- Преподавателю
- Информатика
- План-конспект урока по информатике 11 класс на тему Формы на web-страницах
План-конспект урока по информатике 11 класс на тему Формы на web-страницах
| Раздел | Информатика |
| Класс | 11 класс |
| Тип | Конспекты |
| Автор | Молдалиева А.К. |
| Дата | 19.10.2014 |
| Формат | doc |
| Изображения | Есть |
Класс: 11 Б
Тема урока: «Формы на web-страницах»
Цель урока:
Образовательные: познакомить учеников с основными тегами оформления списков, вставки интерактивных форм; продемонстрировать использование этих команд на примерах оформления Web -страниц; сформировать навыки и умения создания простейших Web -страниц;
Развивающие: формирование приёмов логического мышления, развитие интереса к предмету, информационной культуры, развивать способность анализировать и обобщать, делать выводы, расширение кругозора;
Воспитательные: воспитание аккуратности, точности, самостоятельности.
Здоровьесберегающие: соблюдение санитарных норм при работе с компьютером, соблюдение правил техники безопасности.
Методы обучения: словесный (рассказ), практический.
Оборудование: компьютерный класс, мультимедийный проектор, презентация
Тип урока: комбинированный
Ход урока:
-
Организационный момент. Приветствие учащихся. Проверка отсутствующих. Настрой на урок.
-
Опрос Д/З.
Что такое мультимедиа объекты?
Как вставляются мультимедиа объекты на web страницы?
-
Объяснение новой темы.
Для создания интерактивных Web-страниц, обеспечивающих обратную связь, используются специальные формы.
Форма - это набор элементов, таких как поля ввода, поля выбора, переключатели. Форма позволяет создавать интерактивные страницы, т.е. организовывать диалог с пользователем.
Форма создается с помощью тега:
>
Для создания интерактивных Web-страниц, обеспечивающих обратную связь, используются специальные формы.

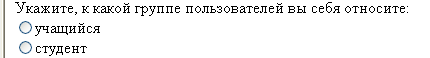
2. Переключатели (радиокнопки) - выбор из нескольких вариантов
имя" VALUE="уникальное имя">
Пример:
Укажите к какой группе пользователей вы себя относите:<BR>
ученик
студент

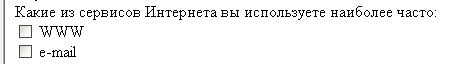
3. Флажки - выбор нескольких вариантов
<INPUT TYPE="CHECKBOX" NAME="имя" VALUE="уникальное имя">
Пример:
Какие из сервисов Интернета Вы используете?<BR>
WWW
E-MAIL

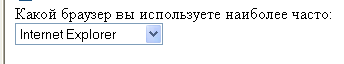
4. Раскрывающийся список - выбор из списка одного варианта
ИМЯ"> …
элемент списка
SELECTED выбор значения по умолчанию
4. Раскрывающийся список - выбор из списка одного варианта
ИМЯ"> …
элемент списка
SELECTED выбор значения по умолчанию

5. Текстовая область (с линейкой прокрутки) - ввод обширного текста
имя" ROWS=… COLS=…>
TEXTAREA>
Пример:
Какую еще информацию вы хотели бы видеть на сайте?<BR>

6. Отправка и очистка формы
<INPUT TYPE="SUBMIT" VALUE="Отправить">
Очистить">
Пример:
Укажите род Ваших занятий:<BR>
ученик
студент

ACTION="URL"> … FORM>
где URL - адрес программы, расположенной на сервер, которая будет обрабатывать полученные данные или адрес электронной почты
-
Закрепление новой темы. Практическое задание - создание формы.
-
Итог урока. Д/З. Выставление оценок. Д/З. Повторить теоретическую часть.


