Лекционный и практический материал по теме Ссылки с помощью CSS
С помощью CSS вы можете изменить внешний вид ссылок.
Стилизация ссылок
В CSS вы можете изменить любое свойство ссылок (например, цвет, шрифт, цвет фона). Кроме того, для ссылок можно настроить стили, в зависимости от их состояния. Четыре состояния ссылок: · a:link — непосещенная ссылка · a:visited — посещенная ссылка · a:hover — ссылка, над которой находится курсор мыши · a:active — ссылка, в момент щелчка мыши
Пример
a:link {color:#FF0000;} /* непосещенная ссылка */ a:visited {color:#00FF00;} /* посещенная ссылка */ a:hover {color:#FF00FF;} /* ссылка, над которой находится курсор мыши */ a:active {color:#0000FF;} /* ссылка в момент щелчка мышью */ При настройке стилей для ссылок надо соблюдать следующие правила: · a:hover ДОЛЖЕН определяться только после a:link и a:visited · a:active ДОЛЖЕН определяться после a:hover
Основные стили ссылок
В первом примере ссылки меняют цвет в зависимости от их состояния. Давайте теперь рассмотрим другие виды стилизации ссылок.
Оформление текста
Свойство text-decoration обычно используют для удаления подчеркивания ссылок:
Пример
a:link {text-decoration:none;} /* непосещенная ссылка */ a:visited {text-decoration:none;} /* посещенная ссылка */ a:hover {text-decoration:underline;} /* ссылка, над которой находится курсор мыши */ a:active {text-decoration:underline;} /* ссылка в момент щелчка мышью */
Цвет фона
Свойство background-color задает цвет фона ссылок:
Пример
a:link {background-color:#B2FF99;} /* непосещенная ссылка */ a:visited {background-color:#FFFF85;} /* посещенная ссылка */ a:hover {background-color:#FF704D;} /* ссылка, над которой находится курсор мыши */ a:active {background-color:#FF704D;} /* ссылка в момент щелчка мышью */
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Пучкина Т.С. |
| Дата | 31.01.2015 |
| Формат | docx |
| Изображения | Есть |
Поделитесь с коллегами:
Практическая работа №4
Ссылки
Задание 1
a:link {color:#FF0000;} /* непосещенная ссылка */
a:visited {color:#00FF00;} /* посещенная ссылка */
a:hover {color:#FF00FF;} /* ссылка, над которой находится курсор мыши */
a:active {color:#0000FF;} /* ссылка в момент щелчка мышью */

Задание 2
Используя свойство text-decoration изменить ссылки, используя этот же текст в просмотре браузера.

Задание 3
Добавить фон ссылки

Задание 4
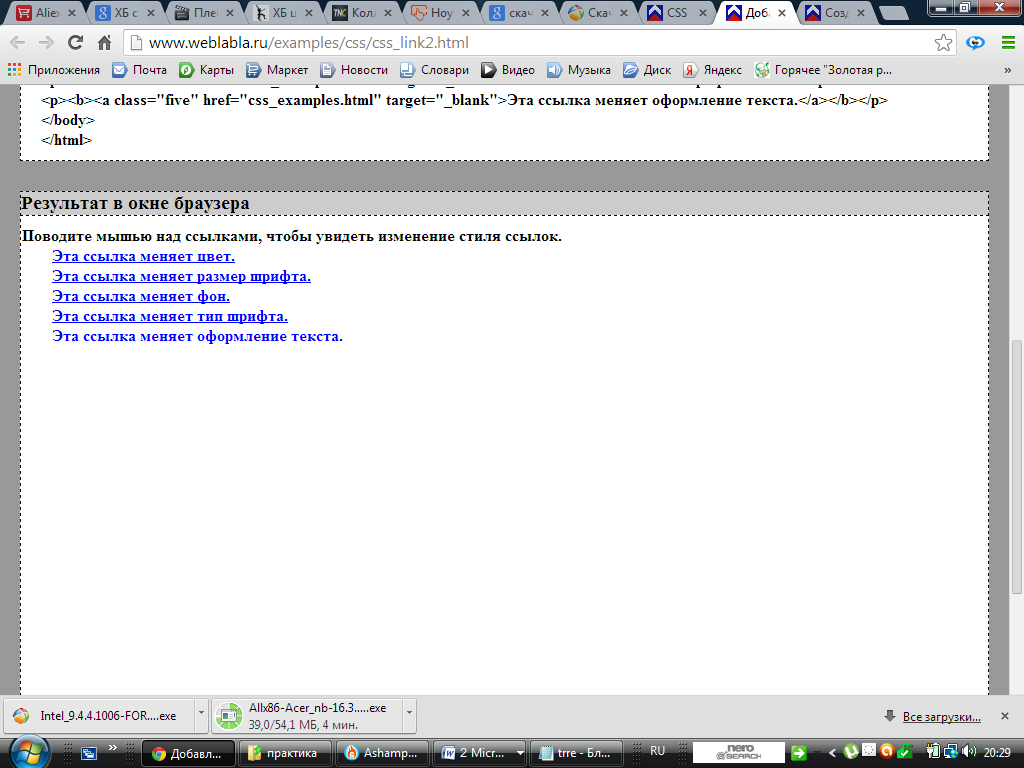
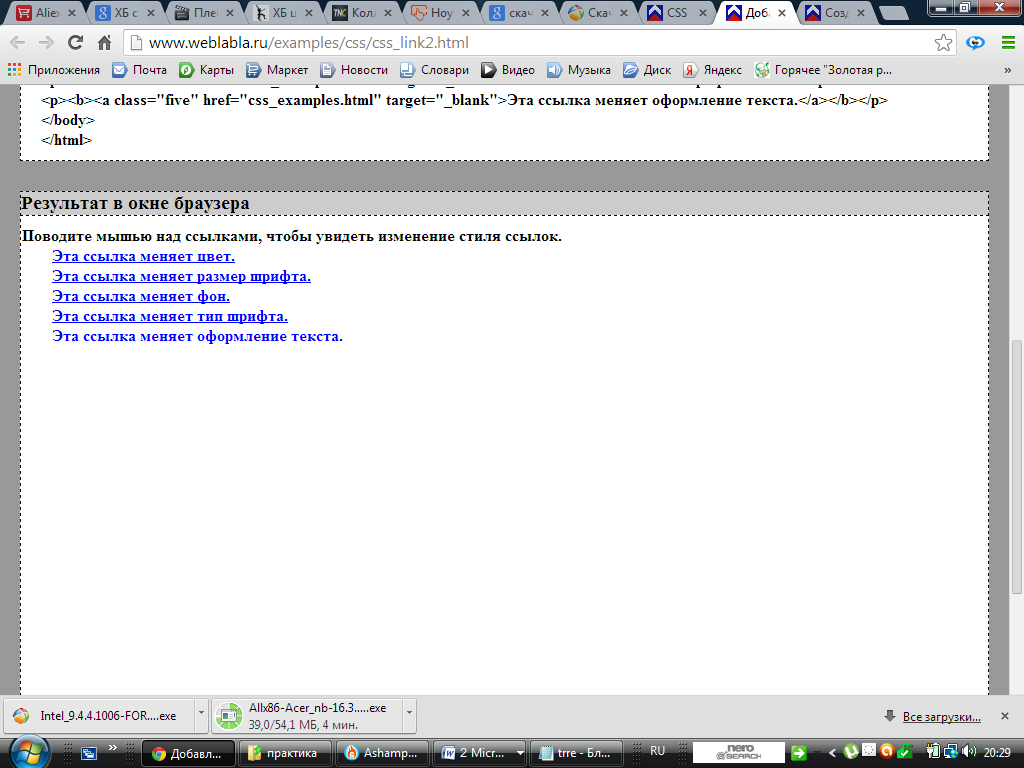
a.one:link {color:#ff0000;}
a.one:visited {color:#0000ff;}
a.one:hover {color:#ffcc00;}
a.two:link {color:#ff0000;}
a.two:visited {color:#0000ff;}
a.two:hover {font-size:150%;}
a.three:link {color:#ff0000;}
a.three:visited {color:#0000ff;}
a.three:hover {background:#66ff66;}
a.four:link {color:#ff0000;}
a.four:visited {color:#0000ff;}
a.four:hover {font-family:monospace;}
a.five:link {color:#ff0000;text-decoration:none;}
a.five:visited {color:#0000ff;text-decoration:none;}
a.five:hover {text-decoration:underline;}

. Задание 5
Создайте ссылки в виде кнопки.