- Преподавателю
- Информатика
- Брошюра Первые шаги в системе uCoz: создание сайта
Брошюра Первые шаги в системе uCoz: создание сайта
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Худякова И.Н. |
| Дата | 29.08.2015 |
| Формат | doc |
| Изображения | Есть |
Муниципальное бюджетное образовательное учреждение
«Средняя общеобразовательная школа №10»
Первые шаги в системе uCoz: создание сайта
Часть 1.
Составил:
учитель информатики и ИКТ
Худякова И.Н.
2013-2014г.
Регистрация проекта
-
Для того чтобы сделать сайт в системе uCoz, действительно необходимо всего несколько минут.
-
Зайдите на сайт ucoz.ru и нажмите кнопку Создать сайт.

-
Пройдите регистрацию в системе uNet. Введите свой e-mail и пароль.

-
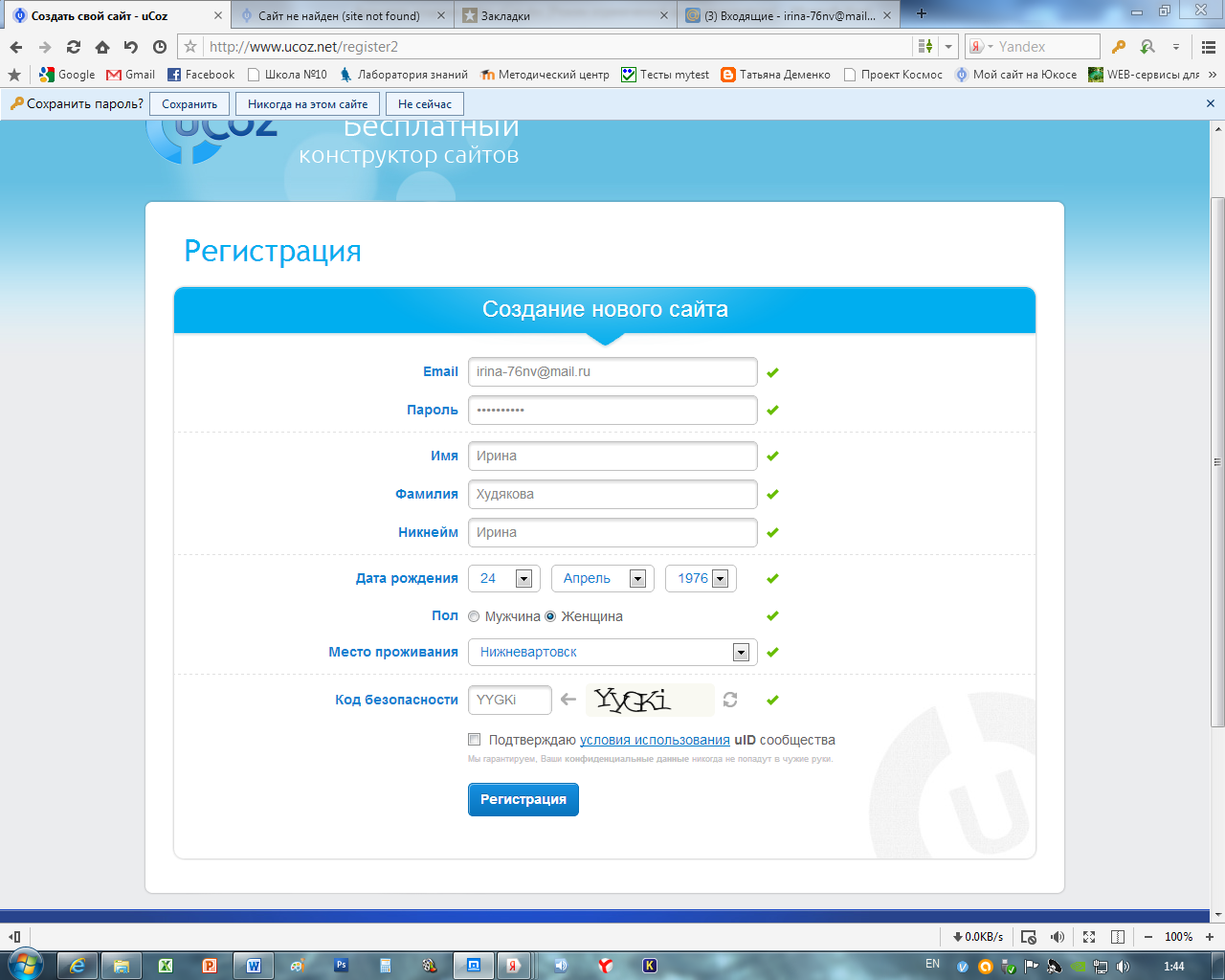
Далее откроется окно для регистрации нового сайта. Заполним все поля таблицы.
-
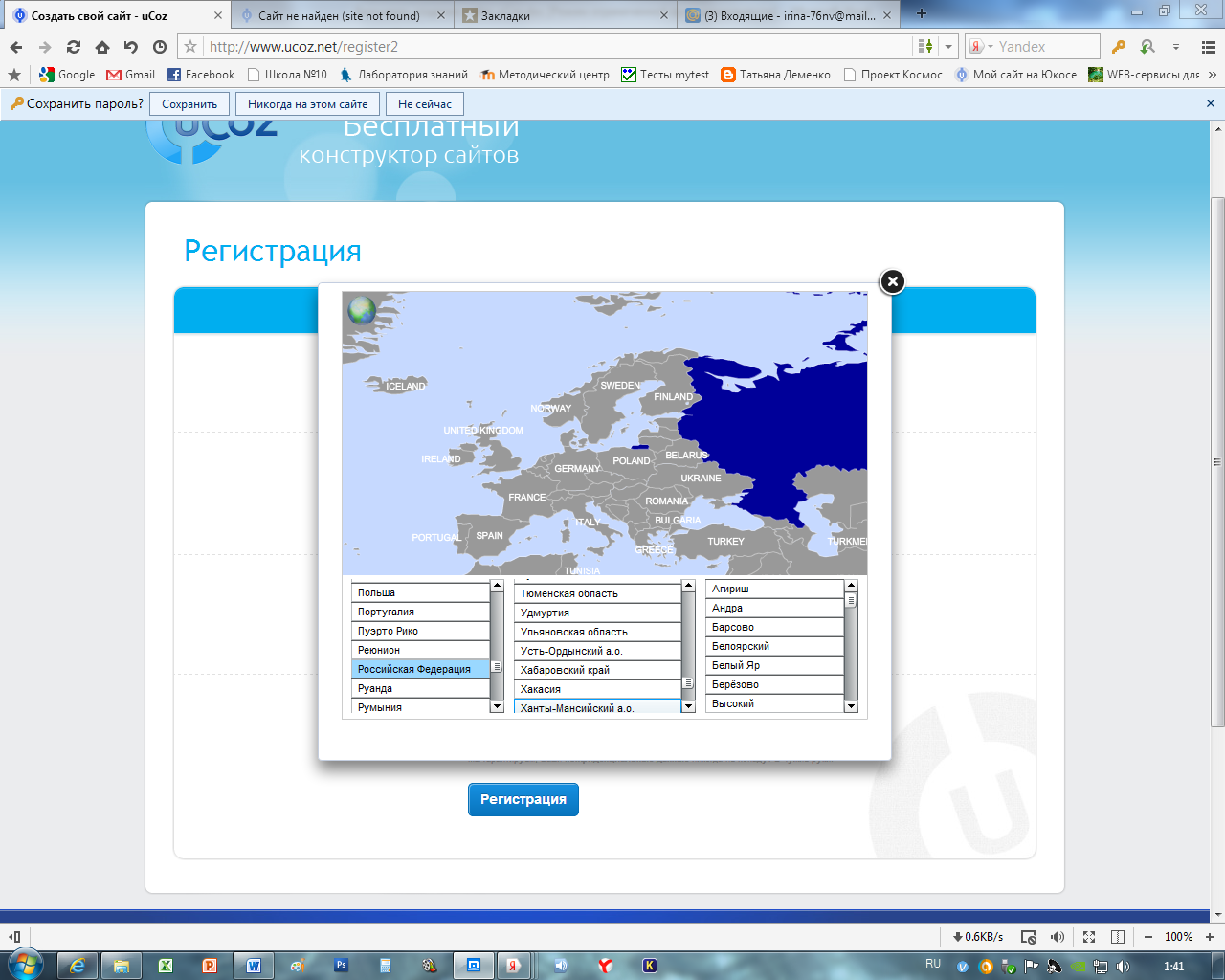
В поле Место проживания выберем пункт Другой город.
-
В
 появившемся диалоговом окне выберем свой регион, нажмем кнопку Регистрация.
появившемся диалоговом окне выберем свой регион, нажмем кнопку Регистрация.
-
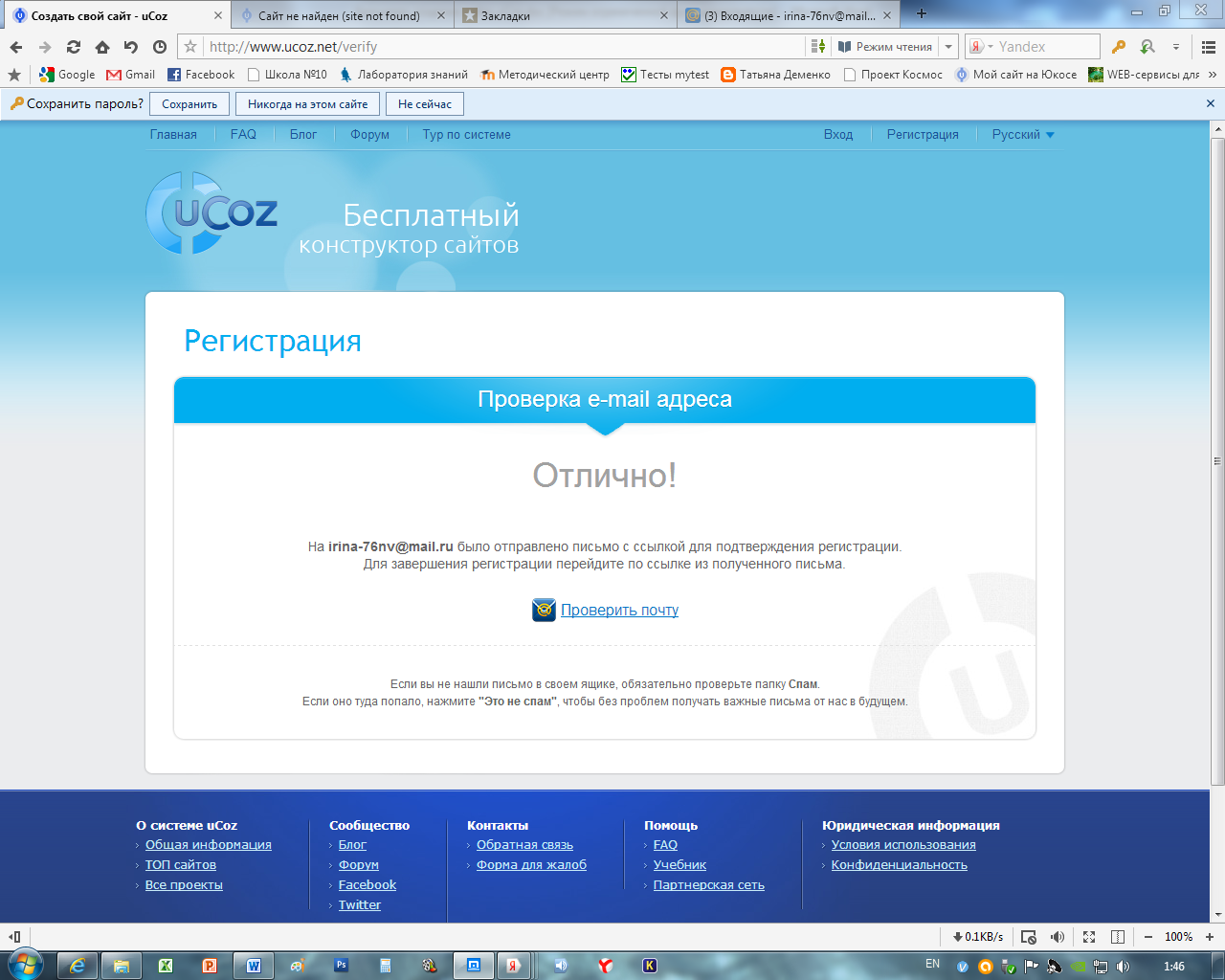
Регистрация считается пройденной, если напротив каждого поля стоит зеленая галочка (см. рисунок).

-
Нажмите на кнопку Регистрация.
-
Появится окно проверки e-mail адреса.
-
Перейдем по ссылке Проверить почту

-
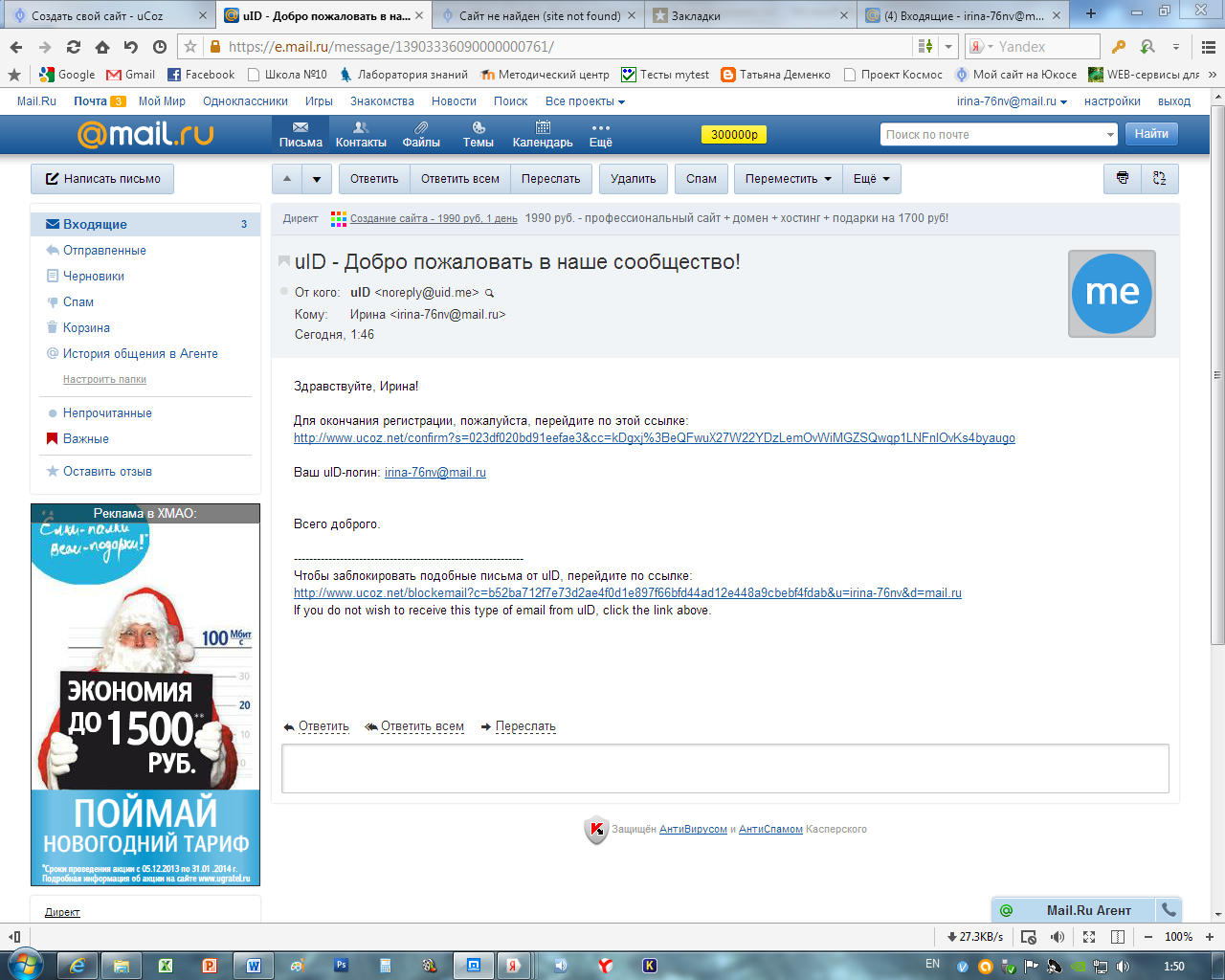
Для окончательной регистрации, перейдем посылочке на вашей почте.


-
После перехода по ссылке появится окно с
продолжением регистрации, заполним пустые
ячейки окна.
-
Нажмем на кнопку Приступить к созданию сайта.
-
В появившемся диалоговом окне Создание нового проекта выберем кнопку Сделать позже.

-
Регистрация закончена, приступаем к созданию сайта.
Создание сайта
-
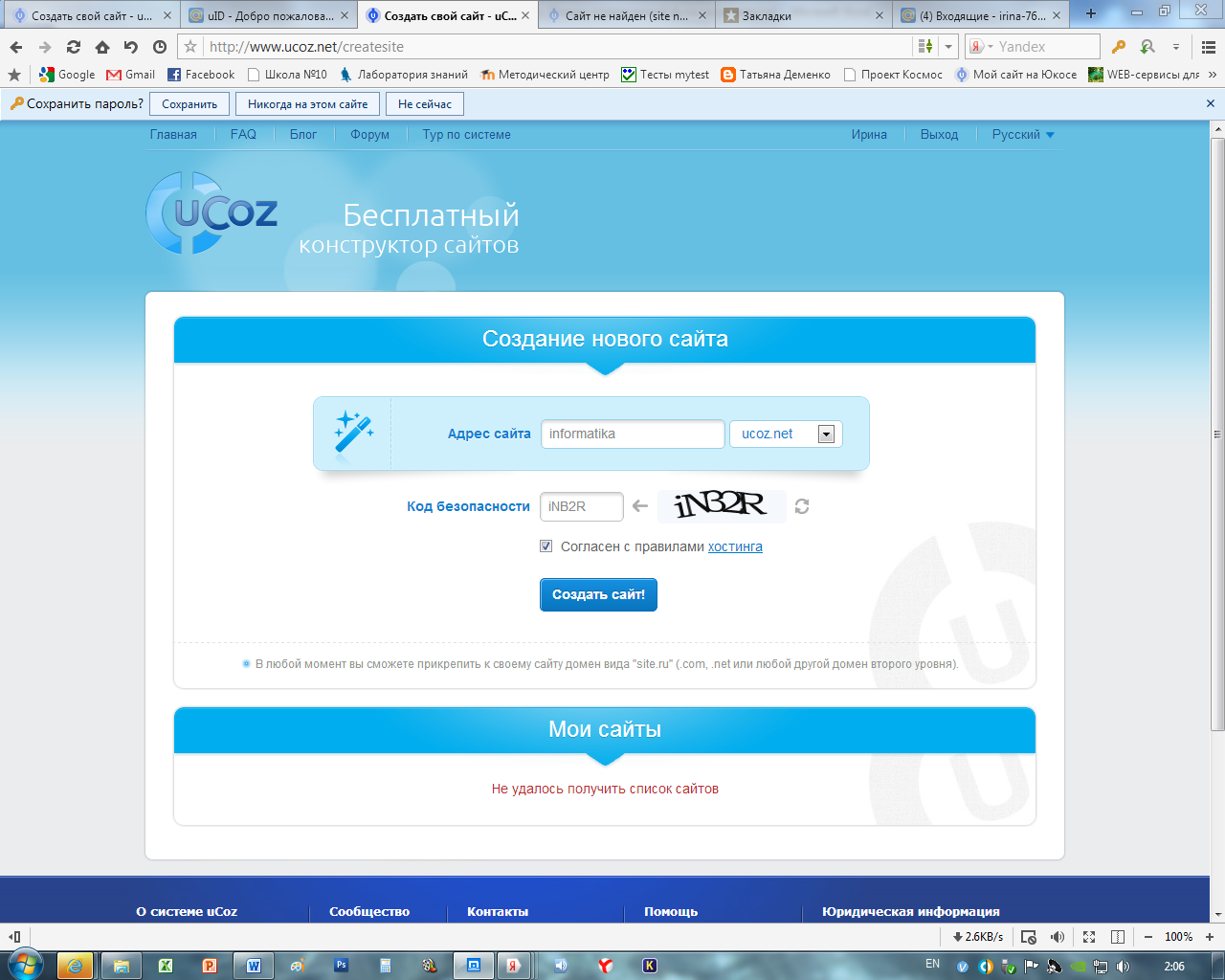
После регистрации сайта вам будет предложено выбрать адрес вашего сайта.

-
В поле Согласен с правилами хостинга, поставим галочку и кликнем по кнопке Создать сайт.
-
Если имя сайта не повторилось в системе uCoz, то на экране появится окно, которое пригласит Вас в панель управления сайтом.

-
Заполним окно Мастер настройки системы, введя название нашего сайта (пример, Персональный сайт учителя информатики).

-
Кликнем по кнопке Выбрать дизайн.
-
Выберите понравившейся вам дизайн и нажмите на кнопку Выбрать.
-
В окне Мастера настройки кликнете по кнопке Продолжить.
-
Выберем модули для нашего сайта:
- редактор страниц
редактор страниц
- фотоальбом
- новости сайта
- гостевая книга
- каталог файлов
- опросы
-
Если все нужные вам модули выбраны, кликнем по кнопке Продолжить.
-
Появится окно Добро пожаловать в Панель управления.
-
Поздравляю! Вы зашли в Панель управления Вашим сайтом. Именно здесь можно настроить все используемые Модули и Дизайн. И у Вас уже создан сайт!
-
Приступим к наполнению сайта оригинальным авторским содержанием.

-
Вы можете сразу же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера.

Наполнение сайта
-
Панель администрирования сайта - основной орган управления. С ее помощью можно полностью изменить его структуру, дизайн, содержание и даже удалить его. Поэтому не стоит сообщать пароль от "админки" третьим лицам.
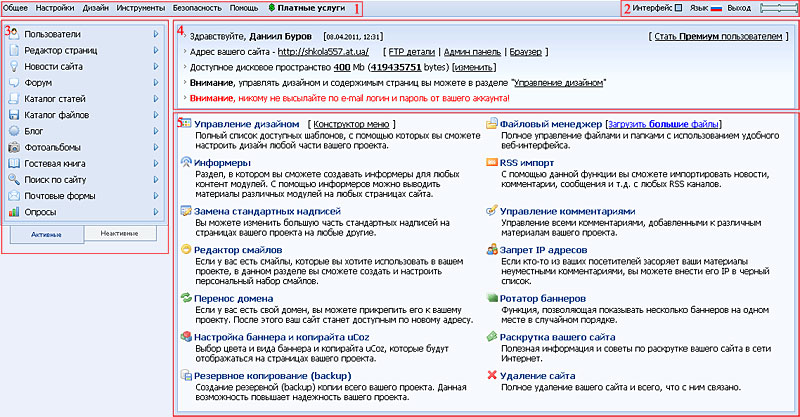
Рассмотрим панель управления детальнее. -
В
 изуально панель администрирования можно разбить на несколько смысловых блоков:
изуально панель администрирования можно разбить на несколько смысловых блоков:
1. Админбар - горизонтальное меню, через которое можно получить доступ практически ко всем функциям.
2. Информационная панель - здесь можно изменить цвет интерфейса, язык, выйти из панели управления, а также проверить, сколько места занимают ваши файлы. Для этого необходимо навести курсор на прямоугольник в углу.
3. Блок модулей - в нем отображены все модули сайта. Внизу две вкладки - активные и неактивные модули. Нажатие на название активного модуля вызывает переход к его настройкам. Аналогичное действие с неактивным модулем добавляет его на сайт.
4. Основные сведения о сайте - адрес вашего сайта, детали настройки FTP, размер файлового пространства, информация от администрации.
5. Блок с основными функциями - дублирует почти все возможности админбара. Эта часть панели меняется при переходе к разным функциям, именно тут отображаются их настройки.
-
Для редактирования своего сайта перейдем по ссылке: адрес вашего сайта/admin
-
С
 права внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать - так вы постепенно начнёте учиться пользоваться системой uCoz.
права внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать - так вы постепенно начнёте учиться пользоваться системой uCoz.
Добавление информации на страницу
-
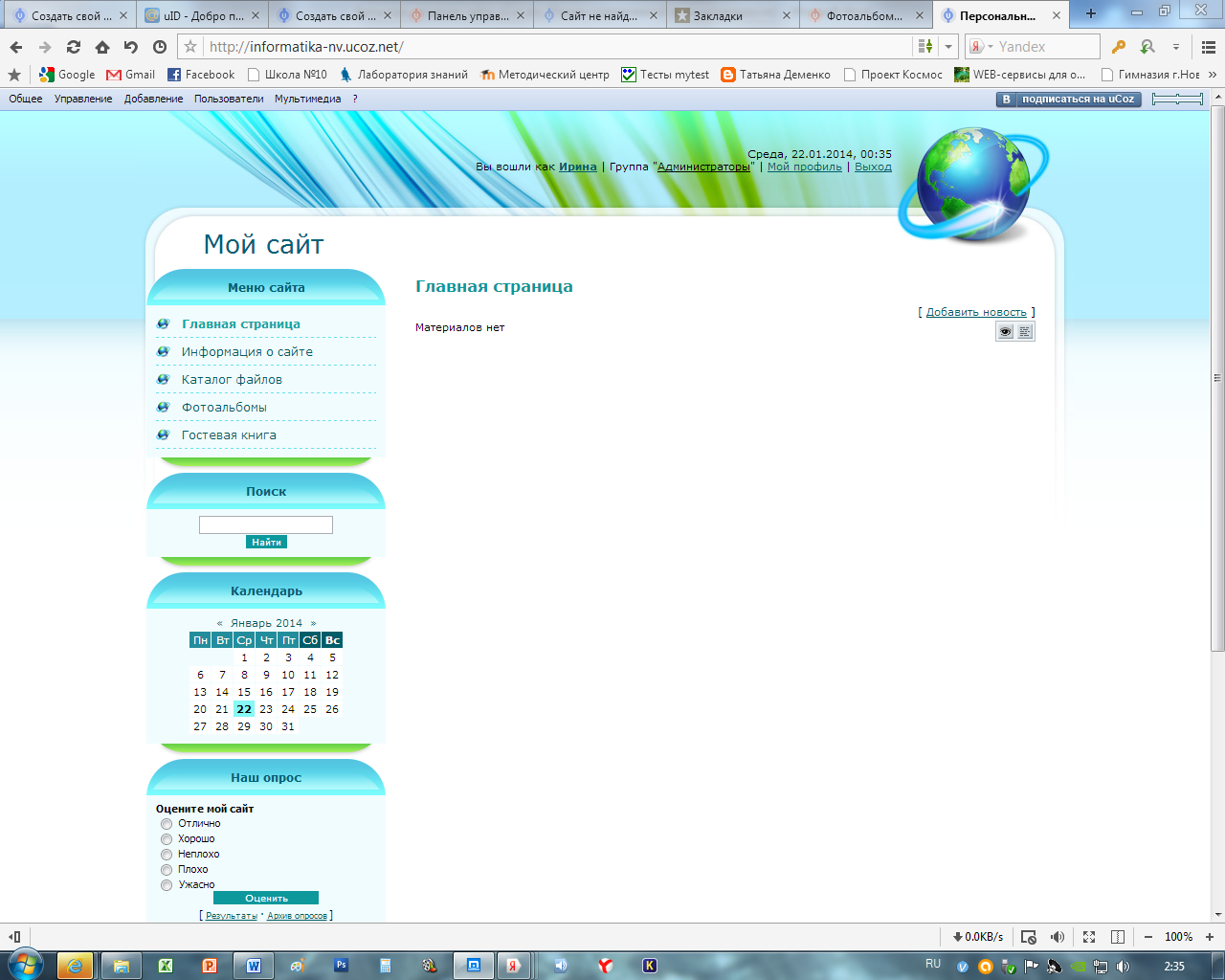
Добавим материал на первую страницу сайта.
-
Д
 ля этого в правом верхнем углу найдем пиктограммы: Редактировать в визуальном редакторе и Редактировать в HTML.
ля этого в правом верхнем углу найдем пиктограммы: Редактировать в визуальном редакторе и Редактировать в HTML. -
Кликнем на пиктограмме в виде «глаза».
-
Появится окно для добавления материала. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделала... На панели форматирования можно добавлять или удалять данные, форматировать текст и т.д.

-
П
 осле того, как информация вся внесена, кликнем на кнопке внизу страницы Сохранить.
осле того, как информация вся внесена, кликнем на кнопке внизу страницы Сохранить. -
Всё, наша информация опубликована, о чём сообщает маленькое окошко Добавление материала. В этом окошке кликните по ссылке Перейти на страницу, чтобы увидеть, что получилось...
-
Перейдем в пункт меню Информация о сайте.
-
О
 ткройте страницу для редактирования, кликнув на визуальном
ткройте страницу для редактирования, кликнув на визуальном
редакторе( ).
-
В строке Название страницы можем изменить информацию Информация о сайте, на строку Об авторе.
-
В поле Содержимое страницы введите текст, который отображает информацию об авторе (не забывайте форматировать текст).


Примечание: по правилам форматирования сайта принято использовать один шрифт основного текста; заголовки текста оформляются более крупным шрифтом, также можно выделить другим цветом. Допустимое количество цветов в оформлении сайта - не более трех, четырех.
-
После того, как редактирование страницы закончено кликните на кнопке Сохранить / Перейти на страницу сайта.
Добавление материала на страницу сайта
Каталог статей
-
Перейдите на страницу сайта Каталог статей.
-
В правом углу страницы выберем пункт Добавить статью.

-
Откроется окно для заполнения и вставки материала:
- выберем категорию
- заполним поле Название материала
- краткое описание
- полный текст материала

-
В поле Загрузка изображения выберем нужный нам файл и кликнем на кнопке Открыть.


-
В поле Полное имя введем имя пользователя, опубликовавший данный материал.
-
Кликнем на кнопке Добавить.

-
Если Вы сделали все правильно, появится окно, которое Вам объявит о том, что материал успешно опубликован.
-
Кликнем на кнопке Перейти на страницу материала.

-
Таким образом, Вы теперь можете самостоятельно добавлять материал на сайт.
Работа с конструктором сайта
-
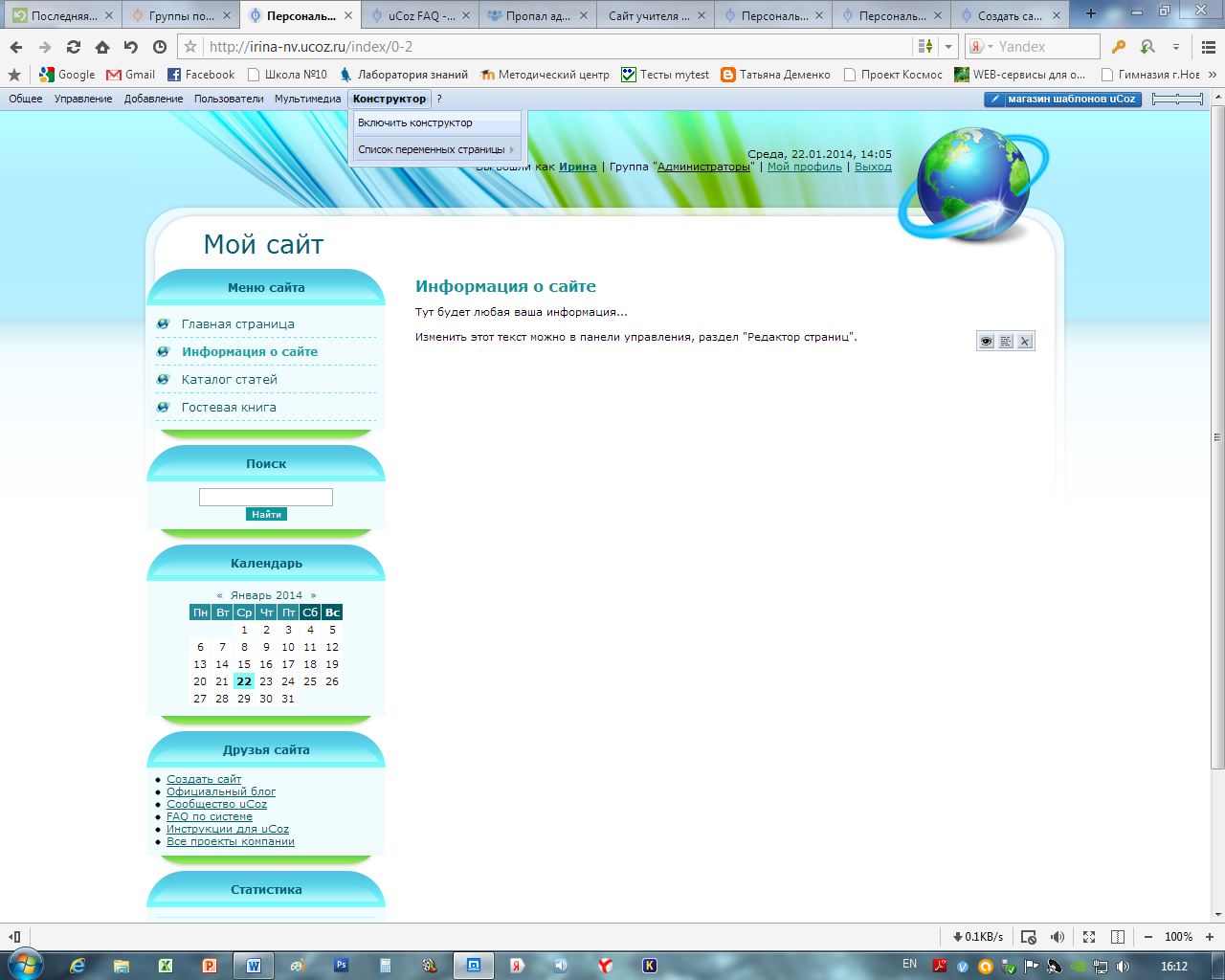
И
 так, приступим к наполнению сайта. В верхнем горизонтальном меню, которое называется Админбар, кликните по вкладке Конструктор / Включить конструктор...
так, приступим к наполнению сайта. В верхнем горизонтальном меню, которое называется Админбар, кликните по вкладке Конструктор / Включить конструктор...
Важное дополнение!
Внимание, если пропала ссылка Конструктор в админ баре на сайте!
Для того чтобы вернуть Конструктор в админ бар проделайте следующее:
-
Панель управления ⇒ пользователи ⇒ группы пользователей ⇒ установка прав для всех групп ⇒ разное ⇒ Редактировать дизайн сайта. Установите выделение в чекбокс ☑ ⇒ внизу кликните Сохранить
-
Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний.
-
Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение.
-
Кликните по заголовку Мой сайт, там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это Персональный сайт учителя информатики и ИКТ.
-
После этого нужно сразу же опуститься в самый низ сайта. Здесь мы отредактируем копирайт, в котором нужно прописать обязательно того человека, или тот бренд, который обладает авторскими правами на оригинальный контент Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы отредактируем надпись «Copyright MyCorp © 2013», поменяв её на что-то своё.
-
Например, я написала здесь «Copyright irina-nv.ucoz.ru © 2013».

-
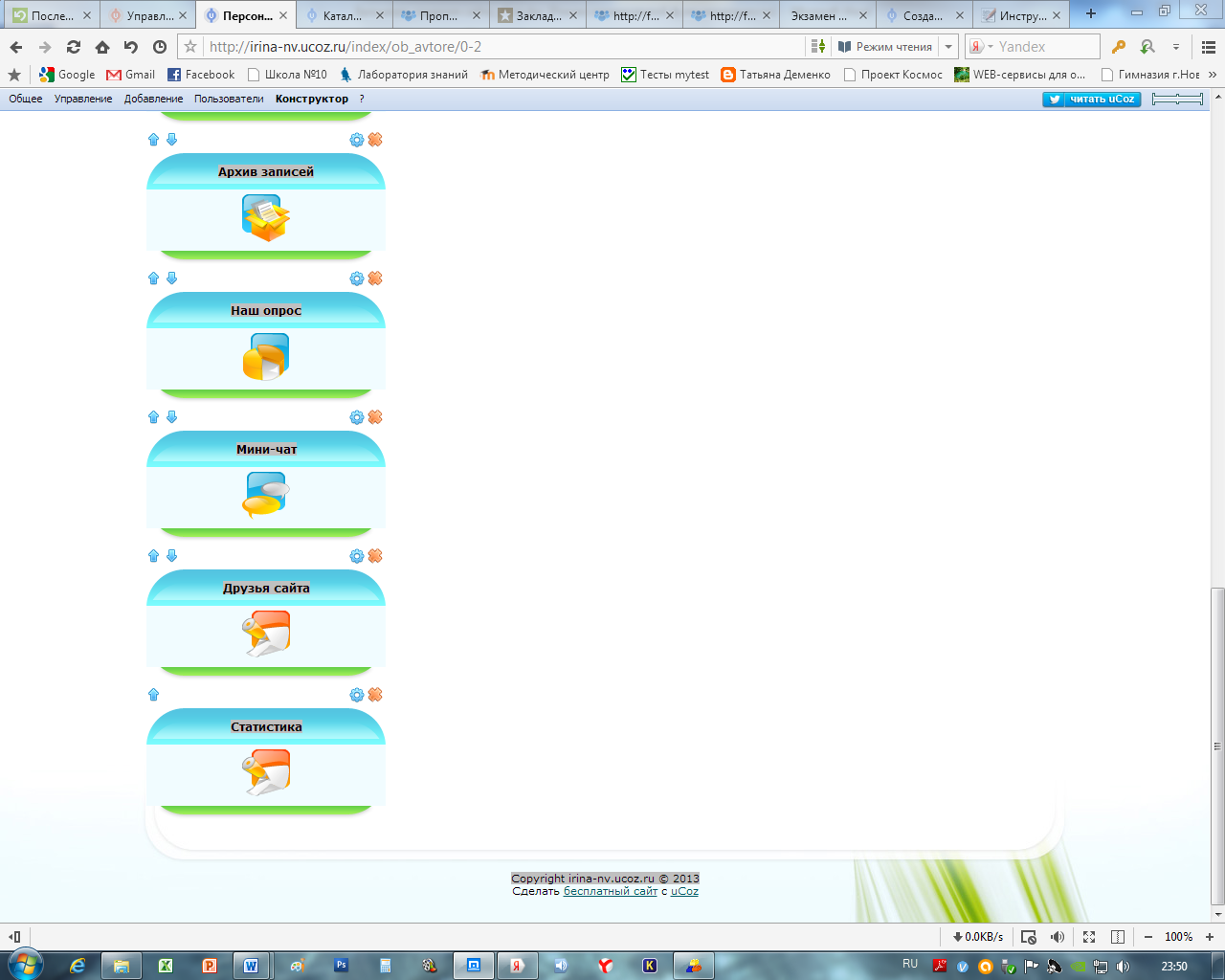
Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились.
-
В
 системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте.
системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте. -
Рядом возле каждого блока находится голубая гаечка, которая открывает окошко редактирования блока, а также морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен.
-
Давайте изменим один блок, который у Вас в данный момент активирован.
-
Изменим блок Друзья сайта, который находится слева внизу.
-
Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я поставлю блок Коллегам, где будут находиться полезные баннеры в виде ссылок. (Вы можете добавлять ссылки на любые странички в Интернете).
-
Б
 лок Друзья сайта я переименовала аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменила его на Коллегам.
лок Друзья сайта я переименовала аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменила его на Коллегам. -
Теперь нам нужно отредактировать содержимое этого блока.
-
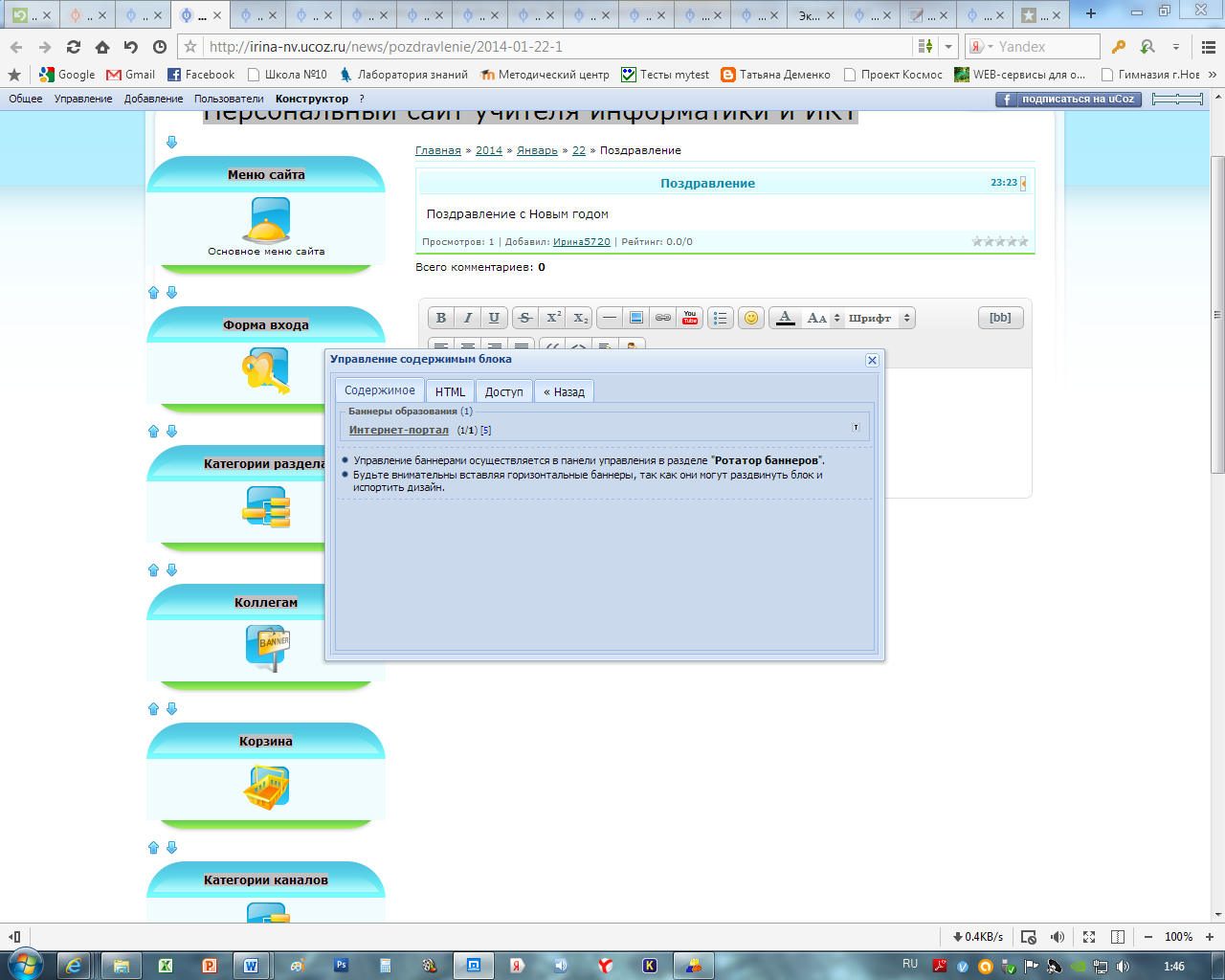
Откроем окно редактирования блока (кликните по голубой гаечке).
-
Откроется окно Управление содержимого блока. Выберем блок Banner.

-
После входа в управление содержимым блока на экране появится окошко, в котором сказано, что управление баннерами осуществляется в панели управления.
-
Так и сделаем, перейдем в Панель управления.

П римечание: при создании сайта оставляйте открытыми окно браузера Панели управления (адрес сайта/admin) и сам сайт, в котором Вы редактируете информацию.
римечание: при создании сайта оставляйте открытыми окно браузера Панели управления (адрес сайта/admin) и сам сайт, в котором Вы редактируете информацию.
-
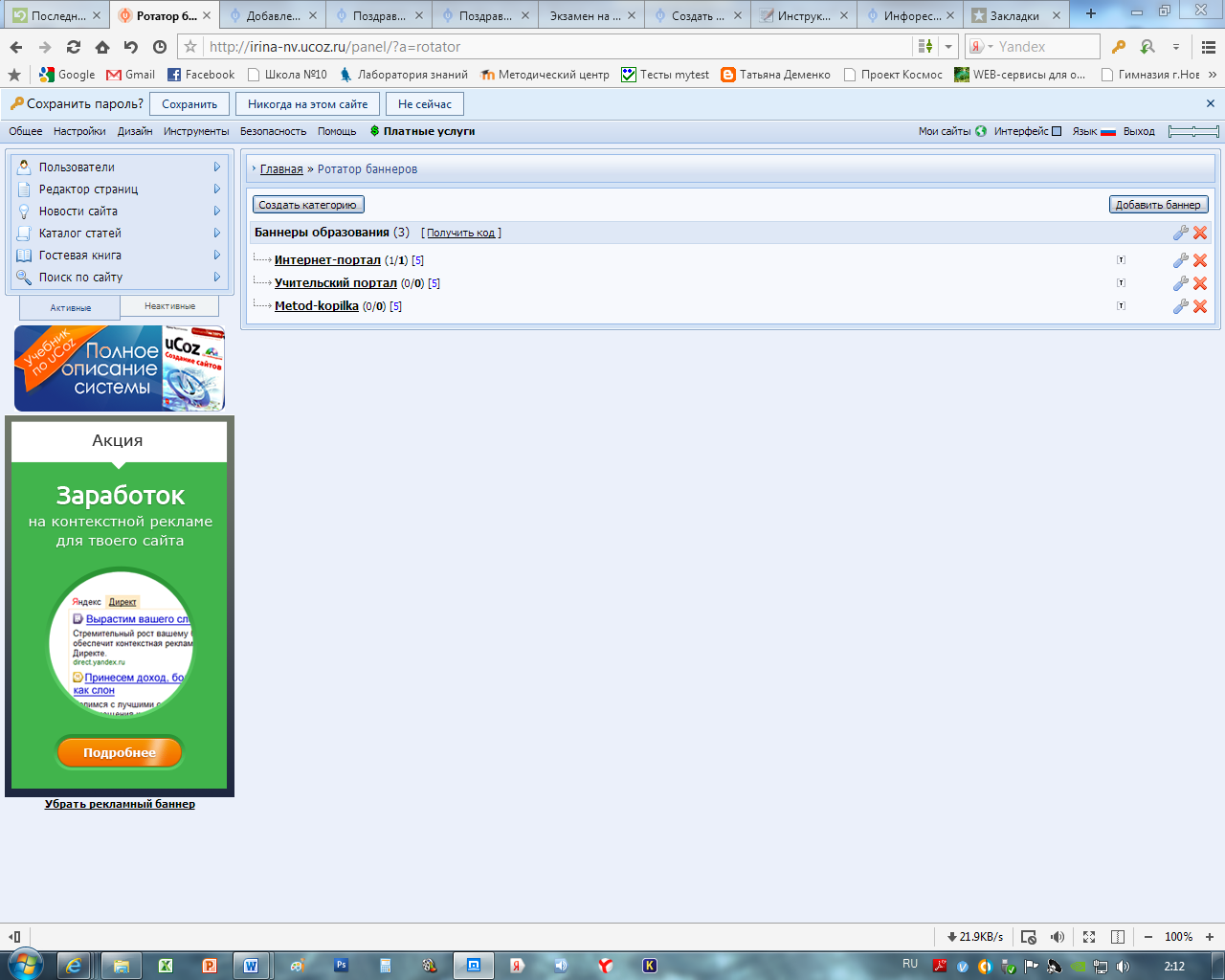
В окне браузера Панель управления выберем команду Инструменты / Ротатор баннеров.
-
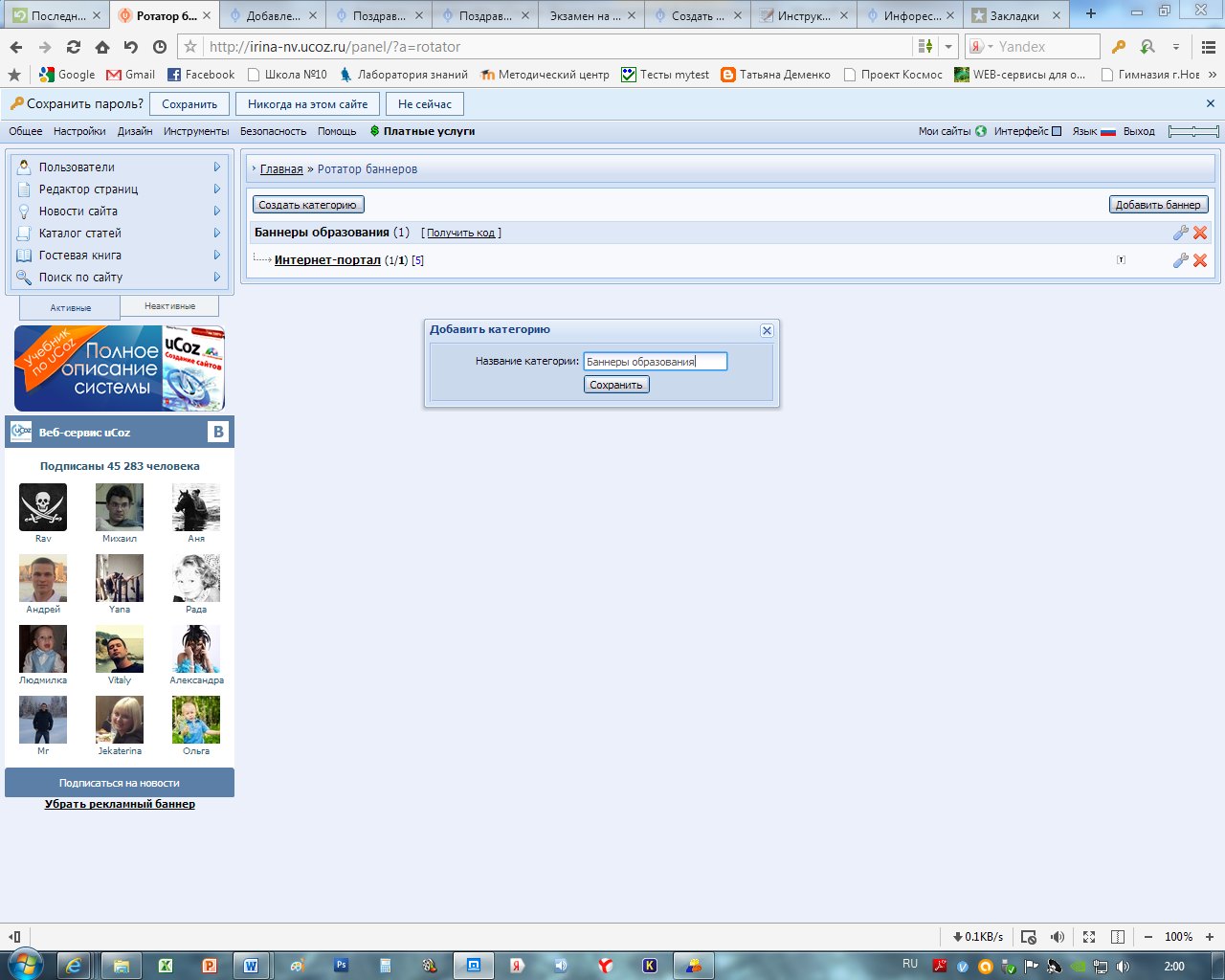
В окне ротатора баннеров добавим категорию.


-
Введем текст Баннеры образования, сохраним изменения.
-
Теперь добавим сами баннеры, для этого:
- кликнем на кнопке в правом углу окна Добавить баннер
- в окне добавления баннера выполним следующие настройки (см. рисунок)

- если все настройки баннера внесены, кликнем на кнопке Добавить.
-
Аналогичным образом добавьте еще несколько ссылок (т.е. баннеров).
-
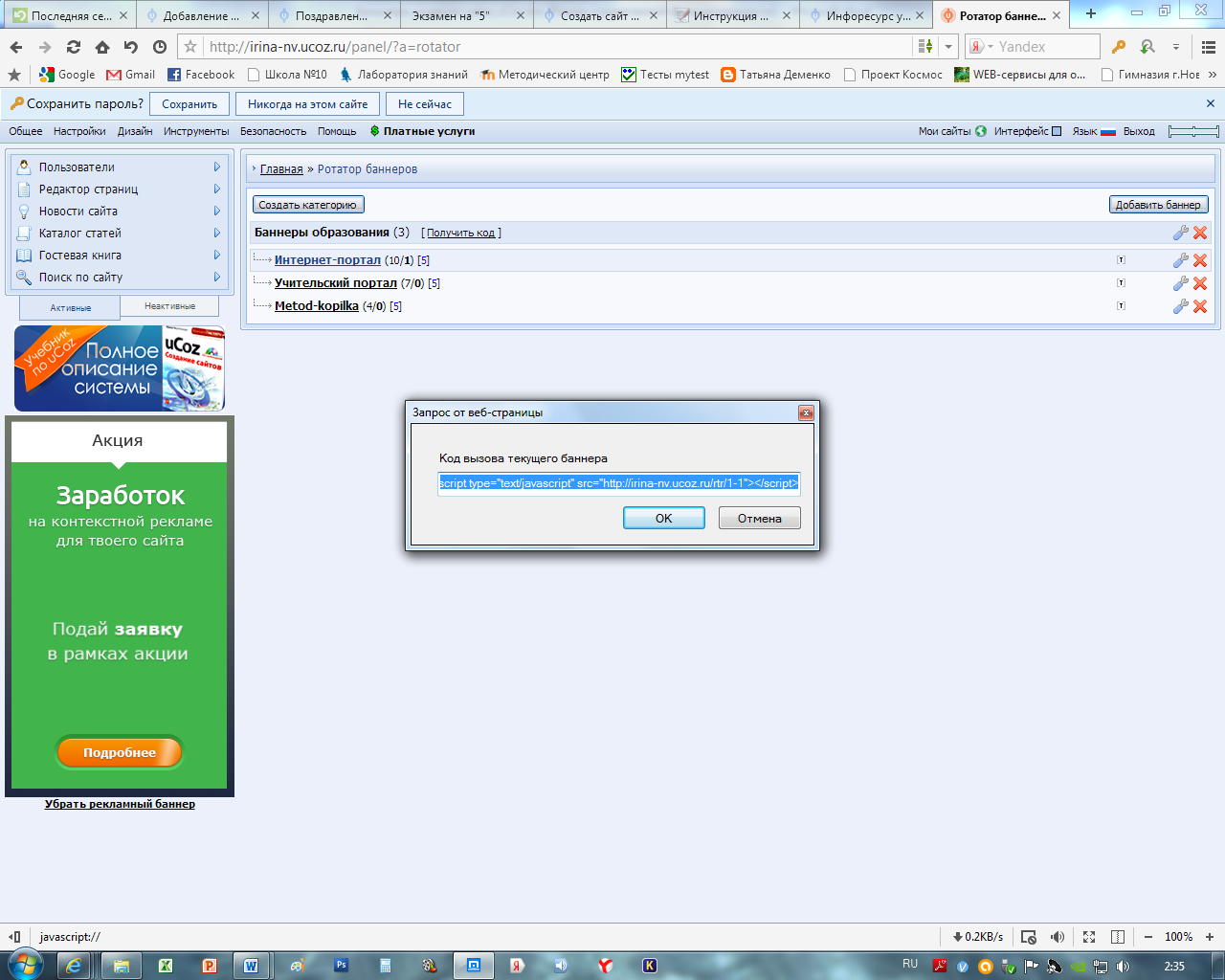
П
 осле добавления баннеров окно выглядит следующим образом:
осле добавления баннеров окно выглядит следующим образом:
-
Редактирование Ротатора баннеров мы завершили, но для того, чтобы настройки вступили в силу необходимо скопировать HTML-код каждого баннера и вставить его на странице Конструктора. Для этого выполним следующие действия:
- кликнем на ссылке Интернет-портал
- появится окно скрипта, скопируем его (Ctrl+C)

- перейдем в Конструктор сайта в режим редактирования блока Коллегам, выберем блок Banner.


- в окне Управление содержимым блока, выберем вкладку HTML, и вставим скопированный скрипт (Ctrl+V)

-
сразу внесем коррективы в окне скриптов. Настроим наши ссылки таким образом, чтобы каждая из них начиналась с новой строки, для этого добавим тег - <p> … </p>

- сохраните внесенные изменение в окне скриптов, нажав на кнопке Сохранить.

-
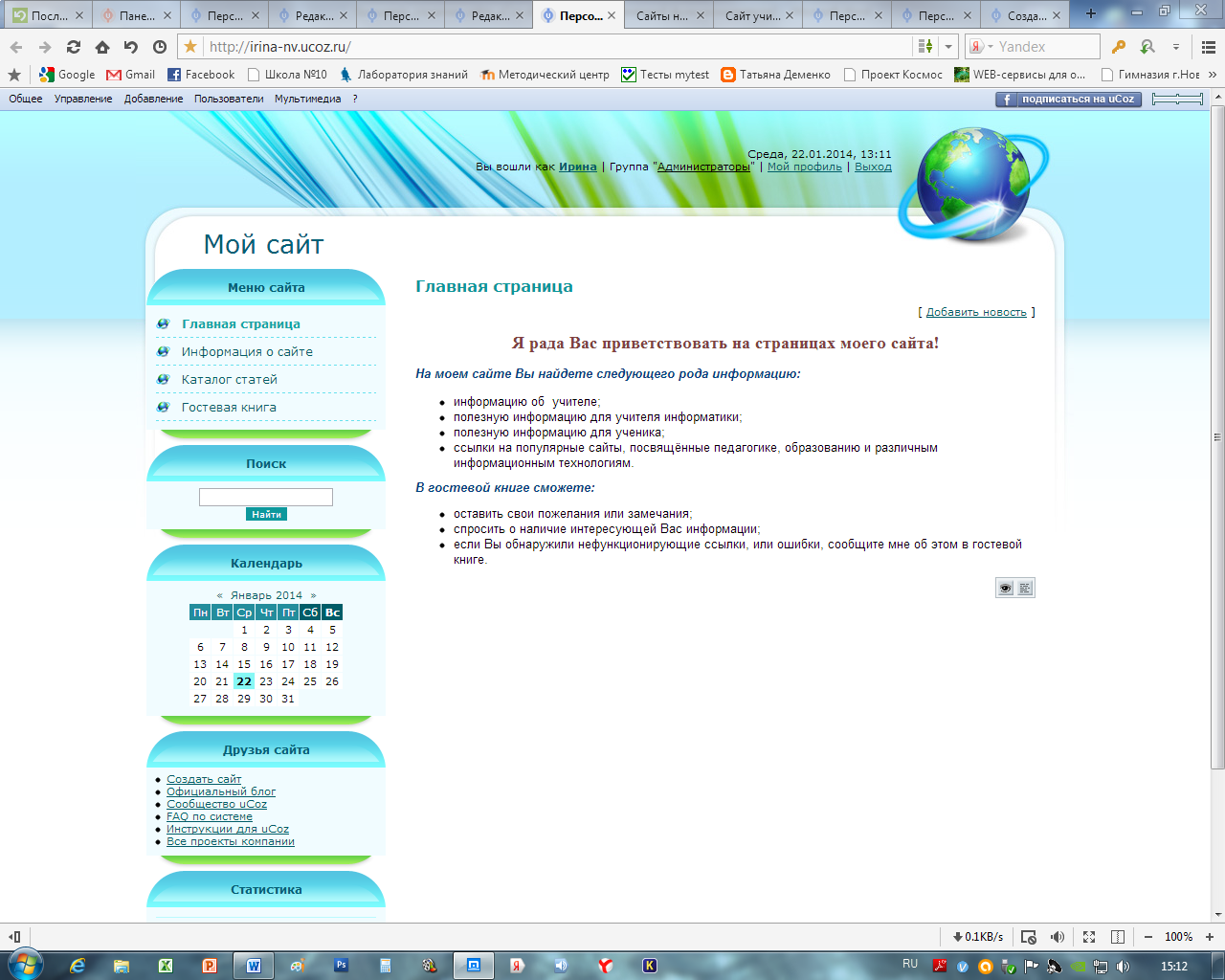
Давайте посмотрим, что у нас получилось.
-
На панели Админбар сохраним изменения
Конструктора.
-
После внесения изменений в блок Коллегам он приобрел следующий вид

-
Аналогичным образом добавьте еще две ссылки, и в вашем блоке Коллегам будут добавлены еще несколько ссылок на порталы образования.

-
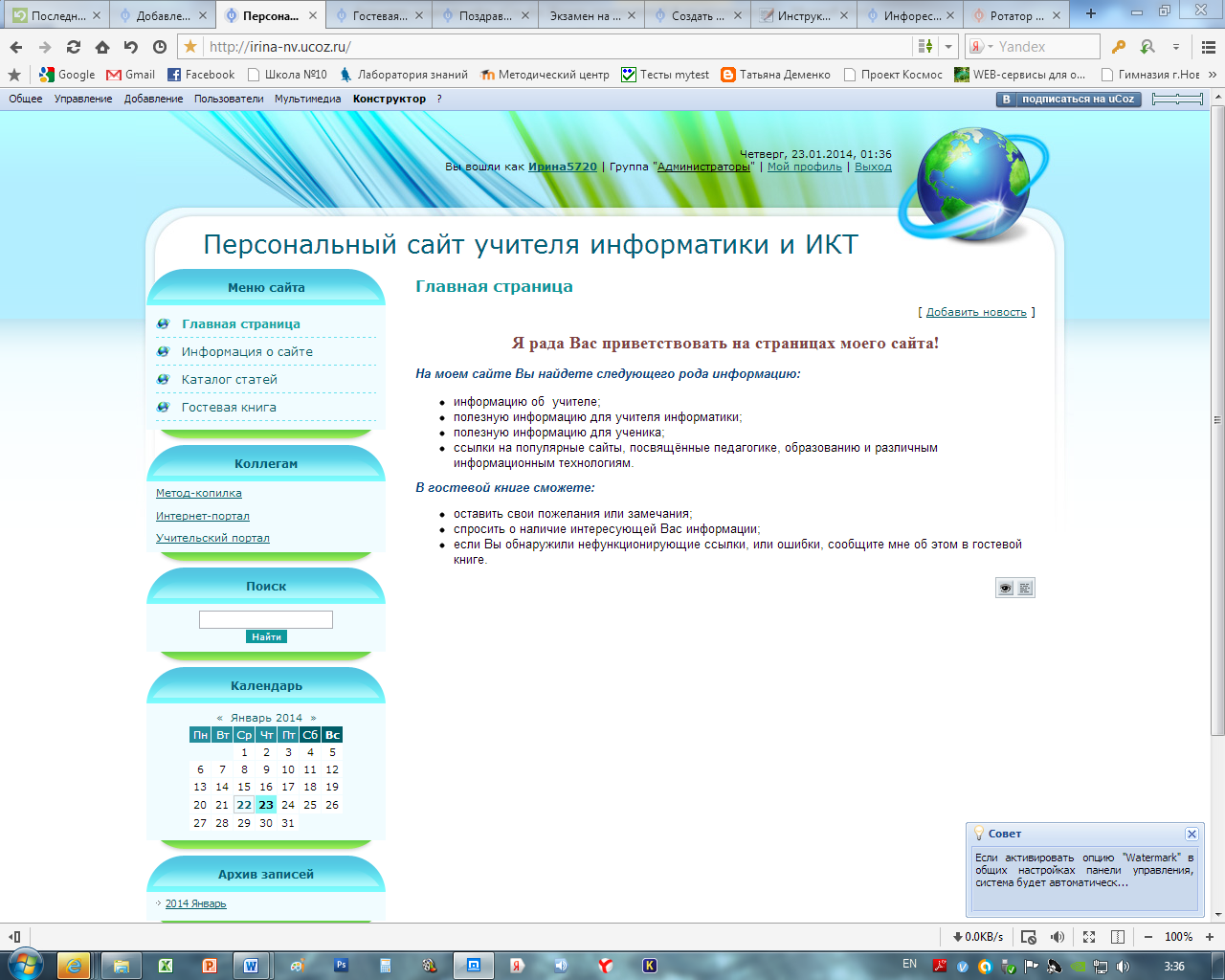
Наверное, все. Дальше дело за вами: заполняйте сайт полезными и интересными материалами, привлекайте коллег, школьников и прочих посетителей. И тогда он обязательно поможет взглянуть на образовательный процесс по-новому.
-
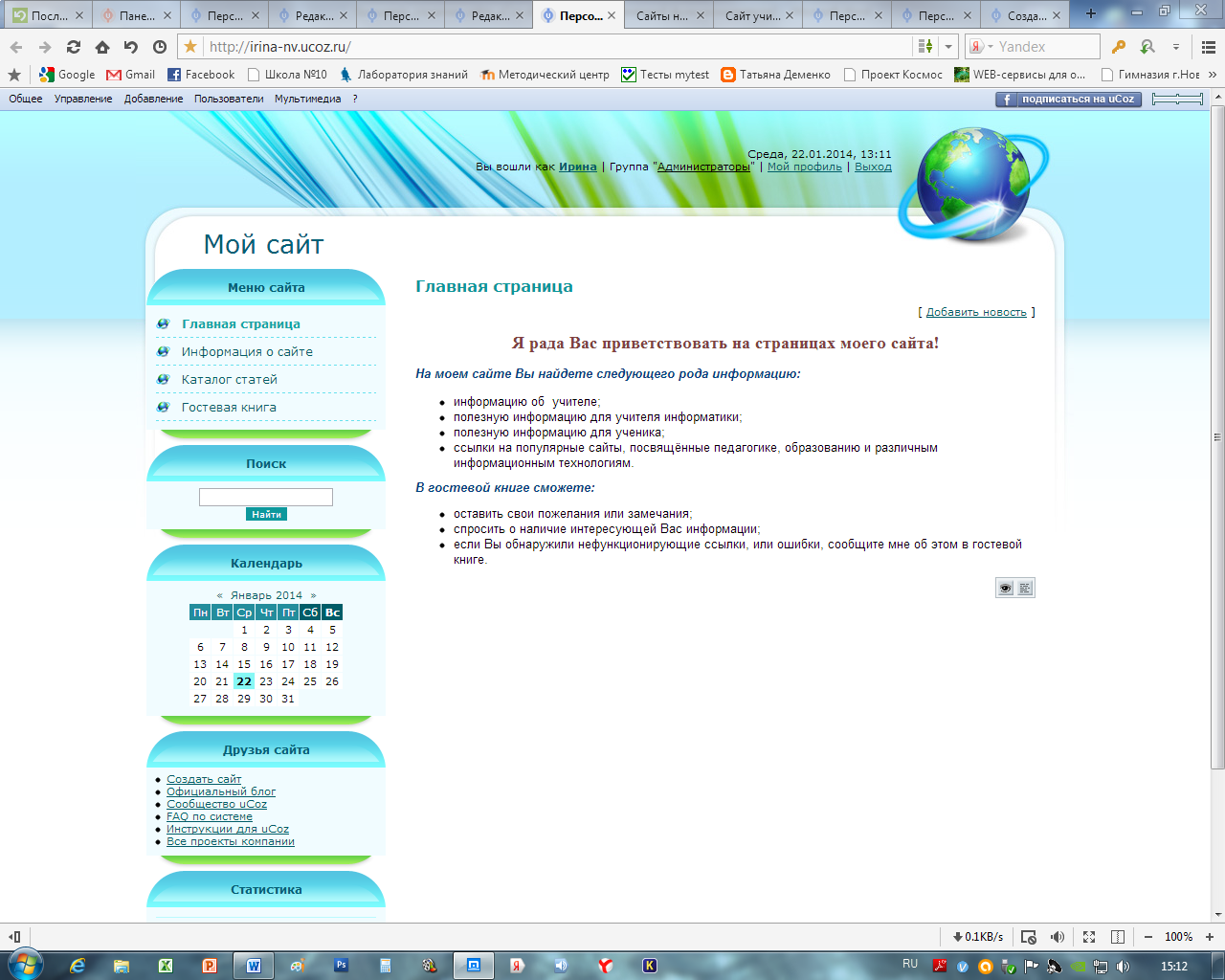
Наш новый сайт выглядит вот так: