- Преподавателю
- Информатика
- Методические рекомендации к организации практической работы обучающихся по дисциплине Информационные технологии в профессиональной деятельности
Методические рекомендации к организации практической работы обучающихся по дисциплине Информационные технологии в профессиональной деятельности
| Раздел | Информатика |
| Класс | - |
| Тип | Другие методич. материалы |
| Автор | Боровкова А.М. |
| Дата | 25.12.2015 |
| Формат | docx |
| Изображения | Есть |























































 Министерство образования Нижегородской области
Министерство образования Нижегородской области
Государственное бюджетное профессиональное образовательное учреждение
« Большеболдинский сельскохозяйственный техникум».
Методические рекомендации по проведению практических занятий.
ОПД 08.Информационные технологии в профессиональной деятельности
с. Большое Болдино
2015 год
Организация-разработчик: ГБПОУ «Большеболдинский сельскохозяйственный техникум»
Разработчики: Боровкова А.М., преподаватель ГБПОУ «Большеболдинский сельскохозяйственный техникум»
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 1
Тема: Основы работы в программах оптического распознавания информации, машинного перевода профессионального текста.
Цель: Познакомиться с основными приемами работы с программами оптического распознавания информации, машинного перевода профессионального текста.
Ход работы
-
Теоритическая часть
На стадии подготовки и обработки информации, особенно при компьютеризации предприятия, автоматизации бухучета, возникает задача ввода большого объема текстовой и графической информации в ПК. Основными устройствами для ввода графической информации являются: сканер, факс-модем и реже цифровая фотокамера. Кроме того, используя программы оптического распознавания текстов, можно вводить в компьютер (оцифровывать) также и текстовую информацию. Современные программно-аппаратные системы позволяют автоматизировать ввод больших объемов информации в компьютер, используя, например, сетевой сканер и параллельное распознавание текстов на нескольких компьютерах одновременно.
Большинство программ оптического распознавания текста (OCR Optical Character Recognition) работают с растровым изображением, которое получено через факс-модем, сканер, цифровую фотокамеру или другое устройство. На первом этапе OCR должен разбить страницу на блоки текста, основываясь на особенностях правого и левого выравнивания и наличия нескольких колонок. Затем распознанный блок разбивается на строки. Несмотря на кажущуюся простоту, это не такая очевидная задача, так как на практике неизбежны перекос изображения страницы или фрагментов страницы при сгибах. Даже небольшой наклон приводит к тому, что левый край одной строки становится ниже правого края следующей, особенно при маленьком межстрочном интервале. Врезультате возникает проблема определения строки, к которой относится тот или иной фрагмент изображения. Например, для букв j, Й, ё при небольшом наклоне уже сложно определить, к какой строке относится верхняя (отдельная) часть символа (в некоторых случаях ее можно принять за запятую или точку).
Потом строки разбиваются на непрерывные области изображения, которые, как правило, соответствуют отдельным буквам; алгоритм распознавания делает предположения относительно соответствия этих областей символам; а затем делается выбор каждого символа, в результате чего страница восстанавливается в символах текста, причем, как правило, в соответствующем формате. OCR-системы могут достигать наилучшей точности распознавания свыше 99,9% для чистых изображений, составленных из обычных шрифтов. На первый взгляд такая точность распознавания кажется идеальной, но уровень ошибок все же удручает, потому что, если имеется приблизительно 1500 символов на странице, то даже при коэффициенте успешного распознавания 99,9% получается одна или две ошибки на страницу. Втаких случаях на помощь приходит метод проверки по словарю. То есть, если какого-то слова нет в словаре системы, то она по специальным правилам пытается найти похожее. Но это все равно не позволяет исправлять 100% ошибок, что требует человеческого контроля результатов.
Встречающиеся в реальной жизни тексты обычно далеки от совершенства, и процент ошибок распознавания для нечистых текстов часто недопустимо велик. Грязные изображения здесь наиболее очевидная проблема, потому что даже небольшие пятна могут затенять определяющие части символа или преобразовывать один в другой. Еще одной проблемой является неаккуратное сканирование, связанное с человеческим фактором, так как оператор, сидящий за сканером, просто не в состоянии разглаживать каждую сканируемую страницу и точно выравнивать ее по краям сканера.
Программное обеспечение OCR обычно работает с большим растровым изображением страницы из сканера. Изображения со стандартной степенью разрешения получаются сканированием с точностью 9600 пикселей на дюйм. Изображение листа формата A4 при этом разрешении занимает около 1МБ памяти.
Основное назначение OCR-систем состоит в анализе растровой информации (отсканированного символа) и присвоении фрагменту изображения соответствующего символа. После завершения процесса распознавания OCR-системы должны уметь сохранять форматирование исходных документов, присваивать в нужном месте атрибут абзаца, сохранять таблицы, графику ит.д. Современные программы распознавания поддерживают все известные текстовые и графические форматы и форматы электронных таблиц, а некоторые поддерживают такие форматы, как HTML и PDF.
На данный момент существует огромное количество программ, поддерживающих распознавание текста как одну из возможностей..
Начнем обзор с лидера в этой области FineReader. Новая технология Intelligent Background Filtering (интеллектуальной фильтрации фона) позволяет отсеять информацию о текстуре документа и фоновом шуме изображения: иногда для выделения текста в документе используется серый или цветной фон.
ABBYY FormReader еще одна распознавалка от ABBYY. Эта программа предназначена для распознавания и обработки форм, которые могут быть заполнены вручную.
OCR CuneiForm выгодно отличается уровнем распознавания, особенно текстов низкого качества; удобным интерфейсом с наличием встроенных мастеров помощников в работе; встроенным текстовым редактором, не уступающим по своей функциональности популярным текстовым процессорам, и многими другими возможностями. способна распознавать любые полиграфические и машинописные гарнитуры всех начертаний и шрифтов, получаемые с принтеров, за исключением декоративных и рукописных. Также программа способна распознавать таблицы различной структуры, в том числе и без линий и границ; редактировать и сохранять результаты в распространенных табличных форматах. Существенно облегчает работу и возможность прямого экспорта результатов в MS Word и MS Excel (для этого теперь не нужно сохранять результат в файл RTF, а затем открывать его с помощью MS Word). Также программа снабжена возможностями массового ввода возможностью пакетного сканирования, включая круглосуточное, сканирования с удаленных компьютеров локальной сети и организации распределенного параллельного сканирования в локальной сети.
Readiris Pro7 профессиональная программа распознавания текста. отличается от аналогов высочайшей точностью преобразования обычных (каждодневных) печатных документов, таких как письма, факсы, журнальные статьи, газетные вырезки, в объекты, доступные для редактирования (включая файлы PDF). Основными достоинствами программы являются: возможность более или менее точного распознавания картинок, сжатых по максимуму (с максимальной потерей качества) методом JPEG, поддержка цифровых камер и автоопределения ориентации страницы.
OmniPage11 продукт компании ScanSoft.. Разработчики утверждают, что их программа практически со 100% точностью распознает печатные документы, восстанавливая их форматирование, включая столбцы, таблицы, переносы (в том числе переносы частей слов), заголовки, названия глав, подписи, номера страниц, сноски, параграфы, нумерованные списки, красные строки, графики и картинки. Есть возможность сохранения в форматы Microsoft Office, PDF и в 20 других форматов, распознавания из файлов PDF, редактирование прямо в формате PDF. Система искусственного интеллекта позволяет автоматически обнаруживать и исправлять ошибки после первого исправления вручную. Новый специально разработанный модуль Despeckle позволяет распознавать документы с ухудшенным качеством (факсы, копии, копии копий ит.д.). Преимуществами программы являются возможность распознавания цветного текста и возможность корректировки голосом. Теперь версия OmniPage существует и для компьютеров Macintosh.
2. Практическая часть
2.1. Работа с программой распознавание оптического текста:
ABBYY FormReader
2.2. Работа с программами переводчиками:
Онлайн переводчик. Яндекс
Dictor -офлайн переводчик
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 2
Тема: Создание деловых документов в редакторе MS Word. Оформление текстовых документов, содержащих таблицы
Цель: Изучение информационной технологии создания, сохранения и подготовки к печати документов MS WORD.
Изучение технологии создания и форматирования документов, содержащих таблицы.
Ход работы
Работа по созданию документов по образцу в редакторе MS Word.
1.Оформить приглашение по образцу
образец задания
ПРИГЛАШЕНИЕ
 Уважаемый
Уважаемый
Господин Яков Михайлович Орлов!
Приглашаем вас на научную конференцию «Информатизация современного общества»
Конференция состоится 20 ноября 2003 г. В 12.00 в конференц-зале Технологического колледжа.
Ученый секретарь
С. Д. Петрова
ПРИГЛАШЕНИЕ
 Уважаемый
Уважаемый
Господин Яков Михайлович Орлов!
Приглашаем вас на научную конференцию «Информатизация современного общества»
Конференция состоится 20 ноября 2003 г. В 12.00 в конференц-зале Технологического колледжа.
Ученый секретарь
С. Д. Петрова
ПРИГЛАШЕНИЕ
 Уважаемый
Уважаемый
Господин Яков Михайлович Орлов!
Приглашаем вас на научную конференцию «Информатизация современного общества»
Конференция состоится 20 ноября 2003 г. В 12.00 в конференц-зале Технологического колледжа.
Ученый секретарь
С. Д. Петрова
2.Оформить докладную записку по образцу
образец задания
Сектор аналитики и экспертизы
Директору Центра ГАНЛ
Н.С. Петрову
ДОКЛАДНАЯ ЗАПИСКА
03.11.2002
Сектор не может завершить в установленные строки экспертизу проекта маркетингового исследование фирмы «Астра-Н» в связи с отсутствием полных сведений о финансовом состоянии фирмы.
Прошу дать указания сектору технической документации предоставить полные сведения по данной фирме.
Приложение: протокол о некомплектности технической документации фирмы «Астра-Н»
Руководить сектора
Аналитики и экспертизы (подпись) М. П. Спелов
-
Создать таблицу с авто форматом, рассчитать сумму столбца.
образец задания
п/п
Ф.И.О
Адрес
Телефон
Должность
Оклад
Семейное
положение
образование
1
2
3
4
5
Итого
4. Создать таблицу используя табуляцию
образец задания
Объем персональных компьютеров, тыс. р.
Компания 1998 г. 1999 г.
Compag 13266 15732,01
IBM 7946 9287,007
Dell 7770 11883,2
Hewlett-Packrd 5743 7577,035
Packard BellNEC 5976 5989,07
5. Создать таблицу по образцу используя объединение ячеек
образец задания
% поставок
годы
1995
1997
1999
27%
18%
22%
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 3
Тема: Создание комплексных документов в текстовом редакторе. Организационные диаграммы в документе MS Word
Цель: Изучение технологии создания комплексных документов. Изучение совместной работы приложений MS WORD и MS Orqanization Chat.
Ход работы
-
Создать текстовый документ, содержащий рисунок в виде схемы и маркированный список.
образец задания
Методология планирования материальных ресурсов производства (MRP) обеспечивает ситуацию, когда каждый элемент производства, каждая комплектующая деталь находится в нужное время в нужном количестве(рис.4.1
На основании входных данных MRP- Система выполняет следящие операции:
План заказов и коррективы к нему
Отчеты:
о планировании;
процесс;
выполнении
Данные по операциям
Состав изделия и описание материалов
Производственный график работ
Состояние запасов
MRP
-
Определяется количество конечных данных изделий для каждого периода времени планирования;
-
К составу конечных изделий добавляются запасные части;
-
Определяется общая потребность материальных ресурсах в соответствии с ведомостью материалов и составом изделия;
-
Общая потребность материалов корректируется с учетом состояния запасов для каждого периода времени планирования;
-
Осуществляется формирование заказов на пополнение запасов с учетом необходимого времени опережения.
-
Оформить документ по образцу
образец задания
Компьютер - это удобно для работы

элементарные операции информационного процесса включают:
-
Сбор, преобразование информации, ввод в компьютер;
-
Передачу информации;
-
Хранение и обработку информации;
-
Предоставление информации пользователю
Все персональные компьютеры (ПК) можно разделить на несколько категорий:
-
Мобильные компьютеры - карманные (ручные) и блокнотные, или планшетные ПК (ноутбук) , а также надеваемые компьютеры и телефоны- компьютеры;
-
Базовые настольные ПК - универсальные компьютеры и ПК для «цифрового дома»;
-
Специализированные Пк - сетевые компьютеры, рабочие станции и серверы высокого уровня;%
-
Суперкомпьютерные системы.
Пути развития традиционной индустрии информационных технологий намечают корпорации Microsoft и intel. Некий усредненный компьютер согласно стандарту PC 2001 имеет следующие параметры:
-
Критерий
Персональный компьютер
Рабочая станция
Процессор
От 500 МГц
От 700 МГц
Кэш L2
От 128 Кбайт
От 512 Кбайт
Память
От 64 Мбайт
От 1284 Мбайт
-
Создать текстовый документ с вставкой организационной диаграммы по образцу.
Клавиатура
мышь
Монитор
сканер
Дигитайзер
Плоттер
Дополнительные устройства
Устройства Ввода/Вывода
Периферийные устройства
ЭВМобразец задания
Принтер
Центральные устройства
Центральные процессор
Внешние запоминающие устройства
Оперативная память
КЭШ - память
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 4
Тема: Комплексное использование возможностей MS Word для создания документов.
Цель: Закрепление и проверка навыков создания комплексных текстовых документов.
Ход работы
-
Создать оргдиаграмму с использованием MS Orqanization Chat.
образец задания
Источники информации программного комплекса
Шаблоны стандартных документов
Главная книга
Бухгалтерская отчетность
База данных клиента
База документов
Источники информации
База правил бухгалтерского учета
Рабочие тексты для проверки соблюдения правил бухгалтерского учета
Справочник типовых бухгалтерских ошибок
-
Создать документ\, отражающий оформительские возможности редактора MS WORD.
образец задания
ВОЗМОЖНОСТИ РЕДАКТОРА MS WORD
Это замечательный редактор предоставляет разнообразие возможностей для пользователя.
Можно менять размер шрифта от 8 до 72.
Можно писать жирным шрифтом, курсивом и подчеркиванием!
Можно выравнивать текст по левому краю
По центру
По правому краю
По ширине без отступа
И с отступом, величину которого можно менять
Можно менять шрифты:Good luck to you!
Good luck to you!
Good luck to you!
Шрифты в редакторе представлены в большом разнообразии!
Можно вставить таблицу:
Можно вставить рисунок, а также разные линии и геометрические фигуры:

И символы: 
А еще нарисовать схему:
Ух!
И даже вставить автофигуры:
Вот такой чудесный текстовый редактор MS WORD
-
Создайте меню студенческого кафе по образцу
образец задания
Клуб-кафе «Три студента»
Закуска
«Дачная»…………………………………………………………………………………………….6-50
Салат из клубники с соусом из меда, растительного масла с маковыми зернами молотой паприкой на листьях салата «латук» с кольцами красного лука
«Галионы» …………………………………………………………………………………………….8-50
Запеченная паприка, фаршированная креветками со сметанной - миндальным соусом
Супы
Борщ со сметаной и ростбифом……………….……………………………………………………..5-00
Холодный суп «Гаспача» со сментаной ………………………………………………………………………………………………………….5-50
Горячие блюда
«Дональд Даг»……………………………………………….……………………………………….19-00
Острая утиная грудка с апельсинновым соусом и карамельными дольками груши «Регата»….5-00
Ригатони с помидорами, ананасами и паприкой
Блюда с гриля
Свиные ребрышки с классическим соусом барбекю
«Тоскана»…………………………………………………………………………………………… 10-00
Филь говядины, замаринованное в красном вине «Сан Джовезе»………………………………. 8-50
Рыбные блюда
«рыба лимонада», фаршированная двумя муссами с картофелем « по- мясному» и соусом
«апельсиновый гренадин»…………………………………………………………………………………………… 18-00
Филь мерлана, запеченное по испански с овощями жемчужинами 12-00
Десерт
«Райский яблочки»…………………………………………………………………………………………….4-00
Пирожное «Плоды лета» с ванильным соусом…………………………………………………6-00
Адрес: Студенческий проезд, д.13
Тел.: 755-5555
Часы работы: 12.00- 2.00
К оплате принимаются все основные виды
Кредитных карт
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 5
Тема: Создание текущих и отчетных документов по профессиональной деятельности в редакторе MS Word.
Цель: Закрепление и проверка навыков создания текущих и отчетных текстовых документов по профессиональной деятельности.
Ход работы
-
Создать текущие и отчетные документы по профессиональной деятельности с использованием унифицированных форм, бланков и документов.
forms-docs.ru/torgovlya
forms-docs.ru/universalnoe
forms-docs.ru/forms
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 6
Тема: Организация расчетов в табличном процессоре MS Excel
Цель: Изучение информационной технологии использования встроенных вычислительных функций EXCEL
Ход работы
-
Создать таблицу финансовой сводки за неделю, произвести расчеты, помтроить диаграмму изменения результата, произвести фильтрацию данных.
образец задания
Финансовая сводка за неделю (тыс. руб)
Дни недели
Доход
Расход
Финасовый результат
Понедельник
3 245,20
3628,50
вторник
4 572,50
5320,50
среда
6 251,66
5292,10
четверг
2 125,20
3824,30
пятница
3 896,60
3020,10
суббота
5 420,30
4262,10
воскресение
6 050,60
4369,50
ср. значение
Общий финансовый результат за неделю:
-
Заполнить таблицу, произвести расчеты, вычислить максимальную и минимальную сумму покупки, по результатам построить диаграмму.
образец задания
Анализ продаж
№
наименование
цена, руб
Кол-во
сумма, руб
1
Туфли
820,00
150
2
Сапоги
1530,00
60
3
Куртки
1500,00
25
4
Юбки
250,00
40
5
Шарфы
125,00
80
6
Зонты
80,00
50
7
Перчатки
120,00
120
8
Варежки
50,00
40
Всего
Минимальная сумма покупки
Максимальная сумма покупки
-
Произвести необходимые расчеты, выполнить фильтрацию процент брака < 8%, построить график
ВЕДОМОСТЬ УЧЕТА БРАКА Образец задания
Месяц
Ф. И. О.
Табельный номер
Процент брака
Сумма зарплаты
Сумма брака
Январь
Иванов
245
10%
3265
Февраль
Петров
289
8%
4568
Март
Сидоров
356
5%
4500
Апрель
Паньчук
657
11%
6804
Май
Васин
568
9%
6759
Июнь
Борисова
849
12%
4673
Июль
Сорокин
409
21%
5677
Август
Федорова
386
46%
6836
Сентябрь
Титова
598
6%
3534
Октябрь
Пирогов
4569
3%
5789
Ноябрь
Светов
239
2%
4673
Декабрь
Козлов
590
1%
6785
Максимальная сумма брака
Минимальная сумма брака
Средния сумма брака
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 7
Тема: Создание электронной книги. Относительная и абсолютная адресации в MS Excel
Цель: Применение относительной и абсолютной адресации для расчетов. Сортировка, условное форматирование и копирование созданных данных. Работа с листами электронной книги.
Ход работы
-
Создать ведомость начисления заработной платы за два месяца на разных листах электронной книги, произвести расчеты, форматирование, сортировку и защиту данных.
образец задания
Ведомость начисления заработной платы
За октябрь 2003г
Табельный номер
Фамилья И. О.
Оклад (руб.)
Премия (руб.)
всего начислено (руб.)
Удержания (руб.)
К выдаче (руб.)
27%
13%
200
Петров И .Л.
4500,00
201
Иванова И. Г.
4850,00
202
Степанова А. Ш.
5200,00
203
Шорохов С. М.
5550,00
204
Галкин В. Ж.
5900,00
205
Портонов М. Т.
6250,00
206
Орлова Н. Н.
6600,00
207
Степенена А. В.
6950,00
208
Жарова Г. А
7300,00
209
Стольникова О. Д.
7650,00
210
Дрынкива С. С.
8000,00
211
Шпаро Н. Г.
8350,00
212
Шашкин Р. Н.
8700,00
213
Стелков Р. Х.
9050,00
Всего:
Максимальный доход:
Минимальный доход:
Средний доход:
Ведомость начисления заработной платы
За Ноябрь 2003г
Табельный номер
Фамилья И. О.
Оклад (руб.)
Премия (руб.)
Доплата
всего начислено (руб.)
Удержания (руб.)
К выдаче (руб.)
32%
5%
13%
204
Галкин В. Ж.
5900,00
210
Дрынкива С. С.
8000,00
208
Жарова Г. А
7300,00
201
Иванова И. Г.
4850,00
206
Орлова Н. Н.
6600,00
200
Петров И .Л.
4500,00
205
Портонов М. Т.
6250,00
213
Стелков Р. Х.
9050,00
202
Степанова А. Ш.
5200,00
207
Степенена А. В.
6950,00
209
Стольникова О. Д.
7650,00
212
Шашкин Р. Н.
8700,00
203
Шорохов С. М.
5550,00
211
Шпаро Н. Г.
8350,00
Всего:
Максимальный доход:
Минимальный доход:
Средний доход:
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 8
Тема: Связанные таблицы. Расчет промежуточных итогов в таблицах MS Excel. Подбор параметра. Организация обратного расчета
Цель: Связывание листов электронной книги. Расчет промежуточных итогов. Структурирование таблицы. Изучение технологии подбора параметра при обратных расчетах.
Ход работы
-
Рассчитать зарплату за декабрь и построить диаграмму. Создать итоговую таблицу ведомости квартального начисления заработной платы, провести расчет промежуточных итогов по подразделениям.
Ведомость начисления заработной платы
Декабрь
Табельный номер
Фамилья И. О.
Оклад (руб.)
Премия (руб.)
Доплата
всего начислено (руб.)
Удержания (руб.)
К выдаче (руб.)
46%
8%
13%
204
Галкин В. Ж.
5900,00
210
Дрынкива С. С.
8000,00
208
Жарова Г. А
7300,00
201
Иванова И. Г.
4850,00
206
Орлова Н. Н.
6600,00
200
Петров И .Л.
4500,00
205
Портонов М. Т.
6250,00
213
Стелков Р. Х.
9050,00
202
Степанова А. Ш.
5200,00
207
Степенена А. В.
6950,00
209
Стольникова О. Д.
7650,00
212
Шашкин Р. Н.
8700,00
203
Шорохов С. М.
5550,00
211
Шпаро Н. Г.
8350,00
Всего:
Максимальный доход:
Минимальный доход:
Средний доход:
Ведомость начисления заработной платы
За 4
квартал
Табельный номер
Фамилия И. О.
Подразделение
Всего начислено (руб)
Удержания (руб)
К выдачи (руб)
201
Иванова И. Г.
Бугалтерия
202
Степанова А. Ш.
Бугалтерия
212
Шашкин Р. Н.
Бугалтерия
Бугалтерия Итог
204
Галкин В. Ж.
Отдел менеджента
210
Дрынкива С. С.
Отдел менеджента
205
Портонов М. Т.
Отдел менеджента
213
Стелков Р. Х.
Отдел менеджента
209
Стольникова О. Д.
Отдел менеджента
Отдел менеджента Итог
208
Жарова Г. А
Отдел Релизации
206
Орлова Н. Н.
Отдел Релизации
200
Петров И .Л.
Отдел Релизации
207
Степенена А. В.
Отдел Релизации
203
Шорохов С. М.
Отдел Релизации
211
Шпаро Н. Г.
Отдел Релизации
Отдел Релизации всего
Общий итог
-
Используя режим подбора параметра, определить штатное расписание фирмы.
Штатное расписание фирмы
Зарплата курьера
1289,655172
Должность
Коэф. А
Коэф. В
Зарплата сотрудника
кол-во сотрудн.
Суммарная зарплата
Курьер
1
0
6
Младший менеджер
1,5
0
8
мениджер
3
0
10
Зав. Отделом
3
1000
3
Главный бугалтер
5
0
1
Программист
1,5
1500
1
Системный аналитик
4
0
1
Ген. Директор
5
2000
1
Фонд заработной платы:
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 9
Тема: Связи между файлами и консолидация данных в MS Excel
Цель: Изучение технологии связей между файлами и консолидации данных.
Ход работы
Задать связи между файлами, обновить их, выполнить консолидацию данных для подведения итогов по таблицам данных сходной структуры.
Отчет о продажах 1 квартал
Доходы
434,58
Расходы
75,33
Прибыль
359,25
отчет о продажах 2 квартал
Доходы
652,6
Расходы
185,8
Прибыль
466,8
Отчет о продажах за полугодие
Доходы
1087,18
Расходы
261,13
Прибыль
826,05
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 10
Тема: Создание текущих и отчетных документов по профессиональной деятельности в в MS Excel
Цель: отработать навыки по заполнению унифицированных форм в формате xls, относящиеся к текущим и отчетным документам по профессиональной деятельности.
Ход работы
-
Создать текущие и отчетные документы по профессиональной деятельности с использованием унифицированных форм, бланков и документов.
forms-docs.ru/torgovlya
forms-docs.ru/universalnoe
forms-docs.ru/forms
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 11
Тема: Создание компьютерных презентаций связанных с темами курсовых или дипломных работ Цель: отработать навыки по созданию компьютерных презентаций
Ход работы
-
Создать компьютерную презентацию на тему: «Реклама моего предприятия - мой путь к успеху» в программе MS POVER POINT.
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 12
Тема: Создание компьютерных презентаций портфолио студентов.
Цель: отработать навыки по созданию компьютерных презентаций
Ход работы
-
Создать компьютерную презентацию на тему: «АРМ - специалиста» в программе MS POVER POINT.
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 13
Тема: Работа с растровым редактором: создание комбинированные изображения
Цель: Закрепление и проверка навыков работы с растровым редактором
Ход работы
-
Создать визитку предприятия в программе GIMP
Визитка - это один из основных элементов фирменного стиля компании.
В современном мире визитная карточка - это неотъемлемый атрибут делового человека, с помощью которого он предоставляет собеседнику некоторую информацию о себе и о роде своих занятий. Визитка является традиционным носителем контактной информации. В нужный момент она поможет вспомнить о вас заказчику, клиенту, потенциальному работодателю или даже просто знакомому. Визитка - важная часть бизнес-этикета.
Изготовить визитную карточку для себя или для своей компании вы сможете сами, изучив этот простой урок! Итак, приступим.
Но для начала скачайте логотип РФЭИ. Он понадобится для дальнейшей работы. Чтобы скачать логотип, перейдите по ссылке: db.tt/r8TBzYh. В окне браузера у вас откроется изображение нашего логотипа. Кликните по нему один раз правой кнопкой мыши, в появившемся меню выберите «Сохранить изображение как». Откроется окно «Сохранение изображения». В нем выберите место сохранения (Рабочий стол), и нажмите «Сохранить». Теперь логотип РФЭИ сохранен на вашем рабочем столе. Продолжим.
Запуск программы
Найдем на рабочем столе ярлык программы GIMP (как он выглядит, показано на рисунке) Запустим программу, дважды кликнув левой кнопкой мыши по этому ярлыку. 
Первый запуск программы будет довольно длительным и на это время появится такое окно.


Откроется следующая группа окон:
Все окна независимы друг от друга, и мы можем расположить их так, как нам удобно.
Создание основы
Самый популярный размер визитной карточки - это 90 x 50 мм. Поэтому создадим в программе новое изображение и зададим размер 90 x 50 мм.
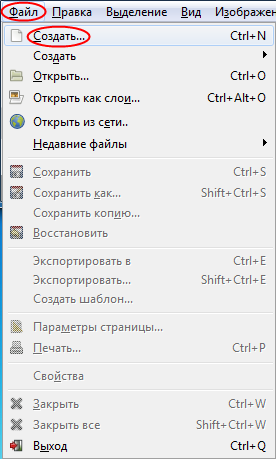
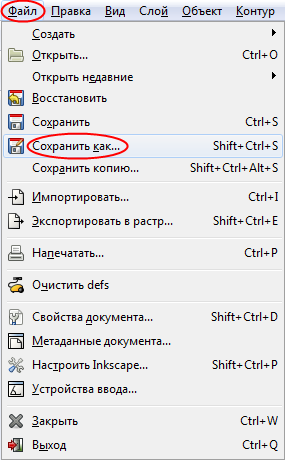
Выберем на панели меню «Файл» > «Создать…».

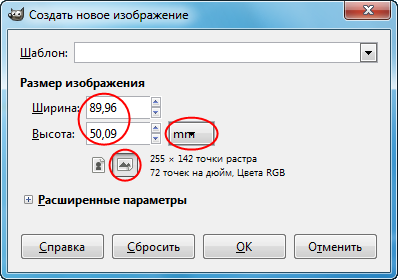
На экране появится окно, изображенное на рисунке ниже. Задавать размер будем в миллиметрах, поэтому из выпадающего списка выберем единицу измерения «миллиметры» (щелкнем левой кнопкой мыши по списку, как указано на рисунке).

Теперь в поле «ширина» укажем 90, а в поле «высота» - 50.
Программа автоматически предусматривает погрешность на сотые доли единицы измерения. Это не повлияет на результат нашей работы.
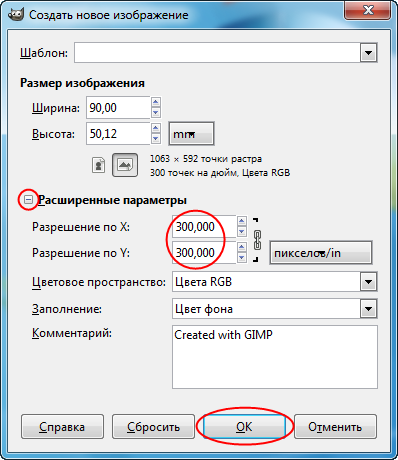
Разрешение изображения для вывода его на печать составляет 300 точек на дюйм. Зададим такое разрешение для нашего изображения.
-
Щелкнем на «+» для того, чтобы открыть «Расширенные параметры»;
-
Установим в полях «Разрешение по Х» и «Разрешение по Y» значения 300 точек на дюйм и нажимаем кнопку «ОК».

Мы увидим новое изображение, заданного размера:

Это основа нашей визитки.
Сохранение изображения
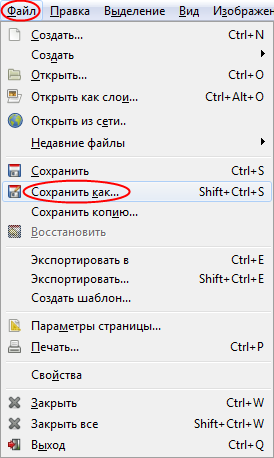
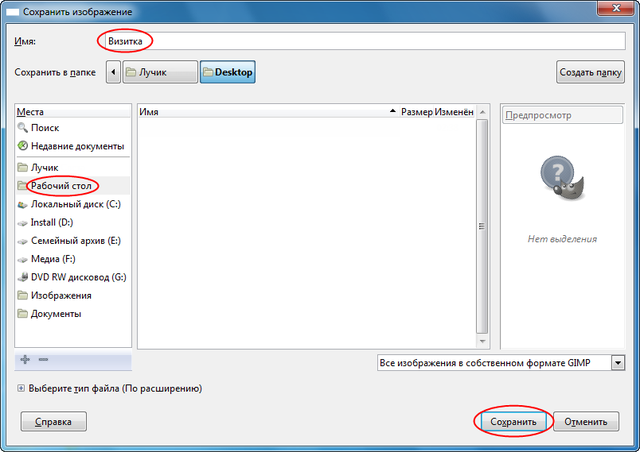
Выберем на панели меню «Файл» > «Сохранить как»

Далее выбираем путь для сохранения (например, на «Рабочий стол») и имя файла (например «Визитка»). Нажимаем «Сохранить».

Создание фонового рисунка
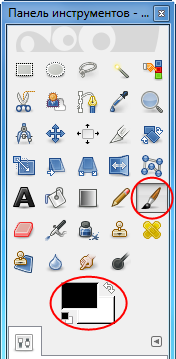
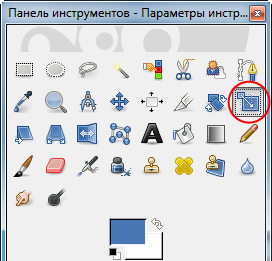
Сделаем фон нашей визитки. Для этого выберем на панели инструментов инструмент «Кисть» (он изображен на рисунке).
По умолчанию цвет кисти чёрный. Это отображается в области «Цвет переднего плана и фона» (выделена на рисунке). Зададим другой цвет, например, один из оттенков синего. Для этого щелкнем по области «Цвет переднего плана и фона».

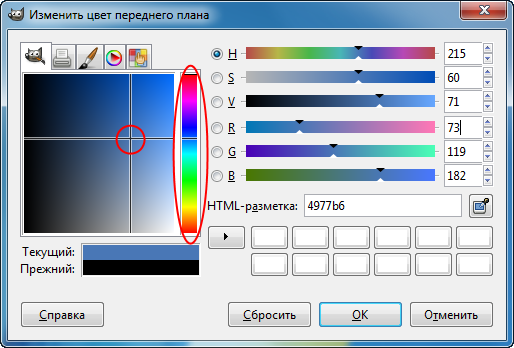
Мы увидим окно выбора цвета.
Выбрать нужный цвет можно несколькими способами:
Способ 1. Щелкнем по синему цвету спектра (в области, выделенной на рисунке), цветовая панель слева от спектра станет синей - там укажем понравившийся нам оттенок, просто кликнув левой кнопкой мыши в цветовой панели.

Мы увидим, что значение поля «Текущий» изменилось на выбранный нами оттенок. Поле «Прежний» указывает оттенок, который был у инструмента «Кисть» до изменения цвета.
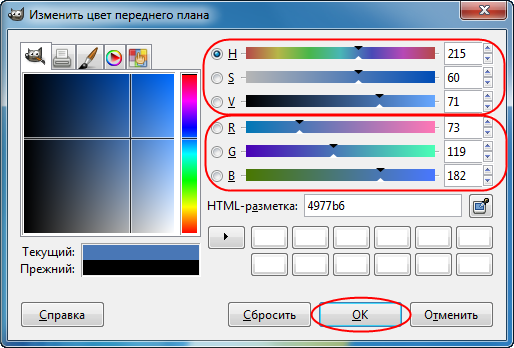
Способ 2. Можно указать точные числовые значения цветов (73,119,182) в графе RGB, или (215, 60, 71) в графе HSV.
После выбора цвета нажимаем «ОК».

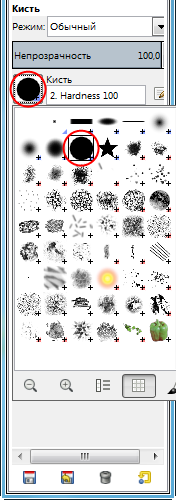
Теперь зададим размер кисти. Щелкнем по полю «Кисть» (выделено ниже), и в выпавшем окне выберем круглую кисть с четкими краями - ей называют жесткой.

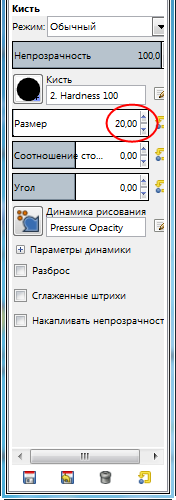
С помощью стрелочек рядом с числовым значением размера зададим размер кисти - 20.

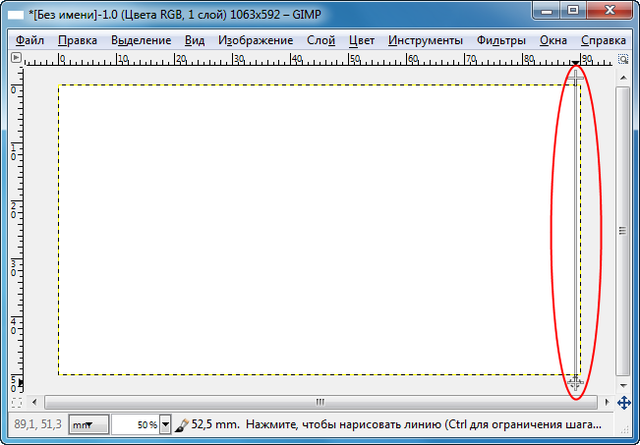
Теперь проведем прямую вертикальную линию.
Переходим к окну с изображением и ставим курсор мыши над правым верхним углом изображения. Чтобы линия была ровной, проводить ее следует с зажатой клавишей Shift. Нажимаем клавишу Shift и делаем щелчок мышью, опускаем курсор в правый нижний угол, не отпуская при этом клавишу Shift . Вы увидите направляющую линию, как на рисунке ниже, которая показывает, насколько ровной будет прорисованная вами линия.

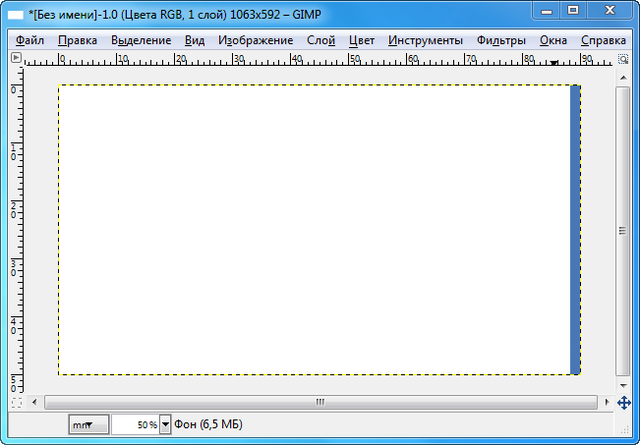
В правом нижнем углу также сделаем щелчок мышью и отпускаем кнопку Shift. Получится приблизительно такая картинка:

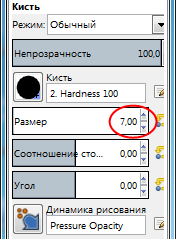
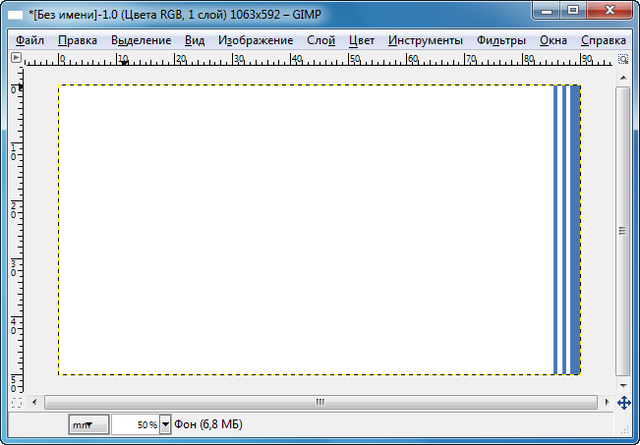
Теперь, аналогичным образом, сделаем размер кисти меньше (с параметрами, как на рисунке ниже), и проведем еще 2 линии с небольшим интервалом друг от друга.

У вас должно получиться изображение подобное этому:

Размещение логотипа
Мы создали фоновый рисунок для визитки. Теперь поместим на него логотип компании. Возьмем логотип РФЭИ, который совсем недавно скачали.
Для того, что бы поместить логотип, надо открыть его изображение в программе GIMP:
Зайдем в меню «Файл» > «Открыть..».

Найдем изображение с логотипом, мы сохранили его ранее на Рабочий стол под именем «Logo», выберем его и нажмем кнопку «Открыть».

Изображение откроется в новом окне:

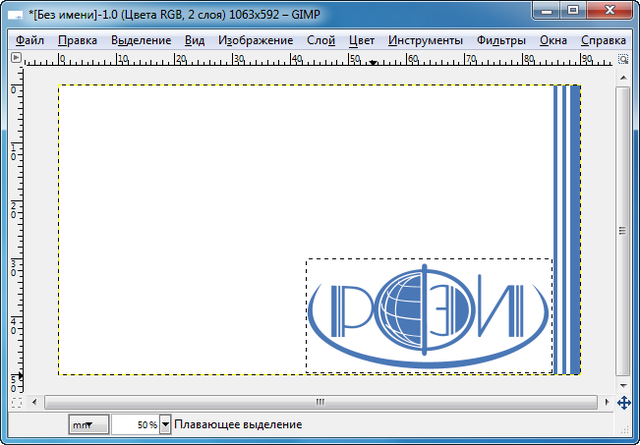
Теперь логотип можно разместить на нашей визитке.
Скопируем его: на панели меню выберем «Правка» > «Копировать». Затем перейдем к окну с визиткой и выберем «Правка» > «Вставить». Логотип разместится в центре.
Вокруг логотипа видна пунктирная линия - это выделение, оно предназначено для того, чтобы можно было работать только с выделенной областью, не трогая всё остальное.
Мы можем увеличивать масштаб изображения, для более удобного просмотра - в нижней части окна расположен выпадающий список, из которого можно выбрать нужный масштаб (как отмечено на рисунке ниже).

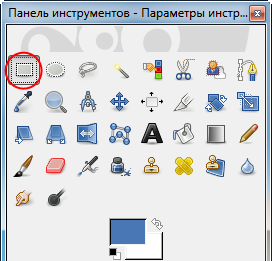
Если щелкнуть мышью по области рядом с логотипом, выделение пропадет, и для того, чтобы работать далее с этой областью, потребуется выделить ее заново, с помощью инструмента «Выделение» (на рисунке отмечен красным):

Выбрав инструмент «Выделение», просто обведем им нужную область на визитке (в данном случае логотип).
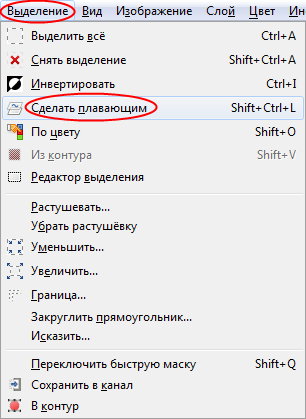
Теперь на панели меню выберем «Выделение» > «Сделать плавающим», для того, чтобы выделенную область можно было масштабировать и перемещать.

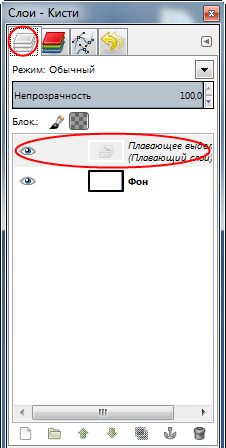
Следует заметить, что изображение логотипа, которое мы поместили на визитку, находится на отдельном слое. Слои позволяют работать с определенным элементом рисунка, не затрагивая другие элементы. Слои можно представить как стопку прозрачных пленок, на которых можно рисовать, и, если на пленке нет изображения, то можно видеть сквозь нее низлежащие. Если рисунок состоит из нескольких слоев, то необходимо выбирать, в каком слое мы будем работать, т.к. все действия будут происходить только в активном слое. Для того чтобы увидеть слои нашей визитки, нажимаем кнопку «Слои» на правой панели инструментов.
Активный слой выделен. Это и есть наш логотип.

Теперь нам нужно поместить его в правом нижнем углу и немного уменьшить (масштабировать). Для этого выполним следующие действия:
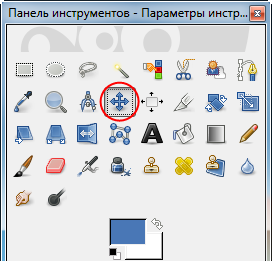
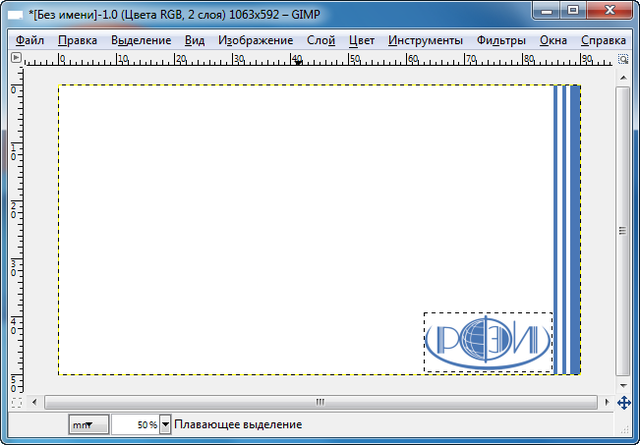
Переместим логотип в правый нижний угол - на панели инструментов выберем инструмент «Перемещение», как показано на рисунке:

Подведем курсор мыши к выделенному изображению (курсор будет иметь вид стрелочки со значком выбранного инструмента справа), нажмем левую кнопку мыши и, удерживая ее, перетащим изображение в правый нижний угол, как на рисунке:

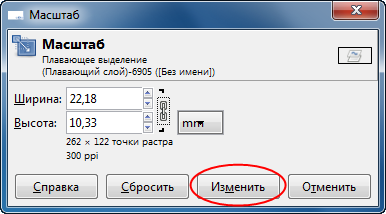
Теперь изменим масштаб нашего логотипа. Сделаем его чуть меньше.
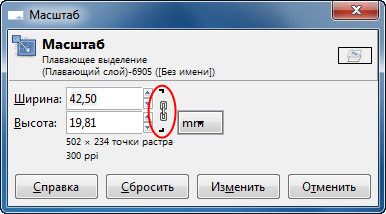
Выберем на панели инструментов инструмент «Масштаб»:

Теперь щелкнем левой кнопкой мыши по выделенной области. Она станет доступна для изменения размера. И появится окно «Масштаб». Здесь указаны размеры масштабируемой области. Обратим внимание на значок «цепи» возле параметров ширины и высоты. Если «цепь» замкнута, изображение масштабируется пропорционально, т. е. не искажается. Если «цепь» разорвать, то можно будет отдельно изменить ширину и высоту объекта. Сделаем «цепь» замкнутой, чтобы пропорции логотипа не искажались. Для этого достаточно щелкнуть левой кнопкой мыши по изображению «цепи».

Размеры можно задать в миллиметрах. А можно изменить масштаб с помощью мыши - подведем курсор к левому верхнему углу выделенной области и с нажатой левой кнопкой мыши потянем выделение в сторону. Мы увидим, как изменяется размер изображения.

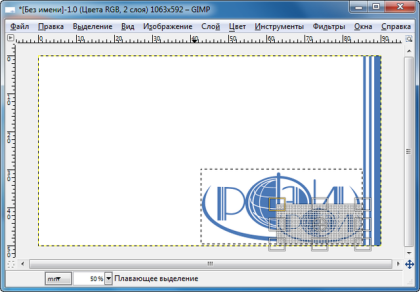
Подобрав необходимый масштаб, щелкнем на кнопке «Изменить» в окне «Масштаб».

У вас должна получиться следующая картинка:

Осталось теперь снять выделение. Для этого необходимо выбрать инструмент «Перемещение» и щелкнуть левой кнопкой мыши вне области выделения.
Написание текста
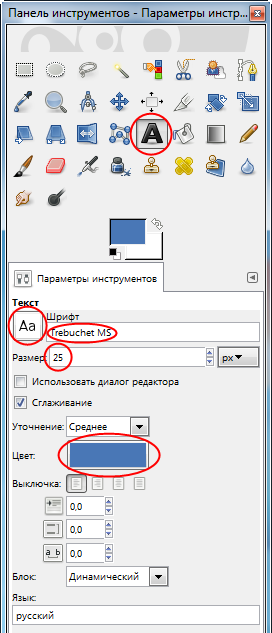
Теперь необходимо разместить на визитке контактные данные: ФИО, должность; название, адрес, e-mail и номер телефона организации. Для этого необходимо выбрать инструмент «Текст» на панели инструментов:

Выберем шрифт, которым будут сделаны надписи, и его размер, как показано на рисунке. Так же можно изменить цвет текста, щелкнув по полю «цвет», и выбрав оттенок аналогично, как это мы делали для кисти.
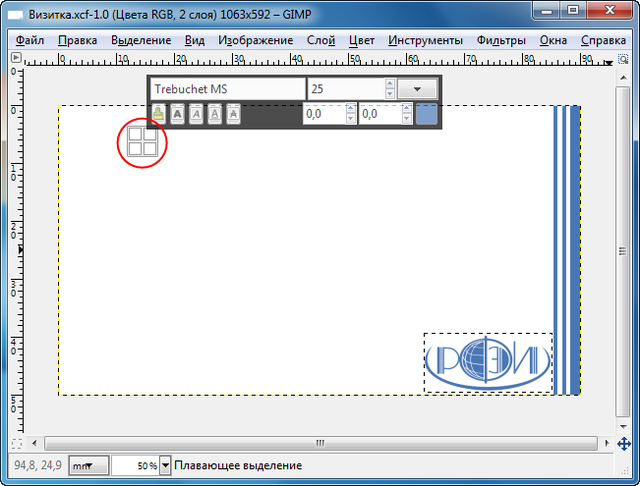
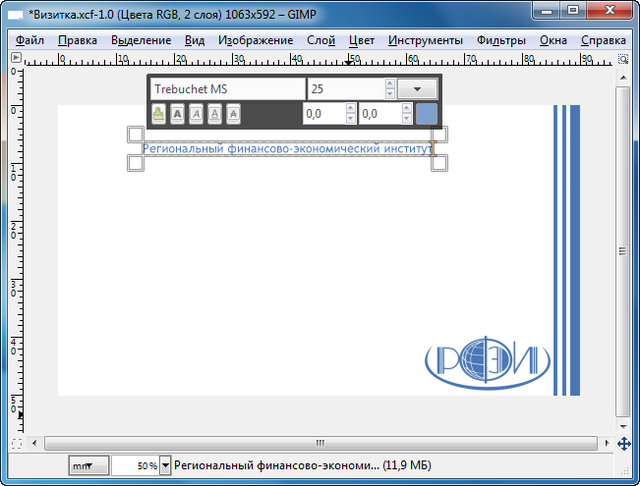
Теперь можно нанести надпись на визитку. Щелкнем левой кнопкой мыши на изображении в том месте, где будет находиться название организации.
Мы увидим поле для ввода текста:

Введем название организации, например «Региональный финансово-экономический институт». Вот, что должно получиться.

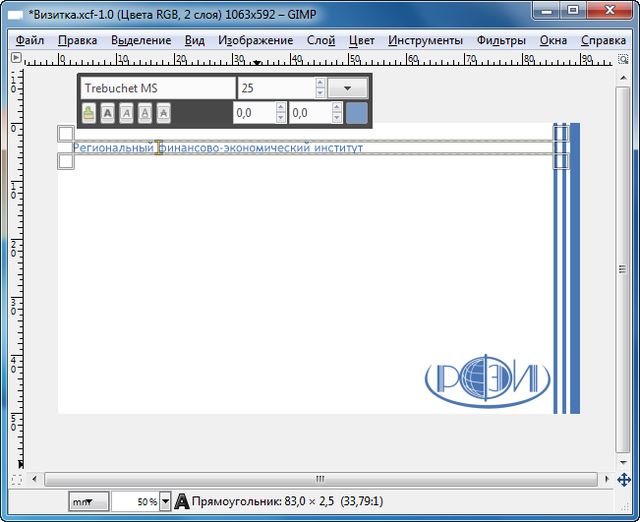
Мы видим выделенную текстовую область. Ее можно растянуть по ширине или по высоте, тем самым выравнивая текст внутри области.
Для этого подводим курсор мыши к линии выделения (пунктиром), при этом курсор изменит форму, и с нажатой левой кнопкой мыши перетаскиваем его в сторону. Переместим края текстовой области так, как показано на рисунке.

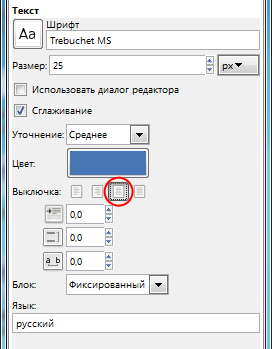
Чтобы выровнять текст по центру, обратимся к левой панели инструментов и изменим выключку (По центру). И с помощью инструмента «Перемещение» разместим название организации у верхнего края визитки.

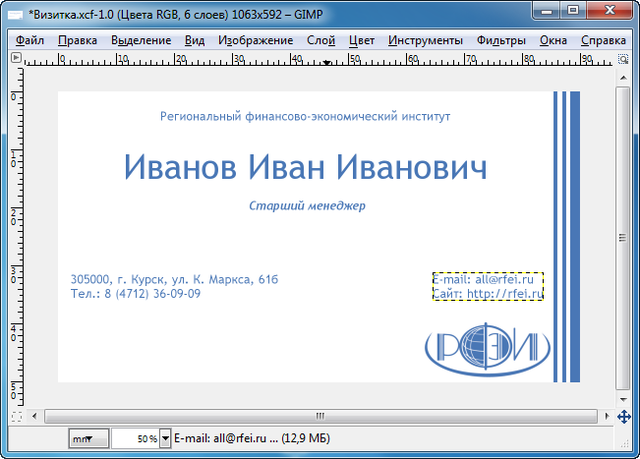
Теперь аналогичным образом, сделаем все остальные надписи на визитке. Заметим, что каждая добавленная нами надпись размещается на новом слое.

Сохранение визитки
Закончив с расположением текста нам необходимо:
-
Сохранить рабочий проект. Для этого на панели меню выберем «Файл» > «Сохранить»;
-
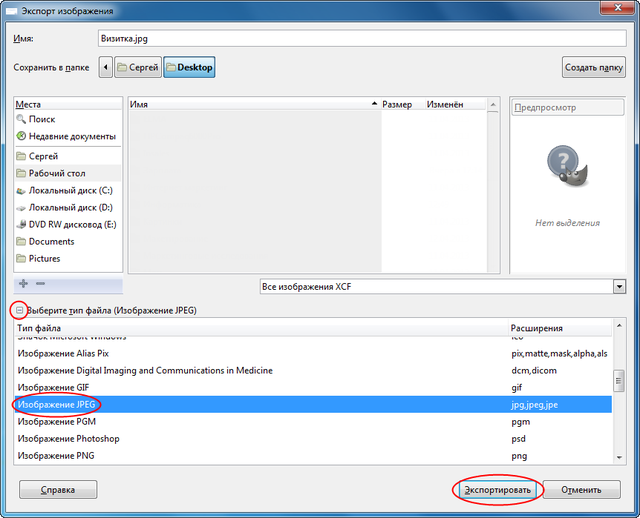
И сохранить нашу визитку для печати, в формате JPG - меню «Файл» > «Экспортировать…». Указываем формат JPG следующим образом:

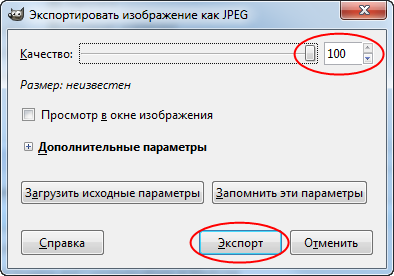
Задаем максимальное качество и нажимаем кнопку «Сохранить».

У вас должно получиться 2 файла.
-
В формате GIMP по умолчанию, его вы сможете в любое время открыть и внести изменения. Например, у вас изменилась должность, после повышения. Визитку не нужно переделывать заново, а просто отредактировать тот слой, на котором была указана должность.
-
Конечное изображение (без возможности редактирования), для того, чтобы вы могли напечатать визитку. Поздравляем! Вы успешно справились с задачей.
Теперь вы можете закрыть программу - на панели меню «Файл» > «Выход». Желаем вам успеха в создании вашей личной визитки!
-
Создать товарный знак фирмы в программе РАINT
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 14
Тема: Работа с векторным редактором: создание логотипа предприятия
Цель: Закрепление и проверка навыков работы с векторным редактором
Ход работы
-
Создать логотип предприятия в программе Inkscape
Логотип является, в своем роде, опознавательным знаком, который идентифицирует организацию перед будущим клиентом, создает первое впечатление. Взглянув на логотип, человек должен заинтересоваться им на подсознательном уровне. Очень важно, чтобы логотип создавал нужное впечатление.
Видя логотип организации, человек сразу должен понять, чем она занимается. Благодаря правильно подобранной цветовой схеме и композиции, логотип будет создавать ощущение солидности организации, возможности её дальнейшего роста и надежности. Надо стремиться к тому, чтобы потенциальный клиент, посмотрев на логотип, сказал себе: «Да, это именно та организация, с которой я буду работать».
Попробуем создать такой логотип.

Запуск страницы
Запустить программу Inkscape можно двумя способами. На рабочем столе найти ярлык программы и двойным щелчком левой кнопки мыши ее запустить. Или зайти в меню «Пуск» > «Все программы» > «Inkscape».

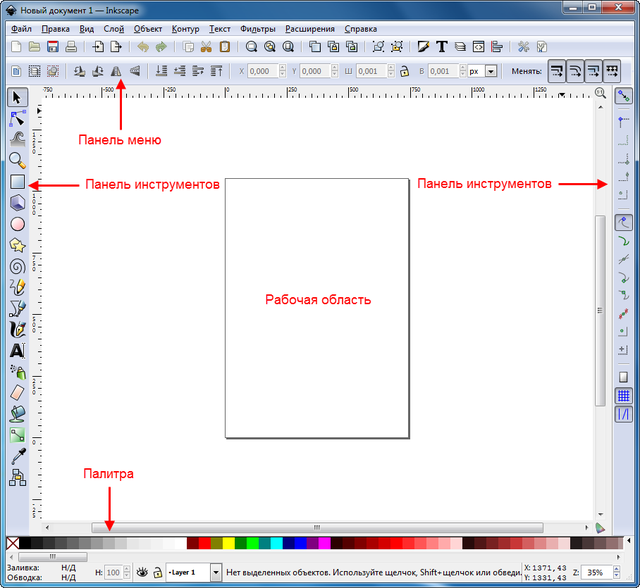
После того, как программа запустится, перед нами откроется окно программы:

В центре находится рабочая область, сверху панель меню, слева и справа панели инструментов, снизу палитра. Запомните, где находится каждая из палитр, панелей и областей. В дальнейшем мы будем использовать эти названия.
Сохранение документа
Сначала научимся сохранять документы, ведь часто происходит так, что вы случайно закрыли программу или она это сделала самостоятельно и ничего не сохранилось. Избежать этого можно, сохранив документ сразу же, как вы его создали, в течение работы над ним и в самом конце.
Для того, чтобы сохранить документ, зайдем в меню «Файл» > «Сохранить как» или нажмем комбинацию клавиш Shift+Ctrl+S.

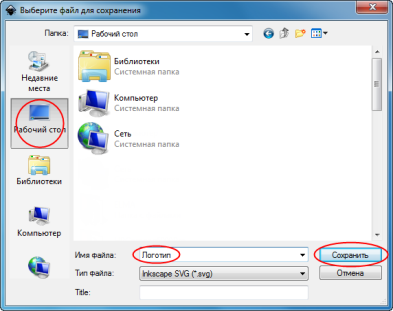
В открывшемся окне в строке «Имя файла» напишем «Логотип», размещение для файла указываем «Рабочий стол» и нажимаем кнопку «Сохранить», как показано на рисунке ниже:

Файл сохранен, можно приступать к дальнейшей работе.
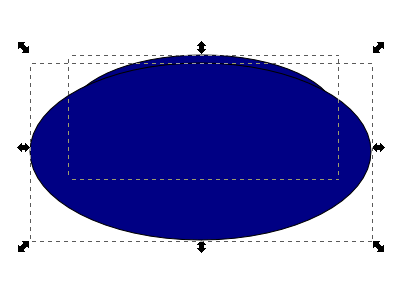
Создаем основу логотипа
Начнем создавать наш логотип с основы. Найдем на панели инструментов инструмент «Рисовать круги, эллипсы, дуги» и щелкнем по нему левой кнопкой мыши.

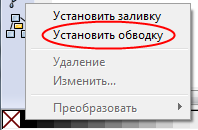
На палитре внизу экрана выберем цвет заливки фигуры и обводку. Для этого правой кнопкой мыши щелкаем по черному квадрату и в появившемся контекстном меню выбираем «Установить обводку».

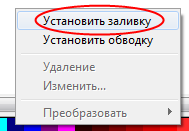
Затем на синем квадрате щелкаем правой кнопкой мыши и в контекстном меню выбираем «Установить заливку».

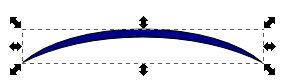
Нарисуем в рабочей области 2 овала. Второй должен быть чуть крупнее первого и располагаться перед первым так, как показано на рисунке:

Выберем инструмент «Выделять и трансформировать объекты».

Зажимаем левую кнопку мыши и проводим область так, чтобы в нее попали оба наших овала целиком. Они должны выделиться черными маркерами со стрелками (как на рисунке выше). Есть другой способ выделить одновременно оба овала: удерживая кнопку Shift, по очереди кликнуть сначала на одном, потом на другом овале.
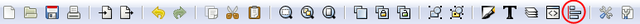
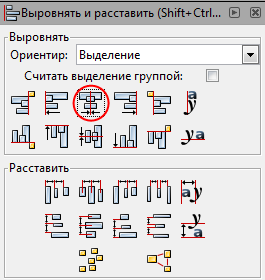
После того, как оба овала выделены, выбираем на панели меню «Выровнять и расставить объекты» (значок выделен красным на рисунке ниже) или нажимаем комбинацию клавиш Shift+Ctrl+A:

Откроется панель инструментов «Выровнять и расставить объекты». На ней выбираем «Центрировать на вертикальной оси». Больше эта панель нам не нужна. Закроем ее, нажав на крестик в правом верхнем углу.

Наши объекты выровнены.
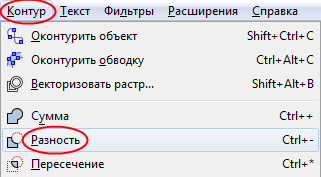
Теперь нам необходимо «вычесть» из первой фигуры вторую фигуру. Для этого заходим в меню «Контур» > «Разность» или нажимаем Ctrl+ «-».

Получиться у вас должна вот такая фигура:

Основа для нашего логотипа готова. Идем дальше.
Создаем "домики"
Рисовать здания мы будем по такой же технологии, как и основу. Воспользуемся инструментом «Рисовать прямоугольники и квадраты» на панели инструментов.

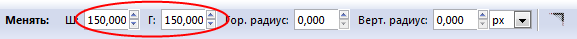
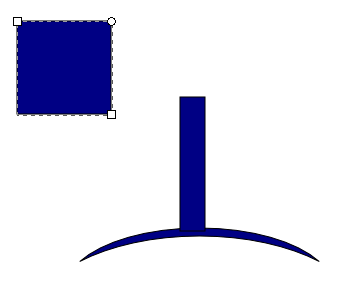
Рисуем прямоугольник, а затем чуть в сторонке рисуем квадрат. Для того, что бы нарисовать квадрат, вначале рисуем прямоугольник, а потом на панели меню указываем длину и ширину (например, 150x150):

Должно получиться следующее:

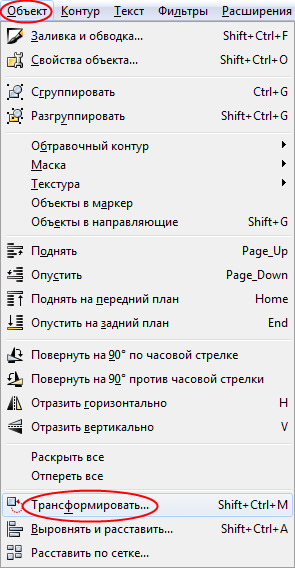
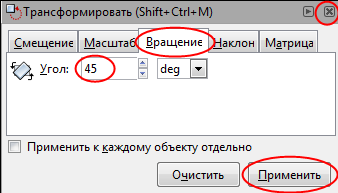
Наш квадрат нужно повернуть на 45 градусов. Сделать это просто. Зайдем в меню «Объект» > «Трансформировать» или нажмем Shift+Ctrl+M.

Откроется меню «Трансформировать». Выберем вкладку «Вращение». В строке «Угол» набираем 45 и нажимаем на кнопку «Применить». Больше нам это меню не понадобится. Закроем его, нажав на крестик в правом верхнем углу.

Выберем инструмент «Выделять и трансформировать объекты».

Возьмем квадрат и поместим его на прямоугольник вот таким образом:

Затем выделим квадрат и прямоугольник (удерживая кнопку Shift), зайдем в меню «Контур» > «Разность» или нажмем Ctrl+ «-»:

Выделим получившийся элемент, скопируем его, нажав сочетание клавиш Ctrl+C, и вставим сочетанием Ctrl+V дважды. Разместим элементы справа и слева от исходного. Правый сделаем чуть меньше среднего, а левый чуть меньше правого. Для этого надо выделить элемент и потянуть за маркер со стрелками:

Получиться должно следующее:

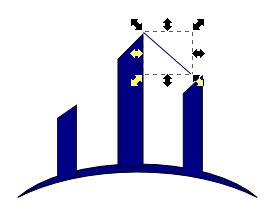
Боковые стенки домов готовы. Но на дома еще не совсем похоже. Нужно немножко дорисовать. Воспользуемся инструментом «Рисовать произвольные контуры».

Щелкаем 1 раз левой кнопкой мыши возле среднего дома и второй раз возле правого домика. Получиться должно нечто похожее на это:

Линия получилась тонковата. Изменим толщину линии. Выбираем «Изменить заливку объекта…»:

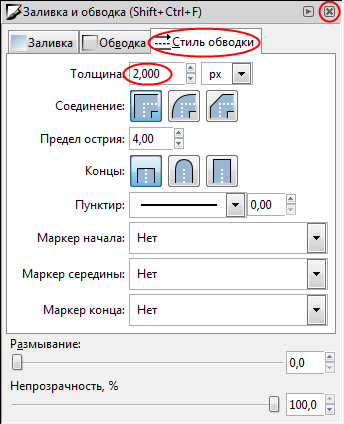
Откроется меню «Заливка и обводка». В нем выбираем вкладку «Стиль обводки» и в строке «Толщина» выставим 2 px.

Поставим для контура линии обводку синего цвета, такого, как мы ставили ранее на заливку. Для этого выделим линию и поставим обводку таким же способом, как ставили обводку овала. Если вы забыли, как это сделать, вернитесь немного назад и прочитайте снова.
Аналогичным образом дорисуйте остальные линии. Получиться должно вот так:

Используя инструмент «Прямоугольники и квадраты» дорисуйте правому домику окошки, как показано на рисунке:

Пишем название
Логотип почти готов. Осталось только добавить надпись с названием организации. Возьмем инструмент «Текст»

Щелкнем в рабочей области и введем название «Стройгород».

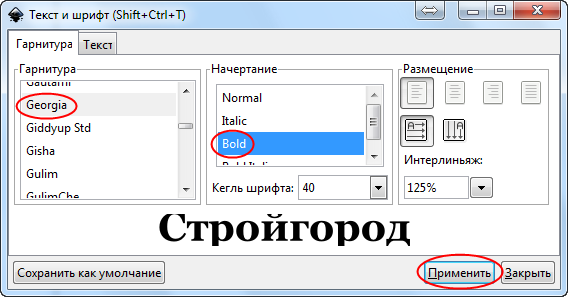
Изменим начертания текста. Для этого зайдем в меню «Текст» > «Текст и шрифт».

В появившемся окне выберем:
Гарнитура - Georgia;
начертание - Bold;
кегль шрифта - 40.
И нажмем кнопку «Применить».

Если логотип оказался крупнее шрифта, выделите его и сожмите, удерживая кнопку Ctrl, чтобы получилось как на рисунке ниже.
Доведение до совершенства
Осталась самая малость - привести наш логотип в порядок. Выделим все элементы, содержащие черную обводку (основа логотипа, стенки домиков) и уберем ее. Нажмем правой кнопкой мыши на белый квадрат, перечеркнутый красным крестиком на палитре в нижней части экрана, и в контекстном меню выберем «Установить обводку».

Немножко подтяните стенки домика, посмотрите, чтобы нигде ничего не торчало и не выглядывало. У нас получилось вот так:

Вот и готово! Если на вашем экране вы видите точно такое же изображение, значит, вы все сделали правильно. Поздравляем вас.
Не забудьте сохранить ваш результат (Ctrl+S).
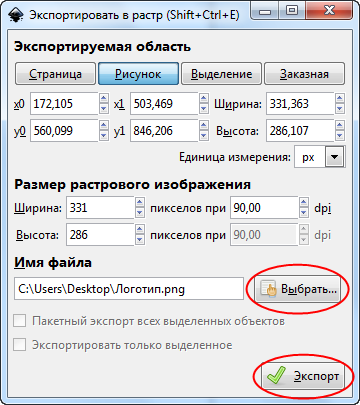
Дополнительно экспортируем изображение в виде картинки, которую можно открыть и без программы Inkscape. Для этого нажмем «Файл» > «Экспортировать в растр». В появившемся окне выбираем расположение «На рабочий стол» и нажмите «Экспорт».

Теперь можете закрыть программу Inkscape, нажав на крестик в правом верхнем углу. Желаем вам удачи в создании вашего собственного логотипа.
-
Создать схему проезда или схему расстановки мебели и оборудования на предприятии в пс использованием встроенного граф. редактора в MS WORD.
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ №15
Тема: Создание изображений, относящиеся к текущим и отчетным документам по профессиональной деятельности.
Цель: отработать навыки по созданию изображений, относящиеся к текущим и отчетным документам по профессиональной деятельности.
Ход работы
-
Создать комбинированное изображение с использованием графических редакторов, необходимых для оформления текущих и отчетных документов по профессиональной деятельности.
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 16
Тема: Создание таблиц базы данных с использованием конструктора и мастера таблиц в СУБД MS Access
Цель: Изучение информационной технологии создания базы данных в системе управления базами данных MS Acces.
Ход работы
Выполнить практическую работу №16
практикум по информационным технологиям в профессиональной деятельности Е.В.Михеева
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 17
Тема: Создание пользовательских форм для ввода данных в СУБД MS Access. Работа с данными c использованием запросов в СУБД MS AccessСоздание отчетов в СУБД MS Access
Цель: Изучение информационной технологии работы по созданиюпользовательских форм и запросов в системе управления базами данных MS Acces.
Ход работы
Выполнить практические работы №18, 20
практикум по информационным технологиям в профессиональной деятельности Е.В.Михеева
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 18
Тема: Формирование информационной базы с учетом специфики профессиональной деятельности в СУБД MS Access
Цель: Изучение информационной технологии работы по формированию информационной базы с учетом специфики профессиональной деятельности в СУБД MS Access.
Ход работы
Создать базу данных «Мое предприятие» в СУБД MS Access.
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 19
Тема: Полный цикл документированного сопровождения заказа. Создание калькуляционных и технологических карт. Учет движения товаров (приход, расход, внутренние перемещения, возвраты, списания).
Цель: Отработать навыки по работы при составлении технологических карт и калькуляционных карточек блюд и кулинарных изделий.
Ход работы
Работа с технологической картой в программе Тechcard
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 20
Тема: Создание текущих и отчетных документов по профессиональной деятельности с использованием пакета прикладных программ специального назначения
Цель: Отработать умение создания текущих и отчетных документов по профессиональной деятельности с использованием пакета прикладных программ специального назначения
Ход работы
Работа с программе Тechcard
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 19
Тема: Полный цикл документированного сопровождения заказа. Создание калькуляционных и технологических карт. Учет движения товаров (приход, расход, внутренние перемещения, возвраты, списания).
Цель: Отработать навыки по работы при составлении технологических карт и калькуляционных карточек блюд и кулинарных изделий.
Ход работы
Работа в программах Автопарк, AutoWasherSetup100
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 20
Тема: Создание текущих и отчетных документов по профессиональной деятельности с использованием пакета прикладных программ специального назначения
Цель: Отработать умение создания текущих и отчетных документов по профессиональной деятельности с использованием пакета прикладных программ специального назначения
Ход работы
Работа с программе CarManager-2.1.0
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 19
Тема: Полный цикл документированного сопровождения заказа. Создание калькуляционных и технологических карт. Учет движения товаров (приход, расход, внутренние перемещения, возвраты, списания).
Цель: Отработать навыки по работы при составлении технологических карт и калькуляционных карточек блюд и кулинарных изделий.
Ход работы
Работа в программе Склад и торговля, Тирика-Магазин
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 20
Тема: Создание текущих и отчетных документов по профессиональной деятельности с использованием пакета прикладных программ специального назначения
Цель: Отработать умение создания текущих и отчетных документов по профессиональной деятельности с использованием пакета прикладных программ специального назначения
Ход работы
Работа с программе Склад и торговля, Тирика-Магазин
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 21
Тема: Работа с электронной почтой. (Создание ящика электронной почты и настройка его параметров. Формирование адресной книги)
Цель: изучить процесс регистрации (открытия почтового ящика), подготовки, отправки и приема писем на почтовом сайте.
Ход работы
Теоретические сведения к практической работе
Электронная почта- (самая распространенная услуга сети Internet) обмен письмами в компьютерных сетях. Само письмо представляет собой обычный файл, содержащий текст письма и специальный заголовок, в котором указано, от кого письмо направлено, кому предназначено, какая тема письма и дата отправления.
Адресация в системе электронной почты
Электронно-почтовый Internet-адрес имеет следующий формат
пользователь@машина
Пример адреса электронной почты: [email protected]
Ivanov- имя почтового ящика.
softpro.saratov- название почтового сервера
ru- код Российской Федерации
Точки и символ @- разделительные знаки. Разделенные точками части электронного адреса называются доменами.
Вся часть адреса, расположенная справа от значка @, является доменным именем почтового сервера, содержащего ящик абонента. Главный принцип состоит в том, чтобы это имя отличалось от имен всех прочих серверов в компьютерной сети.
Содержание работы:
Задание №1 Заполните следующую таблицу:
Вопрос
Ответ
-
Что представляет собой электронная почта?
-
Как записывается адрес электронной почты?
-
В чем особенность электронной почты?
-
Что представляет собой почтовый ящик?
-
Что такое Спам?
-
В чем преимущества электронной почты?
-
Что такое протокол электронной почты?
Задание №2. Регистрация почтового ящика электронной почты.
-
Откройте программу Internet Explorer.
-
В поле Адрес введите адрес поискового сервера mail.ru
-
На открывшейся Веб-странице выберите гиперссылку Регистрация в почте.
-
Заполните анкету, следуя рекомендациям, написанным справа от текстовых полей. Обязательно должны быть заполнены поля:
-
E-mail,
-
Пароль,
-
Если вы забудете пароль,
-
Дополнительная информация о пользователе (заполнить полностью).
-
Защита от авторегистрации (ввести зачеркнутые цифры).
-
Нажмите кнопку Зарегистрировать почтовый ящик.
-
В случае необходимости исправьте ошибки и снова нажмите кнопку Зарегистрировать почтовый ящик.
-
Ваш почтовый ящик считается зарегистрированным только после появления уведомления о том, что ваша регистрация успешно завершена.
Задание №3. Создание и отправка сообщения.
-
Для того, чтобы отправить письмо, Вам нужно выбрать нажать гиперссылку Написать письмо.
-
Напишите 2 письма своему одногруппнику, предварительно обменявшись с ним электронными адресами. Письма должны содержать не менее пяти предложений. Одно письмо сделайте в обычном формате, а второе в расширенном.
Задание №4. Сделать вывод о проделанной практической работе:
ИНСТРУКЦИОННАЯ КАРТА К ПРАКТИЧЕСКОМУ ЗАНЯТИЮ № 21
Тема: Создание Web-страницы предприятия.
Цель: Создать простой пример web страницы предприятия, используя основные тэги языка HTML.
Ход работы
Таблица 1. Предопределенные цветовые константы
-
aliceblue
-
antiquewhite
-
aquaquamarine
-
azure
-
beige
-
bisque
-
black
-
blanchedalmond
-
blue
-
blueviolet
-
brown
-
burlywood
-
cadetblue
-
chartreuse
-
chocolate
-
coral
-
cornflowerblue
-
cornsilk
-
crimson
-
cyan
-
darkblue
-
darkcyan
-
darkgoldenrod
-
darkgray
-
darkgreen
-
darkkhaki
-
darkmagenta
-
darkolivegreen
-
darkorange
-
darkorchid
-
darkred
-
darksalmon
-
darkseagreen
-
darkslateblue
-
darkslategray
-
darkturquoise
-
darkviolet
-
deeppink
-
deepskyblue
-
dimgray
-
dodgerblue
-
firebrick
-
floralwhite
-
forestgreen
-
fuchsia
-
gainsboro
-
ghostwhite
-
gold
-
goldenrod
-
gray
-
green
-
greenyellow
-
honeydew
-
hotpink
-
indianred
-
indigo
-
ivory
-
khaki
-
lavender
-
lavenderblush
-
lawngreen
-
lemonchiffon
-
lightblue
-
lightcoral
-
lightcyan
-
lightgoldenrodyellow
-
lightgreen
-
lightgrey
-
lightpink
-
lightsalmon
-
lightseagreen
-
lightskyblue
-
lightslategray
-
lightsteelblue
-
lightyellow
-
lime
-
limegreen
-
linen
-
magenta
-
maroon
-
mediumaquamarine
-
mediumblue
-
mediumorchid
-
mediumpurple
-
mediumseagreen
-
mediumslateblue
-
mediumspringgreen
-
mediumturquoise
-
mediumvioletred
-
midnightblue
-
mintcream
-
mistyrose
-
moccasin
-
navajowhite
-
navy
-
oldlace
-
olive
-
olivedrab
-
orange
-
orangered
-
orchid
-
palegoldenrod
-
palegreen
-
paleturquoise
-
palevioletred
-
papayawhip
-
peachpuff
-
peru
-
pink
-
plum
-
powderblue
-
purple
-
red
-
rosybrown
-
royalblue
-
saddlebrown
-
salmon
-
sandybrown
-
seagreen
-
seashell
-
sienna
-
silver
-
skyblue
-
slateblue
-
slategray
-
snow
-
springgreen
-
steelblue
-
tan
-
teal
-
thistle
-
tomato
-
turquoise
-
violet
-
wheat
-
white
-
whitesmoke
-
yellow
-
yellowgreen
Задание:
-
Создать простой пример web страницы, используя основные тэги языка HTML.
-
Включить однородный фон страницы.
-
Включить название страницы (произвольное).
-
В качестве заголовка первого уровня разместить на странице свои имя и фамилию.
-
Включить основной текст страницы.
Указания к выполнению работы.
-
Откройте текстовый редактор Блокнот (Пуск Программы Стандартные Блокнот).
-
Создайте основную структуру web-страницы:
<HTML>
<HEAD>
<TITLE> Простой пример web страницы TITLE>
HEAD>
<BODY>
Это простой пример HTML-документа
BODY>
HTML>
-
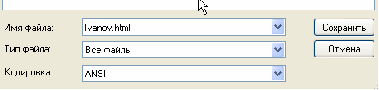
Сохраните файл (Меню Файл Сохранить как). Выберите тип документа: "Все файлы". Имя файла задайте в формате name.html, например: Ivanov.html.
-

 Найдите сохранённый файл и откройте его. Он откроется в браузере. Убедитесь, что все введённые элементы присутствуют (заголовок в строке заголовка браузера и текст на странице).
Найдите сохранённый файл и откройте его. Он откроется в браузере. Убедитесь, что все введённые элементы присутствуют (заголовок в строке заголовка браузера и текст на странице). -
Используя атрибут bgcolor тега <BODY> задайте фон для страницы. Например так:
(названия основных цветов посмотрите в таблице)
или используя шестнадцатеричное значение "#RRGGBB", например
<BODY bgcolor ="#A3FFFF">
значение
тип
выравнивания
align=left
по левому краю 
align=right
по правому краю
align=center
по центру 
align=justify
по ширине
Для задания цвета текста на всей странице можно использовать атрибут text тега <BODY> , значение которого задаётся точно так же как и значение атрибут bgcolor, например:
-
Для создания заголовка страницы используйте тег <H1>. Например
<H1> Страница Пети Иванова H1>
Уровни заголовков меняются от 1 до 6. Для выравнивания заголовка используйте атрибут align со значениями, указанными в таблице.
-
Для работы с фрагментами текста (заголовками, абзацами) используйте следующие теги:
<P> и P> - выделение в абзац
<BR> и BR> - разрыв строки
<FONT> и FONT> - форматирование фрагмента текста находящегося между открывающим и закрывающим тегом.
<b> и b> - полужирный текст <i> и i> - курсив
<u> и u> - подчёркнутый <s> и s> - перечёркнутый
<sup> и sup> - верхний индекс <sub> и sub> - нижний индекс
Также используются атрибуты тегa <FONT>:
face = "" - гарнитура шрифта, size ="" - размер шрифта, color = "" - цвет шрифта.
Для тега <P> атрибут align = "" - выравнивание текста, со значениями, указанными в таблице. Например:
<FONT face="Arial" size="18" color="maroon"><b> Пример полужирного текста шрифта Arial размера 18 pt FONT>
-
Используя вышеуказанные теги и их атрибуты, разместите на странице заголовок и основной текст.
-
Для создания бегущей строки используется тег: <MARQUEE>…Текст бегущей строки…MARQUEE>
-
Готовую web-страницу покажите учителю.
Задание: Создать на web-странице маркированный и нумерованный списки.
Указания к выполнению работы.
1. Для создания маркированного списка используйте контейнер <UL> …UL>. Каждый пункт списка отделяется тегом <LI>/ Например:
<UL>
<LI> Первый пункт
<LI>Второй пункт
UL>
2. Для изменения маркеров используется атрибут TYPE тега <UL> со следующими значениями:
"circle"- не закрашенный круг
"disk" - закрашенный круг
"square" - закрашенный квадрат
Иногда в начале списка помещают заголовок, который выделяют парным тегом <LH>..LH>.
3. Для задания нумерованного списка используется контейнер <OL>…OL>. Пункты списка отделяются точно так же как и в маркированном списке (см. п. 1).
Для изменения типа нумерации используется атрибут TYPE со значениями:
"I", "i" - большие и маленькие римские цифры
"A", "a" - большие и маленькие латинские буквы.
По умолчанию нумерация установлена арабскими цифрами.
Задание:
-
Создать на web-странице разбиение при помощи таблиц с отсутствующей границей по образцу, указанному в варианте .
-
Разместить таблицу на web-странице по образцу, указанному в варианте, использовать различные приёмы оформления.
1. Таблицы помещаются в контейнере <TABLE>…TABLE>.
2. Для задания строк используется контейнер <TR>..TR>.
3. Для задания данных в ячейке используется контейнер <TD>..TD>.
4. Для задания данных в ячейке заголовка используется контейнер <TH>..TH>.
5. Для задания границ таблицы (строки, ячейки) используется атрибут BORDER со значением толщины границы.
6. Для задания цвета границы используется атрибут BORDERCOLOR, а для задания заливки ячейки (строки, таблицы) атрибут BGCOLOR. Также используется атрибут WIDTH для задания ширины таблицы (ячейки таблицы).
Обратите внимание: если значение атрибута width задано в процентах, например width=30%, то ширина отмеряется от размера окна браузера, то есть не является фиксированной. Если width=100%, то таблица занимает всё окно браузера по ширине.
Таким образом, указанные атрибуты могут быть вставлены в любой из тегов <TABLE>, <TR>,<TD> и <TH>.
7. Для объединения ячеек по строке (то есть смежных ячеек нескольких столбцов) используется атрибут COLSPAN=k, где k - число объединяемых ячеек, для объединения ячеек по столбцу (то есть смежных ячеек нескольких строк) используется атрибут ROWSPAN=k, где k - число объединяемых ячеек. Также можно использовать атрибут ALIGN для выравнивания содержимого ячеек(строк, всей таблицы).
Обратите внимание: если в строке задано объединение k ячеек (по столбцам), то в следующей строке ячейки под ними задавать уже не нужно! То же самое касается объединения ячеек по столбцам.
Атрибут CELLSPACING=k сообщает браузеру, какое расстояние в пикселях следует оставить между границами ячеек и по умолчанию имеет значение равное 2.
Для примера рассмотрим создание таблицы такого вида, как указано на рисунке.классотличники11-a11-b 11-cмальчики11106 5девочки121311
<TD>7TD>
TR>
TABLE>
8. Аналогичным образом можно применять таблицы для разметки (точного расположения элементов) страниц.
Задание:
-
Разбить текст на web-странице на абзацы согласно пунктам содержания .
-
Каждый пункт содержания выделить как внутреннюю гиперссылку.
-
Выполнить форматирование текста на странице.
Указания к выполнению работы.
-
Откройте web-страницу ssylki.html.
-
Войдите в меню Вид Просмотр html кода. Начните с разбиения текста на абзацы. Для этого необходимо в нужных местах вставить разрыв строки при помощи тега <BR> (в коде страницы эти переносы строк уже есть). Разрывы строк вставляются в содержании по пунктам и в основном тексте, согласно пунктам содержания.
-
Для применения форматирования целесообразно разбить текст на абзацы.
-
Для установки внутренней гиперссылки нужно установить точку отправления и точку назначения. Точками отправления будут пункты содержания, точками назначения будут соответствующие пункты в тексте.
Для установки точки отправления необходимо установить тег <a href = "#имя">, где символ # указывает на то что гиперссылка внутренняя. После текста, который будет гиперссылкой необходимо закрыть тег: a>. Например:
<a href ="hyp1"> Это пример гиперссылки a>.
6. Обратите внимание, что на фиолетовом фоне плохо видны гиперссылки, так как их цвет после нажатия тоже становится фиолетовым. Для того чтобы изменить цвет гиперссылок на странице до и после перехода используются следующие атрибуты тега <BODY> :
alink= цвет - цвет ссылок до использования
vlink =цвет - цвет ссылок после использования
-
Для того чтобы установить точку назначения необходимо установить тег, в котором имя ссылки совпадает с именем ссылки отправления:
<a name = "имя">a>
Для примера из п. 4 это будет выглядеть так:
<a name = "hyp1">Назначение гиперссылкиa>
-
Сделайте ссылки на пункты содержания в тексте, а с них обратно в начало страницы, то есть получите интерактивное содержание. В качестве перехода обратно в содержание можно использовать текст или рисунок "Назад".
-
Проверьте работоспособность ссылок. Готовую страницу покажите учителю.
Задание:
-
Разместить текстуру или рисунок из коллекции Microsoft в качестве фона web-страницы .
-
Поместить изображение на web-страницу, установить подходящий размер и выравнивание.
-
Включить заголовок изображения.
Указания к выполнению работы.
-
Создайте рабочую папку в папке Мои документы, в которую поместите созданную ранее web-страницу. Если такой страницы не, то создайте заново простейший пример (см. практическую работу №1).
-
В этой же папке создайте папку "images", в которой будут располагаться рисунки для web-страницы.
-
Для подготовки текстуры откройте программу CorelDraw (Пуск Программы Corel Graphic Suite 11 CorelDraw11) . Создайте произвольную замкнутую фигуру, желательно прямоугольник, в противном случае текстуры не полностью заполнят web-страницу, заполните её текстурой и экспортируйте в виде рисунка с расширением jpeg в созданную папку images. Размер экспортируемого изображения можно изменять.
-
Для заполнения рисунком из коллекции Microsoft скопируйте его в папку images из папки C:\Program Files\Microsoft Office\CLIPART. Однако не все типы файлов поддерживаются браузерами. Изменить тип файла можно при помощи импорта и экспорта в программе CorelDraw.
-
 Откройте созданную ранее страницу в браузере. Для редактирования исходного html кода достаточно войти в меню Вид Просмотр HTML кода.
Откройте созданную ранее страницу в браузере. Для редактирования исходного html кода достаточно войти в меню Вид Просмотр HTML кода. -
В коде страницы в тег <BODY> внесите изменения добавив атрибут BACKGROUND ="", где в качестве значения укажите папку images и имя рисунка. Например:
Сохраните код (Меню файл Сохранить). В браузере нажмите кнопку "Обновить" , просмотрите как происходит заполнение фоновым рисунком.
-
Откройте папку с материалами и скопируйте два графических файла в папку images.
Можно так же подобрать самостоятельно 2 любых графических файла и поместить их в папку images.
-
Первый рисунок (gerb.gif или другой) поместите вверху по центру. Для этого используйте тег <img src = "имя_файла">. Для выравнивания рисунка относительно страницы удобно пользоваться тегом абзаца <P> (см. практическую работу № 1). Для рисунка можно задать название, которое появляется при загрузке и при наведении курсора мыши. Для этого используется атрибут alt = " название ". Например: <P align = "center"> <img src="images\gerb.gif" alt=" Герб Севастополя">.
-
Откройте текстовый документ и скопируйте фрагмент текста в код web-страницы. Текст выровняйте по ширине страницы. Подберите хорошо читаемый цвет текста и гарнитуру шрифта. Если необходимо, дополнительно разбейте текст на абзацы.
-
Второй рисунок выровняйте относительно текста, уменьшив его размеры до 30% -40% от исходного. Для изменения размеров используются атрибуты width и height, значениями которых служит нужный размер картинки в пикселях или процентах. Для выравнивания относительно текста используется атрибут align со значениями top - вверху, middle - по центру, bottom - снизу, left - слева и right - справа. Например:

Задайте подпись рисунку так же, как и в предыдущем случае.
-
Готовую web-страницу покажите учителю.


