- Преподавателю
- Информатика
- Лабораторный практикум по HTML. Лабораторные работы №1-6, 10 класс профильный уровень
Лабораторный практикум по HTML. Лабораторные работы №1-6, 10 класс профильный уровень
| Раздел | Информатика |
| Класс | 10 класс |
| Тип | Другие методич. материалы |
| Автор | Тарасова С.П. |
| Дата | 11.10.2015 |
| Формат | doc |
| Изображения | Есть |
40
Лабораторный практикум по HTML
ЛР № 1-6
Класс: 10
Профиль: Физико - математический
Разработал:
Учитель информатики Тарасова С. П.
Лабораторная работа №1
Тема: «Создание простейшего HTML-документа.
Форматирование текста».
Цель работы: познакомиться со структурой html-документа и на основе создать свою страницу; изучить основные тэги форматирования текста и использовать их при создании страницы.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Структура html-документа:
HTML-код страницы помещается внутрь контейнера <HTML> ... HTML>, заголовок страницы в контейнер <HEAD> Заголовок HEAD>.
Контейнер обязательно содержит открывающий и закрывающий теги.
В разделе описания заголовка можно указать заглавие документа, для этого используется тэг <TITLE> ... TITLE> (имя страницы).
Весь остальной HTML-документ, включая весь текст, содержится внутри тэга <BODY> содержание BODY> (содержание страницы).
<HTML> {начало страницы}
<HEAD> {описание страницы, заголовка}
<TITLE> название TITLE> {имя страницы}
HEAD> {закрытый тэг описания заголовка}
<BODY> {содержание страницы}
текст
BODY> {закрытый тэг описания страницы}
HTML> {конец страницы}
Основные тэги форматирования html-документа:
Заголовок страницы задается с помощью тегов, где размер шрифта заголовка устанавливается с помощью Н1 (самый крупный) и до Н6 (самый мелкий)
Заголовок страницы целесообразно выделить самым крупным шрифтом: <H1> заголовок страницы H1> (например, <H1> Все о компьютере H1>)
H1> заголовок страницы H6> - в данном случае заголовок будет записан самым мелким шрифтом;
Если необходимо выровнять этот заголовок по правому краю, то это записывается следующим образом: <H1 ALIGN = "RIGHT"> Все о компьютере H1>
<ALIGN = "RIGHT"> {выравнивание текста по правому краю}
<ALIGN = "CENTER"> {выравнивание текста по центру}
<ALIGN = "LEFT"> {выравнивание текста по левому краю}
Для задания параметров форматирования используется контейнер <FONT>...FONT>, при этом используя различные атрибуты:
Атрибут FACE позволяет задать гарнитуру шрифта;
Атрибут SIZE - размер шрифта (может принимать иметь значение в диапазоне от 1 до 7);
Атрибут COLOR - цвет шрифта (можно задавать названием цвета (например, "red", "green", "blue" и так далее));
Например, ... FONT> (шрифт размера 7, тип шрифта - Arial, цвет - голубой);
Также можно задавать начертание текста или фрагмента текста:
<B> текст B> - полужирный шрифт;
<I> текст I> - начало текста курсивом;
<U> текст U> - подчёркивание;
Комбинированное выделение осуществляется следующим образом:
<Тэг-1><Тэг-2> фрагмент текста Тэг-2>Тэг-1>
Например, <B><U> фрагмент текста U>B> (текст полужирный и подчеркнутый);
При создании html-документов можно задавать и цвет самого фона страницы. Эта команда может задаваться только в начале HTML файла и не может быть изменена в дальнейшем. Ее параметры: BGCOLOR - определяет цвет фона документа, TEXT - задает цвет текста для всей страницы. Цвет также задается с помощью его названия ("red", "green", "blue");
Например, <BODY BGCOLOR = "blue" TEXT = "red"> - задание цвета фона и текста (фон голубого цвета, цвет шрифта - красный)
Списки:
Ненумерованный список располагается внутри контейнера <UL>…UL>, а каждый элемент списка определяется также тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: "disc" (диск),
"square" (квадрат), "circle" (окружность). Например,
(маркированный список, маркер в виде окружности)
текст
<LI> текст LI>
<LI> текст LI>
UL>
Ход работы:
-
Создать, используя только тэги структуры, текстовый html-документ. Сохранить этот документ под любым именем с расширением .htm в папке RABOCHLAB в директории HTMLLAB. Открыть документ в окне браузера и посмотреть, как он будет отформатирован.
-
Заголовок страницы должен быть выровнен по центру, начертание - полужирный шрифт, тип шрифта - Comic Sans MS, размер - 1, цвет шрифта - голубой, подчеркивание;
-
Задать цвет фона страницы - бирюзовый цвет;
-
Текст должен состоять из трех абзацев, один абзац должен быть выровнен по левому краю, второй - по центру, а третий - по правому краю;
-
Цвет текста в первом абзаце задать белым цветом, тип шрифта - Monotype Corsiva, размер - 7;
-
Цвет текста во втором абзаце задать розовым цветом, тип шрифта - Arial, размер - 6;
-
Цвет текста в первом абзаце задать желтым цветом, тип шрифта - Calibri, размер - 5;
-
В нижнем правом углу создать маркированный список, состоящий из трех компонентов, цвет текста задать зеленым цветом;
Листинг html-программы:
<HTML>
<HEAD>
Компьютер
Все о компьютере
На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
На этом сайте вы можете узнать много новой и полезной информации для вас.
<li> <b> Компьютер b> li>
Терминологический словарь
Цены на товары
Лабораторная работа №2
Тема: «Вставка изображений в html-документ»
Цель работы: изучить основные тэги для вставки изображений в html-документ и для их преобразования.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
<IMG SRC = "имя файла.jpg (gif, png)">
Мои документы\....jpg">
имя файла. jpg (gif, png)" ALIGN = "RIGHT"> выравнивание по правому краю
имя файла. jpg (gif, png)" ALIGN = "LEFT"> выравнивание по левому краю
<IMG SRC = " имя файла. jpg (gif, png)" ALIGN = "TOP"> выравнивание текста по верхней кромке изображения
<IMG SRC = " имя файла. jpg (gif, png)" ALIGN = "BOTTOM"> выравнивание текста по левой кромке изображения
<IMG SRC = " имя файла. jpg (gif, png)" ALIGN = "MIDDLE"> выравнивание текста по средней кромке изображения
<IMG SRC = " имя файла. jpg (gif, png)" BORDER = "3"> обрамление графического объекта
<IMG SRC = " имя файла. jpg (gif, png)" HSPACE = "30" VSPACE = "30"> вставка пустой области вокруг изображения
<IMG SRC = " имя файла. jpg (gif, png)" WIDTH = "110" HEIGHT = "220"> изменение размера изображения
<EMBED SRC = " имя файла. wav> вставка звуковых объектов
<EMBED SRC = " имя файла. wav WIDTH = " " HEIGHT = " "> атрибуты для задания размеров экранных элементов
Ход работы:
-
Вставить изображение в текст:
 выравнивание текста по верхнему краю рисунка
выравнивание текста по верхнему краю рисунка
![]() выравнивание текста по центру рисунка
выравнивание текста по центру рисунка
![]() выравнивание текста по нижнему краю рисунка
выравнивание текста по нижнему краю рисунка
-
Использовать рамки вокруг рисунка:
![]() рисунок без рамки
рисунок без рамки
![]() рамка 2 пикселя
рамка 2 пикселя
![]() рамка 5 пикселей
рамка 5 пикселей
 рамка 10 пикселей
рамка 10 пикселей
-
Создать плавающие рисунки с обтекающим текстом вокруг них:
т
 екст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
екст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
-
Изменить размеры изображения:
-
 Без изменения размера
Без изменения размера -
 Параметр height=60
Параметр height=60 -
 Параметр width=55
Параметр width=55 -
 Не пропорциональное изменения размера: height=40 width=80
Не пропорциональное изменения размера: height=40 width=80
-
-
Создание плавающих рисунков с обтеканием текста вокруг них и отступом в 10 и 20 пикселей вокруг них
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
т
 екст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
екст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
т
 екст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
екст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
-
Вставить звук на страницу.
-
Сохранить этот документ под любым именем с расширением .htm в папке RABOCHLAB в директории HTMLLAB.
Листинг html-программы:
Компьютер
Все о компьютере
На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
На этом сайте вы можете узнать много новой и полезной информации для вас.
Процессор - это центральное устройство, производящее обработку информации в двоичном коде.
Публикации во Всемирной паутине реализуется с помощью web-сайтов.
Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвященную какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и web-сайт состоит из компьютерных web-страниц. Сайт является интерактивым средством представления информации. Интерактивность сайта обеспечивают различные формы, с помощью которых посетитель сайта может
зарегестрироваться на сайте, заполнить анкету и так далее. Обычно сайт имеет титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы. Гиперссылки также имеются на других web-страницах сайта, что обеспечивает возможность пользователю свободно перемещаться по сайту. Web-сайты являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию.
Лабораторная работа №3
Тема: «Оформление html-документа. Таблицы».
Цель работы: научиться создавать таблицы в html-документе и использовать основные атрибуты для ее форматирования.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
{создание таблицы}
<ТR>создание строк таблицыТR>
<ТD> создание ячеек таблицыТD>
<ТН> текст, содержащийся в ячейке ТН> - Заголовки столбцов таблицы
<САРТIОN> - Использование заголовков таблицы
width = "..." - ширина таблицы
align = "..." (горизонтальное положение)
align = "left " - прижать влево
align = "right" - прижать вправо
align = "center" - разместить по центру
valign = "..." (вертикальное положение)
valign = "top" - прижать вверх
valign = "bottom" - прижать вниз
valign = "middle" - разместить по центру
cell; line-height: 115%"> border="..." - рисует рамку вокруг таблицы и каждой ячейки
colspan="..." и rowspan="..." - позволяют объединять ячейки таблицы в группы, вокруг которых рисуется рамка.
Ход работы:
-
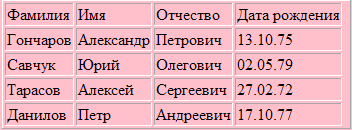
Создайте таблицу следующего вида:

-
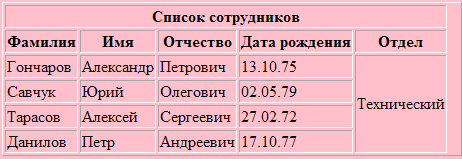
Создайте таблицу следующего вида:

-
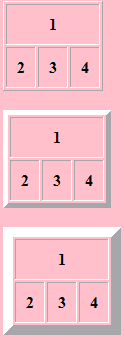
Создать таблицы с различными параметрами рамки:

Ширина рамки=1, расстояние между ячейками=10
Ширина рамки=5, расстояние между ячейками=10
Ширина рамки=10, расстояние между ячейками=10
-
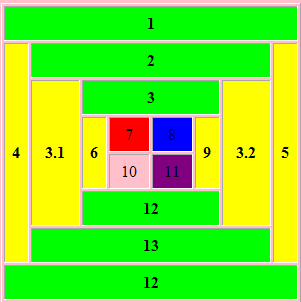
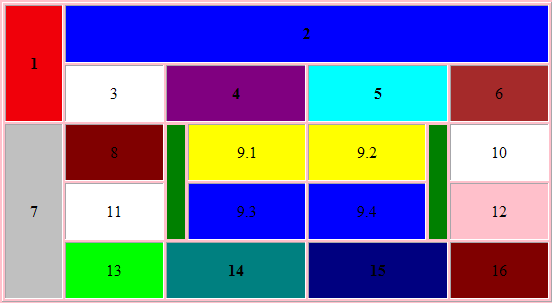
Построить таблицу следующего вида:

-
Создать таблицу с разными цветами ячеек

7. Сохранить этот документ под любым именем с расширением .htm в папке RABOCHLAB в директории HTMLLAB.
Листинг html-программы:
<HTML>
<HEAD>
Таблица
Таблицы в html-документе
Список сотрудников
Фамилия Имя Отчество Дата рождения Отдел
Гончаров Александр Петрович 13.10.75 Технический
Савчук Юрий Олегович 02.05.79
Тарасов Алексей Сергеевич 27.02.72
Данилов Петр Андреевич 17.10.771
2 3 4
1
2 3 4
1
2 3 4
14253.133.267891011121312
12
3456
789.19.210
119.39.412
13141516
Лабораторная работа №4
Тема: «Создание форм в html-документа».
Цель работы: изучить основные тэги для создания форм в html-документе.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
<FORM>…FORM> {создание формы}
<INPUT> - для ввода одной строки текста или одного слова
<INPUT> TYPE="text" - создает текстовое поле
Атрибут NAME служит для идентификации полученной информации
Атрибута SIZE задает длину поля ввода в символах
<INPUT> TYPE="radio" - создает переключатели (радиокнопки)
Атрибут VALUE - присваивает полю значение по умолчанию или значение, которое будет выбрано при использовании типа RADIO
Атрибут CHECKED - задает выбор кнопки по умолчанию
<INPUT> TYPE="checkbox" - создает флажки
<SELECT>…SELECT> - реализует раскрывающийся список
<OPTION> - определяется каждый элемент раскрывающегося списка
TYPE = password - определяет окно для ввода пароля.
TYPE = reset - определяет кнопку, при нажатии на которую форма возвращается в исходное состояние.
Ход работы:
-
Используя теги форм создайте анкету(опросный лист) на произвольную тему.
-
В анкете должны быть отображены:
-
текстовые поля для ввода имени и фамилии;
-
поле пароля;
-
поле выбора из списка значений;
-
поле для ввода большого количества информации;
-
флажки;
-
переключатели;
-
кнопки сброса и подачи запроса;
Анкета
Фамилия: 
Имя: 
Отчество:
Введите пароль: 
Введите дату рождения:
![]()

Укажите самый удобный способ для связи с вами:
![]()
 Домашний телефон
Домашний телефон
![]()
 Рабочий телефон
Рабочий телефон
![]()
 Электронная почта
Электронная почта
Укажите ваше образование:
Немного о себе:


3. Сохранить этот документ под любым именем с расширением .htm в папке RABOCHLAB в директории HTMLLAB.
Листинг html-программы:
<HTML>
<HEAD>
АнкетаАнкета
Фамилия:
Имя:
Отчество:
Пароль:
<hr>
Введите дату рождения:<br>
Января
Февраля
Марта
Апреля
Мая
Июня
Июля
Августа
Сентября
Октября
Ноября
Декабря
<hr>
Укажите самый удобный способ для связи с вами:<br>
Домашний телефон
Рабочий телефон
Электронная почта
<hr>
Укажите ваше образование:<br>
Нигде не учился
<option> Среднее общее образование
<option> Среднее полное образование
<option> Среднее специальное образование
<option> Среднее профессиональное образование
<option> Незаконченное высшее образование
<option> Высшее образование
<option> Два высших образования
select>
<hr>
Немного о себе:font> <br>
form>
BODY>
HTML>
Лабораторная работа №5
Тема: «Создание html-документа
с помощью редакторов гипертекста».
Цель работы: изучить основные тэги для создания фреймов в html-документа; закрепить навыки работы с таблицами и списками.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Создание гиперссылки на текст:
<A HREF = " путь. htm " текст ссылки адрес на ссылку> A>
Графическая ссылка:
<P>
<A HREF = " ">
<IMG SRC = "путь и имя файла.jpg (gif, png)" WIDTH = "60" HEITH = "52">
A>
P>
Ход работы:
1. Преобразуйте домашнюю страницу в простой домашний сайт, связав отдельные части с помощью гиперссылок. Необходимо использовать все виды гиперссылок:
Обязательные страницы:
-
Главная страница;
-
Об авторе;
-
Моя школа;
-
Мой класс;
-
Моя будущая профессия.
2. Добавьте на ваши страницы следующие изображения, используя различные значения параметров тега .
3. Сохранить этот документ под любым именем с расширением .htm в папке RABOCHLAB в директории HTMLLAB.
Листинг html-программы:
Главная страница:
Рассказ обо мне...Рассказ обо мне...Об автореМоя школаМой классМоя будущая профессия
Страница 2 (об авторе):
Обо мне...Об авторе
Меня зовут Тарас. Мне семнадцать лет. Я учусь в 11-м классе. Кроме меня в семье еще два ребенка - мой старший брат Олег и младшая сестренка Мария. Олегу 21 год, он ходит в университет. Он будет дантистом. Марии еще только двенадцать, она еще школьница. Я забыл упомянуть еще одного члена нашей семьи. Это - наш любимый пудель Тим.
Мои родители еще совсем не старые. Моей маме сорок, она работает в газете. Моему папе - сорок четыре, он работает инженером ЭВМ. Мои родители очень любят свои профессии.
В школе я учусь хорошо. Мои родители гордятся моими отметками. Я увлекаюсь спортом - играю в баскетбол. В летнее время мне нравится парусный спорт и виндсерфинг. Я участвую в различных соревнованиях по баскетболу.
Через год я закончу школу, и мне нужно решить, какую профессию выбрать. Я изучаю английский семь лет. Я хочу быть военным переводчиком.
Мои бабушка и дедушка уже на пенсии. Им нравится заниматься на приусадебном участке, они проводят там все свое время, выращивая помидоры, картошку, лук, клубнику, малину.
Рабочий стол\гиперссылки № 5\01-1.jpg>
Рабочий стол\гиперссылки № 5\cimg0413.jpg>
Страница 3 (Моя школа):
Моя школаМоя школа
Когда человек взрослеет, он понимает, что есть некоторые необходимые вещи и места, к которым всегда хочется возвращаться. Это такие вещи, как родина, родной дом и школа.
Моя школа - это трехэтажное здание, расположенное в жилых кварталах нашего города. Туда ходили все дети, живущие по соседству, потому что туда можно дойти пешком. За зданием школы есть спортплощадка, а перед школой зеленая лужайка с клумбами.
Школу построили несколько лет назад, поэтому классные комнаты были светлыми и просторными. В каждой классной комнате было три окна, а на подоконниках стояли цветы в горшках. Ученики (в основном девочки) отвечали за поливку цветов и делали это с особой любовью. На стенах класса висели карты, портреты, таблицы и схемы.
Наш класс был на втором этаже, окна выходили на школьный двор. В одном только нашем классе был классный руководитель. Он оказался очень добрым и знающим учителем, который не жалел времени, чтобы водить нас в интересные места и на выставки. Он был учителем русского языка и литературы. Мы его очень уважали.
Рабочий стол\ гиперссылки № 5\8854.jpg>
Страница 4 (Мой класс):
Мой классМой класс
Мне очень нравится учиться. Моя любимая пословица: "Век живи, век учись". Мне бы очень хотелось рассказать о нашей школьной жизни...
В одном только нашем классе был классный руководитель. Он оказался очень добрым и знающим учителем, который не жалел времени, чтобы водить нас в интересные места и на выставки. Он был учителем русского языка и литературы. Мы его очень уважали.
Наш класс был настолько дружным и сплоченным. И все это благодаря нашему классному руководителю. Мы всегда с удовольствием участвуем в мероприятиях, которые проводятся в школе и классе. Всегда ходим на выставки, в музеи, в кино, в театры и другие места культурного отдыха.
У меня есть лучший друг в классе. Его зовут Вова. Мы с ним сидим за одной партой. Мы вместе учимся уже 10 лет. Я рад, что у меня есть такой друг, которому я могу доверить все, он всегда меня поддерживает, а я его. Он, как и я, любит играть в баскетбол, поэтому мы вместе ходим на тренировки. Мы практически никогда не ссоримся, потому что дорожим нашей дружбой. У нас очень хорошие взаимоотношения со всем классом. И каждый день просто приятно приходить в школу.
Рабочий стол\гиперссылки № 5\P9200179.jpg>
Рабочий стол\гиперссылки № 5\478574482.jpg>
Страница 5 (Моя будущая профессия):
Моя профессияМоя будущая профессия
Я хочу быть переводчиком. Это интересная и полезная профессия.
У моих родителей большая библиотека, и они научили меня любить книги. Мне очень нравится читать. Мои любимые предметы в школе - английский, литература, география и история. Мои любимые писатели - Шекспир, Диккенс, Вальтер Скотт, Джек Лондон, Марк Твен.
Однажды на уроке литературы наша учительница сказала, что литературные произведения теряют большую часть своей красоты при переводе. Она сказала, что очень трудно переводить поэзию. С этого дня у меня есть мечта. Я хочу, чтобы у меня были мои любимые книги в оригинале, и я хочу знать языки, на которых они написаны. Так я могу насладиться подлинной красотой этих книг.
Я хочу стать переводчиком по нескольким причинам. Это интересная профессия, потому что переводчик все время встречается с людьми из разных стран и культур и имеет возможность многое о них узнать. Кроме этого,та професси очень полезна, так как помогает людям понять друг друга.
font>
<p align='center'>
<img src='C:\Documents and Settings\User\Рабочий стол\гиперссылки № 5\perevodchik.jpg' border=5>
<a href='главная.html' C:\Documents and Settings\User\Рабочий стол\гиперссылки № 5\perevodchik.jpg>
Рабочий стол\гиперссылки № 5\3d1d4ca3c1973baebe.jpg>
Лабораторная работа №6
Тема: «Оформление html-документа.
Фрэймы. Таблицы. Списки».
Цель работы: изучить основные тэги для создания фрэймов в html-документе; закрепить навыки работы с таблицами и списками.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Нумерованный список находится в контейнере <OL>...OL>
Нумерованный список с параметрами, подразумевающийся по умолчанию:
<OL>
<LI> текст LI>
<LI> текст LI>
<LI> текст LI>
OL>
Список с арабскими цифрами (начинается с 1):
текст
<LI> текст LI>
<LI> текст LI>
OL>
<FRAMESET>...FRAMESET> - используется вместо тэга BODY
- определяет фрэйм
ROWS и COLS. ROWS="список определений горизонтальных подокон" - определяет количество подокон
value - определяет фиксированную высоту подокна в пикселях
value% - определяет значение величины подокна в процентах
value* - все оставшееся место будет принадлежать данному фрэйму
COLS="список определений горизонтальных подокон" - делит окно по горизонтали
ROWS="список определений вертикальных подокон" - делит окно по вертикали
SRC="url" - описывает URL документа, который будет отображен внутри данного фрэйма
NAME="frame_name" - описывает имя фрэйма
; ">; ">SCROLLING="yes | no | auto" - позволяет задавать наличие полос прокрутки у фрэйма
Ход работы:
-
Создать страницу ссылок на ресурсы сети, обязательно с использованием фреймов. Имена файлов должны иметь маленькие латинские буквы!
В левом фрейме создать рубрики, оформить созданные ссылки в виде нумерованного списка:
1. поисковые системы;
2. каталоги;
3. литература;
в правом фрейме соответственно создать ссылки с названием и кратким описанием ресурсов;
- для поисковых систем, ссылки оформить в виде таблицы из двух колонок и нескольких строк. В левой колонке поместить рисунки-логотипы поисковых систем, в правой - гиперссылки на эти системы. (ссылки yandex.ru, rambler.ru, aport.ru, google.com, filesearch.ru).

Пример таблицы
- для каталогов, оформить созданные ссылки в виде нумерованного списка, (ссылки list.ru, rambler.ru.)
- для литературы, оформить созданные ссылки в виде нумерованного списка, ссылки разложить по рубрикам, например: библиотеки, техническая литература, стандарты. (ссылки citforum.ru, lib.ru, w3.org, pyramidin.narod.ru/html401/index.htm.)
-
Сделать ссылку на эту страницу с главной страницы.
-
Разместить файлы на сервере и просмотреть в браузере, проверить работоспособность всех ссылок.
-
В исходном виде страницы укажите, в виде комментариев, для чего предназначена каждая группа тегов (каждый открывавший тег) и их свойства (атрибуты).
Листинг html-программы:
Главная страница:
Ресурсы сети Ресурсы сети
Сеть Интернет растет очень быстрыми темпами, и найти нужную инфорацию среди миллиардов web-страниц и файлов становится все сложнее. Для поиска информации используются специальные поисковые серверы, которые содержат более или менее полную и постоянно обновляемую информацию о web-страницах, файлах и других документа, хранящихся на десятках миллионов серверов Интернета.
Различные поисковые системы могут использовать различные механизмы поиска, хранения и предоставления пользователю информации. Поисковые системы Интернета можно разделить на две группы:
Поисковые системы общего назначения
Специализированные поисковые системы
Современные поисковые системы часто являются информационными порталами, которые предоставляют пользователям не только возможности поиска документов в Интернете, но и доступ к другим информационным ресурсам (новостям, информации о погоде, о валютном курсе, интерактивным географическим картам и так далее).
Вторая страница:
1 фрейм (заголовок)
Фрэймы Работаем с фрэймами...
2 левый фрэйм:
Фрэймы Работаем с фрэймами...
3 правый фрэйм:
3.1. Поисковые системы;
Поисковые системы
Поисковые системы
Поиск информации с помощью автоматических индексовYandexRamblerAportGoogleFilesearch
3.2. Каталоги;
Каталоги Каталоги
Yandex
Rambler
List
Aport
3.3. Литература;
Литература Литература
Библиотека
<LI> <A HREF = 'lib.ru' lib.ru> Техническая литература A> LI>
Стандарты


