- Преподавателю
- Информатика
- FrontPage бағдарламалау тілінде электрондық құрал жасау техникаларын үйретуге арналған әдістемелік нұсқау
FrontPage бағдарламалау тілінде электрондық құрал жасау техникаларын үйретуге арналған әдістемелік нұсқау
| Раздел | Информатика |
| Класс | - |
| Тип | Рабочие программы |
| Автор | Убев К.К. |
| Дата | 28.01.2015 |
| Формат | docx |
| Изображения | Есть |
Қазақстан Республикасы Білім және ғылым министрлігі
Оңтүстік-Қазақстан облысы Білім басқармасы
Гуманитарлық-педагогикалық колледжі
К.К. Убаев

0104000 - «Кәсіптік оқыту» мамандығы
0104013 5 - «Есептеу техникаларын бағдарламамен қамтамасыздандыруға мамандандыру» саласы оқушыларына FrontPage бағдарламалау тілінде электрондық құрал жасау техникаларын үйретуге арналған әдістемелік нұсқау
Ақсукент - 2013 ж.
ҚАЗАҚСТАН РЕСПУБЛИКАСЫ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТІРЛІГІ
ГУМАНИТАРЛЫҚ-ПЕДАГОГИКАЛЫҚ КОЛЛЕДЖІ
К.К. Убаев
0104000 - «Кәсіптік оқыту» мамандығы
0104013 5 - «Есептеу техникаларын бағдарламамен қамтамасыздандыруға мамандандыру» саласы оқушыларына FrontPage бағдарламалау тілінде электрондық құрал жасау техникаларын үйретуге арналған әдістемелік нұсқау
Оқушыларға курстық жұмысты орындау және рәсімдеу үшін қолдануға арналған
Ақсукент - 2013 ж.
Құрастырған: К.К. Убаев
0104000 - «Кәсіптік оқыту» мамандығы 0104013 5 - «Есептеу техникаларын бағдарламамен қамтамасыздандыруға мамандандыру» саласы оқушыларына FrontPage бағдарламалау тілінде электрондық құрал жасау техникаларын үйретуге арналған әдістемелік нұсқау - Сайрам ауданы, Ақсукент ауылы, Гуманитарлық-педагогикалық колледжі.
Әдістемелік нұсқауда FrontPage бағдарламалау тілінде электрондық құрал жасау техникаларын үйрету бойынша барлық мәліметтер қамтылған.
Бұл әдістемелік нұсқауда 0104000 - «Кәсіптік оқыту (салалары бойынша)» мамандығы 0104013 - «Есептеу техникаларын бағдарламамен қамтамасыздандыруға мамандандыру» саласы оқушылары үшін FrontPage бағдарламалау тілінде электрондық құрал жасау техникаларын үйретуге арналған жалпы мәліметтер келтірілген.
«Математика және есептеу техникаларын бағдарламамен қамтамасыз ету» пән бірлестігі отырысында қаралған және талқыланған
(хаттама № 01 29 . 08 . 2013 ж.)
Пән бірлестігі төрағасы __________К.К. Убаев
«Гуманитарлық-педагогикалық колледжі» әдістемелік кеңестің отырысында қаралып бекітілген, және баспаға ұсынылған.
(хаттама № 02 . 03 . 11 . 2013 ж.)
Колледждің әдістемелік кеңес төрайымы Г.К.Исмаилова
Колледждің әдістемелік кеңес хатшысы Г.К.Жунусбекова
Гуманитарлық-педагогикалық колледжі - 2013 ж.
МАЗМҰНЫ
КІРІСПЕ..................................................................................................................6
І-тарау. FRONT PAGE ТІЛІ ТУРАЛЫ ЖАЛПЫ МАҒЛҰМАТТАР ЖӘНЕ ОНЫҢ МҮМКІНДІКТЕРІ
1.1. Front Page программасының стандартты аспаптар тақтасы……………...7
1.2. Көру және редакциялау режимдері………………………………………..9
1.3. Мәтіндік гиперсілтеме……………………………………………………...12
1.4. Графикалық обьектілерді орнату…………………………………………..24
ІІ-тарау. FRONT PAGE ТІЛІНДЕ ЭЛЕКТРОНДЫҚ ҚҰРАЛ ЖАСАУ ТЕХНОЛОГИЯЛАРЫ
2.1. Front page тілінің тиімді пайдаланылуы.......................................................29
2.2. Front page тілі көмегімен оқытудың компыотерлік құралдарын жасау әдістемесі………………………………………………………………................31
2.3. Front page тілі көмегімен жасалған электрондық әдістемелік құрал және оның тиімділігі……………………………………………………………...........32
2.4 «Бағдарламалау тілдері» курсы бойынша электрондық әдістемелік оқу құралын Front Page тілінде жасау……………………………………………....35
ҚОРЫТЫНДЫ....................................................................................................41
ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР..............................................................42
КІРІСПЕ
Білім беруді ақпараттандыру жаңа оқу құралдарын табанды түрде жасауды талап етеді. Бірінші кезекте оларға электронды әдістемелік оқу құралдарын жатқызу қажет. Электорнды әдістемелік оқыту құралдарын жасау және қолдану мәселесін зерттеу қазіргі кезде өте маңызды болып отыр. Әдетте электронды әдістемелік оқулықтар дәстүрлі оқулықтардың жай ғана қосымшасы ретінде қабылданады.
Мультимедиалы оқыту құралдар, білімді ұсынудың бізге белгілі әдістердің барлығын көрнекі түрде қолдануға мүмкіндік беретін мәтін, дыбыс және видеокөрістерді құрастырады.
Жоғары оқу орындарында электронды әдістемелік оқу құралдарын жасау, технологияларының бірыңғай конценцияларын енгізу келесідей мүмкіндіктерді туғызады:
1. Студенттер мен мұғалімдерді қажетті оқу құралдарымен қамтамасыз етілуін жеделдету;
2. Білім беру үрдісінің сапасын көтеруге қосымша мүмкіндіктер беретін ақпаратты игеру мен берудің қосымша жүйелерін қолдану;
3. Білім беру жүйесіне және біліктілік дәрежесін көтеру жүйелеріне жаңа ақпараттық технологияларды енгізу арқылы оқытушылар құрамының білім дәрежесін көтеру;
4. Түрлі үрдістер мен құбылыстарды модельдеу мен имитациялау;
5. Ақпараттандыру көмегімен оқу үрдісін жетілдіру бағдарламалары мен жарыстарына қатысу, яғни жоғары оқу орындарының бәсекелестігін көбейту;
6. Әрбір студентке дараландыру қатынасын қолдану;
7. Оқушыны қателарді диагностика жасаумен кері байланыс арқылы қадағалау;
8. Оқушыны ғылыми-зерттеу жұмысымен және өзін-өзі бақылай алу мүмкіндіктерімен қамтамасыз ету;
9. Оқыту ақпаратын көрініс демонстрацияларымен қамтамасыз ету;
10. Басқада артықшылықтарын пайдалану.
Қазіргі кезде көптеген оқушылар мен студенттер, сонымен бірге, Қазақстандағы білім беру орындары компьютерлермен қамтамасыз етілген және олар компьютерді оқу құралы ретінде пайдалануда. Осыдан ақпараттық технологияларды, атап айтқанда, электронды әдістемелік оқу құралын жасау технологияларының қажеттілігі қазіргі таңдағы аса маңызды мәселелердің бірі деген қорытындыға келуге болады.
Front page тілі электрондық әдістемелік оқу құралдарын жасауда мүмкіндіктері де айтарлықтай, қарапайым программа болып табылады. Сондықтан да, Электронды әдістемелік оқу құралын жасау үшін Front page тілі алынды.
Жұмыстың мақсаты: Front page тілінде электрондық әдістемелік құрал жасау технологияларын меңгеру.
Зертеу нысаны: Front page тілінде электрондық әдістемелік құрал жасау технологияларын қолдана отырып, Front page тілінде электрондық әдістемелік құрал жасалынды.
Жұмыстың құрылымы: кіріспеден, 2-тараудан, қорытынды және қолданылған әдебиеттер тізімінен тұрады. Жұмыстың жалпы көлемі 43-беттен тұрады.
І-Тарау
FRONT PAGE ТІЛІ ТУРАЛЫ ЖАЛПЫ МАҒЛҰМАТТАР ЖӘНЕ ОНЫҢ МҮМКІНДІКТЕРІ
Front Page Web-беттер мен Web-түйіндер құруға арналған Microsoft Office 2003 құрамына кіретін программа. Аспаптар тақтасы мен мәзірдегі командаларды пайдаланып бетке мәтіндік және графикалық информациялар, навигациялар тақтасы мен бір беттен екіншісіне өту үшін қолданылатын сілтемелер орналастыруға болады. Front ;line-height: 100%"> Front Page программасын іске қосу үшін орындалатын команда: Пуск-Программы- Microsoft Front Page. Программа іске қосылғанда экранда оның негізгі терезесі ашылады.
1.1. Front Page программасының стандартты аспаптар тақтасы
Front Page программасында қолданылуына байланысты әртүрлі түймелер жиынтығынан тұратын көптеген аспаптар тақтасы бар. Қандайда бір жұмыс режиміне көшкенде программаның негізгі терезесінде қажетті аспаптар тақтасы пайда болады. Мысалы, Web-түйінді көру режимі мен есеп құруға өткен Reporting тақтасы қосылады, ал графикпен жұмыс істегенде Pictures тақтасы қосылады. Аспаптар тақтасын экранға шығару үшін View(Түр) мәзіріндегі Тoolbars (Аспаптар тақтасы) командасын орындау керек. Бұл команда орындалғанда Front Page программасының барлық тақталар тізімі шығады.
1.1-кесте. Front Page программасының аспаптар тақтасы.
Аспаптар тақтасы
Қызметі
Standart
Стандартты аспаптар тақтасы
Formatting
Форматтау тақтасы.
DHTML Effects
Web-бетте динамикалық HTML эффектісін құрады.
Navigation
Навигация тақтасы, Navigation режимінде жұмыс істеуге арналған.
Pictures
Суреттермен жұмыс істеуге арналған аспаптар тақтасы.
Positioning
Обьектілерді позициялауға мүмкіндік беретін түймелерден тұрады.
Reporting
Web-түйіндегі құрастырылатын есеп типтерін жасауға мүмкіндік беретін аспаптар тақтасы.
Style
Безендіру стилін жасауға арналған аспаптар тақтасы.
Table
Кестелерді құру мен модификациялауға арналған түймелерден тұрады.
Мәзірдегі керекті тақтаны таңдағанда оның сол жағында белгі (V) пайда болып, қажетті тақта негізгі терезеде көрінеді. Экрандағы керек емес тақтаны алып тастау үшін мәзірдегі сәйкес келетін команданы қайта таңдау қажет, сонда ол Front Page программасының негізгі терезесінде көрінбей қалады.
Аспаптар тақтасының тізімін экранда көру үшін курсорды Front Page программасының негізгі терезесінде орналасқан кез келген аспаптар тақтасына жұмыс режимі тақтасы. Front Page программасында Web-түйінді көру мен құрудың 6 түрлі режимі бар. Осы режимдердің біріне өту үшін негізгі терезенің сол жағында орналасқан 6 батырмасы бар Views жұмыс режимі тақтасы қолданылады (1.2-кесте).
1.2-кесте. Жұмыс режимі тақтасының түймелері.
Түйме
Аталуы
Қызметі
Page
Беттерді көру және редакциялау. Берілген режимде Front Page программасының жұмыс облысында бұрыннан бар Web-беттерді редакциялауға немесе жаңасын құруға болады.
Folders
Web-түйінде құрылған бумалардың құрылымын көру.
Reports
Есептерді көру. Бұл режим Web-түйіндегі есептерді құру мен көруге арналған.
Navigation
Web-түйін құрылымын жобалау.
Hyperlinks
Web-түйін гиперсілтемелерін көру.
Tasks
Web-түйін жасау кезінде тапсырмаларды құру және көру режимі.
1.2. Көру және редакциялау режимдері
Front Page программасы іске қосылғанда бірден редакциялау режимі пайда болады. Программаның негізгі терезесінің сол жағында жұмыс режимі тақтасы орналасқан. Үндемеген жағдайда Page(Бет) орналасады. Аспаптар тақтасы мен мәзір командаларын қолданып жаңа Web-беттер құруға, бұрынғыларын көруге және оларды редакциялауға болады.
Page режимінде жұмыс облысының төменгі жағында Web-беттерді түрлі режимде көруге мүмкіндік беретін 3 қосымша орналасқан (1.3-кесте).
1.3-кесте. Web-беттерді көру режимі.
Қосымша
Қызметі
Normal
Қарапайым жұмыс режимі, беттерді құруды WUSIWSIG («не көріп тұрсаң, соны аласың?») режимі көмегімен қамтамассыз етеді. Бет мәтіндер, сызықтар, түймелер, сілтемелер және т.б. мәзір мен аспаптар тақтасы пайдаланылып құрылады, бұл жағдайда HTML-кодын білу міндетті емес.
HTML
Беттерді HTML-кодын көру және құру. Бұл режимде қарапайым жұмыс режимінде құрылған беттің HTML-кодын көруге және де кодтар көмегімен бет құруға болады. Бұл жағдайда беттің бір бөлігі қарапайым режимде, ал қалғаны кодталып жазылуы мүмкін.
Preview
Беттердің Интернет серверінде қалай көрінетінін алдын ала көру.
Front Page программасындағы Web-түйін. Web-түйін біртұтас информациялық блок болып табылатын, өзара байланысқан Web-беттер қорларынан тұратын жиынтық (мысалы, энсиклопедиялық томдар сияқты). Көбіне Web-түйін бір серверде орналасады, бірақ бұл міндетті талап болып саналмайды. Web-түйіннің негізгі беті (home page) - нақты бір файлдың атын көрсетпей, желіге қосқан кезде өзі автоматты түрде ашылатын бет. Мысалы, aksukent-gpk.kz Гуманитарлық-педагогикалық колледжі сайтының негізгі беті болып саналады.
Front Page программасында Web-түйін құру. Web-түйін құру үшін One Page Web шаблоны пайдаланылады. Бұл шаблон Front Page программасының мүмкіндіктерін оқып үйренушілерге ыңғайлы. Берілген шаблонда Web-түйіндер құрылымы жасалып, кейіннен информациялармен толықтырылатын бір таза бет қосылады. Бұл жағдайда бет үшін қандайда бір арнайы безендірулер мен форматтаулар көрсетілмейді. Барлық қажеттіліктер өз бетінше орындалады.
Бір беті Web-түйін құру үшін орындалатын әрекеттер:
-
File(Файл) мәзірінен New(Жаңа) командаларын таңдап, ашылған ішкі мәзірден Web (Web-түйін) командасын орындау. Экранда New сұхбат терезесі пайда болады.
-
New сұхбат терезесінің Specifu the location of the new Web (Жаңа Web-түйіннің орналасуын көрсетіңіз) жолында құрылатын Web-түйіннің орны мен атын беру.
-
One Page Web белгісін екі рет шерту. Түйін құрылу процесі басталады. Біраз уақыттан кейін Front Page программасының негізгі терезсінде жаңадан құрылған және оны жетілдіруге болатын Web -түйін ашылады. Folder _List облысында Private және Images екі бумаларынан, Index.htm бетінен тұратын құрылым көрініп тұрады. Folder List облысындағы Index.htm функциясын екі рет шерткенде Front Page программасының жұмыс облысының оң жағында берілген бос Web-бет ашылады. Оған обьектілерді орналастыруға кірісе беруге болады.
Бетке мәтін орналастыру. Web-беттің негізгі мақсаты - бұл Web-түйіндерді қолданушыларды өздерін қызықтыратын информациялармен таныстыру. Информацияны жеңіл түсіну үшін, оны мынадай түрде жеткізу керек: безендіру бірыңғай болмай, көзге тартымды болуы керек. Осыған байланысты Front Page программасы Web-түйін құрушылар үшін, символдар мен абзацтарды форматтау, шрифтердің әртүрлі параметрлерін, символдар аралығын, шегіністерді орнату, символдарды жоғарғы және төменгі индекстер түрінде кішірейтіп жазу және т.б. әрекеттерді орындауға мүмкіндік береді. Осы әрекеттерді пайдалана отырып, беттегі маңызды жерлерді белгілеп, информацияны оңай оқуға мүмкіндік жасауға болады. Бұдан басқа құжатпен жұмыс істегенде арнайы шрифт символдарын пайдаланып бетке түрлі безендірулер енгізуге де мүмкіндік бар.
Web-беттерді құрғанда шолушылар кейбір арнайы безендіру стильдерін қабылдамайтынын есте ұстау керек, сондықтан құрылған бетті бірнеше шолушылардың көмегімен, мысалы, Internet Explorer және Netscape Navigator арқылы тексеріп шыққан жөн.
Тізімдер. Жабылмалы тізімдер.
Web-беттерінің обьектілер тобын тізімдер түрінде ұйымдастырған өте ыңғайлы. HTML-де тізімдер типтері бар. Көбіне қолданылатындары:
-
Bulleted list (Маркерленген тізім). Әрбір абзац алдында маркер қойылады.
-
Numbered list (Нөмірленген тізім). әрбір абзац алдында оның реттік нөмірі қойылады.
Тізімді берілгендерді енгізер алдында немесе оны енгізіп болған соң да құруға болады. Оның әрбір обьект жеке абзац болып табылады. Енгізілген мәтіндегі тізімге айналдыратын абзацтарды түгел белгілеп, Bullets (Маркерленген тізім) түймесін шерту арқылы оларды маркерленген тізімге немесе Numbering (Нөмірленген тізім) түймесін шерту арқылы нөмірленген тізімге айналдыру мүмкіндігі бар. Тізімді мәтінді тікелей енгізу барысында құру кезінде орындалатын әрекеттер:
-
Жаңа жол басында Bullets (немесе Numbering) түймесін шерту.
-
Мәтін енгізу.
-
Тізімдегі келесі жолға өту үшін Enter-ді басу. Сонан соң мәтін енгізіп, тағы да Enter баса отырып, осы процесті барлық тізім үшін қайталау.
-
Тізім құрылып болған соң, одан шығу үшін Enter-ді екі рет шерту немесе Ctrl+Enter түймелерін қолдану.
Тізімдермен жұмыс істеу. Тізім ішіндегі жиі кездесетін мәселелерді орындау тәсілдері:
-
Тізімге жаңа элемент қосу үшін кірістіру нүктесін жол басына орнатып мәтінді енгізуді бастау керек. Жаңа мәтін осыған дейін бар мәтін алдына орналасады. Бар мәтінді келесі жолға түсіру үшін Enter-ді басу жеткілікті.
-
Тізім соңына жаңа элемент қосу үшін кірістіру нүктесін соңғы элемент соңына қойып Enter түймесін басу қажет.
-
Тізімдегі бір элементті белгілеу үшін кірістіру нүктесін маркердің немесе нөмірдің сол жағына орнатып тышқанның сол жақ батырмасын шерту қажет.
-
Тізімдегі барлық элементтерді белгілеу үшін кірістіру нүктесін маркерлер немесе нөмірлердің сол жағына орнатып тышқанның сол жақ түймесін екі рет шерту қажет.
-
Тізімдегі элементті жою үшін барлық тізімді белгілеп Delete түймесін шерту немесе Edit-Delete командасын таңдау қажет.
-
Тізімнің стилін өзгерту үшін барлық тізімді белгілеп, форматтау саймандар тақтасындағы Style тізімінен басқа стильді таңдау қажет. Мұны format - Bullets and Numbering командасы арқылы да орындауға болады.
Маркерленген немесе нөмірленген тізімдердің түрін өзгерту үшін List Properties командасын пайдаланылады. Ол төмендегідей 4 жапсырмадан тұрады.
-
Picture Bullets (графикалық маркерлер). Маркер ретінде қолда бар графикалық обьект қолданылады.
-
Plain Bullets (жай маркерлер). Маркерлердің ұсынылған стилдерінің бірі таңдалады.
-
Numbers (нөмірлеу). Цифрлардың әртүрлі стилдерінің бірі немесе әріптер таңдалады.
-
Other (басқа). Тізімдер стилінің басқа түрлерін таңдауға мүмкіндік береді.
Көп деңгейлі тізім құру. Негізгі тізімде кірістірілген тізімдерді яғни оның ішінде төменгі деңгейдегі тізімдерді қолдануға болады. Көпдеңгейлі тізімдерді ақпаратты қолдануды немесе түснуді жеңілдету үшін оны топтастыру мақсатында қолданған жөн.
Кірістірілген тізімдерді құру әрекеттері:
-
Негізгі тізімнің бір элемент соңына Enter-ді шерту.
-
Increase Indent (жылжуды үлкейту) түймесін шерту. Тізімді кірістірілген ету үшін ол түймені тағы да бір рет шерту.
-
Мәтінді енгізіп Enter түймесін шерту.
-
Кірістірілген тізімнің жаңа элементтерін құруды жалғастыру. Элементтер енгізіліп болған соң, одан шығу үшін Web-бетінің тізімнен тыс жерін бер рет шерту.
Жабылмалы тізімдер. Web-беттерге жабылмалы тізімдерді қолдануға болады, олар тізімдер негізінде құрылып, көпдеңгейлі құрылымнан тұрады. Берілген құрылымды қолданып жасалған көпдеңгейлі тізімнен тұратын бетті жүктегенде, экранда тек бірінші деңгей элементтері ғана көрінеді. Келесі деңгейдегі элементтерді ашу үшін, алдыңғы деңгей элементіне курсорды орналастырып шерту қажет. Жабылмалы тізім орнату үшін орындалатын әрекеттер:
-
Web-бетке көпдеңгейлі тізім құру.
-
Оны белгілеп алып, контексті мәзірден List Properties (Тізім құрылымы) командасын таңдау.
-
Сұхбат терезенің төменгі жағындағы Enable Collapsible Outlines (Жабылмалы тізім орнату) және Initially Collapsed (Жүктелген кезде ашу) жалаушаларын орнату.
-
List Properties сұхбат терезесін жабу үшін OK түймесін басу.
-
Жұмыс облысының Preview қосымшасын таңдау арқылы, бетті алдын ала көру режиміне өту.
1.3. Мәтіндік гиперсілтеме
Web-түйін беттері арасындағы байланыс онда орналасқан гиперсілтемелер, бетбелгілер мен навигация тақтасы арқылы іске асады. Ағымдағы Web-түйін беттері арасында байланыс жасау мен басқа түйіндермен байланыс жасаудың тамаша әдісі гиперсілтемелер болып табылады. Гиперсілтемелер арқылы Web-беттердің белгілі бір жеріне шертіп, басқа бір беттің қажетті жерінде орналаса аламыз. Гиперсілтемелерді қажетті информацияларды іздеуге арналып қолданылатын сызықты стрелкалар түрінде де елестетуге болады. Олар мәтінді, графикалық көріністі, Интернет желісіндегі басқа құжаттардың Web-түйінін, Microsoft Office құжаттарын, осы бетте немесе Web-түйіннің басқа беттерінде немесе құжат ішінде орналасатын белгілерді, өз компьютеріміздің жергілікті (локальды) файлдарын, корреспонденцияны жеткізу үшін электронды почта адресін көрсету мүмкін.
Гиперсілтеме құру. Негізгі беттен Web-түйіннің басқа баттаріне өту үшін гиперсілтемелер құрылады. Гиперсілтемелер құру негізінде келесі әрекеттер орындалады:
-
Құрылған мәтіндік Web-түйінді ашу.
-
Негізгі бетке элементтері басқа беттерге өту үшін қолданылатын мәтіндік тізім орнату.
-
Тізімнен алғашқы элементті белгілеп алып, сонан соң келесі тәсілдердің бірін орындау:
-
Insert (Кірістіру) мәзірінен Hyperlink (Гиперсілтеме) командасын таңдау.
-
Тышқанның оң пернесін басу арқылы контексті мәзірден Hyperlink командасын таңдау.
-
Стандартты саймандар панелінен Hyperlink түймесін басу.
-
Ctrl+k пернелерін комбинациясын басу.
-
Осы әрекеттердің кез келген біреуін орындағаннан соң, экранда Create Hyperlink (Гиперсілтеме құру) сұхбат терезесі ашылады.
-
Сұхбат терезесінің Look in (Іздеу) тізімі ашылған Web-түйіннің атауынан, ал төменде орналасқан облы - оның барлық бумалар мен беттерінен тұрады. Осы тізімнен гиперсілтеме жасалатын Web-бетті таңдау қажет. Сонда оның аты URL жолына көшіріледі.
-
ОК батырмасын шерту.
-
Негізгі бетті сақтау.
Гиперсілтеме құрылған тізімде бірінші элементтің түсі өзгеріп, асты сызылады. Дәл осылайша Web-бетте көрінетін гиперсілтемелерді, қолданушылар оңай таба алады. Сілтеменің дұрыс орнатылуын тексеру үшін Front Page программасының жұмыс облысының төменгі жағында орналасқан бетті көру режимі Previewқосымшасын таңдаймыз. Курсорды тізімнің бірінші элементіне орналастырып, ол сұқ саусақ мәтінге бағытталған қол түріне айналған кезде, тышқан түймесін шертеміз. Сонда гиперсілтеме жасалынған бет ашылады. Сілтеменің эрекетін тексеру үшін Бетті көру режиміне өту міндетті емес. Оны редакциялау режимінде сілтемені шертіп, пернесін басу арқылы орындауға болады.
Create Hyperlink сұхбат терезесі гиперсілтемелерді құруды тек Web-түйіннің ашылған беттеріне ғана емес, сондай-ақ Интернеттің Web-беттеріне, жергілікті компьютер файлдарына, электронды почта адресіне және әлі құрылмаған жаңа бетке де сілтеме жасау мүмкіндігін береді. Бұлардың қалай іске асатындығын түсіну үшін Create Hyperlink сұхбат терезесінде орналасқан түймелерді қарастырамыз (1.4-кесте).
1.4-кесте. Create Hyperlink сұхбат терезесінің түймелері.
Түйме
Аталуы
Қызметі
Use your Web brouser to select a page or file (Бетті шолушы көмегімен таңдау)
Компьютерде орнатылған шолушы іске қосылып, интернеттен сілтеме орнатылатын беттерді іздейді. Табылған беттің адресі Create Hyperlink сұхбат терезесінің URL жолына өтеді.
Make a hyperlink to file on your computer (Сіздің компьютердегі файлдарға сілтемелер орнату)
Сілтеме орнатылатын компьютер дискісіндегі файлдарды табуға мүмкіндік беретін Select File сұхбат терезесі ашылады.
Make a hyperlink sends E-mail (Электронды почтаға жіберу үшін сілтеме құру)
Хатты электронды почтаға жіберу үшін сілтеме құру мүмкіндігін беретін, Create E-mail Hyperlink сұхбат терезесі (1.6-сурет) ашылады. Жолға хат алушының адресін енгізіп, ОК түймесін басамыз, сілтеме құрылады.
Creat a page and link to the new page (Жаңа бет құрып, оған сілтеме орнату)
Бұл түймені басқанда бізге таныс New (Жаңа) сұхбат терезесі ашылады. Осы терезеде құрылатын беттердің шаблонын таңдап, ОК түймесін басамыз. Жаңа бет құрылып, оған сілтеме орнатылады. Егер құрылатын беттің шаблонын анықтап алмаған болсақ, New сұхбат терезесінің Just add web Task жолаушасын орнатамыз. Бұл кезде Front Page программасы беттің атын сұрайды, бірақ оны құруды кейінге қалдырып, орындалмаған тапсырмалар тізіміне орналастырады.
Create Hyperlink сұхбат терезесінде аталған түймелерден басқа екі төмендегідей жол орналасқан:
Bookmark - гиперсілтеме жасалатын бетбелгінің атын енгізуге арналған.
Target Frame - сілтемеде көрсетілген бет жүктелетін мақсатты фреймнің атын енгізуге арналған.
Тасу және орналастыру механизмін пайдалану. Front Page программасы гиперсілтемелерді Create Hyperlink сұхбат терезесінің көмегі арқылы құрумен шектелмейді. Front Page программасы гиперсілтемелер жасау үшін құрушы басшылығына тасу және орналастыру механизмін ұсынады. Осы механизмді қолданып гиперсілтеме құру үшін орындалатын әрекеттер:
-
Web-түйін ашу.
-
Экранға бумалар құрылымын көру облысын шығару. Бұл үшін View (Түр) мәзірінен Folder List (Бумалар тізімі) командасы орындалады.
-
Front Page программасының жұмыс облысында гиперсілтеме құру қажет болған Web-түйінді ашу.
-
Бумалар құрылымын көру облысында байланыс үшін сілтеме жасалатын файл немесе бетбелгісіне курсорды орналастыру.
-
Тышқанның оң пернесін басып тұрып, курсорды Web-беттің сілтеме жасау қажет болған жеріне орналастыру.
Көрсетілген жерде мәтін пайда болып сілтеме құрылады.
Сілтемені редакциялау. Құрылған сілтемені өзгерту, яғни редакциялау үшін алдымен ол белгіленіп, содан соң келесі әрекеттердің бірі орындалады:
-
Insert (Кірістіру) мәзірінен Hyperlink (Гиперсілтеме) командасын таңдау.
-
Контексті мәзір арқылы Hyperlink Properties (Сілтеме қасиеті) командасын таңдау.
-
Стандартты саймандар панелінен Hyperlink түймесін басу.
-
Ctrl+k пернелерін комбинациясын басу.
-
пернелер комбинациясын басу.
Нәтижесінде Edit Hyperlink (Сілтемені редакциялау) сұхбат терезесі ашылады. Онда қажетті параметрлерді орнатып, терезені жабу үшін ОК түймесі басылады.
Сілтемені жою. Құрылған сілтемені жою үшін, оны белгілеп алып пернесін басу қажет. Бұл жағдайда тек сілтеме ғана емес, оны құруға қолданылған бастапқы мәтін де жойылады. Егерде гиперсілтеменің мәтінін сақтау қажет болса, онда келесі әрекеттер орындалуы қажет:
-
Сілтемені редакциялау Edit Hyperlink терезесін кез келген қолайлы тәсілмен ашу.
-
Терезе ашылып URL жолындағы информация белгіленіп тұрады. Delete пернесін басу.
-
Сұхбат терезені жабу үшін ОК батырмасын шерту.
Сілтеме құруға қолданылған мәтін сақталып, оның түсі мәтін сияқты болады да, асты сызық арқылы белгіленбейді.
Гиперсілтемелер арасындағы байланыс Web-түйіннің бастапқы бетінде іске асырылады. Бұл әрқашан қолайлы бола бермейді, өйткені көп жағдайда Web-беттер үлкен көлемді информациядан тұрады және қажетті мәліметті іздеу үшін пайдаланушыға көп уақыт жұмсауға тура келеді.
Web-беттің анықталған жеріне өту үшін бетбелгілер пайдаланылып, оларға гиперсілтемелер орнатылады. Сонымен бетбелгілер - бұл гиперсілтемелер арасындағы байланысты орындайтын, беттегі обьект. Мысалы, бетте үлкен мәтін фрагменті орналасқан. Біз оған бетбелгілер жасай аламыз. Бұл жағдайда пайдаланушы гиперсілтеме бойынша өзін қызықтыратын мәтін орналасқан жерге көше алады.
Бетбелгілер құру. Web-бетке бетбелгі орнату үшін келесі әрекеттерді орындаймыз:
-
Бетбелгі орналастыру қажет болған жерде символдарды кез келген көлемде белгілеу. Бұл сөз, фраза немесе абзац болуы мүмкін.
-
Insert (Кірістіру) мәзірінің Bookmark (Бетбелгі) командасын таңдау. Экранда ағымдық бетте құрылған бетбелгілер тізімінен тұратын, Bookmark сұхбат терезесі ашылады.
-
Bookmark name жолында бетбелгі атауын енгізу.
-
ОК түймесін басу.
Web-беттегі мәтінде, бетбелгі ретінде қолданылатын символдар пунктир арқылы асты сызылады.
Бетбелгі жасау үшін тек қана мәтін емес, графикалық кескіндерді де қолдануға болады. Сыртқы көрінісі бойынша графикалық обьект көрінбейді, бірақ ол мәтін обьект жағдайындағыдай пунктирлік сызықтармен сызылған бетбелгі болып табылады.
Бетбелгілерді іздеу және жою. Bookmark сұхбат терезесінің сол жағында екі түйме орналасқан:
-
Clear - бетбелгіні өшіріп, мәтінді сол күйінде қалдырады.
-
Goto - сұхбат терезеде белгіленген бетбелгіге өтуді орындайды.
Егерде бетбелгі керек болмай қалса, оны өшіру үшін келесі әрекеттер орындалады:
-
Өшірілетін бетбелгіні белгілеп алу.
-
Келесі әрекеттердің кез келгенін пайдаланып, Bookmark сұхбат терезін ашу:
-
Insert (Кірістіру) мәзірінің Bookmark (Бетбелгі) командасын таңдау.
-
Контекстік мәзірден Bookmark Properties (Бетбелгі қасиеті) командасын таңдау.
-
пернелер комбинациясын басу.
-
-
Шерту арқылы бетбелгі тізімнен өшірілетінін таңдау.
-
Clear түймесін басу
-
Сұхбат терезені жабу, ОК батырмасын басу.
Web-беттегі мәтін сақталып, бірақ ол пунктирлік сызықтармен белгіленбейді. Яғни бетбелгі өшірілді.
Егерде бетте бірнеше бетбелгілер болып, олардың қайсысының қай жерде орналасқанын білмейтін болсақ, онда бетбелгінің атын пайдалану арқылы оның беттегі орналасқан жерін табуға болады. Ол үшін орындалатын іс-әрекеттер:
-
Web-беттегі кез келген бетбелгіні белгілеу.
-
Bookmark сұхбат терезесін ашу.
-
бетбелгілер тізімнен Web-бетте бетбелгі атауын таңдау.
-
Goto түймесін басу. Сонда қажетті бетбелгі көрінеді.
Web-түйіннің сілтемелерін көру режимі.
Front Page программасының Hyperlink гиперсілтемелерді көру режимі Web-түйін беттерінде орналасқан барлық сілтемелерді графикалық түрде көру мүмкіндігін береді. Гиперсілтемелерді көру режиміне өту үшін, келесі әрекеттердің бірі орындалады:
Views панельдер режиміндегі Hyperlinks түймесін басу.
View (Түр) мәзірінен Hyperlinks (Гиперсілтемелер) командасын таңдау.
Гиперсілтемені көру режимінде Front Page программасының негізгі терезесінде Folder List бумалар құрылымының орналасу облысы көрсетіледі, ал оң жағында - ашылған Web-түйіннің сілтемелер схемасы көрінеді.
Гиперсілтемелер схемасында файлдар белгілер түрінде көрсетілген, оның қасында ұсынылатын файлдың аты жазылып, сілтемелер белгінің сол жағында, ал беттің сілтемелері белгінің оң жағында көрсетіледі.
Web-беттеріне кесте және графиктерді қолдану
Кесте құрылымы және оны құру. Кесте ақпараттық құрылымның айқын элементі болғандықтан Web-бетінде бүтіндей ұғымды құрылымды қамтамасыз етеді. Кесте ақпараттарды қатарлар мен бағандар түрінде көрсетіп ұйымдастыратын HTML-дің құралы болып келеді.
Ақпараттың түріне байланысты кестенің ұяшықтарын, қатарларын және бағандарын бөліп тұратын сызықтармен шектелген кестені (2.1-сурет) немесе графикалық ақпарттарда шектеу сызықтарын қажет етпейтін кестені таңдауға болады.
Стандартты және арнайы әшекелеу элементтерін қолданған қарапайым кесте көрсетілген.
-
Кестеде алты қатар (row) және сегіз баған (column) бар. Олардың қиылысу ұяшықтар (cell) болып табылады.
-
Жоғарға қатар бір ұяшыққа біріккен.
-
Әшекелеудің қосымша элементі ретінде кестенің сыртқы қоршау сызығы және ұяшықтың қоршау сызықтары қолданылған.
-
Кестенің астындағы жазу орталықтандырылған.
-
Адам аттары және апта күндері жазылған ұяшықтар тақырып ұяшықтарының форматында жазылғандықтан олар ерекшеленіп көрсетілген.
-
Тақырып ұяшықтар фондары басқа түспен көрсетілген.
-
Тақырып ұяшықтарында аптадағы күн аттары және олардың астына орналасқан ұяшықтар ортаға тураланған.
Кесте құру. Front Page пакетінде кесте құрудың үш жолы бар:
-
InsertTable (Кестені қою) пернесі арқылы;
-
Table - Insert - Table (Кесте-Қою-Кесте) мәзір командасы апрқылы.
-
Drаw Table (Кестені салу) құралын қолдану арқылы.
Көрсетілген үш әдіс те кестелерді тез және қарапайым түрде құруға мүмкіндік береді. Алдын ала Web-бетінің жалпы дизайнын және кестенің бетке қалай шығатынын ойланып алған жөн. Қатар мен баған санын шамамен анықтап, ұяшықтарға орналастырылатын элементтерді шешіп алу керек [4].
InsertTable пернесі арқылы кесте құру. Орындалатын әрекеттер:
1. Web-бетінде курсор кестенің жоғарғы сол жақ бұрышы орналасатын жерде белгіленеді.
2. Құралдар панеліндегі InsertTable пернесі шертілед.
3. Перне астынан кестенің өлшемін анықтайтын шаблоны пайда болады. Тышқан нұсқағышы оңға және төмен жылжыта отырылып кестедегі баған мен қатар саны көрсетіледі. Сонда шаблонның төменгі жағында оның өлшемі көрінеді.
4. Өлшем анықталған соң тышқан пернесі босатылады. Кестеде алты қатар және сегіз баған көрсетілген, сондықтан осы өлшемдегі кесте құру керек).
InsertTable командасы арқылы кесте құру. Бұл әдісте керек өлшемдерді сұхбат терезесінде енгізіп анықтауға мүмкіншілік бар.
-
Жаң құрылған кестеден бас тарту үшін келесі команда таңдалынады: Edit - Undo Insert (Жөңдеу - Қоюдан бас тарту).
-
Web-бетіндегі жаңа кесте орналасатын жерде курсор белгіленеді. InsertTable (Кестені қою) терезесін ашу үшін Table - Insert - Table (Кесте-Қою-Кесте) командасы таңдалады.
-
Rоws (қатар саны) алаңында мысалы, 6 саны, ал Columns (бағана саны) алаңында мысалы, 8 саны енгізіледі.
-
Үнсіз қоршау сызығының қалыңдығы (boerder size) бірге тең (пиксель бойынша).
-
Аяқтау үшін ОК пернесі басылады.
«Қолмен» кесте салу. Front Page пакеті Word-2003 текстік процессорінде бар кестені құрудың тағы бір әдісі Drаw Table (Кесте салу) әдісін ұсынады. Table (кесте) құралын шақыру үшін Table - Drаw Table (Кесте-Кесте салу) командасы беріледі.
Drаw Table (Кесте салу) сайманы активті кезде тақтаның қалам белгісі бар пернесі басылып тұрады. Бұл «Қалам» кестенің сыртқы шекарасын салу үшін қолданылады.
Сыртқы шекара белгіленгенен кейін, «қаламды» баған мен қатар салуға да қолдануға болады. Аяқтау үшін Drаw Table (Кесте салу) пернесін басу керек.
Сурет салу функциясын ұяшықты қосу немесе оны ішкі бөліктерге бөлу үшін пайдаланған жөн. Table саймандар тақтасын қосып және өшіру үшін Viwe - Toolbars - Table (Түрі - Саймандар тақтасы - Кесте) командасы қолданылады.
Кестемен жұмыс істеу. Кестедегі әрбір ұяшықты мини беттер деп қарастыруға болады. Ұяшықтың фон түсін өзгертуге болады, ал ұяшықтың өзіне кез келген элементтерді: графикалық обьектілерді, гиперсілтемелердің және басқа кестелерді орналастыруға мүмкіндік бар.
Бір ұяшықтан келесі ұяшыққа өту үшін қолданылатын пернелер:
Tab пернесі - оң жақтағы көрші ұяшыққа өту үшін қолданылады. Егерде Tab пернесі кестенің соңғы ұяшығында басылса, онда автоматты түрде жаңа қатар қосылады.
Shift +Tab пернелері бірдей басылса, курсор сол жақтағы көрші ұяшыққа өтеді.
Керекті ұяшыққа өту үшін курсор сол жерге апарылып тышқан пернесі басылады.
Кесте алдында мәтінді қою үшін Ctrl+homе пернесі басылады.
Құрылған жаңа кестеде көрсетілген берілгендер енгізіледі. Кестенің тақырыбы жоғарға қатардың бірінші ұяшығына енгізіледі. Кейін бұл қатардағы ұяшықтар біріктіріліп, нәтижесінде тақырып кестеге көлденең жазылады.
Кесте ішінде мәтінді және басқа да элементтердің орнын ауыстыру үшін оларды таңдап алып, тышқан пернесін басылған күйде жылжыта отырып, жаңа орынға қоюға болады. Ал, кесте элементтерін көшіру үшін жылжыту кезінде Ctrl пернесі бірге басылады да, бірінші тышқан пернесі, сонан соң Ctrl пернесі босатылады.
Кесте элементтерін ерекшелеу. Кесте түрін өзгерту үшін оның бір немесе бірнеше элементтерін ерекшелеу керек. Ұяшықты, қатарды, бағанды немесе кестенің барлығын ерекшелеу үшін тышқан көрсеткішін ұяшыққа орналастырып, Table - Select (Кесте - Ерекшелеу): Cell (Ұяшық), Row (Қатар), Column (Баған) немесе Table (Кесте) командаларының бірі беріледі. Соңғы команда тышқан көрсеткіші кез келген ұяшыққа бір ұяшыққа біріктіріледі.
Кестені форматтау. Ұяшыққтағы мәтінді форматтау Web-беттеріндегі кез келген басқа мәтінді форматтау сияқты орындалады. Мысалы, кестенің бірінші қатардағы тақырыпқа екінші деңгейдегі тақырып стилін қолдануға болады. Бұл әрекетті орындау үшін алдын ала қатардағы барлық ұяшық бір ұяшыққа біріктіріледі.
-
Қатарды келесі команда арқылы ерекшелейміз: Table - Select - Row (Кесте - Ерекшелеу - Қатар).
-
Table саймандар тақтасында Merge Cells (Ұяшықтарды біріктіру) пернесі басылады немесе Table - Merge - Cells (Кесте - Біріктіру - Ұяшық) командасы қолданылады.
-
Тышқан көрсеткішін бірінші қатардан алмай Formating (Форматтау) саймандар тақтасындағы Change Style (Стиль) ашылатын тізімде Heading 2 таңдалынады.
Қолтаңбаны қою және түзеу. Қолтаңба қалауына қарай кестенің алдына немесе соңына орналастырылуы мүмкін. Орындалатын әрекеттер:
-
Кез келген ұяшық ерекшеленеді.
-
Table - Insert - Caption (Кесте - Қою - Қолтаңба) командасы таңдалынады.
-
Тышқан көрсеткіші кестенің жоғарғы жағына қойылады және орталандырылады.
-
Қолтаңба мәтіні енгізіледі.
-
Жұмысты аяқтау үшін Web-бетінің қолтаңбадан басқа кез келген жерін тышқанмен шертеді.
Үндемеген жағдайда қолтаңба кестенің жоғарғы жағының ортасында орналасады, бірақ оны кестенің төменгі жағына орналастыруға да болады. Қолтаңбаның орнын өзгерту үшін Table - Properties - Caption (Кесте - Қасиеттер - Қолтаңба) командасы беріледі. Нәтижесінде ашылған диалог терезесінен Botton of Table (Кестенің төменгі жағы) опциясы таңдалып, ОК пернесі шертіледі.
Кесте түрін өзгерту. Құрылған кестенің түрін Table - Properties - Table (Кесте - Қасиет - Кесте) сұхбат терезесінен өзгертуге болады.
Бұл диалог терезесіндегі көрсетілген көптеген параметрлер кесте форматына әсер етеді. Specify Width (Ені) кестенің барлық өлшемін өзгртеді. Table Properties (Кестенің қасиеттері) диалог терезесінің бір немесе бірнеше параметрлерін өзгерткенде Apply (Қолдану) пернесі басылады. Бұл жағдайда терезе ашық тұрады, сондықтан енгізілген өзгерістердің әсерін кестеден көріп отыру мүмкіншіліктері бар [5].
Кесте қасиеттері сұхбат терезесінің Layout тобында төмендегідей баптаулар бар:
-
Aligment (Түзулеу) Web-бетінің еніне салыстырмалы көлденең кестені түзулеуді орнату. Left (Сол жақ), Center (Орта), Right (Оң жақ), Default (Үнсіз) түзулеу нұсқалары.
-
Float (Өту) кестеге енгізілмеген Web-бетінің негізігі мәтінін кестенің жоғарғы немесе төменгі жағына орналастырып қоймай, оны кестенің Right (Оң жақ) немесе Left (Сол жақ) жақтарынан өткізіп жазуға болады.
-
Cell "; line-height: 100%">Cell spacing (Ұяшықтағы қадам). Бір бірімен көрші тұрған ұяшықтар арасындағы (пиксель бойынша) қашықтық: үнсіз жағдайда 2-ге тең.
Table Properties (Кесте қасиеттері) сұхбат терезінде кестенің фоны мен қоршау сызықтарын анықтайтын параметрлердің екі тобы бар. Web-бетіндегі элементтер арасында кестені ерекше көрсету үшін Background (Фон) баптау тобын пайдаланып, оның фонын өзгертуге болады.
-
Color (Түсі) кесте фонының түсін таңдау үшін қолданылады. Automatic (Авто) нұсқасы таңдалған жағдайда кесте фонның түсі Web-бетінің түсімен бірдей келеді, яғни кесте фоны түссіз болады.
-
Use background picture (Фон суретін қолдану). Кесте фоны ретінде графикалық файлды таңдауға болады, ол үшін файл енгізу керек немесе Browse (Шолу) пернесін шерту арқылы қалаған графикалық файл таңдалынады.
Кестедегі барлық қоршау сызықтарының қалыңдығы мен түсін өзгерту үшін Table Properties сұхбат терезесінің Borders (Шекара) параметрлер тобы қолданылады. Сыртқы қоршау сызығы ашық және тұйық екі сызықтан тұрады. Бұл сызықтарға әртүрлі түстер қолданылып үш өлшемді көрініс эффектісі туғызылуы мүмкін.
-
Light Border (Ашық шекара). Бірінші сызықтың түсі таңдалынады.
-
Dark Border (Тұйық шекара). Екінші сызықтың түсі таңдалынады.
-
Border (Шекара). Егер Light Border және Dark Border параметрлері Default (Үнсіз) мәніне тең болған жағдайда екі сызықтың түсі өзгертіледі.
Ұяшық түрін өзгерту. Кесте ұяшығы түзеу типтерін, түсінің фонын және шекара сызықтарын, баған ені мен бірігетін бағандар немесе қатарлар санын анықтайтын қасиеттен тұрады.
Бөлек бір ұяшықтың қасиетін өзгерту үшін ұяшықты шертіп Table - Properties - Cell (Кесте - Қасиет - Ұяшық) немесе тышқанның оң жақ пернесін шертіп контексті мәзірден Cell Properties командасы таңдалынып, нәтижесінде сұхбат терезесі шығады.
Ұяшықтың түзету типі орнатылуы және орналасуы. Көптеген браузерлер ұяшықтың мәнін сол жағына және тігінен ортаға қарай түзулейді. Олар Cell Properties (Ұяшық қасиеттері) сұхбат терезесінде Horizontal Aligment (Көлденең түзулеу) және Vertical Aligment (Тігінен түзулеу) параметрлері арқылы өзгертуге болады. Көлденеңнен түзулеудің үш нұсқасы бар: Left (Сол жақ), Center (Орта), Right (Оң жақ). Тігінен түзулеудің төрт нұсқасы бар: Top (Жоғарғы жағы), Middle (Ортада), Baseline (Базалық сызық бойы) және Botton (Төменгі жағы).
Мәтін ұяшық енінен асқан жағдайда үнсіз автоматты түрде ұяшық биіктігін арттырып келесі қатарға өтеді. Cell Properties диалог терезесіндегі No Wrap (Өтусіз) жалаушасына белгі қойылған жағдайда мәтін ұяшық енін соза отырып бір қатарға орналасып жазылады.
Алдыңғы жаттығуларда құрылған кестенің ұяшықтарын түзулейік. Аптадағы күн аттары жазылған ұяшықтар мен оның астындағы ұяшықтардың мәндерін ортаға түзеп жазу үшін келесі операциялар орындалады.
-
Апта күні «Дүй.» жазылған ұяшығынан бастап сол қатардағы ұяшықтар мен оның астындағы ұяшықтар ерекшеленеді.
2. Форматтау құралдар панелінің Center (Ортада) пернесі шертіледі немесе Table - Properties - Cell (Кесте - Қасиет - Ұяшық) командасы қолданылады, сонан соң Cell Properties сұхбат терезесіндегі Horizontal Aligment (Көлденең түзулеу) тізімінен (Ортада) мәні таңдалынады.
Тақырып ұяшығын құру. Кестедегі кез келген ұяшықты басқа ұяшықтардан ерекшелеп тақырып ұяшығын құруға болады. Жоғарыда көрсетілген мысалдағы тақырып ұяшығы аптадағы күн аттары мен сол жақ бағандағы есімдер болып табылады.
-
Аптадағы күн аттары, сонан соң бірінші бағандағы есімдер ерекшеленеді.
-
Table - Properties - Cell (Кесте - Қасиет - Ұяшық) командасы қолданылады.
-
Ашылған диалог терезесінде Header Cell (Тақарып ұяшық) жалаушасы белгіленеді және ОК пернесі шертіледі.
Ұяшықтың қоршау сызығының түсі мен фонын анықтау. Ұяшықтың фоны мен қоршау сызығын Web-бетіндегі кесте сияқты баптауға болады. Cell Properties (Ұяшық қасиеті) диалог терезесінде фон көрінісі мен түсін, сонымен қатар қоршау сызығының түсін көрсетуге болады. Бұл параметрлер үшін Automatic (Авто) мәнінен басқа кез келген мәндерді бергенде, браузер ұяшық түсін немесе көрінісін берілген мән бойынша көрсетеді. Ұяшық пен кестенің фоны берілмеген жағдайда Web-бетінің фоны қолданылады. Мұндай иерархиялық қасиет каскадты деп аталады.
Бірнеше ұяшықтардың фонын өзгерту.
-
Апта күнінің аттары жазылған ұяшықтар мен есімдер жазылған ұяшықтар жазылған ұяшықтар белгілінеді.
-
Table - Properties - Cell (Кесте - Қасиет - Ұяшық) командасы қолданылады немесе тышқанның оң жақ пернесін шерту арқылы Cell Properties (Ұяшық қасиеті) шақырылады.
-
Фонның кез келген (Automatic-тан басқа) түсі Background Color тізімнен таңдалынады.
-
ОК пернесі шертіледі.
Кесте енін өзгерту. Кесте құрғанда оның енін Insert Table (Кестені қою) немесе Table Properties диалог терезелерінен өзгертуге болады. Алдымен омсы терезелердің бірінде Specify Width (Енін орнату) жалаушасына белгі қойып, сонан соң ыңғайлы өлшеу бірлігі таңдалынылады [6].
-
In Pixels (Пиксель бойынша). Кесте енін пиксель бойынша енгізу.
-
In Percent (Процент бойынша). Кесте енін браузер терезесіне байланысты процент бойынша енгізу. Мысалы, 100%, мәнінде кесте терезенің енін алады, ал 50% мәнінде тек терезе енінің жартысын ғана алады.
Баған енін өзгерту. Баған енін өз еркімен өзгертудің төмендегідей бірнеше тәсілдері бар:
-
Тышқан көрсеткішін ұяшықтың кез келген сызығына алып барғанда екі жаққа бағытталған бағыт белгісі пайда болады, тышқан пернесі басылған күйінде баған сызығы жылжытылады. Бұл әдіс ұяшықтың биіктігін өзгертуге де қолданылады.
-
Керек баған немесе қатар ерекшеленеді. Table құралдар панеліндегі Distribute Rows Evenly (Қатарды түзулеу) немесе Distribute Column Evenly (Бағанды түзулеу) пернелері шертіледі.
-
Cell Properties диалог терезесінде ұяшықтың минимум өлшемі көрсетіледі. Мұнда жоғарыда қарастырылғандай кесте енін өзгерту әрекеттеріне сәйкес өлшем пиксель немесе кесте енін қарағандағы процент түрінде беріледі.
Ұяшықты орнату немесе өшіру. Кесте құрылып болғаннан кейін де ұяшықтарды қосып немесе жоюға болады. Кестедегі әр қатарда ұяшықтар саны әртүрлі болуы мүмкін. Бөлек ұяшықтарды ғана қосып қана қоймай, сондай-ақ қатарлар мен бағандарды да қосуға болады. Жаңа ұяшық орнату алдында тышқан көрсеткіші ұяшықтың қасында тұратын ұяшыққа орнатылады.
Бір ұяшықты орнату үшін Table - Insert - Cell (Кесте - Қою - Ұяшық) командасы қолданылады. Жаңа ұяшық курсор тұрған ұяшықтың сол жағына орналасады.
Қатарды немесе бағанды орнату үшін алдымен курсор арқылы оның орны белгіленеді және Table құралдар тақтасында Insert Rows (Қатар орнату) немесе Insert Columns (Баған орнату) пернелері шертіледі. Бірнеше қатарларды немесе бағандарды орнату үшін сонша қатарлар немесе бағаналар белгіленуі керек. Жаңа қатарлар ерекшеленген қатардың үстіне, ал бағандар ерекшеленген бағаналардың сол жағына орналасады.
Егерде кесте соңына бірнеше қатар немесе баған қосылатын болса, курсор соңғы қатардың кез келген ұяшығына қойылады және Table - Insert - Rows немесе Table - Insert - Columns командалары сәйкесінше қолданылады. Пайда болған сұхбат терезесінен қойылатын обьектінің (қатар немесе баған) типі, саны және қойылатын орны (ағымдағы ұяшыққа қарағанда) таңдалынылады, мысалы ағымдағы ұяшықтың астына жаңадан үш қатар қою үшін Rows (Қатар) таңдалынылады, Number of Rows (Қатар саны) мәніне үш саны беріледі, сонан соң Below Selection (Ағымдағы ұяшықтың астына) және ОК пернесі шертіледі.
Кестеден ұяшықты (бөлек немесе бүтіндей бір қатарды немесе бағанды) жою үшін алдымен ол ерекшеленеді және Table құралдар тақтасынан Delete Cells (Ұяшықты жою) пернесі шертіледі немесе Table - Delete - Cells (Кесте -Ұяшықты жою) командасы таңдалынады.
Ұяшықтарды біріктіру немесе бөлу. Бірнеше ұяшықтарды бір ұяшыққа біріктіру немесе керісінше бір ұяшықты бірнеше ұяшыққа бөлу арқылы кестенің құрылымын өзгертуге болады.
Біріктіретін ұяшықтар ерекшеленеді ді (олардың бәрі бір бірімен жабысып төртбұрыш құруы керек), Table (Кесте) құралдар тақтасынан Merge Cells (Ұяшықтарды біріктіру) пернесі шертіледі немесе мәзірдегі Table - Merge Cells командасы қолданылады. Нәтижесінде ұяшықтар арасындағы сызықтар жойылады және ұяшық біріктірілетін ұяшықтардың орнын алады.
Сондай-ақ ұяшықтарды олардың шекараларын «өшіргішпен» өшіріп біріктіруге болады. Table (Кесте) құралдар тақтасынан Eraser (Өшіргіш) пернесі шертіледі немесе көрсеткіш өшіретін сызыққа келтіріледі. Аяқтау үшін Eraser (Өшіргіш) пернесі қайта шертіледі.
Графикалық форматтардың түрлері. Web-беттерінде графикалық обьектілер ақпараттық мәлімет немесе гиперсілтеме түрінде қолданылады. Сондай-ақ гиперсілтеменің мақсатты ресурсы болып келетін графикалық файлға нұсқауға болады, оны шерту арқылы көрсеткенде осы файл браузерде ашылады.
Графикалық обьектілер әшекелеудің бағалы элементі болып табылады және біркелкі мәтіндік бетке өң береді.
Web-бетінің бөлігі болып келетін графикалық обьектілер орнатылған графикалық обьектілер деп аталады. Соған байланысты HTML мәтіндік ақпаратты көрсету тілі болғандықтан, орнатылған графикалық обьектілір бөлек файлдарда сақталынады және Web-бетімен бірге браузерде ашылып көрсетіледі.
Компьютерлік графикалық файлдар әртүрлі форматта берілген. Ол ақпаратты сақтаудың әдісін анықтайды. Word Wide Web-те графикалық файлдың екі форматы стандартты болып келеді: GIF және JPEG форматтағы файлдар
Бұл форматтар графиканы сығуды қолданады, сондықтан да олардың сығуды қамтамасыз етпейтін басқа форматтағы файлдарға қарағанда өлшемі аз. Бұл Интернет сияқты желіде файлдарды жіберу кезінде қатты ескеріледі, өйткені файл өлшемі неғұрлым кіші болса ол соғұрлым тез жіберіледі және жүктелінеді.
Web-бетіне графикалық обьектіні Front Page редакторымен орналастырғанда басқада графикалық форматтағы файлдарды қолдануға болады, олардың ішіне: BMP, TIFF, TGA, RAS, EPS, PCX, PCD және WMF кіреді.
Web-бетін сақтаған кезде Front Page графикалық обьектіні GIF немесе JPEG файлдарына өзгертеді.
GIF форматы. CompuServe компьютерлік ақпарат қызметі Graphics Interchange Format (GIF) форматын нақты режимінде графикалық обьектіні желіден жіберу уақытын қысқарту мақсатында жасалған. Файл _ аты. GIF кеңейтуі бар. Бұл формат 256 түсті (8 разрядты графика) қолданады. Графикалық обьектілер желіден жіберілу үшін бірінші сығылады, сонан соң браузермен ашқанда жүктелу уақытында атқарылады, мұндай суреттің жүктелуі басқа, мысалы bіtmap немесе PCX форматтағы файлға қарағанда өте аз уақыт алады.
Редактор программа графиканы сығып GIF файлда сақтаған кезде ақпарат ешқандай жоғалмайды, графикалық обьектіні көрген кезде, ол түп нұсқаға толығымен сайма-сай келеді. Бұл әдісжоғалтусыз(lolossy) сығу деп аталады.
JPEG форматы. Joint Photographic Expert Group (JPEG, үш әріпті кеңейту. JPG) форматы өте көп мөлшердегі (GIF форматынан басқа) 16,7 миллионға (24-разрядты түс) дейін түстермен жұмыс істеуге мүмкіншілік береді. GIF сияқты JPEG форматы сығуды қолданады, бірақ жоғары коэфициентке жету үшін графикалық обьектідегі «артық» биттерді кесу арқылы жоғалту (lossy) әдісін қолданады. JPEG файлын ашқанда графикалық обьектінің түп нұсқаға қарағанда сапасы төмен болады.
Мұндағы қулық сол өте күрделі JPEG сығу алгоритмі біз аңғармайтын биттерді өшіреді. Мұны, әсіресе, өте көп түстермен берілген графикалық обьектілерге, мысалы, фотографияларға қолданған орынды, мұнда файл өлшемінің кішірейуі суреттің сапасына әсер етпейді. JPEG форматта файлды сақтаған кезде сығылу дәрежесі мен суреттің сапасын таңдауға болады. Суреттің сапасын жоғары беріп файл өлшемін өсіруге болады немесе керісінше сурет төмендетіп файл өлшемін кішірейтуге болады.
1.4. Графикалық обьектілерді орнату
Web-бетіне графикалық обьектіні орнату үшін курсор графикалық обьект орнатылатын жерге қойылады. Саймандар тақтасынан Insert Picture (Суретті қою) пернесі шертіледі немесе Insert - Picture - From File (Қою - Сурет - Файлдан) командасы беріледі. Нәтижесінде сұхбат терезесі ашылады. Орнатылатын графикалық файл ағымдағы Web- түйіннің тізімінен таңдалынады. GIF немесе JPEG файлдарын көру үшін файл ерекшеленеді, Front ;line-height: 100%"> Егер сурет ағымдағы Web-түйіннің сыртында болса, онда Use Yore Browser to Select a Page (Бетті таңдау үшін браузерді қолдану) немесе Select a File on YourComputer (Сіздің компьютерде файлды таңдау) Қажетті пернелерін шерту арқылы WWW-дан немесе дербес және желілік дискілерден графикалық файлдарды іздеу процедурасы іске қосылады. Файл таңдалынғаннан кейін Ок пернесі басылады.
ClipArt суреттерін орнату. Microsoft Clip Gallery суреттер жиыны Front Page құрамына кіреді. Бұл суреттерді ашу үшін Insert - Picture - ClipArt немесе Image (Көрініс) сұхбат терезесінен ClipArt пернесі шертіледі. Көрсетілген терезе пайда болады. Суреттер категориясы белгі түрінде көрсетілген. Осы белгілердің біреуін шерту арқылы бұл категорияға сай суреттер шығады. Категорияларға қайта оралу үшін саймандар тақтасындағы Back (Кері қайту) пернесі шертіледі.
Category (Категориялар) тізімінде Web-беттерімен жұмыс істеуге арналған Web Bullets and Buttens (Маркерлер мен пернелер) және Web Dividers (Бөлгіштер) категориялар табылады. Сурет таңдалынған соң Insert Clip (Клип қою) пернесі шертіледі, нәтижесінде сұхбат терезесі жабылып сурет бетке орнатылады. Web-беті екі графикалық обьектілерден ClipArt және фотография суреті мынадай бөлімдерден тұрады:
-
ClipArt суретін орнату үшін келесі операцияларды орындау керек:
-
Сурет орнатылатын жерге курсор қойылады.
-
Insert - Picture - ClipArt (Қою - Суреттер - Көрініс) командасы беріледі.
-
Microsoft ClipArt Gallery терезесінен категория таңдалынады.
-
Бетке орнатылатын сурет таңдалынып Insert Clip (Клип қою) пернесі басылады.
Көрсетілген мысалда Web-бетіне қойылған суреттер басқа графикалық обьектілерден ешқандай айырмашылығы жоқ. Олардың қасиеттерін, бетке орналасуын өзгертуге немесе жоюға болады.
Бейне клипті орнату. Редактордың көмегімен Web-бетіне қозғалатын бейнен -.AVI немесе. RAM кеңейтуіндегі бейне клип файлдарын орналастыруға болады. Бұл процесс қозғалмайтын бейнені орналастыру процесіне ұқсайды. Бейне клипті үшін Insert - Picture - Video (Қою - Суреттер - Бейне) командасы таңдалынады.
Front Page клип фреймін қояды, редакторден тікелей бенеклипті көруге болмайды. Браузерден көру үшін File - Priview in Browser (Файл - Браузер арқылы көру) командасы қолданылады.
Бейне клиптер дискіде көп кеңістік алады бірнеше секундқа созылатын клип жүздеген килобайт орын алуы мүмкін. Мысалы, Windows 95 құрамына кіретін 15 секундтық welcome.avi бейне файлы 6 Мбайттан көп орын алады және осыған ұқсас бейне клипті Web-бетіне орналастырғанда жүктелу уақыты 28800 кбайт/с жылдамдықпен бір сағатқа дейін созылуы мүмкін.
Жоғарыда айтылғандарды ескеретін болсақ, егер бейнеклип Web-түйінінің информациялық құрылымында маңызды роль атқарса ғана қолданған орынды. Бейнеклипті гиперсілтеменің мақсатты обьектісі етіп көрсетуге немесе сирек ашылатын файлға орналастыруға болады, сонымен қатар қолданушыларға жүктелетін уақыттың жуық шамасын көрсетуді ұмытпаған жөн.
Графикалық обьектілердің өлшемін өзгерту және орнын ауыстыру. Графикалық обьектінің өлшемін өзгерту немесе орнын ауыстыру үшін ол алдын ала ерекшеленеді. Ерекшелеу белгілері обьект жақтарының бұрышы мен қабырға орталарында пайда болады. Бұл белгілер обьектінің ерекшелеуін көрсетіп қана қоймай оның өлшемін өзгертуге де қолданылады. Тышқан көрсеткішін белгілердің біріне қойған кезде көрінетін екі жаққа бағытталған көрсеткішті қалаған өлшемге жылжытуға болады. Егер бұрыштағы белгі жылжытылса, онда Front Page автоматты түрде көріністің пропорциясы - обьект енінің оның биіктігіне қатынасын сақтайды.
Ерекшеленген көріністің басқа графикалық обьектілер мен мәтіндерге қарағанда орнын ауыстыру қозғау арқылы орындалады. Сондай-ақ Edit - Cut (Түзеу-Кесіп алу) және Paste (Қою) командалары пайдалануға болады. Көріністердің бірнеше көшірмесін жасау үшін Edit - Copy (Түзеу-Көшіру) және Paste (Қою) командалары қолданылады немесе обьектіні жылжыту кезінде Ctrl пернесі басылып тұрады.
Енгізілген графикалық обьектілерді сақтау. Front Page Web-бетіне сканерден түсірген немесе импорт арқылы алынған көріністерді файлдарды GIF немесе JPEG форматтарында (бейне өзінің бастапқы форматында) сақтайды. 256 түстерден кем тұратын көріністер GIF форматында, ал өте көп түстердің гаммасынан тұратын файл JPEG форматында сақталынады.
Графикалық обьектінің қасиеттерін орнату. Web-беттеріне орналастыратын суреттің параметрлерін дәл орнату үшін Picture Properties (Суреттің қасиеттері) сұхбат терезесі қолданылады (2-11-сурет). Графикалық обьект ерекшеленіп, Format - Properties (формат - Қасиеттер) командасы таңдалынады.
Picture Properties (Сурет қасиеттері) диалог терезесінің General (Жалпы) ендірмесі обьектінің Picture source (Түп нұсқа), Type (Түрі), Alternative representations (Суреттердің альтернативтік мүмкіндіктері) және Defaulhyperlink (Үнсіз қабылданатын гипернұсқағыш) төрт параметрін орнатуға қолданады.
Picture Source параметрі графикалық обьектінің түп нұсқасын анықтайды. Обьектіні басқа обьектіге ауыстыру үшін файл аты мен жолы енгізіледі немесе Browse (көру) пернесі арқылы Picture диалог терезесінен керекті файл таңдалынады. Жаңа файлды қолдану бұрынғы графикалық обьектінің ауысуына алып келеді, ал Picture Properties сұхбат терезесіндегі берілген обьектінің асиеттері жаңа обьектіге қолданылады.
GIF және JPEG форматтарындағы файлдарға арналған графикалық редактор программасын іске қосу үшін Edit пернесі басылады.
Графикалық обьектінің типін көрсету. Type (Түрі), тобында графикалық обьектіні қандай форматта сақтау керек екендігі көрсетіледі. GIF немесе JPEG. Егерде файл осы форматтардың бірінде сақталынса, онда сәйкес формат терезеде көрінеді. Егер бет сақталынбаған болса және файл форматы басқа болса, онда GIF немесе JPEG форматтарын таңдау керек.
GIF файлының параметрлері. GIF форматы таңдаған кезде Transperent (Мөлдір) және Interlaced (Бір қатардан кейін) екі жалаушаларын қолдануға болады. GIF форматтағы графикалық обьектіде бір мөлдір түс болуы мүмкін. Егер осындай түс анықталған болса, онда оны графикалық обьектіде көрсетуге немесе мөлдір түсте қалдыруға болады. Егер GIF форматтағы графикалық обьектіде түс мөлдір болып орнатылған болса, онда сұхбат терезесі ашылған кезде Transperent жалаушасында белгі тұрады. Обьектідегі мөлдір түсті жою үшін жалаушадағы белгіні алу керек.
GIF форматтағы файлды браузерде ашқан кезде жүктелу жоғарыдан төмен қарай қатарлап жүреді. Шағын суретті қолданған кезде жүктелу тез жүреді. Егер сурет үлкен болса және жылдамдығы төмен канал арқылы берілетін болса, онда қатарлап жүктелу процесін толық бақылауға болады. Баяу жүктелу қолданушыларды тітіркенуге алып келеді.
Interlaced жалаушасына белгі қою арқылы сурет қатарының шығу ретін өзгертуге болады. Бұл жүктелудің тез болып жатқанын қабылдау эффектісін береді. Бұл жағдайда кезектегі обьект блоктары жүктелінеді.
JPEG форматындағы файл параметрлері. JPEG форматындағы файл жағдайында Quality (Сапасы) алаңында сығу дәрежесінің сәйкесінше мәні көрсетіледі. Бұл мән үнсіз 75-ке тең деп қабылданады. Мүмкін болатын диапазон 0 мен 100 сандар аралығы. Сығу дәрежесі үлкен болған сайын сурет сапасы төмен болады.
JPEG-ғы прогрессивті (Progressive) жүктелуі GIF -тегі бір қатардан кейін (Interlaced) жүктелуіне ұқсас бірнеше кезеңмен сапасын арттыра отырып жүргізіледі. Суретті толық жүктеу үшін Progressive Passes (Кезең саны) алаңына кезең саны енгізіледі. Егер 0 көрсетілген болса, онда JPEG файлы кәдімгі тәсілмен жүктеледі.
Суреттің альтернативтік мүмкіндігін анықтау. Picture Properties сұхбат терезесінде графикті бейнелеудің екі альтернетивті мүмкіндігін беруге болады. Егер суреттің өлшемі үлкен болса, онда оның жүктелуі көп уақытты алады, сондықтан Law-Res (Law resolution-төмен шешілу) алаңында тағы бір файлды көрсетуге болады. Көптеген браузерлер Law-Res файлын көрсетеді, сондықтан қолданушыға суретті жуық арада көру мүмкіндігі туады. Сол уақытты браузер негізгі суретті жүктейді және жүктеліп болғаннан кейін Law-Res файлын ауыстырады. Екінші альтернатив - Text (Мәтін) алаңы болып табылады. Мұнда браузер графикалық обьектіні жүктей алмаған немесе графиканы қолдамаған жағдайда шығатын мәтін енгізіледі. Сондықтан көптеген браузерлер желідегі жұмысты үдеулету үшін графикалық обьектінің жүктелуін тоқтататын мүмкіндікті ұсынады. Кейбір браузерлер графиканы қабылдамайды. Екі жағдайда да браузер альтернативті мәтінді көрсетеді.
Графикалық обьектіні түзулеу түрі мен өлшемін орнату. Графикалық обьектіні беттің немесе кесте ұяшығының сол жағына, ортасына, оң жағына түзулеу үшін абзацпен жұмыс істеуде пайдалынылатын тәсілдер қолданылады. Ол үшін обьект таңдалынып, Formatting (Форматтау) саймандар тақтасындағы түзулеудің қандайда бір пернесі шертіледі.
Picture Properties сұхбат терезесінің Appearance (Әшекейлеу) жапсырмасында түзеудің басқа параметрлері орнатылады. Мұнда графикалық обьектінің өлшемін өзгертуге және оны қоршауға алуға болады.
Layout (Орналасу) тобына графикалық обьектінің айналасындағы мәтінмен салыстырмалы орналастырудың Alignment (Түзулеу), Horizontal spacing (Тік шегіну) және Vertical spacing (Көлденен шегіну) үш параметрлері кіреді. Web-бетіндегі мәтінмен салыстыра отырып обьектіні түзулеу үшін Alignment (Түзулеу) тізімінен бірнеше нұсқаны қолдануға болады.
-
Absbotton. Ағымдағы қатардың астыңғы бөлімі бойынша түзулеу.
-
Absmiddle. Ағымдағы қатардың ортасы бойынша тік түзулеу.
-
Baseline. Қатардың негізгі түзуі бойынша обьектіні түзулеу.
-
Bottom. Обьектінің төменгі шекарасын айналасындағы мәтіннің төменгі шекарасы бойынша түзулеу.
-
Center. Айналасындағы мәтіннің ортасы бойынша обьектіні тік түзулеу.
-
Default. Браузердің орнатуын қолдану.
-
Left. Обьектіні сол жақ алаң бойынша түзулеу.
-
Middle. Айналасындағы мәтіннің ортасы бойынша обьектіні көлденең түзулеу.
-
Right. Обектіні оң жақ алаң бойынша түзулеу.
-
Texttop. Обьектінің жоғарғы шекарасын ағымдағы қатардағы ең үлкен шрифтің жоғарғы шекарасы бойынша түзулеу.
-
Top. Обектінің жоғарғы шекарасын айналасындағы мәтіннің жоғарғы шекарасы бойынша түзулеу.
Vertical spacing (Көлденен шегіну) параметрі үшін мән пиксель бойынша беріледі. Ол графикалық обьект пен мәтіннің, басқада графикалық обьектілердің оң жақта немесе сол жақта орналасқан терезе шекарасының арасындағы қашықтықты анықтайды. Графикалық обьект пен Web-бетінің басқа да элементтер арасындағы тігінен шегіну шамасын орнату үшін Horizontal spacing (Тік шегіну) алаңы қолданылады. Обьектіні қара қоршауға алу үшін Border thicknes алаңында қоршау қалыңдығы көрсетіледі.
Графикалық обьектінің ұзындығы мен енін беру үшін Size (Өлшем) тобы қолданылады. Specify Size (Өлшемді көрсету) жалаушасы қойылады, Width (Ені) және Height (Биіктігі) параметрлеріне мәндер пиксель немесе бет өлшемі бойынша процент түрінде енгізіледі.
Егер ені немесе биіктігі пиксель түрінде өзгертілсе, онда екінші өлшемнің мәнін көрсету шарт емес. Keep aspect ratio (Бейненің пропорциясын сақтау) жалауы қойылған болса, Front Page автоматты түрде обьектінің ені мен биіктігі арасындағы қатынасты бақылып отырады. Егер ені өзгертілген болса, онда Front Page автоматты түрде обьектінің биіктігін өзгертеді.
Picture саймандар тақтасы. Бір немесе бірнеше графикалық обьектілермен жұмыс істегенде Picture саймандар тақтасы View - Toolbar - Picture (Көрініс - Саймандар тақтасы - Сурет) командасы арқылы экранға шығарылып сақталынады.
Мөлдір түсті құру. Web-бетіне графикалық обьектіні фон өрнегімен немесе түсімен орналастырғанда обьект айналасы ақ түс болып контракт беруі мүмкін. Мысалы, ClipArt-тағы суреттердің фоны ақ түс болып келеді, яғни сурет бет түсінен бөлініп тұрады.
Обьектіні ерекшелеп, Picture саймандар тақтасындағы Set Transperent (Мөлдір түске айналдыру) пернесі басылған соң ақ түске шертіледі.
Мөлдір түске кез келген (бір ғана) түсті айналдыруға болады, бұл түс фон түсі болуы шарт емес. Графикалық обьектінің қандайда бір түсін мөлдір түске айналдыру үшін Set Transperent пернесі қолданылады. Бұл GIF форматтағы файлдарға қолданылады, сондықтан да GIF форматына өзгертуді сұрайды.
Графикалық обьектіге өзгеріс енгізілген жағдайда (сонымен қатар мөлдір түс құру) Web-бетін сақтар алдында Front Page өзгерістерді графикалық файлға сақтауға болатындығын ұсынады.
Графикалық обьектіге мәтін қою. Front ;line-height: 100%"> Сонан соң Picture саймандар тақтасындағы Text (Мәтін) пернесі шертілгенде (егер графикалық обьектінің форматы GIF форматынан басқа болса, онда оны өзгертуді ұсынады), обьектінің үстінен кез келген мәтінді енгізетін мәтіндік алаң пайда болады.
ІІ-Тарау
FRONT PAGE ТІЛІНДЕ ЭЛЕКТРОНДЫҚ ҚҰРАЛ ЖАСАУ ТЕХНОЛОГИЯЛАРЫ
2.1. Front page тілінің тиімді пайдаланылуы
Front page тілінің тиімді пайдаланылуы дидактика мен әдістеменің дамуына әсер етіп, оқыту мен білім берудің жаңа әдіс-тәсілдерін, формаларын құруға алып келеді. Мысалы, Internet технологияларының кеңінен таралуы қашықтықтан оқыту әдісінің жедел дамуына мүмкіндік туғызуда. Мультимедиялық технологияның, компьютерлік графика мен машықтану жүйелерінің дамуы, кәсіби ортадағы іс-әрекетті бейнелейтін виртуал жағдайға "ену" жолымен оқыту әдістемесінің кұрылуына түрткі болды. Ал, компьютерлік желілік машықтандырушы класстардың пайда болуы, іскерлік ойындар мен сайыстар түрінде көп рольді машықтандыру әдістеменің дамуына ықпал жасады, кәсиби сайыстар мен іскерлік ойындар бұрыннан бері кәсіби дайындық пен іскерлікті арттыру барысында қолданылып келген. Ал ақпараттық технология, оның ішінде Front page тілі оларды жаңа деңгейде ұйымдастыру мен өткізуге мүмкіндік туғызуда.
Сонымен Front page тілі дидактика мен әдістеменің жаңа қырынан дамуына ықпал ететіні сөзсіз. Яғни, Front page тілін оқу процесінде пайдалану негізінде:
• оқытудың сапасы артады;
• оқыту жұмыстарын үйымдастыру мен жүргізуге кететін шығындар азаяды;
• оқытушьшардың оқыту барысында сабақ түсіндіру, бақылау алу, тапсырманың орындалуын қадағалау, бағалау, білім мен іскерлікті игеру деңгейлерін анықтау сияқты басқару жүмыстарының шығармашылық іс-әрекетке (ғылыми-ізденіс және әдістемелік мәселелерді шешу, оқу-әдістемелік құралдарды дайындау т.с.с.) көшуіне алып келеді;
• оқытудың мазмұны мен құрылымдарының өзгерістеріне қарай Front page тілі оқу процесін оқу-әдістемелік құралдармен қамтамасыздандыруды жеделдетеді.
Осы айтылтандардан қазіргі уақытта білім беру жүйесінде дәстүрлі құралдарға қарағанда ОӘҚ қолдану қажеттігі артып келе жатқандығын көруге болады. Сондай-ақ, ОӘҚ-ны дәстүрлі оқу-әдістемелік құралдармен үйлестіре қолданудың тиімділігін практика көрсетіп отыр. Дегенмен, ОӘҚ компьютерсіз оқыту құралдарын толығымен алмастыра алмайды. Шындығында ОӘҚ дәстүрлі құралдардың тиімді тұстарын ала отырып, оқытудың жаңа сапалық деңгейіне алып келеді.
Front page тілі сапасы оны оқу процесінде пайдалану барысында ғана анықталады. Қазіргі кезде көптеген Front page тілі түрлі нұсқалары дайындалып, ұсынылуда. Ал, шет елдерде бұл бағытта зерттеулер жүргізіліп, Front page тілінде даярланған электрондық құралдар жасалынып, олардың кемшіліктері айқындалуда. Талдаулар нәтижесінде Front page тілінде оқу-әдістемелік құралдың электронды көшірмесі ретінде ғана кұрылатындығы анықталды.
Мысалы, дәстүрлі оқу-әдістемелік кұралдарды даярлауда оның авторлары мен техникалық жағын орындайтын (безендіру, көбейт, т.с.с.) мамандардың арасында айқын шекара бар. Ал Front page тілі көмегімен даярлауда оны баспа оқулық ретінде қағазға шығарып, көбейтудің қажеттілігі болмағандықтан, оны жетілдіріп, жаңартып отырудың мүмкіндігі жоғарылайды. Бұл жерде Front page тілі көмегімен дайындау технологиясынан хабары аз мұғалімдер дидактикалық материалды дәстүрлі құралдар шығару сияқты даярлау жеткілікті деп есептейді. Front page тілі көмегімен оқу материалымен қоса, программалық өнімнің негізі болып есептелетін алгоритм мен модельдерде де ескерілуі тиіс. Дидактикалық есепті шешуді ақпараттық технология мамандарына жүктеу барысында (программалаушы, безендіруші, мультимедиялық компоненттер жасаушылар) тиімділігі төмен әдістемелік электронды құрал пайда болады.
Демек, Front page тілі көмегімен элетрондық құралдар даярлау түрлі саладағы мамандардың бірігіп жұмыс істеуімен қатар, көп зерттеулерді, талдауларды кажет ететін өте күрделі іс, яғни, Front page тілі көмегімен электрондық құрал даярлайтын мамандардың әрқайсысы өз саласында жан-жақты терең білім мен іскерлікті көрсетуі тиіс.
Қазіргі кезде, Front page тілі көмегімен электрондық құрал даярлау үшін кем дегенде төрт түрлі базалық категориялы маман керек:
- оқу материалының авторлары;
- компьютерлік әдіскерлер;
- жүйелік программалаушы;
- пайдаланушылар.
Мұндағы бірінші және төртінші категориялы мамандардың қызметі түсінікті. Қалған екі категориядағы мамандарға тоқталайық.
Компъютерлік әдіскер - ОӘҚ-на арналған пәндік ауқымға бағдарланған, компьютерлік дидактиканы меңгерген маман. Оның аткаратын міндеттері:
- ОӘҚ кұрылымын анықтау;
- психологиялық-педагогикалық стратегияны тандау;
- пайдаланылатын дидактикалық тәсілдерді нақтылау;
- бақылау формалары мен түрлерін анықтау;
- білім мен іскерлікті бағалау критерийлерін анықтау;
- оқу материалын кұрылымдауда авторға жәрдем беру, оны жеткізу формасы мен стиліне нүскаулар беру т.с.с.
Жүйелік программалаушы - компьютерлік дидактиканы меңгерген, білім берудің ақпараттық технологиясының маманы. Ол оқу материалының ақпараттық-логикалық моделі мен ОӘҚ-ның арихитектурасын құрастырады, дидактикалық тәсілдерді формальдандырады, қолданылатын модельдер мен алгоритмдер класстарын анықтап, пайдаланушы интерфейсінің схемасын жасауға қатысады. Сондай-ақ, негізгі программалық-техникалық мәселелерді шешеді (инструментальды құралдарды, берілгендер форматын, программа интерфейсін тандау). Сонымен қатар, ОӘҚ-ны даярлайтын мамандардың іс-әрекетгерін ұйымдастырып, басқарады. Жүйелік программалаушының ОКҚ-ны жобалауға катысуының кажеттілігі, ОӘҚ-ның пайдаланушыларға бағдарланған сыртқы сипаттамалары мен таңдалған программалық-техникалық ерекшеліктерді үйлестіру қажеттілігінен де туындайды.
Компьютерлік әдіскер мен жүйелік программалаушының ОКҚ-ны жобалауға кдтысуы оның сапасының артуына ықпал етеді. Сонымен, компьютерлік әдіскер мен жүйелік программалаушы мамандар ОКҚ-ны жобалауда маңызды ролге ие.
2.2. Front page тілі көмегімен оқытудың компыотерлік құралдарын жасау әдістемесі
Front page тілі көмегімен жасалған электрондық әдістемелік құрал -компьютерлік оқу кұралы деп аталынып, білім берудің компьютерлік технологиясын кеңінен пайдалануға негізделген электрондық оқып-үйрену құралдарына жатады. Өз функционалдық мүмкіндіктеріне қарай компьютер қазіргі кезде оқытудың ең керекті жабдығына айналды, бірақ оны тиімді түрде пайдалану жолдарының әлі ашылмаған тәсілдері, күнделікті сабақгарға қолдану үшін әлі де айқындалатын жақтары көп екенін ғалымдар да, мұғалімдер де жиі айтып келеді. Соңғы кездегі компьютерлердің көптеп қолданысқа енуі бүл щюблеманың өте өзекті мәселеге айналғанын тағы да дәлелдеп отыр.
Компьтермен оқыту әдісін жүзеге асыру жалпы білім беру ісін жетілдіру тәсіддерімен бірге сонымен тығыз байланысты белгілі бір пәннің өз ерекшеліктерін де есепке алуды талап етеді. мұнда бірнеше мәселені қатар шешуге тура келеді, олар:
-
компьютерді оқыту ісінің қай жақтарын жетілдіру үшін баса пайдалануға болатынын анықтау;
- оқу процесін компьютерлендірудің қажетті деңгейін анықтау;
- компьютерге жүктелетін функциялар (іс-әрекеттер) тізбегін анықтау;
- әр пән мұғалімдері мен әдіскерлерінің талап-тілектеріне сәйкес келетін компьютерлік оқу кұралын жасау.
Компьютерлік технологияны қолдану кезінде оқу материалының негізгі көлемі мүғалім емес, компьютер арқылы беріледі. Оқыту процесін жүргізіп отьфған мүғалім көбінесе компьютерлік оқу құралын жасауға қатыспайды. Сондықтан мұндай компьютер арқылы окытута арналған ақпараттық-оқу материалдарын жасауда оның авторы мен оқыту процесінің "алшақтығы" білім берудің негізігі принципі деп айтуға болады. Бүл принциптің негізінде берілген материадцарды оқып-үйрену процесі оның авторының кеңесі қажет етілмейтіндей болып ұйымдастырылуы жатады, яғни оқу кұралы жаңа материал беріп қана қоймай, оны толық түсіндіре алатындай дәрежедс жасалуы тиіс. Оқу кұралын жасауға берілген техникалық тапсырмада осындай әдістемелік жағына баса көңіл аудару ісі алдын ала анықталады.
Сонымен компьютер арқылы беруге арналған ақпараттық-оқьггу және әдістемелік құралдар құрамына төмендегідей материалдар кіруі тиіс:
- таратылып берілетін оқу материалдары;
- бақылау жөне тестен өткізу материалдары;
- жаттығулар;
- сыныппен (топпен) немесе жекелеп оқытуға және өздігінен оқып-үйренуге арналтан әдістемелер;
- әрбір материалды немесе олардың бірнешеуін катарластыра пайдалану тәсілі, яғни оның стратегиясы мен тактикасы және оларды бір-бірімен алмастыру жолдары;
- экранда берілетін барлық акпараттық-оқу материалдарын компыотердің мультимедиалық мүмкіндігіне жөне сабақтарды сол арқылы беру тәсілдсріне қарай бейімдеу.
Компьютерлік оқу кұралы жалпы оқу жүйесіне қойылатын талаптарға сәйкес жасалады, ал оның ақпараттық-әдістемелік нсгізін жоғарыда айтылатан материалдар құрайды. Ол алдын-ала жоба бойынша анықталған компьютерлік технология негізіңде жасалған білім беру мәселелерін шешіп, оқыту-үйрету функциялары мен оқу процесін басқару істерін жүзеге асыруы тиіс.
Оқыту жүйесінс арналтан программалық жабдықтама ретінде жасалатын компьютерлік оқу кұралын даярлау көпжақты мәселе болып саналады, оны жүзеге асыру үшін әр түрлі салаларда істейтін мамандарды пайдалана білу қажет.
2.3. Front page тілі көмегімен жасалған электрондық әдістемелік құрал және оның тиімділігі
Білім берудің саласында «Электрондық оқулықтарды» пайдалану оқушылардың, танымдық белсенділігін арттырып қана қоймай, логикалық ойлау жүйесін қалыптастыруға шығармашылықпен еңбек етуіне жағдай жасайды.
Осы уақытқа дейінгі білім беру саласында тек мүғалімнің айтқандарын немесе оқулықты пайдалану казіргі заман талабын канағаттандырмайды. Сондықтан казіргі ақпараттандыру қоғамында бұл оқулықтарды пайдаланбай алға жылжу мүмкін емес.
Соның нәтижесінде оқушылардың пәнге деген қызығушылығы артып, шығармашылыкпен жұмыс жасауына кең мүмкіндік ашылды.
Оқу материалдарын үғымды игерудегі электронды оқу кұралдарының атқаратының рөлі зор. Онда пәндегі теориялық тақырыптар кеңінен беріліп түсіндіріледі. Теориялық материалдарды графикалық иллюстрация түріндегі әртүрлі суреттер, сызба тәсілдер арқылы толықтырып отырса, онда теориялық білімді оқып, көзбен көріп, түйсініп және оны мида бекіту үрдістері бір уақытта өтіп отырады да материалды қорыту үрдісі үғымды болады.
Электрондық оқулықтар ғылыми негізде дайындалған педагогикалық ақпараттық өнім. Электрондық оқулық дайындаудың концептуальдық негізі модульдық оқытудың педагогикалық теориясы болып табылады. Сонымен катар электрондық оқулық дайындаудың педагогикалық принциптер жүйесі оқытудың дидактикалық жүйесіне сәйкес келеді. Яғни, процесінің автоматтандырылған формасы іспетті. "Электрондық практикум" берілген.
Оқушы оқулықты қажет етпей-ақ информатика негіздерінен кез-келген мәліметті тауып алып, оқып - үйренуіне болады. Лабораториялық, практикалық жұмыстар компьютер көмегімен тез, жылдам түсіндіріледі. Бағдарламаны меңгеруге арналған тест сұрақтарымен қамтамасыз етілген.
Қазіргі кезде негізінен білім жүйесінің барлық сатылары үшін электронды оқулықтар жасаумен шұғылданып келеді. Электронды оқулық оқушы үшін дайын материал. Оқушылар үшін электрондық оқулық - мектепте оқыған жылдардың барлығында да өздері толықтырып отыра алатын және нәтижелік эмтиханға дайындалуға көмектесетін мәліметтер базасы болып келеді. Электронды оқулықтармен жұмыс істеу әрбір оқушының өз мүмкіндігін есепке ала отырып, оқып үйрену ісін жеке дара жүргізу болып саналады.
Мұғалім үшін электронды оқулық бұл күнбе-күн дамытылып отыратын ашық түрдегі әдістемелік жүйе, оны әрбір оқытушы өз педагогикалық тәжірибесіндегі материалдармен толықтыра отырып, ары карай жетілдіре алады.
Электрондық оқулықтарды дайындаудың бір жүйеге келтірілген заңдылығы болуы керек. Осыған байланысты электрондық оқулықтарды дайындауда мынадай дидактикалық шарттарды ескеру керек секілді.
- белгілі бір пәнге байланысты дайындалған электрондық оқулықтың сол пәннің типтік бағдарламасына сөйкес болуын;
- электрондық оқулықтар курста оқытылатын тараулар мен тақырыптарға қатысты лекция конспектісін қамтитын негізгі; зертханалық және практикалық тапсырмаларды орындауға арналған қосымша; материалға қатысты анықтама, библиографиядан түратын көмекші; аралық және қорытынды бақылау сұрақтарынан түратын тест; материалды дайындауда пайдаланылған әдебиеттер тізімдері бөлімдерін қамтуын;
- электрондық оқулықтың кәдімгі оқулықтар мазмұнын қайталамауын яғни, берілетін тақырыптарға қатысты ақпараттың нақты әрі қысқа берілуін ескеру керек;
- белгілі бір тақырыпқа катысты материал 2-3 экрандық беттен артық болмауы тиіс. Егер мәтін көлемі бірнеше экрандық бетті қамтитын болса онда экранда пайда болатын оң жақ тік төменгі көлденеңінен жылжыту сызықгарын электрондық оқулықгы пайдаланушының көп пайдалануына тура келеді. Мұның өзі пайдаланушының материалға қатысты ойын бөледі және мәтінді жоғары-төмен оңға-солға жылжыта беру пайдаланушының шыдамдылығына да әсер етеді.
- бір қатардағы мәтін 62-65 таңбадан аспауы тиіс. Себебі материалды баспаға шығару кажет болса, ол А4 көлемді параққа дұрыс түсетіндей болуы керек.
- оқулықгы шектен тыс иллюстрациялық анимациялық тұрғыдан көркемдеу пайдаланушыға кері әсерін тигізуі мүмкін, бірақ кейбір пәндерге атап айтқанда физика, химия, биология секілді пәндерге қатысты процестерді анимациялап көрсету, тіпті кинофильмдер мен диафильмдер үзінділерін MPEG, AVI типті файлдар ретінде сақтап, оларды гипермәтінді формат арқылы электрондық оқулыққа кірістіру оқулықтың көркемдік әдістемелік деңгейін арттырады.
Енді электронды оқулықтың сыртқы кұрылымын, яғни пайдаланушыға көрінетін элементтерін құрастырайық. Электроды оқулықгың кұндылығы әрине, оның тақырыптық мазмұнында. Егер оқулық кейін сынақ не емтихан тапсырылуы тиіс пәннен болса, онда бір материалды үш түрлі кұрылымда берген жөн:
1. Мазмұндау мәтін, сурет, кескін, схема, кесте, график т.с.с түрінде беріледі. Сонымен катар мүнда, қарапайым оқулықта мүмкін емес, анимация, видео, дыбыстық эффектілер сияқты компьютерге тән элементтер орын алуы мүмкін.
2. Схема курс - оқулықгың мазмұнын қысқартылған мәтін график түрде бейнелеу. Бүл оқу материалының құрылымын, ондағы негізгі идеяларды түсінуге септігін тигізеді. Оқулық мазмүнын графикалық образдар арқылы бейнелеу мазмұнды ассоциативті түрде есте сақтауда үлкен көмек береді.
3. Өзін-өзі бақылаудың тестік жүйесі - оқу материалының мазмұны арнайы интерактивті жүйені пайдалану арқылы сұрақтар мен жауаптар түрінде беріледі. Тестік жүйе көбіне алынған білім деңгейін тексеруге арналғандықтан, пайдаланушы үшін оқулықтың ең қызықты бөлігі болып табылуы да мүмкін. Әрине, мүндай жүйе оқулықтың авторлары кұрған тестер қорынан тұрады. Бұл тестер қорын сынақ және емтихан кабылдау кезінде де пайдалануға болады. Енді электронды оқулықгың кұрамы жөнінде айтып өтелік.
Электронды оқулықгың құрамында:
- титул беті;
- мазмұн;
- аннотация;
- оқу материалының толық мазмұны (схемалар, графиктер, иллюстрациялар, кестелер);
- тапсырмалар жүйесі;
- бақылау тесттік жүйесі;
- мәтін бөлігін іздеу жүйесі;
- авторлар жөнінде мәлімет;
- программамен жұмыс істеу тәсілдері жөнінде нұсқаулар жүйесі болуы тиіс.
Электронды оқулықгың титул экраны түрлі-түсті әдемі болуы керек. Мұнда анимация мүмкіндіктерін пайдаланып оқулықтың аннотациясын жүгіртпе жол түрінде шығарып қоюға болады.
Мазмұн электронды оқулықтың ең маңызды кұрылымдық элементі. Ол бір жағынан оқу материалын толық қамтуы тиіс, екінші жағынан бір ғана экранға сиятындай көлемде кұрылуы қажет.
Аннотация - программа жөнінде қысқаша мәлімет болуы керек. Жақсы электронды оқулықты кұрудың бастапқы шарты оқу материалының толық камтылуы керек, яғни мәтін, графиктер болуы тиіс.
Тапсырмалар жүйесі әрбір тақырыптың соңында іске қосылуы керек. Ол үйренушілерге осы тақырып бойынша сұрақтар мен тапсырмалар береді. Егер тапсырмалар толығымен орындалмаса, үйренуші келесі тақырыпқа өте алмайды. Бұл пайдаланушы үшін ізденуге, оқу материалдарын мұқият қайталауға мәжбүр етеді.
Тестік жүйе үйренушінің соңғы қорытынды білімінің деңгейін бағалауға арналған. Ол текстік сұрақтар түрінде беріледі. Тестік сұрақгардың түрлері мен формаларын оқулықты жазушылар тандап, құрастырып, текстік сүрақгарға жауап берген адамдар жөнінде мәліметтер қорын кұра алуы керек.
Авторлар жөнінде мәліметтер - оқулықты кұрастырушылардың аты - жөңдері, туылған жылдары, жүмыс орыңдары, телефоны, электрондық почта адресі т.с.с
Программамен жұмыс істеу тәсілдері жөнінде нұсқаулар жүйесі падаланушыға оқулықтың интерфейсін тиімді қолдануды үйретеді. Әдетте қысқа әрі нақты подсказкалар түрінде болып келуі керек.
2.4 «Бағдарламалау тілдері» курсы бойынша электрондық әдістемелік оқу құралын Front Page тілінде жасау
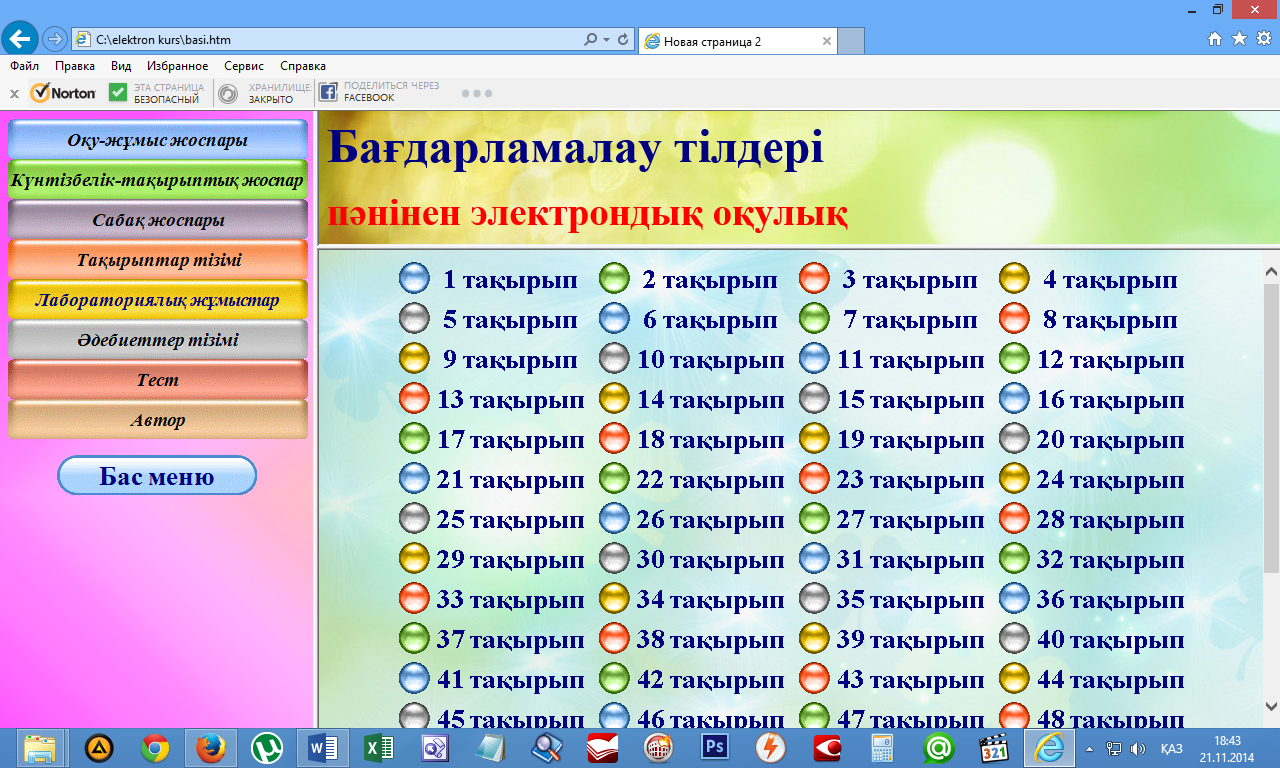
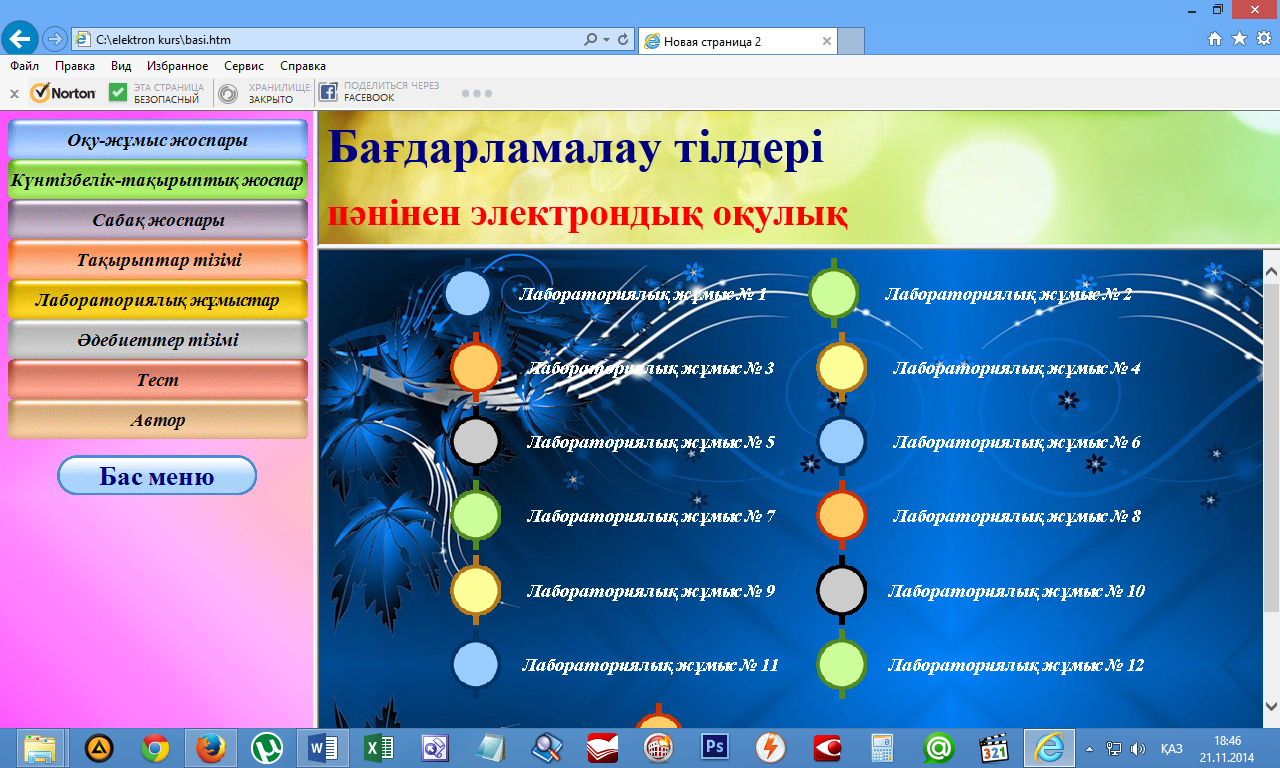
Front Page тілінде жасалынған электронды әдістемелік оқу құралына «Бағдарламалау тілдері» курсы бойынша зертханалық жұмыс, лекциялар жиынынан және бақылау тестінен тұрады. Front Page терезесін ашу үшін Іске қосу Бағдарлама Стандартты Microsoft Office Microsoft Office Front Page 2003. 1-суреттегі алғашқы бетті Файл мәзірінен жаңа бет құру деген командасын таңдап жаңа бет құрамыз. Ондағы «мазмұны» деген кнопканы Кірістіру менюіне кіріп «кнопка» командасын таңдап, оған текст енгіземіз. Ал қалған сөздерді теріп жазамыз.

1-сурет. Элекронды әдістемелік оқу құралының алғашқы беті.

2-сурет. Пәннің оқу жұмыс жоспары.
 3-сурет. Пәннің күнтізбелік тақырыптық жоспары.
3-сурет. Пәннің күнтізбелік тақырыптық жоспары.

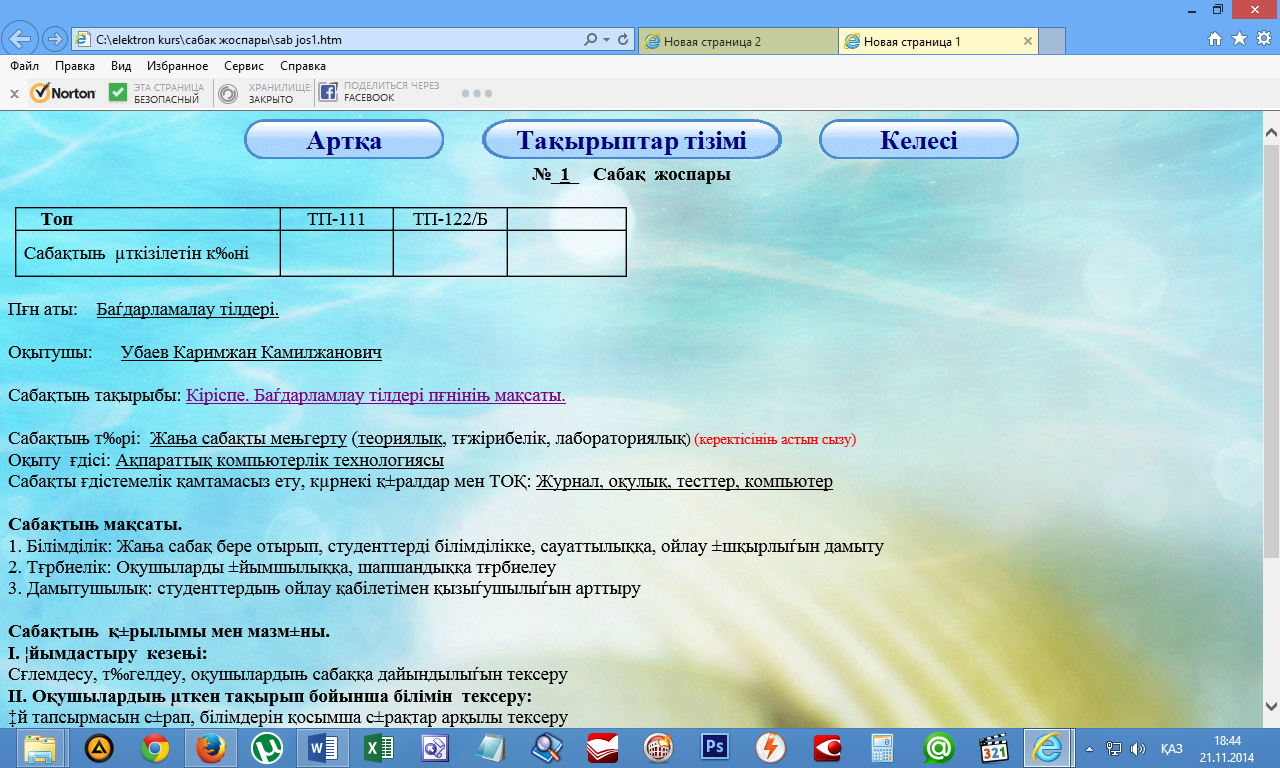
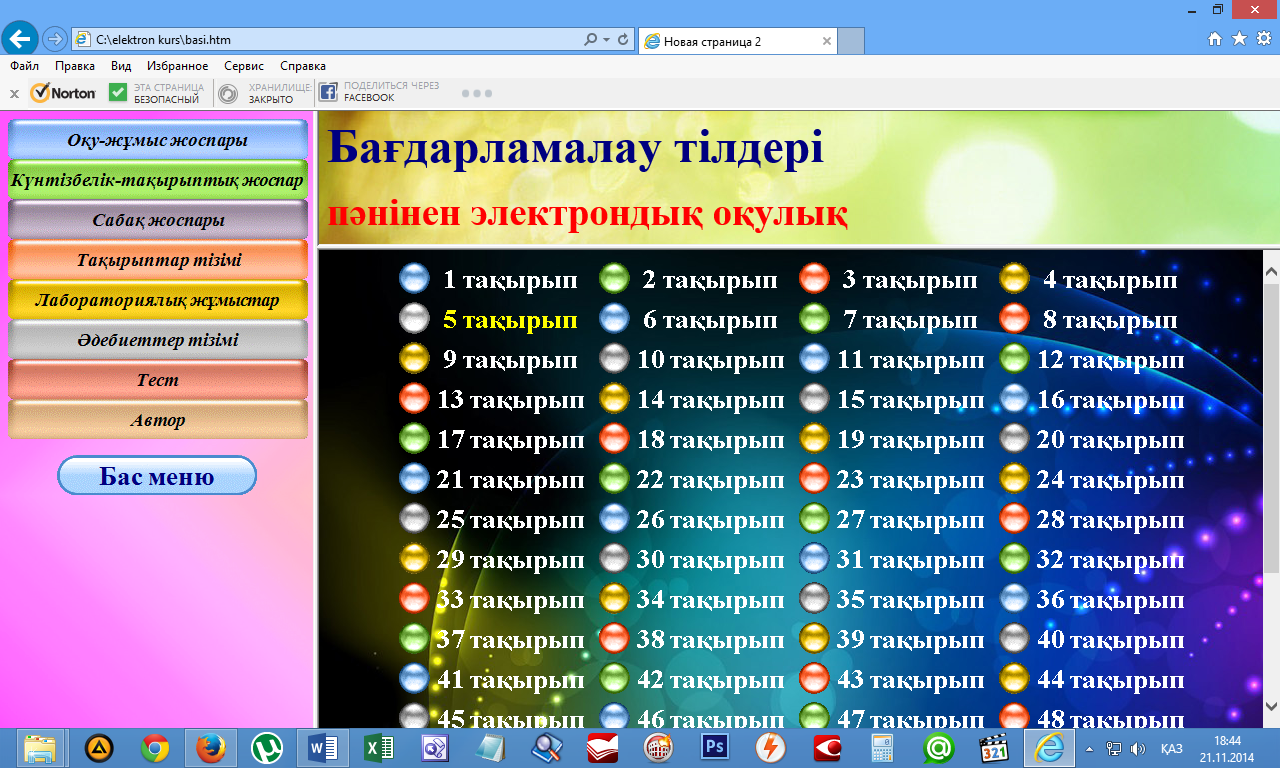
4-сурет. Пәннің сабақ жоспарлары тізімі.
 5-сурет. 1 сабақ жоспары.
5-сурет. 1 сабақ жоспары.
 6-сурет. Пәннің тақырыптары тізімі.
6-сурет. Пәннің тақырыптары тізімі.
 7-сурет. 1 тақырып.
7-сурет. 1 тақырып.
 8-сурет. Зертханалық жұмыстың мазмұны.
8-сурет. Зертханалық жұмыстың мазмұны.

9-сурет. Әдебиеттер тізімі.

10-сурет.Автор туралы мәлімет.
Қорытынды
Front page тілі көмегімен жасалған электронды әдістемелік құрал - оқу пәнінің негізгі ғылыми мазмұны қамтитын, компьютерлік технологияға негізделген зертханалық жұмыстар жиынтығы. Электрондық оқулық жай оқулықтарға тиімді қосымша мүмкіндіктер береді. Әсіресе, кері байланысты практика жүзінде тез арада қамтамасыз ету; жай оқулықтағы ақпаратты іздеу мүмкіндіктері біраз уақыт алатын болғандықтан электронды әдістемелік оқулық қажетті материалдарды табуға мүмкіндік береді. Гипертексті түсіндірулерге өту барысында уақытты үнемдеу, жеке тұлғаға бағдарланған, яғни оның нақты бір бөлім бойынша білімді тексеру және қысқа текстпен катар оны көрсету, баяндау, модельдеу т.б. мүмкіндіктер тез орындалады;
Жай оқулықпен салыстырғанда электронды әдістемелік оқулықта кездесетін кемшіліктер: экранда текстік ақпаратты кабылдау ыңғайлылығы мен тиімділігінің төмендігі, пайдалану барысы кұнының жоғарылығында.
Компьютерлік өнімдер, оның ішінде оқыту программалары мен электронды оқулықтар саны жылдан-жылға көбеюде. Алайда, осы күнге дейін электронды оқулық қандай болу керек және қандай функцииялар оның міндеттемелеріне айналу керек деген мәселе шешуін таппай отыр.
Енді, электронды-әдістемелік оқулықтарды даярлаудың тиімді кұралдары:
- мультимедиа құралдары;
- гипертекстік және гипермедиалық кұралдары;
Қазіргі кезде Front page тілі көмегімен жасалған электрондық әдістемелік құралдарға қойылатын талаптар: берілетін материалды кұрылымдандыру, пайдалану ыңғайлылығы, материалдың мазмұнының көрнекілігі. Жоғарыдағы айтылған талаптарды қанағаттандыру үшін гипертекст технологиясын қолданған дұрыс. Оқытудағы негізгі мәселелердің бірі білімді бақылау болғандықтан электронды оқулық кұрамында бақылау құралы қамтамасыз етілу міндетті.
ПАЙДАЛАНЫЛҒАН ӘДЕБИЕТТЕР
-
М.А.Башмаков Разработка компьютерно - обучающих систем и компьютерных учебников. М. 2003.600 с.
-
П.И.Образцов. Дидактические аспекты разработки и применения компьютеризованных проектов учебников. - Новосибирск: НГУ,95
-
3. Б.Досжанов, Р.Альменаева. Қaзақ тілінде Front Page көмегімен электрондық оқулыктар мен web-парақтар даярлау әдістері. Информатика негіздері. 2002. N3.
-
Г.К Нұрғалиева. Электронды оқулықтар - мұғалім мен оқушылар қызметін ізгілендіру құралы. // Компьютер әлемі. Республикалық журнал. N2, -2002. 20-21-беттер
-
Х.Жантелі. Front Page тілі көмегімен оқытудың компьютерлік программаларын кұру технологиясын жетілдіру. //Халықаралық ғылыми-әдістемелік конференцияның еңбектері. Шымкент.2004. 446-449 б.
-
Г.Халықова. Электронды оқулықты дайындаудың талаптары. Халықаралық ғылыми - әдістемелік конференциясының еңбектері. Шымкент. - 2004. - 469 б.
-
B.C. Аванесов. Front Page тілінде жұмыс. - М.:, 1982.
-
А.Сағымбаева. Front Page мүмкіндіктері. Алматы, 2007. -15,26 бет.
-
В.А Будилов. Front Page. СПб: Наука и техника, 2001.
-
В.А.Будилов. Front Page практикалық жұмыс. СПб: Наука и техника, 2005.
-
М.Хольцшлаг. Front Page. - М.: 2003, 869 б.
-
А.Федорчук. Создание Web-сайтов Front Page. - Киев 2002,212 б.
-
Я.Нильсен. Web- дизайн Front Page.Спб.2002,187 б.
-
Я.Нильсон, М.Тахир. Дизайн Web-страниц. Изд.дом "Вильяме", 2002.-336.
-
М.Браун, Д.Ханикатт. Front Page. Москва, 2008.
-
http: //gifcollection.by.ru./index.html.
42


