Лекционный и практический материал по теме Списки с помощью CSS
С помощью CSS вы можете изменить: · маркеры пунктов упорядоченного списка · маркеры пунктов неупорядоченного списка · вставить изображение в качестве маркера
Список
В HTML существуют два типа списков: · неупорядоченный список — пункты списка маркируются буллетами (графическая фигура, кружок или квадрат) · упорядоченный список — пункты списка маркируются буквами или цифрами
Различные маркеры списков
Тип маркера списка можно изменить с помощью свойства list-style-type:
Пример
ul.a {list-style-type: circle;} ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;} ol.d {list-style-type: lower-alpha;} Значения свойства list-style-type различаются для упорядоченных и неупорядоченных списков.
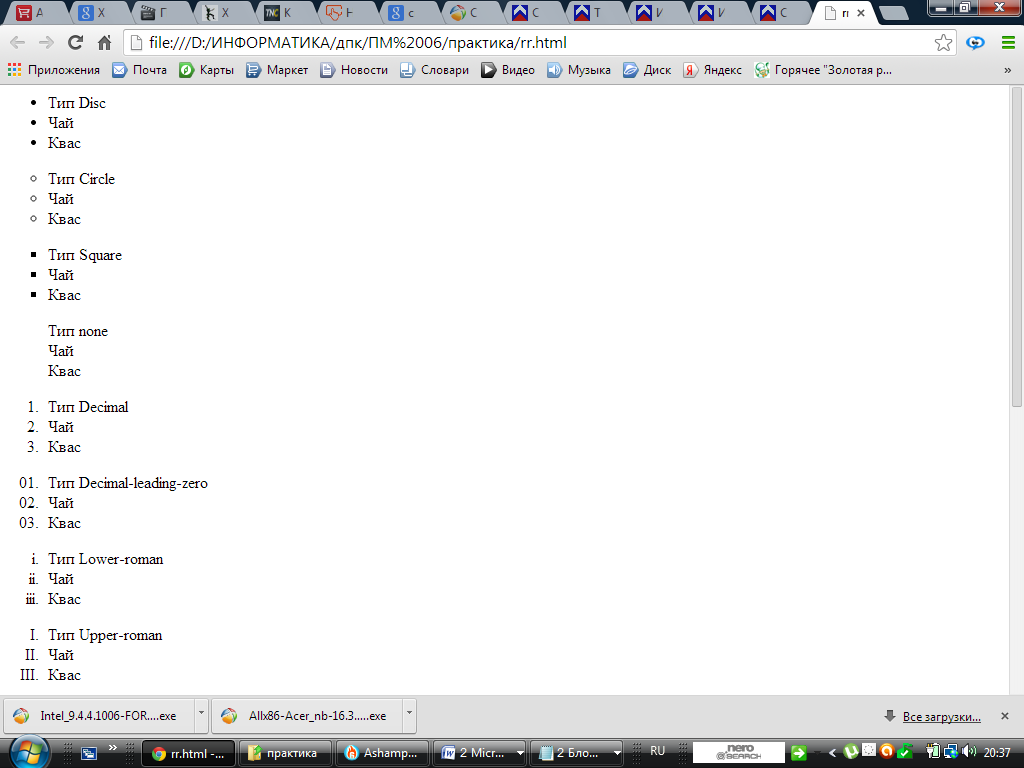
Маркеры неупорядоченных списков
Значение
Описание
none
Нет маркеров
disc
Значение по умолчанию. Маркер в виде закрашенного кружка
circle
Маркер в виде незакрашенной окружности
square
Маркер в виде квадрата
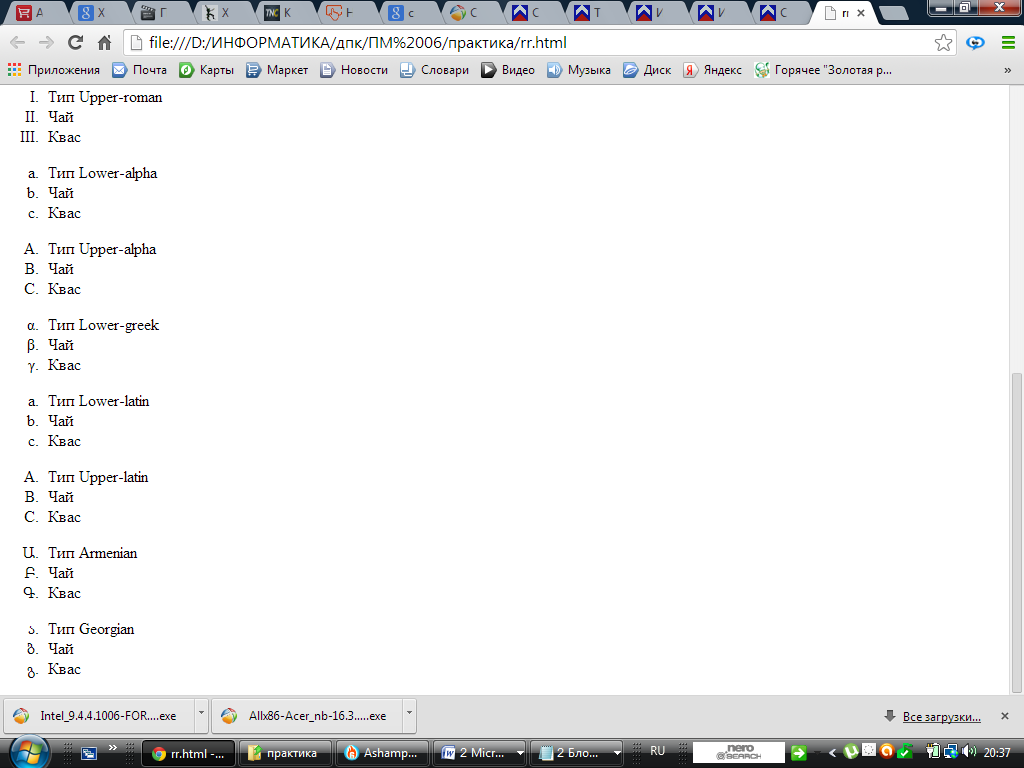
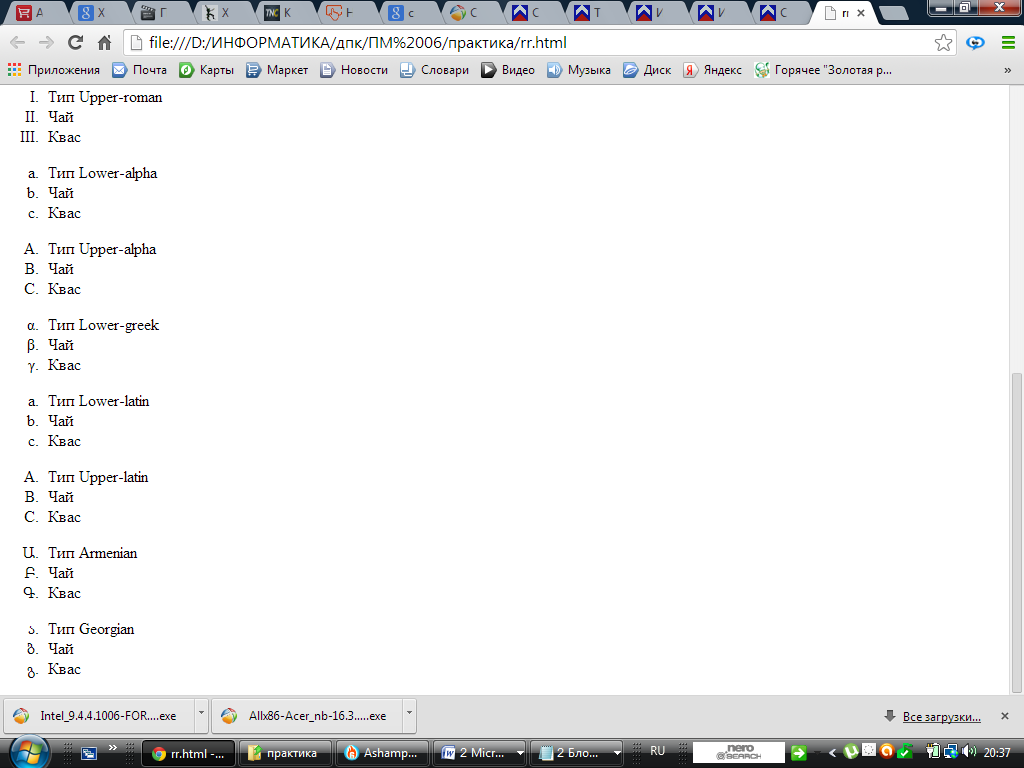
Маркеры упорядоченных списков
Значение
Описание
armenian
Традиционная армянская нумерация
decimal
Числовая нумерация
decimal-leading-zero
Числовая нумерация с нулем перед цифрой (01, 02, 03)
georgian
Традиционная грузинская нумерация (an, ban, gan)
lower-alpha
Строчные латинские буквы (a, b, c, d, e)
lower-greek
Строчные греческие буквы (alpha, beta, gamma)
lower-latin
Строчные латинские буквы (a, b, c, d, e)
lower-roman
Римские цифры в нижнем регистре (i, ii, iii, iv)
upper-alpha
Заглавные латинские буквы (A, B, C, D, E)
upper-latin
Заглавные латинские буквы (A, B, C, D, E)
upper-roman
Римские цифры в верхнем регистре (I, II, III, IV, V)
Заметка: ни одна версия Internet Explorer (включая IE8) не поддерживает следующие значения свойства list-style-type: "decimal-leading-zero", "lower-greek", "lower-latin", "upper-latin", "armenian" и "georgian".
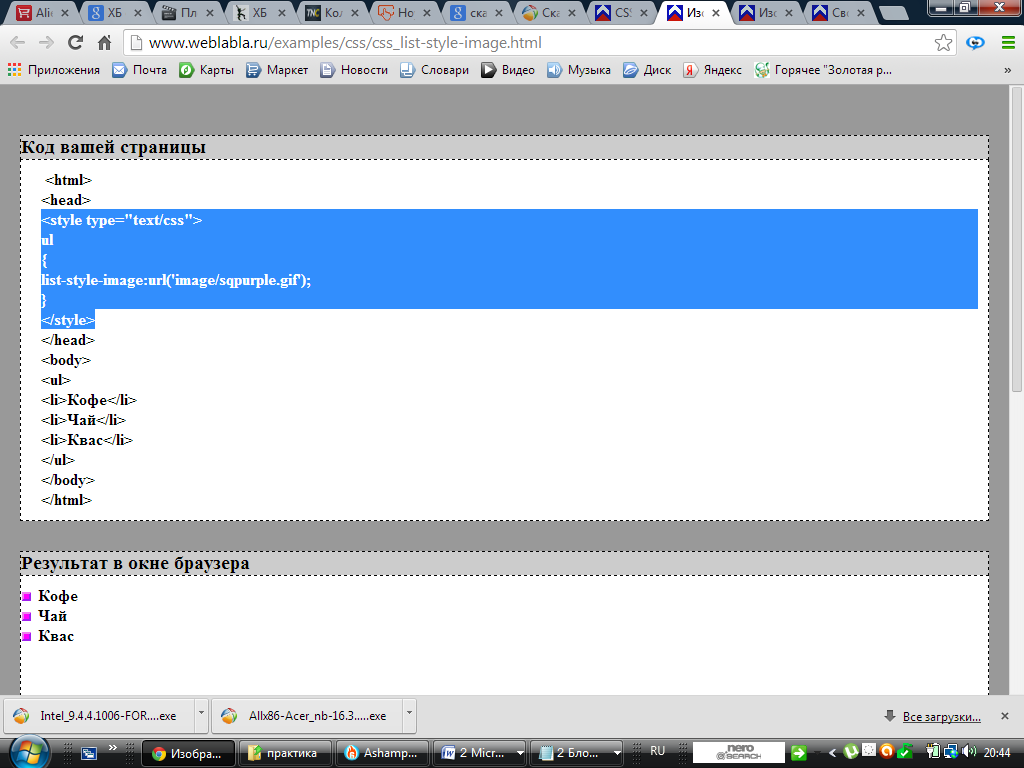
Использование изображения в качестве маркера
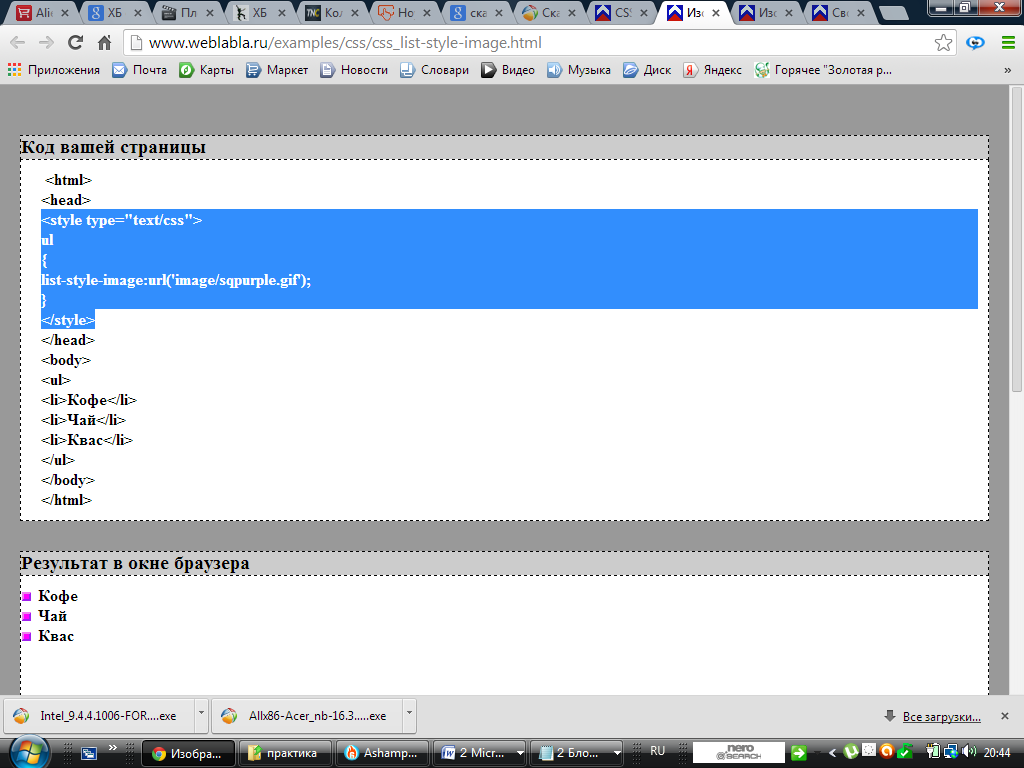
Для того, чтобы отображать в качестве маркера ваше изображение, используйте свойство list-style-image:
Пример
ul { list-style-image: url('sqpurple.gif'); } Этот пример сгенерирует различный результат в разных браузерах. В IE и Opera маркер будет отображаться чуть выше, чем в Firefox, Chrome и Safari.
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Пучкина Т.С. |
| Дата | 22.01.2015 |
| Формат | docx |
| Изображения | Есть |
Поделитесь с коллегами:
Практическая работа №5
Списки

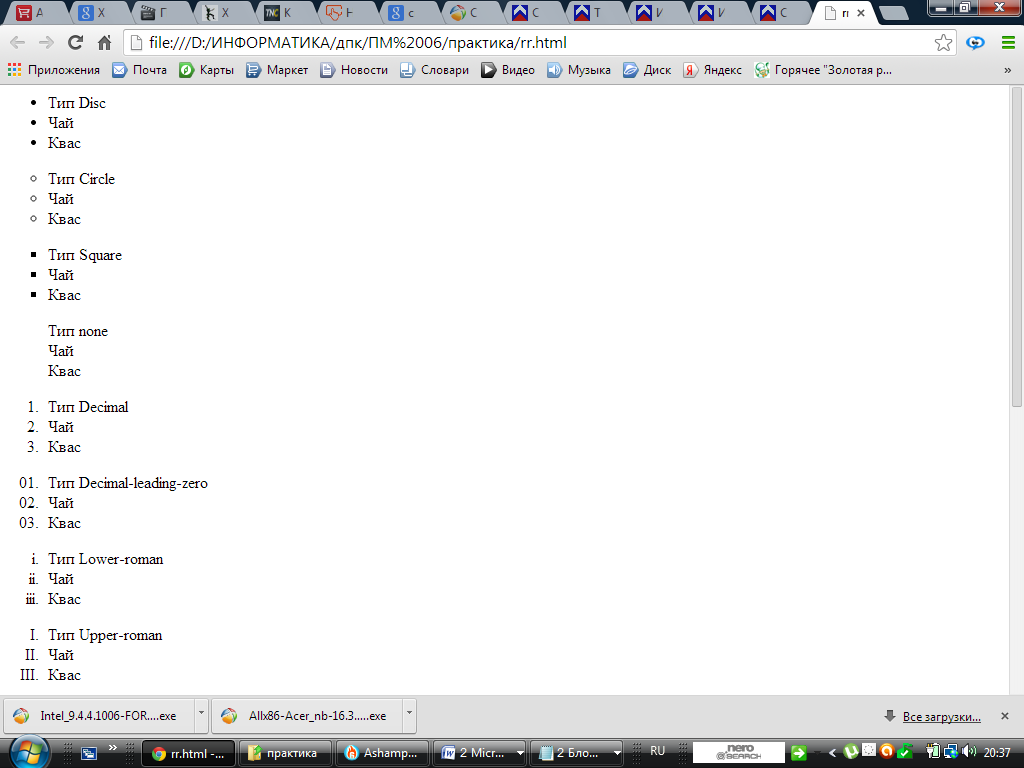
Задание 1
ul.a {list-style-type:disc;}
ul.b {list-style-type:circle;}
ul.c {list-style-type:square;}
ul.d {list-style-type:none;}
ol.e {list-style-type:decimal;}
ol.f {list-style-type:decimal-leading-zero;}
ol.g {list-style-type:lower-roman;}
ol.h {list-style-type:upper-roman;}
ol.i {list-style-type:lower-alpha;}
ol.j {list-style-type:upper-alpha;}
ol.k {list-style-type:lower-greek;}
ol.l {list-style-type:lower-latin;}
ol.m {list-style-type:upper-latin;}
ol.n {list-style-type:armenian;}
ol.o {list-style-type:georgian;}
Задание 2
ul {list-style-image:url('image/sqpurple.gif');}

Задание 3
Изменить код, чтобы во всех браузерах отображались одинаково.
Задание 4
Свойство списков одной записью.
ul {list-style:square url("image/sqpurple.gif");}
Задание 5
Создайте свой многоуровневый список, используя изображения для маркеров и не только.