- Преподавателю
- Информатика
- Практикум по созданию веб-страниц на языке HTML (часть 2)
Практикум по созданию веб-страниц на языке HTML (часть 2)
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Машина И.В. |
| Дата | 31.10.2014 |
| Формат | doc |
| Изображения | Есть |
Практикум по созданию веб-страниц
(часть II)
-
Создайте HTML-страницу, назвав её Map.htm.
-
Поместите на страницу картинку crimea.jpg, используя тег (img)
-
Используйте изображение Крыма в качестве карты (map), создав переход с области географического расположения городов на соответствующие страницы Armyansk.htm, Evpatoriya.htm, Kerch.htm, Simferopol.htm, Yalta.htm (форму для области ссылки выберите самостоятельно).
-
Добавьте на страницу музыку гимна Крыма, используя тег (embed src=). Для скрытия проигрывателя используйте атрибут hidden.
-
-
Создайте HTML-страницу, назвав её Crimea.htm.
-
Внесите на страницу данные о Крымском полуострове, которые находятся в текстовом документе Крым.doc
-
Добавьте на страницу музыку о Крыме, используя тег (embed src=). Для скрытия проигрывателя используйте атрибут hidden.
-
-
Создайте HTML-страницу, назвав её menu.htm
-
Создайте нумерованный список (ol) с вложенным в него маркированным (ul). Тип маркера - незакрашенный кружок
-
Заполните список в соответствии с приведённой ниже картинкой, сделав каждый пункт списка ссылкой на соответствующую ей HTML-страницу, применив тег (a href=)
-
-
Создайте HTML-страницу, назвав её index.htm
-
Разбейте страницу по вертикали на два столбца (frameset), установив ширину первого равную 250, второй столбец занимает всю оставшуюся часть страницы, а граница между ними равна 1.
-
Первый столбец разбейте по горизонтали на две части, установив высоту первой равной 200
-
Вставьте в верхнюю левую часть фрейма картинку Logo.jpg, находящуюся в папке image, используя тег (frame)
-
В левой нижней части фрейма разместите страницу menu.htm, а в правой части фрейма - Map.htm, используя тег (frame)
-
-
Использовав атрибуты name и target сделайте так, чтобы ссылки из страницы menu.htm открывались в правом фрейме.
-
Создайте на станицах с информацией о городах и на странице Crimea.htm кнопку перехода на страницу Map.htm, использовав в качестве ссылки картинку home.gif.
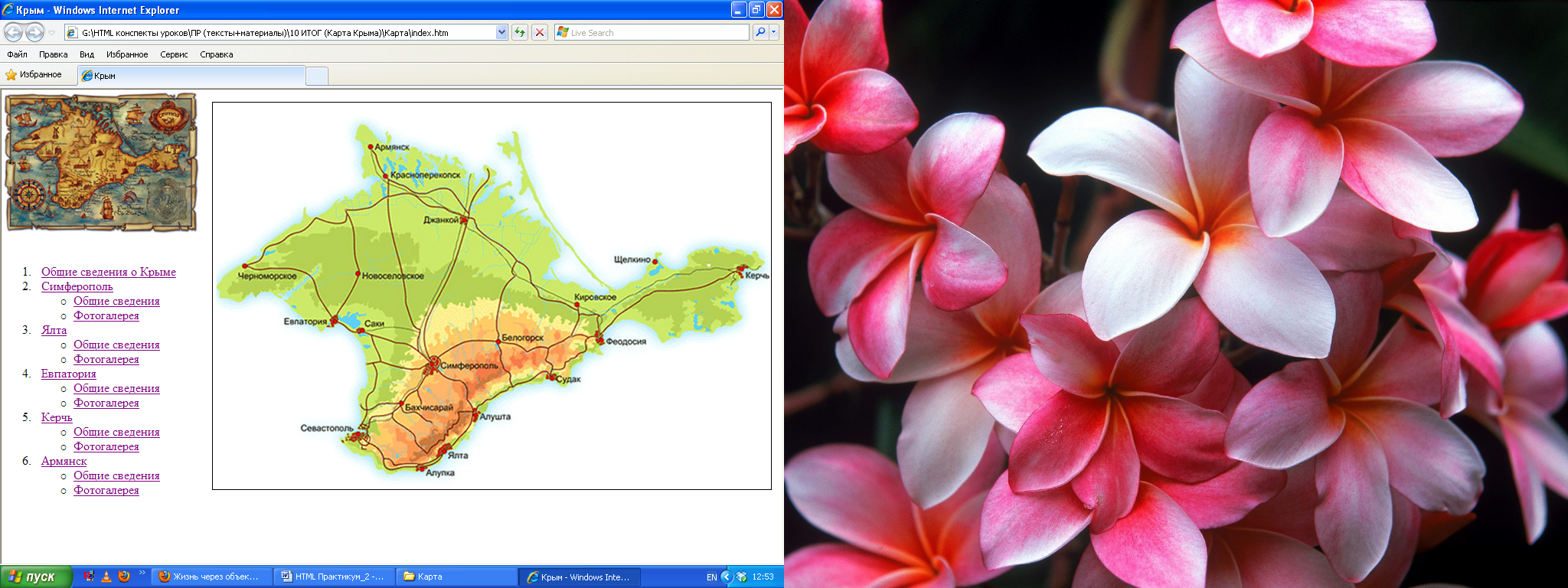
На экране должно получиться: