- Преподавателю
- Информатика
- Конспект урока «Разработка Веб - сайтов с использованием языка HTML» Интерактивная Web-страница Анкета
Конспект урока «Разработка Веб - сайтов с использованием языка HTML» Интерактивная Web-страница Анкета
| Раздел | Информатика |
| Класс | 6 класс |
| Тип | Конспекты |
| Автор | Лазарева Н.В. |
| Дата | 03.02.2016 |
| Формат | doc |
| Изображения | Есть |
«Разработка Веб - сайтов с использованием языка HTML»
Интерактивная Web-страница "Анкета"
Цели:
Образовательные
1. Обеспечить в ходе урока, закрепление и контроль усвоения тем курса "Разработка Web - сайтов с использованием языка НТМL".
2. Закрепить умение использовать язык разметки гипертекста HTML для создания Интерактивной Web-страницы "Анкета"
Развивающие
1. Развивать у учащихся самостоятельность в принятии решения, планирования деятельности.
2. Развивать познавательный интерес учащихся, внося в течение конкурса элемент соревнования.
Воспитательные
1. Содействовать в ходе конкурса формированию основных мировоззренческих идей (причинно-следственные связи)
2. Способствовать воспитанию у учащихся внимательности, целеустремленности.
Ход занятия
1. Организационный момент
Здравствуйте, ребята! Я рада приветствовать Вас на заключительном занятии по курсу "Разработка Web-сайтов с использованием языка НТМL".
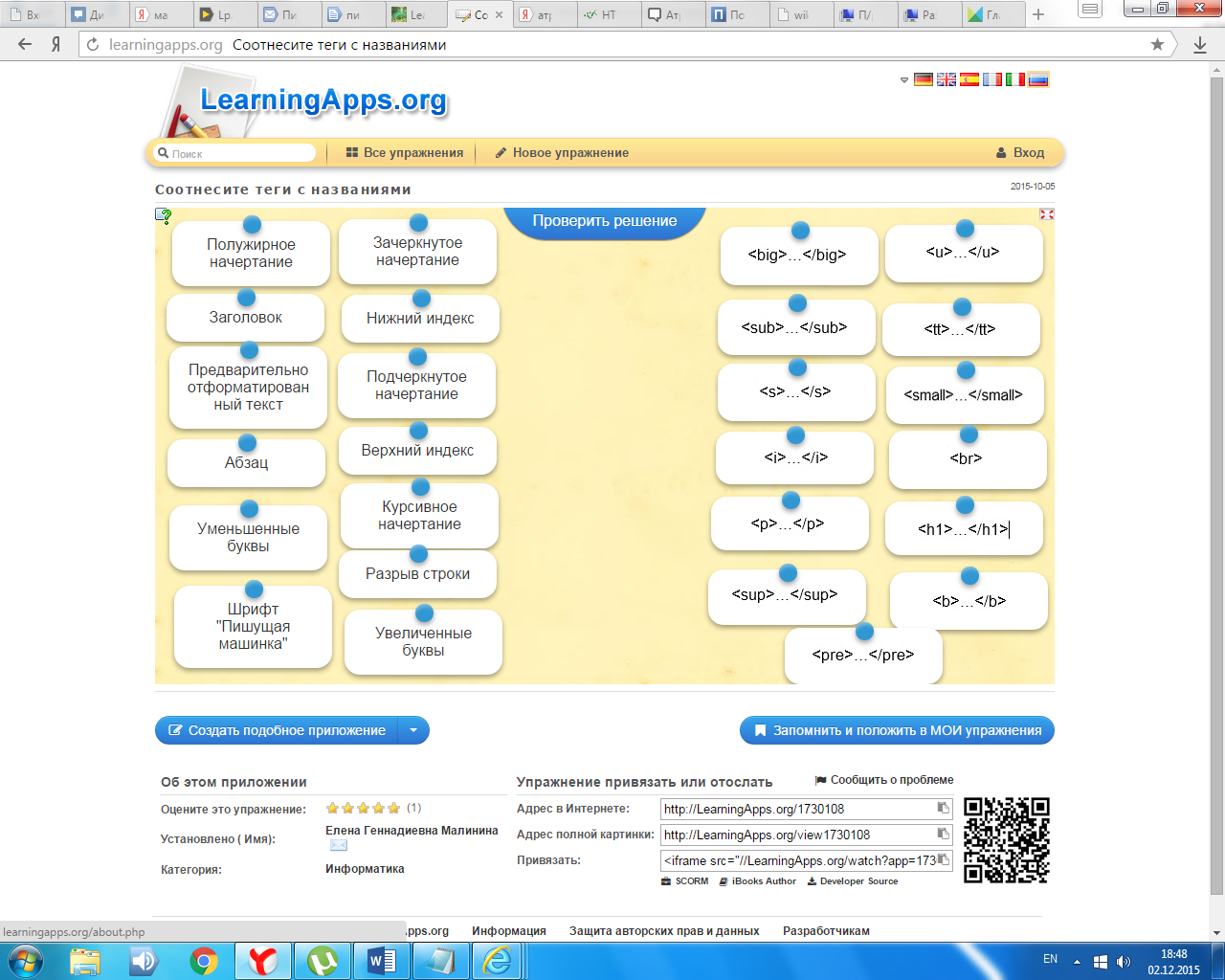
2. Повторение ранее изученного материала
Установите соответствие
learningapps.org/1477932


3. Практические задания «Интерактивная Web-страница "Анкета"».
Теоретический материал.
Вся форма заключается в контейнер .
Текстовые поля
Текстовые поля создаются с помощью тэга со значением атрибута
TYPE="text". Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах.
Для того чтобы разделить строки, понадобится тэг перевода строки
.
Переключатели
Чтобы создать группу переключателей («радиокнопок»), создается такая группа с помощью тэга со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".
Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки», так как при ее выборе именно они передаются серверу.
Атрибут CHECKED задает выбор кнопки по умолчанию
Флажки
Далее, мы хотим узнать, какими сервисами Интернета наш посетитель пользуется наиболее часто. Здесь из предложенного перечня он может выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге co значением атрибута TYPE="checkbox".
Флажки, объединенные в группу, могут иметь одинаковые значения атрибута NAME.
Еще одним обязательным атрибутом является VALUE. Значение атрибута VALUE должно быть уникальным для каждого флажка.
Поля списков
Для реализации раскрывающегося списка используется контейнер , в котором каждый элемент списка определяется тэгом .
Выбираемый по умолчанию элемент задается с помощью атрибута SELECTED.
Текстовая область
Создается область с линейной прокруткой с помощью тэга с обязательными атрибутами: NАМЕ, задающим имя области, ROWS, определяющим число строк, и COLS - число столбцов области.
Отправка данных из формы
Отправка введенной в форму информации или очистка полей от уже введенной информации осуществляется с помощью кнопок. Кнопки создаются с помощью тэга
. Для создания кнопки, которая отправляет информацию, атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, - значение "Отправить".
Практическая часть
1. Начальная страница сайта. Создадим начальную страницу Web-сайта "Компьютер».
В операционной системе Windows запустить простейший текстовой редактор Блокнот.
Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: Интерактивная Web-страница "Анкета"
Ввести заголовок текста, отображаемый в браузере:
Интерактивная Web-страница "Анкета"
</HTML>
 Просмотреть получившуюся Web-страницу в браузере.
Просмотреть получившуюся Web-страницу в браузере.
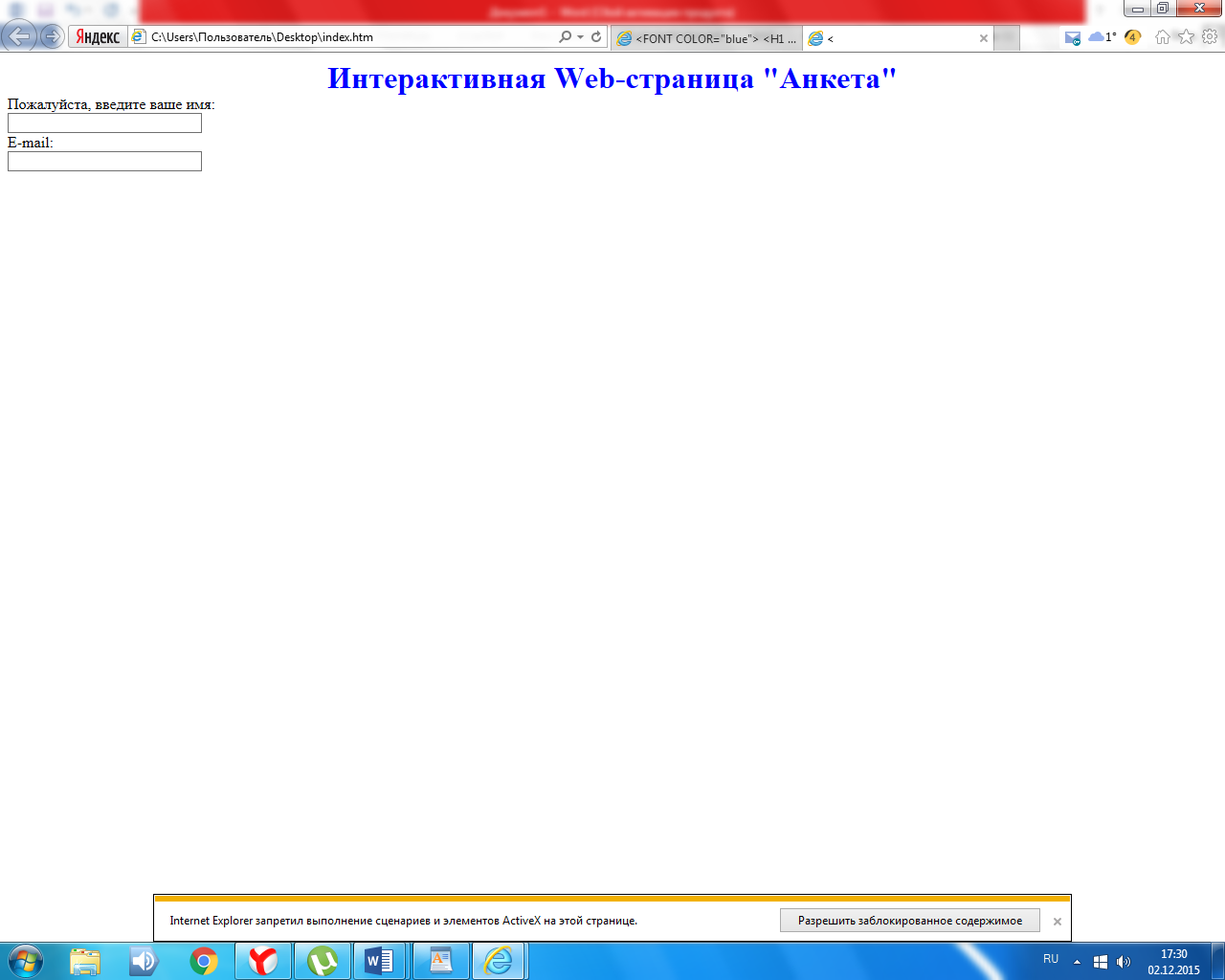
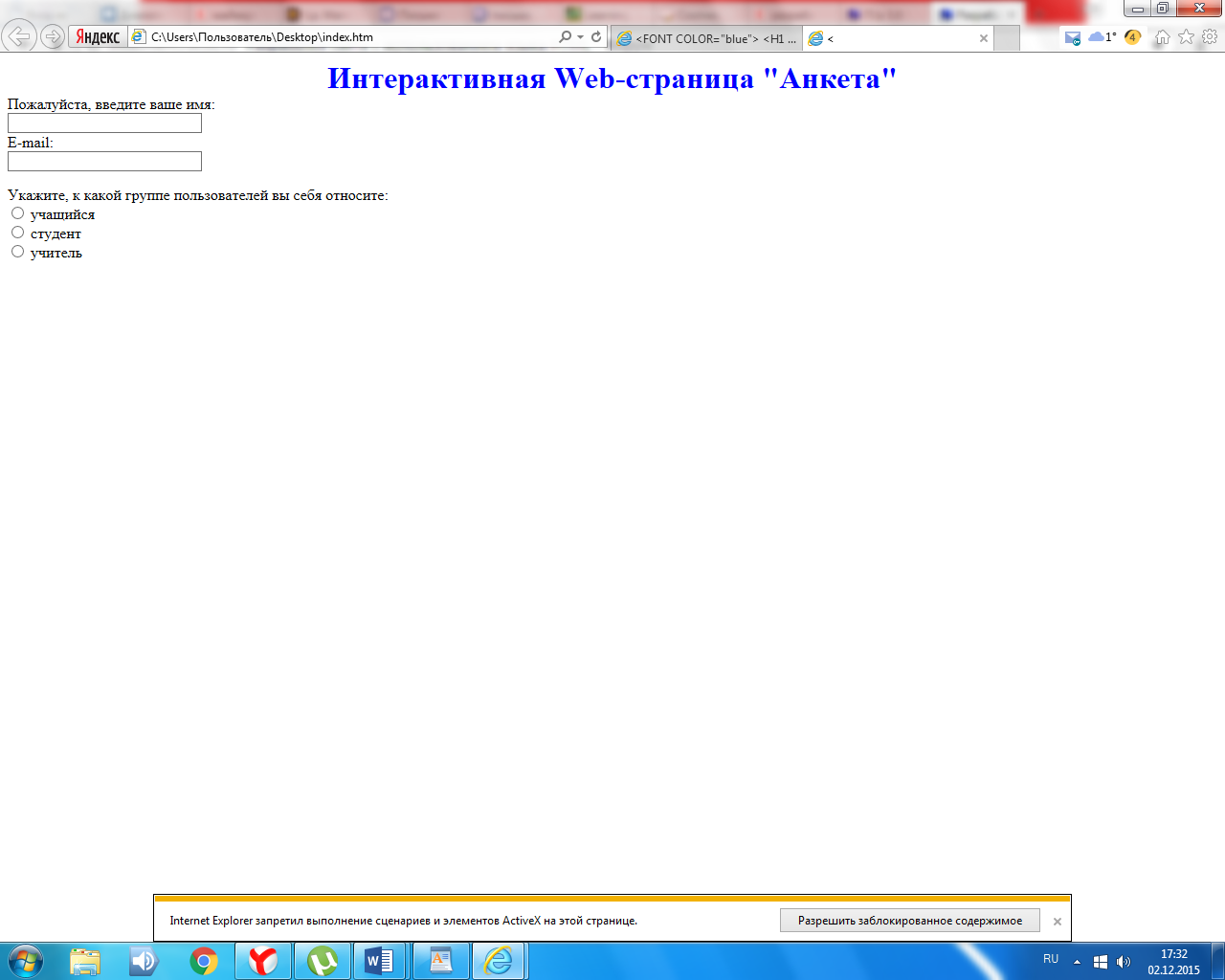
2. Интерактивная Web-страница "Анкета" содержит форму, которая заключается в контейнере . В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
< FORM>
FORM>
Пожалуйста, введите ваше имя:
ФИО" SIZE=30>
E-mail:

3. Вставим в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.
Укажите, к какой группе пользователей вы себя относите:
учащийся
студент
учитель


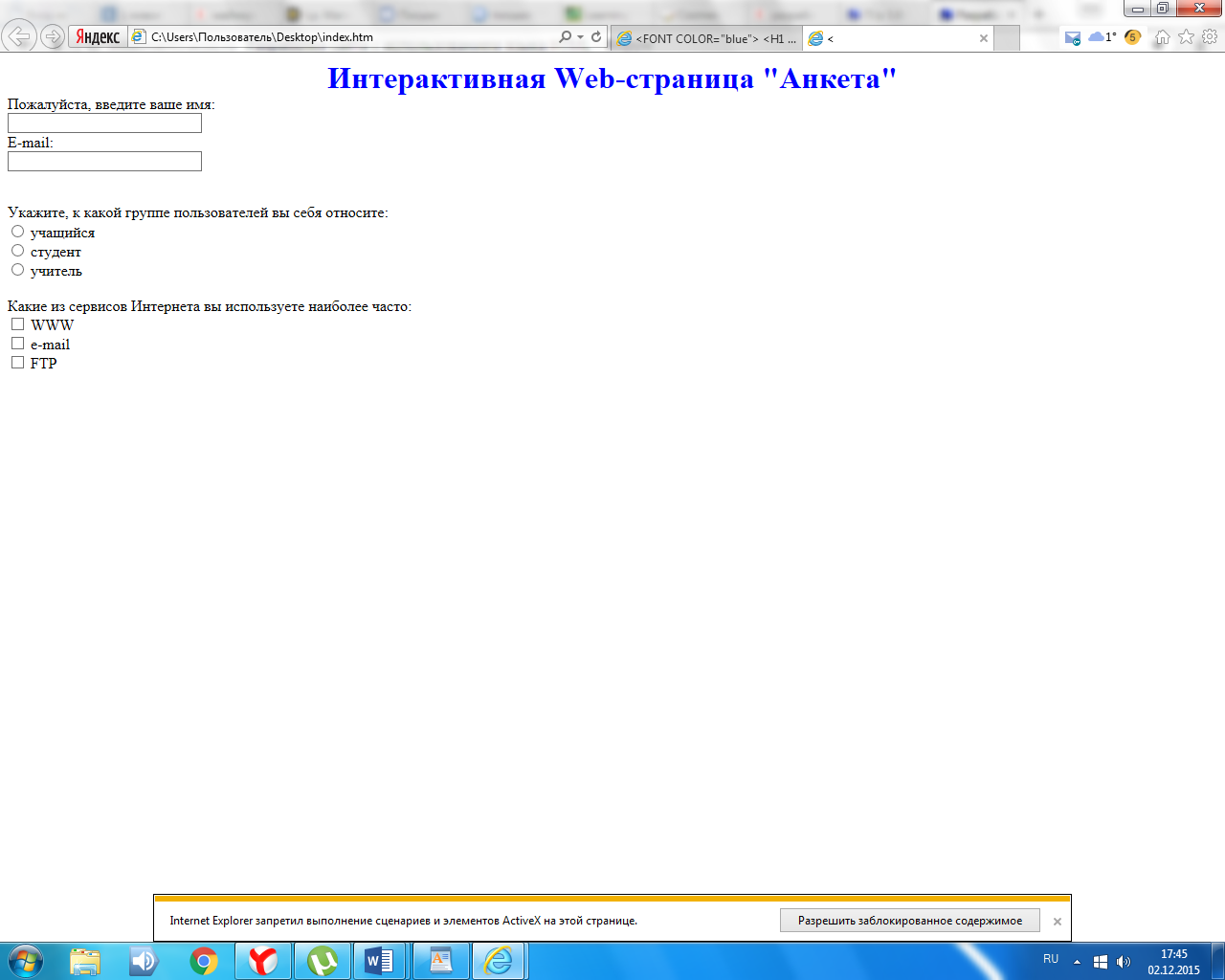
4. Вставим в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.
Какие из сервисов Интернета вы используете наиболее часто:
WWW
e-mail
FTP


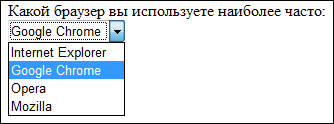
5. Вставим в HTML-код раскрывающийся список, содержащий наиболее популярные браузеры.
13. Какой браузер вы используете наиболее часто:
Браузер">
Internet Explorer
Google Chrome
Opera
Mozilla



6. Вставим в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
Какую ещё информацию вы хотели бы видеть на сайте?


7. Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, необходимо указать этот адрес и создать кнопку Отправить.
<FORM ACTION="mailto: [email protected] " METHOD="POST" ENCTYPE="text/plain">
Отправить">

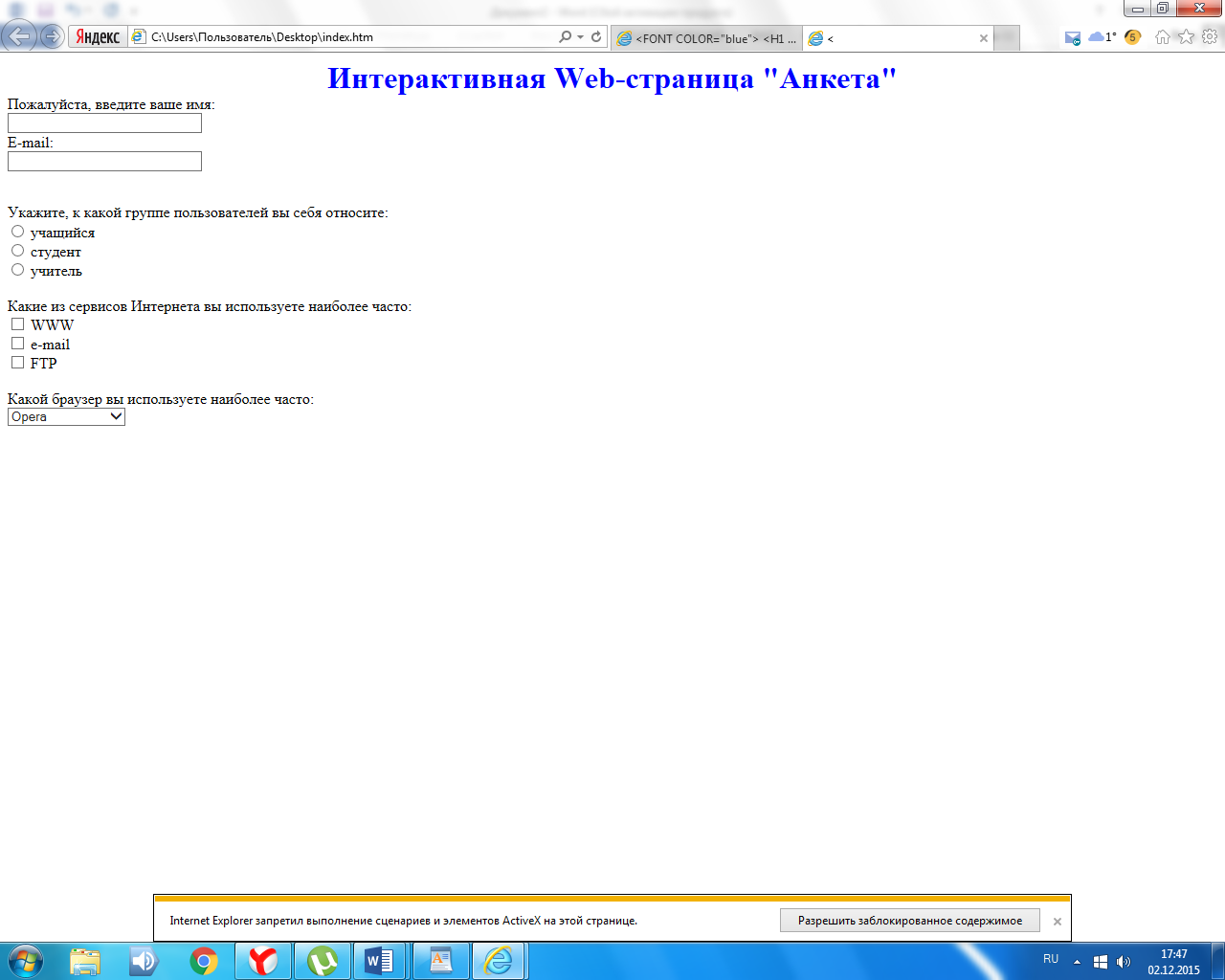
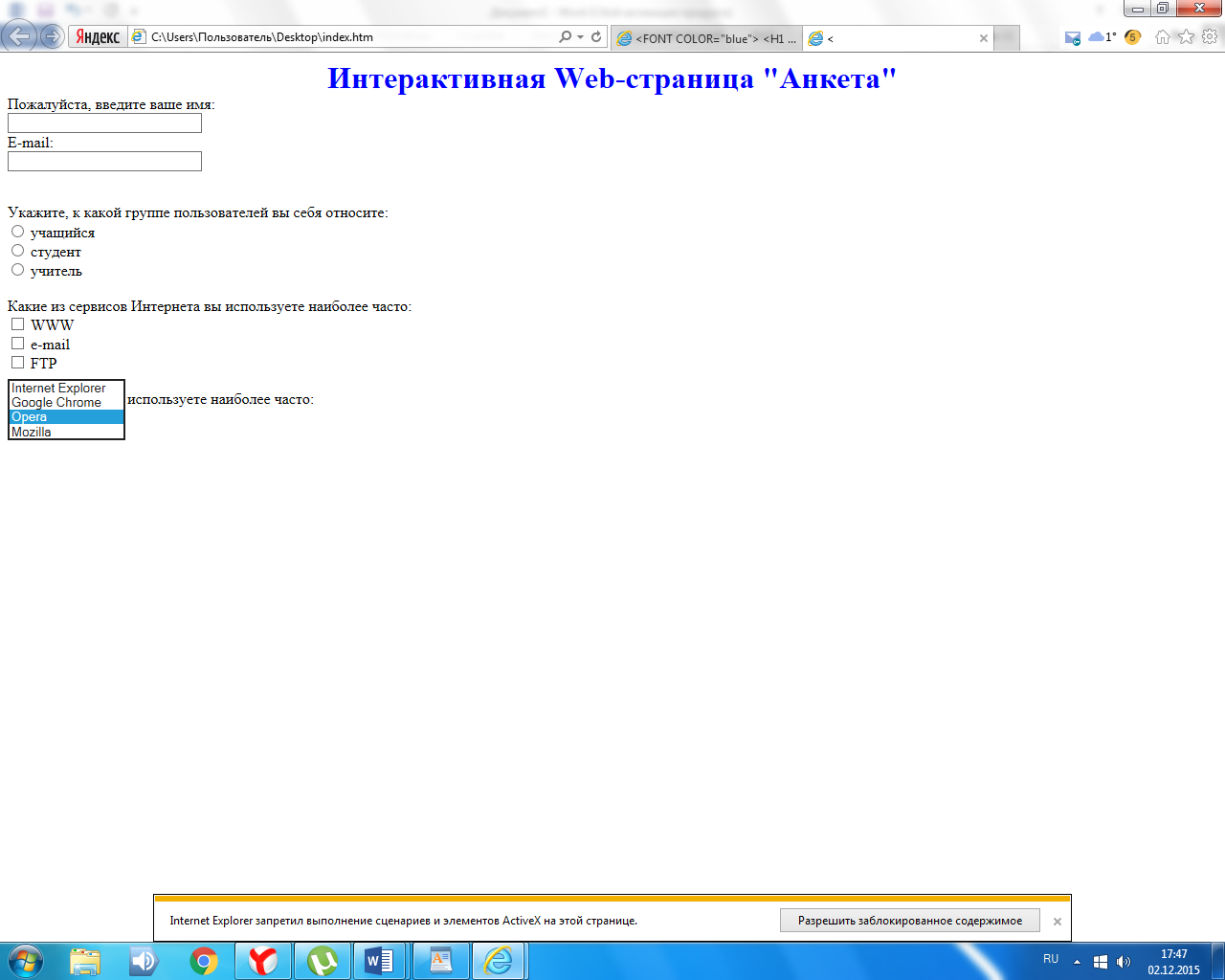
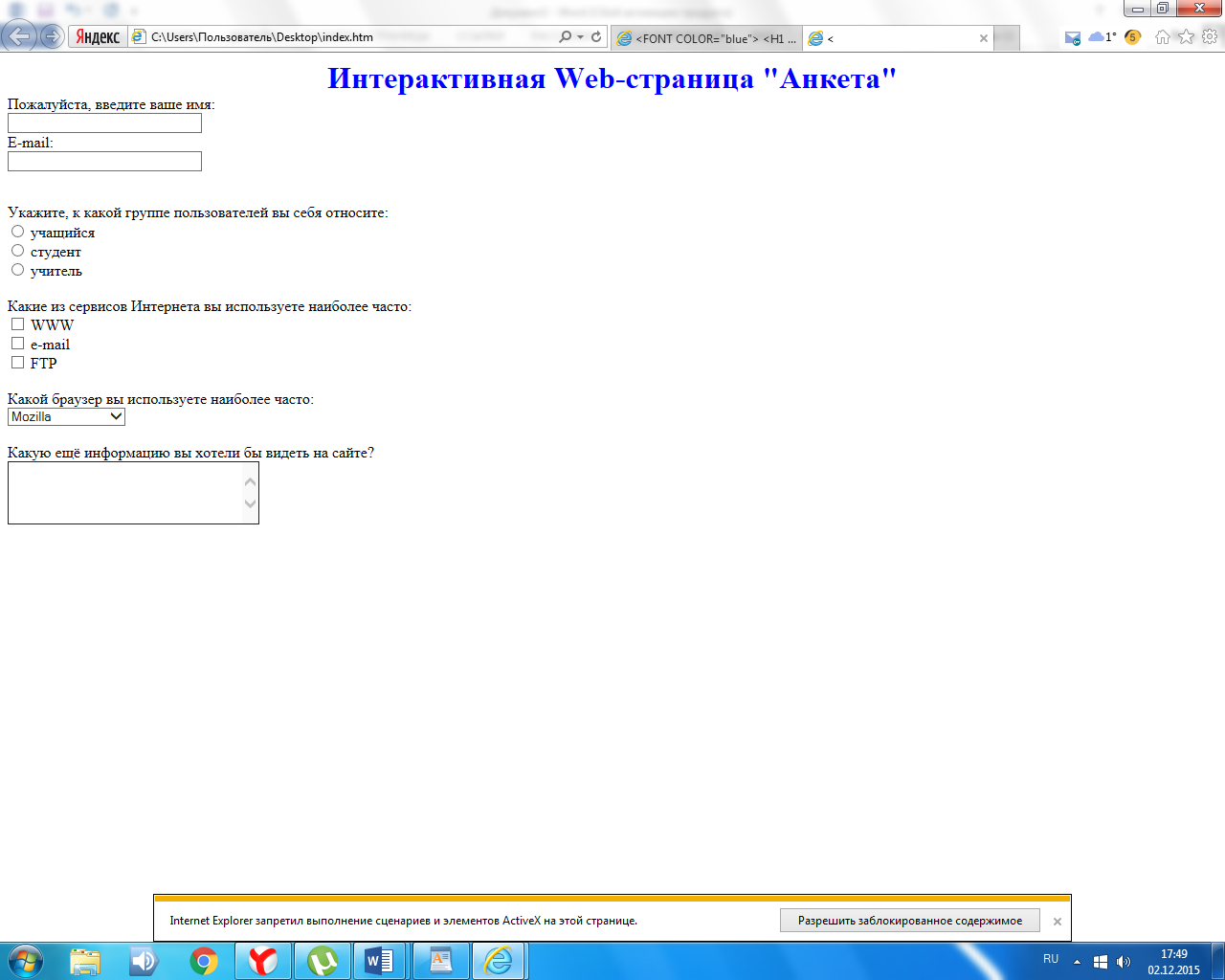
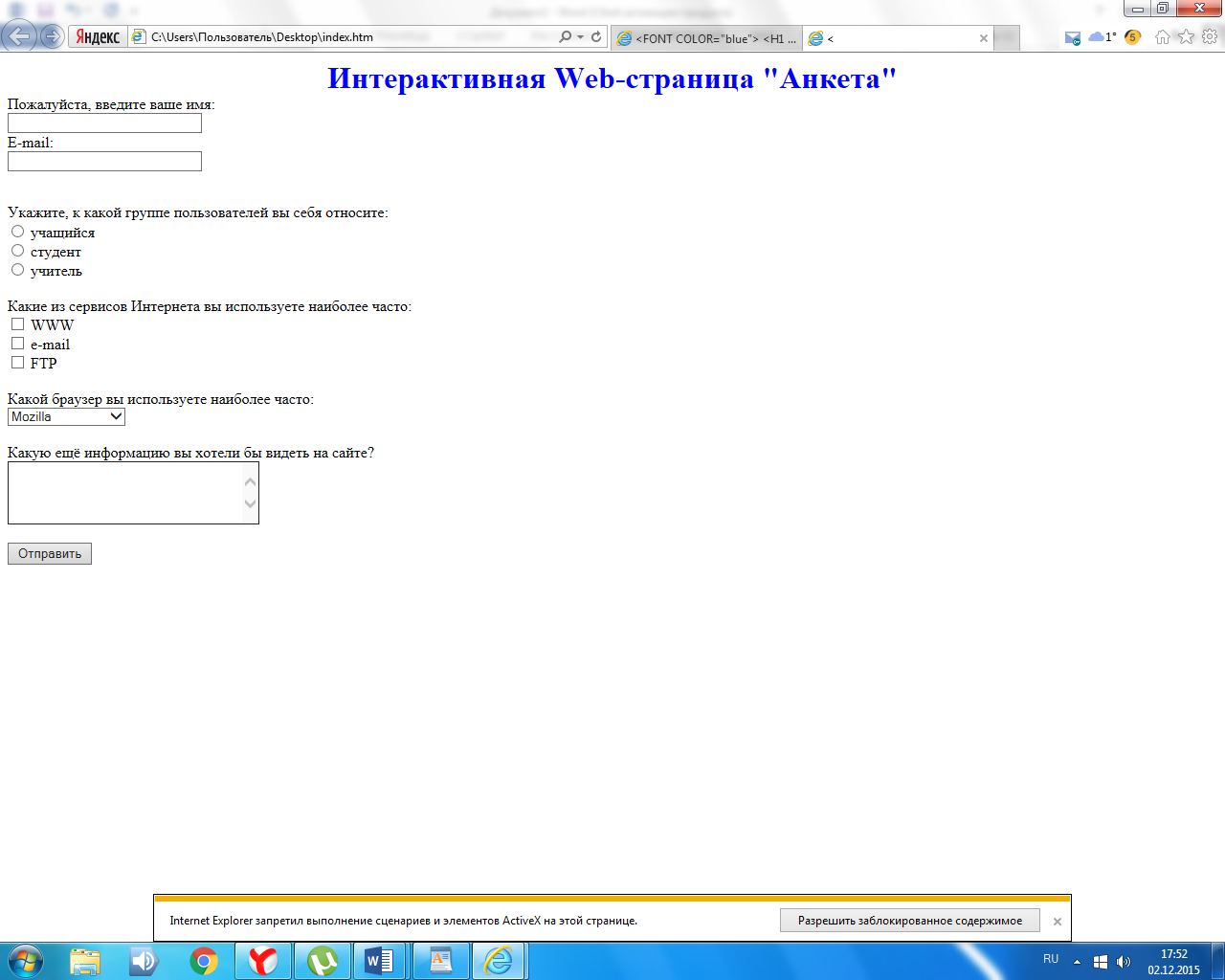
На данном этапе должна получиться такая страница:

Сохраните Web-страницу.
Посмотрите получившуюся Web-страницу в браузере
Для закрепления материала, предлагается учащимся пройти тест.
Тест "Язык программирования HTML. Создание Web-страниц"
1. Web-страница (документ HTML) представляет собой:
а) Текстовый файл с расширением txt или doc
б) Текстовый файл с расширением htm или html
в) Двоичный файл с расширением com или exe
г) Графический файл с расширением gif или jpg
2.Для просмотра Web-страниц в Интернете используются программы:
а) MicroSoft Word или Word Pad
б) MicroSoft Access или MicroSoft Works
в) Internet Explorer или Mozilla FireFox
г) HTMLPad или Front Page
3. Тег - это:
а) Стартовый и конечный маркеры элемента
б) Текст, в котором используются спецсимволы
в) Указатель на другой файл или объект
г) Фрагмент программы, включённой в состав Web-страницы
4. Тег - это:
а) Идентификатор заголовка окна просмотра
б) Идентификатор заголовка документа HTML
в) Идентификатор перевода строки
г) Идентификатор HTML-команд документа для просмотра
5. Для вставки изображения в документ HTML используется команда:
а) 
б)
в)
г)
6. Гиперссылка задается тегом:
а)
б)
в) текст
г)
7. Гиперссылки на Web - странице могут обеспечить переход...
а) только в пределах данной web - страницы
б) только на web - страницы данного сервера
в) на любую web - страницу данного региона
г) на любую web - страницу любого сервера Интернет
8. Гипертекст - это:
а) Текст очень большого размера
б) Текст, в котором используется шрифт большого размера
в) Структурированный текст, где возможны переходы по выделенным меткам
г) Текст, в который вставлены объекты с большим объемом информации
9. Для создания Web-страниц используются программы:
а) FrontPage и QuantaPlus
б) Turbo Pascal и QBasic
в) Visual Basic и ACDSee
г) ScanDisk и Defrag
10. Аббревиатура HTML - это сокращение от:
А) Hideous, Terrible, Mega-Leviathan
Б) HyperText Markup Language
В) Hard To Master Lingo
11. Обязательные тэги любой HTML-страницы:
А)
Б)
В)
Г)
12. Текстовая информация, выводимая на экран, располагается:
А) между тэгами и
Б) после тэга
В) между тэгами и
Г) между тегами и
13. Тег позволяет задать:
А) полужирный шрифт
Б) курсив
В) подчёркнутый шрифт
Г) моноширинный шрифт
14. Тег позволяет задать:
А) полужирный шрифт
Б) курсив
В) подчёркнутый шрифт
Г) моноширинный шрифт
15. Тег
позволяет задать:
А) переход на другую строку
Б) полужирную горизонтальную линию
В) заголовок
Г) абзац
16. Тег «разрыва» строки это:
А) тег
Б) тег
В) тег
Г) тег
 17. Какой вариант выравнивания заголовка по правому краю будет правильным:
17. Какой вариант выравнивания заголовка по правому краю будет правильным:А)
ЗАГОЛОВОК
Г) ЗАГОЛОВОК
18. Тэг отображает:
А) круг с радиусом равным половине ширины окна в центре страницы
Б) ячейку таблицы, равную половине ширины окна, с выравниванием текста по центру
В) вертикальную линию, равную половине ширины окна и выровненную по центру
Г) горизонтальную линию, равную половине ширины окна и выровненную по центру
19. Укажите правильный код цвета:
А) "#FF00FF"
Б) "&FF00FF"
В) "*FF00FF"
Г) "FF00FF"
20. Укажите тег, задающий маркированный список:
А)
Б)
В)
Г)


