- Преподавателю
- Информатика
- Курсовая работа на тему Рекламный сайт фотоцентр
Курсовая работа на тему Рекламный сайт фотоцентр
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Махкамова Г.И. |
| Дата | 06.11.2015 |
| Формат | docx |
| Изображения | Есть |








































 МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ, МОЛОДЕЖИ И СПОРТА
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ, МОЛОДЕЖИ И СПОРТА
АВТОНОМНОЙ РЕСПУБЛИКИ КРЫМ
РЕСПУБЛИКАНСОКЕ ВЫСШЕЕ УЧЕБНОЕ ЗАВЕДЕНИЕ
КРЫМСКИЙ ИНЖЕНЕРНО-ПЕДАГОГИЧЕСКИЙ УНИВЕРСИТЕТ
ФАКУЛЬТЕТ ИНФОРМАТИКИ
КАФЕДРА ИНФОРМАЦИОННО-КОМПЬЮТЕРНЫХ ТЕХНОЛОГИЙ
КУРСОВАЯ РАБОТА
на тему:
«Рекламный сайт фотоцентра»
Выполнил:
студент 3 курса группы ЗИ-10
специальности «Информатика»
Махкамова Гульмира Ильхамовна
____________________________
Руководитель: преподаватель
Усеинов Э.А.
____________________________
Симферополь 2013г.
Содержание![]()
ВВЕДЕНИЕ
На сегодняшний день, Internet - глобальная компьютерная сеть, охватывающая весь мир. Сегодня Internet имеет около 15 миллионов абонентов в более чем 150 странах мира. Ежемесячно размер сети увеличивается на 7-10%. Internet образует как бы ядро, обеспечивающее связь различных информационных сетей, принадлежащих различным учреждениям во всем мире, одна с другой.
Если ранее сеть использовалась исключительно в качестве среды передачи файлов и сообщений электронной почты, то сегодня решаются более сложные задачи распределенного доступа к ресурсам. Около двух лет назад были созданы оболочки, поддерживающие функции сетевого поиска и доступа к распределенным информационным ресурсам, электронным архивам.
Интернетом пользуются практически все. Некоторые находятся в сети каждый день, а кто-то изредка ищет информацию и проверяет почту. Обмен сообщениями в сети так же получил большое распространение. Огромное количество людей пользуется электронной почтой, чатом и с помощью других программ мгновенного обмена сообщениями, общаются, находясь на расстоянии друг от друга.
Помимо этого, увеличение числа пользователей, для которых Интернет - это не столько работа, сколько способ отдыха и развлечений, способствовало появлению большого количества развлекательных серверов, которые заинтересованы в создании более технически-совершенного и привлекательного веб-ресурса, чем у конкурентов.
Актуальность выбора данной темы, заключается в популярности фотоцентров и рекламных продукций. Созданный сайт упростит всем пользователям находить информацию по своему желанию на сайте.
Предметом исследования курсовой работы является процесс создания «рекламного сайта фотоцентр».
Разработка данного сайта позволит любителям «Фотоцентра» систематизировать информацию о компании, и легко находить фото по своему вкусу, а так же облегчит работу всем покупателям и продавцам.
Во время написания сайта были поставлены следующие задачи:
-
Изучение информацию по данной теме
-
Изучить литературу по данной теме
-
Создать структуру сайта
-
Разработать дизайн оформления сайта
-
Создать базу данных сайта
-
Создание администраторского блока
Данная курсовая работа состоит из введения, двух глав, заключения и списка литературы. Первая глава - теоретический раздел, где проанализированы и приведены краткие описания основных понятий Internet. А также описаны характеристики программного обеспечения Denwer и Adobe Dreamweaver CS3. Вторая глава - практическая, здесь приведено описание создания основных разделов сайта, таких как база данных, PHP-сценариев и интерфейса
ГЛАВА I. ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
-
Распространение Internet
Internet - это самая большая мировая компьютерная сеть. Теперь Internet имеет приблизительно 150 миллионов пользователей более чем в 50 странах. WWW доступен в основном через Internet; но говоря WWW и Internet мы подразумеваем не одно и то же. WWW можно отнести к внутреннему содержанию, то есть это какой-либо абстрактный мир знаний, в то время как Internet является внешней стороной глобальной сети в виде огромного количества кабелей и компьютеров.
-
Концепция WWW
Так что же такое World Wide Web, или, как говорят в просторечии, WWW, the Web, или еще более простое - 3W? WWW - это распределенная информационная система мультимедиа, основанная на гипертексте. Давайте разберем это определение по порядку.[10]
Распределенная информационная система: информация сохраняется на огромном великом множестве так называемых WWW-серверов (servers). То есть компьютеров, на которые установленное специальное программное обеспечение и которые объединены в сеть Internet. Пользователи, которые имеют доступ к сети, получают эту информацию с помощью программ-клиентов, программ просмотра WWW-документов. При этом программа просмотра посылает по компьютерной сети запрос серверу, который сохраняет файл с необходимым документом. В ответ на запрос сервер высылает программе просмотра этот необходимый файл или сообщение об отказе, если файл по тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по определенным правилам, или, как говорят иначе, протоколам. Протокол, принятый в WWW, называется HyperText Transfer Protocol, сокращенно - HTTP.
Мультимедиа: информация включает в себя не только текст, но и двух- и трехмерную графику, видео и звук.
Гипертекст: информация в WWW представляется в виде документов, любой из которых может содержать как внутренние перекрестные ссылки, так и ссылку на другие документы, которые сохраняются на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в окне программы просмотра ссылки выглядят как выделенные каким-нибудь образом (например, другим цветом и/или подчеркиванием) участка текста или графики. Выбирая гиперссылки, пользователь программы просмотра может быстро перемещаться от одной части документа к другой, или же от одного документа к другому. При необходимости программа просмотра автоматически связывается с соответствующим сервером в сети и запрашивает документ, на который сделанна ссылка. Кстати, идея гипертекстового представления информации должна уже быть хорошо знакома пользователям разных версий системы Microsoft Windows. Именно по этому принципу построенна в Windows система подсказок (Help), с той лишь разницей, что гипертекстовая система подсказок Windows не является распределенной.
Итак, Web-страница может содержать стилизованный и форматированный текст, графику и гиперсвязи с разными ресурсами Internet. Чтобы реализовать все эти возможности, был разработан специальный язык, названный HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, который содержит собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные последовательности символов, которые являются инструкциями для программы просмотра; в соответствии с этими инструкциями программа располагает текст на экране, включает в него рисунки, которые сохраняются в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он интерпретируется программой просмотра.
-
Web-дизайн и браузеры
Web-дизайна - многообразие браузеров и платформ, каждая из которых по-разному поддерживает HTML и сценарии. С выпуском каждого нового браузера улучшаются их характеристики и возможности, но это не означает, что более ранние версии при этом исчезают. В большинстве своем люди не склонны гнаться за новейшим и лучшим. Одни довольствуются тем, что у них имеется, а другие, вероятнее всего, работают на компьютерах фирм или учреждений, которые выбрали браузеры за них.
Браузеры Netscape Navigator и Microsoft Internet Explorer. На рынке доминируют два основных браузера: Netscape Navigator и Microsoft Internet Explorer. Вместе они, включая все их версии, представляет примерно 90 % (или более) используемых сегодня браузеров.
Эти два браузера конкурируют между собой за господство на рынке. Результатом их борьбы стала коллекция фирменных HTML-тегов, а также несовместимые реализации различных технологий (печально известный Dynamic HTML, а также JavaScript и Cascading Style Sheets - каскадные таблицы стилей). С другой стороны, конкуренция между Netscape и Microsoft в целом способствовала более быстрому развитию среды Web.
В версии Internet Explorer 4.0 для компьютеров Macintosh отсутствует значительная часть функциональных возможностей версии, созданной для Windows, поэтому использование ряда особых возможностей версии 4.0 может исключить из игры некоторых пользователей.
Opera. Opera - это маленький и простенький браузер, созданный норвежской компанией Opera Software в Осло. Этот браузер обладает исключительно малым временем загрузки и минимальными требованиями к объему диска. Достоинством Opera является полное соответствие стандартам HTML. Неточности в написании тегов (например, пропущенные закрывающие теги, неправильное вложение и т. д.), которые пропускают более солидные браузеры, не будут правильно отображаться этим браузером. Opera 5.0 поддерживает Java, каскадные таблицы стилей и DHTML.
Хотя Opera и не стоит на первых местах по частоте использования, но многие разработчики продолжают тестировать свои сайты в Opera, чтобы убедиться в правильности кода.
Lynx. Lynx - это распространяемый бесплатно браузер, обеспечивающий просмотр только текста, предлагает вам быстрый и надежный доступ в Web. Он заслужил известность как наименьший общий знаменатель стандарта, пригодный для тестирования Web-страницы по базовым функциональным характеристикам. Несмотря на простоту, этот браузер не устаревает. Lynx постоянно совершенствуется и модернизируется. Сейчас он обеспечивает поддержку таблиц, форм и даже JavaScript!
Люди действительно используют Lynx, поэтому не стоит удивляться, если клиент закажет разработку сайта для Lynx. Этот браузер также важен для инвалидов по зрению: они используют Lynx вместе с речевыми устройствами.
Будет легче принять решение, какую технологию использовать и где провести черту для обратной совместимости, если знать, какие браузеры используются чаще всего. Наиболее достоверную информацию, конечно, можно получить, ведя статистику посещений сайта.
-
Разметки гипертекстовых страниц HTML
Язык разметки гипертекстовых страниц (HTML - Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium). Стандарты, спецификации и проекты новых предложений можно найти на сайте 3w.org/. В настоящее время действует спецификация HTML 4.0, поддержка которой со стороны основных браузеров постоянно растет.
На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут как входить, так и не входить в состав действующей спецификации HTML.
Информации о тегах HTML Compendium (краткое руководство по HTML) созданно Ron Woodall. Компендиум содержит список тегов и их атрибутов в алфавитном порядке, а также обновленную информацию о поддержке каждого из них со стороны браузеров. Компендиум HTML находится на сайте htmlcompendium.org.
Инструментарий редактирования HTML. Документы HTML являются обычными текстовыми ASCII-файлами. Это означает, что для их создания можно использовать любой текстовый редактор, даже с минимальными возможностями. Существуют средства редактирования, разработанные специально для написания HTML. Они позволяют экономить время, так как содержат клавиши быстрого доступа для выполнения повторяющихся операций, например, задания начальных установок документов, таблиц или просто применения стилей к тексту. Редакторы HTML отличаются от авторского WYSIWYG-инструментария (рассматриваемого далее) тем, что требуют знания правил составления HTML вручную, редакторы лишь упрощают и ускоряют этот процесс.
Информация, игнорируемая браузерами. Некоторая информация ниже приводится , содержащаяся в документе HTML, включая определенные теги, которая будет игнорироваться при просмотре браузерами. В ее состав входят:
- разрывы строк. Символы конца строк в документе HTML игнорируются. Текст и элементы будут переноситься до тех пор, пока в потоке текста документа не встретится тег <р> или
. Разрывы строк выводятся, если текст обозначен как текст с заданным форматом (<рrе>);
- символы табуляции и множественные пробелы. Когда браузер встречает в документе HTML символ табуляции и несколько последовательных символов пробела, он выводит только один пробел. Таким образом, если документ содержит: "far, far away", браузер выведет "far, far away". Дополнительные пробелы можно добавить в текстовый поток, используя символ неразрывного пробела (Snbsp;). Кроме того, все пробелы выводятся, если текст является форматированным (находится в тегах <рrе>);
- множественные <р>-теги. Последовательность тегов <р>, не прерываемых текстом, всеми браузерами интерпретируется как избыточная. Содержимое будет выводиться так, как если бы был только один тег <р>. Большинство браузеров выведет несколько тегов
в виде нескольких переходов на новую строку;
- нераспознаваемые теги. Если браузер не понимает тег или тот был неверно задан, то браузер его просто игнорирует. В зависимости от тега и браузера это может привести к различным результатам. Либо браузер ничего не выведет, или он может отобразить содержимое тега как обычный текст;
- текст в комментариях. Браузеры не выводят текст между специальными элементами , которые используются для обозначения комментариев. После символов начала комментария и перед символами окончания обязательно должен находиться пробел. В сам комментарий можно помещать практически все. Комментарии нельзя вкладывать. В Microsoft Internet Explorer имеется фирменный тег, обозначающий комментарии .... Однако, он не поддерживается другими браузерами.
-
Обеспечение доступности Web-страницы
При разработке Web-страницы фиксированного размера, вероятно, придется выбирать для нее размер экрана. Здравый смысл подсказывает, что страница должна быть доступна (и правильно отображаться) для максимально возможного числа пользователей. Идея проста: необходимо определить наиболее часто используемое разрешение дисплея и разработать страницу таким образом, чтобы страница гарантированно заполняла все рабочее пространство.
Большинство дизайнеров рекомендуют разрабатывать страницы в формате 640x480, чтобы при просмотре пользователям не пришлось применять горизонтальную прокрутку. Горизонтальная прокрутка всегда затрудняет восприятие, поэтому дизайнеры традиционно ее отвергают.
HTML 4.0 предлагает следующие новые возможности, обеспечивающие доступность:
- дальнейшее разделение структуры документа и его внешнего представления. Информацию о стиле HTML 4.0 предлагает размещать в каскадных таблицах стилей;
- навигационная помощь, например, клавиши доступа и индексирование порядка табуляции для доступа к элементам страницы с использованием только клавиатуры;
- рекомендации, касающиеся новой клиентской карты-изображения, объединяющей графические и текстовые ссылки;
- новые теги и , которые помогают речевым и другим устройствам интерпретировать аббревиатуры и акронимы;
- возможность логически группировать строки и столбцы таблиц, снабжать их заголовками, резюме и длинными описаниями содержимого, облегчая интерпретацию таблиц;
- возможность группировать элементы управления формами и создавать длинные списки выбора, более ясные для восприятия. Элементы форм также доступны через клавиши табуляции и быстрого доступа;
- улучшенный механизм создания альтернативного текста. Атрибут alt теперь обязателен для тега . Чтобы обеспечить связь с более длинными текстовыми пояснениями к изображениям, введен атрибут longdesc.
Для добавления информации о любом элементе, можно использовать атрибут title.[8]
Средства CSS. Каскадные таблицы стилей или CSS (от английского Cascading Style Sheets) являются следствием дальнейшего развития HTML и дают нам возможность перейти на следующий уровень представления информации. Таблицы стилей позволяют разделить смысловое содержимое странички и его оформление.
-
Язык HTML
Web-страницы могут существовать в любом формате, но в качестве стандарта принят Hyper Text Markup Language - язык разметки гипертекстов, предназначенный для создания форматированного текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы, разбросанные как по всему Web-пространству, так и находящиеся на этом же сервере или являющиеся составной частью этого же Веб-проекта.
При помощи языка HTML можно создавать Web-страницы в обычном блокноте или Word-е. Но текстовые редакторы возможно использовать только тем, кто является профессионалом и очень хорошо знает язык HTML. Также можно работать на Web и без знания языка HTML, поскольку тексты HTML могут создаваться разными специальными редакторами и конвертерами. Писать же непосредственно на HTML достаточно нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или проводят плохой HTML код, который не работает на разных платформах.
Все в языке осуществляется при помощи тегов, т.е. команд, которые заключены в скобки такого вида: "< " и ">". Например, <title>Энциклопедия WEB 2000 Ver. 1.02title>.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими браузерами Web, как сейчас, так и в будущем. Это не исключает возможности использования других методов, например, метод расширенных возможностей, который предоставляется Netscape Navigator, Internet Explorer или некоторыми другими программами.
Работа по HTML - это способ усвоить особенности создания документов в стандартизированном языке, используя расширения, только если это действительно необходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими широко распространенными броузерами, и, возможно, станет основанием почти всего программного обеспечения, которое имеет отношение к Web.
-
HTML-редактор FrontPage
Как результат развития языка HTML появляются HTML-редакторы. Одним из первых редакторов является FrontPage. Редактор входит в программный пакет MS Office. Этот программный продукт упрощает работу с HTML-языком. Основным недостатком MS FrontPage является то, что он генерирует очень большой HTML-код (слишком много лишнего), поэтому страницы получаются большими, что сказывается на скорости загрузки. Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера - совсем другое (особенно это касается Netscape Navigator). Поэтому для создания качественных Web-страниц рекомендуется использовать пакет, который будет рассмотрен ниже.
-
HTML-редактор DreamWeaver
Одна из последних версий HTML-редактора компании Macromedia- DreamWeaver 3, который относится к категории WYSIWYG-редакторов(т.е.What You See Is What You Get), и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG - что вижу, то и получаю).
Но DreamWeaver на несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет избавиться от однотипной работы при создании страниц (например, верстка текста) при помощи использования опции "запись последовательности команд" вы можете записывать последовательность производимых вами команд, потом нажимаете, например, CTRL+P, и DreamWeaver воспроизводит всё в той же последовательности.
Глобальное отличие DreamWeaver от FrontPage в философии. FrontPage полагает, что пользователь абсолютно не способен породить код HTML самостоятельно, поэтому программа должна сделать все за него. DreamWeaver полагает, что пользователь все может сделать сам, а программа должна создать максимальные условия для творчества.
Таким образом, мы видим, что прогресс не стоит на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver.
-
Описание Denwer'a
Denwer (от сокр. Д.н.w.р или ДНВР - джентльменский набор Web-разработчика) - набор дистрибутивов и программная оболочка, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интернет-страниц) на локальном ПК (без необходимости подключения к сети Интернет) под управлением ОС Windows.
Описание установки Denwer
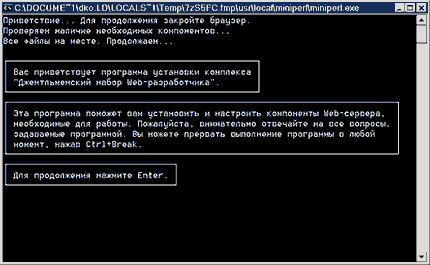
Для начала заходим на сайт denwer.ru/, скачиваем denwer с главной страницы и приступаем к установке (рис. 1).
Запустите скачанный инсталлятор Денвера. Вы увидите перед собой нечто вроде следующего:

Рис. 1. Начало установки Denwer'a
Вас спросят о том, в какой каталог вы хотели бы установить комплекс (по умолчанию используется C:\WebServers, вам нужно лишь нажать Enter, чтобы согласиться с этим выбором). В указанном каталоге будут расположены абсолютно все компоненты системы, и вне его никакие файлы в дальнейшем не создаются (исключая ярлыки на Рабочем столе).
Настоятельно рекомендуем вам устанавливать комплекс в каталог первого уровня - то есть, D:\WebServers, а не, например, D:\My\WebServers. Дело в том, что инсталляторы пакетов расширений ищут базовый комплект именно на первом уровне по всем дискам. И, если не находят, заставляют вас ввести имя директории вручную. Наверное, вам не нужны лишние проволочки при установке расширений?
Далее вам предложат ввести имя виртуального диска, который будет связан с только что указанной директорией. Рекомендуем вам согласиться со значением по умолчанию (Z:). Важно, что диска с этим именем еще не должно содержаться в системе - чаще всего так и происходит с диском Z:. Но мы назовем наш диск, диском Z:.
После этого начнется копирование файлов дистрибутива, а под конец вам будет задан вопрос, как именно вы собираетесь запускать и останавливать комплекс. У вас есть две альтернативы:
Создавать виртуальный диск при загрузке машины (естественно, инсталлятор позаботится, чтобы это происходило автоматически), а при остановке серверов его (диск) не отключать. На мой взгляд, это наиболее удобный режим, и я сам пользуюсь только им.
Создавать виртуальный диск только по явной команде старта комплекса (при щелчке по ярлыку запуска на Рабочем столе). И, соответственно, отключать диск от системы - при остановке серверов.
Собственно, вот и все. Вы сможете выполнить установку комплекса, имея всего 2 клавиши на клавиатуре: Enter и Y (чтобы ввести Yes).
-
Описание Adobe Dreamweaver CS3
Dreamweaver HTML-редактор разработан и поддерживался компанией Macromedia в версиях до 8-й (2005 год). Следующие версии (начиная с Dreamweaver CS3 (2007)) выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире. У данного редактора имеется и русскоязычный интерфейс. На сегодняшний момент последней версией является Dreamweaver CS6.
Создатели программы Dreamweaver постарались сделать удобный и простой в использовании инструмент, облегчающий процесс создания HTML-страниц, их редактирования и управления большим количеством связанных друг с другом документов.
Каждый новый HTML-документ открывается в новой закладке. Для более удобной работы с программой предусмотрены система меню и набор палитр инструментов.
Любой HTML-документ можно представить как совокупность таких элементов, как слово, абзац, изображение, ячейка таблицы и других. Все они имеют некоторые общие свойства (например, выравнивание), но в то же время каждый объект обладает присущими только ему свойствами, параметрами и настройками. Для быстрого доступа к редактированию параметров объекта предназначена панель свойств Свойства. В зависимости от текущего выделенного объекта она изменяет свой внешний вид - предлагается просмотреть и при необходимости изменить набор свойств именно этого объекта.
Вывод по первой главе
В первой главе были исследованы теоретические части проекта рекламного сайта "Фотоцентра". В следствии сбора информации по способам реализации создания сайта, была освоена информация о средствах разработки и была выбрана оптимальная среда разработки - Adobe Dreamweaver CS3 и локальный сервер от Denwer.
Глава II. Описание сайта
2.1. Общая структура сайта
Главная панель:


Административная панель:


На главной странице отображаются основная информация.
Страница «Наши работы» содержит информацию о работах компании.
Страница «Услуги» содержит информацию об услугах компании.
Страница «Товары» содержит информацию о товарах компании.
Страница «О компании» содержит информацию о компании.
Страницы, находящиеся в административной панели, необходимы для добавления, редактирования, удаления данных из базы данных группы «Фотоцентра», непосредственно с сайта, не заходя в Denwer.
-
.Разработка web-сайта по теме рекламного сайта фотоцентра
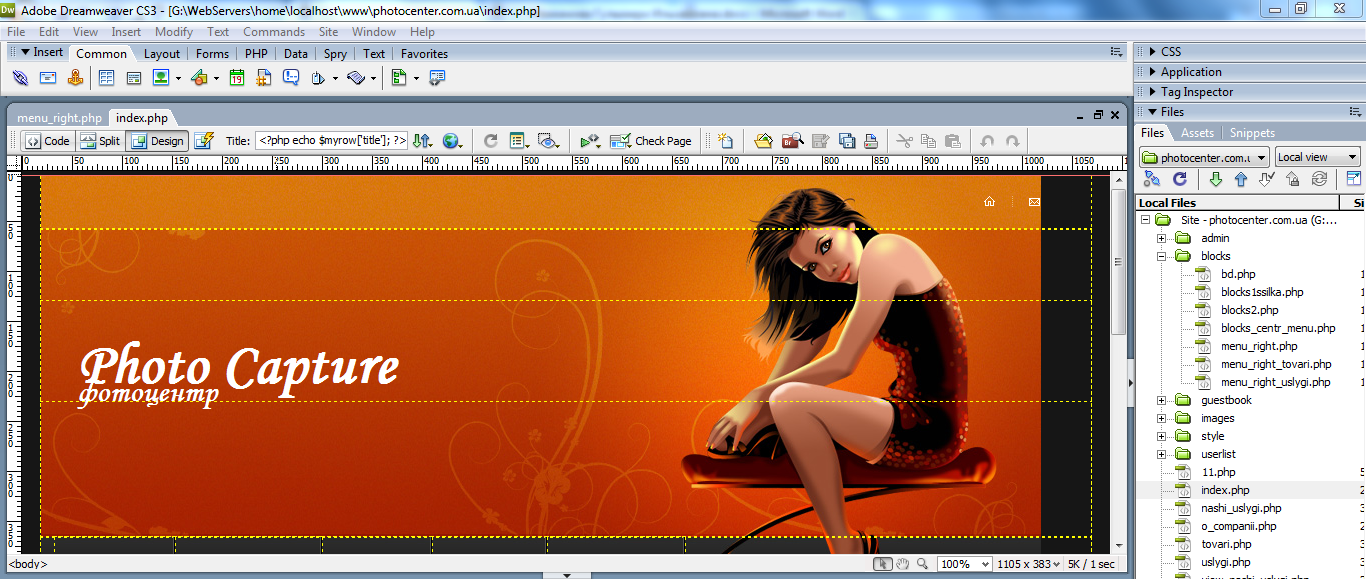
Дизайн web-сайта
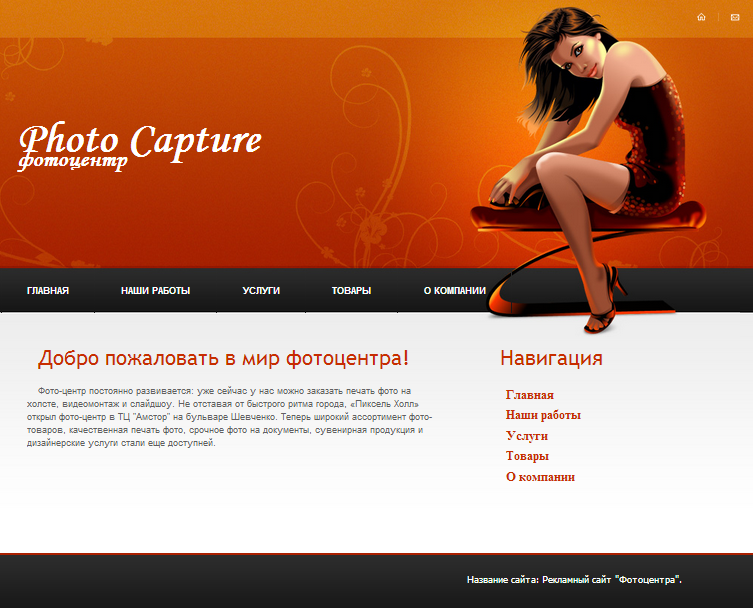
В соответствии с разработанной структурой была спроектирована главная страничка сайта (рис. 3). Она содержит все основные структурные элементы, переход по которым осуществляется с помощью навигационного меню сверху и справа страницы.

Рис. 3. Главная страница сайта
Описание создания страниц web-сайта
Разработка web-сайта велась в основном с помощью Adobe DreamWiever CS3. Выбор данной программы обоснован тем, что программа поддерживает большое количество технологий (HTML, PHP, ASP, Java, XML, XSLT, CSS, FLASH и другие).
Рассмотрим создание главной странички сайта. Она является основополагающей для всех остальных.
2.3.Разработка сайта на основе Adobe Dreamweaver
Cоздание нужных нам папок
В диске C:/, в папке WebServers/localhost/www/, необходимо создать папку, с названием нашего сайта. В данном случае это photocenter.com.ua. Внимание, с помощью данного имени, вы будете входить на ваш тестовый сайт, через localhost. Считайте, что это имя вашего сайта.
После переходим в Adobe Dreamweaver, где в правой боковой панели в вкладке Files выбираем Manage Sites (Менеджер файлов). Появится диалоговое окно Manage Sites (Менеджер файлов), где выбираем New потом Site. В появившемся диалоговом окне Site Definition for (Определение сайта для), в поле Site name задаем имя данного сайта, а в вкладке Local root folder (Локальный корневой каталог) задаем ту папку которая была создана на локальном диске. После чего нажимаем Сохранить-OK, затем Done и сайт будет загружен.
Создание PHP страниц
Для создания php страниц в открывшемся окне Adobe Dreamweaver на панели инструментов в меню в левом верхнем углу выбираем File затем New. Далее в диалоговом окне New Document выбираем PHP и нажимаем Create.
Шапка главной страницы
Необходимо создать файл blocks2.php и прописываем данный код:
Photo Capture
фотоцентр
div>
div>
Создание стилей сайта
Необходимо создать файл style.css, создаем новый стиль, записав код, приведенный в приложении [B].
Сохраняем. Теперь, в нижней части экрана «проект», нажимаем правой кнопкой мыши, выбираем [стили css] -> [наш стиль]. У нас он называется main_border.
Создание меню навигации
Необходимо создать php страницу для навигации, На панели инструментов в левом верхнем углу выбираем File-New. В открывшемся окне выбираем PHP и нажимаем Create. Вставляем код, приведенный ниже.
Навигация
Главная
Наши работы
Услуги
Товары
О компании
ul>


Рис. 4. Меню навигации
Заполнение страницы, информацией
Во вкладке «Проект» (Adobe Dreamweaver CS3), вводим информацию на главную страницу. В нижней части экрана расположено меню редактирования страницы, для редактирования данной страницы (рис. 5).
Аналогичным образом были заполнены информациями остальные страницы.

Рис. 5. Меню редактирования

Рис. 6. Ввод информации на главную страницу
2.4.Создание базы данных сайта
Создание базы данных и таблиц
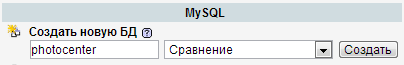
База данных сайта «photocenter», была разработана на MySQL. Для начала откроем браузер, пропишем в строку адреса следующий адрес: localhost/Tools/phpMyAdmin. Нажмем [Enter]. Мы увидим окно, в котором нам предлагают создать новую базу. Введем название нашей базы: photocenter.

Рис. 7. Панель создания базы данных
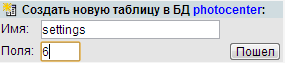
Далее нас попросят создать новую таблицу, т.к. мы только создали базу данных и в ней никак не могут быть таблицы. Введем название таблицы settings.

Рис. 8. Панель создания новой таблицы
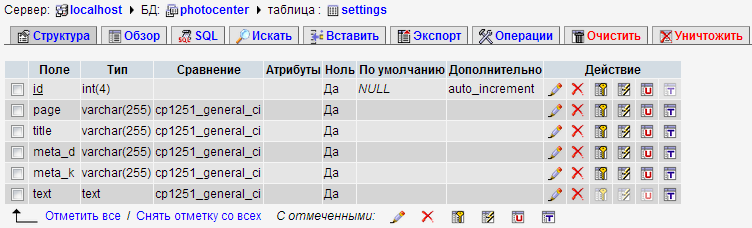
Заполняем поля данными, которые показаны на Рисунке 9:

Рис. 9. Данные для создания таблицы settings
Теперь нажимаем на вкладку «Вставить». Открываем главную страницу через Dreamweaver. Теперь переносим данные из php в базу данных. Выделяем весь текст главной страницы во вкладке «Проект» и переходим во вкладку «Код». Весь выделенный текст вырезаем и переносим в поле «text». А на место кода во вкладке «Код», запишем следующий скрипт, который будет выводить текст из базы данных на сайт:
<?php echo $myrow['text']; ?>
Так же добавляем в середину кода следующие скрипты:
Эти скрипты нужны для вывода ключевых и главных слов из базы данных на сайт.
На самый верх страницы добавляем скрипт, который будет соединяться с файлом соединения с базой:
<?php
include ("blocks/bd.php"); /*Соединяемся с базой*/
$result = mysql_query ("SELECT title,meta_d,meta_k,text FROM settings WHERE page='index'",$db);
$myrow = mysql_fetch_array ($result); ?>
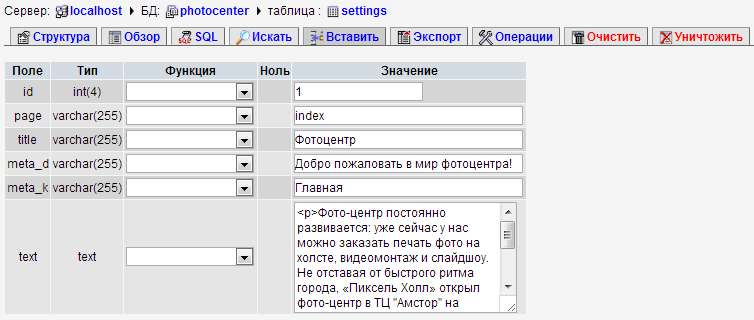
Заполненная форма добавления в таблицу, должна выглядеть так:

Рис. 10. Добавление данных в таблицу
Следующий наш шаг - Создание страницы соединения с базой данных.
Итак, создадим страницу bd.php (bd - от слова База Данных) и сохраним ее в папку blocks/. Запишем туда следующий код:
<?
$db = mysql_connect ("localhost","photocenter","12345");
mysql_select_db("photocenter",$db);
?>
Где photocenter - это логин, а 12345 - это пароль от базы данных.
Так же необходимо создать остальные страницы и занести их в базу данных. Теперь мы можем проверить сайт на работоспособность связи с базой данных.
Введем в строке браузера адрес: localhost/photocenter.com.ua/. И мы видим вполне рабочий сайт.
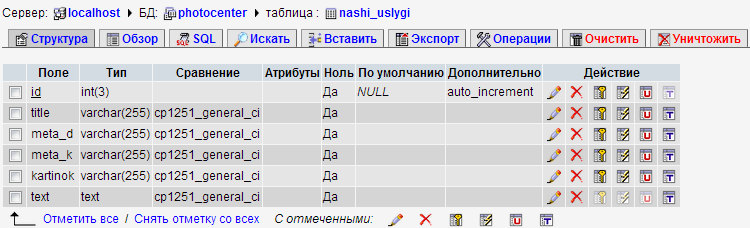
Необходимо создать еще 4-ть таблиц с названиями:
-
«nashi_uslygi»;
-
«tovari»;
-
«uslygi»;
-
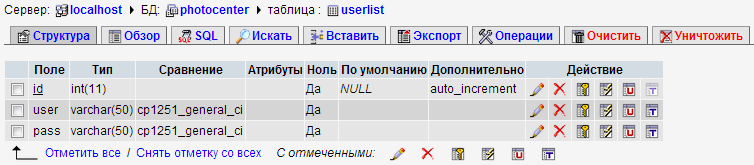
«userlist».
Заполняем поля данными, которые приведены на картинках:

Рис. 11. Поля таблицы «nashi_uslygi»
Таким способом необходимо создать остальные таблицы.

Рис. 12. Поля таблицы «userlist»
Не забываем, потом связывать все с помощью выше перечисленных скриптов. В принципе сайт готов. Ниже, в приложении вы сможете найти дополнительные скрипты.
-
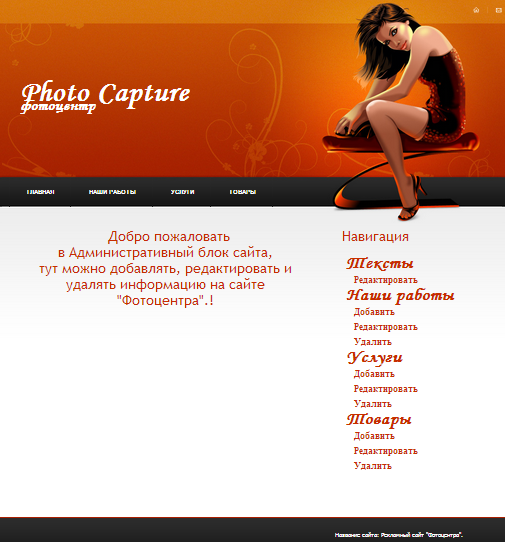
Разработка административной части сайта
Административная часть сайта - это часть сайта, предназначенная для настройки работы сайта, редактирования текстовой и графической информации (контента). Вход в административную часть сайта доступен не всем пользователям и осуществляется введением специального адреса.
Создадим php файлы свяжем их с базой данных которые будут позволять добавлять, редактировать, удалять и для каждого введем код приведенный в приложении [С].

Рис.13 Администраторская страница
Для того чтобы никто не мог проникнуть в администраторский блок, был установлен скрипт lock.php, который проверяет пароль и login.
Вывод по второй главе
В данной главе описаны основные этапы разработки рекламного сайта "Фотоцентра".
В результате выполнения работы было создано полнофункциональный рекламный сайт "Фотоцентра", содержащее в себе необходимый материал для работы в интернете.
Заключение
В ходе выполнения курсовой работы, был создан «Рекламный сайт "Фотоцентра"». Данный сайт в настоящее время работает, по адресу: localhost/photocenter.com.ua
При разработке web-сайта "Фотоцентра", были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Adobe Dreamweaver CS3 и Denwer 3. Так как, прекрасно взаимодействовали друг с другом.
Разработанный сайт удовлетворяет всем требованиям приведенным ниже:
-
Красочность;
-
Информативность;
-
Удобность навигации;
-
Удобство добавления данных в базу данных сайта;
-
Безопасность сайта и т.д.;
С помощью данного сайта, пользователи смогут получать необходимую информацию или просто познакомится с материалами, также найдут очень полезные данные о самой компании "Фотоцентра".
Список использованных источников
-
Web Database Application with PHP and MySQL, 2nd Edition By David Lane, Hugh E. Williams. © O'Reilly, May 2004.- 15-36 с.
-
Колисниченко Д.Н.// Самоучитель РНР 5 // СПб Наука и техника 2004. -566с.
-
Спейнауэр С., Куэрсиа В.// Справочник Web-мастера.// - К: "BHV", 1997. - 602 с.
-
Материал из Википедии - свободной энциклопедии о php.
-
Content management system brutto.ru/informacija/uznat-bolshe/content-management-system
-
Яргер Р., Риз Дж., Кинг Т// MySQL и mSQL. Базы данных для небольших предприятий и Интернета.// - СПб: Символ-Плюс, 2000 - 560 с.
-
Томсон Л., Веллинг Л. // Разработка Web-приложений на PHP и MySQL. //- К.: "ДиаСофт", 2001. - 672 с.
-
Кузнецов, Симдянов, Голышев,//«PHP5.Практика создания web-сайтов»// «БХВ-Петербург», 2005.- 45c
9. itstan.ru/veb-dizajn/koncepcija-html
Приложения А
Код шаблона информационной страницы сайта index.php
<?php
include ("blocks/bd.php"); /*Соединяемся с базой*/
$result = mysql_query("SELECT title,meta_d,meta_k,text FROM settings WHERE page='index'",$db);
$myrow = mysql_fetch_array($result);
?>
<?php echo $myrow['title']; ?>
<? include ("style/style.php"); ?>
<? include ("blocks/blocks1ssilka.php"); ?>
Photo Capture
фотоцентр
<? include ("blocks/blocks_centr_menu.php"); ?>
<?php echo $myrow['meta_d']; ?>
<?php echo $myrow['text']; ?>
<? include ("blocks/menu_right.php"); ?>
<? include ("blocks/blocks2.php"); ?>
div>
div>
body>
html>
Приложение B
Содержимое style.css:
* {;";line-height: 135%"> html, body {height:100%}
body {background:#161616;font-family:Arial, Helvetica, sans-serif;font-size:100%;line-height:1.125em;color:#616161}
img {border:0;vertical-align:top;text-align:left}
object {vertical-align:top;outline:none}
ul, ol {list-style:none}
.fleft {float:left}
.fright {float:right}
.clear {clear:both}
.col-1, .col-2, .col-3 {float:left}
.alignright {text-align:right}
.aligncenter {text-align:center}
.wrapper {width:100%;overflow:hidden;}
.container {width:100%}
/* GLOBAL */
#main {width:1050px;background:url(../images/main-bg.jpg) no-repeat left top;font-size:.75em}
#header {height:420px}
#footer {height:83px;font-family:Tahoma, Geneva, sans-serif}
/* tailings */
.tail-top {background:url(../images/tail-top.jpg) left top repeat-x #fff}
.tail-bottom {background:url(../images/tail-bottom.gif) left bottom repeat-x}
/* forms parameters */
input, select, textarea {font-family:Arial, Helvetica, sans-serif; font-size:1em;vertical-align:middle;font-weight:normal}
/* other */
.img-indent {;float:left}
.img-box {width:100%;overflow:hidden;";line-height: 135%"> .img-box img {float:left;";line-height: 135%"> .extra-wrap {overflow:hidden}
p {";line-height: 135%"> .p1 {";line-height: 135%"> .p2 {";line-height: 135%"> .p3 {";line-height: 135%"> /* txt, links, lines, titles */
a {color:#c72d00;outline:none}
a:hover{text-decoration:none}
h2 {font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;color:#c72d00;font-size:28px;line-height:1.2em;font-weight:normal;letter-spacing:-1px}
h3 {font-size:1.1em;line-height:1.2em}
h4 {font-size:1em;";line-height: 135%"> h4 a {color:#616161;text-decoration:none}
h4 a:hover {color:#c72d00;text-decoration:underline}
.link1 {display:block;float:right;background:url(../images/link1-bg.gif) left top repeat-x;color:#c72201;text-decoration:none;";line-height: 135%"> .link1:hover {text-decoration:none}
.link1 em {display:block;background:url(../images/link1-left.gif) no-repeat left top;float:left}
.link1 b {display:block;background:url(../images/link1-right.gif) no-repeat right top;font-style:normal;float:left}
.link1 b span {;color:#fff;cursor:pointer}
.address {float:left}
.address dt {";line-height: 135%"> .address dd {clear:both;text-align:right}
.address dd span {float:left;";line-height: 135%"> /* header */
#header .row-1 {height:53px}
#header .row-1 .top-nav {float:right;";line-height: 135%"> #header .row-1 .top-nav li {display:inline;float:left}
#header .row-2 {height:308px}
#header .row-2 .indent {";line-height: 135%"> #header .row-3 {";line-height: 135%"> .site-nav {background:url(../images/divider.gif) no-repeat left top;width:100%;overflow:hidden}
.site-nav li {display:inline}
.site-nav li a {display:block;float:left;background:url(../images/divider.gif) no-repeat right top;height:59px;line-height:59px;color:#fff;text-decoration:none;text-transform:uppercase;font-weight:bold;";line-height: 135%"> .site-nav li a:hover {color:#c72d00}
/* content */
#content {";line-height: 135%"> #content .col-1 {width:556px;";line-height: 135%"> #content .col-2 {width:350px}
#content .section {";line-height: 135%"> #content .inner_copy {border:0;color:#f00;float:right;width:28%!important;overflow:hidden;line-height:0;font-size:12px}
.img-list li {width:100%;overflow:hidden;";line-height: 135%"> .img-list li.last {";line-height: 135%"> .img-list li img {float:left;";line-height: 135%"> .team-list {";line-height: 135%"> .team-list li {width:100%;overflow:hidden;";line-height: 135%"> .team-list li.last {";line-height: 135%"> .team-list li img {float:left;";line-height: 135%"> .articles-list {";line-height: 135%"> .articles-list li {width:100%;overflow:hidden;";line-height: 135%"> .articles-list li.last {";line-height: 135%"> .articles-list li img {float:left;";line-height: 135%"> .articles-list li p {";line-height: 135%"> .list1 {";line-height: 135%"> .list1 li {background:url(../images/arrow1.gif) no-repeat left 6px;";line-height: 135%"> /* footer */
#footer .indent {;color:#fff}
#footer img {;";line-height: 135%"> /* forms */
#search-form {float:left;";line-height: 135%"> #search-form fieldset {border:none;color:#fff;text-transform:uppercase;font-size:.91em}
#search-form input.text {width:144px;background:url(../images/input-bg.gif) left top repeat-x #fff;border:1px solid #c85504;text-transform:none;";line-height: 135%"> #poll-form fieldset {border:none}
#poll-form label {display:block;vertical-align:top;width:100%;overflow:hidden;";line-height: 135%"> #poll-form input.radio {width:14px;height:14px;";line-height: 135%"> #contacts-form {clear:right;width:100%;overflow:hidden;width:900px}
#contacts-form fieldset {border:none;float:left}
#contacts-form .field {clear:both}
#contacts-form label {float:left;width:97px;line-height:18px;font-weight:bold}
#contacts-form input {width:190px;background:url(../images/input-bg1.gif) left top repeat-x #fff;border:1px solid #929292;color:#616161;float:left}
#contacts-form textarea {width:795px;height:130px;background:url(../images/textarea-bg.gif) left top repeat-x #fff;border:1px solid #929292;color:#616161;overflow:auto;float:left}
dt1 { color:#FFFFFF;}
.fon1 {font: Times New Roman; color:#c72d00; font-size:16px; font-weight:bold;}
.fon2 {; text-align:center;}
#coolmenu_5 a{
font: bold 17px Times New Roman; /*Шрифт текста*/
"Courier New, serif">px; /*Внутренний отступ текста ссылки от краев ячейки*/
"Courier New, serif">px;/*Внутренний отсутп текста ссылки от левого края ячейки*/
display: block;
width: 93%; /*Ширина ячейки*/
color:#c72d00; /*Цвет текста*/
text-decoration: none; /*Подчеркивание у ссылок - нет*/
border-;
}


