- Преподавателю
- Информатика
- Краткосрочный план по информатики на тему Web-бетте графиканы орналастыру, түстер 11 класс
Краткосрочный план по информатики на тему Web-бетте графиканы орналастыру, түстер 11 класс
| Раздел | Информатика |
| Класс | 11 класс |
| Тип | Другие методич. материалы |
| Автор | Кожаева А.Д. |
| Дата | 28.01.2016 |
| Формат | doc |
| Изображения | Есть |
Информатика пәнінен қысқа мерзімді жоспар. 11-сынып.
Күні:
Пәні
Информатика
Мұғалім аты-жөні
Кожаева А.Д
Көксай ауылы М.Мәметова ОМ КММ
11 сынып
Оқу ісінің меңгерушісі
Сабақтың тақырыбы: Web-бетте графиканы орналастыру, түстер.
Сілтеме:
-
11-сынып оқулығы;
-
Стендтер.
Сабақтың мақсаты: Web беттерге гарфикалық суреттерді енгізудің негізгі принциптерін түсіндіру.
Міндеттері:
-
Оқушыларды суреттерді қою тэгтерімен таныстыру
-
Осы тәгтердің қолданылуын мысалдармен көрсету
-
Оқушылардың ой- өріс, қабілеттерін дамыту, өз ойларын ашық айту, қорытынды жасай білуге және болашақта өздері еркін пайдалануға үйрету
-
Ұқыптылыққа , сыпайлыққа, адамгершілікке тәрбиелеу.
Сабақтың түрі:
Жаңа сабақ
Әдіс-тәсілдері:
АКТ, диалогтық оқыту
Пәнаралық байланыс:
Ағылшын, бейнелеу, математика
Ұйымдастыру кезеңі (2 мин.)
Мұғалімнің іс-әрекеті
Оқушының іс-әрекеті
-
Білу, тану
-
Түсіну
-
Қолдану
-
Талдау
-
Жинақтау
-
Бағалау
-
Цифрлық диктант, сұрақтарға жауап беру
-
Жеңіл тапсырмалар беру
-
Тапсырмалар беру
-
Сұрақтар беру
-
Компьютермен жұмыс жоба қорғау
-
Эссе жазады
Сабақ кезеңдері
Мұғалімнің іс-әрекеті
Оқушының іс-әрекеті
Психологиялық дайындық
Оқушылардың сабаққа деген көңіл-күйін анықтау
Оқушылардың әрекеті
І. Білу
-
Цифрлық диктант
-
URL сервердің бірінші бетіне жазылатын адрес;
-
Броузер гипермәтінді көру программасы емес;
-
Тәг HTML тілінің командасы;
-
HTML кодтарын жазу үшін Word програмасы қолданылады;
-
Жұпсыпсыз тәг дегеніміз ашылады да жабылады;
-
HTML мәтінді белгілеу тәгі;
-
тәгімен веб беттің негізгі бөлімі басталады;
-
, тәгтерінің арасында құжаттың аты жазылады
Оқушылар өз жауаптарын «1» немесе «0» деген сандармен белгілейді.
Жауабы: 10100111
ІІ. Түсіну
Смайликтер бойынша 3 топқа бөлу:
-
НТML тілінде құжат структурасын құру
-
Қазіргі уақыттағы браузерлер бейненің қандай форматтарымен жұмыс істей алады?
Әр оқушы өз бетінше тақырыпты оқып түсінеді, жұпта талдайды, топта талдайды, дұрыс немесе дұрыс емес екендігін айтады. Түйінді сөздерді (анықтамаларды) дәптерге жазып алады.
-
 Әр оқушы дәптерге жазады.
Әр оқушы дәптерге жазады. -
Қазіргі уақыттағы браузерлер бейненің әртүрлі форматтарымен жұмыс істей алады, бірақ көпшілігінде қоданылатыны -
-
Фотолар үшін JPEG форматын қолданған жөн.
-
Сурет пен пиктограммалар үшін GIF форматын.
ІІІ. Қолдану
1. Суретті қою тәгі және атрибуттары?
2. Сурет көлемін өзгерту атрибуттары?
3. Түстер атрибуты?
align -теңестіру.Суреттің орналасуын анық көрсеткен дұрыс.
Мәндері:
left, right - сурет оң жақ немесе сол жақ шекарада орналасады.
top - мәтін суреттің жоғарғы жағына орналасады.
middle -мәтін суреттің ортасында орналасады.
bottom -мәтін суреттің төменгі жағында орналасады.
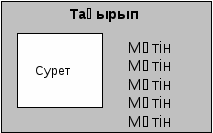
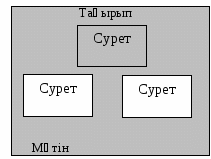
4 WEB-бетті келесі шаблондар бойынша құру :

-
Атрибуттары:
Src - міндетті, мәні - сурет адресі.

alt - "Астана ару қала" Бұл мәтін егер тышқанды суретке жақындатсақ түсініктеме ретінде көрінеді. Alt мәні - мәтіннің жолының ұзындығы 1024 символдан тұрады. Тырнақша міндетті түрде.
2. width және heigth атрибуттармен суреттің көлемін өзгертуға болады, биіктігі және ені.
3. Web графика туралы айтқанда төмендегі атрибуттарды ұмытпау керек: background - бұл атрибут сайтқа суретті фон ретінде орналыстырады, bgcolor - фонға түс береді.
4.Дәптерді пайдаланып жоғарыда айтылған тәгтер мен атрибуттар арқылы WEB-бетті құру.
Арайлы менің Астанам!
Арайлы менің Астанам!
Көк орай шөбім,
Сергіту сәті
Интерактивті тақта арқылы видео көрсету.
Музыка ырғағымен жаттығу жасау.
ІV. Талдау
-

 GIF және JPEG форматтарын венн диаграммасы арқылы көрсету.
GIF және JPEG форматтарын венн диаграммасы арқылы көрсету.
-


Тақырып
Сурет
Мәтін
Сурет
Мәтін
Сурет
Мәтін
3.
-
Топпен жұмыс істеу арқылы оқушыларда ынтымақтастық, ұйымшылдық қасиеттері дамиды. Венн диаграммасын толтырады артықшылықтарын кемшіліктерін және ұқсастықтарын жазады.
-
Дәптерді пайдаланып жоғарыда айтылған тәгтер мен атрибуттар арқылы WEB-бетті құру.
-
<Вody bgcolor="#9900CC" text="#CCCCCC">

Ақ орда

Бәйтерек

Мешіт
V. Жинақтау
"МЕНІҢ ӘСЕМ ҚАЛАМ АСТАНА"
ВЕБ БЕТ ЖАСАУ
Компьютермен жұмыс. Әр оқушы жеке тапсырманы орындайды.
VI.Бағалау
- Мен не білемін?
- Мен жаңаша нені білдім?
- Мен осы біліммен не істей аламын?
Сұрақтар бойынша әр оқушы эссе жазады өзін-өзі бағалайды, сабаққа қатысты пікірлерін ұсыныстарын жазады.
Үй тапсырмасы
Web-бетте графиканы орналастыру, түстер тақырыбын оқу және «Менің парақшам» тақырыбында» сайт жасау.
Дәптерге жазады, оқу және мазмұнын айту. Тәгтер мен атрибуттарды жаттау, өзі жайлы сайт жасау.
Бағалау парағы
Оқушы аты-жөні__________________________________________
№
Тапсырма түрі
Жалпы балл
(30 балл)
өзіндік бағалау
өзара бағалау
Оқытушы бағасы
1
Білу, тану
3 балл
2
Түсіну
4 балл
3
Қолдану
6 балл
4
Талдау
7 балл
5
Жинақтау
8 балл
6
Бағалау
2 балл
3-9 - «3»
10-24 - «4»
25-30 - «5»
Оналтылық код (RGB) түс атауларын басқалардан бұрын анықтай отырып, бетті көркемдей аламыз.
Color's name
G
Color
alicemblue
F0
F8
FF
antiquewhite
FA
EB
D7
aqua
00
FF
FF
aquamarine
7F
FF
D4
azure
F0
FF
FF
beige
F5
F5
DC
bisque
FF
E4
C4
black
00
00
00
blanchedalmond
FF
EB
CD
blue
00
00
FF
blueviolet
8A
2B
E2
brown
A5
2A
2A
burlywood
DE
B8
87
cadetblue
5F
9E
A0
chartreuse
7F
FF
00
chocolate
D2
69
1E
coral
FF
7F
50
cornflowerblue
64
95
ED
cornsilk
FF
F8
DC
crimson
DC
14
3C
cyan
00
FF
FF
darkblue
00
00
8B
darkcyan
00
8B
8B
darkgoldenrod
B8
86
0B
darkgray
A9
A9
A9
darkgreen
00
64
00
darkkhaki
BD
B7
6B
darkmagenta
8B
00
8b
darkolivegreen
55
6B
2F
darkorange
FF
8C
00
darkochid
99
32
CC
darkred
8B
00
00
darksalmon
E9
96
7A
darkseagreen
8F
BC
8F
darkslateblue
48
3D
8B
darkslategray
2F
4F
4F
darkturquoise
00
CE
D1
darkviolet
94
00
D3
deeppink
FF
14
93
deepskyblue
00
BF
FF
dimgray
69
69
69
dodgerblue
1E
90
FF
firebrick
B2
22
22
floralwhite
FF
FA
F0
forestgreen
22
8B
22
fushsia
FF
00
FF
gainsboro
DC
DC
DC
ghostwhite
F8
F8
FF
gold
FF
D7
00
goldenrod
DA
A5
20
gray
80
80
80
green
00
80
00
greenyellow
AD
FF
2F
honeydew
F0
FF
F0
hotpink
FF
69
B4
indiandred
CD
5C
5C
indigo
4B
00
82
ivory
FF
FF
F0
khaki
F0
E6
8C
lavender
E6
E6
FA
lavenderblush
FF
F0
F5
lawngreen
7C
FC
00
lemonchiffon
FF
FA
CD
ligtblue
AD
D8
E6
lightcoral
F0
80
80
lightcyan
E0
FF
FF
lightgoldenrodyellow
FA
FA
D2
lightgreen
90
EE
90
lightgrey
D3
D3
D3
lightpink
FF
B6
C1
R
G
Color
lightsalmon
FF
A0
7A
lightseagreen
20
B2
AA
lightscyblue
87
CE
FA
lightslategray
77
88
99
lightsteelblue
B0
C4
DE
lightyellow
FF
FF
E0
lime
00
FF
00
limegreen
32
CD
32
linen
FA
F0
E6
magenta
FF
00
FF
maroon
80
00
00
mediumaquamarine
66
CD
AA
mediumblue
00
00
CD
mediumorchid
BA
55
D3
mediumpurple
93
70
DB
mediumseagreen
3C
B3
71
mediumslateblue
7B
68
EE
mediumspringgreen
00
FA
9A
mediumturquoise
48
D1
CC
medium violetred
C7
15
85
midnightblue
19
19
70
mintcream
F5
FF
FA
mistyrose
FF
E4
E1
moccasin
FF
E4
B5
navajowhite
FF
DE
AD
navy
00
00
80
oldlace
FD
F5
E6
olive
80
80
00
olivedrab
6B
8E
23
orange
FF
A5
00
orengered
FF
45
00
orchid
DA
70
D6
palegoldenrod
EE
E8
AA
palegreen
98
FB
98
paleturquose
AF
EE
EE
palevioletred
DB
70
93
papayawhop
FF
EF
D5
peachpuff
FF
DA
B9
peru
CD
85
3F
pink
FF
C0
CB
plum
DD
A0
DD
powderblue
B0
E0
E6
purple
80
00
80
red
FF
00
00
rosybrown
BC
8F
8F
royalblue
41
69
E1
saddlebrown
8B
45
13
salmon
FA
80
72
sandybrown
F4
A4
60
seagreen
2E
8B
57
seashell
FF
F5
EE
sienna
A0
52
2D
silver
C0
C0
C0
skyblue
87
CE
EB
slateblue
6A
5A
CD
slategray
70
80
80
snow
FF
FA
FA
springgreen
00
FF
7F
steelblue
46
82
B4
tan
D2
B4
8C
teal
00
80
80
thistle
D8
BF
D8
tomato
FF
63
47
turquose
40
E0
D0
violet
EE
82
EE
wheat
F5
DE
B3
white
FF
FF
FF
whitesmoke
F5
F5
F5
yellow
FF
FF
00
yellowgreen
9A
CD
32


