- Преподавателю
- Информатика
- Разработка урока по информатике для 9 класса «Создание первой web-страницы»
Разработка урока по информатике для 9 класса «Создание первой web-страницы»
| Раздел | Информатика |
| Класс | 9 класс |
| Тип | Конспекты |
| Автор | Звонарева Д.В. |
| Дата | 14.01.2016 |
| Формат | docx |
| Изображения | Есть |
Урок на тему
«Создание первой web-страницы».
Современному человеку требуется определенный набор знаний и умений, которые он применяет в жизни. Одним из таких умений является умение работать с компьютером.
В наше время, когда идет бурное развитие информационных технологий, большое значение приобрела проблема изучения сетевых технологий
Все больший вес в жизни людей занимает Internet и технологии, которые предъявляют все больше требований к знанию учащихся в этой области.
В процессе обучения от учащихся потребуется не только умение создать свой Web-сайт, но и сделать его визуально и информационно привлекательным, что невозможно без мобилизации творческих возможностей и необходимости самостоятельного поиска нестандартных (не шаблонных) решений.
Изучение данного направления в школьном курсе способствует развитию творческих способностей, профессиональному образованию и самоопределению школьников.
Тема урока: Создание первой web-страницы.
Цели урока:
-
сформулировать основные принципы создания WEB -страниц;
-
познакомить учеников с основными командами оформления текста и вставки рисунков;
-
продемонстрировать использование этих команд на конкретных примерах оформления WEB -страниц
Задачи урока:
Образовательные:
формировать навыки и умения создания простейших WEB -страниц.
Воспитательные:
воспитание информационной культуры учащихся, внимательности, аккуратности, и дисциплинированности ;
Развивающие:
развивать наглядно-образное мышление, логику, умение анализировать, сравнивать, делать выводы, высказывать свою мысль.
Межпредметные связи: информатика, история
Место урока в учебном плане: урок проводится после изучения раздела «Возможности глобальной сети интернет».
Тип занятия: комбинированный.
Возраст учащихся: IX класс.
Оборудование урока:
-
мультимедийный проектор;
-
экран для проектора;
-
компьютеры;
-
текстовый редактор Блокнот;
-
программа-браузер Opera илиInternet Explorer.
Литературные и интернет - источники, использованные при подготовке урока.
-
Макарова Н.В. Информатика. Базовый курс. Учебник для 7-9 классов. Питер, 2007.
-
Гилярова М.Г. Информатика 9 класс. Поурочные планы по учебнику Макаровой Н.В. ИТД «Корифей», 2009.
-
Печникова В.Н. Серия «Технический бестселлер. Создание Web-сайтов без посторонней помощи. М.: 2006.
-
ru.wikipedia.org - Материалы свободной электронной энциклопедии.
-
images.yandex.ru - Фотографии взяты из поисковой системы Яндекс - картинки.
План урока:
Урок рассчитан на 45 минут.
I. Организационный момент - 1 мин.
II. Постановка целей и задач урока - 4 мин.
III. Актуализация опорных знаний - 20 мин.
IV. Выполнение лабораторно-практической работы по теме - 15 мин.
V. Подведение итогов урока - 5 мин.
ХОД УРОКА
I. Организационный момент
Учитель приветствует класс и объявляет тему урока.
II. Постановка целей и задач урока.
Как известно, основной объем информации, доступной в сети Интернет, размещается во «всемирной паутине» - World Wide Web (WWW) - информационной системе, подобной гигантской библиотеке. В этой библиотеке информация представлена в виде связанных между собой документов, которые называются Web- страницами.
И наверняка каждый из вас задавал себе вопрос, как самому создать свою Web-страницу? Сделать это можно с помощью языка разметки гипертекста - HTML
( аббревиатура английских слов Hyper Text Markup Language ).
Сегодня мы с вами создадим свою первую Web-страницу. Она будет посвящена празднику дню Победы «9 мая».
III. Актуализация опорных знаний
С помощью языка HTML создается текстовый файл, имеющий расширение( .html), который называется HTML-файл. Этот файл отображается с помощью программ - браузеров, наиболее популярные из которых - Internet Explorer, Opera, Mozilla и Netscape, в виде Web-страницы. 
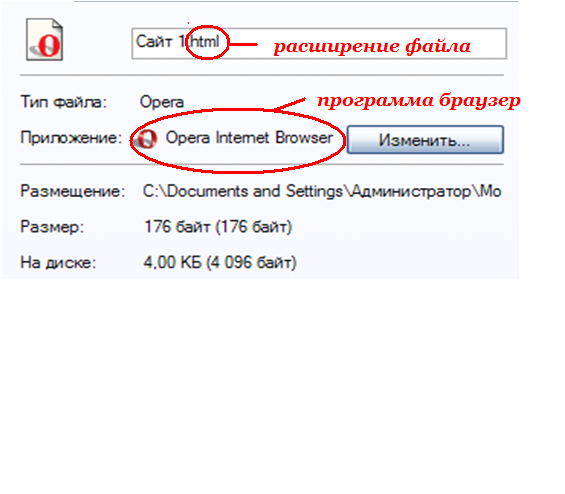
Рис.1. В свойствах изображения можно посмотреть расширение файла и программу браузер, с помощью которой файл открывается.
Основным понятием языка HTML является понятие тег. ТЕГ - инструкция браузеру, указывающие способ отображения информации.
Теги бывают одиночные и парные (открывающиеся < > и закрывающиеся >).
Каждый HTML- документ имеет определенную структуру, которая выглядит следующим образом:
………..
……….
html>
Структура HTML- документа содержит следующие обязательные элементы:
-
тег <html> и html> , которые отмечают начало и конец документа;
-
заголовок, ограниченный тегами <head> и head>
-
тело документа, ограниченное тегами <body> и body>
-
В заголовке, ограниченном тегами <head> и head>, с помощью тегов <title> …..title> определяется название документа, которое должно описывать его содержимое.

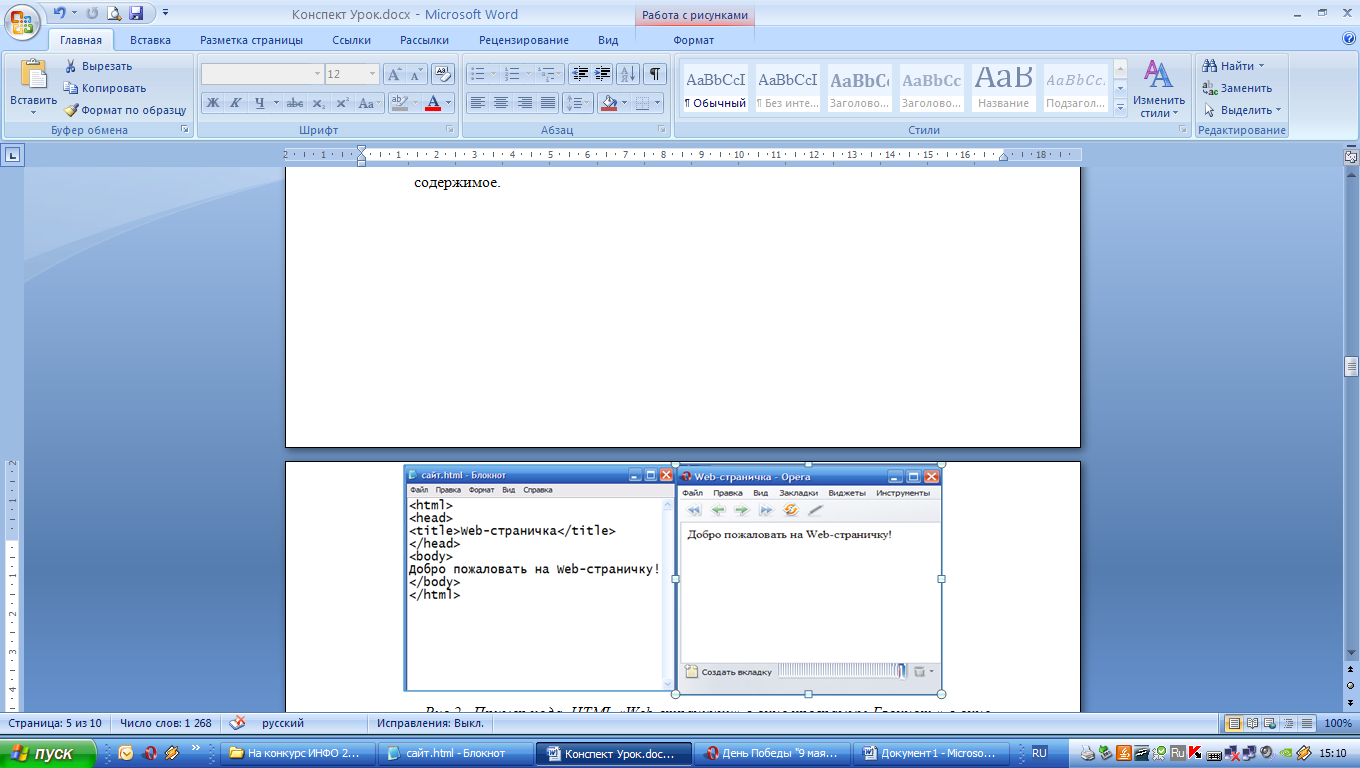
Рис.2. Пример кода HTML «Web-странички» в окне программы Блокнот » в окне браузера.
Информация на Web-странице может быть представлена в различных формах:
текст
изображения
аудио
видео
Для того чтобы вставить эти элементы в HTML документ существуют дополнительные теги и атрибуты.
Сегодня мы рассмотрим, как добавлять текст и изображения на Web-страницу
Добавление текста на Web-страницу.
Основной текст, вставляется между тегами <body> и body>.
Выравнивание блока текста осуществляется с помощью атрибута align.
Атрибут align может принимать значения:
align ="left" - выравнивание по левому краю
align ="right" - выравнивание по правому краю
align ="center " - выравнивание по центру
align ="justify" - выравнивание по обеим краям
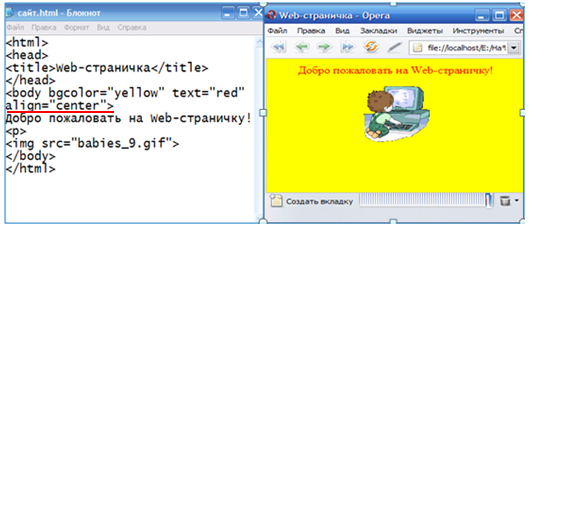
Рис.3.Пример выравнивания текста по центру.
Элемент <br> разрывает текст и вставляет новую строку.
Элемент <p> задает абзац.
Элемент <div> задает раздел.
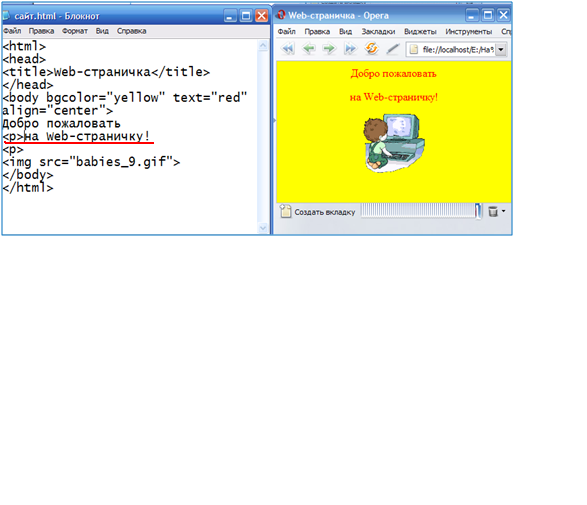
Рис.4. Пример добавления абзаца в текст.
Добавление цвета на Web-страницу.
Для каждой Web-страницы вы можете определить цвет фона и цвет текста. Это выполняется с помощью атрибутов bgcolor="цвет фона" и text="цвет текста".

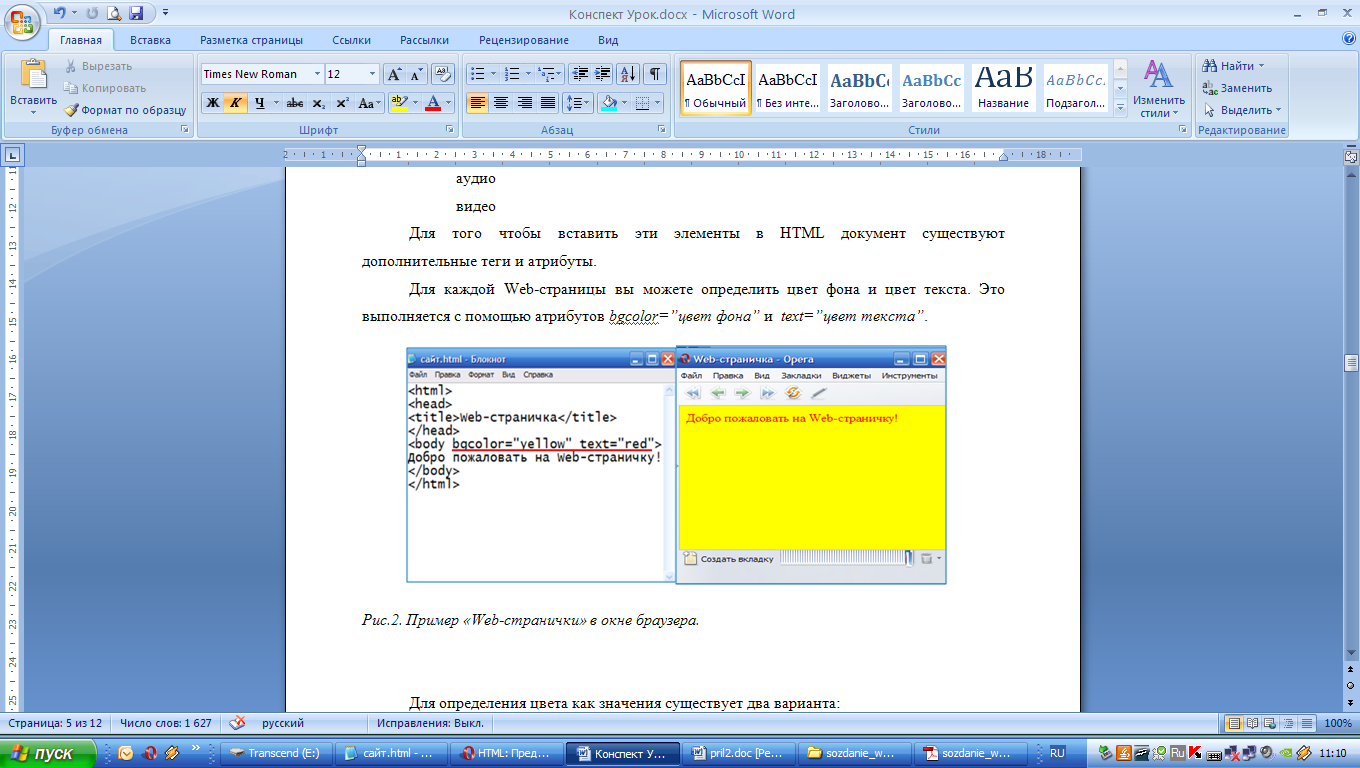
Рис.5. Пример добавления цвета фона и текста на «Web-страничку».
Для определения цвета как значения существует два варианта:
-
словесное указание цвета (например: red-красный)
-
цифровое обозначение в шестнадцатиричной записи (например: #ffffff-белый)
Название цвета
Цвет
Код
Название цвета
Цвет
Код
Black (черный)
#000000
Silver (серебряный)
#C0C0C0
Maroon(темно-бордовый)
#800000
red (красный)
#FF0000
Green (зеленый)
#008000
Lime (лайм)
#00FF00
Olive (оливковый)
#808000
Yellow (желтый)
#FFFF00
Navy (темно-синий)
#000080
Blue (синий)
#0000FF
Purple (пурпурный)
#800080
Fuchsia (фуксия)
#FF00FF
Teal (бирюзовый)
#008080
Aqua (морская волна)
#00FFFF
Gray (серый)
#808080
White (белый
#FFFFFF
Рис.6. 16 ключевых цветов.
В HTML существует 216 цветов образующих безопасную палитру, в них входят 16 ключевых цветов. И у каждого цвета есть свои оттенки.
Добавление рисунков на Web-страницу.
На каждую Web-страницу можно поместить любое количество рисунков. Вы можете использовать готовые графические изображения или создать их сами.
Стандартные форматы Web-графики - GIF, JPG и PNG.
Для начала необходимо скопировать наш рисунок в папку, где будет находиться наша Web-страница. Затем с помощью тега <img src="………"> вставляем рисунок. В кавычках записывается название рисунка и его формат.

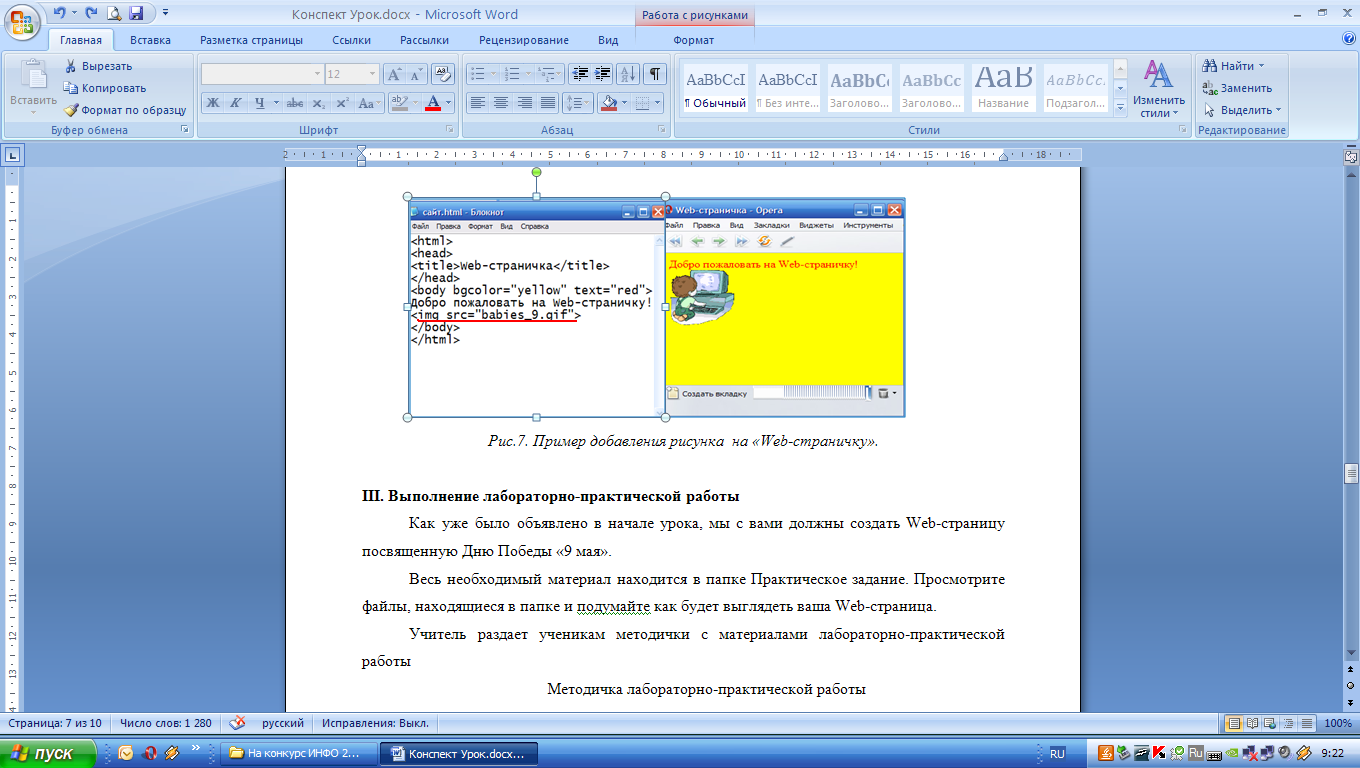
Рис.7. Пример добавления рисунка на «Web-страничку».
IV. Выполнение лабораторно-практической работы
Как уже было объявлено в начале урока, мы с вами должны создать Web-страницу посвященную Дню Победы «9 мая».
Весь необходимый материал находится в папке Практическое задание. Просмотрите файлы, находящиеся в папке и подумайте как будет выглядеть ваша Web-страница.
Учитель раздает ученикам методички с материалами лабораторно-практической работы
Методичка лабораторно-практической работы
1. Исходные файлы: находятся в папке Практическое задание
Перед выполнением задания скопируйте все файлы из папки Практическое задание
в свою рабочую папку.
2. Загрузить программу Блокнот (ПУСК - Программы - Стандартные)
3. По порядку записываем основные теги
html>
4. Между тегами и записать заголовок - День Победы «9 мая».
5. Изменение фона страницы и цвета текста: для этого добавить в тег
bgcolor -цвет фона; text - цвет текста.
6.После тега с помощью тега <img src="………"> вставить рисунок - 65-летие Дня Победы. Для этого в кавычки записать название рисунка и формат.

Рис.8. 65-летие Дня Победы.
7.Затем после вставки рисунка вставить текст стихотворения, находящийся в файле -Стихотворение о войне. Для этого необходимо открыть этот файл, скопировать и вставить текст. А для того чтобы наше стихотворение красиво выглядело перед каждым абзацем вставляем элемент <p> :
Пусть дни войны тянулись очень долго,
Пусть быстро мчались мирные года.
Победы под Москвой, под Курском и на Волге
История запомнит навсегда.
Пусть Вы сейчас отцы и деды,
Виски посеребрила седина.
Вовек Вам не забыть весну Победы,
Тот день, когда закончилась война.
Пусть многие сегодня не в строю,
Мы помним все, что делалось тогда
И обещаем Родину свою
Сберечь для дела, мира и труда.
8. Далее вставить по очереди фотографии:
вечный огонь 

возложение цветов.
домой с фронта
Рис.8. Фотографии на Web-страницу.
9. Сохранить документ в своей рабочей папке под именем Моя первая Web-страница в формате .html, для этого выполнить команду Файл - Сохранить как. После этого открыть сохраненный файл и посмотреть, что у вас получилось.
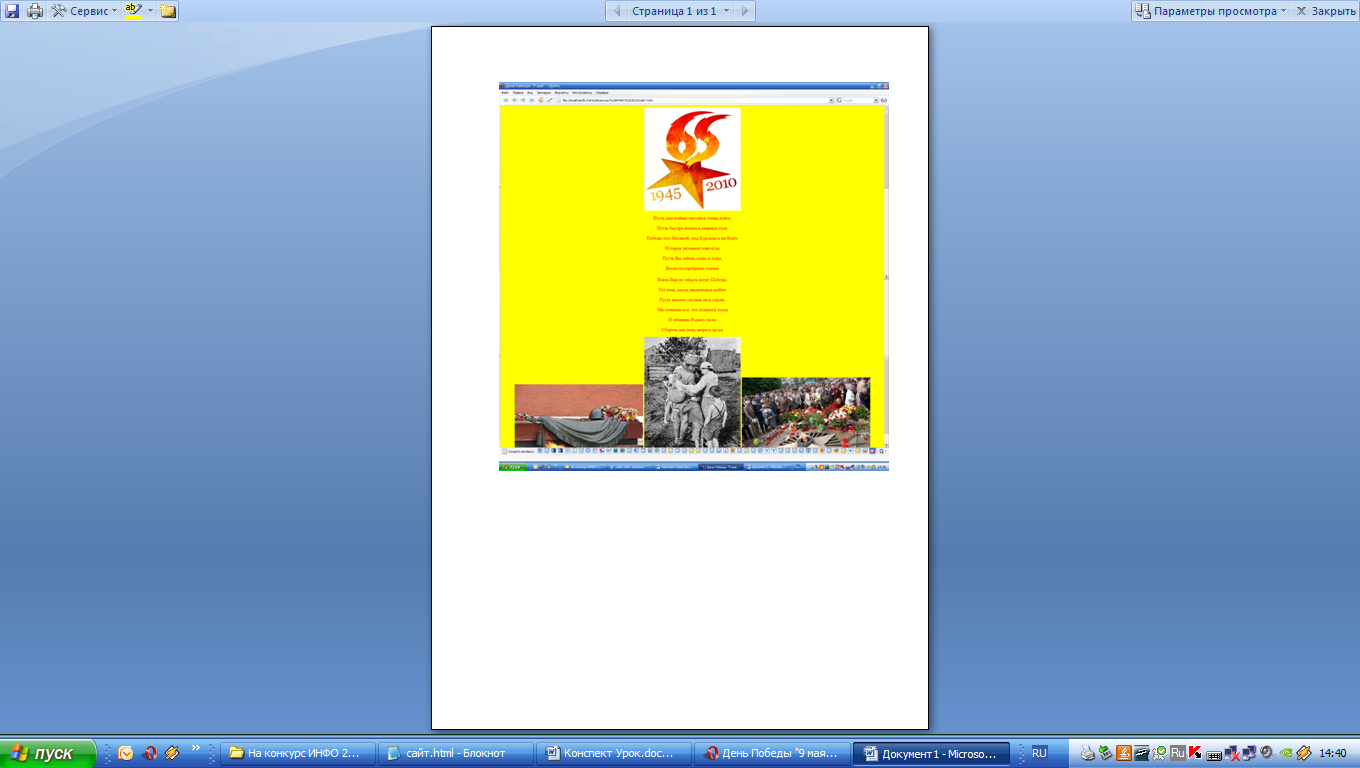
Ваша Web- станица должна выглядеть так:

Рис.8. Web-страница, созданная после выполнения лабораторно-практической работы.
V. Подведение итогов урока
Сегодня перед нами стояла задача создать Web-страницу посвященную Дню Победы «9 мая». Для осуществления данной мы разобрали основные принципы создания WEB -страниц, познакомились с основными командами оформления текста и вставки рисунков; разобрали примеры оформления WEB -страниц. И успешно решили поставленную задачу.
Теперь вы сами сможете создавать свои Web- страницы.
Спасибо за работу!


