- Преподавателю
- Информатика
- Практическая работа №19 «Создание простейшей Web-страницы с использованием текстового редактора» (9 класс)
Практическая работа №19 «Создание простейшей Web-страницы с использованием текстового редактора» (9 класс)
| Раздел | Информатика |
| Класс | 9 класс |
| Тип | Конспекты |
| Автор | Добржанская Е.А. |
| Дата | 21.01.2016 |
| Формат | docx |
| Изображения | Есть |
Информатика и ИКТ
9 класс
Урок № 39 (тема 4, урок 9)
Тема: Практическая работа №19 «Создание простейшей Web-страницы с использованием текстового редактора». ТБ.
Тип урока: закрепления знаний и умений
Цели:
Предметные:
закрепить знания учащихся об основных понятиях при работе с WWW; закрепить представление учащихся о средствах создания web-страниц; сформировать и закрепить навыки создания несложных web-страниц с помощью текстового редактора.
Личностные: формирование ответственного отношения к обучению, готовность к саморазвитию и самообразованию на основе мотивации к обучению и познанию.
Метапредметные: формирование основ ИКТ-компетентности; формирование умений устанавливать причинно-следственные связи, анализировать.
Планируемые результаты:
Учащиеся должны знать:
-
как создать простейшую Web-страницы с использованием текстового редактора;
-
как добавить текстовое содержание страницы, графические элементы, гиперссылки;
-
как сохранить созданные страницы в Web-формате и проверить их работу.
Учащиеся должны уметь:
-
создавать простейшую Web-страницы с использованием текстового редактора;
-
добавлять содержание на страницу.
Оборудование: ПК, проектор, экран.
Программное обеспечение: браузеры, текстовый процессор Word, папка с материалами.
Организационная структура урока
-
Организационный этап
-
Постановка цели, задач урока. Мотивация учебной деятельности
-
Проверка домашнего задания
-
Актуализация знаний.
(форма организации УД - фронтальная)
-
Что такое web-страница?
-
Какое расширение имеет web-страница?
-
Что такое web-сайт?
-
Назовите средства создания сайта.
-
Расскажите об оформлении сайта.
-
Расскажите о структуре данного сайта

-
Расскажите об основных элементах web-страницы.
-
Для чего нужно тестирование сайта?
-
Что такое хостинг?
-
Закрепление знаний и умений
(форма организации УД - индивидуальная)
Учитель напоминает учащимся о необходимости соблюдения правил безопасной работы на ПК.
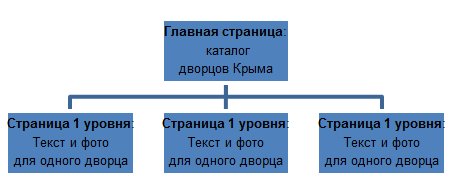
Задача: Создать мини-сайт «Дворцы Крыма» следующей структуры:

Выполнение практической работы:
-
Скопировать в собственную папку из сетевой папки (Доступ на №16) папку Сайт Дворцы Крыма.
-
Запустить текстовый процессор Word.
-
Установите по собственному желанию цвет фона, цвет, шрифт и размер текста.
-
Введите заголовок Воронцовский дворец.
-
Скопируйте и вставьте информацию из текстового файла Воронцовский дворец.doc. Отредактируйте и отформатируйте текст (поправьте ошибки, придайте определенный цвет, размер, начертание шрифта). Выравнивание текста абзацев должно быть по ширине. Цвет, шрифт и размер заголовка и текста абзаца должны отличаться.
-
Вставьте в текст фото, соответствующие содержанию текста, подберите нужный размер и обтекание.
-
Сохраните файл как веб-страница под именем voroncovsky.html.
-
Аналогично создайте и оформите страницы о Ливадийском (livadiisky.html.) и Ханском дворцах (hansky.html.). В качестве шаблона можно использовать файл voroncovsky.html.
-
Теперь приступим к созданию главной страницы (index.html.)
-
Введем название Дворцы Крыма. Оформите его по своему вкусу, расположите по центру.
-
Ниже вставим таблицу, здесь она нужна для организации размещения текста и фотографий:
-
Таблица - Вставить - Таблица
-
Указать количество строк и столбцов (3 и 2)
-
Нужны невидимые границы - установите размер границы 0.
-
Изменить параметры таблицы можно, установив курсор в любую ячейку, выполнив команды Таблица - Свойства таблицы - Таблица.
-
В каждую ячейку первого столбца таблицы нужно вставить фотографию соответствующего дворца.
-
В ячейки второго столбца введите названия дворцов, оформите текст по желанию.
-
Оформите страницу фоном. Сохраните страницу под именем index.htm
-
Каждое название дворца сделать гиперссылкой на страницу с рассказом о нем. Для этого:
-
Выделите текст с названием на главной странице
-
Вставка - Гиперссылка
-
В открывшемся окне выберите страницу, которая должна открыться при нажатии гиперссылки, нажмите Ок.
-
Проверить работу гиперссылок можно прямо в редакторе, нажимая на нее вместе с клавишей Ctrl.
-
-
-
Сохраните страницу под именем index.html.
-
Протестировать работу созданного сайта. При необходимости исправить ошибки и недочеты.
-
Показать результаты работы учителю.
-
Физкультминутка
-
Закрепление знаний и умений (продолжение)
(форма организации УД - индивидуальная)
Дополнительно:
Самостоятельно найти и добавить информацию о других дворцах Крыма. Создать соответствующие страницы и добавить на главную страницу фото и ссылку на них.
-
Повторение
(форма организации УД - индивидуальная)
-
Рефлексия учебной деятельности на уроке
Оцените свою работу на уроке:
На уроке я:
1-активно работал(а)
2-работал(а), но не активно
3-был(а) пассивен(на)
-
Информация о домашнем задании
конспект


