- Преподавателю
- Информатика
- Дипломная работа: Разработка веб-сайта для школы
Дипломная работа: Разработка веб-сайта для школы
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Дик А.Г. |
| Дата | 17.08.2014 |
| Формат | docx |
| Изображения | Есть |


 Министерство образования и науки Республики Казахстан
Министерство образования и науки Республики Казахстан
Центрально - Казахстанская Академия
Факультет «Бизнеса и технологий»
«Допущен к защите»
Заведующим кафедрой «С,АУиД»
__________Жаксыбаев К.Р
«___»_______________2014г.
Дипломная работа
На тему: «Разработка веб-cайта для школы»
по специальности 5В070300 «Информационные системы»
Выполнил Дик А.Г.
Научный руководитель Нацибулина А.Н.
магистр, ст.преподаватель
Караганда 2014
Министерство образования и науки Республики Казахстан
Центрально - Казахстанская Академия
Факультет «Бизнеса и технологий»
Дик Алина Георгиевна
Разработка веб-cайта школы
ДИПЛОМНАЯ РАБОТА
по специальности 5В070300 «Информационные системы»
Караганда 2014
Обозначения и сокращения
-
МИЭСМ - это сокращенное название Московского государственного университета экономики, статистики и информатики (МЭСИ).
-
ЕНТ - Единое Национальное Тестирование.
-
Эргономика - (от др.греч. ἔργον - работа и νόμος - «закон») - в традиционном понимании - наука о приспособлении должностных обязанностей, рабочих мест, предметов и объектов труда, а также компьютерных программ для наиболее безопасного и эффективного труда работника, исходя из физических и психических особенностей человеческого организма.
-
c.- село
-
Хостинг - (англ. hosting) - услуга по предоставлению вычислительных мощностей для размещения информации на сервере, постоянно находящемся в сети (обычно Интернет). Хостингом также называется услуга по размещению оборудования клиента на территории провайдера с обеспечением подключения его к каналам связи с высокой пропускной способностью (колокация, от англ. collocation).Обычно хостинг входит в пакет по обслуживанию сайта и подразумевает как минимум услугу размещения файлов сайта на сервере, на котором запущено ПО, необходимое для обработки запросов к этим файлам (веб-сервер). Как правило, в обслуживание уже входит предоставление места для почтовой корреспонденции, баз данных, DNS, файлового хранилища на специально выделенном файл-сервере и т. п., а также поддержка функционирования соответствующих сервисов.
-
П/о- программное обеспечение
-
Директории - (файловая система) - механизм организации файлов в файловой системе.
-
Скрипт - программа в результате которой формируются динамические веб-страницы или выполняются какие-то функции сайта.
-
Модератор - это лицо, отвечающее за соблюдение участниками установленных норм поведения
-
CSS - (англ. Cascading Style Sheets - каскадные таблицы стилей), формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
-
MySQL - [maɪ ɛskjuɛl]) свободная реляционная система управления базами данных., MySQL - это система управления реляционными базами данных.Реляционная база данных хранит информацию в отдельных таблицах, а не в одном большом хранилище, благодаря чему достигается высокая производительность и гибкость. Часть "SQL" слова "MySQL" обозначает "Structured Query Language" ("Язык структурированных запросов"). SQL - наиболее общий стандартизованный язык доступа к базам данных; он соответствует стандарту
-
Dial-up - услуга Dial-Up подключения предназначена для физических и юридических лиц, нуждающихся в доступе к глобальной сети Интернет в коммутируемом режиме с использованием модема, подключаемого к аналоговой абонентской линии телефонной сети общего пользования.
-
Html - язык гипертекстовой разметки (Hyper Text Markup Language), позволяет готовить веб-страницу с помощью простых редакторов.
-
VRML- это язык моделирования виртуальной реальности (Virtual Reality Modeling Language).
-
CGI- (от англ. Common Gateway Interface - «общий интерфейс шлюза») - стандарт интерфейса, используемого для связи внешней программы с веб -сервером. Программу, которая работает по такому интерфейсу совместно с веб -сервером, принято называть шлюзом, хотя многие предпочитают названия «скрипт» (сценарий) или «CGI-программа».Сам интерфейс разработан таким образом, чтобы можно было использовать любой язык программирования, который может работать со стандартными устройствами ввода-вывода. Такими возможностями обладают даже скрипты для встроенных командных интерпретаторов операционных систем, поэтому в простых случаях могут использоваться даже командные скрипты.
-
Plug-in - (англ. plug-in, от plug in «подключать») - независимо компилируемый программный модуль, динамически подключаемый к основной программе и предназначенный для расширения и/или использования её возможностей. Плагины обычно выполняются в виде разделяемых библиотек.
-
Flash - язык программирования нестандартных интерфейсов с векторной анимацией.
-
TCP/IP - (Transmission Control Protocol/ Internet Protocol) стандартный протокол Интернета.
-
Site map - карта сайта
-
PHP- (англ. PHP: Hyper text Preprocessor - «PHP: препроцессор гипертекста»; первоначально Personal Home Page Tools - «Инструменты для создания персональных веб-страниц»; произносится пи-эйч-пи) - скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг- провайдеров и является одним из лидеров среди языков программирования, применяющихся для создания динамических веб-сайтов.
-
FTP - (File Transfer Protocol) протокол передачи файлов, который подразумевает передачу файлов в так называемом оперативном, или online-режиме.
-
Форум - обмен мнениями по какому-либо вопросу международной, политической, общественной, культурной деятельности.
-
Bot - блок программы, который вставляется в страницы HTML и автоматизирует некоторые процедуры, главным образом, связанные с обеспечением свойства интерактивности страниц.
Содержание
Введение
7
1
Веб-сайт образовательного учреждения: понятие, классификация, структура
8
1.1
Характеристика типового веб-сайта, его роль в работе образовательного учреждения
8
1.2
Виды веб-сайтов образовательных учреждений
10
1.3
Типовая структура веб-сайта образовательного учреждения
15
1.4
Обоснование выбора средств разработки веб-сайта
17
1.5
Обзор и сравнительный анализ HTML-редакторов
22
1.6
Оценка экономической целесообразности использования HTML-редакторов
22
2
Проектирование web-сайта образовательного учреждения
27
2.1
Методика разработки сайта школы
31
2.2
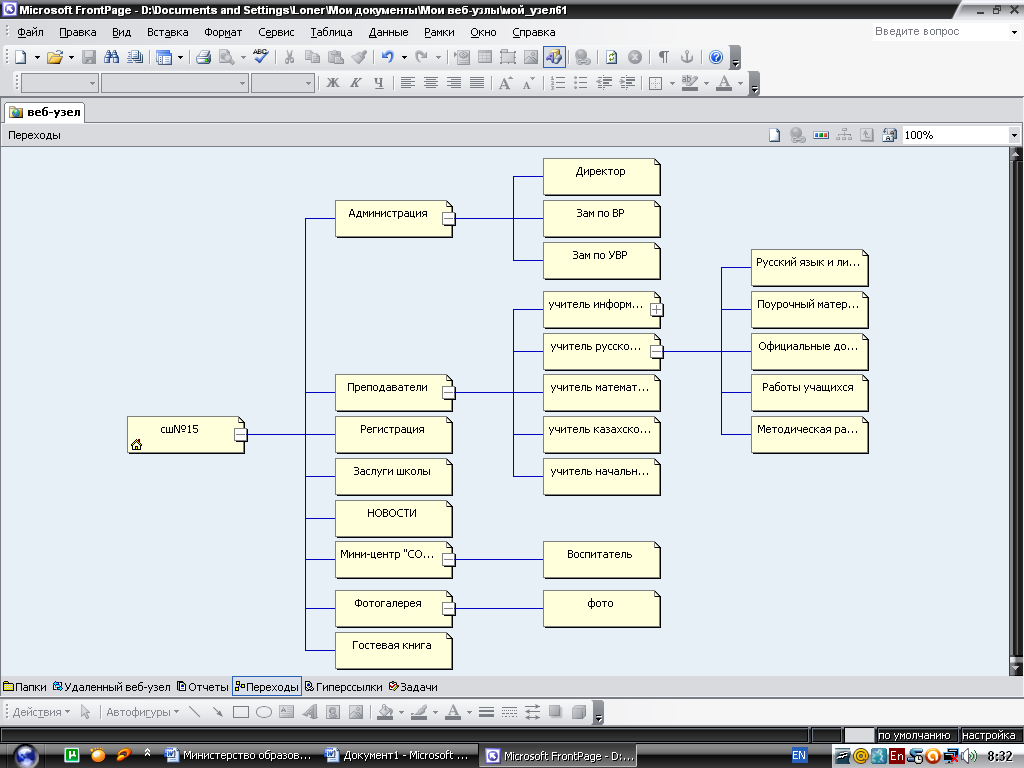
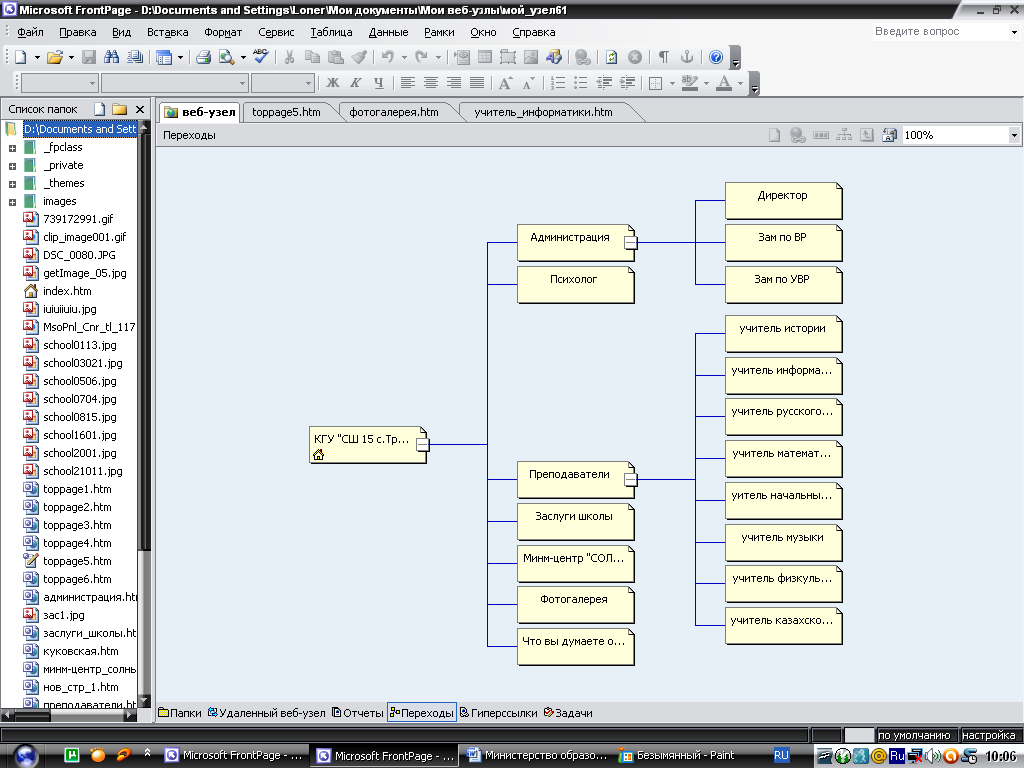
Разработка структуры сайта
31
3
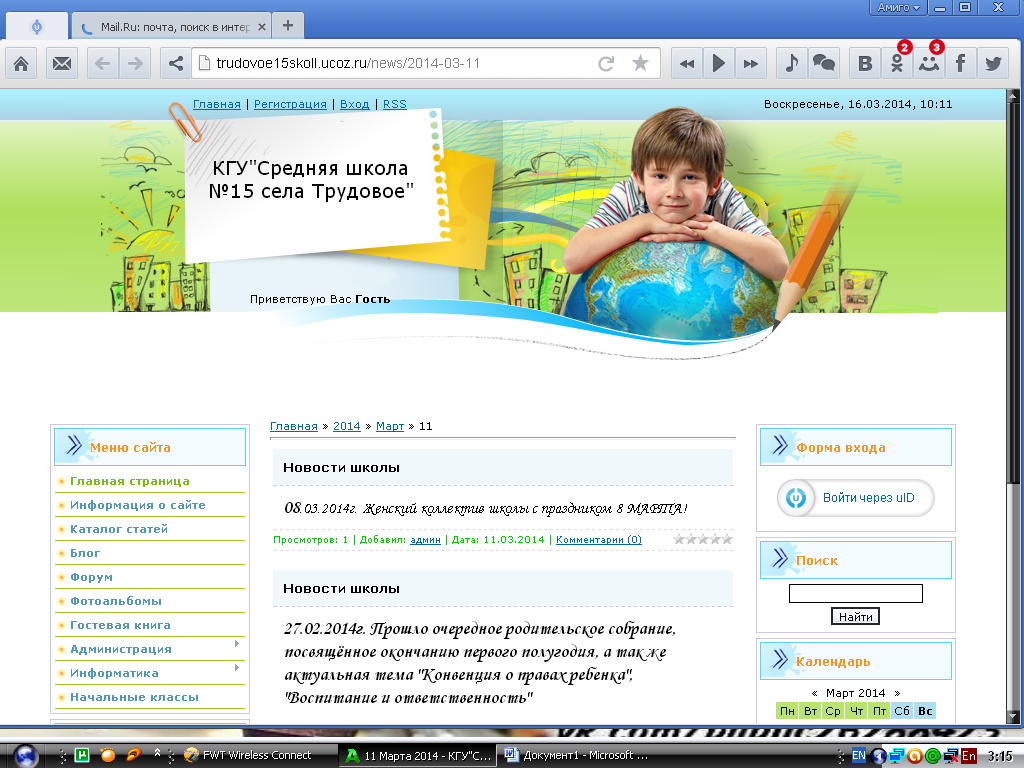
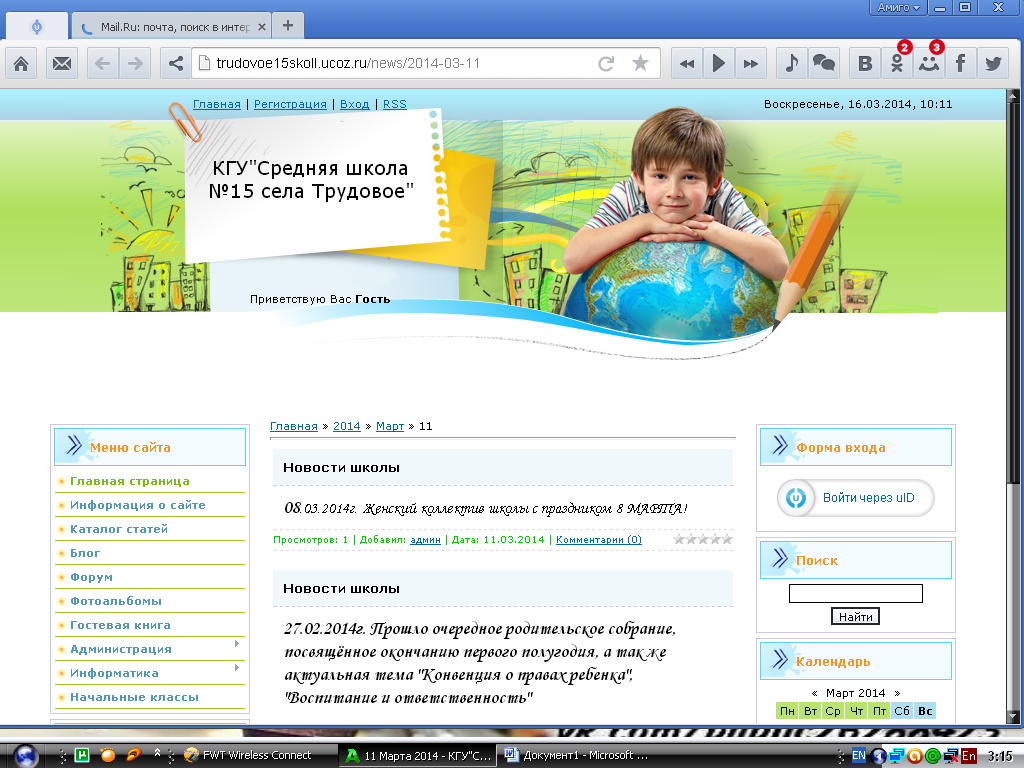
Разработка веб-сайта КГУ «Средней школы №15 села Трудовое».
35
3.1
Задачи и цели сайта
37
3.2
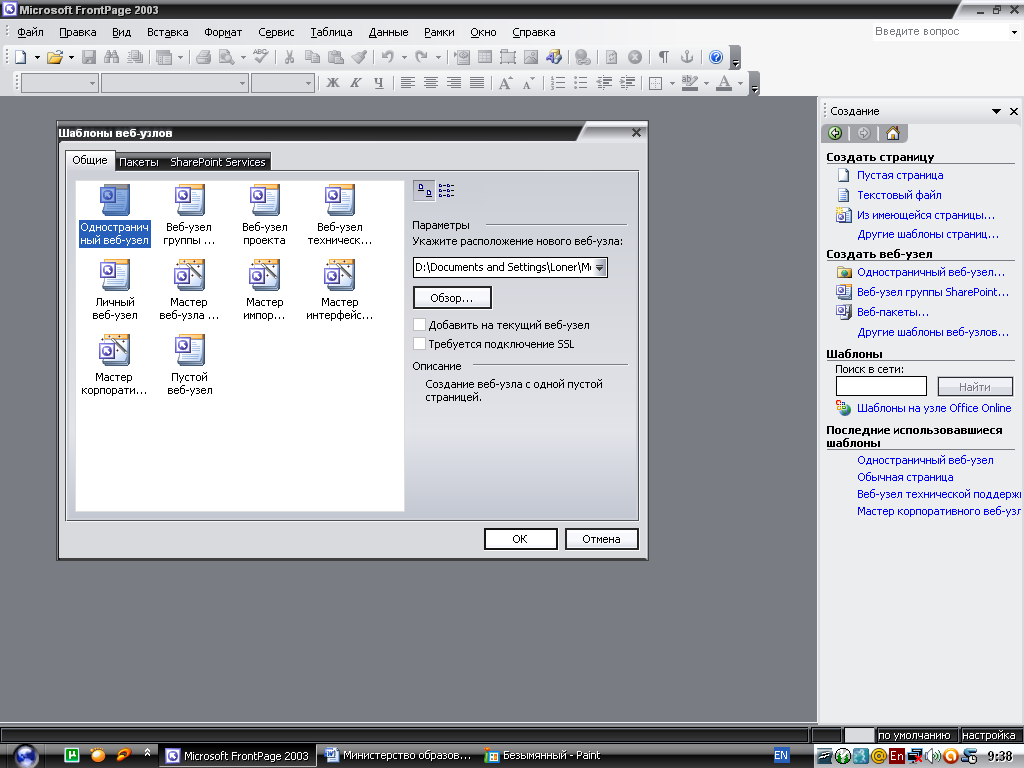
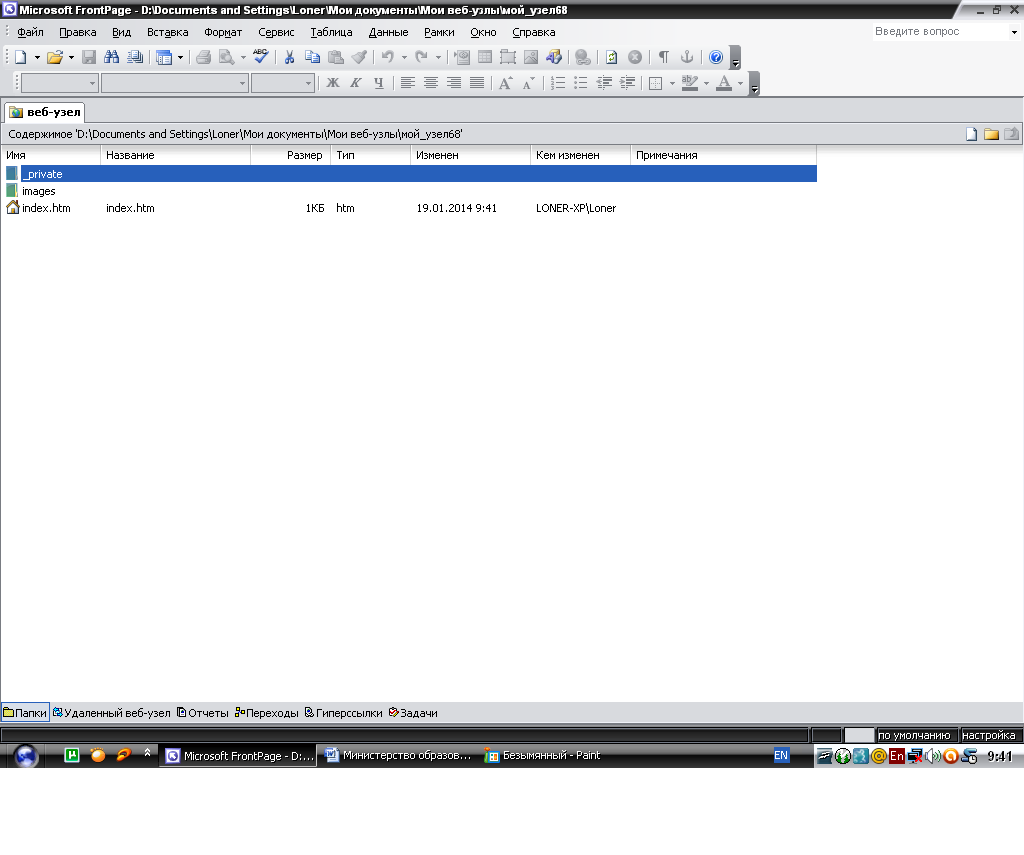
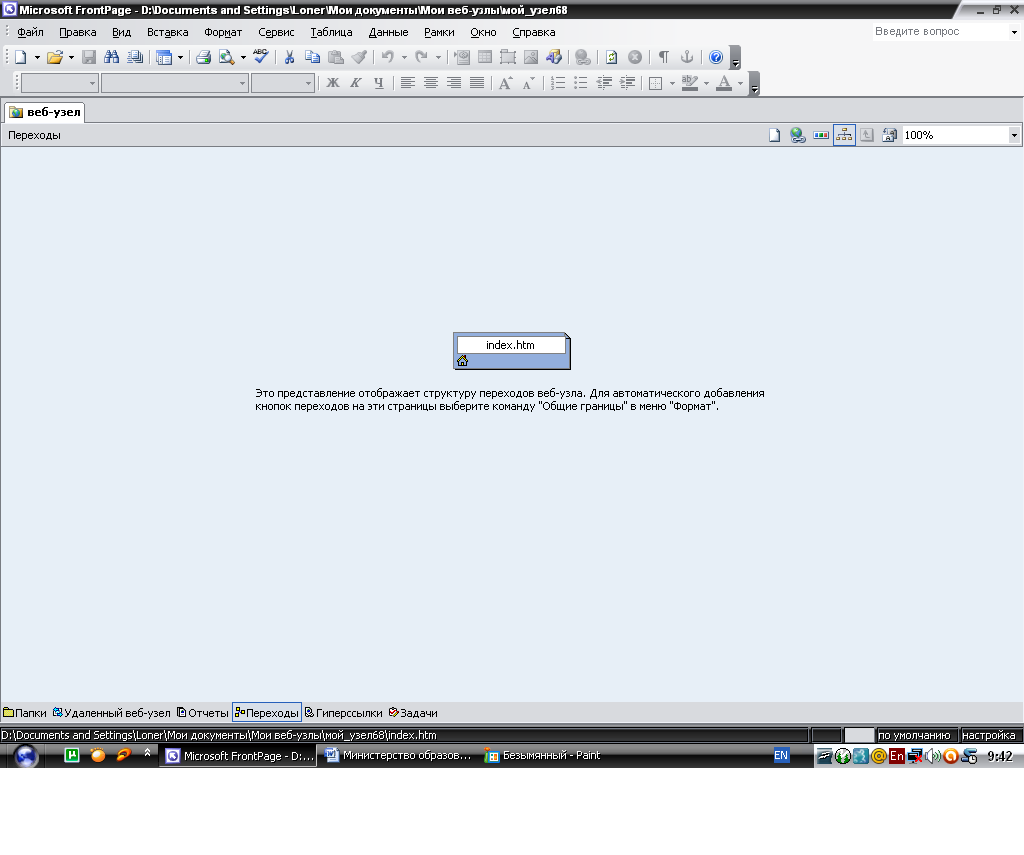
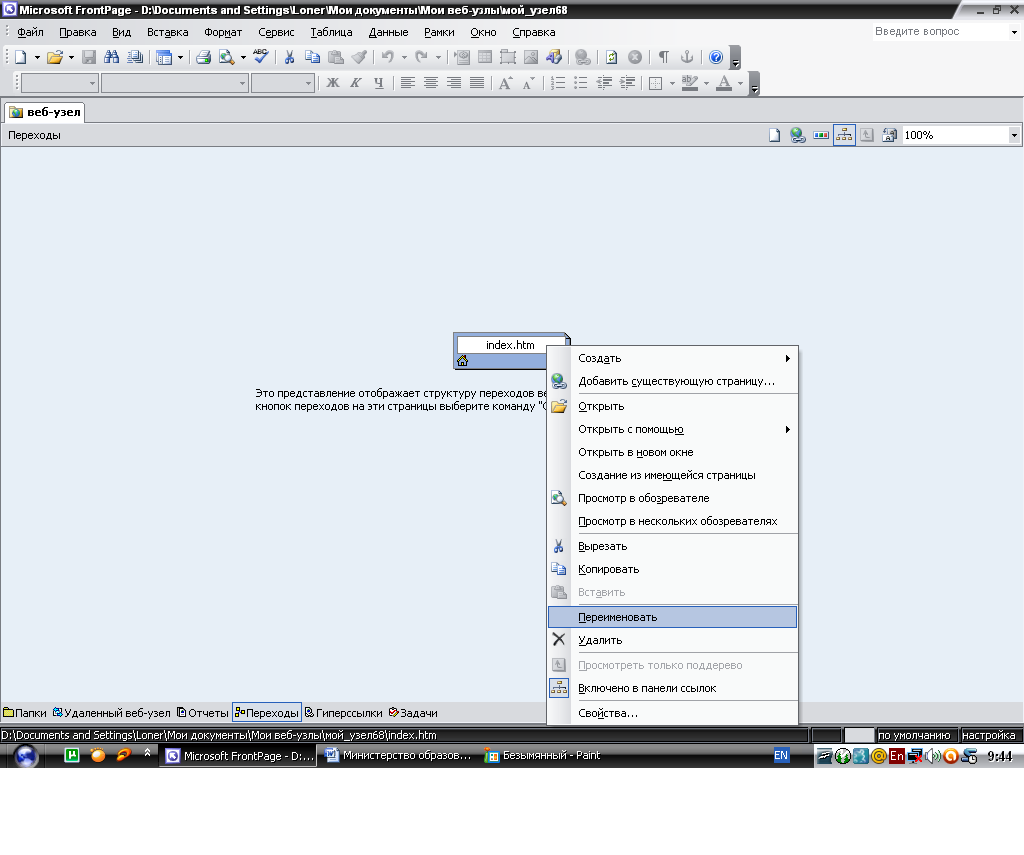
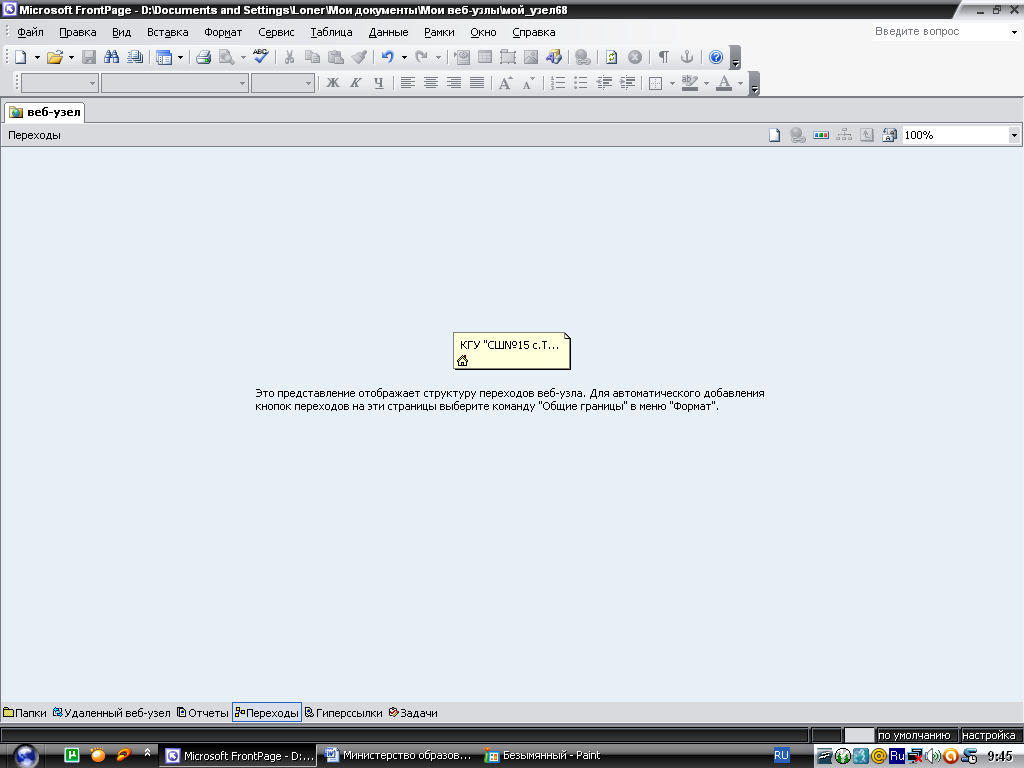
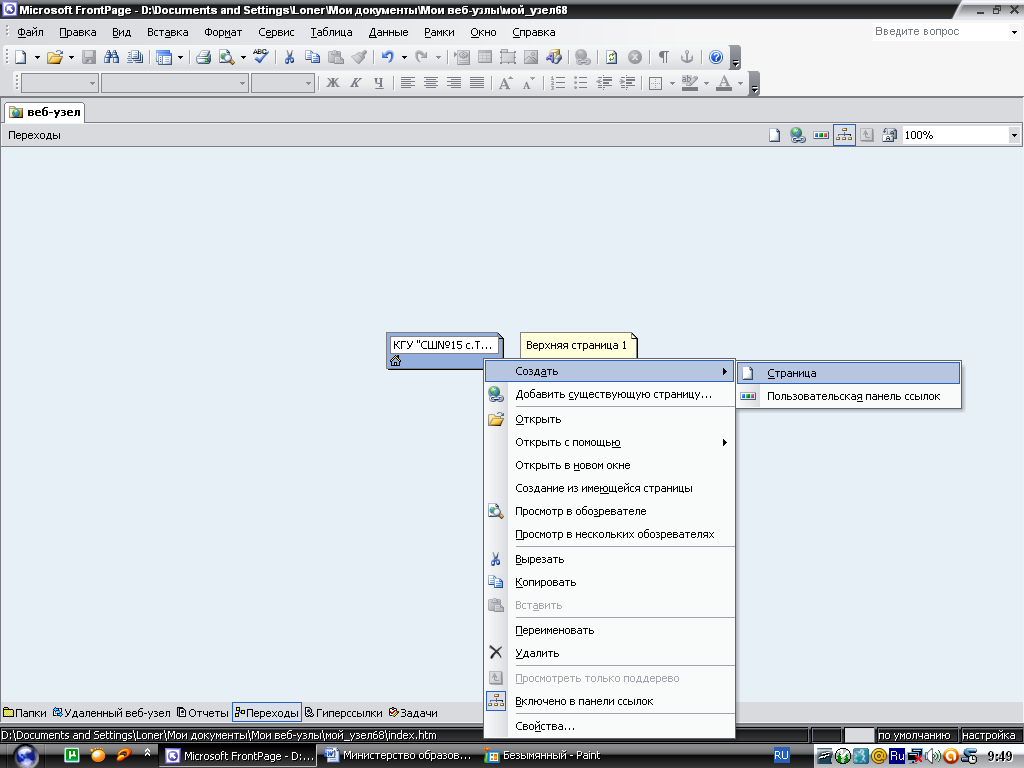
Использование FrontPage для запуска Web
39
3.3
Программирование - дизайна веб сайта
43
3.4
Создание гостевой книги и форума
48
4
Проверка веб-сайта, просмотр его в браузере и размещение на веб-сервере
51
4.1
Реализация и размещение web-сайта
51
4.2
Дальнейшее продвижение и поддержка web
53
4.3
Проверка орфографии, ссылок и анализ структуры сайта
56
4.4
Просмотр Web-сайта в браузере и размещение его на Web-сервере
59
4.5
Расчёт экономической эффективности сайта
62
5
Мероприятия по охране труда и технике безопасности
65
5.1
Назначения кабинета информатики, особенности организации учебной деятельности, требования к его оборудованию и установки
65
5.2
Меры по безопасности организации работ в компьютерном классе (в кабинете информатики и вычислительной техники)
66
5.3
Обязанности техника компьютерного класса
67
5.4
Требования к помещениям кабинета ИВТ
70
5.5
Требования к комплекту мебели в учебном кабинете
71
5.6
Требования к организации, рабочих мест учителя и обучающихся
72
5.7
Требования к оснащению кабинета аппаратурой и приспособлениями
73
5.8
Требования к оснащению кабинета учебным оборудованием и необходимой документацией
74
5.9
Требования к оформлению интерьера кабинета информатики и вычислительной техники
75
5.10
Меры защиты от поражения электрическим током
75
5.11
Противопожарная защита
77
Заключение
78
Список использованной литературы
80
Введение
По итогам инновационного проекта «Интерактивные школы», стартовавшего в 2012 году, 200 городских и 500 региональных школ и образовательных центров получили собственные веб-сайты. Проект реализован Фондом первого президента РК - Лидера Нации и акиматом Алматы при партнерской поддержке Евразийского Банка. В соответствии с госпрограммой развития образования в РК до 2020 года планируется внедрение электронного обучения в стране. К сети Интернет уже подключено 98 % школ. Запущенные web-сайты представляют собой интерактивные порталы с возможностью ведения электронного дневника, электронного журнала оценок и посещаемости, развлекательных программ, онлайн - тестирования.
С развитием информационных технологий появилась масса новых возможностей: от онлайн - тестирования до полноценного дистанционного обучения. Все учебные заведения Алматы получили сайты с казахстанскими доменными именами и казахстанским хостингом.
В современном мире всё больше появляется веб-ресурсов. Свои странички в Интернете имеют все: государственные учреждения, различные компании, школы. Образовательное учреждение, которое стремится быть конкурентоспособным, иметь привлекательный имидж и эффективную систему работы с информацией для обеспечения внутренних потребностей образовательного учреждения, а также оперативного предоставления необходимых сведений вышестоящим организациям и широкой общественности, сталкивается с проблемой создания своего интернет - представительства, а именно о создании своего интернет ресурса, веб-сайта. Настоящий школьный сайт должен быть "живым". Именно здесь можно сообщить всё, что может оказаться полезным или интересным для родителей нынешних и будущих учеников.
В дипломной работе мы сделали попытку разобраться в том, что нам необходимо знать и уметь для создания Web-страницы, какое программное обеспечение является инструментарием создания Web-страниц и как его эффективно использовать. Мы станем составлять наши странички из простейших элементарных команд, который специально предназначен для создания сайта. Кроме этого нам потребуется любой браузер, например MS Internet Explorer, а так же любой графический редактор. Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети. Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера. Цель дипломной работы: Определить методику создания и поддержки веб-сайта школы. В соответствии с целью исследования сформулированы следующие задачи:
- выявить функциональные возможности веб-сайтов и их применение;
- выявить методические и педагогические аспекты разработки образовательного веб-сайта;
- разработать веб-сайт школы.
В дипломной работе рассмотрены актуальные вопросы разработки и создания современной домашней Web-страницы.
При этом мною были решены следующие задачи:
- ознакомление с современными Интернет - технологиями и их использование в настоящей разработке;
- изучение программного инструментария, применяемого для разработки и создания Web-сайтов;
- выявление и учет методов и способов представления на Web-страницах различных видов информации, не препятствующих их доступности;
- ознакомление с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительное следование им на практике;
- определение структуры Web-страниц;
- выбор стратегии разработки и создания Web-сайта.
Веб-сайт образовательного учреждения не должен быть только личным делом его создателя, а предполагает работу хорошо организованной команды людей, заинтересованных в поддержании функционирования и развития этого ресурса на протяжении времени.
Основным методом исследования является изучение и анализ существующих сайтов. Научная новизна и теоретическая значимость исследования состоит в выделении и систематизации методики разработки сайта. Практическая значимость исследования заключается в том, что на основе полученных результатов исследованы критерии и методика разработки веб-сайта.
Примечание
-
МИЭСМ - это сокращенное название Московского государственного университета экономики, статистики и информатики (МЭСИ).
-
ЕНТ - Единое Национальное Тестирование.
-
Эргономика - (от др.греч. ἔργον - работа и νόμος - «закон») - в традиционном понимании - наука о приспособлении должностных обязанностей, рабочих мест, предметов и объектов труда, а также компьютерных программ для наиболее безопасного и эффективного труда работника, исходя из физических и психических особенностей человеческого организма.
-
c.- село
-
Хостинг - (англ. hosting) - услуга по предоставлению вычислительных мощностей для размещения информации на сервере, постоянно находящемся в сети (обычно Интернет). Хостингом также называется услуга по размещению оборудования клиента на территории провайдера с обеспечением подключения его к каналам связи с высокой пропускной способностью (колокация, от англ. collocation).Обычно хостинг входит в пакет по обслуживанию сайта и подразумевает как минимум услугу размещения файлов сайта на сервере, на котором запущено ПО, необходимое для обработки запросов к этим файлам (веб-сервер). Как правило, в обслуживание уже входит предоставление места для почтовой корреспонденции, баз данных, DNS, файлового хранилища на специально выделенном файл-сервере и т. п., а также поддержка функционирования соответствующих сервисов.
-
П/о- программное обеспечение
-
Директории - (файловая система) - механизм организации файлов в файловой системе.
-
Скрипт - программа в результате которой формируются динамические веб-страницы или выполняются какие-то функции сайта.
-
Модератор - это лицо, отвечающее за соблюдение участниками установленных норм поведения
-
CSS - (англ. Cascading Style Sheets - каскадные таблицы стилей), формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
-
MySQL- [maɪ ɛskjuɛl]) свободная реляционная система управления базами данных., MySQL - это система управления реляционными базами данных.Реляционная база данных хранит информацию в отдельных таблицах, а не в одном большом хранилище, благодаря чему достигается высокая производительность и гибкость. Часть "SQL" слова "MySQL" обозначает "Structured Query Language" ("Язык структурированных запросов"). SQL - наиболее общий стандартизованный язык доступа к базам данных; он соответствует стандарту
-
Dial-up - услуга Dial-Up подключения предназначена для физических и юридических лиц, нуждающихся в доступе к глобальной сети Интернет в коммутируемом режиме с использованием модема, подключаемого к аналоговой абонентской линии телефонной сети общего пользования.
-
Html - язык гипертекстовой разметки (Hyper Text Markup Language), позволяет готовить веб-страницу с помощью простых редакторов.
-
VRML- это язык моделирования виртуальной реальности (Virtual Reality Modeling Language).
-
CGI- (от англ. Common Gateway Interface - «общий интерфейс шлюза») - стандарт интерфейса, используемого для связи внешней программы с веб -сервером. Программу, которая работает по такому интерфейсу совместно с веб -сервером, принято называть шлюзом, хотя многие предпочитают названия «скрипт» (сценарий) или «CGI-программа».Сам интерфейс разработан таким образом, чтобы можно было использовать любой язык программирования, который может работать со стандартными устройствами ввода-вывода. Такими возможностями обладают даже скрипты для встроенных командных интерпретаторов операционных систем, поэтому в простых случаях могут использоваться даже командные скрипты.
-
Plug-in - (англ. plug-in, от plug in «подключать») - независимо компилируемый программный модуль, динамически подключаемый к основной программе и предназначенный для расширения и/или использования её возможностей. Плагины обычно выполняются в виде разделяемых библиотек.
-
Flash - язык программирования нестандартных интерфейсов с векторной анимацией.
-
TCP/IP - (Transmission Control Protocol/ Internet Protocol) стандартный протокол Интернета.
-
Site map - карта сайта
-
PHP- (англ. PHP: Hyper text Preprocessor - «PHP: препроцессор гипертекста»; первоначально Personal Home Page Tools - «Инструменты для создания персональных веб-страниц»; произносится пи-эйч-пи) - скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг- провайдеров и является одним из лидеров среди языков программирования, применяющихся для создания динамических веб-сайтов.
-
FTP - (File Transfer Protocol) протокол передачи файлов, который подразумевает передачу файлов в так называемом оперативном, или online-режиме.
-
Форум - обмен мнениями по какому-либо вопросу международной, политической, общественной, культурной деятельности.
-
Bot - блок программы, который вставляется в страницы HTML и автоматизирует некоторые процедуры, главным образом, связанные с обеспечением свойства интерактивности страниц.
1 Web-сайт образовательного учреждения: понятие, классификация, структура
1.1 Характеристика типового web-сайта, его роль в работе образовательного учреждения
Прежде чем приступить к созданию своих Web-страниц, необходимо познакомиться с основными понятиями, терминами и вспомогательными инструментальными средствами.
Сайт - это набор страниц в формате HTML ,которые лежат на Web-сервере.
Web-сервер - это постоянно подключённый к Интернету компьютер, который передаёт эти странички по запросу пользователей.
Web-узел - это намного больше, чем просто совокупность Web-страниц. Это и система гиперссылок, связывающая узел в единое целое, и единое стилистическое оформление узла, и своевременное обновление находящийся информации на узле, и скорость загрузки отдельных страниц, и многое другое.
Основное отличие документов Web от обычных электронных документов состоит в наличии гиперссылок. Гипертекстовые ссылки позволяют, просматривая документ Web, перейти к другой его части или другому документу Web, или обратиться к одной из служб Интернета. Как правило, часть текста документа Web, соответствующая гиперссылке, выделяется синим цветом или подчёркивается. При перемещении на гиперссылку курсор мыши принимает форму развёрнутой ладони с указывающим пальцем. Если щёлкнуть таким указателем по гиперссылке, то произойдёт переход по адресу, который указан в гиперссылке. При возращении из гиперссылки на страницу синий цвет заменится на вишнёвый. Замена цвета позволяет пользователю отслеживать «отработанные» гиперссылки.
Домашняя страница - это web-страница, которая передаётся сервером по запросу пользователя, указавшего в запросе имя Web, но не задавшего имени конкретной страницы. Файлу, содержащему домашнюю страницу Web, присваивается стандартное имя index.htm или default.htm. Домашняя страница - это лицо Web, поэтому её проектированию и оформлению уделяется особое значение, так как основная её функция - предоставление пользователю удобных способов перехода на другие страницы и документы web.
Сайт, представляющий некоторую организацию, называется корпоративным или официальным сайтом организации. К официальному сайту предъявляются более жесткие требования в части информационного содержимого, графического дизайна, навигации, хостинга.
Официальный сайт обычно имеет следующие разделы:
1) Новостная информация;
2) Нормативные документы, положения;
3) Направления деятельности;
4) Структура учреждения;
5) Кадровый состав;
6) Контактная информация (список ответственных лиц, их должности, координаты).
Сайты образовательных учреждений относятся к группе образовательных сайтов. Под образовательным web-сайтом понимается совокупность web-страниц с повторяющимся дизайном, несущих в себе целенаправленный процесс обучения и воспитания в интересах личности, общества, государства, объединенных по смыслу, навигационно и физически находящихся на одном сервере, использование которых может сопровождаться аттестацией обучающихся.
Создание web-сайта - событие, повышающее имидж образовательного учреждения. Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной карточкой и коммерческой фирмы, и образовательного учреждения, работая на них в любое время суток. Безусловно, это современно и престижно. Это прекрасная возможность продемонстрировать всем свои достижения, размещать актуальную информацию для заинтересованных лиц (родителей, учеников, студентов, преподавателей, коллег из других учебных заведений). Это способ рассказать о своих успехах, поблагодарить спонсоров.
На сайте можно размещать тексты статей, отчеты о проведенных мероприятиях (в том числе фото и видеоматериалы). Все это будет доступно миллионам пользователей Интернета. Регулярно проводимые социологические исследования показывают, что первое представление об учебном заведении молодежь получает через Интернет-сайт. В ходе профориентационной работы абитуриент на ярмарке или в справочнике получает общее представление об учебном заведении, а дополнительную информацию, как правило, хочет посмотреть на сайте, считая, что именно там содержатся наиболее актуальные и полные сведения и предоставляется возможность спокойно пообщаться с сотрудниками. Кроме того, Интернет-сайт учебного заведения играет важную роль в организации образовательной деятельности (в том числе дистанционного и заочного обучения), обеспечении информационной поддержки студентов (особенно заочного отделения), методической помощи коллегам родственных учебных заведений и специальностей, обмен опытом и информировании профессионального сообщества.
Для преподавателей сайт это - площадка для обмена опытом, завязывания контактов со своими коллегами из других городов и даже стран, участие в партнерских программах в рамках казахстанских и зарубежных образовательных программ по обмену методическими материалами, готовыми уроками и педагогическим опытом.
Для учеников и их родителей сайт - это, прежде всего информационный ресурс. Используя сайты различных образовательных учреждений, учащиеся и другие могут сравнивать их и делать выбор в пользу лучших. К основным характеристикам образовательных сайтов относятся:
-
Содержание образовательного интернет-сайта - единство всех основных элементов (текстовых и графических) образовательной информации, существующей и выраженной в виде web-сайтов, а также единство связей этих основных элементов;
-
Дизайн образовательного интернет-сайта - процесс выбора и организации графических компонентов с целью достижения определенной цели, которая может быть либо эстетической, либо иметь функциональную подоплеку, а зачастую преследовать обе эти цели;
-
Техническая реализация образовательного интернет-сайта - выбор компонентов, интегрирование технологий, программных продуктов и технических средств, для донесения образовательной информации до пользователя;
-
Эксплуатационность образовательных интернет-сайтов - характеристики, информирующие об использовании образовательных сайтов пользователями.
1.2 Виды web-сайтов образовательных учреждений
Сайт образовательного учреждения в зависимости от своего содержания может относиться к разным типам. Это относится к многофункциональным сайтам. Также в результате своего наращивания на разных этапах существования сайт может менять свои задачи, свое содержание и функциональное назначение. Можно выделить несколько видов образовательных сайтов: сайты учебных заведений, сайты научных исследований, сайты справочного характера, сайты соревновательных и информационных Интернет-проектов, сайты дистанционного образования, сайты для распространения культурной и образовательной информации, сайты типа виртуальных методических объединений, консультативные сайты, образовательные порталы.
Сайты учебных заведений условно можно разделить на сайты учреждений общего среднего образования (начальных школ, школ, гимназий, лицеев), сайты факультетов и кафедр вузов, сайты высших учебных заведений, сайты учреждений профессионального образования (колледжей, техникумов). Подобные сайты обеспечивают информационную поддержку, коммуникацию с внешним миром, способствуют в проведении различных конкурсов. Некоторые учреждения общего среднего образования даже организуют с помощью web-сайтов дистанционное обучение и родительские собрания.
Сайты научных исследований. Подобные сайты делятся на несколько подвидов в зависимости от выполняемых ими функций. Это могут быть сайты исследовательских работ учащихся, студентов, учителей, преподавателей, научных работников; сайты "научные лаборатории" (например, nsu.ru - научная физическая лаборатория школьников); сайты "творческие-мастерские" (например, users.omskreg.ru/~kolosov/school/programs/ - дистанционная школа творчества). Также можно выделить особый подвид - сайты научно-исследовательских и учебных центров, которые могут объединять в себе три выше, перечисленных подтипа. К ним можно отнести такие web-сайты, как physicon.ru - сайт компании ФИЗИКОН, российского разработчика учебных компакт-дисков по естественным наукам и систем дистанционного обучения для Интернета; iccc.botik.ru/ICCC/ - Международный детский компьютерный центр; citmgu.ru - центр информационных технологий.
Сайты справочного характера к сайтам справочного характера относятся электронные энциклопедии, словари, каталоги, базы данных и так далее.
Примерами электронных энциклопедий могут служить: encyclopedia.ru - мир энциклопедий; niac.natm.ru/graphinfo- энциклопедия компьютерной графики, мультимедиа; mega.km.ru/pc - энциклопедия персонального компьютера; viruslist.com/ru - самая большая в мире энциклопедия компьютерных вирусов.
Сайты-словари позволяют в Онлайн режиме узнать значение слова, узкоспециализированного термина, фразеологизма; правильно образовать другую форму какого-либо слова. Как правило, подобные словари организуют поисковые системы (например, Rambler), но существуют и самостоятельные сайты: primavista.ru/dictionary/ - каталог словарей, glossary.ru - служба тематических толковых словарей и т.д.
Сайты-каталоги содержат перечень ссылок по определенной тематике, например, codenet.ru - каталог ссылок по информатике и информационным технологиям.
Базы данных (например, gpntb.ru/win/search/alg.html - фонд алгоритмов и программ; nlr.ru - база данных авторефератов диссертаций по библиотековедению, библиографоведению и книговедению).
Сайты, содержащие справочную информацию о проводимых конференциях, конкурсах, семинарах научного и образовательного направления, о предоставляемых грантах. В некоторых случаях создаются сайты, посвященные конкретному мероприятию, как правило, это относится к масштабным проектам: международным семинарам, форумам и т.п, но существуют и сайты, которые включают в себя информацию по мероприятиям схожей направленности, например, ito.edu.ru - конгресс конференций "Информационные технологии в образовании"; olympiads.mccme.ru - "Олимпиады для школьников" - информация об олимпиадах и других мероприятиях для школьников. На подобных сайтах размещается информация о предстоящих мероприятиях, условия, решения задач, результаты участников состоявшихся олимпиад, материалы конференций.
Сайты соревновательных и информационных Интернет-проектов
К сайтам этого вида относятся те, что посвящены олимпиадам и конкурсам, проводимым в Сети. Это сайты телекоммуникационных олимпиад и викторин (например, vspu.ac.ru/de - Воронежские телекоммуникационные олимпиады и викторины, olympiads.ru - Олимпиадная информатика);
Сайты для проведения образовательных конкурсов (например, thinkquest.ru - международный конкурс ThinkQuest для школьников, студентов и их наставников по созданию веб-сайтов образовательной тематики, samlit.samara.ru/clnew/reg.htm - ежегодный открытый очно-дистанционный фестиваль «Компьютерная страна»);
Сайты информационно-развлекательных проектов образовательной тематики (например, school-sector.relarn.ru/ - "Школьный сектор"- информационно-развлекательный проект для школьников и их учителей, school.holm.ru - «Школьный мир»);
Сайты для формирования связей между студентами и преподавателями, школьниками и учителями, школьниками и родителями (например, college.ru - "Открытый колледж").
Сайты дистанционного образования позволяют получать и оценивать знания, не выходя из дома, (например: «Центр дистанционного образования и повышения квалификации в Казахстане» - diplom-distant.ru/distancionnoe-obrazovanie-v-kazaxstane). Это различные электронные задачники, учебники, практикумы, самоучители, центры тестирования и дистанционного обучения.
Сайты типа "учебно-методическое пособие" или "электронный курс лекций" (например, burenina.narod.ru - школьный курс экологии для учащихся старших классов; club-edu.tambov.ru/methodic/mm/index.html - учебно-методическое пособие «Основы педагогического дизайна и создания мультимедийных обучающих аудио/видео материалов»; thl.narod.ru/tehnologia/informatika/ - курс лекций «Основы информатики»).
Сайты типа "лабораторный практикум" (например, лабораторные работы: apto.tstu.ru/win-1251/lab/sreda/ope/ob_ecol_html/lab-rab.html - лабораторные работы по курсу «Оборудование промышленной экологии»; khpi-iip.mipk.kharkiv.edu/library/tv/lab/index.html - лабораторные работы по курсу «Теория вероятностей и математическая статистика»).
Сайты типа "электронный задачник". В настоящее время их в Интернете не так уж и много, а если и есть, то находятся на закрытых разделах (например, mschool.kubsu.ru/ingtr/tipovoy.htm- задачник по теории вероятностей и математической статистике; tiukanov.boom.ru/teach/pp/index.htm - практикум по программированию).
Сайты типа "электронный учебник" предусматривают различные формы сочетания очного и дистанционного обучения (например, khpi-iip.mipk.kharkiv.edu/library/datastr/book/index.html - учебное пособие «Модели и структуры данных»; nmarket.ru/program/delphi/lessons-2/ - электронный учебник по Delphi).
Сайты для тестирования, оценки знаний. Могут быть как универсальными, то есть содержать тесты по различным дисциплинам и по различным специальностям, (например, feppo.ru), так и посвященными определенному предмету (например, altnet.ru/~mcsmall/cat_inf.htm - тестирование по информатике и информационным технологиям; tests.specialist.ru - тесты по программному обеспечению).
Сайты центров дистанционного обучения и центров тестирования. Сайты этого вида могут содержать на своих страницах все четыре вышеперечисленных подтипа (например, eidos.ru - Центр дистанционного образования "Эйдос", dlc.miem.edu.ru - образовательный портал центра дистанционного обучения МИЭМ).
Сайты для распространения культурной и образовательной информации
Это, как правило, виртуальные библиотеки, музеи, кафе, электронные образовательные газеты и журналы, а также непосредственно сайты учреждений культуры.
Виртуальные библиотеки: lib.ru - библиотека Максима Мошкова; litportal.ru - электронная библиотека; rusdoc.ru - компьютерная электронная библиотека: документация, программные руководства, операционные системы и языки программирования, книги, публикации.
Сайты библиотек: Национальная библиотека Республики Казахстан -nlrk.kz; karlib.kz -Карагандинская областная универсальная научная библиотека имени Н. В. Гоголя; Виртуальная научная библиотека Казахстана -ektu.kz/researchlibrary/remoteresources.aspx.
Виртуальные журналы и газеты образовательной тематики: (например, Печатные и электронные газеты и журналы на тему "Педагогика, обучение - medien.ru/pedagogicheskie-gazety-i-zhurnaly/ ; электронный журнал "e-history.kz" - Особенности этносоциальной структуру, среди различных групп населения Республики Казахстан; Журнал «Қазақстан кәсіпкері - Профессионал Казахстана - РУДН», журнал публикует научные статьи, освещающие актуальные проблемы системы образования РК, материалы об опыте работы педагогах -cis.rudn.ru/document/show.action;jsessionid...id).
Сайты образовательных газет и журналов содержат электронную версию определенного печатного периодического издания, например, vimi.ru - электронная версия журнала «Вопросы защиты информации»; iis.ru/infocos - «Информационное общество; rir.csti.ru - «Информационные ресурсы России; ug.ru - «Учительская газета».
Виртуальные музеи: Государственный музей искусств Республики Казахстан им. Абылхана Кастеева - gmirk.kz/ . Музей истории казахстанской науки e-history.kz/ru/contents/list/181; schools.keldysh.ru/sch444/MUSEUM/ - виртуальный музей информатики (на этом сайте также имеется каталог виртуальных музеев всего мира по информатике), computer-museum.ru/index.php - виртуальный компьютерный музей.
Сайты музеев: (например, виртуальный музей - Колледж радиотехники и связи - kris.ucoz.ru/index/virtualnyj_muzej/0-14); Виртуальным центром для обмена научно-технической информацией - unesco.kz/kazscinet;Виртуальный музей - Ветераны педагогического труда, внесшие неизменный вклад в развитие школы- school12.rudoo.gov.kz; Виртуальный проект - Министерство Индустрии и новых технологий Республики Казахстан, АО «Национальное Агентство по Технологическому Развитию», Ассоциация Евразийский Экономический Клуб Ученых- group-global.org/aef/view/232; Виртуальные методические объединения педагогов города -vmo.obr55.ru.
Сайты типа виртуальных методических объединений. Сайты методического объединения учителей по школьным предметам, (например, pedsovet.org - Виртуальное методическое объединение учителей «Всероссийский интернет-педсовет»).
Сайты для тематических телеконференций и чатов в online-режиме по вопросам образования: forum.citforum.ru - форумы по информатике и информационным технологиям; alglib.chat.ru - форум по алгоритмам; edu.yar.ru/russian/org/suppl-ed/dlc/teleconf.html - сервер телеконференций; edu.nsu.ru/ites/ - телеконференции «Информационные технологии в образовании»; forum.ru-board.com - компьютерный форум.
Сайты творческого взаимодействия учителей, преподавателей в сети способствуют отработке методических приемов использования в учебном процессе существующих телекоммуникационных проектов, обмену опытом. Например, school-sector.relarn.ru - еженедельник «Педсовет по средам» на сайте "Школьный сектор"; club-edu.tambov.ru/main/methodic/ - хранилище методических материалов Интернет-клуба работников образования Тамбовской области; teacher.fio.ru/index.php?c=44 - педагогическая мастерская - копилка методических идей и находок лучших учителей и методистов страны, разработки уроков и сценариев внеклассных мероприятий.
Сайты для повышения квалификации педагогических кадров: (например, cis.rudn.ru - Институт повышения квалификации педагогических работников по Северо-Казахстанской области; testent.ru/tests/1/1- Курсы повышения квалификации учителей); Учебные Центры в Казахстане Дистанционное обучение - h41156.www4.hp.com/education/articles.aspx;
Онлайн конференции «Образовательной Галактики Казахстана»- edugalaxy.intel.ru/?automodule=blog&blogid=18&showentry=5156 .
Сайты консультативного назначения. Консультативные сайты для учителей и учеников, студентов и преподавателей по общеобразовательным предметам: nsu.ru/materials/ssl/distance/about.html - дистанционный консультационный пункт для старшеклассников и преподавателей; abiturcenter.ru - учебный центр до вузовского образования; exponenta.ru - консультативный сайт по математике и информатике; junior.ru/wwwexam/ - сайт для подготовки к экзаменам по информатике и информационным технологиям. Сайты для консультационной помощи научно-методическим центрам (например, ege.ru - Информационная поддержка Единого экзамена, rfbr.ru - Российский фонд фундаментальных исследований, edu.ru - Российское образование - федеральный портал, fio.ru/ - Федерация Интернет - образования)
В настоящее время стали появляться так называемые образовательные порталы - большие по объему образовательной информации сайты, в которых совмещены разнообразные функции и типы образовательных сайтов. Информационно-образовательный Портал «Я - студент»- ya-student.kz;
Коллеги - педагогический журнал Казахстана - Учительский портал- uchportal.ru/dir/22-1-0-666 ;Semestr.kz - информационно-образовательный портал Казахстана. Форум системных администраторов Казахстана- forum.sys-admin.kz;relib.com - информационный портал для программистов; edu.ru - федеральный портал «Российское образование».
Казахстанский торгово-информационный портал MNOGO.kz - развивающийся Казахстанский интернет-портал с множеством интересных проектов. Центр интернет - образования MNOGO. kz - единственный в Казахстане профессиональный инструмент с практическими навыками от самых лучших гуру интернета стран СНГ Казахстанский информационный портал zakon. kz- pda.zakon.kz . К этому же виду относится, (например, web-сайт «Школьный сектор» -school-sector.relarn.ru, созданный в 1998 году). Его создание способствовало развитию активного сегмента информационной образовательной среды для учителей-предметников из разных городов. Здесь еженедельно размещаются результаты проектной учебной работы школьников (в том числе, web-странички разного типа, созданные ими), размышления учителей и координаторов сетевой работы по поводу сетевой деятельности в школе, интеграции ее к учебной программе, выступления специалистов об образовательной деятельности школ в Сети. Здесь же представлена информация о семинарах, конференциях, новых web-сайтах, педагогических изданиях и медиасредствах, которые могут помочь учителям-предметникам в их учебной деятельности и многое другое.
Нужным и полезным информационным ресурсом для каждого учебного заведения является официальный сайт Минобразования РК - nao.kz , который содержит большое количество документов и справочных материалов, информацию помощь учителю разработано примерное тематическое планирование по учебным предметам, в котором предлагается примерное распределение учебных часов по темам.
В большинстве случаев образовательные сайты являются сайтами смешанного типа. Большинство образовательных сайтов относятся одновременно к двум и более вышеперечисленным типам.
1.3 Типовая структура web-сайта образовательного учреждения
Структура сайтов образовательных учреждений достаточно однообразна и, как правило, включает следующие разделы:
Главная страница. Дает пользователю представление о структуре сайта. Кроме того, на главной странице размещаются новости, анонсы мероприятий, то есть та информация, которая может интересовать различные категории пользователей (в нашем случае это абитуриенты, студенты и преподаватели).
Новости (учреждения и непосредственно сайта) могут быть отдельной страницей или совмещаться с другим разделом. Размещать раздел новостей стоит только в том случае, если в нем действительно есть необходимость и уверенность в его будущих обновлениях. При этом устаревшая информация не всегда бесполезна, просто располагаться она должна под другой вывеской, например, «архив».
Об учреждении (история, сертификаты качества, шефы, партнеры, известные выпускники). В некоторых учебных заведения работают кружки, музеи, центры творчества и т.п., материалы о них чаще всего размещаются в отдельном разделе.
Контакты. Могут включать в себя почтовый адрес, телефоны, Е-mail или форму отправки сообщения для администрации или группы поддержки сайта.
Устав, правила внутреннего распорядка.
Обучение (образовательная модель, программы обучения, специальности, методики преподавания, методические материалы по предметам).
Экзамены. Этот раздел содержит информацию о экзаменах, график экзаменов, проходной балл и т.п. или информацию о проведенном экзамене.
Преподаватели (информация, сертификаты, аттестация). Сайт также может предоставлять возможность преподавателям размещать свои материалы (вплоть до отдельного раздела по предмету).
Учащиеся. В этом разделе, кроме списка учащихся и сведений о них, можно предусмотреть место, где ученики могут представить свои творческие работы. Такие работы могут быть представлены как личные странички учащихся. Также в этом разделе могут приводиться расписание занятий, текущая успеваемость.
Фотогалерея. Содержит фотографии с различных школьных мероприятий, достижения учащихся и преподавателей, дипломы, сертификаты, регулярно проводимые мероприятия, праздники, игры.
Форум, гостевая книга. Гостевая книга - это место на сайте, где ваши посетители могут оставлять свои сообщения: отзывы на сайт, замечания, пожелания и т. д. Здесь же хранятся и ранее опубликованные сообщения.
В отличие от форума, посетители гостевой книги не могут отвечать на сообщения, оставленные другими посетителями, и тем самым завязывать дискуссию или полемику по какому-то вопросу. Однако владелец сайта имеет возможность прокомментировать любое из сообщений гостевой книги,
Что касается форума, то следует учитывать, что только активно обновляемый "живой" сайт пользуется авторитетом и поддержкой пользователей. Если не обеспечено развитие сайта, бессмысленно заводить гостевые книги и прочие интерактивные формы общения. Результат будет отрицательным, то есть в гостевой книге будет накапливаться различные критические замечания, вовсе не придающие значимости Интернет-ресурсу.
Форум сайта может использоваться как элемент дистанционной поддержки обучения (например, виртуальный консультационный пункт). В таком случае, он должен обязательно обслуживаться ответственными за него (модераторами). Очень важно, чтобы модераторы следили за соблюдением правил, консультировали, удаляли некорректные сообщения, вносили интересные темы для обсуждений и пр. Интересные ссылки, содержание этого раздела должно быть хорошо продумано. Именно внешние ссылки "склеивают" страницы Интернета друг с другом. Некоторые поисковые системы не индексируют ресурс в случае отсутствия таковых. При этом текст, предшествующий ссылке, должен давать чёткое представление о её назначении. Слишком большое количество ссылок тоже создаёт проблемы пользователю.
Для некоторых учреждений является актуальным создание раздела на иностранном языке или англоязычной версии сайта, а также поддержка контактов с зарубежными коллегами и друзьями. Англоязычная версия не обязательно должна быть копией русскоязычного сайта на английском языке, а может быть другой версией, возможно, состоящей на первых порах из одной страницы.
1.4 Обоснование выбора средств разработки web-сайта
Среди начинающих пользователей Интернета бытует мнение, что на практике при создании собственного web-сайта нет необходимости изучать сложные структуры языка разметки гипертекста или его расширений, поскольку помимо «классического» метода подготовки html-документов вручную существует и другой достаточно популярный способ - применение web-редакторов, автоматически генерирующих большую часть необходимого пользователю кода. Можно смело сказать, что это весьма распространенное заблуждение несет в себе малую толику рационального зерна, по крайней мере, в том, что визуальные редакторы HTML действительно являются весьма удобным средством разработки ресурсов Интернета.
Существует великое множество HTML-редакторов, построенных по принципу WYSIWYG, что расшифровывается как «What You See Is What You Get» (To, что вы видите, вы и получаете). Наиболее популярны среди разработчиков следующие три WYSIWYG- редактора:
1) Microsoft FrontPage;
2) Macromedia Dreamweaver;
3) Adobe Go Live.
Мы остановимся на одном из самых распространенных и популярных из них - на программе Microsoft FrontPage, а именно ее реализации, названной разработчиками FrontPage. Это не означает, что другие пакеты плохи, сложны в освоении или неудобны, отнюдь. Дело лишь в том, что FrontPage входит в комплект поставки Microsoft Windows 98 и 2000, а также в состав дистрибутивов Microsoft Office 2000 и Microsoft Internet Explorer 5.0. Если вы пользуетесь этими версиями операционных систем или одним из указанных программных продуктов, то автоматически являетесь владельцем копии FrontPage, и ни малейших проблем с получением и установкой необходимого программного обеспечения у вас уже не возникнет. Освоив базовые принципы работы с FrontPage, вы без труда сможете изучить любой другой визуальный html-редактор, например, Adobe Page Mill, Hot Dog или HomeSite, выбрав из них тот, который наиболее соответствует вашим вкусам, потребностям и задачам. Программа обладает весьма своенравным «характером», она все же вполне функциональна и работоспособна. Существует множество сайтов, вы полненных с применением Microsoft FrontPage, которые можно назвать вполне профессиональными. Оптимальный метод работы с визуальными редакторами в процессе подготовки сайта - создание с их помощью сложных таблиц и шаблонов, так сказать, «скелетов» будущих страниц, с последующим редактированием кода вручную. Поэтому мы будем рассматривать FrontPage, реальные приемы, которые можно выполнить с его помощью.
FrontPage является наиболее мощным и удобным из всех современных HTML-редакторов, доступных для использования начинающим web-мастером. Главное достоинство этого пакета по сравнению с другими аналогичными продуктами именно для начинающих web-дизайнеров состоит в том, что он имеет стандартный для программ Microsoft Office интерфейс со стандартным расположением элементов управления, а потому пользователям, знакомым, например, с Microsoft Word, не придется переучиваться, чтобы освоить данный редактор «с нуля». Не лишен FrontPage и букета серьезных недостатков, среди которых следует прежде всего отметить его уникальную способность генерировать значительное количество так называемого паразитного кода, то есть лишних тегов HTML, занимающих в листинге документа место, но не несущих какой-либо смысловой нагрузки. Надо сказать, что этим грешат многие визуальные html - редакторы, однако чемпионом по написанию ненужных тегов, безусловно, является Microsoft FrontPage, лидируя с большим отрывом. Следует помнить, что в большинстве случаев ответственность за обилие паразитного кода в листинге html-документов несет сам web-мастер, поскольку девяносто процентов неисполняемых директив появляется в коде web-страниц из-за множества исправлений, которые он делает в основном окне редактора. После создания, уничтожения и повторного создания какого-либо визуального объекта на web-странице FrontPage «затирает» за собой остатки от предыдущего, уже удаленного элемента, в результате чего количество таких «хвостов» растет в арифметической прогрессии, порой превышая все разумные рамки. Из этого факта следуют три простых вывода:
Во-первых, согласно выработанному алгоритму, переходите к компоновке страницы не раньше, чем подготовите ее эскиз на бумаге, представив себе прозрачную таблицу, в которую впоследствии «уложится» верстка;
Во-вторых, прежде чем выполнить какое-либо действие в Microsoft FrontPage, подумайте, следует ли его выполнять;
И наконец, в-третьих, удалив или заменив какой-либо объект в главном окне редактора, перейдите в окно текстового редактирования проекта и подправьте код вручную. Генерацию большей части паразитных тегов, создаваемых программой без непосредственной помощи пользователя, можно, немного повозившись, отключить в настройках FrontPage. Все остальные ненужные команды без труда удаляются последующим редактированием документа. Пакет FrontPage предлагает очень многое, и новые версии будут иметь свои дополнения. Основным недостатком пакета является отсутствие средств, для создания приложений на языке Java. Могут понадобиться и такие инструментальные средства, как программы для манипуляции со снимками, программы графики с высоким разрешением, редакторы и программы создания
видео и звуковых элементов, могут потребоваться также специализированные инструментальные средства для создания на современном уровне, на-пример, страниц Macromedia Shockwave или страниц VRML (Virtual Reality Modeling Language). To, каким образом FrontPage будет применять передовые технологии в будущем, еще предстоит рассмотреть, однако уже сейчас нужны средства развития системы, позволяющие сделать это.
Однако возможности, предоставляемые FrontPage, являются более чем достаточными для большинства разработчиков документов Web. Как комплекс инструментальных средств FrontPage кажется ближе к идеалу, чем что-либо еще имеющееся, в частности, в среде Windows 95 и NT, и эти средства могут быть дополнены любыми другими программами.
Компоненты FrontPage. FrontPage состоит из нескольких основных компонентов, которые совместно образуют полный пакет для создания документа Web. Взаимодействие программ подробно рассмотрено в следующем разделе, а приведенные здесь краткие описания служат только как вспомогательное средство на первом этапе изучения многочисленных возможностей пакета.
FrontPage Explorer (проводник), разработан, чтобы дать возможность видеть созданный документ Web. Проводник обеспечивает отображение документа Web на трех основных панелях: Outline View (Структурная панель). Link View (Панель связей), Summary View (Общая панель). Структурная панель показывает иерархическую структуру, связи между страницами. Она напоминает аналогичное окно в системах подготовки текстов. Панель связей дает ясное графическое представление того, как страницы данного документа Web связаны между собой и как они соотносятся с внешними элементами. Общая панель отображает характеристики каждого файла, входящего в данный документ Web.
В целом три панели позволяют видеть, как сконструирован документ Web, и в процессе работы помочь определить, что еще должно быть сделано для завершения данного Web. Разорванные связи четко выделяются и могут быть обновлены автоматическим изменением ссылок. Проводник самостоятельно создает и устанавливает То Do List (Список заданий), которые должны быть завершены, и вы можете поручить их любому сотруднику из вашей команды.
Самое главное - проводник обеспечивает создание структуры документа Web. Можно построить несколько незаполненных документов, в которые потом включить все нужные сведения. Мастера и шаблоны проводника построят законченные документы Web и установят их. Задача состоит в их настройке и внесении дополнений, но имея основу, легче выполнить работу в целом.
Наконец, проводник позволяет установить параметры управления документом Web. Можно определить, кто будет иметь доступ к документу Web на различных уровнях: от администраторов и авторов до конечных пользователей. Если требуется ограничить доступ к вашему документу Web внутри собственной организации, вы можете это сделать. Если нужно, чтобы пользователи регистрировались перед открытием вашего документа, вы можете указать и это. А если вы хотите, чтобы сотрудники могли изменять страницы без права изменения опций администрирования, то нужно установить несколько параметров в диалоговом окне.
FrontPage Editor. В настоящее время нет недостатка в хороших пакетах, позволяющих создавать документы Web. Обычно они называются редакторами HTML, поскольку страницы Web пишутся на языке разметки гипертекста (Hypertext Markup Language - HTML). Однако в Microsoft FrontPage в действительности не нужно знать язык HTML. Как и текстовый процессор, который не показывает коды форматирования, пока не будет сделан специальный запрос, редактор FrontPage действует по принципу отображения результатов, то есть того, что и нужно видеть, а не коды и теги. И хотя на рынке это не первая программа такого типа, она представляется наиболее современной.
Редактор FrontPage поддерживает новые возможности HTML, такие как работа с таблицами, формами и кадрами. Он позволяет также установить цвет и параметры форматирования страницы с помощью группы диалоговых окон, благодаря чему упрощается стандартизация внешнего вида данного документа Web по сравнению с другими. В случаях с формами и кадрами программа делает шаг вперед благодаря встроенному мастеру, позволяющему создавать довольно сложные элементы. Далее, редактор продвигается еще на один шаг, предлагая средства автоматизации, называемые Bot.
Если вы уже пробовали получить форму на сервере Web, то знаете, с какими трудностями можно столкнуться. Разработка самой формы относительно проста: программирование же скриптов, позволяющих форме взаимодействовать с сервером так, чтобы при нажатии кнопки Submit (Завершение) данные отправлялись по назначению, является исключительно неприятным процессом. Средства Bot в формах FrontPage исключают многие из этих трудностей, как и необходимость изучать интерфейс создания скриптов, известный как CGI (Common Gateway Interface - общий интерфейс шлюзов). С этими Bot вы не сможете выполнять все сложные варианты взаимодействия по CGI, по крайней мере в ранних версиях, но FrontPage даже для новичков делает возможным организовывать полноценное взаимодействие с серверами Web.
Personal Web Server. Если нужно ваш собственный Web-узел сделать хостом, потребуется часть программного пакета, которая называется программа сервера Web. Когда компьютер подключен к Internet, эта программа позволяет делать его доступным пользователям на World Wide Web. Для эффективной работы компьютер с сервером Web должен быть подключен к Internet все 24 часа в сутки и работать с большей скоростью, чем самые быстрые модемы. Но, если потребуется, можно использовать Personal Web Server (Персональный сервер Web) неполное рабочее время и с меньшей скоростью.
Все же обеспечение связи не является основной функцией персонального сервера. Он разработан как инструмент исследования ваших документов Web после их создания. Сразу вслед за созданием нескольких страниц вам захочется их посмотреть с помощью вашей программы просмотра (Netscape, Internet Explorer, Mosaic, Opera и т. д.). Все, что нужно сделать для этого, - просто запустить персональный сервер Web, установить его в локальный режим, затем загрузить программу просмотра (браузер) и убедиться, что все работа¬ет. Пока компьютер подключен к Internet, можете проверить внутренние и внешние связи и убедиться, что страницы Web выглядят точно так, как вы хотели.
Администратор сервера. Пакет FrontPage поставляется с программой администратора сервера, которая используется, главным образом, как средство инсталляции, хранения полных имен расширений сервера и установки ограничений прав доступа автора.
Расширения сервера. Самая большая уступка пользователям в пакете FrontPage связана с тем, что они могут захотеть применять средства создания Web, но не обязательно с подключенным сервером этого пакета. Действительно, нет такого варианта, когда профессиональные разработчики были бы согласны отказаться от своей хорошо отработанной программы сервера. Поэтому единственный способ сделать FrontPage полезным в широком смысле состоял во включении поддержки существующих серверов. FrontPage делает это с помощью расширений сервера, которые инсталлируют необходимые файлы и директории в существующем сервере, чтобы позволить ему работать со всеми элементами FrontPage.
Получение данных из форм является примером того, что выполняют расширения. Как кратко объяснялось ранее, FrontPage дает возможность не думать о том, каким образом, сделанные формы возвращают данные, введенные пользователями. Но поскольку FrontPage выполняет возврат данных нестандартным способом (на практике, почти все серверы делают это по-разному), кто-то должен сообщить программе сервера, что именно форма FrontPage пытается делать. Этот "кто-то" и есть расширение сервера. Существенно, что расширения сервера увеличивают его функциональные возможности и позволяют работать как с FrontPage, так и с программами, которые сервер уже поддерживает.
Использование FrontPage Editor для создания страниц. Если проводник FrontPage выполняет функции организатора строящегося документа Web, то редактор FrontPage является той программой, при работе с которой вы тратите большую часть творческой энергии. Это полноценный редактор страниц Web с большим количеством дополнительных возможностей сверх стандарта HTML 2.0. Он предоставляет совершенную среду WYSIWYG - редкое свойство для современных редакторов HTML. С помощью редактора можно переходить по связям от одной страницы к другой даже в процессе редактирования, что на практике превращает FrontPage Editor в мини-браузер, поэтому вы можете открыть в редакторе страницы World Wide Web для изучения кодов HTML.
Редактор FrontPage во многом напоминает текстовый процессор. Можно одновременно открыть несколько страниц и переключаться между ними, можно вырезать, копировать и вставлять фрагменты страниц, выполнять проверку орфографии, задавать размер и внешний вид символов. Он поддерживает работу с таблицами аналогично Word и WordPerfect, но варианты форматирования таблиц здесь несколько сужены из-за ограничений, обусловленных языком HTML. Включение графических объектов осуществляется так же, как в текстовом процессоре. Связывание - всего лишь дополнительная строка в меню Edit (Правка). Для первого знакомства с редактором FrontPage начните с команды проводника Tools, Show FrontPage Editor (Сервис, Показать редактор). Почти сразу появляется окно редактора.
Теперь поместите в рабочую зону редактора исходную страницу нового документа Web, чтобы иметь возможность ее просматривать. Для этого выберите команду File, Open from Web (Файл, Открыть из Web); появляется диалоговое окно Current Web (Текущий Web) с единственным именем в списке страниц Web: Normal Page. Это ваша новая исходная страница.
Выделите строку Normal Page и нажмите кнопку ОК. Вы получите рабочую зону серого цвета, поскольку страница еще не имеет содержания, а в зоне заголовка окна редактора выводится Normal Page. С этого момента начинается разработка страницы путем добавления графических изображений, текста, гиперссылок, таблиц, таблиц образов, форм, оглавлений и так далее - список можно продолжать долго.
1.5 Обзор и сравнительный анализ HTML-редакторов
Macromedia Flash. Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia DreamWeaver, Allaire HomeSite. А кто-то пользуется простым текстовым редактором, например Блокнотом (Notepad). Текстовые редакторы, возможно, использовать только для создания небольших страниц, так как у них есть много минусов (не поддерживаются проекты, отсутствует «подсветка» текста, в общем, работать с ними может только профессионал, знающий язык HTML).
Рассмотрим визуальный HTML-редактор DreamWeaver. Этот программный продукт рассчитан на тех, кто плохо, или почти не знает язык HTML, хотя в нем можно создавать сайты, даже не обладая данными знаниями. DreamWeaver содержит все, что необходимо как для визуальной компоновки web-страниц, так и для работы с HTML-кодом. Интерфейс DreamWeaver настолько прост, что даже начинающий дизайнер сможет быстро создать профессиональный Web-сайт. Непосредственно в DreamWeaver можно создавать анимации в формате Macromedia Flash, использовать данные из Microsoft Office, легко импортировать rollover-графику, меню и кнопки из Fireworks. Компания Macromedia считается лидером по производству программ для создания wеb-сайтов, а также законодателем моды в этой области. В последнее время она начала выпускать версию за версией данного продукта, тем самым все, более совершенствуя его. DreamWeaver-3,-4,-6 и это еще не предел. Причем в каждой новой версии добавляется всё больше и больше функциональных возможностей, не по одной и не по две, а чуть ли не десятками.
Одна из последних версий HTML-редактора компании Macromedia-DreamWeaver 9, который относится к категории WYSIWYG-редакторов (то есть What You See Is What You Get), и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и упрощается преимущество технологии WYSIWYG - что вижу, то и получаю).
Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet. Нравится ли вам вручную писать код HTML или вы предпочитаете работать в визуальной среде, DreamWeaver облегчает эту работу и обеспечивает полезными инструментами и средствами, чтобы сделать свои собственные проекты непревзойденными. DreamWeaver включает в себя много инструментов и средств, для редактирования и создания профессионального сайта: HTML, CSS, JavaScript, редакторы кода (просмотр кода и инспектор кода), что позволяет вам, редактировать различные текстовые документы, которые поддерживаются в DreamWeaver. Также вы можете настроить DreamWeaver, чтобы он наводил порядок и переформатировал HTML, как вы этого хотите.
Возможность визуального редактирования в DreamWeaver также позволяет быстро создавать или менять дизайн проекта без написания кода. DreamWeaver относится к так называемым «визуальным» редакторам, т.е. вы сразу можете видеть на экране (хотя бы приблизительно) результат своей работы. Таким образом, можно создавать свою страничку и параллельно изучать HTML, заглядывая в источник. Простота обращения с редактором DreamWeaver заключается в том, что возможно рассмотреть все централизованные элементы и перетащить их с удобной панели непосредственно в документ.
DreamWeaver полностью настраиваемый. Можно использовать DreamWeaver, чтобы создавать свои собственные объекты и команды, изменять «горячие» клавиши и расширять возможности DreamWeaver новыми свойствами, инспекторами свойств и новыми отчетами о сайте.
Компания Macromedia решила большинство проблем совместимости и производительности, выпустив Flash, который к сегодняшнему дню весьма эволюционировал и является полноценной частью инструментов-техник Web-дизайна. Существуют plug-in'ы (подключаемые модули), которые встраиваются в браузер, и служат для просмотра Flash страниц. Называются они Flash Player. Причем в последних версиях Netscape Navigator и Internet Explorer эти модули уже встроены (если нет, то их можно бесплатно скачать с сайта Macromedia). И существует программа Flash, с помощью которой эти страницы создаются.
В пользу Flash приведу его основные достоинства и статистку использования Macromedia профессиональными разработчиками:
-
маленький размер получающихся файлов и, соответственно, более быстрая загрузка из сети. Flash использует векторный формат изображений и сжимает растровые и звуковые файлы, (которые также могут использоваться в страницах Flash), что очень положительно влияет на уменьшение размера страницы и время ее скачивания;
-
устранение проблем совместимости между браузерами. В отличие от
HTML, Flash одинаково работает как в Internet Explorer, так и в Netscape Navigator. Имеется даже специальный вариант примочки-проигрывателя для браузеров, поддерживающих Java (Flash Java Player);
-
мощный событийно-управляемый язык. В Macromedia Flash используется специальный язык, при помощи которого можно создавать «интеллект» для своей страницы. Причем если в Flash 4 это был, скорее, некий скрипт (script), имеющий всего несколько основных функций, то в Flash 5 (несмотря на название «ActionScript») - это почти полноценный язык программирования, с поддержкой условий, циклов, массивов, функций и классов, которые можно наследовать;
Flash имеет автоматическую поддержку anti-aliasing (сглаживание контуров с помощью смешения соседних цветов). В результате даже простая линия или кружочек, нарисованные во Flash, выглядят приятно для глаз. Что же тут говорить о рисунках, нарисованных профессионалами.
Создавать страницы во Flash под силу даже ребенку, и, признаюсь, это весьма приятное занятие. А если обладать элементарными навыками дизайна и рисования, открывается весь простор для Вашей фантазии, предоставляемый Flash. Flash потихоньку становится стандартом де-факто. В случаях, где необходима широкая интерактивность, графика, звук, и маленький размер, Flash незаменим.
Подключаемые модули распространяются бесплатно, в то время как за программу создания Flash файлов приходится платить. Последняя, 5-я версия продукта стоит $399. Пользователям старых версий это удовольствие достанется за $149.
Здесь делается основной акцент на нестандартные интерфейсы. Нестандартные интерфейсы имеют ряд отличий от стандартных (под стандартными подразумеваются привычные интерфейсы HTML):
1) Специальные управляющие объекты (кнопки, панели, блоки). Для примера, рулетка в Microsoft Word - нестандартный объект. Ее практически невозможно реализовать в HTML, только картинку, но не интерактивную функциональность;
2) Независимое размещение объектов, другими словами, не размещение объектов относительно друг друга, а расположение по координатам и уровням. В DHTML такая возможность существует, но в DHTML надежно реализовать можно только совсем простые вещи;
3) Прозрачное взаимодействие с любым объектом. Т.е. все объекты равны, не складывается ситуация, когда часть принадлежит системе, часть вашему коду, и т.д., и при этом набор обрабатываемых событий один для всех.
В результате подобной «нестандартности» появляется полная свобода в создании интерактивного интерфейса, более удобного, более наглядного, более функционального. Это реально повышает уровень предоставляемого сервиса. А значит, достигается «customer satisfaction» (удовлетворение требований клиента), и, в конечном итоге, система становится более конкурентоспособной.
И именно Flash 5 дает возможность делать такие интерфейсы принципиально проще, чем любой другой инструмент, который можно всерьез рассматривать как сколько-нибудь значимую рыночную технологию.
Разработчики, попробовавшие программировать в среде Flash 5, подтвердят мои слова: Flash - уже не просто технология для создания анимационных роликов. Другими словами, Flash стал, применим для создания интерактивных приложений.
Существует два принципиальных условия применения Flash:
1) Нужно аккуратно выбирать область применения Flash за пределами анимации
2) Этим инструментом нужно уметь грамотно пользоваться.
С первым условием достаточно просто: Flash нужен там, где нестандартный интерфейс дает много новых возможностей, где нужна интерактивность, где не подходит «спартанская» внешность. При совпадении всех этих требований имеет смысл задуматься об использовании Flash 5 в качестве инструмента для построения системы.
Основные плюсы и минусы программирования в среде Flash 5 - в процессе разработки:
1) Почти каждая аккуратно запрограммированная функция сразу очевидно полезна во многих местах;
2) Возможно построение универсального сервера;
3) Легко переносится часть логики с серверной на клиентскую часть;
4) Свобода в верстке и в наборе control-элементов (кнопок, меню, списков, таблиц).
Однако, есть и недостатки, что-то работает не лучшим образом, а потому, если в системе важны определенные компоненты, Flash использовать пока нецелесообразно. Вот список тех компонентов, которые на данный момент «не дружат» с Flash:
1) Сложные математические операции на клиентской части;
2) Работа с очень сложными структурами данных на клиентской части;
3) Мелкие тексты, написанные по-русски, из-за проблемы с кодировкой;
4) Сайты со сверхсложной бизнес - логикой, требующие мгновенной загрузки;
5) Механизмы, требующие работы с файловой системой клиента или его устройствами (например, Web-камерой или микрофоном).
HTML-редактор FrontPage
Одним из первых редакторов является FrontPage. Редактор входит в программный пакет MS Office. Этот программный продукт упрощает работу с HTML-языком. Microsoft FrontPage призван облегчить нам задачу достойно представить себя в WWW или создать Web-сайт для сети вашей организации. FrontPage органично вписывающийся в пакет приложений Microsoft Office, стал первым продуктом широкого использования для Internet, сочетающим в себе клиентскую и серверную части и обеспечивающим возможность разработки сайта в целом и установки его на большинство популярных серверов. Если вы хотите создать свой Web-сайт, но с программированием знакомы только понаслышке, не беспокойтесь - FrontPage способен взять на себя всю необходимую работу по программированию. Однако FrontPage станет достаточно серьезным помощником и для профессиональных разработчиков, предпочитающих держать в руках полный контроль над творческим процессом.
FrontPage поставляется с несколькими дополнительными утилитами, вместе составляющими так называемый FrontPage Bonus Pack. Уникальность FrontPage еще и в том, что он базируется на клиент-серверной модели разработки, что неимоверно облегчает интеграцию с большинством компьютерных систем. Давайте разберемся в этом получше. В клиент - серверных системах, сервер - это компьютер (или приложение), обеспечивающий удаленным пользователям доступ по сети к своим данным или ресурсам. Клиент - это компьютер (или приложение), который запрашивает эти данные или ресурсы. Чаще всего сервер - мощная машина, а клиент - обычный настольный компьютер. Предположим, например, что все счета, выставленные компанией Cascade Coffee Roasters, хранятся в базе данных на сервере. В клиент-серверной платежной системе вы вводите информацию на компьютере-клиенте, а заполнив счет, сохраняете информацию на сервере, централизованно. Таким образом, вы можете подключить к серверу неограниченное количество клиентских компьютеров, и все они будут иметь доступ к одним и тем же данным. FrontPage работает аналогичным образом, фактически он включает и сервер, и клиента. Его клиентское программное обеспечение состоит из Проводника (FrontPage Explorer) и Редактора (FrontPage Editor). Проводник позволяет просматривать и администрировать сайты несколькими различными способами. Для создания новых страниц и редактирования существующих предназначен Редактор.
Для серверной стороны FrontPage можно использовать FrontPage Personal Web Server или Microsoft Personal Web Server под управлением Windows 95, Windows 98 или Windows NT Workstation. При установке на Windows NT Server FrontPage автоматически определяет наличие Microsoft Internet Information Server (IIS), и если он установлен, то в дальнейшем с ним и работает. Вы можете установить один из персональных Web-серверов на компьютер в локальной (Local Area Network, LAN) или глобальной (Wide Area Network, WAN) сети на базе TCP/IP и тем самым превратить эту сеть в intranet. Вы даже можете разместить персональный Web-сервер на том же компьютере, на котором установлено клиентское обеспечение. Редактировать страницы вашего сайта и создавать новые вы можете на любом клиентском компьютере, подключенном к серверу - даже если они находятся в противоположных точках земного шара. В состав FrontPage также входят Серверные расширения (FrontPage Server Extensions), обеспечивающие интеграцию FrontPage со всеми наиболее популярными Web-серверами. Если в вашей организации уже есть качественный Web-сервер, то серверные расширения помогут гладко решить проблемы взаимодействия между ним и FrontPage.
В состав Microsoft Office входят Microsoft Word, Excel, PowerPoint и Access. Microsoft Office - это самый популярный сегодня на рынке пакет офисных приложений. Мощность Office в создании информационного наполнения в сочетании со средствами управления сайтом и средствами генерации страниц FrontPage дает вам в руки непревзойденные возможности конструирования Web-сайтов. Вот лишь несколько аспектов их тесного взаимодействия:
1) документы Office во всех режимах обзора сайта в Проводнике FrontPage обозначаются теми же значками, что и в проводнике Windows;
2) Возможности FrontPage по проверке и восстановлению ссылок распространяются на любые расположенные на вашем сайте документы Office, содержащие ссылки
3) Материал из файлов Office очень просто перенести в Web-страницы FrontPage. Например, рабочие листы Excel можно частично или полностью скопировать в Редакторе на вашу страницу с помощью буфера обмена (Clipboard) или механизма drag-and-drop, и FrontPage автоматически преобразует их в таблицу HTML
4) Вы можете перетаскивать документы Office из Проводника Windows в Проводник FrontPage, и эти документы будут автоматически импортироваться в ваш сайт.
Основным недостатком MS FrontPage, является то, что он генерирует очень большой HTML-код (слишком много лишнего), поэтому страницы получаются большими, что сказывается на скорости загрузки. Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера - совсем другое (особенно это касается Netscape Navigator).
1.6 Оценка экономической целесообразности использования HTML-редакторов
В данном разделе мы хотели бы рассмотреть вопрос о целесообразности и экономичности использования HTML-редакторов, на примере Macromedia DreamWeaver и MS Front Page.
Для начала выберем цены и системные требования, чтобы составить необходимую конфигурацию компьютера.
На сегодняшний день цена HTML-редактора и полного пакета прикладных программ для Macromedia DreamWeaver 8.0 KZ составляет от 300$ , а цена MS Front Page 2003 составляет от 60$ .
Любая программа не может работать без операционной системы. В настоящее время наиболее распространенной операционной системой является Windows XP Professional. Данная операционная система наиболее оптимизирована для работы с прикладными программами, имеет удобный интерфейс. На данный момент единственной достойной ОС, способной конкурировать с ХР, является Windows Vista. Но на данном этапе своего развития Vista еще не успела заслужить доверия среди пользователей. Причиной тому является недостаток программного обеспечения для нее, наличие больших системных требований, а также многочисленные недоработки.
Таблица 1
Стоимость операционной системы
Операционная система
Стоимость, тг.
Windows XP Home Edition Russian SP2
5952
Windows XP Professional Russian SP3
7410
Windows Vista Ultimate Russian SP1
31920
Windows Vista Ultimate English SP1
29716
Таблица 2
Системные требования HTML-редакторов
Редакторы
Macromedia DreamWeaver 8
MS FrontPage 2003
Процессор
Не менее 800 МГц Intel Pentium III процессор (или эквивалентный)
Pentium 133 МГц или выше, рекомендуемый Pentium III
RAM
128 MB RAM (256 MB желательно, 1 Гб рекомендовано для работы больше, чем с одним продуктом Studio 8 одновременно)
16 Мб оперативной памяти (рекомендуется 32 Мб)
HD
доступное дисковое пространство 650 Мб.
165 Мбайт свободного места на диске, 115 Мбайт на диске, на котором установлена ОС
CD-ROM
Нет
Да
Дисплей
1024x768, 16-бит видеорежим (32-бита рекомендовано), 256 цветов
Super VGA (800Ѕ600) и выше, 256 цветов
ОС
Windows 98 SE, Windows 2000, Windows XP или Windows Server TM 2003.
Windows 98 SE, Windows 2000, Windows XP или Windows Server TM 2003.
Периферия
Мышь Microsoft Mouse, Microsoft IntelliMouse или совместимое устройство
Мышь Microsoft Mouse, Microsoft IntelliMouse или совместимое устройство
Рекомендованные: компьютер, работающий под управлением Microsoft Windows XP Professional на базе Pentium III и 256 Мбайт RAM
Составим конфигурации для будущего компьютера, ориентируясь по системным требованиям программ.
Таблица 3
Минимальные требования и расходы
Товар
Описание
Цена
Процессор
Intel Celeron 2000/128 Socket 478 BOX
6781
Материнская плата
SOLTEK SL-85DRV-5: Socket 478, VIA P4X266E+VT8235, ATX, 3 DDR 266, FSB 533/400MHz, UATA/133, AGP 4x
5864
RAM
DDR 128Mb, 333 MHz
1463
Видео-адаптер
PCI-E: ATI X550 SAPPHIRE 128MB/128bit/TV/DVI
4648
Жесткий диск
IDE 80.0g 7200 ATA100 Samsung 2Mb
6330
CD-ROM
CD-ROM LG 52х (Black)
1235
Корпус
ATX Midi Tower Storm 2202-LX, P4 PSU 300W
2888
Клавиатура
PS/2 SVEN Slim 300
1000
Мышь
SVEN L-30 PS/2, Scroll
500
Монитор
17" SAMTRON 76E
10830
Итого
41539
Определим конфигурацию компьютера для работы с HTML-редакторами из расчета на минимальные системные требования.
Таблица 4
Соотношение цены и производительности
Товар
Описание
Цена
Процессор
Pentium Dual-Core E2180 2.0ГГц (800МГц,1MB,Conroe,S775) BOX
7923
Материнская плата
ASUS P5B SE (LGA775, P965, PCI-E, 4xDDR-II(800),1xIDE,5xSATA-II, 3xPCI, ATX)
7448
RAM
DDR II 1024Mb, 800MHz Hynix
3135
Видео-адаптер
PCI-E: GEFORCE-PCX 8500GT Sonic DirectX 10/ 256MB DDR3(128bit) +TV XPERTVISION
8018
Жесткий диск
IDE 160.0g 7200 ATA133 Samsung 8Mb
6061
CD-ROM
DVD-RW/+RW LG Black
2900
Корпус
ATX Midle Tower ASUS TA-891, 350W
4712
Клавиатура
PS/2 A-4 Tech KB-28G Game Master
1200
Мышь
A-4 Tech X710 OPTICAL PS/2 1000 dpi
800
Монитор
17" SAMSUNG 794 MB
13091
Итого
66088
А теперь определим оптимальный вариант для работы с HTML-редакторами и прочим программным обеспечением.
Таблица 5
Наилучшая производительность
Товар
Описание
Цена
Процессор
Pentium Dual-Core E2200 2.2ГГц (800МГц,1MB,Conroe,S775) BOX
7900
Материнская плата
ASUS P5K SE (Socket775/P35/PCI-E+GbLAN/SATA/U133/ATX/4DDR-II/PC-6400)
9975
RAM
DDR II 2x2048Mb, 800 MHz TEAM алюминиевый радиатор, Retail
9120
Видео - адаптер
PCI-E: GEFORCE-PCX 8800GTS DirectX 10/ 512MB DDR3(256bit) +TV LEADTEK
38760
Жесткий диск
SATA II 250.0g 7200 WD 16 Mb (2500AAKS)
6555
CD-ROM
DVD-RW/+RW LG LightScribe
4332
Корпус
ATX Midle Tower Microlab M4810 Silver 420W
5396
Клавиатура
PS/2 SVEN 733 Multimedia
605
Мышь
A-4 Tech SWOP-48UP OPTICAL 800 dpi PS/2
600
Монитор
CRT 19" LG SW900B
14383
Итого
97627
Исходя из полученных данных, для нормальной работы с HTML-редакторами мы рекомендуем использовать конфигурацию ПК, приведенную в таблице 4. Данная конфигурация экономична со стороны материальных затрат и пригодна для оптимальной работы с данным программным обеспечением. Установлено, что наиболее удобно для создания сайта пользоваться html-редактором FrontPage.
Следовательно, вывод: Преимущества FrontPage перед другими редакторами очевидны:
FrontPage имеет мощную поддержку в Интернете. Существует много Web-узлов, групп новостей, конференций, ориентированных на пользователей FrontPage. Также к FrontPage существует масса платных и бесплатных плагинов (plug-ins), расширяющих его возможности. Например, самые лучшие, на сегодняшний день, оптимизаторы графики Ulead SmartSaver и Ulead SmartSaver Pro от компании Ulead встраиваются плагинами не только в Photoshop, но и в FrontPage. Интерфейс FrontPage схож с интерфейсом программ, входящих в Microsoft Office, что облегчает его освоение. К тому же между программами, входящими в Microsoft Office, существует полная интеграция, что позволяет использовать во FrontPage информацию, созданную в других приложениях.
2 Проектирование web-сайта образовательного учреждения и размещение его в сети Интернет
2.1Методика разработки веб-сайта школы
Проектирование сайта включает в себя целый комплекс процессов, от которых зависит эффективный конечный результат.
Формирование целей и задач сайта
Это первый этап разработки сайта и к нему нужно подходить с особой ответственностью. К основным функциям сайта относятся организационная (позволит обеспечить быстрый и удобный доступ к информации расписанию занятий, коллектива школы, различным объявлениям, что особенно немаловажно для родителей и других интересующихся лиц); образовательная (размещение на сайте методических рекомендаций, учебных материалов, а также ссылок на образовательные ресурсы позволит использование сайта в процессе обучения).
В течение этих этапов продумывается содержание или контент сайта, что является одной из самых важных составляющих. Если на сайте не будет полезной информации, способной заинтересовать определенный круг людей, то можно ставить вопрос о необходимости существования сайта как такового.
Итак, потенциальной аудитории необходима информация следующего рода: информация о школе; о проводимых мероприятиях, конференциях, соревнованиях (эта информация может представлять интерес не только для учеников и сотрудников нашей школы, но и для широкого круга лиц; позволит привлечь новых учащихся; создаст дополнительную рекламу); информация организационного характера: расписание занятий, объявления о наборе в 1 класс).
Проектирование структуры сайта
Навигационная схема Web-сайта зависит от его структуры и определяет то, как пользователь будет по нему перемещаться и получать доступ к информации, которую Вы представляете. Простота и удобство навигации является одним из важных факторов, определяющих посещаемость Web-сайта. Пользователи должны быстро и легко перейти на любую страницу Web-сайта, в том числе на начальную. Именно на этом этапе закладываются основные принципы работы сайта, его структура, формируется общее представление о дальнейшей работе над проектом. Также на этом этапе необходимо придумать названия разделов сайта, заголовки страниц, определить переходы между ними, то есть продумать логическую структуру размещения информации. В результате третьего этапа должна быть сформирована ясная и логическая структура размещения информации на сайте - ничто так не утомляет при поиске нужной информации, как плохо структурированные сайты.
Существует несколько видов структурирования информационного материала на Web-сайте: линейная, иерархическая узкая глубокая и широкая не глубокая, смешанная структура.
Линейная структура
Линейная структура материал весь располагается последовательно друг за другом рисунок 1.
Главная страница
Блог
Информация о сайте
Каталог статей
Форум
Гостевая книга
Рисунок 1. Линейная структура
Иерархическая структура. Чаще всего структура Web-сайта представляет собой иерархию. При этом сначала создают категории высшего уровня, а затем материал в логическом порядке размещают в категории, которые находятся ниже. Иерархические структуры бывают двух видов: узкая глубокая и широкая неглубокая рисунок 2.Узкая глубокая иерархия характеризуется тем, что на верхнем уровне она имеет мало категорий. Для получения нужной информации пользователь вынужден переходить на несколько уровней вниз рисунок 3.
Сайт
Главная страница
Каталог статей
Администрация
Директор
Зам по УВР
Аттестация
Гостевая книга
Начальные классы
Преподаватели
Учитель информатики
Портфолио
Рисунок 2. Иерархическая структура
Широкая неглубокая иерархия
Эта структура обладает достаточно понятной навигацией, но предполагает достаточно долгий путь к нижним уровням, из-за чего информация, размещенная там, нередко не доходит до потенциального пользователя.
Учитель информатики
Главная
страница
Сайт
Преподаватели
Форум
Гостевая книга
Администрация
Фотоальбомы
Директор
Зам по ВР
Зам по УВР
Рисунок 3. Широкая неглубокая иерархия
Характеризуется большим количеством категорий, как на верхнем, так и на последующих уровнях. Сразу дает полное представление об информации, размещенной на сайте, но затрудняет поиск на нижних уровнях структуры
Ни первый, ни второй способ организации информации не является оптимальным. Лучше, когда иерархическая структура состоит из 3-4 уровней.
Смешанная структура
Позволяет обеспечить переход к нужной информации сразу с нескольких страниц, что гарантированно ведет к ее получению пользователем. В подобной структуре акцент лучше сделать на одну-две страницы, в противном случае это приведет к путанице рисунок 4.
Сайт
Главная страница
Гостевая книга
Директор
Администрация
Зам по УВР
Аттестация
Рисунок 4. Смешанная структура
Существуют ситуации, когда представить информацию одним из описанных выше методов не представляется возможным. В этом случае применяют несколько схем одновременно. Однако такой подход имеет недостаток - он требует от пользователя концентрации внимания и дополнительных усилий. Чтобы помочь пользователю, составляют карту Web-сайта (site-map). Наш сайт будет представлять собой широкую иерархию с элементами нелинейной структуры. Первый уровень иерархии составляют основные рубрики «Главная страница», «Информация о сайте», «Каталог статей», «Блог», «Форум», «Гостевая книга», «Администрация», «Фотоальбом», «Информатика», «Начальные классы», «Страничка психолога».
Для сбора материала и разработки сайтов необходимо грамотно подобрать материал, отвечающий требованиям достоверности, информативности, доступности, понятности. Материал должен быть структурирован соответствующим образом с учетом дидактических принципов построения. При сборе материала нужно руководствоваться принципами педагогического дизайна. Этот этап также включает работы по эффективной организации учебного процесса, подготовку дополнительных материалов (указаний, инструкций, подсказок и так далее).
Разработка дизайна, функциональности страниц и программных решений образовательного сайта. Этот этап не такой простой, как может показаться на первый взгляд. Особенно, если анализ ситуации в Интернете показал наличие жёсткой конкуренции в борьбе за целевую аудиторию. Кроме решений задач по достижению имиджевой индивидуальности сайта, необходимо учитывать множество дополнительных (иногда, чисто технических) требований - usability (практичность) сайта, «прозрачность» (понятность) навигации, применение различных технологий оформления, скорость загрузки страниц, качество графики, а также требования эргономики.
Под веб-дизайном понимается оформление сайта. Прежде всего, в графическом редакторе осуществляется разработка внешнего вида сайта (главной страницы и ключевых страниц), создание индивидуальной графики, выбор цветового и шрифтового решения. Очень хорошо представить, как будет смотреться страница в готовом виде, и сделать несколько набросков на бумаге. Конечно, при профессиональном подходе к созданию сайта эти работы должен выполнять художник или человек с художественными способностями. Результатами этих работ должны быть файлы эскизов страниц или макет сайта. На этом же этапе производится оптимизация графики для веб-страниц, с учетом которой максимальное качество изображения должно сохраняться при минимальном размере файла. На основе созданной структуры сайта в ходе разработки дизайна особое внимание стоит уделить оформлению навигации сайта на основании принципов простоты, удобства, читабельности. Пользователи должны быстро и легко перейти на любую страницу веб-сайта, в том числе и начальную. Следует учитывать, что дизайн в смысле разумного устройства сайта значительно важнее, чем его «красивость».
Существуют определённые методические и педагогические аспекты и задачи разработки веб-сайта:
1) информационные - расширение информационной базы за счет свободного доступа к информации;
2) коммуникативные - обмен опыта с преподавателями и другими пользователями посредством общения с помощью чатов и форумов;
3) методические - знакомство с разными формами представления информации, организация самостоятельной деятельности.
Решение указанных задач выводит школу на новый уровень, наполняя ее инновационными, информационно-коммуникативным содержанием, что отвечает требованиям информатизации и модернизации общества, способствует формированию и развитию информационной, коммуникативной, методической и предметной компетентностей.
Требования к созданию сайта. Как создать сайт и что разместить. Нам предлагается создание официального сайта школы, это значит, что в нем будет размещено, должно быть утверждено администратором школьного сайта. Нельзя нарушать законы Республики Казахстан. Нужно соблюдать правила этического характера. В частности, запрещается размещать на сайте материалы, оскорбляющие нравственность, унижающие человеческое достоинство, призывающие к насилию, разжигающие межнациональную или религиозную рознь. Администратор школьного сайта имеет право прекратить размещение сайта, страниц без объяснения причин. Чаще всего начинающие авторы нарушают закон об авторском праве. Все изображения и материалы, которые будут размещены на сайте, должны быть созданы обучающимися, нельзя забывать, что у каждой картинки или материала взятого из Интернета есть автор. Если для написания, какого-то материала потребуются статьи из газет, обязательно нужно указать автора. Очень важный момент при работе с материалами - соблюдение авторских прав. Нужно относиться с уважением к чужому труду.
А также очень важное замечание, прежде чем опубликовать чью-либо фотографию заранее спросите согласие. Веб-страница должна быть одобренной.
2.2 Разработка структуры сайта
Собранный информационный материал необходимо структурировать по логическим частям, каждая из которых в дальнейшем будет представлять отдельный HTML-файл.
Мы воспользуемся специализированным HTML-редактором FrontPage. Возьмём лист бумаги и напишите основные идеи сайта. Определим информационную часть сайта (статическая составляющая) и активную часть, которая требует от пользователя выполнения действий, например, заполнения форм, просмотр ресурсов:
1) Сгруппируем идеи по содержанию;
2) Сгруппируем идеи по возможностям;
3) Определим приоритет каждой из идей;
4) Создание карты сайта.
Из созданной структуры сайта создадим карту сайта. Карта сайта - это своеобразная диаграмма, позволяющая визуально представить веб-страницы еще до их построения. Для наглядности нарисуйте на листе бумаги прямоугольники, соответствующие каждой веб-странице. Начинайте с домашней (она же загрузочная) страницы index.htm, разместив, её в верхней части листа, затем ниже разместите прямоугольники, соответствующие основным разделам. В следующем ряду добавьте подразделы. Продумайте логические связи (ссылки) между страницами и разделами рисунок 5.

Рисунок 5. Карта сайта
3 Разработка веб-сайта КГУ «Средней школы №15 села Трудовое».
КГУ «Средняя школа №15 села Трудовое» акимата Осакаровского района создана в 1934 году. Действующий в настоящее время руководитель, директор школы: Куковская Светлана Анатольевна, учитель высшей квалификационной категории, высшего уровня квалификации учителя географии и естествознания. Кадровый состав педагогических работников составляет 21 человек. Школа является государственным учреждением, площадь которой составляет 1000 кв.м. Имеются 16 кабинетов из них: лингафонный кабинет, мультимедийный кабинет, кабинет физики новой модификации, кабинет информатики. Вместимость ученических мест 504 учащихся. На данный момент в школе обучается 75 человек.
3.1 Задачи и цели сайта
Перед разработкой веб-сайта определимся с задачами, которые должен решать веб-сайт:
1) Предоставить информацию о школе, истории создания, основной деятельности, её руководителях и преподавателях;
2) Публикация новостей школы;
3) Информация о расписании школы;
4) Публикация информации о будущих и прошедших соревнованиях с дополнительной информацией;
5) Информация о достижениях школы: наградах, завоеванных на соревнованиях;
6) Фотоальбом, где можно добавить и посмотреть фотографии школы, учеников и учителей, а также фоторепортажи с соревнований;
7) Форум, на котором посетитель сайта сможет почерпнуть полезную информацию, а также пообщаться с руководителями и преподавателями школы;
8) Контактные данные, для того, чтобы заинтересованные родители смогли связаться со школой.
Разработка структуры сайта. После того, как были определены цели, которые должен решать сайт, были определены задачи веб-сайта:
Первая задача: предоставить информацию о школе её руководителях и воспитанниках, направлении деятельности. Эта информация наиболее важна для посетителя, именно её ищут родители, когда выбирают школу своему ребёнку. Предоставить информацию о расписании занятий школы. Разделим информацию на возрастные группы и поместим в разделе «Информация о школе» в виде таблицы с дополнительной информацией о прикладных курсах, кружках, секциях. Поэтому её следует расположить на главной странице веб-сайта, домашней странице контактные данные. В этом разделе находятся и все контактные данные школы: адрес, телефоны, адрес электронной почты.
Вторая задача: информация о администрации школы: директор школы, зав по учебной части, зав по учебно-воспитательной работе поместим в разделе «Администрация».
Третья задача: публикация материала школы. Решается созданием раздела «Главная страница». Здесь будут публиковаться новости школы. Нужно предоставить возможность добавлять новости без редактирования HTML-кода странички. Наилучшим образом с этим справляются специальные новостные скрипты, написанные на языке PHP. С одной стороны, это накладывает ограничения на выбор хостинга (требуется поддержка PHP), а с другое - позволяет неподготовленному пользователю (например, администратору школы) добавлять новости, не разбираясь в технологиях FTP и HTML. Также нужно предоставить возможность посетителям сайта комментировать новости, т.е. выражать свое мнение по этим событиям.
Четвёртая задача: информация о преподавателях школы, личных данных, поурочные разработки и так далее.
Пятая задача: информация о заслугах, достижениях школы. Главные достижения школы - её ученики. Поэтому в этом разделе будем публиковать список отличившихся воспитанников с краткой характеристикой, их наградами и фотографией в разделе « Фотоальбомы», будем выкладывать фотографии о прошедших соревнований, о выпускных вечерах. Основные требования к разделу: должна быть возможность закачивать фотографии на сервер через сайт неподготовленным пользователем (учителем). Второе требование: фотографии должны быть структурированы в папках, посвященных событиям, для удобства просмотра.
Шестая задача: публикация материала школьного психолога
Седьмая задача: гостевая книга, посетители сайта оставляют сообщения.
Проанализировав и обобщив эти данные, создадим структуру веб-сайта КГУ «Средней школы №15 села Трудовое».
Структура веб-сайта:
1) Главная страница - информация о школе;
2) Администрация - информация об администрации школы: директор, завуч по воспитательной работе;
3) Фотоальбом - фотографии выпускников, фоторепортажи с мероприятий и соревнований информация о заслугах, грамотах школы;
4) Гостевая книга - место, где можно оставить отзыв, сообщение школе;
5) Каталог статей - о докладах, статьях, мероприятиях, планах школы;
6) Психолог - публикация работы психолога.
7) Форум - страница, где возможно общение, дискуссия между пользователями.
3.2 Использование FrontPage для запуска Web
Возможно, вам не терпится узнать, что в действительности означает создание собственного Web, поэтому начнем. Здесь мы сделаем обзор, чтобы привыкнуть к поведению проводника, поскольку детальное изучение процесса создания Web. Войдите в меню Start (Старт), откройте подменю Microsoft FrontPage и выберите программу FrontPage2003. После короткой паузы появится окно FrontPage2003 рисунок 6.

Рисунок 6.Окно редактора FrontPage
Выберите команду File, New Web (Файл, Создать ОдностраничныйWeb-узел) из меню проводника. Вы сразу увидите диалоговое окно со списком шаблонов веб-узлов рисунок 7

Рисунок 7.Шаблон веб-узлов в редакторе
(Одностраничный Web) - создает документ Web с единственной пустой страницей, которая будет исходной, домашней страницей рисунок 8,9.

Рисунок 8. Домашняя страница

Рисунок 9.Домашняя страница
Для переименования нашей страницы в КГУ «СШ№15 с.Трудовое», необходимо выполнить следующие функции. Щёлкнуть по гланой странице index.htm правой кнопкой мыши, после чего выходит динамическое меню и выбрать вкладку Переименовать рисунок 10. После результат наших действий на рисунке 11.
 Рисунок 10.Переименование домашней страницы
Рисунок 10.Переименование домашней страницы

Рисунок 11. Домашняя страница КГУ «СШ №15 с.Трудовое»
После чего создаём необходимое нам количество страниц. Для этого мы выполняем следующие действия. Правой кнопкой мыши щёлкаем на рабочей области, выходит динамическое меню, выбираем вкладку Создать Страницу рисунок 12.

Рисунок 12. Создание страниц
В правой панели может быть два варианта изображения: Summary View (Общая панель) или Link View (Панель связей). Общая панель предоставля-ет список всех графических объектов и страниц текущего документа Web (открытого). Панель связей отображает значки для каждой страницы, образа или World Wide Web URL (Uniform Resource Locator - универсальный идентификатор ресурсов) с линиями, показывающими связи между ними. Переключение от одной панели к другой осуществляется по командам View, Link View (Вид, Панель связей) и View, Summary View (Вид, Общая панель). Обе панели исключительно полезны для управления структурой документа Web и для передачи страниц в редактор FrontPage рисунок 13.

Рисунок 13.Общая панель (Summary View)
3.3 Программирование дизайна веб-сайта
Разработка дизайна веб-сайта - сложная и трудоемкая задача. При разработке оформления веб-сайта, подборе шрифтов и цветовой схемы нужно руководствоваться не только принципами эргономики, но и социологическими и педагогическими аспектами.
При создании дизайна веб-сайта рекомендуется воспользоваться готовыми пакетами шаблонов.
В верхней части веб-сайта обычно помещается так называемая «шапка» - логотип организации в сочетании с текстом. Текстом может быть название этой организации или её слоган. Для школы он выглядит следующим образом. рисунок 16.

Рисунок 16. Логотип школы
После этого была определена геометрия веб-сайта: меню должно быть расположено стандартным образом справа, текстовая информация о школе.
Наконец, дизайн веб-сайта был украшен, в качестве логотипа использовалась тема редактора «Школа».

Рисунок 17. Тема шаблона сайта «Школа»
Для программирования HTML-кода веб-сайта использовался редактор веб-страниц FrontPage. Благодаря возможности визуального программирования можно сразу же после введения даже строчки кода наблюдать, как выглядит наш сайт. А благодаря поддержки визуального программирования можно без знания HTML тэгов создавать сайты.
Главное окно можно просмотреть в режиме HTML-кода, окно редактора состоит из двух частей: верхняя часть представляет собой редактор HTML-кода с подсветкой синтаксиса; нижняя представляет собой визуальный редактор HTML, на котором сайт отображается так, как он будет выглядеть в окне браузера рисунок 18.

Рисунок 18.Редактор HTML-кода FrontPage
В результате дизайн веб-сайта получился следующим рисунок 19.
Стилевое оформление сайта. Сайт выполнен с использованием технологий HTML и CSS. При проектировании были выбраны нейтральные цвета, так как сайт просматривают люди разного возраста. Размеры сайта выполнены таким образом, что он одинаково смотрится на разрешениях 800x600 и выше. В верхней части расположен логотип и название сайта. Меню расположено в левой части сайта и стилизовано в белом цвете. По центру экрана расположен основной текст страницы. В нижней части сайта расположена информация о разработчике сайта и предупреждение о соблюдении авторских прав.

Рисунок 19. Дизайн веб-сайта
Дополнительные страницы нашего сайта
Страница «Администрация» представляет администрацию школы, которая делится на три подстраницы: «Директор», «Зам по УВР», «Зам по ВР» на страницах размещается информация о работе администрации рисунок 19.

Рисунок 20.Администрация сайта
Страница «Фотоальбомы»- эта страница, где школа размещает и может добавлять фотографии о школьной жизни (мероприятия, выпускные вечера, соревнования, открытых уроков) рисунок 21.

Рисунок 21.Фотоальбомы
Страница «Информатика» эта страница делится на несколько подстраниц: «Портфолио»- страница служит для размещения: личных данных учителя информатики: заслуг, методических разработок, «Поурочные разработки»- страница, где будет размещены личные поурочные разработки.

Рисунок 22.Информатика
Страница « Информация о сайте» на этой странице размещён паспорт школы (все о школе) рисунок 23.

Рисунок 23.Информация о сайте
3.4 Создание гостевой книги и форума
При создании гостевой книги и форума использовался бесплатный готовый шаблон FrontPage. Страница «Гостевая книга» - это место на сайте, где ваши посетители могут оставлять свои сообщения: отзывы на сайт, замечания, пожелания и т. д. Здесь же хранятся и ранее опубликованные сообщения. Посетители гостевой книги не могут отвечать на сообщения, оставленные другими посетителями, и тем самым завязывать дискуссию или полемику по какому-то вопросу. Однако владелец сайта имеет возможность прокомментировать любое из сообщений гостевой книги рисунок 24.

Рисунок 24.Гостевая книга
Страница «Форум» - что касается форума, то форум сайта может использоваться как элемент дистанционной поддержки обучения (например, виртуальный консультационный пункт). На форуме гости сайта могут обмениваться информацией, вести дискуссию рисунок 25.

Рисунок 25.Форум
Управление гостевой книгой и форумом осуществляется через панель администратора (рисунок 26), в котором можно настроить практически любые опции, существующие для гостевой книги.

Рисунок 26.Панель управления
Можно установить другое стилевое управление, язык, визуальные и системные настройки, управлять правами пользователей в панели управления материалами рисунок 27.

Рисунок 27 Управление материалами
4 Проверка web-сайта, просмотр его в браузере, реализация, размещение на web-сервере
4.1 Реализация и размещение web-сайта
На этапе реализации обычно производят наполнение сайта материалами на основе файлов, созданных в процессе и с учетом программ управления сайтом, если таковые имеются. Тут же производится оптимизация текстов. Следует обратить особое внимание на отсутствие орфографических и грамматических ошибок в текстах сайта. Чтобы ошибок и описок было меньше или их совсем не было, рекомендуется набивать текст в редакторах с проверкой орфографии и перечитывать то, что написано перед выставлением сайта на всемирное обозрение. Материал разбивается по файлам и папкам в соответствии со структурой сайта. Организуются ссылки между файлами сайта. Необходимо также помнить, что посетитель может попасть прямо из поисковой системы на любую из страниц сайта - и в этом случае важно показать ему, что она является частью целого сайта, дать ему возможность перейти по ссылке на главную страницу и просмотреть остальные разделы. На этапе реализации сайта обязательно производят просмотр в разных веб-браузерах и при разных разрешениях экрана. При необходимости устраняют ошибки. Также в данный этап входят: размещение сайта на Интернет - сервере, запуск и отладка необходимых программных решений, установка и запуск программ управления сайтом. Процесс размещения сайта также называют иногда публикацией сайта. Этот процесс неразрывно связан с понятием «хостинг».Как известно, в Интернете существует три основных вида хостинга:
- платный хостинг, который продается за деньги;
- бесплатный хостинг;
- бонусный хостинг, который предоставляется бесплатно, т.е. в качестве бонуса поощрения в случае покупки контрактного dial-up доступа в Интернет. К примеру, можно купить карточку для доступа в Интернет, на которой четко и ясно написано, что ее владелец может бесплатно получить на сервере провайдера почтовый ящик размером 10 МБ и место под веб-сайт, также объемом 10 МБ. Тем не менее, последний вид хостинга является наименее распространенным, так как понятно, что смена провайдера Dial-Up доступа автоматически означает потерю сайта. Поэтому мало кто рискует сайты на таких хостингах заводить. На самом деле, веб-хостинг, это не только «место на диске», но еще и:
- трафик, который стоит денег;
- дорогостоящее программное обеспечение, в том числе и то, которое разрабатывается специалистами фирмы - хостинг-провайдера;
- оплата труда высококвалифицированных специалистов, системных администраторов, присматривающих за работой серверов и программным обеспечением, налаживающего их, а при необходимости - самостоятельно разрабатывающих программное обеспечение.
Рассмотрим, чем отличается платный хостинг от бесплатного:
- Ответственность за сохранность размещенной информации. На бесплатных серверах нередки случаи пропажи сайтов;
- Отсутствие баннеров на страницах размещенного сайта и в почтовом ящике;
- Присутствие полноценного FTP- доступа;
- Наличие веб-интерфейса FTP, который можно использовать с любого компьютера, подключенного к Интернету;
- Круглосуточная техническая поддержка;
- Наличие возможности установки программных скриптов (php, perl и др.);
- Доступ к базам данных (например, MySQL), что очень важно при использовании скриптов;
- Предоставление быстрого счетчика и подробной статистики веб-сайта;
- Льготный интернет-доступ к веб-сайту, в раз 5 дешевле, чем обычный интернет;
- Веб-аналог - почты, который можно использовать с любой точки Интернета;
- Библиотека бесплатных скриптов (программ, в результате которых формируются динамические веб-страницы или выполняются какие-то функции сайта) и возможность пользоваться ими;
- Резервное ежедневное копирование веб-сайта на случай чего-то чрезвычайного. Иногда бывает такое, что информация утеряна, а с сервера стерли на время версию веб-сайта. Из резервных копий возможно восстановить то, что было потеряно.
Из-за многочисленных особенностей бесплатного хостинга использование его для размещения официального сайта организации (каким и является наш сайт) не представляется возможным.
Помимо определения хостинга, на этом этапе производится выбор инструментальных средств, для размещения сайта в сети Интернет.
Тестирование. На этом этапе проводится тестирование образовательного сайта на предмет обнаружения возможных ошибок, связанных с обычным «человеческим фактором» в процессе разработки и интеграции программных решений в функциональность сайта. Наряду с тестированием в разных веб-браузерах и при разных разрешениях экрана очень неплохо посмотреть, как просматривается сайт в других операционных системах.
При тестировании следует обратить внимание на время загрузки страниц и при недостаточном быстродействии продолжить оптимизацию графических элементов и текста страниц и программ. Для тестирования на удобство пользования интерфейсом приглашают специальные группы людей.
В условиях образовательного учреждения можно привлечь учащихся и преподавателей к просмотру сайта и, не давая им никаких инструкций, посмотреть, как они будут пользоваться веб-сайтом. Следует понаблюдать, как они перемещаются по веб-сайту, где возникают паузы, когда пользователи испытывают трудности. И при этом не стоит подсказывать им и давать указания, такие наблюдения могут дать много информации. На основании результатов тестирования обычно принимаются решения об исправлении ошибок и неточностей, возможно о доработке сайта. Также в редакторе есть проверка орфографии.
Поддержка. Содержимое веб-сайта может подвергаться неоднократным изменениям. Важно, чтобы предоставляемая на веб-сайте информация всегда была актуальной, поэтому надо как можно чаще обновлять информацию на своем веб-сайте, по возможности расширять материал, улучшать дизайн.
Обязательное правило для функционирования веб-сайта гласит, что обновления на сайте должны появляться не реже одного раза в месяц. В противном случае постоянных посетителей на сайте просто не будет, и сайт может потерять не только потенциальных, но и уже состоявшихся посетителей.
4.2 Дальнейшее продвижение и поддержка web-сайта
Объём работ, связанных с продвижением, может быть различным - от простой регистрации в поисковых системах, до целого комплекса мер, рассчитанного на длительное время. В нашем случае нелишним будет обратить на это особое внимание, чтобы сделать сайт наиболее конкурентоспособным в сети.
Поисковые системы. Возможность зайти на раскручиваемый сайт с помощью поисковых систем обладает несомненным преимуществом - наличие регистрации в каталогах и индексация страниц сайта поисковыми машинами дает стабильный поток новых посетителей в течение всего времени существования сайта. Поэтому усилия, направленные на раскрутку сайта в поисковых системах, окупаются очень быстро.
Под поисковыми системами понимаются системы двух типов - поисковые каталоги и поисковые машины.
Поисковые машины (их еще называют индексы) - огромные склады слов, постоянно пополняемые путем периодического автоматического сканирования виртуального информационного пространства и индексирования его содержания (Rambler, Google). Все это добро с указанием ссылок на «полки» - хост - серверы, сайты, отдельные страницы, строки и предложения бережно хранится в виде огромных индекс-файлов, к которым пользователь обращается при каждом запросе в поисковой машине.
Поисковые машины используют для индексирования сайтов так называемых «поисковых роботов», спайдеров (от английского слова «spider», что значит «паук»). Робот - это небольшая программа, которая ходит по ссылкам на сайте и индексирует (собирает и запоминает) встреченную на пути информацию.
Принцип работы поисковых роботов приблизительно следующий: пользователь предоставляет поисковой системе точный адрес страницы, которую нужно зарегистрировать. Поисковая система проверяет, существует ли по этому адресу страница, и если да, то страничка вносится в «график посещения». Между временем, когда пользователь зарегистрировал страницу в поисковой системе, то со временем, эту страничку посетит поисковый робот, это может пройти от нескольких минут до нескольких недель. Так что не стоит спешить, сразу же проверять наличие зарегистрированной страницы или сайта в поисковой системе.
При посещении поисковым роботом, происходит следующее: робот ищет файл robots.txt; робот читает страницу, для индексирования которой он был послан (глубина индексирования, то есть чтения страницы меняется от робота к роботу. Некоторые останавливаются только на чтении заглавия страницы и содержимого мета-тегов, другие могут прочитать, первые 6000 символов на странице, а некоторые индексируют все содержание веб-страницы); затем робот может либо удалиться либо продолжить индексирование сайта; через какое-то время робот снова может посетить эту страничку, если существует тег «revisit» или в соответствии с политикой, проводимой поисковой системой.
Каталоги представляют собой совокупность сайтов, собранных в тематические рубрики (Aport). Эти рубрики в свою очередь могут быть разбиты на подрубрики, которые тоже могут иметь еще более мелкие подкаталоги и т.д.
Отличие каталогов от поисковых машин заключается в том, что каталоги не посылают никаких роботов, чтобы индексировать страницу или веб-сайт. Наиболее известным каталогом является Yahoo.com. Заполняются каталоги людьми, которых обычно называют модераторами каталогов. Желающим добавить свой ресурс в каталог предлагается заполнить форму регистрации с заданием основных характеристик сайта: наименования; ключевых слов; аннотации; названия рубрики, предполагаемой для размещения; URL ...
Для поиска в каталоге посетитель использует два способа:
Просто переходя по ссылкам вглубь: рубрика >> подрубрика >> подрубрика >> ... пользуясь поисковой программой каталога, которая похожа на программу выдачи результатов поиска поисковой машины, но поиск здесь происходит по ключевым словам и описанию, которое введено при регистрации, а не по содержимому страниц. Результат поиска также будет построен в порядке убывания релевантности.
Существует еще один вид поисковых систем - гибридный, сочетающий в себе возможности вышеназванных систем (например, поисковая система Yandex)
Регистрация в каталогах. Для регистрации в каталоге автору сайта необходимо найти раздел, в который он желает поместить свою страницу (сайт), послать в веб-форме краткое описание сайта и список ключевых слов (не во всех каталогах) для поиска страницы (сайта) в каталоге. Затем эта информация просматривается и оценивается людьми (модераторами), которые решают, стоит ли включать ваш информацию в каталог или нет.
Следует знать, что пользователю могут отказать в регистрации, сайт могут поместить в другой раздел, могут быть изменены описание сайта или список его ключевых слов. Все зависит от модераторов каталога.
Так как регистрация производится человеком, а не программой, то поиск по каталогам дает более релевантные результаты, нежели поиск по поисковым системам. Коренным отличием каталогов от поисковиков также является то, что поиск в них производится не по текстовой составляющей всех страниц сайта, а только по краткому описанию сервера и выбранным при регистрации ключевым словам.
Даже когда на сайт происходит один переход в день из какого-либо каталога, наличие ссылки на сайт в нем поднимает "вес" в поисковых системах (ссылочную популярность, в Yandex - индекс цитирования), что в конечном счете влияет на позиционирование сайта. Для достижения популярности рекомендуется регистрировать сайт во всех общих каталогах, а также в специализированных.
При регистрации используется составленное автором описание сайта в двух-трех предложениях и заголовок, в некоторых каталогах необходимо внести список ключевых слов сайта.
Работа по регистрации в каталогах должна быть постоянной по мере появления новых каталогов.
Наиболее популярными общими каталогами Рунета являются: yandex.ru, mail.ru, aport.ru, onru.ru, ulitka.ru, pautina.net, weblist.ru и др.
В качестве специализированных образовательных каталогов можно рассматривать такие веб-ресурсы как rubook.ru - каталог образовательных ресурсов, catalog.iot.ru - каталог образовательных ресурсов сети Интернет.
Не стоит забывать также о региональных каталогах, чтобы привлечь местного пользователя, например
Регистрация сайта в поисковой машине. Специально добавлять сайт, индексацией роботами поисковых машин не требуется - если на него есть ссылки на страницах других сайтов, он автоматически будет найден, и, скорее всего, проиндексирован. Если ссылок на сайт еще нет, то сообщить роботам о существовании сайта можно с помощью веб-форм:
- webmaster.yandex.ru/ - на Yandex;
- rambler.ru/doc/add_site.shtml - на Rambler;
- catalog.aport.ru/rus/add/AddUrl.aspx - на Aport;
- google.ru/intl/ru/addurl.html - на Google.
Добавление URL не гарантирует, что он будет проиндексирован вообще, это лишь один из способов сообщить роботу поисковой системы, что появился новый сайт. Добавление полезно, если на сайт еще нет ссылок или их число незначительно - так робот быстрее его обнаружит. Обычно между регистрацией сайта и появлением документов в результатах поиска проходит 2-4 недели.
Для регистрации сайта в поисковых системах лучше всего предоставлять страницу с «картой сайта». В этом случае можно быть уверенным, что поисковый робот ничего не пропустит. В принципе, если с главной страницы по ссылкам можно попасть на любую из страниц веб-сайта, можно зарегистрировать только главную страницу. Робот поисковой системы рано или поздно обойдет весь сайт, но следует иметь в виду следующее:
При регистрации сайта поисковые системы обычно оперативно индексируют указанную страницу, а все остальные ставят в очередь на индексацию. Разница по времени между индексацией указанной страницы и всего остального сайта может составить несколько недель;
Некоторые поисковые системы не индексируют внутренние страницы сервера глубже четвертого уровня (т.е. когда для попадания на страницу надо совершить четыре перехода);
Организация навигации с помощью frames, imagemaps, java скриптов может помешать роботу пройти вглубь веб-сайта для индексации внутренних страниц.
Принимая во внимание вышеперечисленное, желательно регистрировать не только начальную страницу сайта, но и ряд внутренних ключевых страниц.
Другие виды раскрутки в Интернете
Кроме рассмотренных методов раскрутки авторам веб-сайта образовательного учреждения можно использовать следующее:
- Обмен тематическими ссылками с другими сайтами;
- Совместные проекты с посещаемыми ресурсами;
- Создание рассылки сайта;
- Рекламирование своего ресурса на форумах;
- Реклама через личные электронные письма;
4.3 Проверка орфографии, ссылок и анализ структуры сайта
Перед загрузкой сайта на Web-сервер желательно проверить все страницы на предмет орфографических ошибок в тексте. Программа FrontPage позволяет запустить процесс проверки правописания для всего сайта целиком или для группы выбранных страниц. Для запуска процесса проверки правописания необходимо выполнить следующее: Выберите команду Папки из меню Вид, чтобы перейти в режим просмотра папок и файлов сайта.
Выберите команду Орфография меню Сервис. На экране появится диалоговое окно Орфография. С помощью группы переключателей Проверить орфографию возможна проверка всех или только выбранных страниц.
Нажмите кнопку Начать. Будет запущен процесс проверки правописания, и в нижней части диалогового окна появится список страниц с орфографическими ошибками. Дважды щелкните мышью на первой строке списка. FrontPage откроет выбранную страницу в режиме редактирования, выделит первое неправильное слово и отобразит его в диалоговом окне Орфография.
В списке Варианты перечислены возможные варианты правильного написания слова. С помощью кнопок вы можете выбрать один из способов корректировки: пропустить слово, пропустить все такие, слова, заменить слово, заменить все такие слова, добавить слово в словарь, предлагать слово для замены.
После корректировки всех слов на странице или при нажатии кнопки Отмена на экране появится диалоговое окно Перейти к следующей странице в котором предлагается перейти к следующей странице сайта.
Закончив проверку орфографии на страницах, нажмите кнопку Отмена, чтобы закрыть диалоговое окно Орфография. Анализируя текст на странице, система проверки орфографии использует словарь и правила определенного языка: русского, английского или другого. Язык устанавливается в настройках страницы. Изначально для новой страницы язык устанавливается автоматически в соответствии с языком ввода для клавиатуры. Язык страницы можно поменять в открывающемся списке Язык страницы на вкладке Язык диалогового окна Свойства страницы, которое вызывается из контекстного меню страницы командой Свойства страницы.
Язык страницы не влияет на формат хранения текста, он используется системой проверки орфографии, а также браузером для выбора шрифта при отображении страницы. Формат хранения текста определяется кодировкой страницы (HTML encoding). Кодировку страницы также можно настроить на вкладке Язык диалогового окна Свойства страницы. Все символы, не входящие в текущую кодировку, сохраняются в виде числовых кодов стандарта Unicode.
Набор отчетов, входящих в состав редактора FrontPage, позволяет провести всесторонний анализ сайта с целью получения статистических данных и выявления различных ошибок и неоптимальных решений.
Выберите команду Сводка веб-узла в меню Вид - Отчеты. В центральной области окна будет выведен сводный отчет о структуре сайта.
Сводный отчет позволяет получить статистическую информацию о составе сайта: количество и объем файлов и рисунков, количество ссылок различных типов, наличие потенциальных ошибок. Некоторые пункты отчета можно раскрыть, чтобы посмотреть отчет с детальной информацией. Для этого нужно дважды щелкнуть на соответствующей строке или выбрать одну из команд в меню Вид - Отчеты.
Крупный сайт может содержать несколько сотен страниц и других файлов, которые создаются и добавляются разными разработчиками. С помощью отчетов можно контролировать состав файлов сайта. Для просмотра файлов, добавленных в течение последних нескольких дней, служит отчет Последние добавленные файлы. Для отбора «старых» страниц, то есть давно не изменявшихся, можно использовать отчет Старые файлы. Такие страницы возможно требуется обновить или переработать. Временной период для этих отчетов можно установить в открывающемся списке Параметр отчета на панели инструментов для работы с отчетами.
Чтобы вывести на экран панель инструментов для работы с отчетами, нужно выбрать в меню Вид подменю Панели инструментов команду Отчеты.
Двойной щелчок на файле в отчете открывает страницу в режиме редактирования.
Осуществляя проверку web-страниц сайта, желательно определить время их загрузки в браузер. При этом, чем больше текста, рисунков и других элементов содержит страница, тем больше времени занимает ее загрузка в браузер. Это вызывает определенные неудобства для посетителей сайта, имеющих низкоскоростную линию для доступа в Интернет. Поэтому необходимо рассчитывать размер страницы, исходя из возможностей потенциальных посетителей сайта. Чем ниже скорость соединения, тем меньше должны быть отдельные страницы. С помощью отчета о медленных страницах можно определить страницы с долгим временем загрузки.
Выберите команду Медленные страницы в подменю Отчеты меню Вид. В центральной области окна будет выведен отчет о медленных страницах сайта, если таковые имеются.
В колонке Время загрузки выводится примерное время загрузки для текущей скорости соединения. Выбрать условную скорость соединения можно в открывающемся списке Загрузка медленных страниц занимает не менее на вкладке Отчеты диалогового окна Параметры, которое вызывается командой Параметры меню Сервис. Независимо от скорости соединения, желательно, чтобы время загрузки страницы не превышало 15-20 секунд, иначе это создаст неудобства для посетителей.
Обычно наибольшие нарекания посетителей, изучающих сайт, вызывают некорректные ссылки - ссылки, которые имеют неправильный адрес и никуда не указывают. Такая ситуация возникает при переименовании, перемещении или удалении страниц и других файлов, на которые указывали ссылки. В процессе разработки FrontPage отслеживает изменение структуры сайта и корректирует ссылки необходимым образом. Но, тем не менее, следует дополнительно проверять корректность ссылок перед публикацией сайта.
Количество разорванных ссылок, то есть указывающих на несуществующие объекты, выводится в сводном отчете в строке Неработающие гиперссылки.
Чтобы просмотреть детальный список разорванных ссылок, дважды щелкните на этой строке сводного отчета. Вы можете также воспользоваться командой Неработающие гиперссылки в меню Вид подменю Отчеты - Ошибки.
Если дважды щелкнуть на разорванной ссылке в отчете, то на экране появится диалоговое окно Изменение гиперссылки, в котором можно отредактировать некорректную ссылку.
Даже при наличии разорванных ссылок FrontPage может не сразу показать их в сводном отчете. Это происходит из-за того, что сначала все ссылки помечаются как непроверенные. Поэтому для получения информации о корректности ссылок необходимо сначала выполнить их проверку, выбрав в меню Сервис команду Пересчитать гиперссылки.
Кроме разорванных ссылок, серьезным недостатком также является наличие недоступных страниц, то есть страниц, на которые нельзя попасть по ссылкам, двигаясь от домашней страницы сайта.
Количество недоступных страниц в сайте выводится в сводном отчете в строке Несвязанные файлы. Чтобы увидеть детальный список недоступных страниц, дважды щелкните на строке Несвязанные файлы в сводном отчете или выберите команду Несвязанные файлы в меню Вид подменю Отчеты.
Недоступными могут оказаться просто устаревшие и ненужные страницы, либо страницы, не включенные в структуру навигации. Для просмотра и редактирования недоступной страницы достаточно дважды щелкнуть на ней в отчете.
Удаление или переименование страниц может вызвать некорректную работу некоторых компонентов. Для выявления таких ошибок служит отчет об ошибках компонентов, который можно получить, выбрав команду Ошибки компонентов в меню Вид подменю Отчеты - Ошибки.
Кроме перечисленных выше, в программе FrontPage имеется еще ряд вспомогательных отчетов.
Файлы, содержащиеся в скрытых папках сайта, не учитываются при составлении отчетов. Чтобы учесть такие файлы, необходимо установить флажок показать скрытые файлы и папки на вкладке Дополнительно диалогового окна Настройки веб-узла, которое вызывается командой Настройка веб-узла меню Сервис.
4.4 Просмотр Web-сайта в браузере и размещение его на Web-сервере
Чтобы посмотреть, как будет выглядеть текущая страница в браузере, достаточно перейти на вкладку Просмотр. В режиме просмотра вы можете выполнять почти все те же действия, что и при работе с браузером: переходить по ссылкам, заполнять формы, вызывать команды контекстного меню и т.д.
Хотя в режиме просмотра FrontPage позволяет увидеть, как будет выглядеть страница, желательно всегда проверять работу сайта в браузере. Это особенно важно при проектировании сайта, ориентированного на массовое посещение. В этом случае необходимо помнить, что страницы сайта будут просматривать люди, имеющие разные типы и версии браузеров, с разными настройками цветов и разрешением экрана. Поэтому следует убедиться, что посетители увидят сайт именно таким, каким вы планировали его представить. Для тестирования сайта вы можете установить на компьютер несколько разных браузеров и добавить их в список просмотра.
Перейдите в режиме редактирования страницы и выберите в меню Файл команду Просмотр в обозревателе. На экране откроется диалоговое окно Просмотр в обозревателе.
В списке Обозреватель перечислены доступные браузеры, которые можно вызывать из FrontPage для просмотра страниц. Если вы установили дополнительный браузер, его можно включить в список, нажав кнопку Добавить. С помощью группы переключателей Размер окна можно выбрать размер окна браузера, чтобы увидеть, как будет выглядеть страница при различных разрешениях экрана. Если установить флажок Автосохранение страницы, страница будет автоматически сохраняться на диске перед просмотром. В противном случае - будет возникать сообщение с предложением сохранить страницу перед просмотром ее в браузере.
Нажмите кнопку Просмотр. Текущая страница будет загружена в браузер, выбранный в списке Обозреватель.
Для быстрого просмотра страницы в браузере, минуя диалоговое окно Просмотр в обозревателе, достаточно щелкнуть на кнопке Просмотр в обозревателе на панели инструментов Стандартная.
Когда ваш сайт готов к показу в Интернете или во внутренней сети - Интранете, необходимо разместить его на Web-сервере, чтобы к нему могли получить доступ другие люди. Такой процесс называется публикацией (publishing). Фактически публикация сайта состоит в копировании страниц и других файлов на Web-сервер.
Перед публикацией необходимо убедиться, что сайт работает и выглядит так, как вы планировали.
Во-первых, необходимо проверить работу сайта в браузере, а лучше в разных браузерах и при различных настройках экрана;
Во-вторых, нужно обновить ссылки, словарь для поиска по сайту, проверить орфографию в тексте страниц и проанализировать сайт на предмет некорректных ссылок и других ошибок с помощью отчетов.
Необходимые действия по подготовке к публикации зависят от расположения Web-сервера. Сайт может быть помещен на Web-сервер, находящийся в вашей локальной сети. В этом случае достаточно знать сетевое имя сервера и иметь необходимые права доступа. В качестве сервера может использоваться и тот компьютер, на котором вы разрабатываете сайт, если установить на него необходимое программное обеспечение, например, Microsoft Personal Web Server или Internet Information Services (IIS).
Если у вас нет собственного Web-сервера с выделенным доменным именем, вы можете разместить свой сайт у одного из провайдеров, предлагающих услуги по созданию на собственном сайте пользовательских Web-страниц (Web Presence Providers), еще это называется «хостингом» (hosting). Не следует путать их с Интернет-провайдерами, предлагающими услуги по доступу в Интернет (Internet Service Providers). Хотя часто одна компания может предоставлять сразу две эти услуги. Размещение собственного сайта на чужом сервере может являться как платной, так и бесплатной услугой. В последнем случае бесплатное размещение информации обычно компенсируется принудительной демонстрацией рекламы на ваших страницах. Выбирая провайдера для размещения сайта, созданного с помощью редактора FrontPage, следует, прежде всего, обратить внимание на наличие на Web-сервере соответствующих средств поддержки, в частности пакета FrontPage Server Extensions, который обеспечивает возможность загрузки файлов по протоколу HTTP (Hyper Text Transfer Protocol - Протокол передачи гипертекста).
После решения вопросов, связанных с Web-сервером, можно приступать к публикации сайта.
Выберите команду Опубликовать веб-узел меню Файл. На экране появится диалоговое окно Место публикации.
В поле ввода введите адрес Web-сервера, на котором будет размещен сайт.
Нажмите кнопку ОК. Вы перейдете в диалоговое окно Публикация веб-узла, в котором следует нажать кнопку Опубликовать. При этом сначала будет установлена связь с Интернет-провайдером, если она не была установлена ранее, и вам необходимо будет указать имя и пароль для доступа в Интернет.
Затем будет установлена связь с сервером, который вы указали для публикации. Этот процесс может занять некоторое время, после чего на экране появится диалоговое окно Требуется имя и пароль.
Вводим имя и пароль, которые мы указали при регистрации на Web-сервере, и нажмите кнопку ОК. Web-сервер проверит указанные сведения и разрешит загрузку файлов. После чего на экране появится диалоговое окно, отражающее ход загрузки файлов сайта.
В процессе публикации программа FrontPage сначала сравнивает файлы на локальном компьютере и Web-сёрвере, затем загружает изменившиеся и новые файлы и обновляет необходимые связи и компоненты страниц на сервере. По завершении процесса публикации на экране появится диалоговое окно, информирующее об успешной загрузке файлов. Нажмите кнопку Закрыть.
Чтобы посмотреть на загруженный сайт, запустите браузер и укажите адрес домашней страницы. Протестируйте работу всех страниц сайта.
Если не все страницы сайта готовы к публикации, вы можете отметить определенные страницы, чтобы не загружать их на Web-сервер. Для этого выберите в меню Вид подменю Отчеты - Делопроизводство команду Состояние публикации, чтобы открыть отчет Состояние публикации. Щелкните правой кнопкой мыши на строке отчета, содержащей не готовую к публикации страницу и в появившемся контекстном меню выберите команду He публиковать. Теперь данная страница не будет загружаться на Web-сервер в процессе публикации. Позже вы можете снова разрешить публикацию страницы, изменив ее статус.
По умолчанию при публикации сайта на сервер копируются только измененные файлы. Программа FrontPage сравнивает файлы в рабочем проекте сайта на локальном диске и на сервере и загружает только новые версии файлов. Если требуется загрузить все файлы на Web-сервер, то необходимо установить флажок все страницы с перезаписью существующих страниц на вкладке Публикация в диалоговом окне Параметры, вызываемом в меню Сервис командой Параметры. В любом случае файлы со статусом He публиковать не будут копироваться.
Обычно провайдеры устанавливают ограничение на общий размер файлов, которые вы можете разместить на Web-сервере. Если размер вашего сайта близок к установленному лимиту, следует следить за оптимальным использованием предоставленного пространства. Периодически удаляйте устаревшие страницы и ненужные файлы. В процессе публикации FrontPage сравнит набор файлов и предложит удалить на сервере файлы, исключенные из папки сайта на локальном компьютере.
Следует отметить, что программа FrontPage является не просто редактором страниц, а позволяет управлять всем процессом создания сайта от начала до конца: выбор шаблона, оформление страниц, подготовка изображений, импорт необходимых данных, подключение нестандартных компонентов и внешних модулей, создание структуры навигации, проверка орфографии, анализ быстродействия, выявление ошибок, тестирование в различных браузерах, загрузка сайта на Web-сервер.
4.5 Расчет экономической эффективности сайтов
В настоящее время корпоративный сайт дает большой экономический эффект. Реклама через собственный сайт дает гарантию прироста прибыли.
Однако неграмотно сделанный сайт висит бесполезным грузом на бюджете организации. Причем такой бесполезный сайт может быть очень красивым и нравиться руководству организации.
Расчет эффективности рекламных мероприятий всегда представлял большие трудности. Предлагается относительно простой подход к оценке экономической эффективности образовательных сайтов. Речь идет об эффекте от сайтов, предназначенных для продвижения информации.
Источники экономического эффекта. Источником прибыли являются, естественно, ваши клиенты. Чем больше реальных заказчиков привлечет ваш корпоративный сайт, тем выше экономический эффект.
Переход экономики к рыночным отношениям предполагает создание экономических предпосылок для эффективно действующего производства как с точки зрения рационального использования ресурсов производителей и потребителей. Автоматизация производства может обеспечить высокое качество продукции, уменьшить время на проектирование и создание изготавливаемой продукции. Однако, не стоит забывать о том, что любой объект новой техники должен иметь четкую оценку эффективности его разработки, производства и эксплуатации, а все принятые в проекте научно-технические решения должны быть экономически целесообразны.
Произведем расчет экономии производства Web-сайта как разницу между затратами на его создание и рыночными ценами на производство сайтов. Затраты определим по формуле:
Затраты = Зпл+Ам+Зэлект+Зот,
где
Зпл - зарплата дизайнера, определяемая как тарифная ставка за час, помноженная на количество часов, затраченных на работу над проектом.
Ам - амортизация техники в процессе эксплуатации, которая рассчитывается по формуле:
Амгод = Ст.КТС x 0.25
Где,
Ст.КТС - стоимость комплекса технических средств (стоимость компьютера), а 0.25 - норма амортизации для компьютерной техники.
Зэлект - затраты на электроэнергию, которые складываются из стоимости энергии, потребляемой компьютером и затрат на освещение.
Зот - затраты на отопление, если работы производились в отопительный сезон, что в нашем случае имеет место.
Итак, определим тарифную ставку дизайнера 144 тенге в час и будем считать, что он работал над сайтом в течение 3 месяцев, 6 дней в неделю по 2 часа каждый день.
Дизайнер затратил 6 дней x 2 часа x 4 недели x 3 месяца = 144 часа. Примем для расчета 150 часов, так как в месяце обычно немного больше чем 4 недели.
Зпл = 144 тг/час x 150 часов = 21600 тг.
Ам = 62577 тг. x 0.25 x 0.25 = 7823 тг.
Зэлект = {(240Вт*ч + 100Вт*ч) x 150ч x 3 тг }/1000 = 153 тг.
Затраты на отопление рассчитаем из расчета 57.4 тг. за 1 кв.м
Зот = 24 кв.м. x 57.4 тг/кв.м. = 1378 тг x 3 мес = 4133 тг.
Полные затраты составлют сумму всех вышеперечисленных:
Затраты =21600 тг + 7823 тг + 153 тг + 4133 тг = 33709 тг
Сравним цену созданного сайта с рыночными ценами на аналогичную продукцию.
Ц=З+П+НДС(16%)
Создание web - сайта через специализированную фирму будет стоить заказчику около 400-700$ с таким же количеством страниц. Цена варьируется в зависимости от сложности исполнения и организации, которая производит работу. Возьмем для расчетов минимальные расценки, а именно, $400.
Итак, $400 = 61200 тг. Экономия при покупке нашего сайта:
61200 тг - 33709 тг = 27491 тг.
Видно, что экономия от производства web - сайта почти в 2 раза превосходят затраты на его создание.
5 Мероприятия по охране труда и технике безопасности
5.1 Назначения кабинета информатики, особенности организации учебной деятельности, требования к его оборудованию и установки
Настоящий документ разработан в кабинете информатики городского института повышения квалификации и переподготовки кадров системы образования РК в рамках реализации Государственной Программы Информатизации системы среднего образования РК.
В документе описываются назначения кабинета информатики, особенности организации учебной деятельности в нем, требования к его оборудованию и установки, а также вариант планировки кабинета информатики, отвечающий психолого-педагогическим, санитарно-гигиеническим, техническим и эргономическим требованиям.
При разработке были использованы: ГОСТ 28139-89 «Оборудование школьное. Требования безопасности»; ГОСТ 50377-92. ГОСТ 12.2.007.0-75. ГОСТ 25861-83 «Обеспечение механической и электрической безопасности»; ГОСТ 21552-84, ГОСТ 27016-86, ГОСТ 27201-87 «Санитарные нормы и правила». В целях выполнения Государственной программы информатизации системы среднего образования, формирования системно-информационной картины мира у учащихся, оптимальных взаимоотношений человека и информационной среды, навыков использования информационных технологий повышается роль изучения предмета информатики в образовательных учреждениях. Одним из главных направлений процесса информатизации современного общества становится информатизация образования, обеспечивающая широкое внедрение в практику психолого-педагогических разработок, направленных на интенсификацию процесса обучения, реализацию идей развивающего обучения, совершенствования форм и методов организации учебного процесса, обеспечивающих переход от механического усвоения знаний к овладению умением самостоятельно приобретать новые знания. Реализация идей информатизации образования, возможна в условиях использования в сфере образования перспективных моделей ПЭВМ, во-первых, обеспечивающих знакомство учащихся с современными программными средствами, системами искусственного интеллекта, средствами технологии мультимедиа, требующими работы с большими объемами информации, в том числе и аудиовизуальной как постоянно хранимой, так и сменной, во-вторых, обеспечивающих работу со специальным периферийным оборудованием. В связи с этим особое значение приобретает роль кабинета, в котором должны проводится занятия по курсу информатики.
5.2 Меры по безопасности организации работ в компьютерном классе (в кабинете информатики и вычислительной техники)
Для обеспечения организации работы кабинета информатики приказом директора школы назначается заведующий КИВТ из числа учителей информатики. Заведующий кабинетом является организатором оборудования кабинета, работы учителей и учащихся по применению средств вычислительной техники, информационных технологий в преподавании информатики и других учебных предметов. Заведующий КИВТ обеспечивает использование кабинета в соответствии с учебным планом школы, разрабатывает перспективный план оборудования кабинета, принимает меры по его дооборудованию и пополнению учебно-наглядными пособиями и техническими средствами обучения в соответствии с «Перечнем», несет ответственность за сохранность имеющегося в кабинете оборудования и средств вычислительной техники. Заведующий несет ответственность за ведение журнала инвентаризационной записи, содержание оборудования в постоянной готовности к применению, своевременность и тщательность профилактического технического обслуживания, регистрацию отказов ПЭВМ и организацию их отладки или ремонта, поддержание санитарно-гигиенических требований и требований техники безопасности.
Кабинет информатики создается как психологически, гигиенически и эргономический комфортная среда, организованная так, чтобы в максимальной степени содействовать успешному преподаванию, умственному развитию и формированию информационной культуры учащихся, приобретению ими прочных знаний, умений и навыков по ОИВТ и основам наук, при полном обеспечении требований к охране здоровья и безопасности труда учителя и учащихся.Занятия в Компьютерном классе (КИВТ) должны служить:
- формированию у учащихся компьютерной грамотности - знаний об устройстве и функционировании современной вычислительной техники, умений и навыков решать задачи с помощью ЭВМ;
- ознакомлению учащихся с применением вычислительной техники на производстве, в проектно-конструкторских организациях, научных учреждениях, учебном процессе и управлении;
- развитию у учащихся теоретического мышления в процессе изучения основ информатики;
- совершенствованию методов обучения и организации учебно-воспитательного процесса.
В кабинете проводятся занятия по ОИВТ и отдельным общеобразовательным учебным предметам с использованием вычислительной техники, кинофильмов, слайдов, таблиц и других учебно-наглядных пособий;
5.3 Обязанности техника компьютерного класса
Заведующий кабинетом - Техник компьютерного класса - принимает участие в планировании загрузки КИВТ учебными, кружковыми, факультативными и другими занятиями с учащимися; все виды занятий в КИВТ проводятся при обязательном присутствии преподавателя. Заведующий кабинетом несет ответственность за своевременное проведений вводного и периодического инструктажа по технике безопасности, которые проводятся, как правило, учителями, ведущими занятия в КИВТ. На вводном инструктаже учитель знакомит учащихся с правилами распорядка в кабинете, правилами техники безопасности и гигиены труда, с опасными моментами, которые могут возникнуть в процессе работы, и с соответствующими мерами предосторожности. Вводный инструктаж проводится в виде лекции, беседы. Инструктаж перед работой на ЭВМ дополняет вводный инструктаж и имеет целью ознакомить учащихся с требованиями правильной организации и содержания рабочего; места, назначением приспособлений и ограждений, с безопасными методами работы и правилами пользования защитными средствами, с возможными опасными моментами при выполнении конкретной работы, с обязанностями работающего на своем рабочем месте, а также опасными ситуациями и правилами поведения при их возникновении. Периодический инструктаж на рабочем месте должен быть кратким, содержать четкие и конкретные указания и в необходимых случаях сопровождаться показом правильных и безопасных приемов выполнения работы. Все сведения по проведению инструктажа учащихся заносятся в специальный журнал. Журнал регистрации инструктажа по технике безопасности в компьютерном классе (№ п/п, Фамилия инструктируемого, Дата, Содержание инструктажа с указанием названия инструкции, Ф.И.О. проводившего инструктаж, его должность, Подпись проводившего инструктаж, его должность, Подпись инструктируемого).
Как показывает опыт, важной организационной формой деятельности кабинета информатики в школе может стать учебно-методический семинар, к работе которого привлекаются не только учителя информатики, но и преподаватели других дисциплин. Семинар может эффективно использоваться для распространения опыта применения информационных и коммуникационных технологий (ИКТ) в обучении, ознакомления с новыми программными средствами, обучения преподавателей основам работы на ПЭВМ, обсуждения основных направлений внеклассной работы с учащимися и т.п. Направленность работы семинара может быть весьма различной и, вероятно, будет меняться по мере совершенствования информационной культуры преподавателей. Следует иметь в виду, что в тех случаях, когда преподаватели других учебных дисциплин в школе еще не овладели в полной мере средствами ИКТ, предполагается финансирование совместной работы двух преподавателей (информатики и предметника) при проведении занятий по учебным предметам в классах с использованием информационных технологий.
Помощь в работе заведующему КИВТ оказывает лаборант (или техник). Техник компьютерного класса - Лаборант (техник) находится в непосредственном подчинении заведующего кабинетом и отчитывается перед ним за сохранность, правильное хранение и использование учебного оборудования. Лаборант обязан знать всю систему КУВТ, правила ухода за ним, условия хранения техники и наглядных пособий. В соответствии с перспективными планами развития КИВТ лаборант под руководством заведующего кабинетом участвует в приобретении необходимого учебного оборудования, ведет учётность, инвентаризационные записи. По плану преподавателя и под его руководством лаборант готовит оборудование к уроку. Лаборант обеспечивает соблюдение учащимися правил техники безопасности, постоянную готовность противопожарных средств и средств первой помощи, регистрирует отказы техники во время занятий, а также проводит мелкий ремонт вышедшего из строя оборудования. Следует иметь в виду, что согласно СанПиН при кабинете информатики должна быть Лаборантская комната при компьютерном классе площадью не менее 18 кв. м с двумя входами: в учебное помещение и на лестничную площадку. 5.3 Кабинет информатики и вычислительной техники (ИВТ). Санитарно-гигиенические требования в кабинете Санитарно-гигиенические требования:
1) Помещения света должен быть слева. Ориентация оконных проемов должна быть кабинета ИВТ должны иметь естественное и искусственное освещение в соответствии с СанПиН 2.2.2.542-96.
2) Основной поток естественного на север или на северо-восток. Не допускается направление основного светового потока естественного света сзади и спереди работающего на ПЭВМ. При двухстороннем освещении при глубине помещения кабинета более 6м обязательно устройство правостороннего подсвета, высота которого должна быть не менее 2,2м от пола.
3) В осветительных установках кабинета ИВТ должна быть использована система общего освещения, выполненная потолочными или подвесными люминесцентными светильниками, равномерно размещенными по потолку рядами в виде сплошных линий с двух сторон о рабочего стола с ПЭВМ или ВДТ. Светильники, а также оконные светопроемы не должны отражаться на экранах ПЭВМ или ВДТ.
4) Освещенность поверхности ученических столов при искусственном освещении должна быть в пределах 300-500 лк. Светильники должны иметь светорассеивающую арматуру.
5) В качестве источников света рекомендуется использовать люминесцентные лампы мощностью 40Вт, 58Вт или энергоэкономичные мощностью 36Вт типа ЛБ, ЛХБ как наиболее эффективные и приемлемые с точки зрения спектрального состава.
6) Для учебных помещений с ПЭВМ и ВДТ следует применять светильники серии ЛП036 с высокочастотными пускорегулируемыми аппаратами (ВЧПРА). Можно допустить применение светильников без ВЧПРА в модификации "кососвет".
7) В помещениях с ПЭВМ по причине загрязнения воздуха антропогенными веществами органической природы и диоксидом углерода рекомендуется иметь приточно-вытяжную вентиляцию, обеспечивающую температурно-влажностный режим для всех климатических зон таблица 6.
Таблица 6
Температура и влажность помещения
Оптимальные параметры
Допустимые параметры
Температура, С
Относительная влажность, %
Температура, С
Относительная влажность, %
19
62
18
39
20
58
22
31
21
55
-
-
8) При отсутствии приточно-вытяжной вентиляции можно организовать кондиционирование воздуха с помощью бытовых кондиционеров.
Расчет кондиционеров должен быть проведен инженером по вентиляции в зависимости от их производительности, количества теплоизбытков от машин, людей, солнечной радиации и источников искусственного освещения.
9) Кабинет ИВТ должен быть оборудован умывальником с подводкой горячей и холодной воды.
10) Электроснабжение кабинета должно быть выполнено в соответствии с требованиями ГОСТ 28139-89 и ПУЭ.
11) Подводка электрического напряжения к столам обучающихся и учителя должна быть стационарной и скрытой.
12) Расположение электрощита и Устройства защитного отключения должно давать учителю возможность мгновенного отключения системы электроснабжения. Рекомендуемое размещение - слева или справа от классной доски.
13) Для обеспечения пожарной безопасности кабинет МВТ должен быть укомплектован 2-мя углекислотными огнетушителями (типа ОУ-2).
14) Для окраски стен и панелей должны быть использованы светлые тона красок (р=0,5-0,6). Состав красок должен исключать возникновение известковой пыли.
15) Поверхности ограждающих конструкций кабинета, классной доски, рабочих столов должны быть матовыми.
16) Поверхность пола должна быть ровной, без выбоин, нескользкой, удобной для очистки и влажной уборки, обладать антистатическими свойствами.
17) Содержание вредных химических веществ в воздухе помещений с использованием видеодисплейных терминалов (ВДТ) и персональных электронно-вычислительных машин (ПЭВМ) не должно превышать среднесуточных концентраций для атмосферного воздуха.
18) Для внутренней отделки интерьера помещений с ПЭВМ и ВДТ не разрешается применять синтетические материалы, выделяющие в воздух вредные химические вещества и соединения. К ним можно отнести древесно-стружечные плиты, слоистый бумажный пластик, моющиеся обои, рулонные синтетические покрытия.
19) Уровень шума на рабочем месте во всех учебных помещениях с ВДТ и ПЭВМ не должен превышать 50 дБА. (Санитарные нормы допустимого шума в помещениях жилых и общественных зданий и на территории жилой застройки N 3077-84, п.7.2).
5.4 Требования к помещениям кабинета ИВТ
Требования к помещениям кабинета ИВТ:
1) Кабинет информатики и вычислительной техники (МВТ) организуется как учебно-воспитательное подразделение средней общеобразовательной и профессиональной школы, учебно-производственного комбината, оснащенное комплектом учебной вычислительной техники (КУВТ), учебно-наглядными пособиями, учебным оборудованием, мебелью, оргтехникой и приспособлениями для проведения теоретических и практических, классных, внеклассных занятий по курсу "Основы информатики и вычислительной техники" (ОИВТ) как базовому, так и профильным. Кроме того, КИВТ может использоваться в преподавании различных учебных предметов, трудовой подготовки.
2) Площадь помещений кабинета ИВТ определяется в соответствии с требованиями нормативного документа "Учебно-материальная база образовательного учреждения среднего образование" ч. I. "Нормы и требования к учебным зданиям и пришкольным участкам", а также СанПиН 2.2.2.542-96.
3) Размещение КИВТ во всех учебных заведениях в цокольных и подвальных помещениях не допускается.
4) Минимальная площадь, приходящаяся на одну ПЭВМ, должна быть не менее 6 кв.м., а объем - не менее 24,0 куб.м. при высоте не менее 4 м. При меньшей высоте учебного помещения рекомендуется увеличить площадь на одно рабочее место.
5) При кабинете ИВТ должна быть организована лаборантская площадью не менее 18 кв.м. Лаборантское помещение должно иметь два выхода: в учебное помещение и на лестничную площадку или в рекреацию.
6) Площадь кабинета должна позволять расставить в нем мебель с соблюдением санитарно-гигиенических норм.
7 ) Передняя стена КИВТ оборудуется маркерной доской для фломастеров, интерактивным экраном, шкафом для хранения учебно-наглядных пособий и носителей информации.
8) При входе в кабинет ИВТ должны быть предусмотрены встроенные или при стенные шкафы (полки) для портфелей.
9) Слева от доски, в рабочей зоне учителя, на стене должен быть закреплен электрораспределительный щит с пультом управления электроснабжением рабочих мест учителя и учащихся.
10) Под доской или отдельно под стендами устанавливают ящики для таблиц. На верхней кромке доски крепятся держатели (или планка с держателями) для подвешивания таблиц.
11) На стене, противоположной окнам, размещаются экспозиционные щиты с постоянной и временной информацией.
12) Вдоль задней стены возможно установка секционного шкафа для хранения учебного оборудования и носителей информации в зависимости от площади кабинета.
13) Верхняя часть задней стены кабинета должна быть предназначена для экспонирования пособий, необходимых для изучения отдельных тем программы.
5.5 Требования к комплекту мебели в учебном кабинете
Требования к комплекту мебели в учебном кабинете:
-
Кабинет и лаборантское помещение должны быть оснащены определенным комплектом специализированной мебели, отвечающей требованиям ГОСТ 22046-89, имеющей сертификат соответствия технической документации и гигиенический сертификат.
Кабинет должен иметь мебель для:
- организации рабочего места учителя;
- организации рабочих мест обучающихся;
- для рационального размещения и хранения средств обучения;
- для организации использования аппаратуры.
2) Лаборантское помещение должно иметь следующую мебель: радиомонтажный стол, канцелярский стол; стеллажи для хранения инструментария и сейф.
3) Мебель для организации рабочего места учителя должна включать стол с местом для аппаратуры (графопроектора) и компьютера, тумбу для принтера, стул, классную доску.
4) Мебель для организации рабочих мест обучающихся включает одноместные ученические столы для компьютера (ГОСТ 11015-93) со стульями разных ростовых групп № 4,5,6) с цветовой маркировкой с подъемно-поворотными стульями.
5) Мебель для рационального размещения и хранения учебного оборудования должна состоять из комбинированного шкафа по ГОСТ 18666-95.
5.6 Требования к организации, рабочих мест учителя и обучающихся
Требования к организации, рабочих мест учителя и обучающихся:
1) Рабочее место учителя располагается на подиуме и оборудуется столом, оснащенным аппаратурой в соответствии с "Перечнями", двумя тумбами (для принтера и графопроектора), классной доской, экраном и электрораспределительным щитом с пультом управления. К учительскому столу должно быть подведено электропитание для подключения ПЭВМ, принтера, графопроектора.
2) Размеры стола учителя: длина крышки - не менее 1300мм, мм, ширина - не менее 700 мм.
3) В тумбах должно быть предусмотрено 1-2 ящика размерами 350x500x100 мм для принадлежностей, магнитных носителей и транспарантов из расчета на текущий день занятий.
4) Для кабинета МВТ рекомендуется использовать классную доску, предназначенную для написания фломастером.
5) Рабочие места, оснащенные персональными ЭВМ (ПЭВМ), должны состоять из одноместного стола и подъемно-поворотного стула.
Дополнительно кабинет информатики оборудуется двухместными ученическими столами (ГОСТ 11015-93) в соответствии с количеством рабочих мест обучающихся при работе на ПЭВМ или ВДТ. Ученические столы располагаются в центре и предназначены для проведения теоретических занятий. Столы и стулья должны быть разных ростовых групп с цветовой индикацией.
6) Модульными размерами рабочей поверхности стола для ВДТ и ПЭВМ, на основании которых должны рассчитываться конструктивные размеры, следует считать: ширину - 800, 1000, 1200, 1400 мм, глубину - 800 и 1000 мм при нерегулируемой его высоте, равной 725 мм.
7) К столу обучающегося должно быть подведено электропитание и кабель локальной сети. Стол должен крепиться к полу.
8) Расстановка рабочих мест в КИВТ должна обеспечить свободный доступ обучающихся и учителя во время урока к рабочему месту.
9) Для обеспечения безопасности труда учащихся и учителя, электробезопасности и создания постоянных уровней в освещенности при работе рекомендуется периметральная расстановка рабочих столов с ПЭВМ (рядная расстановка ученических столов с ПЭВМ или ВДТ не рекомендуется.
10) При периметральной расстановке рабочих мест необходимо соблюдать следующие расстояния:
а) по ширине кабинета:
- расстояние между стенкой с оконными проемами и столами должно быть не менее 0,8 м;
- расстояние между стенкой, противоположной оконным проемам, и столами с ПЭВМ должно быть порядка 0,1 м, а в ряде случаев, в зависимости от используемых видеомониторов, столы могут быть установлены непосредственно у стены;
б) по длине КИВТ столы с ПЭВМ могут быть расставлены без разрыва и с расстоянием между ними.
11) При расположении столов с ПЭВМ рядами каждый стол должен иметь защитный экран со стороны тыльной части видеомонитора. Экран крепится к столу на расстоянии 3-5 см, площадь его должна быть достаточна для защиты проводов электропитания.
12) Число рабочих мест для обучающихся может быть 9, 12, 15 в зависимости от наполняемости классов. Рабочие места учащихся, должны состоят из одноместного стола и одного или двух стульев. Размер крышки стола должен быть 1300Х700 мм, чтобы разместить ПЭВМ, учебник и иметь место для работы с книгой На столе учащегося устанавливается ПЭВМ со всеми периферийными устройствами. К столам проводится электропитание и кабель локальной сети. Общая электрическая схема питания для КИ включается в сопроводительную документацию, поставляемую с комплектом электрооборудования для КУВТ.
5.7 Требования к оснащению кабинета аппаратурой и приспособлениями
Требования к оснащению кабинета аппаратурой и приспособлениями:
1) Количество ученических ПЭВМ, необходимых для оснащения кабинета ИВТ должно быть из расчета одной машины на одного обучающегося с учетом деления класса на две группы.
2) В состав кабинета ИВТ должна быть включена одна машина для учителя с соответствующим периферийным оборудованием.
3) Кабинет ИВТ должен быть оснащен графопроектором, видеомагнитофоном, телевизором (диагональ не менее 61 см), диапроектором и экраном.
4) Демонстрационный телевизор устанавливается на высоту 1,5 м от пола на кронштейне слева от классной доски.
5) Графопроектор должен располагаться на тумбе рядом со столом учителя.
6) При демонстрации диафильмов и диапозитивов (при ширине экрана 1,2-1,4 м) расстояние от экрана до первых столов обучающихся (для теоретических занятий) должно быть не менее 2,7 м, а до последних столов не более 8,6 м.
Высота нижнего края экрана над подиумом не менее 0,8 м. Оптимальная зона просмотра телепередач и видеофильмов расположена на расстоянии не менее 2,7 м от экрана телевизора до первых двухместных столов обучающихся (при теоретических занятиях).
5.8 Требования к оснащению кабинета учебным оборудованием и необходимой документацией
Требования к оснащению кабинета учебным оборудованием и необходимой документацией:
1) Состав учебного оборудования в кабинете МВТ определяется "Перечнями средств вычислительной техники, учебного оборудования, базового и прикладного программного обеспечения кабинетов информатики, классов с ВДТ и ПЭВМ в учебных заведениях системы общего среднего образования".
2) Кабинет ИВТ должен быть оснащен:
- программными средствами учебного назначения по курсу "Основы информатики и вычислительной техники" как базового, так и профильных;
- заданиями для осуществления индивидуального подхода при обучении, организации самостоятельных работ и упражнений обучающихся на компьютерах;
- комплектом научно-популярной, справочной и методической литературы;
- журналом вводного и периодического инструктажей обучающихся по технике безопасности (рекомендуется);
- журналом использования комплекта учебной вычислительной техники на каждом рабочем месте;
- журналом отказа машин и их ремонта;
- держателями для демонстрации таблиц и стендами для экспонирования работ учащихся;
- инвентарной книгой для учета имеющегося в кабинете учебного оборудования, годовыми планами дооборудования КИВТ, утвержденными директором школы;
- аптечной первой помощи;
- средствами пожаротушения.
3) В кабинете ИВТ должна быть картотека учебного оборудования с указанием мест хранения.
Лаборатория, предназначенная для проведения учебных экспериментально-исследовательских работ с использованием CHИT.Средства и устройства, обеспечивающие функционирование телекоммуникационной сети (синтез компьютерных сетей и средств телефонной, телевизионной, спутниковой связи) регионального и в перспективе глобального масштаба.Помещение для КИ, размещение рабочих мест, хранение учебного оборудования.
5.9 Требования к оформлению интерьера кабинета информатики и вычислительной техники
Требования к оформлению интерьера кабинета информатики и вычислительной техники :
1) Пособия необходимые для изучения отдельных тем, разделов курса, должны быть экспонированы на стене кабинета, противоположной классной доске.
2) Для экспозиции книг и материалов кабинет должен оснащаться съемными стендами.
3) На стене, противоположной окнам, размещаются щиты с постоянно находящимися в кабинете справочными таблицами, знакомящими обучающихся с правилами техники безопасности, основными узлами ЭВМ и их функциями.
4) На одной из стен наряду со стендами должна быть размещена таблица "Правила работы учащихся на ПЭВМ и ВДТ".
5) В оформлении стендов могут использоваться разные шрифты: печатный и рукописный, арабский и готический. Заголовки и подзаголовки должны быть выполнены в одном стиле.
5.10 Меры защиты от поражения электрическим током
Электрические установки, к которым относится практически все оборудование ПЭВМ, представляют для человека большую потенциальную опасность, так как в процессе эксплуатации или проведения профилактических работ человек может коснуться частей, находящиеся под напряжением. Специфическая опасность электроустановок: токоведущие проводники, корпуса ЭВМ и прочего оборудования, оказавшегося под напряжением в результате повреждением в результате повреждения (пробоя) изоляции, не подают каких-либо сигналов, которые предупреждали бы человека об опасности. Реакция человека на электрический ток возникает лишь при протекании последнего через тело человека.
Проходя через тело человека, электрический ток вызывает внешние и внутренние электротравмы. Внешние травмы - это ожоги, металлизация кожи и электрические знаки. Внутренние электротравмы заключаются в поражении органов дыхания, сердца, нервной системы и изменении состава крови (электролиз).
При проведении работ в электроустановках в целях предупреждения электротравматизма очень важно строго выполнять и соблюдать соответствующие организационные и технические мероприятия. К организационным мероприятиям относят: оформление работы нарядом или устным распоряжением; допуск к работе; надзор во время работы; оформление перерыва в работе, переводов на другое рабочее место, окончания работы. К техническим мероприятиям, обеспечивающим безопасность работ со снятием напряжения, относятся: отключение оборудование на участке, выделенном для производства работ и принятие мер против ошибочного или самопроизвольного включения, ограждение при необходимости рабочих мест и оставшихся под напряжением рабочих мест и оставшихся под напряжением токоведущих частей; вывешивание предупредительных плакатов и знаков безопасности; проверка отсутствия напряжения.
В полной мере обеспечить необходимую электробезопасность при эксплуатации электроустановок возможно, если наряду с этими мероприятиями использовать технические средства защиты, к которым относят: электрическую изоляцию токоведущих частей, защитное заземление, зануление, выравнивание потенциалов, защитное отключение, электрическое разделение сети, малое напряжение, двойную изоляцию.
Эргономические показатели рабочего места. Мероприятия по эргономике должны обеспечивать снижение утомляемости за счет уменьшения психологических, психофизиологических нагрузок путем обеспечения оптимальных параметров труда, снижения шума. Разработаны определенные требования к размерам и конструкции мебели, организации рабочей поверхности, общей планировке рабочего места. Важную роль играет планировка рабочего места. Практика показывает, что планировка рабочего места должна удовлетворять требованиям удобства выполнения работ и экономии энергии и времени оператора, рационального использования производственных площадей и удобства обслуживания устройств ЭВМ, соблюдения правил техники безопасности. При планировке рабочего места необходимо учитывать удобство расположения дисплеев, пульта ЭВМ, а также зоны досягаемости рук оператора. Наиболее удобно сиденье, имеющее выемку, соответствующую форме бедер, и наклон назад. Спинка стула должна быть изогнутой формы, обнимающей поясницу. Длина ее 0,3 м., ширина 0,11 м., радиус изгиба 0,3 - 0,35м. Так, наклон спинки стула оператора ЭВМ должен составлять 90-110º.
Стены помещения окрашиваются в светлые тона, рекомендуемые: светло-голубой, светло-зеленый и светло-серый цвета, допускается светло-бежевый.
Рабочее время.
Нормальная продолжительность рабочего времени рабочих и служащих на предприятиях, в организациях, учреждениях не может превышать 40 часов в неделю. Основным режимом работы является пятидневная рабочая неделя с двумя выходными днями. Продолжительность ежедневной работы (смены) определяется правилами внутреннего трудового распорядка или графиками сменности, составляемые в зависимости от рабочего места и от рода деятельности трудящегося. На тех предприятиях, где по характеру производства и условиям работы введение пятидневной рабочей недели нецелесообразно, устанавливается шестидневная рабочая неделя с одним выходным днем. При шестидневной рабочей неделе продолжительность ежедневной работы не может превышать 7 часов при недельной норме 40 часов, 6 часов при недельной норме 36 часов и 4 часа при недельной норме 24 часа.
5.11 Противопожарная защита
Пожары в кабинете представляют собой опасность, для жизни людей, так как сопряжены с большими материальными потерями.
Возникновение пожара возможно, если на объекте имеются горючие вещества, окислитель и источники зажигания. Для оценки пожарной опасности следует проанализировать вероятность взаимодействия этих трех факторов, а также их угрозу для жизни людей и возможный размер материального ущерба от пожара.
Источниками зажигания в кабинете могут оказаться электрические искры, дуги и перегретые участки элементов и конструкций ПЭВМ.
Источники зажигания возникают в электрических и электронных приборах, устройствах, применяемых для технического обслуживания элементов ПЭВМ, а также в системах кондиционирования воздуха и теплоснабжения.
Опасность развития пожара обуславливается нарушением целостности корпусов, проводов, а так же нарушением техники безопасности.
При протекании электрического тока по электронным схемам, соединительным проводам, коммуникационным кабелям выделяется большое количество теплоты, что может вызвать плавление изоляции соединительных приборов, короткое замыкание и электрическое искрение.
Одной из наиболее важных задач пожарной профилактики является защита приборов от разрушения и обеспечение.
Для ликвидации пожаров в начальной стадии применяются первичные средства пожаротушения: огнетушители ручные и передвижные,
В здание школы пожарные краны устанавливают на площадках лестничных клеток, у входов, то есть в доступных и заметных местах.
Для тушения пожаров применяют огнетушители видов:
1) Порошковые огнетушители типа ОП-5-01.
2) Углекислотные огнетушители ручные (ОУ-2, ОУ-5, ОУ-8) и передвижные (ОУ-25, ОУ-80).
Порошковые и углекислотные огнетушители являются основными для ВЦ.
Для помещения, приведенного в примере, достаточно иметь один огнетушитель типа ОП или ОУ.
Заключение
В эпоху бурного развития информационных технологий, электронное представительство в сети Интернет необходимо любой организации, будь то коммерческая фирма или образовательное учреждение.
Web-сайт позволяет решать целый ряд разнообразных задач, служит визитной карточкой учреждения, позволяет реализовывать образовательную функцию, привлекает дополнительное внимание целевой аудитории. Существует огромное множество сайтов образовательных учреждений. Свои сайты имеют многие школы, не говоря уже о колледжах и вузах. Однако после разработки и размещения в Сети работа над сайтом вовсе не заканчивается. Анализ ситуации в Интернет показал, что сайты, которые вовремя не обновляются и не обеспечивают пользователей актуальной и своевременной информацией, быстро теряют свою аудиторию. Несоответствие содержания сайта требованиям пользователей - довольно распространенная проблема, которой посвящены многие исследования, например, Н.И. Гендиной. Также довольно остро стоит проблема навигации по сайту: даже необходимая информация совершенно ни к чему на сайте, если ее невозможно найти. Главной задачей при создания сайта, в первую очередь следует обращать внимание на его структуру и информационную составляющую. Но есть и еще важнейший аспект, который нельзя обойти вниманием: эффективность поиска сайта в Интернет. При недостаточной раскрутке сайта его бывает невозможно найти в поисковых системах даже при прямом запросе. Для того, чтобы сайт выполнял имиджевую и рекламную функцию, необходимо с особой тщательностью подходить к регистрации его в каталогах и поисковых машинах, подбору ключевых слов и составлению описания. Web-сайт может достойно представлять образовательное учреждение в сети Интернет, но только в том случае, если по нему постоянно ведется кропотливая работа.
Уровень развития информационных технологий делают веб-сайт ключевым средством заявить о себе всему миру. Сейчас любая уважающая себя организация имеет свое представительство в сети Интернет. Но веб-сайт - это не только рекламная площадка, в первую очередь это информационный и коммуникационный центр школы. Посещая веб-сайт, заинтересованные посетители смогут узнать расписание занятий и тренировок, контактную информацию, последние изменения в работе школы. Посетив форум, посетитель сможет участвовать в обсуждении актуальных вопросов и быстро найти интересующую его информацию (воспользовавшись системой поиска).
Процесс создания веб-сайта школы достаточно сложен и требует определенных знаний. При разработке веб-сайта следует руководствоваться, прежде всего, социальными и педагогическими аспектами: учитывать возраст, индивидуальные и личностные особенности пользователей.
Интернет является не только источником информации, но и средством, использование которого, значительно повышает эффективность коммуникации.
Использование уникальных возможностей Интернета, позволяет сделать поиск и выбор школы более увлекательным, разнообразным, учитывающим интересы, потребности и компетенцию индивидуума, а руководству школы - более эффективное и оперативное управление.
Использование веб-сайта школы предоставляет следующие возможности:
- Возможность представить всю нужную информацию, включая контактные телефоны, заинтересованным пользователям;
- Возможность обновлять новости школы в режиме реального времени;
- Возможность размещения тематических статей и журналов;
- Возможность размещения дополнительной информации: список соревнований, расписание занятий, информация о преподавателях, руководителях и выдающихся учениках;
- Возможность публикации фотографий в виртуальном фотоальбоме;
- Возможность создания форума, где посетители будут обмениваться информацией и мнениями;
Таким образом, использование веб-сайта школы помогает сэкономить время, решает задачу предоставления информации, предоставляет новые возможности предоставления информации в виде графики, аудио и видеозаписей, доступной из любой точки Земли, есть выход в Интернет.
В связи с этим целесообразным будет использовать возможности веб-сайта и средства Интернета школы для предоставления информации и новостей, публикации фотографий и создания тематических форумов.
В дипломной работе был исследован процесс современного развития школьного обучения и его интеграция с сетью Интернет на примере web сайта.
На базе этого, в работе отмечено одно из основных перспективных направлений развития современного образовании - дистанционное обучение. В процессе изучения данного термины были выделены особенности его применения и примеры реализации на уровне школьной программы обучения.
В результате выполнения работы удалось реализовать школьный web сайт. Принцип работы сайта заключается в возможности организации распространения учебного материала. Официальный сайт школы существует с 13.03.2014г: trudovoe15skoll.ucoz.ru
Список литературы
-
C.Симонович, Г.Евсеев, А.Алексеев. Специальная информатика: учебное пособие.-М.:АСТ-ПРЕСС:Инфорком-Пресс,2000-480с.
-
Гендина, Н.И. Использование формализованных методов при подготовке текста для веб-сайтов учреждений культуры [Текст] / Н.И. Гендина, Н.И. Колкова, О.И. Алдохина // Научные и технические библиотеки. - 2008. -№3. - С. 29-35
-
Гендина, Н.И. Лингвистические средства проектирования контента веб-сайтов [Текст] / Н.И. Гендина // Научные и технические библиотеки. - 2008. - №3. - С. 5-14
-
Иванов. А. Подготовка сайта для индексирования в поисковых системах [Электронный ресурс] / Андрей Иванов // Режим доступа: ashmanov.com/pap/ivsprep.phtm
-
Инькова, Н. А. Создание Web-сайтов: Учебно-методическое пособие [Электронный ресурс] / Инькова Н.А., Зайцева Е.А., Кузьмина Н.В, Толстых С.Г. // Режим доступа: club-edu.tambov.ru/methodic/fio/p5.doc
-
Кречетников, К.Г. Рекомендации по проектированию мотивационной и содержательной составляющих образовательной среды вуза на основе информационных технологий [Электронный ресурс] / К.Г. Кречетников // Режим доступа: auditorium.ru/aud
-
Метьюс, М. FrontPage 2000: полное руководство [Текст] / М. Мэтьюс, Э. Полсен; пер. с англ. - К.: Издательская группа BHV, 2000. - 752 c.
-
Селин, Г. Интернет-пособие по созданию Web-сайта, его публикации и способах раскрутки [Электронный ресурс]/ Геннадий Селин // Режим доступа: web-book.narod.ru/
-
Панкова, Е.В. Интернет-сайт среднего профессионального учебного заведения: эффективность поиска в Интернете [Текст] / Панкова Е.В., Косинова С. А. // Научные и технические библиотеки. - 2008. - №3. - С. 41-44
-
Принципы качества веб-сайтов по культуре / ред. М.Т.Н. Тем
-
Рогачева, Г.И. Современные информационные образовательные ресурсы [Текст] / Г.И. Рогачева // Информатизация школьного образования: Материалы междунар. науч.-практ. конф. 17-18 сентября 2002 г. - Барнаул, пера, А. Темпера. - М., 2006. - 61 с.
12 Тлеукеева, Р. Традиционные и электронные ресурсы: состояние, проблемы. эффективность использования [Текст]/Роза Тлеукеева//Библиотека. - 2008. - №1. - С. 15-19
13 А.Н.Степанов. Информатика: Учебник для вузов. 5-е изд. - СПб.: Питер, 2008.-765 с.
-
forbes.kz/
-
Гаевский А. Основы работы в Интернете. Самоучитель. - СПб.:БХВ-Петербург,2003.-464 с.
-
Гейн А. Г., Сенокосов А. И., Юнерман Н. А. «Информатика: Учеб. Для 10 - 11 кл. общеобразовательных. Учреждений» - 4-е изд. - М.: Просвещение, 2003 г.
-
Лапчик М.П., Семакина И.Г., Хеннер Е.К. «Методика преподавания информатики: Учебное пособие для студентов педвузов»; Под общей редакцией М.П. Лапчика. - М.: Издательский центр «Академия», 2003.
-
Леонтьев В. П. «Новейшая энциклопедия персонального компьютера 2002» - М.: ОЛМА-ПРЕСС, 2002.
-
Семакин И.Г., Хеннер Е.К. «Информатика. 10-й класс»- М.: БИНОМ. Лаборатория знаний, 2002.
-
Семенов А. Л. «Роль информационных технологий в общем среднем образовании. //Информатика и образование» 2001.№2.
-
Андреев В.И. Педагогика творческого саморазвития. Инновационный курс. - Казань: Изд-во КГУ, 1996.-566с.
-
Брановский Ю.С., Шаповалов В.А. Информационная технология в обучении студентов гуманитарных факультетов //Педагогическая информатика. , 1993. -N1. -с.49-53.
-
Беспалько В.П. Педагогика и прогрессивные технологии. - М.: ИПО МО Россия, 1995. - 336с.
-
Беспалько В.П. Слагаемые педагогических технологий. - М.: Педагогика, - 1989. -192с
-
Бородовский Г.А., Извозчиков В.А. Новые технологии обучения: Вопросы терминологии// Педагогика. - 1993. - №5. - с.12-15
-
Бородовский Г.А., Извозчиков В.А., Исаев Ю.В., Морозов В.В. Информатика в понятиях и терминах: Книга для учащихся старших классов средней школы. - М.,1989.
-
Титоров Д.Ю. Создание Интранета образовательного учреждения. Информатики и образование, №6, 2003.
-
Электронный журналы «Вопросы Интернет-образования»
-
Informika. Единая Коллекция ЦОР. Хранилище единой коллекции цифровых образовательных ресурсов для систем общего и начального профессионального образования. Вопросы Интернет-образования, № 43.
-
Баландин Д., Кочеткова М. Создание и ведение школьного сайта с помощью программы "Конструктор школьных сайтов". М: Вопросы Интернет-образования, № 43.
-
Сорников Я.A. Использование стилей при создании Web- страниц с помощью программы DreamWeaver. М: Вопросы Интернет-образования, № 39.
-
Чебан О.О. Интернет-технологии в школе. Создание административных web-страниц с помощью PHP и MySQL. М: Вопросы Интернет-образования, № 34.
-
Чебан О.О. Интернет - технологии в школе. Сервер данных MySQL. М: Вопросы Интернет-образования, № 32-33.
-
Брыксина О. Ф., Зейлерт А. В. Интернет-образование: реализация культурологических принципов. М: Вопросы Интернет-образования, № 32.
-
Лавренов А.Ю. Якушина Е.В. Создание школьного сайта. М: Вопросы Интернет-образования, № 29.
-
Москвичёва Г.Г. Сайт школы: от замысла до создания. М: Вопросы Интернет-образования, № 35.
-
Лавренов А.Ю. Якушина Е.В. Создание школьного сайта. Занятие третье. М: Вопросы Интернет-образования, № 31.
-
Лавренов А.Ю. Якушина Е.В. Создание школьного сайта. Занятие второе. М: Вопросы Интернет-образования, № 30.
-
Горюнова М.А. Разработка структуры школьного сайта. М: Вопросы Интернет-образования, № 7.
-
Старова Т.С., Могилев А.В. Оценка качества образовательных интернет-сайтов на основе метода Дельфы. М: Вопросы Интернет-образования, №4.
-
Старова Т.С., Могилев А.В. Типология образовательных веб-сайтов. М: Вопросы Интернет-образования, № 2.


