- Преподавателю
- Информатика
- Доклад «Использование возможностей программы AUTOPLAY MEDIA STUDIO для создания электронных изданий учебного назначения»
Доклад «Использование возможностей программы AUTOPLAY MEDIA STUDIO для создания электронных изданий учебного назначения»
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Анисимова Т.В. |
| Дата | 22.01.2015 |
| Формат | docx |
| Изображения | Есть |
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ И НАУКИ КЕМЕРОВСКОЙ ОБЛАСТИ
государственное бюджетное образовательное учреждение
среднего профессионального образования
«БЕЛОВСКИЙ ТЕХНИКУМ ЖЕЛЕЗНОДОРОЖНОГО ТРАНСПОРТА»
Анисимова Татьяна Владимировна,
преподаватель
ИСПОЛЬЗОВАНИЕ ВОЗМОЖНОСТЕЙ ПРОГРАММЫ
AUTOPLAY MEDIA STUDIO
ДЛЯ СОЗДАНИЯ ЭЛЕКТРОННЫХ ИЗДАНИЙ
УЧЕБНОГО НАЗНАЧЕНИЯ
ВЫСТУПЛЕНИЕ НА ОБЛАСТНОЙ КОНСУЛЬТАЦИИ
16 октября 2013 г.
Белово
2013
Добрый день, уважаемые коллеги!
В качестве эпиграфа к своему выступлению хочу привести слова Плиния Старшего: «Как много дел считались невозможными, пока они не были осуществлены».
Как преподаватель информатики, я в своей работе пользуюсь различными программами для создания электронных пособий учебного назначения. Хотела бы поделиться своим опытом (пусть и небольшим) работы в программе Autoplay Media Studio.
На мой взгляд, это очень интересный программный продукт.
Это программа для визуального создания оболочек автозапуска дисков.
Под оболочкой автозапуска диска я понимаю небольшую программу с набором функций для просмотра и работы с содержимым диска.
Безусловно, это слишком узкое определение возможностей AutoPlay Media Studio. При помощи неё вы сможете создавать электронные издания учебного назначения, CD\DVD визитки, презентации, несложные игры, электронные фотоальбомы, сборники видеофайлов с удобным просмотром, простые аудио и\или видео плееры, небольшие каталоги товаров или услуг и так далее. И всё это фактически без знания языков программирования. А при наличии навыков работы с языками программирования возможности этой программы существенно возрастают. В AutoPlay Media Studio собрано большое количество визуальных инструментов и настроек, которые позволят Вам создавать программы «быстро и легко». Особенно, если применить сторонние специализированные программные средства для создания графических, видео, аудио, анимационных и других объектов.
Какие же возможности предоставляет нам, педагогам, данный программный продукт?
-
В программу входят уже готовые шаблоны для оформления меню с разнообразными кнопками для запуска программ, проигрывания звуков, печати файлов, открытия Интернет-сайтов.
-
Вы также сможете без труда оформить свой проект с помощью любого контента на ваш выбор - музыки, видео, flash-анимации, текста.
-
Приложение, созданное с помощью AutoPlay Media Studio, на заключительном этапе будет представлено в виде объектной модели. Эта модель состоит из группы отдельных страниц, наподобие того, как это реализовано на Интернет-сайтах. На этих страницах можно размещать любые объекты (графику, текст, видео, Flash, HTML и пр.).
-
Любому элементу проекта, будь то объект или страница, можно назначить определенное действие. Программа предоставляет сотни различных действий, которые можно связать с объектами.
-
Расширить возможности AutoPlay Media Studio можно также при помощи дополнительных модулей - плагинов. С их помощью можно автоматизировать некоторые задания, которые вы выполняете в программе чаще всего. Например, можно быстро создавать анимированные меню, дерево каталогов, базу данных, а также управлять ими.
-
Возможность создания окон автозапуска произвольной формы с использованием масок прозрачности. В качестве такой маски могут выступать графические файлы в форматах .jpg, .bmp, .png.
-
Возможность записи CD-R (CD-RW) прямо из программы. Готовый проект может быть представлен в виде самораспаковывающегося архива или сохранен отдельной папкой на жестком диске.
-
Встроенная проверка орфографии. Эта опция работает с объектами Label, Paragraph и Button. Полная версия программы содержит большое количество подключаемых словарей, с помощью которых AutoPlay Media Studio делает проверку орфографии во время набора текста.
Возможно, Вам покажется, что AutoPlay Media Studio как программа для создания презентаций не очень удобна и слишком сложна (по сравнению с уже привычной нам Microsoft PowerPoint). Но это только потому, что Вы еще не начали с ней работать.
План нашей работы на ближайшие 20 минут такой:
-
Установка и запуск программы на ПК (Приложение А. Презентация «Установка Auto Play Studio Media 8»)
-
Создание мультмедийного проекта «В гостях у А.С. Пушкина» (Приложение Б. Пошаговая инструкция работы над созданием мультимедийного проекта).
Список литературы и источников
-
INDIGOROSE.com - Инструменты разработки программного обеспечения: [Электронный ресурс] / indigorose.com/products/autoplay-media-studio/video-tutorials // indigorose.com. - 2013. - 15 октября.
-
ALEKSIUS.com - детальные обзоры компонентов программ: [Электронный ресурс] / aleksius.com/autoplay-media-studio // aleksius.com. - 2013. - 15 октября.
-
RULINKS.org - сайт доступного программного обеспечения: [Электронный ресурс] / rulinks.org/1253-autoplay-media-studio.html // rulinks.org. - 2013. - 15 октября.
Приложение А
Презентация «Установка Auto Play Studio Media 8»
Авторский электронный ресурс.
Приложение Б
Пошаговая инструкция работы над созданием мультимедийного проекта
1.Найдите на Рабочем столе ярлык программы Auto Play Studio Media 8 и запустите программу на исполнение.![]()
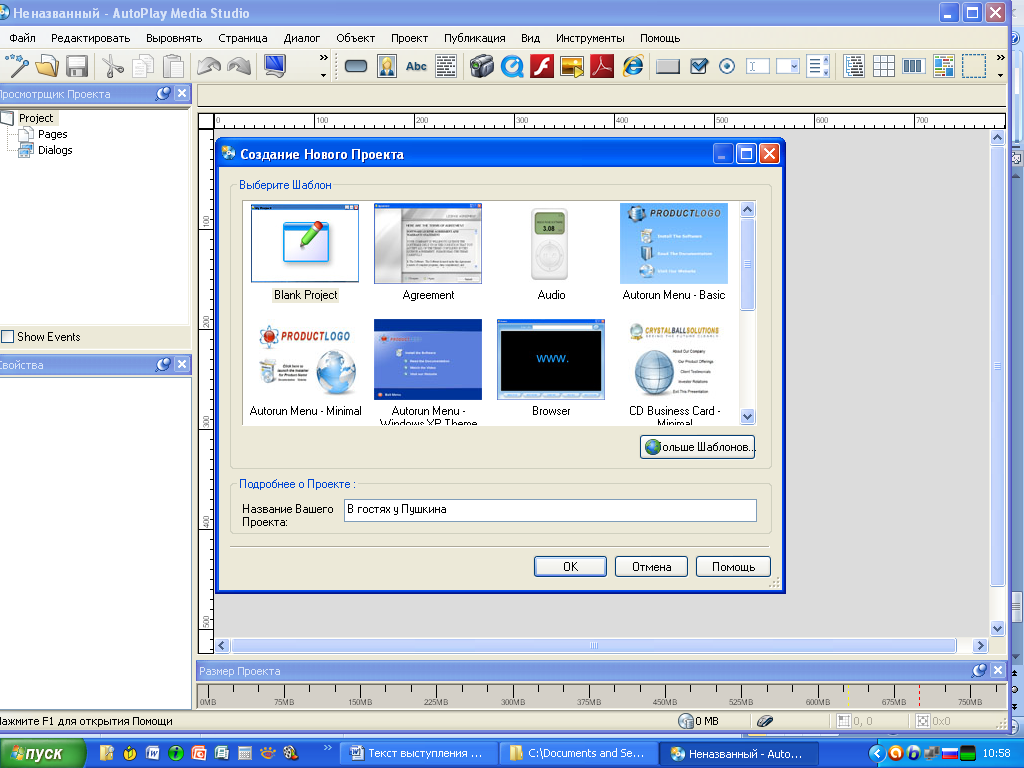
2.В открывшемся окне нажмите кнопку
3.В новом диалоговом окне выберите шаблон Blank Project, а в поле Название Вашего проекта введите название В гостях у Пушкина.
4.Нажмите кнопку ОК.
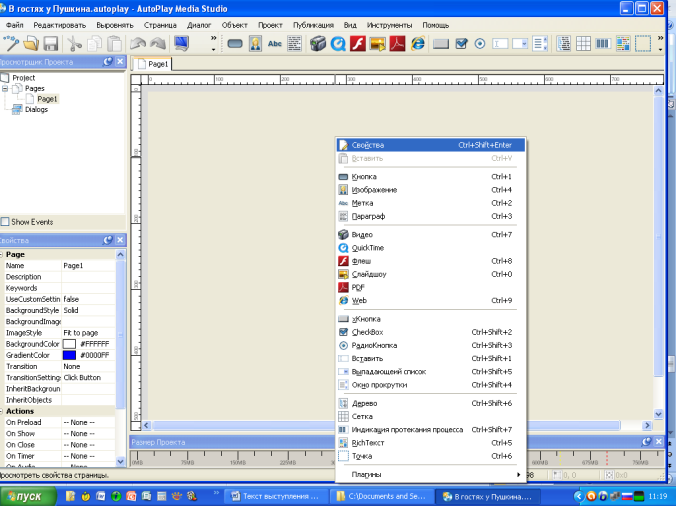
5. Щелкните правой кнопкой мыши на пустом месте рабочего поля программы для вызова контекстного меню и выберите строку Свойства.
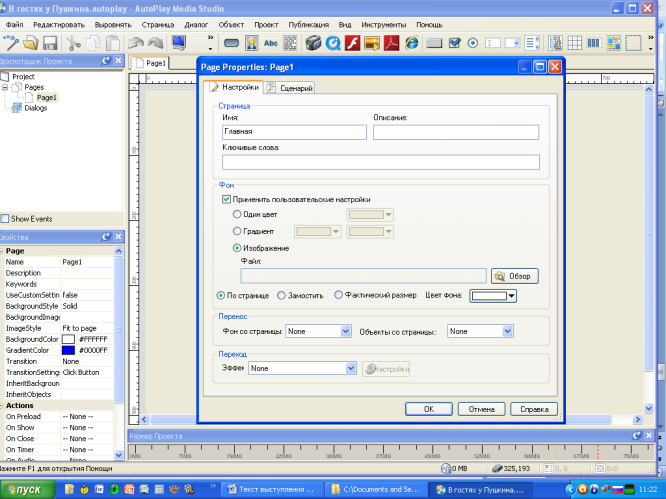
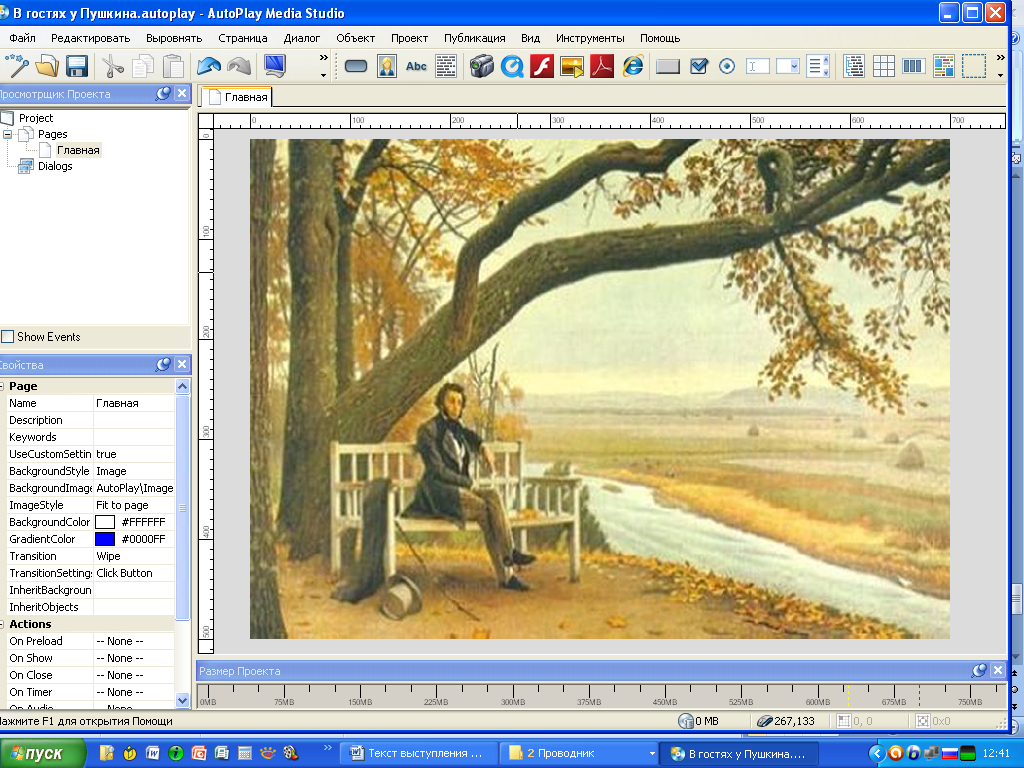
6.В диалоговом окне свойств страницы Properties: Page 1 в разделе Страница в поле Имя введите Главная.
7.В разделе Фон поставьте галочку Применить пользовательские настройки, нажмите кнопку Обзор и укажите путь к файлу с изображением Пушкин 1.jpg (Мои документы Для проекта В гостях у Пушкина Обложки проектаПушкин 1.jpg).
8.Включите радиокнопку По странице.
9.В разделе Переход в поле Эффект из выпадающего списка выберите Wipe.
10.Нажмите ОК.
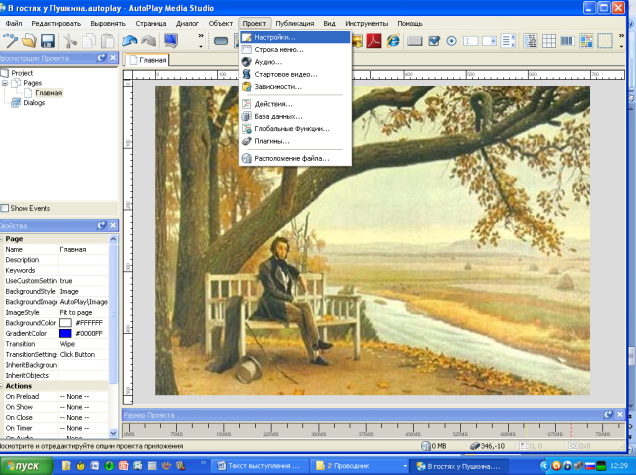
11.В строке Меню нажмите кнопку Проект. Из выпадающего меню выберите строку Настройки.
12.В окне Project Setting установите в разделе Общие галочку напротив слова Передвижное.
13.В разделе Размеры установите ширину 700, высоту 500.
14.В разделе Стиль установите радиокнопку Стандарт.
15.В разделе Опции установите галочку Настроить иконку.
16.Нажмите кнопку Обзор и укажите путь до файла иконки (6).ico (Мои документы Для проекта В гостях у Пушкина иконкииконки (6).ico).
17.Все остальные разделы оставьте без изменений, нажмите кнопку ОК.
18.На панели инструментов выберите инструмент Abc (вплывающая подсказка Новый Объект Метка). 
19. На поверхности поля проекта у вас появился объект New Label.
20.Щелкните на нём правой кнопкой и выберите строку Свойства.
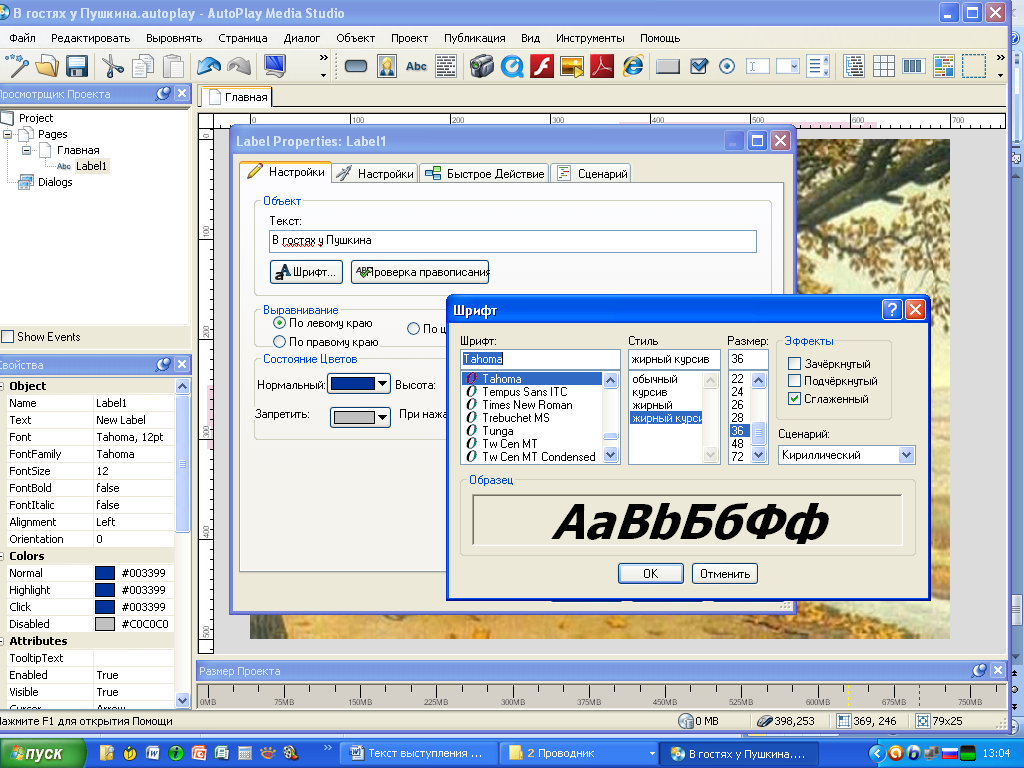
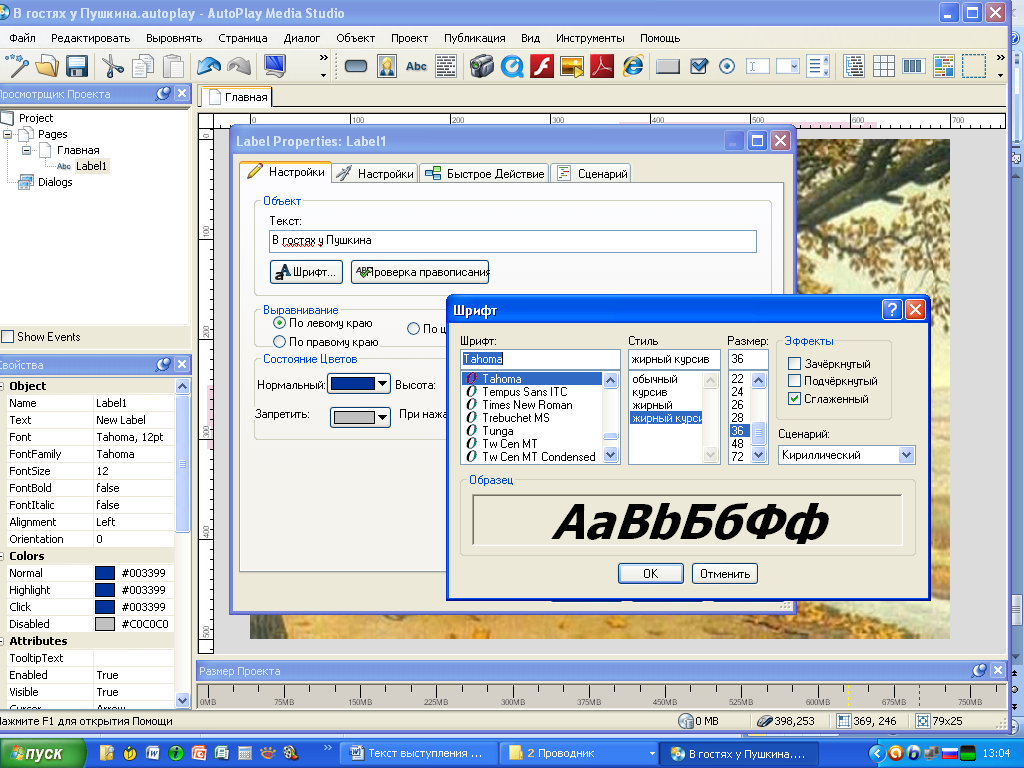
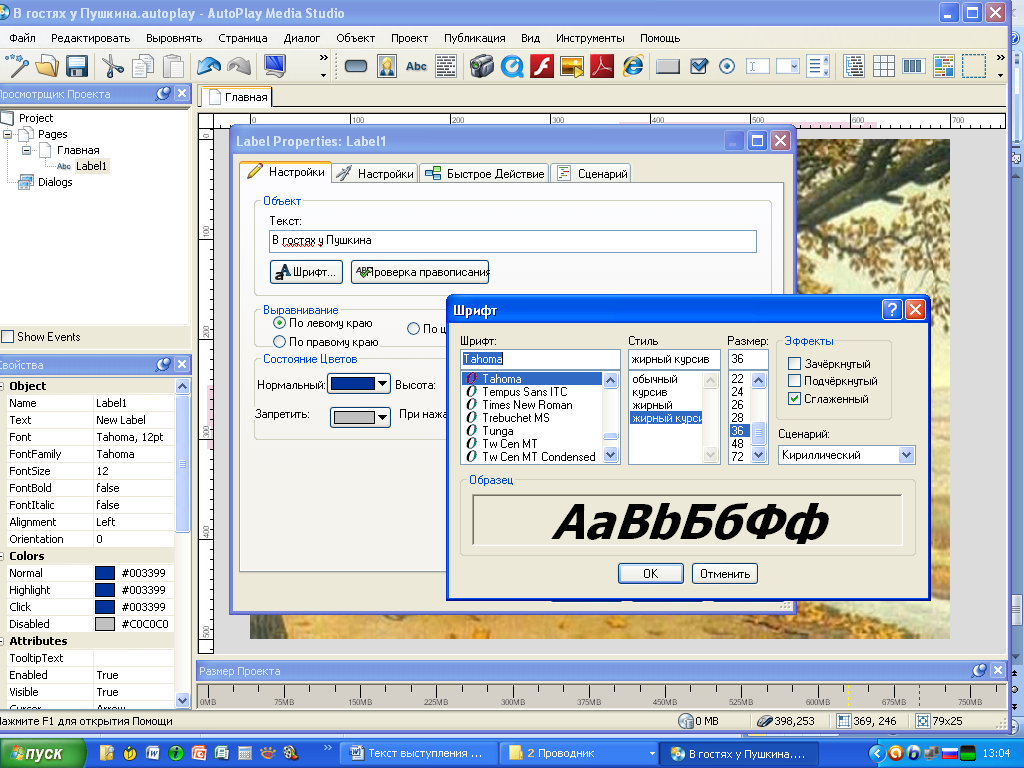
21. В появившемся диалоговом окне свойств метки Label Properties: Label 1 на первой вкладке Настройки в разделе Объект введите текст В гостях у Пушкина.
22.Нажмите кнопку Шрифт и в диалоговом окне выберите из списка в разделе Шрифт гарнитуру шрифта Georgia, в разделе Стиль выберите жирный курсив, в разделе Размер выберите кегль 36, в разделе Эффекты поставьте галочку Сглаженный, в разделе Сценарий выберите из списка Кириллический. Нажмите ОК. 
23.В разделе Выравнивание установите радиокнопку По центру, Ориентация 0.
24.В разделе Состояние цветов в списке Нормальный установите из палитры Красный (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Синий (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
25.Выберите вторую вкладку Настройки, где в разделе Идентификация в поле Имя: Объект введите слово Заголовок; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка: введите Заголовок проекта, в списке Курсор выберите Стрелка; в разделе Звуки из списка При наведении выберите Нет, из списка При нажатии выберите Стандарт (вообще-то звуки можно выбрать любые из библиотеки звуков, из списка выделив строку Выбрать и затем нажав кнопку Обзор).
26.Нажтие ОК. В дальнейшем метку можно перемещать по рабочему полю как угодно и куда угодно.
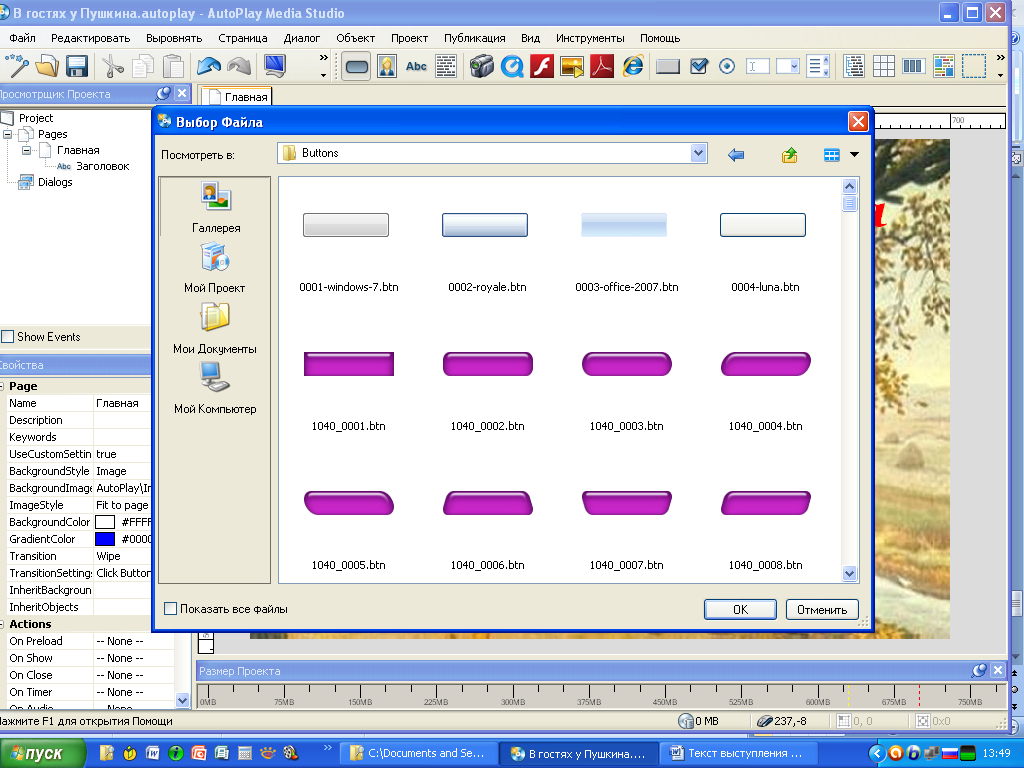
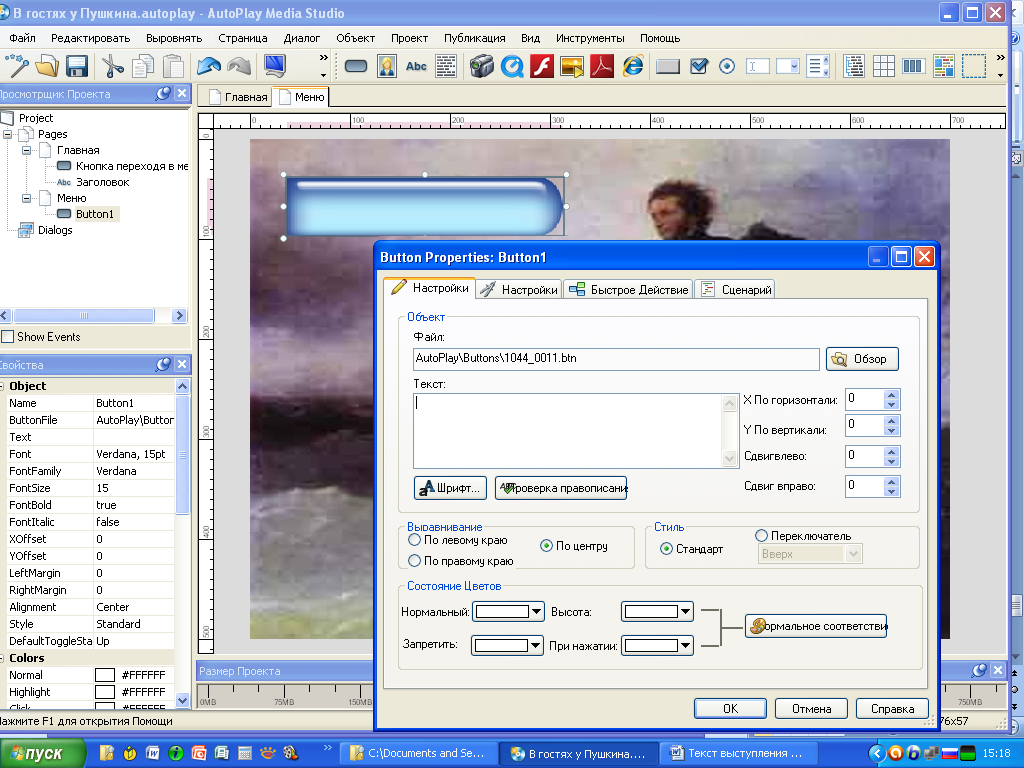
27. На панели инструментов выберите инструмент Новый объект Кнопка, и из раскрывшейся папки Выбор файла выберите любую понравившуюся Вам кнопку.
28.Переместите объект на рабочем поле в правый нижний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства.
29. На первой вкладке Настройки окна Button Properties: Button 1 в разделе Объект в поле Текст введите текст Пойти в гости.
30.Нажмите кнопку Шрифт и в диалоговом окне выберите из списка в разделе Шрифт гарнитуру шрифта Georgia, в разделе Стиль выберите жирный курсив, в разделе Размер выберите кегль 18, в разделе Эффекты поставьте галочку Сглаженный, в разделе Сценарий выберите из списка Кириллический. Нажмите ОК. 
31.В разделе Выравнивание установите радиокнопку По центру, Ориентация 0.
32.В разделе Состояние цветов Нормальный установите из палитры Желтый (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Розовый (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
33.Выберите вторую вкладку Настройки, где в разделе Идентификация в поле Имя: Объект введите слово Кнопка перехода в меню; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка: введите Перейти на страницу меню, в списке Курсор выберите Рука; в разделе Звуки из списка При наведении выберите Нет, из списка При нажатии выберите Стандарт.
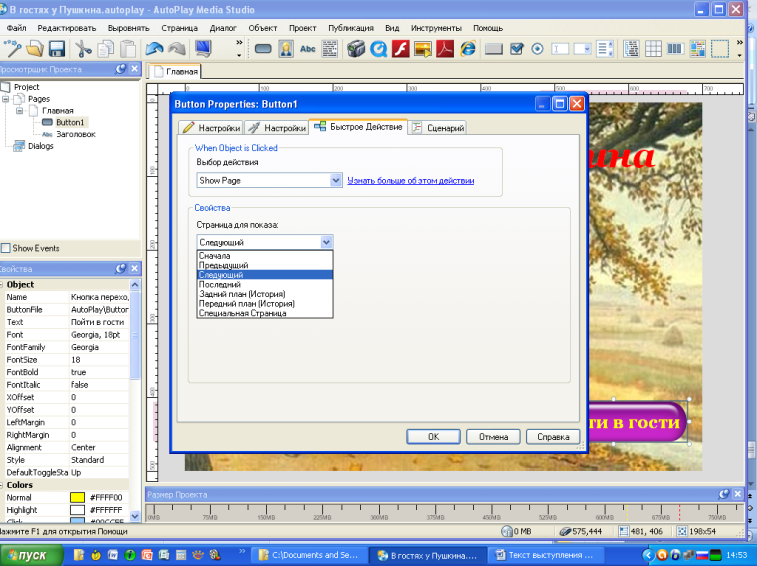
34.Выберите вкладку Быстрое действие. В разделе When Objectis Clicked установите Выбор действия из списка Show Page; в разделе Свойства выберите из списка Страница для показа - Следующий.
35.Нажмите ОК.
36.Настало время добавить еще страницу. Для этого в строке меню нажмите кнопку Страница и из списка команд выберите Добавить. Перед Вами автоматически раскроется следующая страница Page 1, которая у нас в проекте будет выполнять роль меню нашего проекта.
37.Для этой страницы мы также назначим свойства. Вызовите контекстное меню правой кнопки на рабочем поле страницы и выберите строку Свойства.
38.Далее в диалоговом окне свойств страницы Properties: Page 1 в разделе Страница в поле Имя введите Меню.
39.В разделе Фон поставьте галочку Применить пользовательские настройки, нажмите кнопку Обзор и укажите путь к файлу с изображением Пушкин 2.jpg (Мои документы Для проекта В гостях у Пушкина Обложки проектаПушкин 2.jpg), включите радиокнопку По странице, в разделе Переход в поле Эффект из выпадающего списка выберите Wipe. Нажмите ОК.
40.Теперь настроим кнопки перехода со страницы меню на другие страницы проекта. Они будут содержать аудио- и медиаконтент, а также кнопку возврата на страницу меню.
41. Возьмите на панели инструментов инструмент Новый объект Кнопка, выберите любую понравившуюся Вам кнопку и вызовите свойства данного объекта через контекстное меню правой кнопки мыши.
42.Переместите объект на рабочем поле в левый верхний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства.
43. На первой вкладке Настройки окна Button Properties: Button 1 в разделе Объект в поле Текст введите текст Сказка о золотом петушке.
44.Нажмите кнопку Шрифт и в диалоговом окне выберите из списка в разделе Шрифт гарнитуру шрифта Georgia, в разделе Стиль выберите жирный курсив, в разделе Размер выберите кегль 14, в разделе Эффекты поставьте галочку Сглаженный, в разделе Сценарий выберите из списка Кириллический. Нажмите ОК.
45.В разделе Выравнивание установите радиокнопку По левому краю, Сдвиг влево установите значение 10.
46.В разделе Состояние цветов Нормальный установите из палитры Темно-синий (или любой цвет, контрастный к основному фону кнопки), При нажатии выберите из палитры Светло-зеленый.
47.Выберите вторую вкладку Настройки, где в разделе Идентификация в поле Имя: Объект введите слово Кнопка меню; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка: введите Перейти к сказке, в списке Курсор выберите Рука; в разделе Звуки из списка При наведении выберите Нет, из списка При нажатии выберите Стандарт.
48.Выберите вкладку Быстрое действие. В разделе When Objectis Clicked установите Выбор действия из списка Show Page; в разделе Свойства выберите из списка Страница для показа - Следующий (Пока оставим так, потом изменим, если понадобится).
49.Нажмите ОК.
50.Далее вызываем на уже созданной и оформленной кнопке контекстное меню правой кнопки, выбираем строку Дубликат. Этой операцией мы дублируем кнопку со всеми её свойствами. Потом можно будет изменить некоторые свойства кнопки-дубликата, а пока мы просто расположим новую кнопку под ранее созданной. И так поступаем еще 3 раза. Теперь наше меню состоит из 5 кнопок.
51. Заходим поочередно в свойства каждой из них и на первой вкладке Настройки меняем текст:
На второй кнопке пишем Сказка о рыбаке и рыбке;
На третьей - Сказка о мертвой царевне;
На четвертой - Сказка о царе Салтане;
На пятой - Сказка о попе и работнике его Балде.
52.Выравниваем объекты на рабочем поле. Желательно, чтобы они все были одинаковой ширины, длины и высоты, все располагались на одинаковом расстоянии друг от друга и с одинакового отступа от левого края рабочего поля окна проекта. Для выравнивания относительно другу друга выделим все объекты и нажмем кнопку Выровнять в строке меню и выберем строку Расположить вертикально.
53.Настало время создать несколько страниц проекта, наполненных контекстом. Для этого в строке меню нажмите кнопку Страница и из списка команд выберите Добавить. Откроется новая страница Page 1, которая у нас в проекте познакомит нас со «Сказкой о золотом петушке».
54.Для этой страницы назначим свойства. Вызовите контекстное меню правой кнопки на рабочем поле страницы и выберите строку Свойства.
55.Далее в диалоговом окне свойств страницы Properties: Page 1 в разделе Страница в поле Имя введите Петушок.
56.В разделе Фон поставьте галочку Применить пользовательские настройки, нажмите кнопку Обзор и укажите путь к файлу с изображением 2.jpg (Мои документы Для проекта В гостях у Пушкина Обложки проекта2.jpg), включите радиокнопку По странице, в разделе Переход в поле Эффект из выпадающего списка выберите Wipe. Нажмите ОК.
57.Теперь настроим кнопки перехода со Петушок на страницы с аудио- и медиаконтентом, а также кнопку возврата на страницу меню.
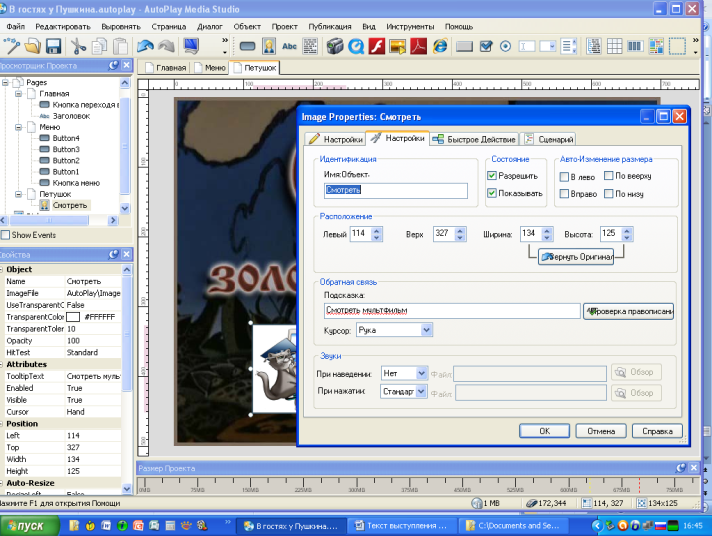
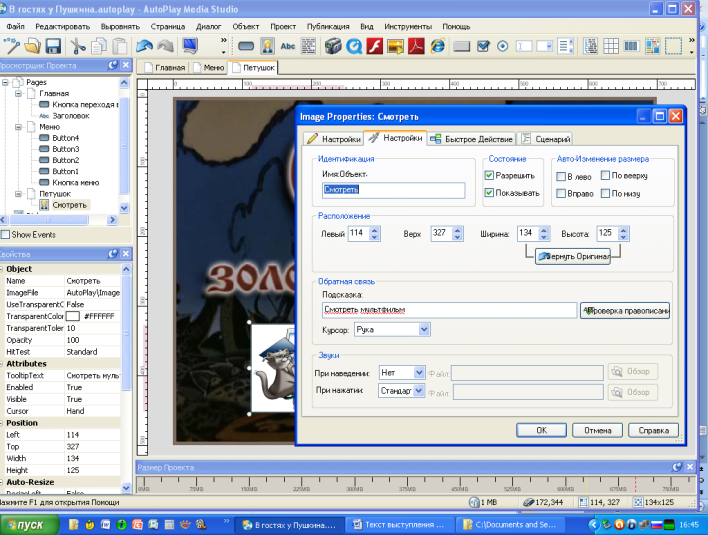
58.На панели инструментов возьмите инструмент Новый Объект Изображение и выберите нужное изображение в папке, файл картинки кот 3.jpg (например, Мои документы Для проекта В гостях у Пушкина Дополнительные картинкикот 3.jpg)
59.В свойствах данного объекта сделайте так: выберите вторую вкладку Настройки, где в разделе Идентификация в поле Имя: Объект введите слово Смотреть; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка: введите Смотреть мультфильм, в списке Курсор выберите Рука; в разделе Звуки из списка При наведении выберите Нет, из списка При нажатии выберите Стандарт. 
60.Выберите вкладку Быстрое действие. В разделе When Objectis Clicked установите Выбор действия из списка Show Page; в разделе Свойства выберите из списка Страница для показа - Следующий (Пока оставим так, потом изменим, если понадобится). Нажмите ОК.
61.На панели инструментов еще раз возьмите инструмент Новый Объект Изображение и выберите нужное изображение в папке, файл картинки кот 1.jpg (Мои документы Для проекта В гостях у Пушкина Дополнительные картинкикот 1.jpg)
62.В свойствах данного объекта сделайте так: выберите вторую вкладку Настройки, где в разделе Идентификация в поле Имя: Объект введите слово Читать; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка: введите Читать сказку, в списке Курсор выберите Рука; в разделе Звуки из списка При наведении выберите Нет, из списка При нажатии выберите Стандарт.
63.Выберите вкладку Быстрое действие. В разделе When Objectis Clicked установите Выбор действия из списка Open Document; в разделе Свойства в поле Документ для открытия нажмите кнопку Обзор и выберите файл документа Сказка о золотом петушке (Мои документы Для проекта В гостях у Пушкина Тексты стихотворений Сказка о золотом петушке). В разделе Метод запуска пусть будет включена радиокнопка Норма. Нажмите ОК.
64.Установим кнопку возврата на страницу меню. На панели инструментов выберите инструмент Новый объект Кнопка и выберите любую понравившуюся Вам кнопку.
65.Переместите объект на рабочем поле в правый верхний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства.
66. На первой вкладке Настройки окна в разделе Объект в поле Текст введите текст В меню.
67.Нажмите кнопку Шрифт и в диалоговом окне выберите из списка в разделе Шрифт гарнитуру шрифта Georgia, в разделе Стиль выберите жирный курсив, в разделе Размер выберите кегль 20, в разделе Эффекты поставьте галочку Сглаженный, в разделе Сценарий выберите из списка Кириллический. Нажмите ОК. 
68.В разделе Выравнивание установите радиокнопку По центру, Ориентация 0.
69.В разделе Состояние цветов Нормальный установите из палитры Черный (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Красный (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
70.Выберите вторую вкладку Настройки, где в разделе Идентификация в поле Имя: Объект введите слово Кнопка возврата в меню; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка: введите Перейти на страницу меню, в списке Курсор выберите Рука; в разделе Звуки из списка При наведении выберите Нет, из списка При нажатии выберите Стандарт.
71.Выберите вкладку Быстрое действие. В разделе When Objectis Clicked установите Выбор действия из списка Show Page; в разделе Свойства выберите из списка Страница для показа - Специальная страница. В появившемся разделе Имя страницы выберите из выпадающего списка Меню. Нажмите ОК.
72. Создадим новую страницу проекта и назовем её Петушок 1. В свойствах страницы выберем в качестве фона страницы рисунок Петушок 3.jpg.
73. На эту страницу вставим видеоконтент. Для этого на панели инструментов возьмем инструмент Новый Видео Объект.


