- Преподавателю
- Информатика
- Практическая работа пео информатике «Списки в HTML»
Практическая работа пео информатике «Списки в HTML»
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Ильясова Л.Н. |
| Дата | 30.12.2013 |
| Формат | docx |
| Изображения | Есть |
Практическая работа
Тема: Списки
Довольно часто требуется разместить на странице списки (перечни элементов).
Существует три основных вида списков в HTML-документе:
-
нумерованный
-
маркированный
-
список определений
Вы можете создавать вложенные списки, используя различные тэги списков или повторяя одни внутри других. Для этого просто необходимо разместить одну пару тэгов внутри другой. При отображении списков браузер выделяет их отступом красной строки. Будут ли элементы вложенного списка иметь те же маркеры, обозначающие элемент списка - зависит от браузера.
Нумерованные списки
В нумерованном списке браузер автоматически вставляет номера элементов по порядку. Это означает, что если вы удалите один или несколько элементов нумерованного списка, то остальные номера автоматически будут пересчитаны.
Нумерованный список начинается стартовым тэгом
- и завершается тэгом
Пример 1
Раскроем окно текстового редактора «Блокнот» и напишем в нем текст HTML- программы.
Функциональные разделы документа
HEAD>
<BODY>
Программирование
Алгоритмизация
Проектирование
BODY>
Сохраните этот документ в папке вашей группы с именем PROBA_7.HTML. Просмотрите в браузере.
Маркированные списки.
Для маркированных списков браузер обычно использует маркеры для пометки элемента списка. Вид маркера, как правило, настраивает пользователь браузера.
Маркированный список начинается стартовым тэгом
- и завершается тэгом
Пример 2
Программирование
Алгоритмизация
Проектирование
Результат:
-
Программирование
-
Алгоритмизация
-
Проектирование
Для нумерованных и маркированных списков можно выбрать способ индексации. Это делается с помощью атрибута TYPE с аргументами:
1- арабские цифры
A- прописные буквы
a- строчные буквы
i- римские буквы
Атрибут для <OL>
Можно задать номер, с которого начинается нумерация элементов списка. Для этого служит атрибут START внутри тега <OL>.
Например, <OL TYPE = «a» START =3> …OL> - начинает нумерацию с буквы «c» - третьей буквы латинского алфавита.
Атрибут для <IL>
VALUE - отменяет предыдущий порядок нумерации и устанавливает новый порядковый номер (или букву). Например, <IL VALUE=«7»> задает номер элемента, равный семи.
Список определений
Список определений начинается с тэга. Данный список служит для создания списков типа "термин» - «описание". Каждый термин начинается тэгом , а описание - тэгом .
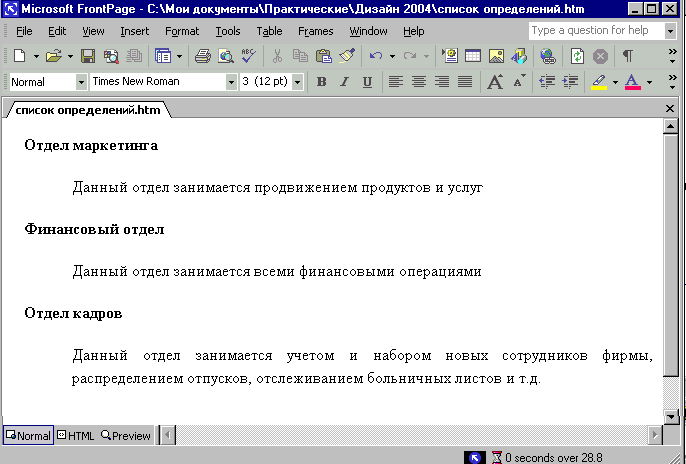
Пример 3
Отдел маркетинга
Данный отдел занимается продвижением продуктов и услуг
Финансовый отдел
Данный отдел занимается всеми финансовыми операциями
Результат:

Пример 4
Раскроем окно текстового редактора «Блокнот» и напишем в нем текст HTML- программы.
СпискиСписки
<P> Это упорядоченный список. Начальный номер - 5 <BR>
<OL TYPE=1 START=5>
<LI> Первый элемент спискаLI>
<LI> Второй элемент спискаLI>
<LI>Третий элемент списка<L/I>
OL>
<P> Это упорядоченный список. Нумерация - римскими цифрами <BR>
<OL TYPE=i>
<LI> Первый элемент спискаLI>
<LI> Второй элемент спискаLI>
<LI>Третий элемент списка<L/I>
OL>
<P> Это - неупорядоченный список. Здесь используются вводные маркеры <BR>
<UL>
<LI> Первый элемент спискаLI>
<LI> Второй элемент спискаLI>
<LI>Третий элемент списка<L/I>
UL>
<P> Это список определений <BR>
<DL>
<DT>ТЕРМИН 1DT>
<DD>Пояснение к термину 1<DD/>
<DT> ТЕРМИН 2DT>
<DD> Пояснение к термину 2<DD/>
<DT> ТЕРМИН 3DT>
<DD> Пояснение к термину 3<DD/>
DL>
Body>
HTML>
Активизировать браузер, в котором отобразится Web- страница. Сохранить данную страницу в папке своей группы с именем PROBA_8.HTML
Покажите выполненное задание преподавателю.


