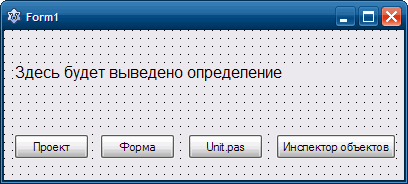
Задание 5. Создайте приложение, в результате работы которого в поле надписи Label 1 выводится выводиться одно из сообщений, в зависимости от того, на какой кнопке пользователь щелкнул мышью.

Наименование кнопки
Отображаемый текст в надписи label1
Форма
Заготовка главного окна разрабатываемого приложения
Инспектор объектов
Окно, предназначенное для редактирования свойств объектов
Unit1.pas
Файл с программным кодом
Проект
Группа файлов, относящихся к данному приложению
Для объектов на форме установите следующие значения свойств:
Компонент
Свойство
Значение
Label1
Caption
Здесь будет выведено сообщение
WordWrap
True
Form1
BorderIcons
biMinimize
biMaximize
False
False
В этом уроке мы создали свою первую программу в среде Lazarus.
В следующем уроке мы продолжим знакомится с компонентами Lazarus, создадим еще несколько новых проектов.
Следующий урок: Компонент TImage (Графическое поле)
P.S. Как всегда, под уроком жду твоих комментариев - насколько урок оказался полезным для тебя:)
Удачи!
Форма (объект типа TForm) является основой программы. Свойства формы определяют вид окна программы.

Основные свойства формы
Свойство
Описание
Name
Имя формы. В программе имя формы используется для управления формой и доступа к компонентам формы.
Caption
Текст заголовка окна.
Top
Расстояние от верхней границы формы до верхней границы экрана.
Left
Расстояние от левой границы формы до левой границы экрана.
Width, Height
Ширина, высота формы.
Icon
Значок в заголовке диалогового окна, обозначающий кнопку вывода системного меню.
Color
Цвет фона.
Font
Шрифт. Шрифт, используемый по «умолчанию» для компонентов, находящимися на поверхности формы.
Canvas
Поверхность, на которую можно вывести графику.
Компонент TLabel (Надпись)
Компонент Label (Надпись) используется для вывода на форму текста, который пользователь не может изменить во время выполнения программы.


Основные свойства
Свойство
Описание
Name
Имя компонента. Используется в программе для доступа к компоненту и его свойствам.
Caption
Отображаемый в поле надписи текст.
Left
Расстояние от левой границы поля вывода до левой границы формы.
Top
Расстояние от верхней границы поля вывода до верхней границы формы.
Width,Height
Ширина, высота поля вывода.
AutoSize
Признак того, что размер поля определяется его содержимым.
WordWrap
Признак того, что слова, которые не помещаются в текущей строке, автоматически переносятся на следующую строку (значение свойстваAutoSize должно быть False).
Alignment
Задает способ выравнивания текста внутри поля:taLeftJustify -выровнивание по левому краю;taCenter - выравнивание по центру;taRightJustify - Выравнивание по правому краю
Font
Параметры шрифта, используемые для отображения текста: Font.Name -вид шрифта;Font.Size - размер шрифта;Font.Color - цвет шрифта.
ParentFont
Признак наследования компонентом характеристик шрифта формы, на которой находиться компонент. Если значение свойства равно True, то текст выводиться шрифтом, установленным для формы.
Color
Цвет фона области вывода текста.
Transparent
Управляет отображением фона области вывода текста. Значение Trueделает область вывода текста прозрачной, (область не закрашивается цветом, заданным свойством Color).
Visible
Позволяет скрыть текст (False) или сделать его видимым (True).
Button (Кнопка)


Компонент Button (Кнопка) - командная кнопка, с помощью которой пользователь может вызывать выполнение какого-либо действия.
Основные свойства
Свойство
Описание
Name
Имя компонента. Используется в программе для доступа к компоненту и его свойствам.
Caption
Текст на кнопке.
Left
Расстояние от левой границы кнопки до левой границы формы.
Top
Расстояние от верхней границы кнопки до верхней границы формы.
Width, Height
Ширина, высота кнопки.
Enabled
Признак доступности кнопки.
True -кнопка доступна
False - кнопка недоступна.
Например, в результате щелчка на кнопке событие Click не возникает.
Visible
Позволяет скрыть текст.
False - текст видим.
True - текст невидим.
Hint
Контекстная подсказка - текст, который появляется рядом с указателем мыши при наведении указателя (для того чтобы текст появился, надо чтобы значение свойства ShowHint было True).
ShowHint
Разрешает (True) или запрещает (False) отображение подсказки при наведении указателя на кнопку.


