- Преподавателю
- Информатика
- Урок информатики по теме «Компьютерная графика»
Урок информатики по теме «Компьютерная графика»
| Раздел | Информатика |
| Класс | - |
| Тип | Конспекты |
| Автор | Тендит Т.Н. |
| Дата | 20.03.2014 |
| Формат | docx |
| Изображения | Есть |
Тема: «Компьютерная графика»
Цели:
-
Обучающая: создать условия для формирования первичного представления о растровой и векторной графике.
-
Развивающая: развивать логическое мышление и познавательный интереса учащихся.
-
Мотивационная: побудить интерес к изучению предмета.
Задачи:
-
Учебная: познакомить учащихся с особенностями растровой и векторной графики; выявить достоинства и недостатки растровой и векторной графики.
-
Развивающая: развитие логического и творческого мышления, внимательности, умений обработки и анализа материала.
-
Воспитательная: способствовать воспитанию информационной культуры учащихся, внимательности, аккуратности, формирование самооценки, чувства толерантности.
Тип занятия: формирование новых знаний.
Методы обучения: объяснительно - иллюстративный, с применением интерактивных методов обучения.
ТСО: компьютер с программным обеспечением: MS Word, Paint.
План - схема занятия:
Этап урока
Форма деятельности
Тип интерактивного средства
Цель использования интерактивного средства
1. Организационный этап
2. Подготовительный этап
групповая
побуждающий диалог
развитие креативного и логического мышления.
3. Основной этап
групповая
мини исследование
развитие умения обработки и анализа материала, формирование ораторских качеств, навыков общения, сотрудничества; развитие коммуникативных навыков;
4. Контрольный этап
индивидуальная
работа с компьютером
развитие познавательной активности, мотивации к изучению данной темы; развитие креативного, логического мышления;
5. Итоговый этап, рефлексия
групповая
дискуссия
формирование логического мышления
Ход занятия
-
Организационный этап
- Здравствуйте, ребята. Сегодня мы начнем изучать новую тему, на которой будет основана вся наша дальнейшая деятельность. В течение всего учебного года мы будем знакомиться с программным обеспечением определенного типа и имеющего одно назначение - создание и обработка изображений. Итак, начнем.
-
Подготовительный этап
- Перед вами на парте много листов, что вы на них видите? (фотографии, картина, изображение, число).
- Как вы думаете, здесь есть что-нибудь лишнее? (число)
- Почему? (фотография, картина - графическая информация)
- Каким общим слово можно обозначить все объекты?
- Подсказкой вам может послужить ребус, разгадав который вы узнаете тему нашего занятия(Приложение 1).

- Назовите осадки, но не дождь и не снег. (Град.)
- Посмотрите внимательно, что за оружие показано на рисунке? Чем украшают верхнюю часть ворот? Это одна карточных мастей. (Пика.)
- Какое слово зашифровано в ребусе? (Графика.)
- А кто знает, что такое графика? (Графика - искусство изображения предметов.)
- Итак, сегодня будем говорить о графике и ее типах. Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность "оживить" картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. Где, как не на компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться? И всё это можно сделать, не имея специального образования. Но только нужно хорошо уяснить, что такое графика, какие типы графики бывают, где они применяются. На все эти вопросы мы будем искать сегодня ответы.
-
Основной этап
- Давайте опять обратимся к нашим изображениям. Как вы думаете можно их разделить на группы. Разделите их.
- Правильность вашего выбора вы сами проверите в конце урока.
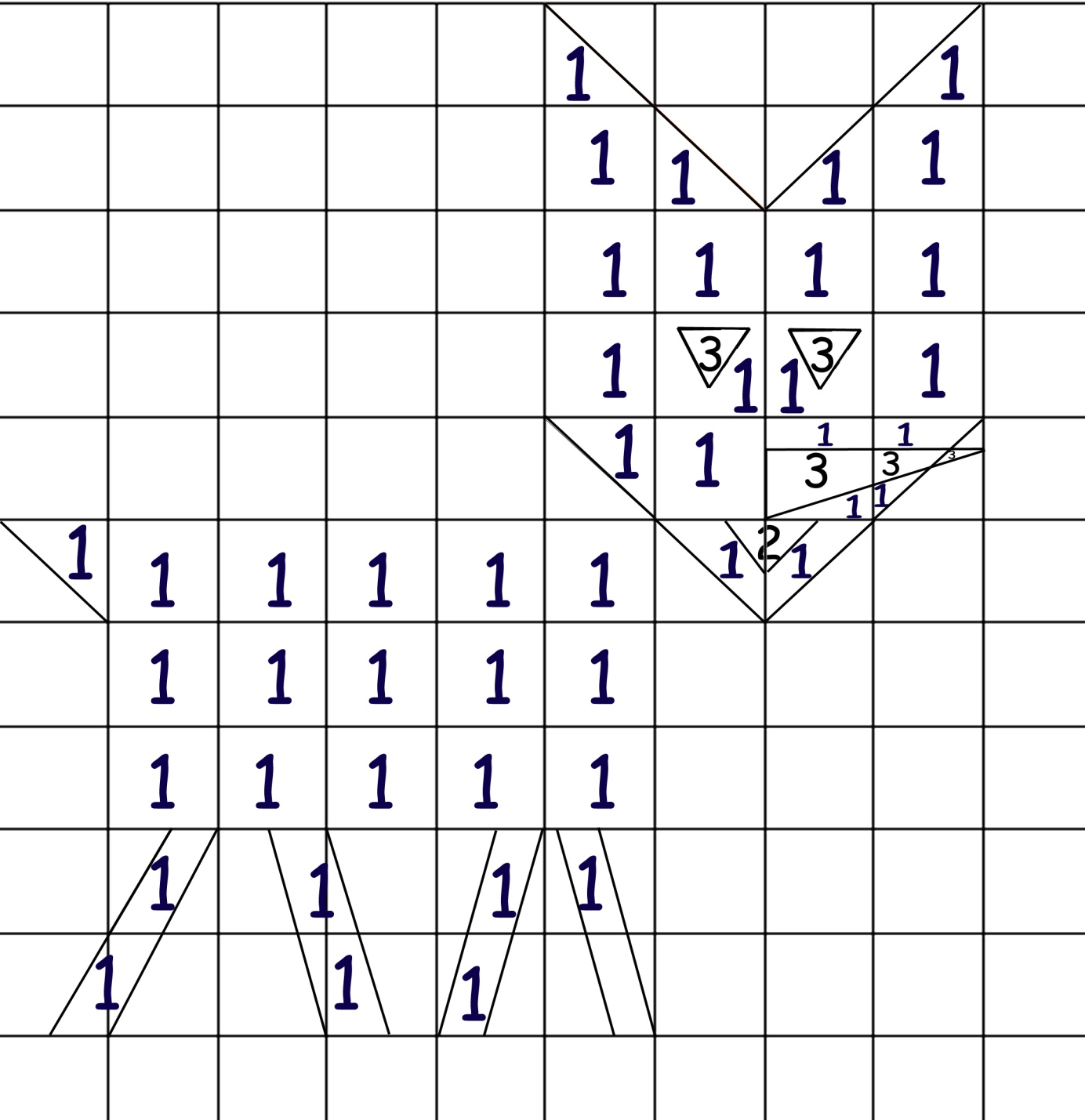
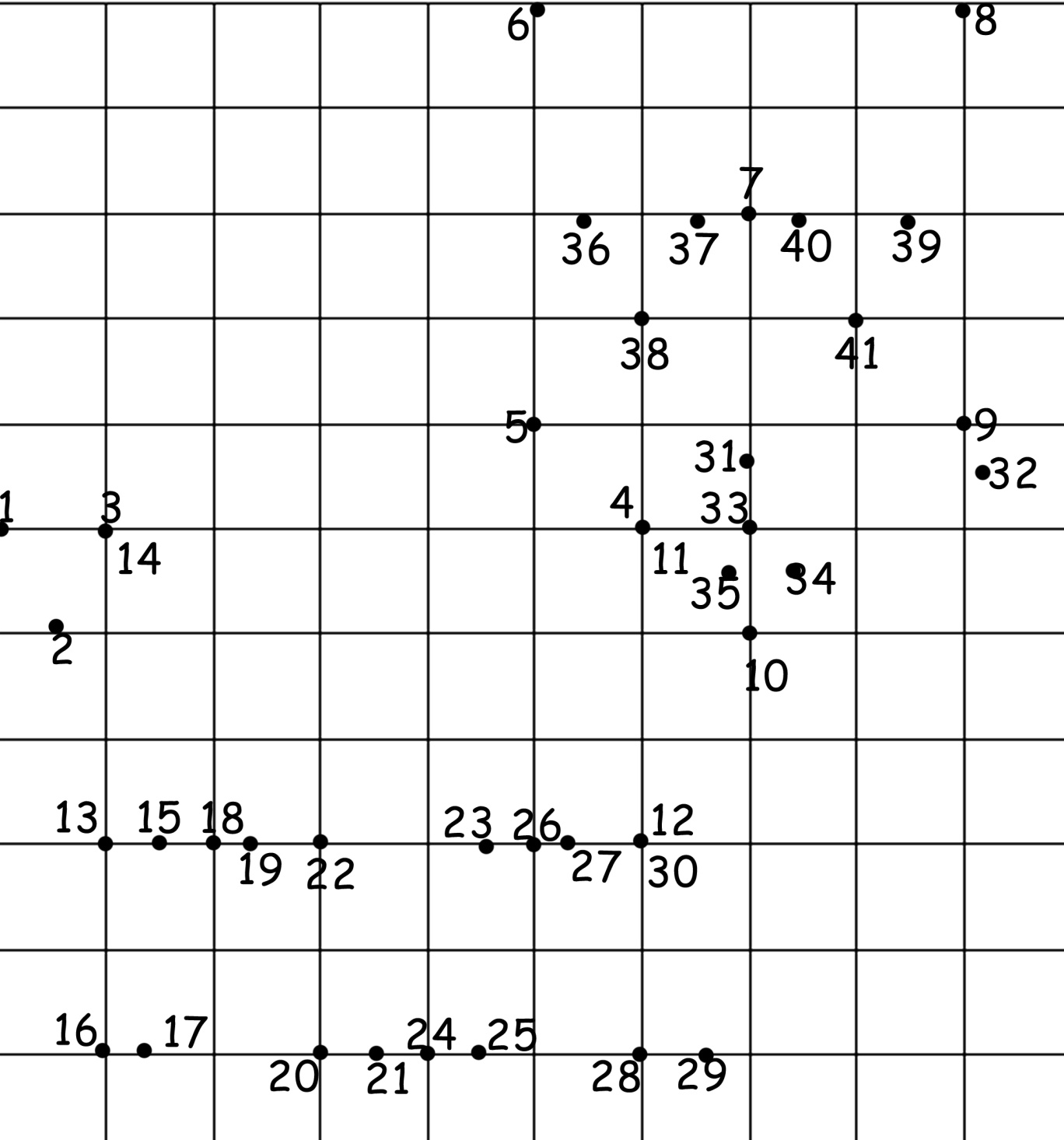
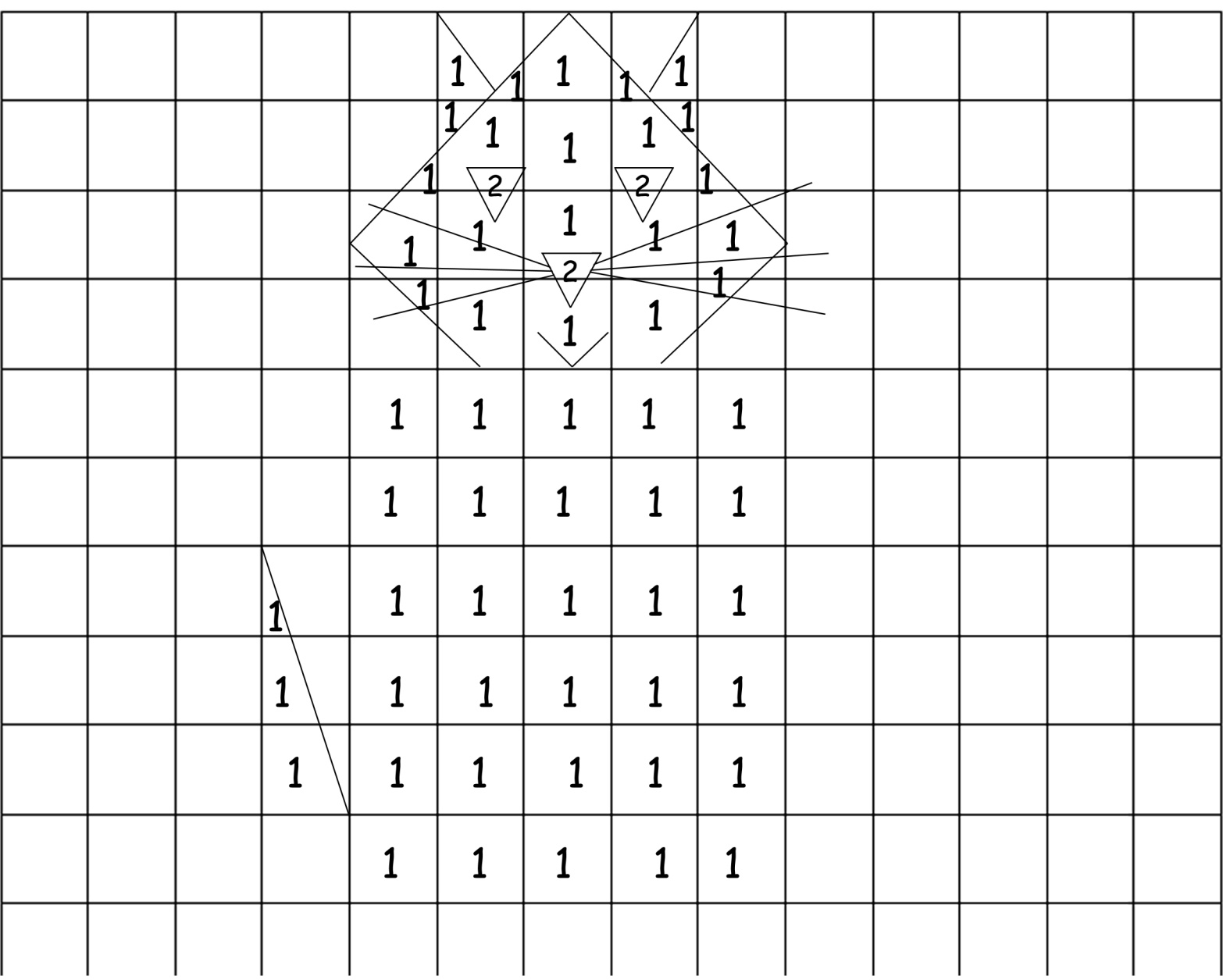
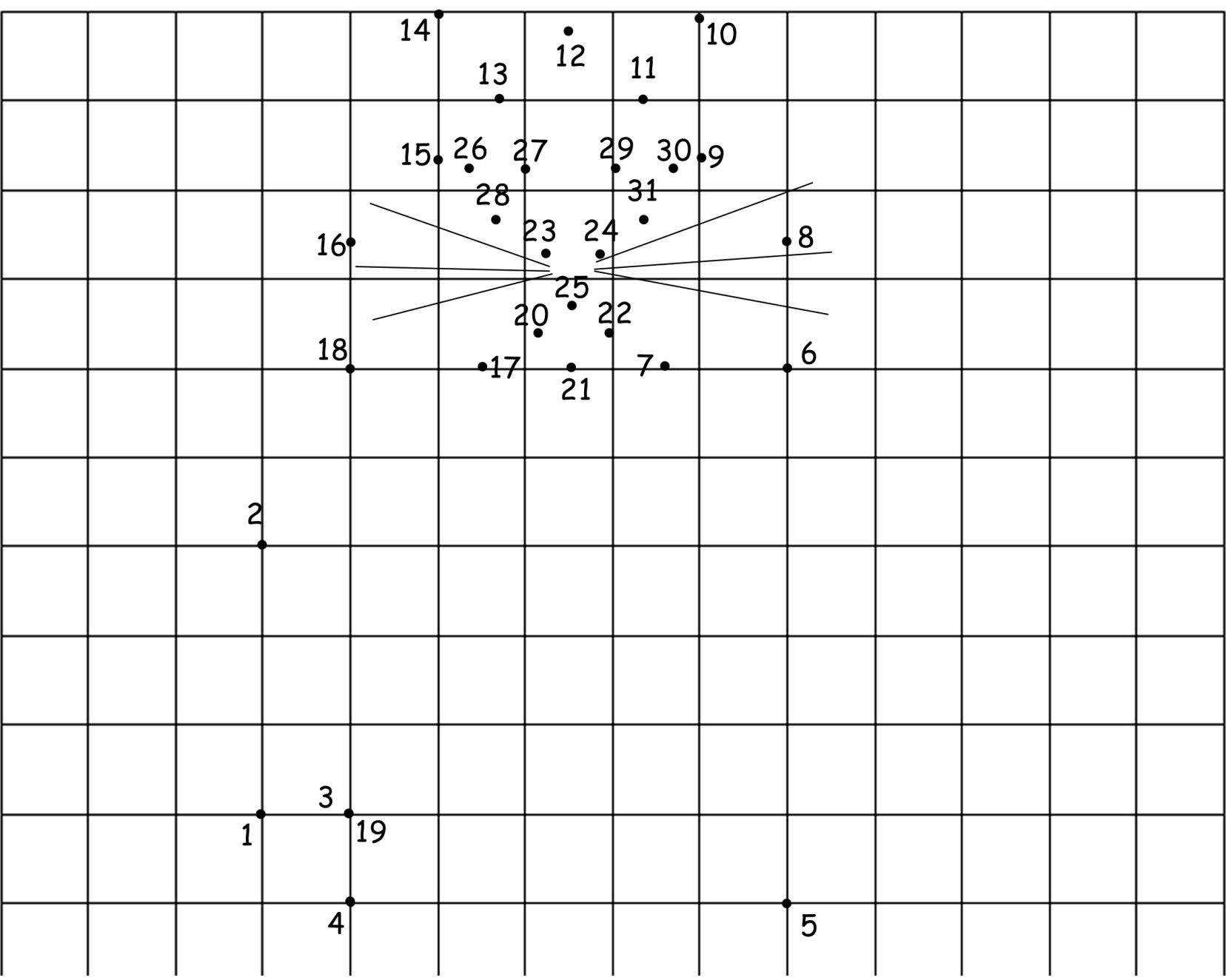
- Но сначала я предлагаю вам поработать с карточками. У каждого из вас индивидуальное задание и получите вы различные результаты, кому-то нужно нарисовать изображение, соединив точки, кому-то раскрасить ячейки указанным цветом (Приложение 3).
- Посмотрите, у некоторых из вас получился один и тот же рисунок, но в чем их отличия.
- Существует два типа графических изображений на компьютере: растровое и векторное. А для того, чтобы познакомиться с ними поближе, мы с вами сейчас проведем исследование по изучению типов компьютерной графики.
- В процессе исследования вы должны заполнить таблицу.
Растровое изображение
Векторное изображение
Как создается изображение?
Как изменяется в процессе масштабирования?
Принцип окрашивания?
Где применяется?
- Рассмотрим изображение (Приложение 2).

- Ели мы увеличим его, что получим?

- Из чего состоит наше изображение? (квадратиков, точек)
- Что вы можете сказать о точках, из которых состоит изображение? Какую информационную нагрузку они несут? (каждая точка имеет свое место и цвет)
- Кто знает, как называется изображение, состоящее из точек? (ответы учащихся)
- Компьютерные изображения, состоящие из точек, называют растровыми, а вид компьютерной графики - растровая графика.
- Точки, из которых образуется растровое изображение, называется пикселями.
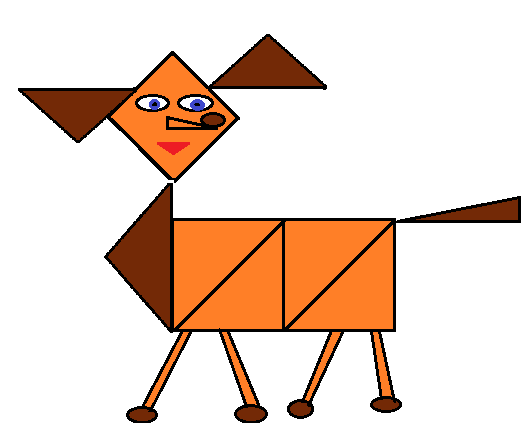
- А теперь посмотрите на изображение девочки с рыжими волосами, одетую в зеленое платье и скажите, если мы его увеличим, произойдут изменения? (нет качество осталось прежним)
- Из каких объектов состоит данное изображение?
(Изображение состоит из окружности, треугольника, линий.)
- Как создается векторное изображение? (Векторное изображение создается из объектов (точки, линии, окружности и т.д.), которые называются графическими примитивами.)
- Компьютерные изображения, состоящие из линий-векторов, называют векторными, а вид компьютерной графики - векторная графика.
- Теперь рассмотрим, что происходит с растровым изображение в процессе масштабирования.
- Если растровое изображение уменьшить, что с ним происходит? (При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения)
- Если растровое изображение увеличить, что с ним происходит? (При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом).
- Как изменяется в процессе масштабирования векторное изображение? Изменяется ли изображение при уменьшении или увеличении? (Векторное изображение может быть увеличено или уменьшено без потери качества).
- А на следующий вопрос попробуйте ответить самостоятельно. По какому принципу окрашивается растровое изображение? (Окрашивается каждый пиксель)
- Как происходит окрашивание векторного графического изображения? (Окрашивается вся фигура целиком)
Учащиеся заполняют таблицы.
Физминутка
Посмотрите внимательно на стенах и окнах нашего кабинета расположились различные насекомые.
Подсчитайте:
- сколько бабочек?
- сколько стрекозок?
- сколько больших бабочек?
- встречаются ли другие объекты?
-
Контрольный этап
- В прошлом учебном году мы уже работали с растровым графическим редактором. Как он называется? (Paint)
- Вспомните, а в какой программе мы тоже создавали изображения? (Word? PowerPoint)
- Все верно, так вот графический редактор Word содержит в себе векторный редактор.
- Возьмите карточки с индивидуальными заданиями и создайте такие же изображения с помощью компьютерных программ. Те, кто рисовал по точкам, будет использовать Paint, кто раскрашивал ячейки Word (Приложение 4).
-
Итоговый этап. Рефлексия
- Итак, какие понятия мы сегодня с вами изучили? (растровая графика, векторная графика)
- Что такое растровая графика? Как строится изображение?
- Что такое векторная графика? Как строится изображение?
- Теперь вернемся к началу урока, вы делили объекты на группы, посмотрите, правильно ли вы разделили их. Если да, то вы молодцы, если нет, то исправьте и больше не допускайте ошибок в определении типов компьютерной графики.
- Что создают в векторных редакторах?
- Растровые применяются для…
- А как вы думаете, какое изображение лучше, созданное в растровом редакторе или векторном?
- Впереди у нас будет ещё достаточно занятий, чтобы разобраться во всех плюсах и минусах обоих типов. И все же, мне кажется, оба типа важны и нужны для развития ваших творческих способностей и воображения.
- Что вам понравилось или не понравилось на сегодняшнем занятии?
- Возникали ли какие-нибудь трудности?
- Спасибо за внимание. До свидания.
Приложение 1

Приложение 2

Приложение 3

1 - оранжевый
2 - красный
3 - черный


1 - оранжевый
2 - черный

Приложение 4