- Преподавателю
- Информатика
- Создание фреймовой структуры документа на языке HTML
Создание фреймовой структуры документа на языке HTML
| Раздел | Информатика |
| Класс | 11 класс |
| Тип | Конспекты |
| Автор | Руденко Т.А. |
| Дата | 24.08.2015 |
| Формат | doc |
| Изображения | Есть |
Урок «Создание фреймовой структуры документа на языке HTML"
Тип урока: комбинированный. Эвристическая беседа, изучение нового материала, практикум.
Цель урока: научиться создавать фреймы, правильно структурировать станицу, закрепить знания, отработать навыки.
Оборудование: маркерная доска, ученические ПК, мультимедийный проектор.
Ход урока
Объявление цели урока:
Сегодня мы научимся создавать фреймы - формировать фреймовую структуру документа. Как мы говорили ранее на уроках, наша задача состоит в том, чтобы научиться «мыслить как браузер». То есть распознавать разметку содержимого страницы с помощью тэгов.
1 этап урока.
Мы часто «бродим» по просторам Интернета, но, наверное, почти не обращаем внимание на расположение данных на различных страницах, которые открываем. Но замечаем изменения. Например, в социальных сетях часто происходят обновления и изменения, мы замечаем, что привычные области (например, блок авторизации или новостной) «переходят» на новое место. Некоторое время занимает привыкание к новому виду. Примерно такая картина соответствует фреймовой структуре документа: окна, блоки, зоны, области - для отображения контента.
-
Фрейм (англ. frame - кадр, рамка) - в общем случае, отдельная область, отображаемая на мониторе, содержащая некоторую информацию.
-
Синонимы слова фрейм - встроенная рамка, динамическая область, управляемая область и т.д.
-
В языке HTML и веб-дизайне фрейм - часть окна браузера для представления отдельной веб-страницы. Более сложное и расширенное представление этого понятия ru.wikipedia.org/wiki/%D4%F0%E5%E9%EC_(%E8%ED%E6%E5%ED%E5%F0%E8%FF_%E7%ED%E0%ED%E8%E9)
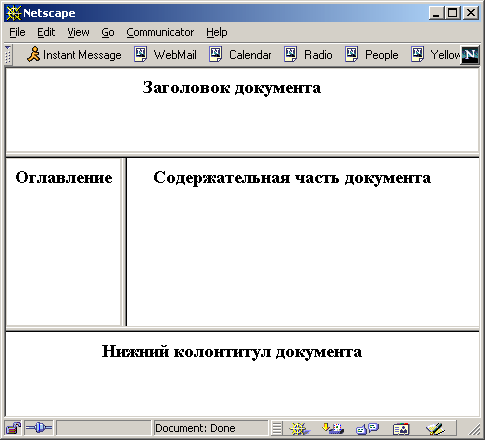
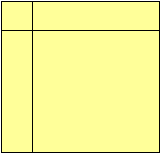
Проекция рисунка на экране: Часто ли вы встречали такое расположение основных фреймов на сайтах?


Изучение рисунков на доске.


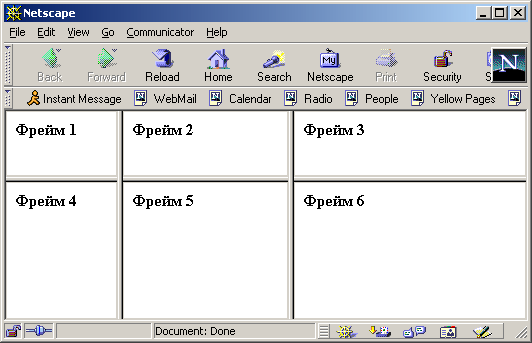
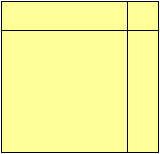
Рисунок 1 Рисунок 2


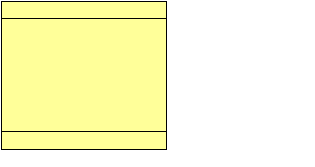
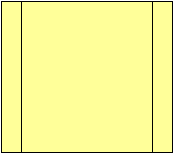
Рисунок 3 Рисунок 4
Анализируем рисунок1.
А часто ли вы встречали такое расположение основных фреймов на сайтах?
- Да. В левом фрейме хорошо разместить меню, посередине - контент, справа - ??? Возможны варианты, например, лента новостей. А где же заголовок с логотипом поместить?
Анализируем рисунок 2. Горизонтальное расположение фреймов. Удобно ли? Что бы вы разместили в фреймах (обсуждение с учащимися различных вариантов).
Наиболее распространены следующие схемы фреймовой структуры (рисунки 2 и 3). Чем они удобны?
-
Ученики вместе с учителем анализируют варианты размещения материала на странице.
2 этап урока. Создание фреймовой структуры.
Наша задача создать фреймовую структуру. Сначала выберем варинт из рисунков 1 или 2.
Начнем с первого.
Объяснение материала.
-
Создаем рабочем каталоге следующие HTML-странички: frame.html, 1.html (будет соответствовать фрейму с логотипом и заголовком), 2. html (фрейм, содержащий меню), 3.html (фрейм с основным содержимым сайта).
-
Пишем код для странички frame.html для создания горизонтальной структуры фреймов.
страничка с фреймами
<frameset rows=100, *, 100> - (фреймы размещены по строкам, размерность в пикселях, * - оставшаяся часть)
Вопрос к учащимся на сообразительность. - Что можно минимально изменить в данном коде, чтобы структура фреймов стала вертикальной? ( ответ: нужно внести изменение в строку №5 ).
3 этап урока.
На данном этапе мы изменим код нашей фреймовой странички так, чтобы он принял вид рисунка 3.
страничка с фреймами
<frameset rows=100, *> - (фреймы размещены по строкам, размерность в пикселях, * - оставшаяся часть)
<frame src=1.html>
<frameset cols=150, *> - (здесь снова разбиение, но по столбцам, 150 пикселей и оставшаяся часть слева - направо)
frameset>
html>
Для создания структуры из рисунка 4, нужно лишь изменить размерность в строке: <frameset cols= *, 100>
Дополнение.
Внимательно посмотрим на результат. Между фремами по умолчанию существует граница. Ее можно убрать параметром border=0 (размер в пикселях, но можно и задать еще больший), граница может перетаскиваться, нас это не устраивает? Можем запретить с помощью прараметра noresize, по умолчанию полоса прокрутки во фремах появляется автоматически, по мере наполнения содержимым. Мы можем контролировать этот процесс параметром scrolling=no (yes, auto).
4 этап урока. Практикум.
Задания для закрепления:
-
Создать страничку с фреймовой структурой (рисунки 3 или 4 по выбору).
-
Заполнение фреймов. В логотип странички необходимо вставить картинку в качестве фона.
-
В меню страницы написать следующие пункты будущего меню (в столбик): главная, ссылки, фотографии, контакты.
-
Во фрейм основного содержания вставить: заголовок , бегущую строку, горизонтальную линию(цвет и другие параметры выбрать произвольно), цвет в качестве фона.
-
Примените элементы из дополнения.
5 этап урока.
Оценивание учащихся.
На данном уроке как никогда более важен дифференцированный подход к обучающимся в процессе изучения материала. Нет однозначных критериев, все зависит от интеллектуальных способностей детей, от степени их старания, от терпения и вдумчивости. В любом случае, оценки предполагаются только положительные. Это создает мотивацию в обучении, а также формирует ситуацию успешности на уроках!


