- Преподавателю
- Информатика
- Создание HTML – документа
Создание HTML – документа
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Симонова Т.А. |
| Дата | 17.11.2015 |
| Формат | doc |
| Изображения | Есть |
Создание HTML - документа
Симонова Татьяна Адлеровна
учитель информатики
МОУ «Лицей №3»
г.Прохладный КБР
Задание№1.
Создайте в редакторе Блокнот HTML - документ с текстом «Этот небольшой сайт посвящен семье Ивановых..»
Сохраните его в своей рабочей папке под именем index.htm и просмотрите его в браузере.
Цель упражнения.
Изучение основ языка HTML. Знакомство со структурой HTML - документа.
Порядок выполнения.
-
Запустите Блокнот.
-
Введите:
<TITLE>Сайт семьи ИвановыхTITLE>
Этот небольшой сайт посвящен семье Ивановых.
-
Сохраните документ под именем index.htm в своей рабочей папке.
-
Просмотрите сохраненный документ в браузере Internet Explorer.
-
Практические рекомендации.
-
Запустите Блокнот, щелкнув кнопку Пуск и выбрав Программы/ Стандартные/ Блокнот.
-
Введите теги обозначения HTML - документа < HTML > < /HTML> между которыми должен располагаться весь остальной код.
-
Так как HTML - документ состоит из двух частей (заголовочной и кода), между открывающим и закрывающим тегами < HTML > введите открывающие и закрывающие теги заголовочной части (<HEAD> и ) и тела документа ( и ).
Примечание.
Проследите, чтобы теги были вложены друг в друга. Помните, что строчное или прописное начертание букв в тегах не имеет значение, а также то, разделены ли они строками, пробелами или табуляцией. Отступы используем только для удобочитаемости программы.
4. Внутри заголовочной части документа впишите титул
<TITLE> Сайт семьи Ивановых TITLE>
5. В теле документа неформатированный текст пишется без тегов:
Этот небольшой сайт посвящен семье Ивановых.
6. Теперь ваш документ должен выглядеть так
Сайт семьи Ивановых
Этот небольшой сайт посвящен семье Ивановых
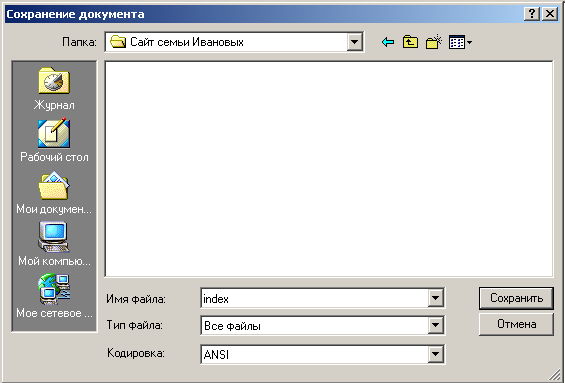
7. Сохраните файл под именем index.htm в своей рабочей папке, воспользовавшись командой Файл/Сохранить как.





Примечание.
По умолчанию Блокнот сохраняет документы с расширением .txt независимо от того, что указано в поле Имя файла диалогового окна Сохранить как. Чтобы сохранить файл с расширением .htm необходимо в списке Тип файлов этого окна предварительно выбрать Все файлы, а затем в поле Имя файла указать имя с расширением, например index.htm.
Если HTML - файл сохранен правильно, то в окне папки будет сопоставлен значок 
Просмотр сохраненной страницы.
-
Запустите Internet Explorer
-
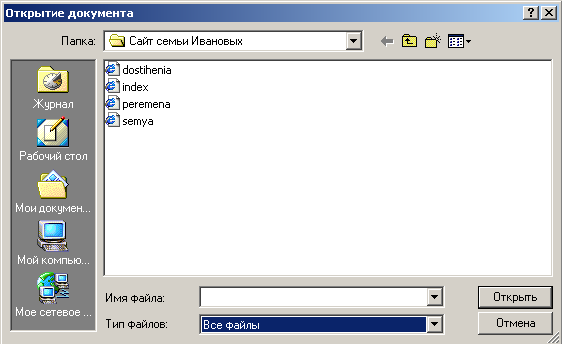
В меню Файл щелкнуть Открыть.
-
Щелкнуть кнопку Обзор. В списке папок выберите свою рабочую папку, а в ней - файл - index.htm.Щелкнуть кнопку Открыть.
-
Изучите открывшийся документ. Найдите, где отображается текст, помещенный в тегах <TITLE>
Создание простейшего сайта. Гиперссылки
Задание №2
Скопируйте файл index.htm дважды, назвав получившиеся файлы semya.htm, dostihenia.htm, peremena.htm. Свяжите все файлы гиперссылками. Проверьте работу файла.
Цель упражнения.
Изучение основ HTML. Освоение приемов связывания HTML - страниц гиперссылками.
Порядок выполнения
-
Скопируйте файл index.htm.
-
Переименуйте скопированный файл в semya.htm
-
Скопируйте еще раз файл index.htm. и назовите его dostihenia.htm
-
Скопируйте еще раз файл index.htm. и назовите его peremena.htm
-
Запустите Блокнот и откройте файл index.htm.
Примечание.
По умолчанию в диалоговом окне Открыть, вызываемой по команде Файл/Открыть, отображается только текстовый документ. Чтобы найти и открыть HTML - файл в списке Тип файлов этого окна предварительно следует выбрать Все файлы.



-
Дополните документ ссылками на файлы semya.htm, dostihenia.htm, peremena.htm. Для этого введите в тело документа теги.
-
Теперь ваш документ должен выглядеть так:
Сайт семьи Ивановых
Этот небольшой сайт посвящен семье Ивановых.
Наша семья
Наши достижения
Это интересно
-
Сохраните файл.
-
Откройте в Блокноте файл semya.htm.
-
Дополните его ссылкой на главную страницу (index.htm), вписав в тело следующий текст
Вернуться на главную страницу
-
Измените титул
Наша семья
12.Сохраните файл.
-
Повторите шаги 9-12 для файлов dostihenia.htm, peremena.htm
В качестве титула напишите
Наши достижения
Это интересно
-
Откройте в Internet Explorer файл index.htm.

-
Щелкните ссылку Наша семья. Проследите по титулу, что открылась нужная страница.
-
Щелкнуть ссылку Вернуться на главную страницу. Проследите по титулу, что вы вернулись на главную страницу. (index.htm)
-
Проверьте работу ссылок Наша семья, Наши достижения, Это интересно.
Форматирование абзацев
Задание №3
Добавьте в файл semya.htm заголовок первого уровня, абзац, выровненный по правому краю, и несколько строк, разделенных без создания абзаца.
Цель упражнения.
Изучение основ HTML
Освоение тегов форматирование абзацев.
Порядок выполнения.
-
Запустите Блокнот и откройте файл peremena.htm.
-
Дополните тело документа заголовком, для чего введите следующий текст
Наши фотографии
-
Теперь ваш документ должен выглядеть так
Это интересно
Этот небольшой сайт посвящен семье Ивановых.
Наши фотографии
Вернуться на главную страницу
Наша семья
Наши достижения
-
Сохраните файл.
-
Проверьте как выглядит файл peremena.htm в браузере.

-
Вернитесь в Блокнот, не закрывая Internet Explorer. Вставьте между заголовком Наши фотографии и ссылкой Вернуться на главную страницу текст, используя для перевода строки тег <br>
Примечание
Вы можете скопировать данный текст из файла Мой компьютер/ Класс1 на lcpd / Симонова / текст для сайта
-
Между заголовком Наши фотографии и введенным текстом вставьте абзац, выровненный по правому краю
Семейные фотографии - это так здорово!
Наши родители
-
Сохраните файл в Блокноте и проверьте как он теперь выглядит, переключившись в браузер и щелкнув по кнопке Обновить.
-
Откройте в Блокноте файл index.htm
-
Добавьте теги перевода строки<br>
Сайт семьи Ивановых
Этот небольшой сайт посвящен семье Ивановых.
Наша семья
Наши достижения
Это интересно
-
Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
Форматирование текста
Задание №4
В файле peremena.htm. выделите фрагменты текста полужирным, курсивным начертанием и цветом.
Цель упражнения.
Изучение основ HTML
Освоение тегов форматирования текста.
Порядок выполнения.
-
Запустите Блокнот и откройте файл peremena.htm.
-
Выделите эпиграф курсивом, указав в его начале и конце теги <i> и i>
Семейные фотографии - это так здорово!
Наши родители
-
Выделите в основном тексте имя Мамы полужирным, указав в его начале и конце теги <b> и b>
<b> ИМЯ МАМЫb>
-
Выделите синим цветом имена Бабушки и Дедушки, заключив их в пары тегов
<font color="blue">ИМЯ БАБУШКИ И ДЕДУШКИfont>
5. Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
Форматирование текста
Работа со шрифтами
-
В файле peremena.htm. выделите фрагменты текста полужирным, курсивным начертанием и цветом.
Цель упражнения.
Изучение основ HTML
Освоение тегов форматирования текста.
Порядок выполнения.
Написание текста полужирным, курсивным начертанием, верхним (нижним) индексом, цветом
-
Запустите Блокнот и откройте файл peremena.htm.
-
Дополните документ абзацем, оформленным курсивом, написанным справа
Марина занимается геометрией
-
Дополнить документ абзацем с применением верхнего индекса
a2+b2=c2
-
Теперь ваш документ должен выглядеть так
Это интересно
Этот небольшой сайт посвящен семье Ивановых.
Наши фотографии
Семейные фотографии - это так здорово!
Наши родители
Марина занимается геометрией
a2+b2=c2
Вернуться на главную страницу
Наша семья
Наши достижения
-
Дополните документ абзацем с применением шрифта Tahoma
Пироги, которые испекла наша бабушка
-
Теперь ваш документ должен выглядеть так
Это интересно
Этот небольшой сайт посвящен семье Ивановых.
Наши фотографии
Семейные фотографии - это так здорово!
Наши родители
Марина занимается геометрией
a2+b2=c2
Пироги, которые испекла наша бабушка
Вернуться на главную страницу
Наша семья
Наши достижения
-
Измените
Семейные фотографии - это так здорово!
Наши родители, применив к нему форматирование, увеличивающее размер букв и изменяющее цвет шрифта.
<p align=right> <i><font size = +2 color = green>Семейные фотографииfont> <font size = +3 color = blue>- это так здорово!font><br><font size = +4 color = red>Наши родителиfont>i>p>
8. Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
Работа с изображением
Задание №5
Добавьте в файл peremena.htm портрет из файла Мой компьютер/ Класс1 на lcpd / Симонова / текст для сайта/фото ребенка, сопроводив его подписью, задав поля и выровняв по левому краю.
Цель упражнения.
Изучение основ HTML
Знакомство с тегом <img> и его атрибутами.
Порядок выполнения.
-
Скопируйте файл Мой компьютер/ Класс1 на lcpd / Симонова / текст для сайта/фото ребенка в свою рабочую папку.
-
Запустите Блокнот и откройте файл peremena.htm.
-
Перед строкой <b> ИМЯ МАМЫb> добавьте рисунок

4. Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
-
Определите размеры рисунка в пикселах
-
Откройте свою рабочую папку
-
Щелкните правой кнопкой значок файла "foto.jpg"и в контекстном меню выберите Cвойства
-
В окне Свойства перейдите на вкладку Сводка. В разделе Изображение списка свойств найдите значения Ширина и Высота.
-
Примечание.
Вкладка Сводка может не содержать полный список свойств (см. рис выше.) В этом случае щелкните кнопку Подробно.
-
Дополните тег<img> атрибутами размера, указав в качестве ширины и высоты значения своего рисунка

-
Добавьте подпись к рисунку
<img src = "foto.jpg" width= "135" height = "160" alt - "фото ребенка">
8. Сохраните файл в Блокноте. Обновите его в браузере. Наведите указатель мыши на рисунок и прочитайте надпись.
9.Выровняйте рисунок по правому краю, теперь текст будет обтекать его
 фото ребенка" align = "left">
фото ребенка" align = "left">
10.Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
-
Добавьте вертикальные и горизонтальные поля к рисунку.
 фото ребенка" align = "left" vspace = "8" hspace = "12">
фото ребенка" align = "left" vspace = "8" hspace = "12">
-
Сохраните файл в Блокноте. Обновите его в браузере.
Работа с маркированными списками.
Задание №6
Создайте в файле dostihenia.htm маркированный список, перечислите некоторые достижения семьи
Цель упражнения
Изучение основ HTML
Знакомство с тегами маркированных списков <ul> и их атрибутами
Порядок выполнения
-
Запустите Блокнот и откройте файл dostihenia.htm.
-
В теле документа перед ссылкой на главную страницу введите заголовок <h1>Достижения нашей семьиh1>
-
Дополните документ маркированным списком (весь список помечается тегом <ul>, а каждый его пункт - тегом<li> )
-
Маркированный список с параметрами, подразумеваемыми по умолчанию
Наша семья заняла 1 место в соревновании "Папа, мама, я- спортивная семья"
Наша семья приняла активное участие в соревновании "Вокруг света"
Мы первые в прыжках с парашютом!
-
Маркированный список - окружность
Наша семья заняла 1 место в соревновании "Папа, мама, я- спортивная семья"
Наша семья приняла активное участие в соревновании "Вокруг света"
Мы первые в прыжках с парашютом!
-
Маркированный список - квадрат
Наша семья заняла 1 место в соревновании "Папа, мама, я- спортивная семья"
Наша семья приняла активное участие в соревновании "Вокруг света"
Мы первые в прыжках с парашютом!
-
Теперь ваш документ должен выглядеть так
Наши достижения
HEAD>
<BODY>
Этот небольшой сайт посвящен семье Ивановых.
<h1>Достижения нашей семьиh1>
<ul>
<li>
Наша семья заняла 1 место в соревновании "Папа, мама, я- спортивная семья"
li>
<li>
Наша семья приняла активное участие в соревновании "Вокруг света"
li>
<li>
Мы первые в прыжках с парашютом!
<li>
Наша семья заняла 1 место в соревновании "Папа, мама, я- спортивная семья"
li>
<li>
Наша семья приняла активное участие в соревновании "Вокруг света"
li>
<li>
Мы первые в прыжках с парашютом!
<li>
Наша семья заняла 1 место в соревновании "Папа, мама, я- спортивная семья"
li>
<li>
Наша семья приняла активное участие в соревновании "Вокруг света"
li>
<li>
Мы первые в прыжках с парашютом!
li>
ul>
<br><a href="index.htm">Вернуться на главную страницуa>br>
Наша семья
Это интересно
HTML>
5. Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
Работа с нумерованными списками.
Задание №7
Создайте в файле semya.htm нумерованный список, перечислите некоторые достижения семьи
Цель упражнения
Изучение основ HTML
Знакомство с тегами нумерованных списков <ol> и их атрибутами
Порядок выполнения
-
Запустите Блокнот и откройте файл semya.htm.
-
В теле документа перед ссылкой на главную страницу введите заголовок <h1>Генеалогическое деревоh1>
-
Дополните документ маркированным списком (весь список помечается тегом <ol>, а каждый его пункт - тегом<li> )
-
Нумерованный список с параметрами, подразумеваемыми по умолчанию
-
Иванов Петр Васильевич
Иванова Васса Александровна
Иванов Сергей Петрович
Иванова Светлана Петровна
-
Явное указание нумерации арабскими цифрами
Иванов Селивестр Васильевич
Иванова Оксана Сергеевна
Иванов Владислав Селиверствович
Иванова Юлия Селиверстовна
-
Нумерация арабскими цифрами, начало нумерации с пяти
Иванов Станислав Васильевич
Иванова Татьяна Владимировна
Иванов Сергей Станиславович
Иванова Светлана Станиславовна
-
Нумерация прописными буквами
Иванов Сергей Васильевич
Иванова Ирина Петровна
Иванов Сергей Сергеевич
Иванова Ирина Сергеевна
-
Нумерация строчными латинским буквами
Иванов Василий Васильевич
Иванова Людмила Игоревна
Иванов Сергей Станиславович
Иванова Светлана Станиславовна
-
Нумерация обычными (прописными) римскими цифрами
Иванов Михаил Васильевич
Иванова Галина Викторовна
Иванов Петр Михайлович
Иванова Полина Михайловна
-
Нумерация строчными римскими цифрами
Иванов Ярослав Васильевич
Иванова Антонина Александровна
Иванов Михаил Ярославович
Иванова Яна Ярославовна
-
Нумерация прописными римскими цифрами, начинающимися с семи
Иванов Владислав Васильевич
Иванова Лидия Ивановна
Иванов Станислав Владиславович
Иванова Ольга Владиславовна
-
Теперь ваш документ должен выглядеть так
Наша семья
Этот небольшой сайт посвящен семье Ивановых.
Генеалогическое дерево
Иванов Петр Васильевич
Иванова Васса Александровна
Иванов Сергей Петрович
Иванова Светлана Петровна
Иванов Селивестр Васильевич
Иванова Оксана Сергеевна
Иванов Владислав Селиверствович
Иванова Юлия Селиверстовна
Иванов Станислав Васильевич
Иванова Татьяна Владимировна
Иванов Сергей Станиславович
Иванова Светлана Станиславовна
Иванов Сергей Васильевич
Иванова Ирина Петровна
Иванов Сергей Сергеевич
Иванова Ирина Сергеевна
Иванов Василий Васильевич
Иванова Людмила Игоревна
Иванов Сергей Станиславович
Иванова Светлана Станиславовна
Иванов Михаил Васильевич
Иванова Галина Викторовна
Иванов Петр Михайлович
Иванова Полина Михайловна
Иванов Ярослав Васильевич
Иванова Антонина Александровна
Иванов Михаил Ярославович
Иванова Яна Ярославовна
Иванов Владислав Васильевич
Иванова Лидия Ивановна
Иванов Станислав Владиславович
Иванова Ольга Владиславовна
Вернуться на главную страницу
Наши достижения
Это интересно
Работа с многоуровневыми (вложенными) списками.
Задание №7
Создайте в файле index.htm нумерованный список, перечислите родственников семьи
Цель упражнения
Изучение основ HTML
Знакомство с тегами многоуровневыми (вложенными) списков <ol> и их атрибутами
Порядок выполнения
-
Запустите Блокнот и откройте файл semya.htm.
-
В теле документа перед ссылкой на Наша семья введите заголовок <h1>Генеалогическое деревоh1>
-
Дополните документ многоуровневыми (вложенными) списками (весь список помечается тегом <ol>, а каждый его пункт - тегом<li>
-
Теперь ваш документ должен выглядеть так
Сайт семьи Ивановых
Этот небольшой сайт посвящен семье Ивановых.
Родственники
Бабушка и Дедушка Иванов Петр Васильевич Иванова Васса Александровна Папа и Мама Иванов Сергей Петрович Иванова Светлана ПетровнаВнукиИванов Юрий Сергеевич Иванова Полина Сергеевна
Наша семья
Наши достижения
Это интересно
Ссылка на адрес электронной почты
Задание №8
Создайте в файле index.htm ссылку на свою электронную почту.
Цель упражнения
Изучение основ HTML
Создайте ссылки на свою электронную почту.
Порядок выполнения
-
Запустите Блокнот и откройте файл index.htm.
-
В теле документа перед закрытием тегов введите ссылку на свою электронную почту.
Напишите автору -
Дополните документ ссылкой
Вопрос автору
-
Теперь ваш документ должен выглядеть так
Сайт семьи Ивановых
Этот небольшой сайт посвящен семье Ивановых.
Наша семья
Наши достижения
Это интересно
Напишите автору
Вопрос автору
-
Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
Ссылки внутри WEB - страницы
Задание №9
Создайте в файле index.htm ссылку на свою электронную почту.
Цель упражнения
Изучение основ HTML
Создайте ссылок внутри WEB - страницы
Порядок выполнения
-
Запустите Блокнот и откройте файл index.htm.
-
В теле документа перед закрытием тегов введите ссылки внутри WEB - страницы.
Напишите автору -
Дополните документ ссылкой
Вопрос автору
-
Сохраните файл в Блокноте и проверьте, как он теперь выглядит в Internet Explorer.
17Симонова Т.А., учитель информатики МОУ «Лицей №3» г.Прохладный КБР
e-mail: [email protected]


