Лекционный и практический материал по теме Форматирование текста с помощью CSS
Цвет текста
Свойство color используется для определения цвета текста. Цвет может быть задан с помощью: · названия, например, "red" · кода RGB, например, "rgb(255,0,0)" · шестнадцатиричного кода, например, "#ff0000" Цвет текста для всей страницы задается в селекторе body.
Пример
body {color:blue;} h1 {color:#00ff00;} h2 {color:rgb(255,0,0);} Совет: в соответствии со стандартами W3C если вы указали цвет текста, вы должны указать также цвет фона.
Выравнивание текста
Свойсто text-align отвечает за выравнивание текста по горизонтали. Текст можно выровнять по центру, по правому/левому краю или по ширине. Когда текст выровнен по ширине (text-align:justify), каждая строка имеет одинаковую длину (как в журналах и газетах), а выравнивание текста достигается изменением пробелов между словами:
Пример
h1 {text-align:center;} p.date {text-align:right;} p.main {text-align:justify;}
Оформление текста
Свойство text-decoration используется для настройки оформления текста. Обычно свойство text-decoration используют для удаления подчеркивания ссылок:
Пример
a {text-decoration:none;} Кроме того, это свойство может быть использовано для оформления простого текста:
Пример
h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;} h4 {text-decoration:blink;} Совет: не рекомендуется подчеркивать текст, не являющийся ссылкой, так как это вводит в заблуждение пользователей сайта.
Преобразование текста
Свойство text-transform используется для преобразования текста в строчные или заглавные буквы. Это свойство можно использовать для того, чтобы преобразовать все буквы текста в заглавные/строчные буквы, или изменить первые буквы каждого слова на заглавные (капитализация):
Пример
p.uppercase {text-transform:uppercase;} p.lowercase {text-transform:lowercase;} p.capitalize {text-transform:capitalize;}
Красная строка
В CSS есть свойство, которое может автоматически выводить красную строку в параграфах. Это свойство называется text-indent:
Пример p {text-indent:50px;}
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Пучкина Т.С. |
| Дата | 22.01.2015 |
| Формат | docx |
| Изображения | Есть |
Поделитесь с коллегами:
Практическая работа №2
Форматирование текста
Задание 1
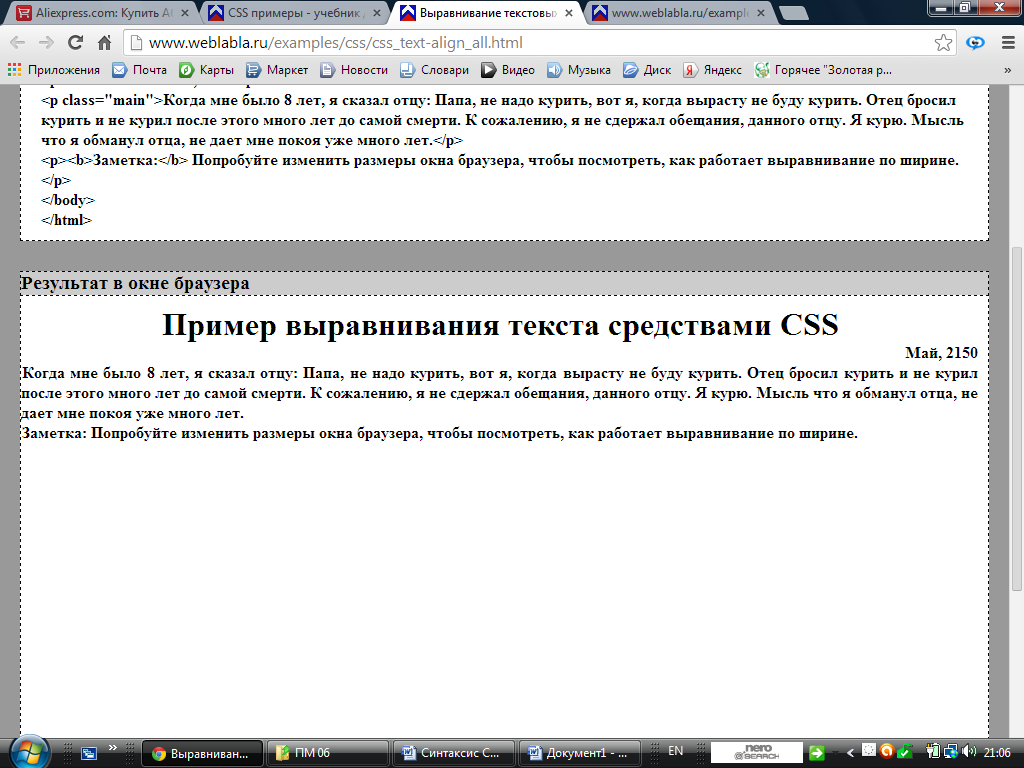
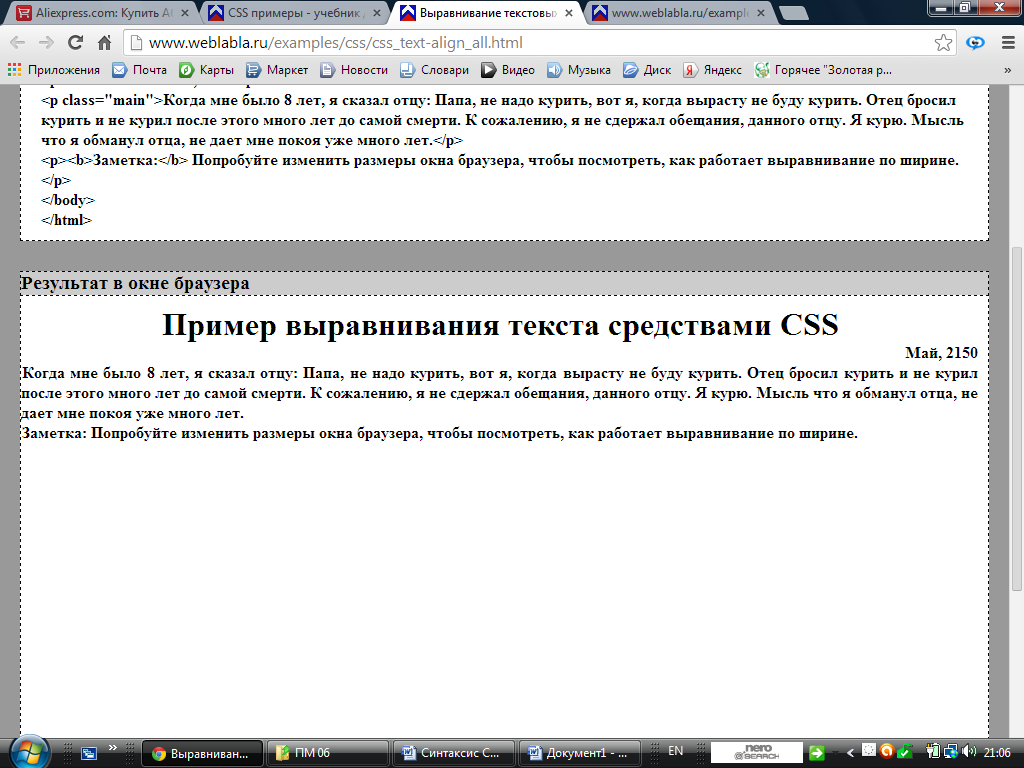
Выравнивание текста
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}

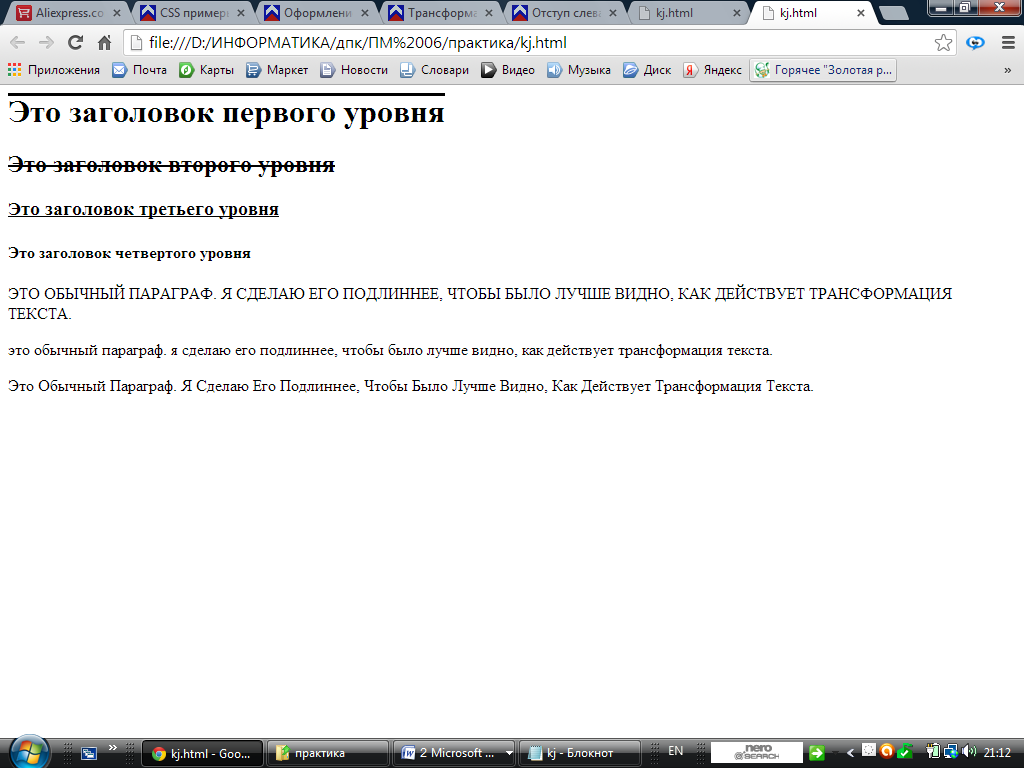
Задание 2
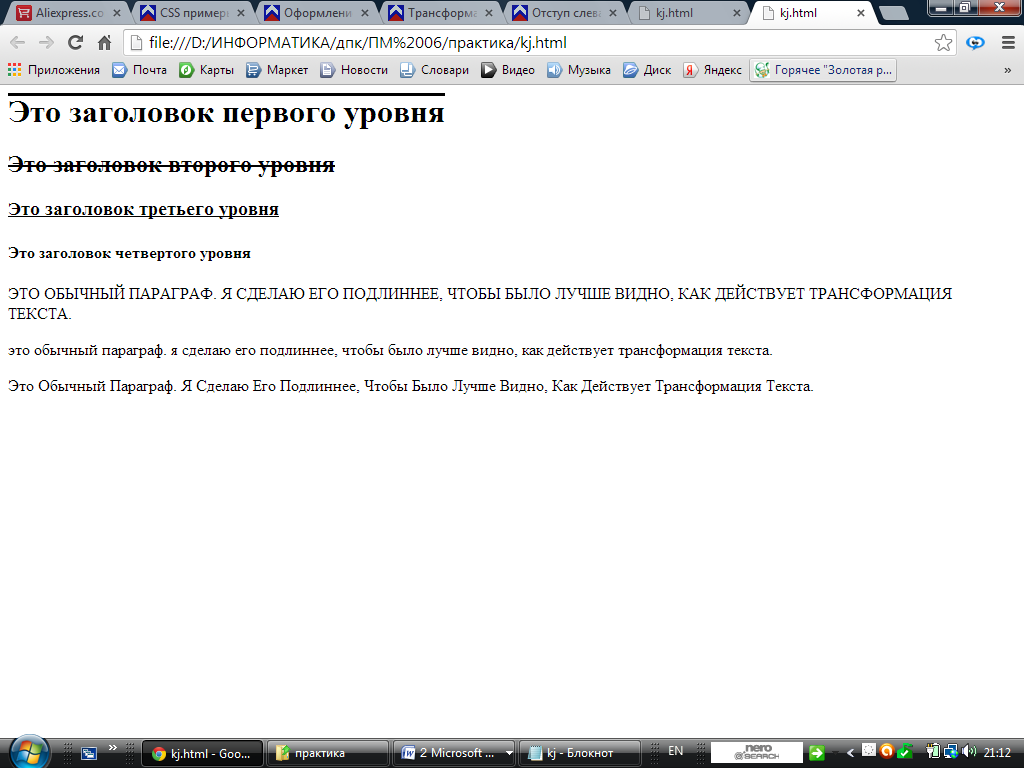
Преобразование букв текста, оформление текста.
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
h4 {text-decoration:blink;}
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}

Задание 3
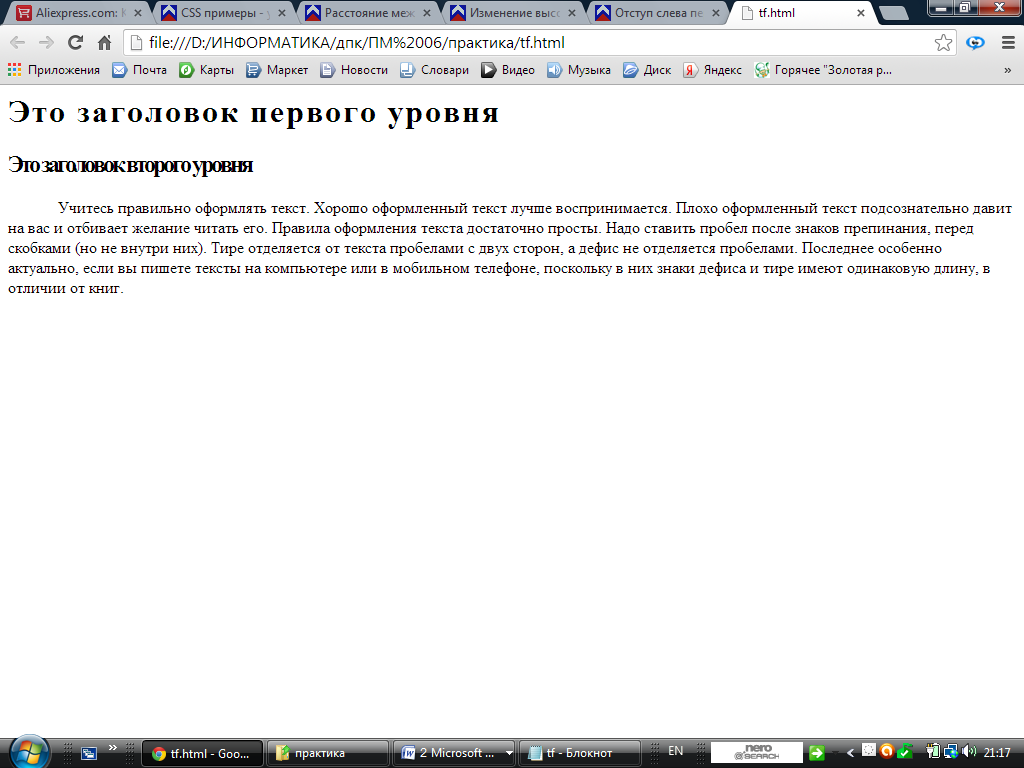
Красная строка. Разреженный и уплотненный шрифт.
p {;}
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}

Задание 4
Направление текста. Расстояние между словами.
div.ex1 {direction:rtl;}
p
{
word-spacing:30px;
}

Добавить абзац, где будет запрет на перенос по строкам.
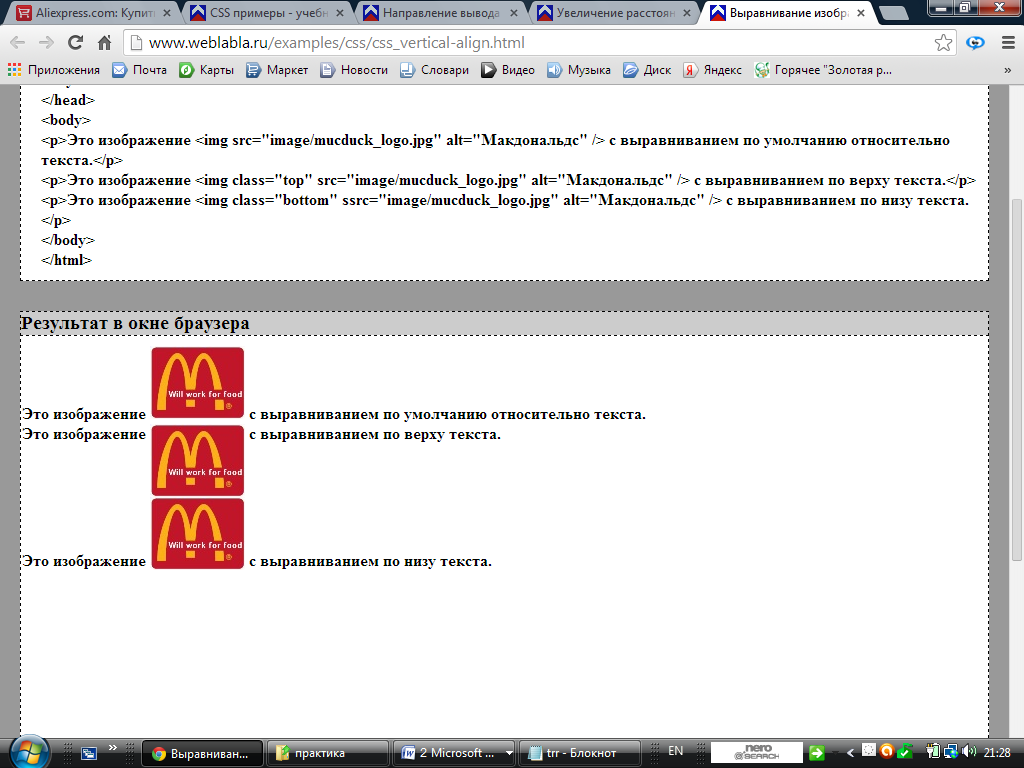
Задание 5
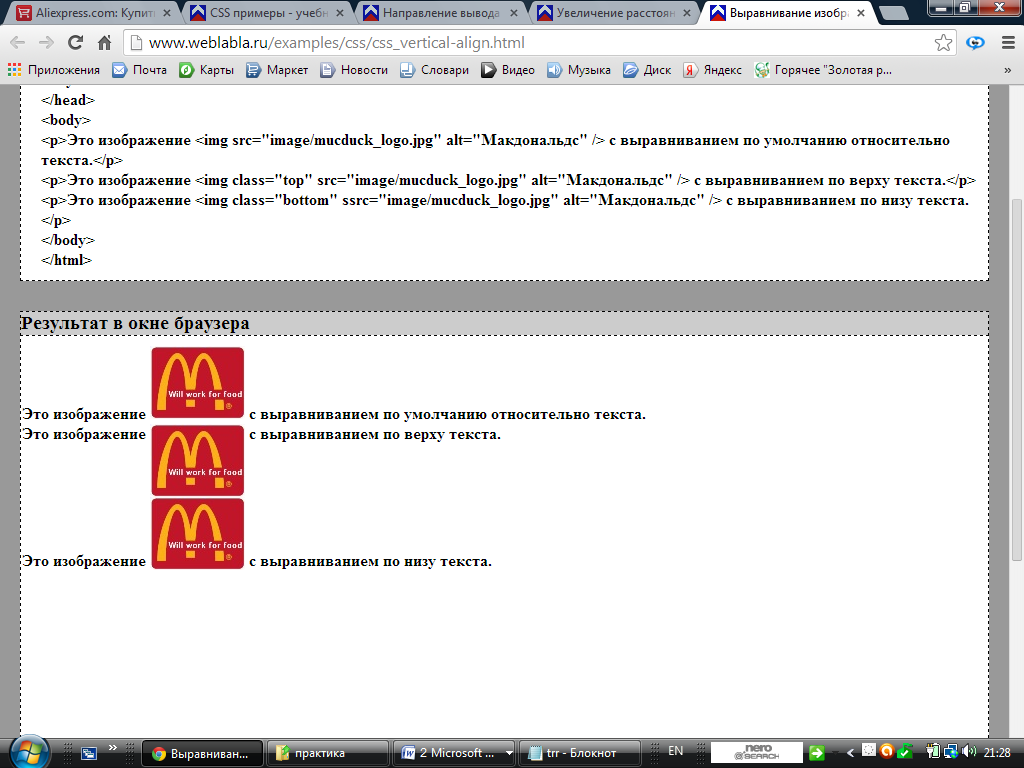
Создать документ, в котором будут вставлены изображения относительно текста, по верху текста и по низу текста. Используя img.top и img.bottom