- Преподавателю
- Информатика
- Конспект. Создание персонального сайта
Конспект. Создание персонального сайта
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Абраменко Ю.С. |
| Дата | 21.11.2015 |
| Формат | docx |
| Изображения | Есть |



 Служба "Сайты Google" позволяет вам легко создавать и обновлять собственные сайты. Используя Сайты Google, вы можете отобразить различную информацию в одном месте, включая видео, слайдшоу, календари, презентации, вложения и текст, и предоставить возможность просмотра и редактирования этой информации небольшой группе лиц, организации или всему миру. Вы решаете, кому предоставлять доступ к своему сайту.
Служба "Сайты Google" позволяет вам легко создавать и обновлять собственные сайты. Используя Сайты Google, вы можете отобразить различную информацию в одном месте, включая видео, слайдшоу, календари, презентации, вложения и текст, и предоставить возможность просмотра и редактирования этой информации небольшой группе лиц, организации или всему миру. Вы решаете, кому предоставлять доступ к своему сайту.
Возможности работы с Сайтами Google.
-
Настройка сайта;
-
Создание подстраниц для упорядочивания содержания;
-
Выбор типов страниц: веб-страница, объявления, картотека;
-
Централизованное хранение веб-содержимого и автономных файлов;
-
Возможность как закрыть, так и открыть сайт для общего доступа при необходимости;
-
Возможность поиска содержания в Сайтах Google с использованием поисковых технологий Google.
Чтобы начать использовать Сайты Google, просто войдите в свой аккаунт Google (если вы используете Gmail, или же зарегистрируйтесь на сайте Google).
-
Регистрируемся на сайте google
-
Заходим на свой аккаунт google

После входа в аккаунт Google можем приступить к созданию сайта. Для этого выполним следующие действия:
-
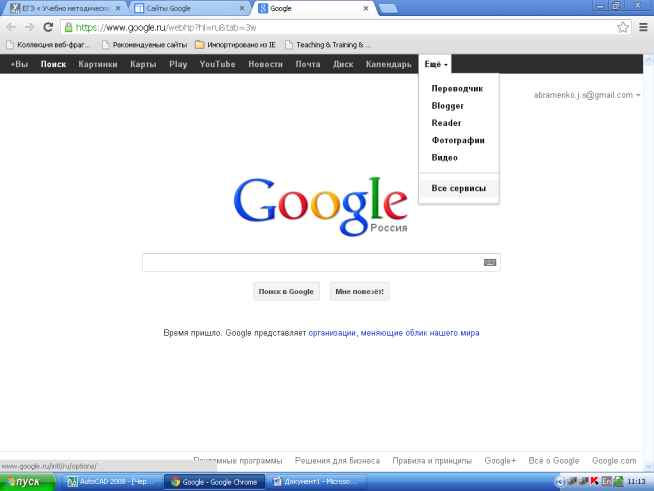
Открываем список «Еще» и выбираем пункт «Все сервисы»

-
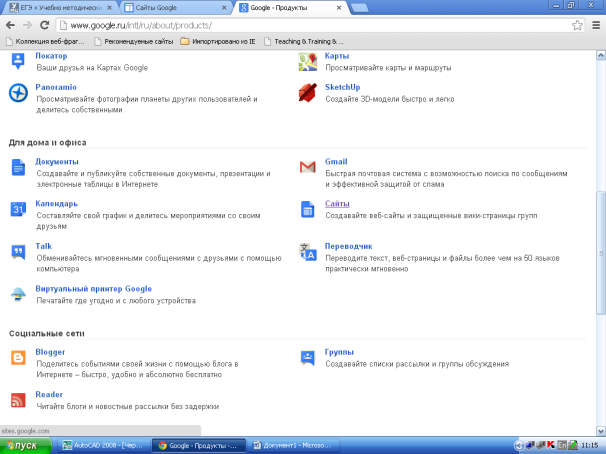
Ищем раздел «Для дома и офиса» и выбираем пункт «Сайты»

-
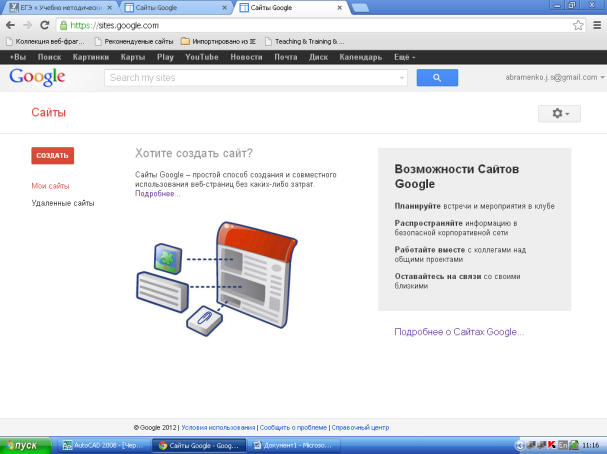
Заходим в раздел создания сайтов
-
Заходим в раздел создания сайтов

-
Нажимаем кнопку создать
-
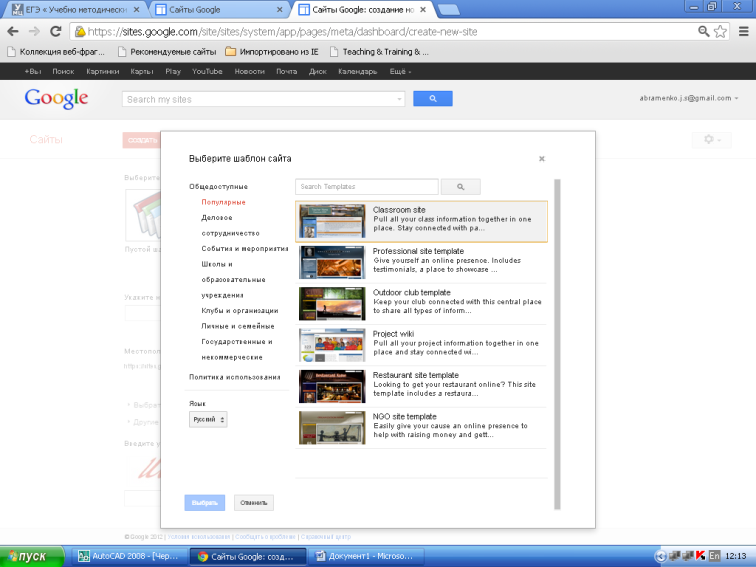
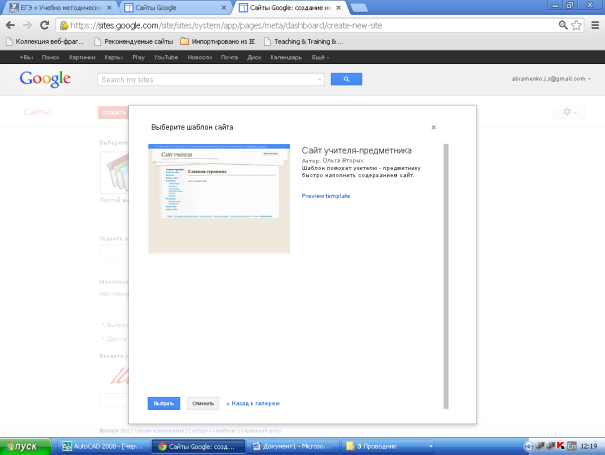
Выбираем нужный шаблон (можно выбрать пустой или из предложенных), указываем название сайта, выбираем тему


-
Набираем текст представленный на картинке и нажимаем на кнопку «СОЗДАТЬ»
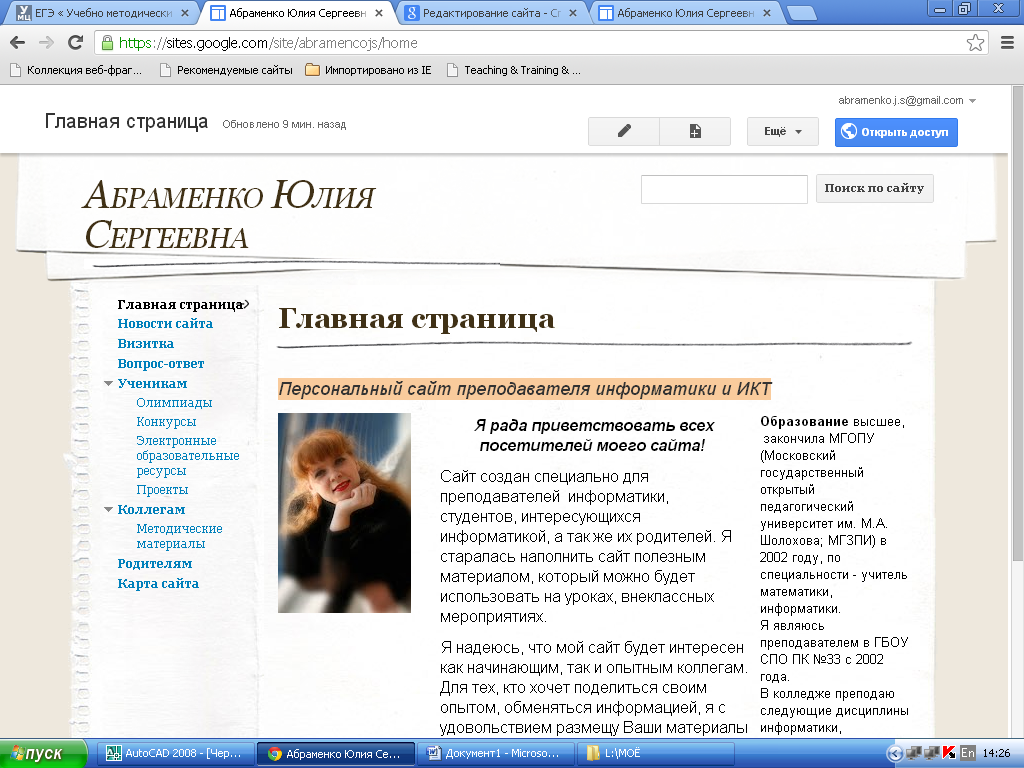
После чего мы попадаем на свою страницу и можем начать наполнять сайт материалами.
Редактирование сайта
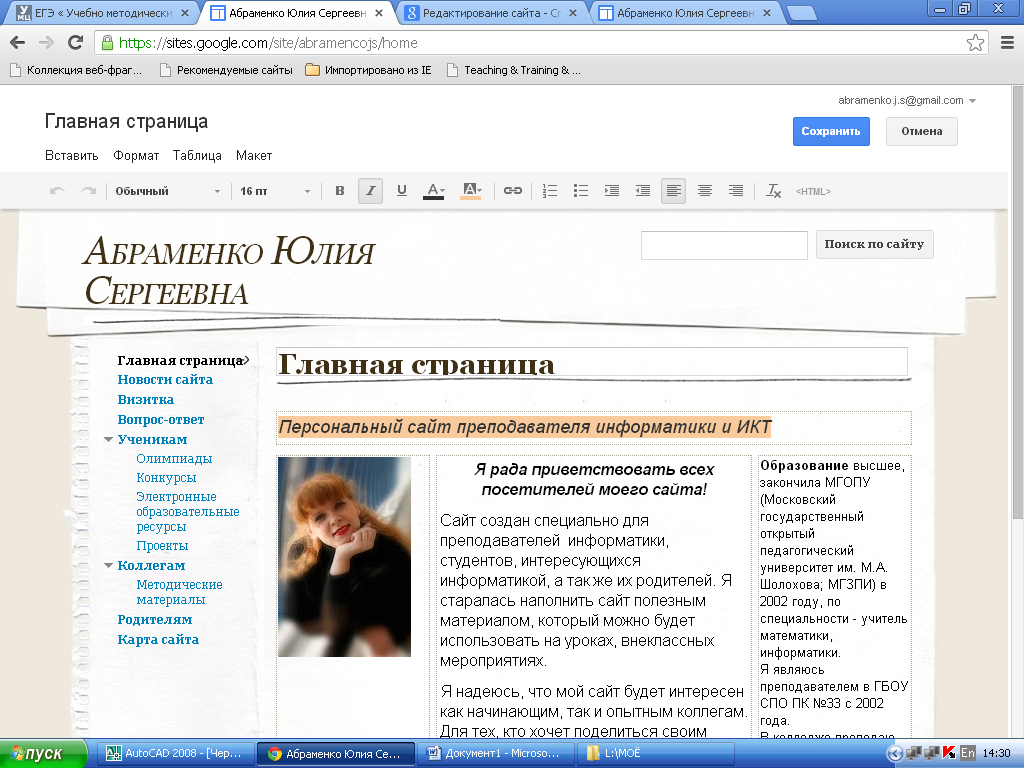
Чтобы внести изменения в сайт, нажмите кнопку Изменить страницу в правой верхней части экрана.

На панели инструментов редактирования предоставляются необходимые средства для изменения сайта.
7
6
5
4
3
2
1

Ниже описаны функции всех инструментов.
1
Отмена и повтор изменений
С помощью кнопок со стрелками на панели инструментов можно отменить и повторить изменения. Кроме того, можно использовать быстрые клавиши:
-
отмена (Ctrl-z);
2Повтор (Ctrl-y или Shift-Ctrl-z).
Изменение типа и размера шрифта
3В этих раскрывающихся меню можно выбрать тип и размер шрифта.
Редактировать текст
Добавление выделения жирным шрифтом или курсивом, подчеркивание, изменение цвета текста или фона.
-
B - выделение текста жирным шрифтом.
-
I - изменение начертания текста на курсивное.
-
U - подчеркивание текста.
-
A - изменение цвета текста.
-
Маркер изменяет цвет фона текста.
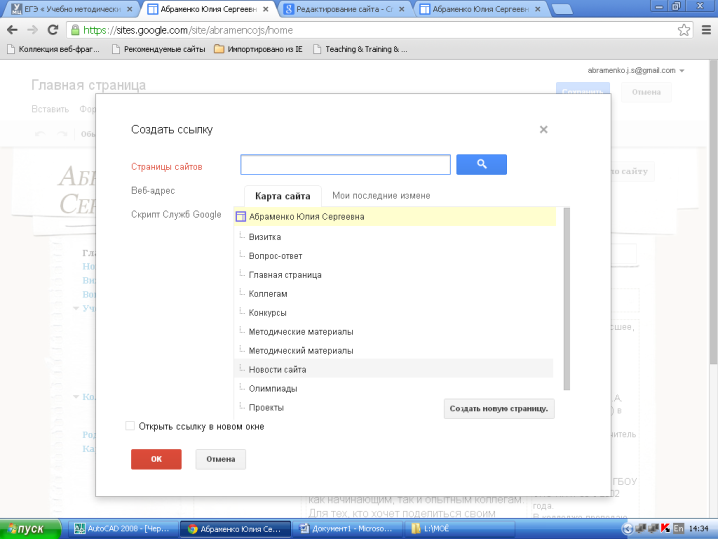
Создание ссылки
Выделите текст, который требуется преобразовать в ссылку, и нажмите кнопку Ссылка. Откроется окно со следующими вариантами создания ссылки:
-
существующая страница;
-
веб-адрес;
-
создать новую страницу и добавить на нее ссылку.

4Создание списка
Нажмите кнопку Нумерованный список или Маркированный список, в зависимости от типа списка, который требуется добавить на сайт. Затем введите первый элемент и нажмите клавишу Enter. Появится элемент со следующим номером или маркером.
По нажатию кнопки табуляции увеличивается отступ, по нажатию клавиши Enter отступ уменьшается.
5Увеличение и уменьшение отступа списка
С помощью двух кнопок возле списка можно увеличивать и уменьшать отступ слева при добавлении маркированного или нумерованного списка. Нажмите кнопку дважды, чтобы сдвинуть элемент на два пробела, и т. д.
6Выравнивание текста
С помощью этих кнопок можно настроить выравнивание на странице. Допустимые варианты выравнивания текста на странице: по левому краю, по центру или по правому краю страницы.
7Удаление форматирования и правка HTML
Вы можете удалить форматирование с любой части страницы, выделив соответствующий текст и нажав на этот значок.
Нажмите кнопку HTML, чтобы изменить HTML-код сайта. Обратите внимание, что возможности изменения кода ограничены. Некоторые сложные коды могут не работать.
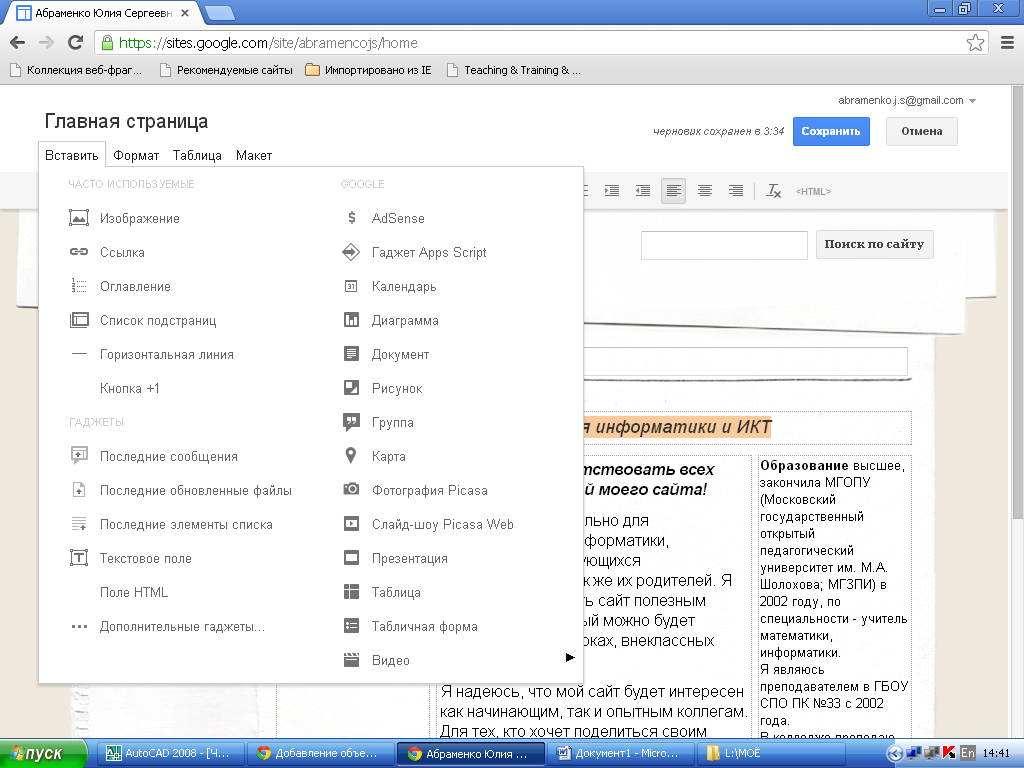
Добавление объектов и приложений
Чтобы добавить объекты и приложения на сайт, просто нажмите Изменить страницу и в меню Вставка выберите объект или приложение, которое требуется вставить.

Изображение: в меню Вставить выберите пункт Изображение и укажите путь к файлу изображения на компьютере или загрузите его с веб-адреса. После загрузки и сохранения изображения можно на него нажать, чтобы просмотреть в полноэкранном режиме. Для изображения можно указать один из стандартных размеров: маленький, средний, большой или оригинальный. Если вы хотите вручную изменить размер изображения, нажмите кнопку HTML и в исходном коде в теге 'img src' укажите атрибуты ширины, высоты или оба параметра.
Электронная таблица в Документах Google: в меню Вставка выберите пункт Электронная таблица. Откроется список принадлежащих вам электронных таблиц в Документах Google, а также электронных таблиц, которые вы можете просматривать или редактировать. Нажмите на электронную таблицу, которую требуется вставить, или введите URL в поле под списком электронных таблиц. Нажмите Выбрать. Будут показаны свойства электронной таблицы. Выберите нужные параметры и нажмите Сохранить.
Видео: в меню Вставить выберите пункт Видео и загрузите видео из YouTube или Google Видео. Вставьте URL, введите название и сохраните изменения.
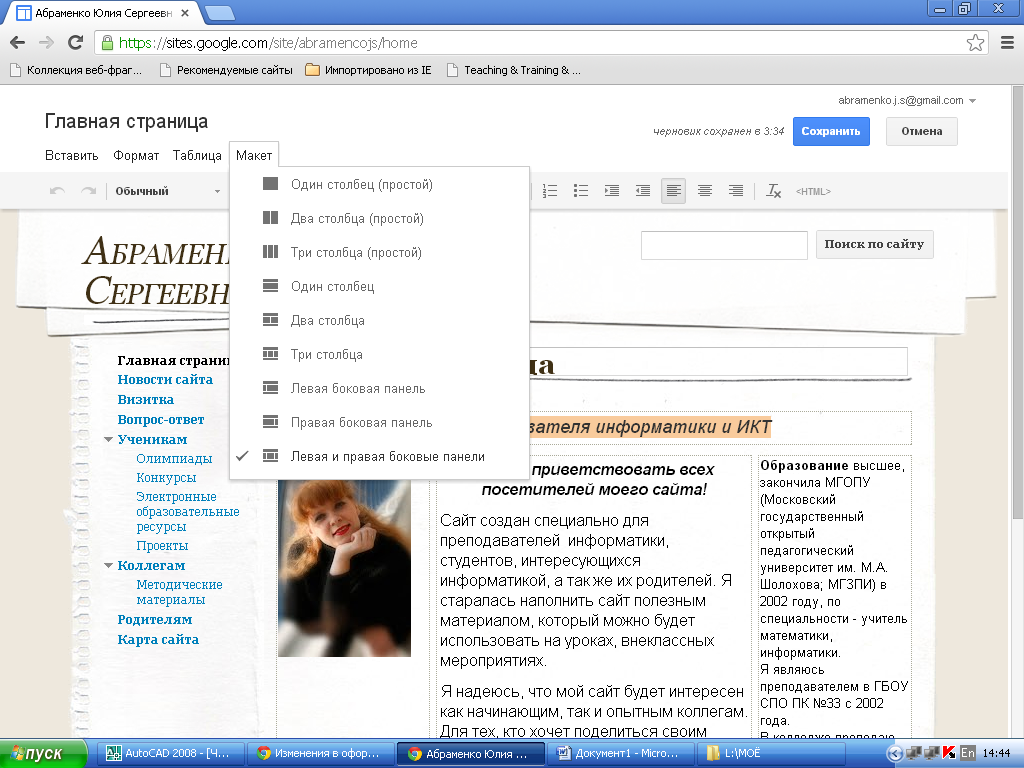
Изменение макета страницы сайта
Сайты Google позволяют владельцам полностью настраивать внешний вид своих сайтов путем изменения тем, макета, цветов и шрифтов.
-
Выберите макет.

Это позволит вам с легкостью вносить изменения в отдельные части сайта. Чтобы понять, какие фрагменты вы можете редактировать, а какие - нет, наведите курсор мыши на части сайта. Те из них, которые можно редактировать, будут выделены синим цветом. Чтобы внести изменения в тот или иной элемент, просто нажмите не него. Доступны следующие элементы:
-
Заголовок: настройте высоту и выравнивание и при необходимости добавьте логотип.
-
Горизонтальная панель навигации: настройте стиль панели навигации и выберите, какие страницы сайта нужно на нее добавить.
-
Боковая панель: выберите, с какой стороны расположить боковую панель, настройте навигацию и укажите, какие ссылки на нее добавить.
-
Пользовательский нижний колонтитул: добавьте и отформатируйте текст колонтитула.
После того как вы отредактируете элемент, нажмите в диалоговом окне кнопкуOK, чтобы сохранить изменения.
Когда вы внесете все изменения в макет сайта, нажмите синюю кнопку Закрытьв правом верхнем углу окна браузера.
Темы сайта
-
Нажмите на раскрывающееся меню Ещё и выберите Управление сайтом.
-
Перейдите на вкладку Темы в разделе Оформление сайта.
-
Выберите тему для сайта. Обратите внимание: чтобы посмотреть, как будет выглядеть ваш сайт при использовании той или иной темы, нажмите кнопку "Предварительный просмотр" в верхней части экрана или ссылку Просмотретьпод названием темы.
-
Нажмите кнопку "СОХРАНИТЬ".
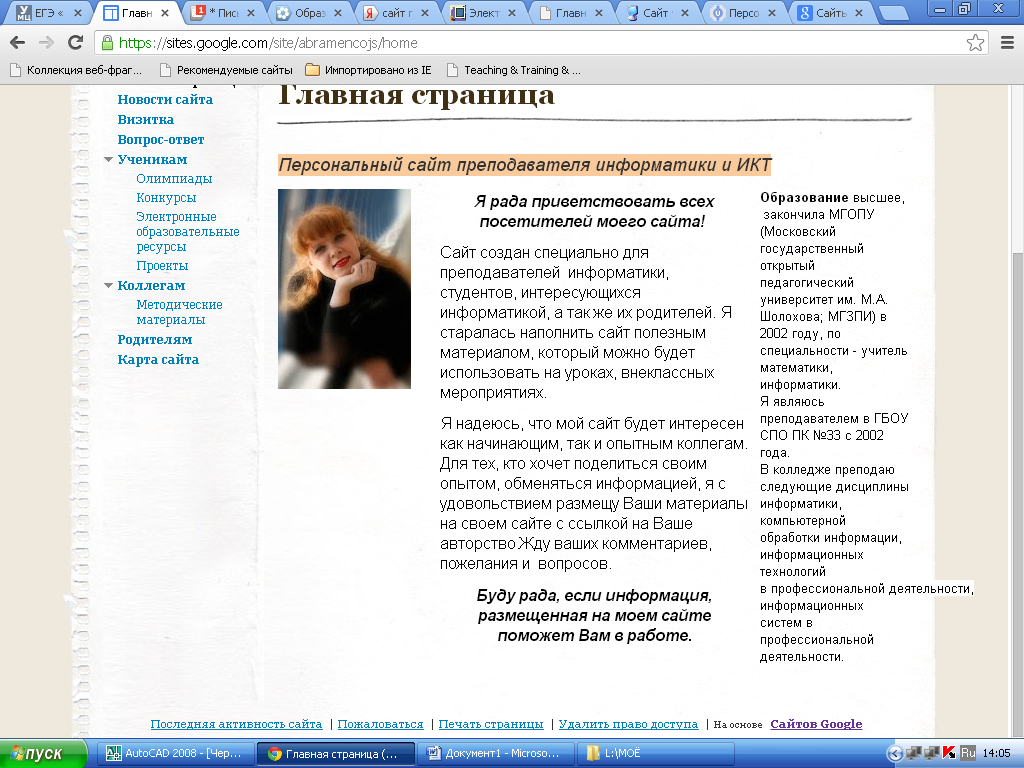
В итоге проделанной работы мы получаем свой сайт:

Адрес сайта sites.google.com/site/abramencojs


