- Преподавателю
- Информатика
- Урок по информатике на тему Объектно-ориентированное программирование
Урок по информатике на тему Объектно-ориентированное программирование
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Повещенко О.К. |
| Дата | 18.11.2015 |
| Формат | doc |
| Изображения | Есть |
Технологическая карта урока
Тема занятия
Разработка графического интерфейса пользователя в среде объектно-ориентированного программирования.
Вид занятия
Практическая работа
Задачи занятия
Обучающие: отработать применение полученных теоретических знаний на практике, выполнить разработку графического интерфейса пользователя.
Развивающие: формирование познавательных, регулятивных и коммуникативных универсальных учебных действий.
Воспитательные: воспитание культуры умственного труда.
Аппаратное и программное обеспечение
ТО: ПК, медиапроектор, локальная сеть
ПО: ОС Windows XP, MS Office, среда Delphi.
Средства обучения
Презентация, раздаточный материал, среда разработки
Методы и приемы
Моделирование учебных задач, словесно-наглядные, практические методы
Используемые педагогические технологии
Обучение в сотрудничестве, технология портфолио, информационно-коммуникационные технологии
Организационная структура занятия
Этап 1
Организационный момент
Цель этапа
Мотивация, организация и концентрация внимания.
Этап 2
Актуализация знаний (проверка домашнего задания)
Цель этапа
Повторение опорных знаний, необходимых для реализации целей урока
Форма организации деятельности обучающихся
Фронтальная
Функции преподавателя на данном этапе
Контролирующая, корректирующая
Содержание этапа
Фронтальный опрос, письменный опрос по карточкам
Этап 3
Рекомендации по выполнению
Цель этапа
Определение целевых установок.
Функции преподавателя на данном этапе
Информационная
Содержание этапа
Определение целей и этапов работы, знакомство с исходной базой данных.
Этап 4
Выполнение различных заданий, задач, упражнений
Цель этапа
Формирование умений и навыков по теме занятия
Форма организации деятельности обучающихся
Индивидуальная работа
Функции преподавателя на данном этапе
Координационная, консультирующая
Содержание этапа
Выполнение практического задания (использование локальной сети, программного обеспечения ПК)
Этап 5
Проверка выполнения работ; обсуждение допущенных ошибок и их коррекция
Цель этапа
Определение результатов учебной деятельности
Форма организации деятельности обучающихся
Групповая форма
Функции преподавателя на данном этапе
Корректирующая, контролирующая
Содержание этапа
Демонстрация результатов практической работы. Сопоставление конечного результата с планируемым результатом. Определение недочетов в работе (использование локальной сети, интерактивной доски).
Этап 6
Рефлексия (подведение итогов и самоанализ деятельности/ обратная связь)
Цель этапа
Оценка личных достижений в учебной деятельности.
Форма организации деятельности обучающихся
Индивидуальная, фронтальная
Функции преподавателя на данном этапе
Обеспечение адекватной оценки собственной деятельности обучающихся
Содержание этапа
Анализ, оценка результатов собственной и совместной деятельности, выявление затруднений в процессе обсуждения с преподавателем
Этап 7
Домашнее задание
Цель этапа
Определение целевых установок самостоятельной работы обучающихся по теме занятия
Функции преподавателя на данном этапе
Организующая, направляющая, инструктирующая
Содержание этапа
Определение состава домашнего задания, проведение инструктажа по его выполнению (Разработать приложение БД «Поликлиника»).
Дидактические материалы к уроку на тему: Разработка графического интерфейса пользователя в среде объектно-ориентированного программирования.
Повторение опорных знаний:
-
Фронтальный опрос
-
Понятие приложения БД
-
Средства Делфи для разработки графического интерфейса
-
Назначение компонента Label
-
Назначение компонента Edit
-
Назначение компонента Button
-
Назначение компонента MainMenu
-
Назначение компонента Image
-
Письменный опрос по карточкам
Вариант 1
1. Составьте верные утверждения, дополнив их недостающими терминами: события, свойства, методы.
Объекты
имеют
Объекты
используют
Объекты
реагируют на
Ответ.
Объекты
имеют
свойства
Объекты
используют
методы
Объекты
реагируют на
события
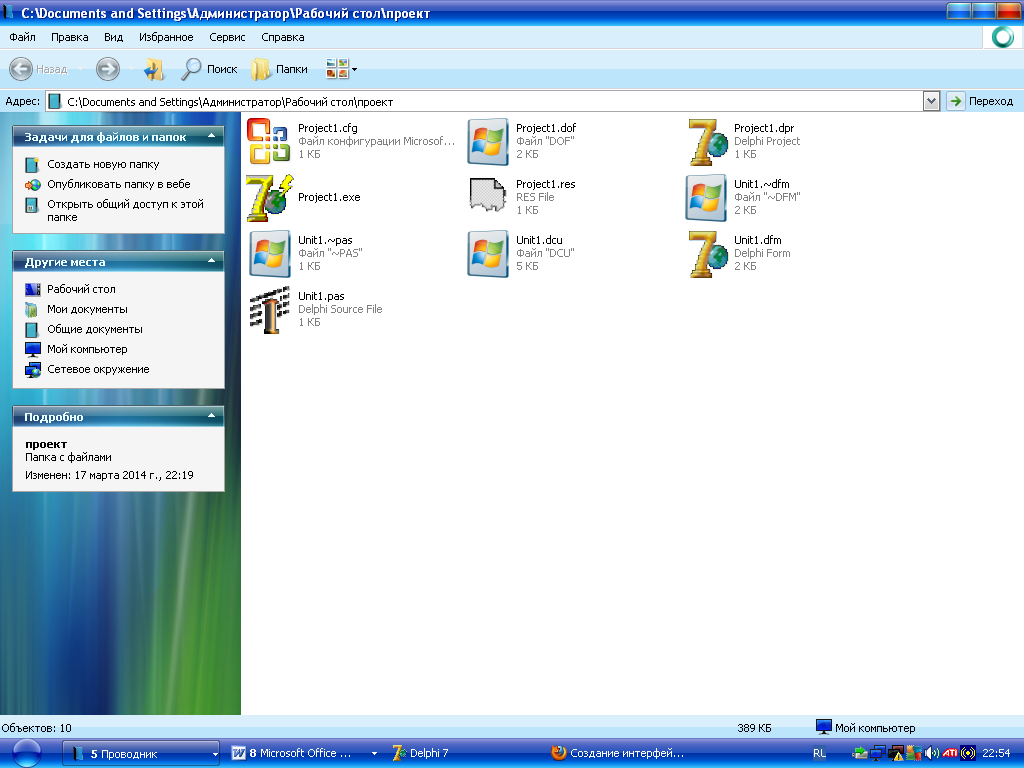
2. Заполните таблицу: Типы файлов проекта

Функция файла
Расширение файла
скомпилированный файл
файл проекта
файл описания формы
файл кода
файл ресурсов
Ответ.
Функция файла
Расширение файла
скомпилированный файл
.exe
файл проекта
.dpr
файл описания формы
.dfm
файл кода
.pas
файл ресурсов
.res
Вариант 2
1. Исправьте ошибки
Функции преобразования типов
StrToInt(S)
перевод из текста в вещественное число
StrToFloat(S)
перевод из вещественного числа в строку
IntToStr(N)
перевод из текста (строковой переменной) в целое число
FloatToStr(N)
перевод из целого числа в строку (текст)
Ответ.
-
StrToInt(S) -перевод из текста (строковой переменной) в целое число;
-
StrToFloat(S)- перевод из текста в вещественное число;
-
IntToStr(N) - перевод из целого числа в строку (текст);
-
FloatToStr(N) - перевод из вещественного числа в строку.
2. Заполнить таблицу, расставив компоненты ADOTable, DataSource, ADOСonnection, DBNavigator, DBGrid , ADOQuery в соответствии с их назначением и добавив название вкладок.
компонент
вкладка
назначение
Подключение базы данных к Delphi
Подключение таблиц базы данных к приложению Delphi
Организация связи с наборами данных
Отображение данных в виде таблицы
Средство редактирования данных
Создание запросов
Ответ.
компонент
вкладка
назначение
ADOСonnection
ADO
Подключение базы данных к Delphi
ADOTable
ADO
Подключение таблиц базы данных к приложению Delphi
DataSource
Data Access
Организация связи с наборами данных
DBGrid
Data Controls
Отображение данных в виде таблицы
DBNavigator
Data Controls
Средство редактирования данных
ADOQuery
ADO
Создание запросов
Задание для практической работы Разработка графического интерфейса пользователя.
Для базы данных MS Access «Таксопарк» разработать графический интерфейс, включающий:
-
главную форму с меню, кнопками взаимодействия с формами и выхода из приложения
-
формы для вывода всех таблиц и двух запросов (на выборку по условию и сортировку данных) с кнопками возврата на главную форму
-
дополнить одну из форм средством поиска данных, расположив на ней таблицу в виде последовательности полей на панели
-
предусмотреть дизайнерское оформление приложения
Опорные материалы к заданию содержатся в папке Графический интерфейс
Дополнительное задание: Проверка логина и пароля
Используем конструкцию if...then...else
Располагаем на форме компоненты Button, Label 3 штуки, Edit 2 штуки
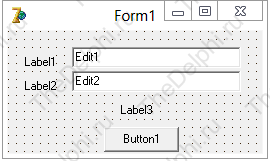
Располагаем компоненты так, как показано на рисунке:

Переходим в инспектор объектов и изменяем свойства у компонентов по очереди:
-
Label1.Caption = 'Логин'
-
Label2.Caption = 'Пароль'
-
Label3.AutoSize = False Выставив значение False у свойства AutoSize, мы запретили автоматически менять размер компоненту
-
Label3.Caption = ' ' Когда мы стёрли весь текст, размер компонента не изменился
-
Edit1.Text = ' '
-
Edit2.Text = ' '
-
Button1.Caption = 'Авторизоваться'
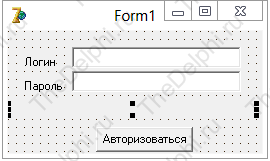
Сейчас выделяем компонент Label3 и растягиваем его ширину на всю форму:

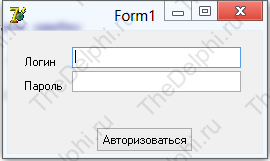
Нужно изменить еще одно свойство у компонента Label3, оно называется Alignment и отвечает за выравнивание текста по центру. Выставляем значение taCenter. Теперь весь текст будет появляться в этом лейбле по центру.
Мы завершили с настройкой формы, теперь создаем обработчик OnClick на нашей кнопке. И так, принцип работы нашей программы: если логин и пароль верны, то оповещаем об этом, иначе - выдаем ошибку.
01
procedure TForm1.Button1Click(Sender: TObject);
02
begin
03
if (Edit1.Text = 'admin') and (Edit2.Text = 'pass') then //Если логин И пароль верны то...
04
begin
05
Label3.Caption:='Вы авторизованны!'; //Авторизовываем пользователя
06
end
07
else //Иначе
08
begin
09
Label3.Caption:='Логин ИЛИ пароль не верный!'; //Выдаем ошибку
10
end;
11
end;
Компилируем программу и проверяем правильность работы кода.

Задание: Добавить форму с авторизацией, сделав её первой. Дополнить код таким образом, чтобы при правильной авторизации происходил переход к следующей форме, а при неправильной приложение закрывалось.


